Как изменить размер фоновой картинки через CSS3
Оригинал: sitepoint.com/css3-background-size-property
Перевод: Влад Мержевич
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px;
/* аналогично */
background-size: 100px auto;Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
background-size: 50% auto;Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
background-size: contain;Заполнение фоном
Свойство background-size также понимает ключевое слово cover. Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
background-size: cover;Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background:
url("sheep.png") 60% 90% no-repeat,
url("sheep.png") 40% 50% no-repeat,
url("sheep.png") 10% 20% no-repeat #393;
background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Просмотр демонстрационной страницы с background-size.
Как растянуть блок на весь экран CSS
Заметил, что в интернете встречается довольно часто вопрос о том, как растянуть блок по высоте экрана. То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
И по такому случаю давайте реализуем блок на весь экран средствами CSS. Кстати, если хотите сделать по экранную прокрутку, то я делал обзор на JS-плагины экранной прокрутки (скроллинг). Вернемся к нашей задачи. Итак, вот один из примеров, как это можно сделать.
Берем DIV или можно section, и присваиваем ему высоту, использовав единицу измерения vh – это относительно 1% высоты окна просмотра. Пример:
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
section {
height: 100vh;
width: 100%;
background:#E11328;
}
</style>
<section>
</section>
</body>
</html>
Посмотреть
Вот мы и получили нужный результат.
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
.divleft {
height: 100vh;
width: 50%;
background: #E1DD5B;
float: left;
}
.divright {
height: 100vh;
width: 50%;
background: #E13345;
float: right;
}
</style>
<div></div>
<div></div>
</body>
</html>
Посмотреть
Есть также и другие варианты реализации. Это может быть flex, JavaScript и другое. Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Изображение css во весь экран. Как растянуть фон на всю ширину окна? Замечательное, простое и прогрессивное решение с помощью CSS3
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
Background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. */
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
Background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
2 голосаПриветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
Чтобы на страничке вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay. com .
com .
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css , но об этом чуть позже.
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
html
> head
> title
>
Background-image/
title
> /
head
> body
background
=
«https://pixabay. com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»
> /
body
> /
html
> com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»
> /
body
> /
html
> |
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.
Копируйте именно этот URL.
Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение .html . Просто назовите документ, к примеру, back.html . В противном случае он сохраниться как текстовый документ и браузер просто не поймет, что ему нужно делать.
Готово, страница залита другим цветом.
Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова . Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.
Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS ». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
CSS Сделать Div в полноэкранном режиме
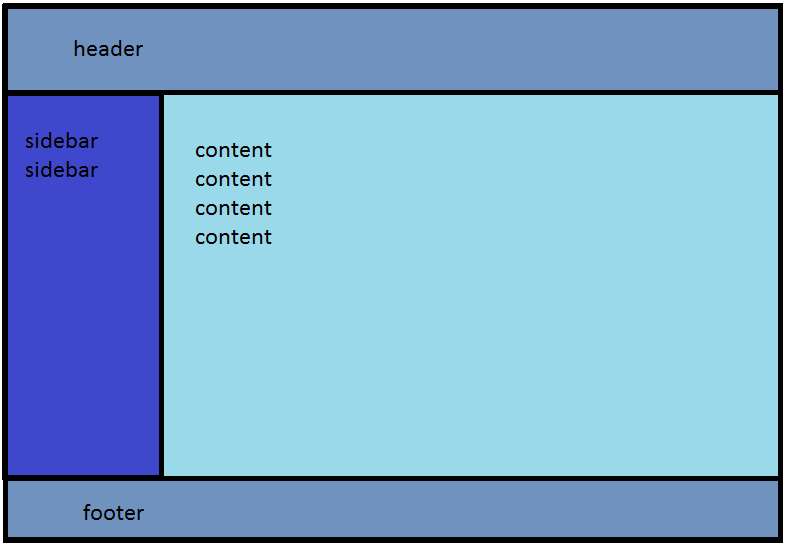
21,331
Есть несколько способов заставить div занимать весь экран по горизонтали и вертикали.
У меня есть простой элемент div с полем имени класса.
Затем удалите все поля или отступы по умолчанию из тегов html и body.
html, body {
маржа: 0px;
} height: 100%
Перед установкой свойства высоты на 100% внутри.box, обязательно добавьте его как в теги HTML, так и в теги тела, иначе это не сработает.
Это связано с тем, что когда вы устанавливаете высоту на 100% для элемента, он будет пытаться растянуться до высоты своего родительского элемента.
html, body {
маржа: 0px;
высота: 100%;
}
.box {
фон: красный;
высота: 100%;
} ✅ Рекомендуется:
Веб-дизайн для начинающих: Кодирование в реальном мире в HTML и CSS
height: 100vh
The.Класс box имеет только 100vh, что составляет 100% высоты области просмотра.
Когда вы устанавливаете высоту на 100vh, элемент коробки будет растягивать свою высоту до полной высоты порта просмотра независимо от его родительской высоты.
Мне не нужно добавлять по горизонтали, поскольку div — это элемент уровня блока, который по умолчанию принимает всю ширину по горизонтали.
.box {
фон: красный;
высота: 100vh;
} ✅ Рекомендуется :
Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3
позиция: абсолютная
Вы также можете использовать абсолютную позицию, а также настраивать все стороны области просмотра (вверху, справа, внизу, слева ) до 0px заставит div работать во весь экран.
.box {
фон: красный;
позиция: абсолютная;
верх: 0px;
вправо: 0 пикселей;
внизу: 0px;
слева: 0px;
} Вы также можете установить высоту и ширину на 100% вместо установки 0 сверху, справа, снизу и слева.
Один из сценариев, которые я могу придумать для использования свойства position: absolute для создания полноэкранного div, — это когда вы хотите, чтобы фоновый div отображался в полноэкранном режиме для браузера, а какой-то другой div на переднем плане.
✅ Рекомендовано
Полный курс Flexbox: Изучите CSS3 Flexbox в 2020 году
Как растянуть разрешение 4: 3 (удалить границы) [ОБЪЯСНЕНИЕ] :: Counter-Strike: Global Offensive Общие обсуждения
Обновлено 13.04.2020——————————————- ————————————————— —————
Краткое пояснение ниже.Пошаговое руководство сразу после него, если опция увеличения разрешения на вашем компьютере неактивна или вам нужно больше объяснений.
Fast Explanation:
-Измените разрешение монитора на разрешение, которое вы хотите растянуть;
-Откройте панель управления графическим процессором и измените параметр масштабирования на полноэкранный (или включенный), примените;
-Убедитесь, что csgo работает с тем же разрешением, которое вы только что растянули и сделали;
— Верните разрешение монитора к исходному, ваши изменения будут сохранены;
Пошаговое руководство:
Часть первая: Вне игры
Чтобы расширить определенное разрешение в вашей игре, вам сначала нужно изменить некоторые настройки вне его.Все шаги в этой части должны выполняться без открытия cs: go. Если у вас открыт cs: go, закройте его сейчас.
1 — Установите разрешение вашего компьютера на то же разрешение, которое вы хотите растянуть.
Пример: Если вы хотите играть в cs: go с растяжением 1024 x 720, вы должны сначала изменить разрешение компьютера (рабочего стола) на 1024 x 720.
Вы можете использовать любое разрешение формата 4: 3 (обычно вы можете сделать это, щелкнув правой кнопкой мыши на рабочем столе и выбрав «разрешение»).
2 — Вы заметите, что теперь у вас появляются черные полосы после изменения разрешения.Это потому, что разрешение не может уместиться на весь экран. Мы это исправим.
3- Чтобы удалить эти черные полосы (также известные как «растянуть» экран), вам необходимо изменить некоторые настройки в «интерфейсе управления видеокартой» (панель управления графическим процессором)
— Для графических процессоров AMD вы можно открыть «Настройки Radeon», щелкнув правой кнопкой мыши на рабочем столе и выбрав опцию «Настройки AMD Radeon». Его также можно обозначить как «CCC»
— для графических процессоров NVIDIA щелкните рабочий стол правой кнопкой мыши и выберите «Панель управления Nvidia».
— Для (некоторых) интегрированных графических процессоров Intel щелкните правой кнопкой мыши на рабочем столе и выберите «Свойства графики».
— Для любой карты, не указанной здесь, попробуйте поискать в Google, как открыть настройки графики для вашего графического процессора.
4 — Открыв панель управления графическим процессором, найдите «Масштабирование графического процессора» и включите его.
— Для графических процессоров AMD вы должны установить для параметра «Режим масштабирования» значение «Полная панель».
— Для графических процессоров Nvidia вы найдете его в настройках дисплея монитора, «Настроить размер и положение рабочего стола»).
— Для любой карты, не указанной здесь, попробуйте найти параметр, который изменяет параметры разрешения рабочего стола, иногда эти параметры отображаются как «полноэкранный режим масштабирования», «Масштабирование экрана» или просто «Масштабирование».Если да, измените его на «Полный экран». Если нет опции «Полноэкранный режим», попробуйте каждую из доступных настроек, нажмите «Применить» и посмотрите, исчезли ли черные полосы.
При использовании нескольких настроек монитора:
-Nvidia позволяет изменять масштаб для каждого подключенного монитора, убедитесь, что выбрали правильный. У AMD тоже должна быть эта опция (точно сказать не могу, потому что у меня больше нет видеокарты AMD). Но имейте в виду, что настройка нескольких мониторов иногда может полностью предотвратить растяжение экрана.
* Примечание 2: Если вам не удалось избавиться от черных полос, потому что вы не нашли опцию, попробуйте поискать в Google «как изменить масштабирование графического процессора» для конкретной модели графической карты. По этим ключевым словам легче найти.
5 — Закройте все, пока оставьте все изменения.
————————————————- ————————————————— ———
Часть вторая: Counter Strike: Global Offensive изнутри.
Все шаги в этой части должны выполняться внутри cs: go.Откройте игру.
6 — Если вы этого еще не сделали, перейдите к параметрам и измените разрешение cs: go на то же, которое вы только что растянули, и теперь ваши черные полосы должны исчезнуть.
Теперь вы можете изменить разрешение рабочего стола на разрешение, которое вы использовали раньше, и каждый раз, когда вы запускаете игру, разрешение будет увеличиваться.
7- Готово, приятной игры.
————————————————- ————————————————— ———-
* Примечание 1: если не удалось увеличить разрешение после пошагового выполнения этого руководства, просто оставьте комментарий.Я всегда в сети. Также посмотрите раздел комментариев, там много методов, описанных другими пользователями.
* Примечание 2. Установки с несколькими мониторами, как сообщается, предотвращают растяжение экрана на некоторых графических процессорах, поэтому попробуйте выбрать правильный монитор при изменении настроек, если это не сработает, попробуйте следовать руководству, используя только один подключенный монитор.
* Примечание 3: для некоторых графических процессоров возможность масштабирования экрана будет недоступна, если разрешение, которое вы хотите растянуть, в настоящее время не применяется в качестве текущего разрешения вашего монитора.Вот почему я начал это руководство с просьбы изменить разрешение рабочего стола.
Фоновое изображение css stretch полноэкранное изображение kitab — kitaplar
Фоновое изображение css stretch полноэкранное изображение kitab — kitaplar — Фоновое изображение css stretch полноэкранное ile ilgili kitaplar.| Бир bakasna hizmet frsatn elinden karanlar yaamn sunaca en doyurucu deneyimlerden birini karm olurlar. (Пали Метинлери) [Пайла] |
| |||||||||
Full-Screen HTML5 Video Background
Вы, наверное, видели их: веб-сайт, на котором полноэкранное адаптивное видео используется в качестве фона для веб-сайта с текстом и другим контентом, размещенным поверх.Это ключевая тенденция дизайна, создание которой стало намного проще благодаря HTML5 и стремительному развитию адаптивного веб-дизайна.
Хорошее видео может столько передать. Короткометражный фильм может быть забавным, трогательным, рассказывать историю, демонстрировать продукт или вызывать сочувствие и сострадание гораздо быстрее, чем просто текст. Это может позволить вам оживить компанию или организацию и создать мгновенную связь с пользователями вашего веб-сайта.
С учетом сказанного, видео — мощный инструмент, который тоже можно сделать неправильно.Слишком длинные видеоролики, сбивающие с толку или отвлекающие, видеоролики, которые используют звук для передачи своего сообщения — все это может отвлекать от вашего сайта, а не добавлять к нему. Вам нужно мощное, сфокусированное видео, которое действительно принесет пользу посетителям вашего сайта. Мы рассмотрим несколько отличных примеров веб-сайтов, которые хорошо используют видео позже в этой статье, но сначала вот несколько советов по созданию хорошего видео, которое предназначено для использования в качестве фона видео HTML5.
Ни одно видео не подойдет.Вы не можете просто взять видео, которое вы сняли для своего канала YouTube, и ожидать, что оно будет подключено и воспроизведено. Нет, видео, используемое в качестве фона для веб-сайта, служит очень конкретной цели. Это создает атмосферу и открывает лицо вашей компании.
Вот основные моменты, о которых следует помнить при создании видео:
- Привлекайте внимание с первого кадра и сделайте все возможное за первые 10-15 секунд. Пользователи веб-сайта не будут торчать, пока ваше видео будет медленно продвигаться.
- Не полагайтесь на звук — у большинства пользователей веб-сайтов звук отключен или у них будет собственная музыка / саундтрек. Используйте подписи или убедитесь, что ваше сообщение передается только с помощью визуальных элементов.
- Убедитесь, что ваше видео высокого качества — об этом сложно судить, особенно потому, что создание «домашнего» вида видео может добавить аутентичности. Однако, если сомневаетесь, обратитесь к профессионалу. Это первая страница вашего веб-сайта, и плохо отредактированное, плохо освещенное, отрывистое видео, которое выглядит так, как будто оно было снято на камеру мобильного телефона, не произведет хорошего первого впечатления!
- Подумайте о цвете: есть вероятность, что у вас будет какой-то контент поверх видео, поэтому съемка в ограниченной палитре действительно может помочь обеспечить появление текста.
