Псевдоэлементы | htmlbook.ru
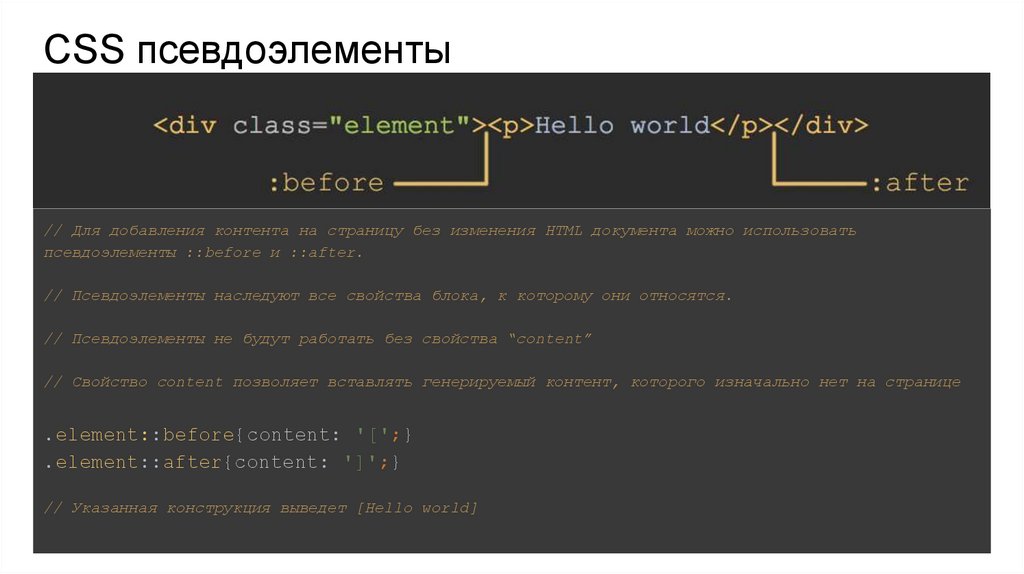
Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент { Описание правил стиля }
Вначале следует имя селектора, затем пишется двоеточие, после которого идёт имя псевдоэлемента. Каждый псевдоэлемент может применяться только к одному селектору, если требуется установить сразу несколько псевдоэлементов для одного селектора, правила стиля должны добавляться к ним по отдельности, как показано ниже.
.foo:first-letter { color: red }
.foo:first-line {font-style: italic}
Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных или глобальных стилей.
Далее перечислены все псевдоэлементы, их описание и свойства.
:after
Применяется для вставки назначенного контента после содержимого элемента.
Пример 16.1. Применение :after
HTML5CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P.new:after {
content: " - Новьё!"; /* Добавляем после текста абзаца */
}
</style>
</head>
<body>
<p>Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>Результат примера показан на рис. 16.1.
Рис. 16.1. Добавление текста к абзацу с помощью :after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
Псевдоэлементы :after и :before,
а также стилевое свойство content не поддерживаются
браузером Internet Explorer до седьмой версии включительно.
:before
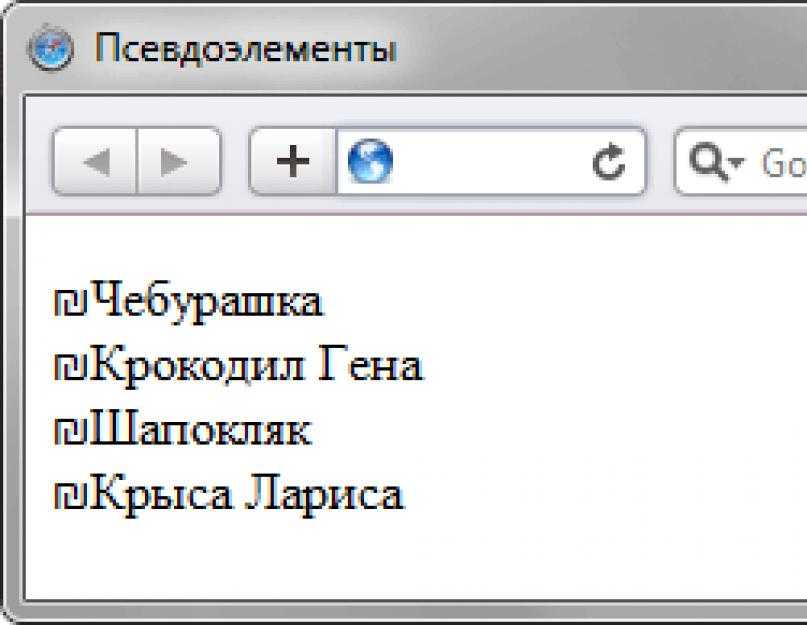
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до содержимого элемента. В примере 16.2 показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдоэлемента :before.
Пример 16.2. Использование :before
HTML5CSS 2.1IE 7IE 8+CrOpSaFx 4
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
UL {
padding-left: 0; /* Убираем отступ слева */
list-style-type: none; /* Прячем маркеры списка */
}
LI:before {
content: "\20aa "; /* Добавляем перед элементом списка символ в юникоде */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>Результат примера показан ниже (рис. 16.2).
16.2).
Рис. 16.2. Изменение вида маркеров с помощью :before
В данном примере псевдоэлемент :before устанавливается для селектора LI, определяющего элементы списка. Добавление желаемых символов происходит путём задания значения свойства content. Обратите внимание, что в качестве аргумента не обязательно выступает текст, могут применяться также символы юникода.
И :after и :before дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектору img или input ничего не выведет.
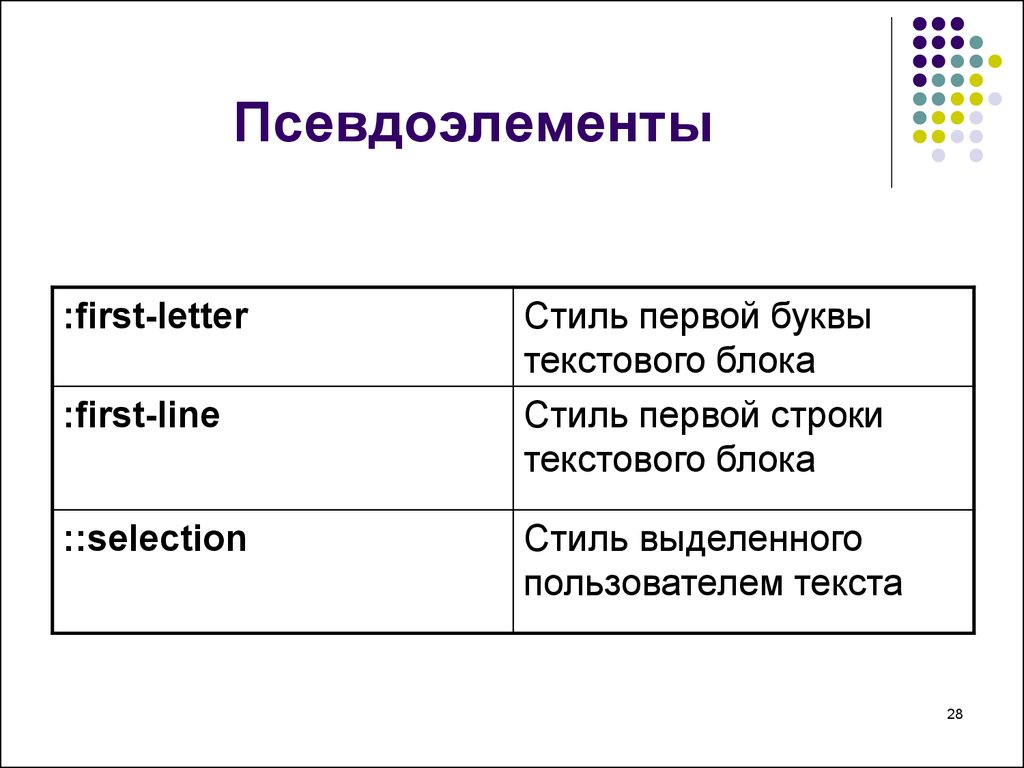
:first-letter
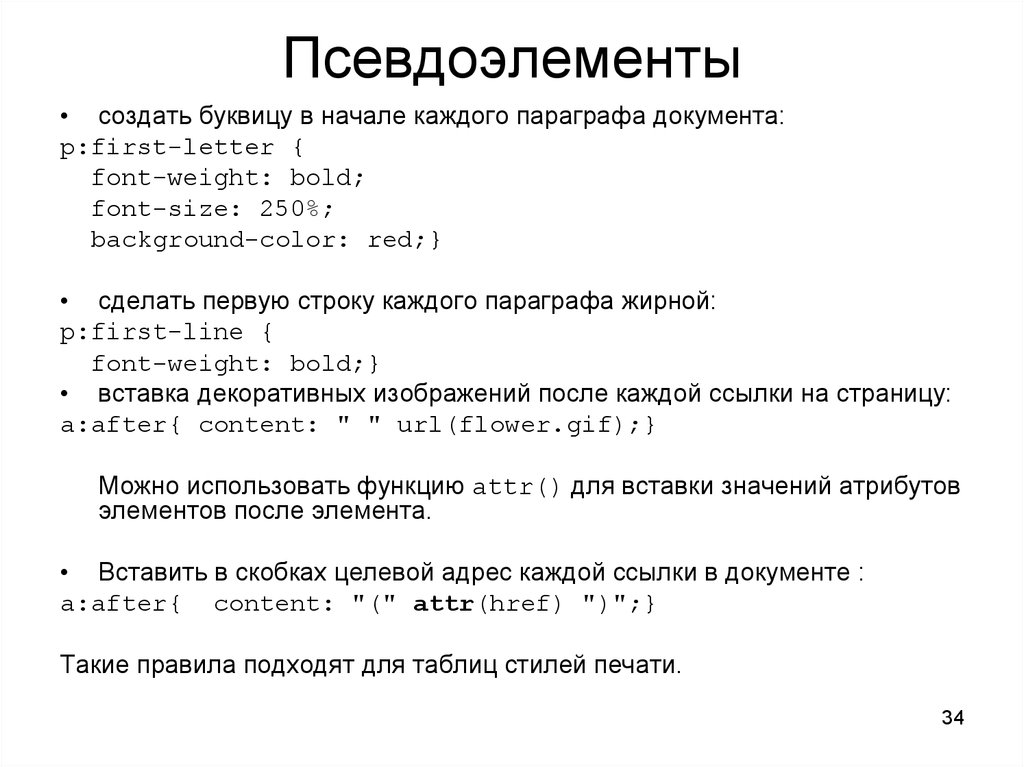
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить
к селектору P псевдоэлемент :first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и
поменять цвет текста (пример 16.3).
Для этого требуется добавить
к селектору P псевдоэлемент :first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и
поменять цвет текста (пример 16.3).
Пример 16.3. Использование :first-letter
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
font-size: 90%; /* Размер шрифта */
color: black; /* Черный цвет текста */
}
P:first-letter {
font-family: 'Times New Roman', Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200%; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь
и посветила внутрь дома.
Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html> Результат примера показан ниже (рис. 16.3).
Рис. 16.3. Создание выступающего инициала
В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
:first-line
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.
К псевдоэлементу :first-line могут применяться не все стилевые свойства. Допустимо использовать свойства, относящиеся к шрифту, изменению цвет текста и фона, а также: clear, line-height, letter-spacing, text-decoration, text-transform, vertical-align и word-spacing.
В примере 16.4 показано использование псевдоэлемента :first-line применительно к абзацу текста.
Пример 16.4. Выделение первой строки текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
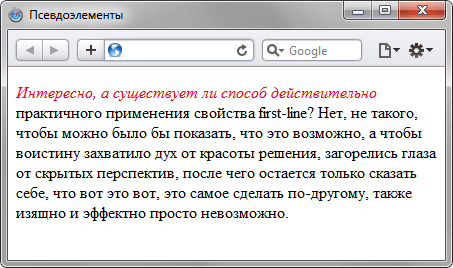
<p>Интересно, а существует ли способ действительно практичного применения
свойства first-line? Нет, не такого, чтобы можно было бы показать, что это
возможно, а чтобы воистину захватило дух от красоты решения, загорелись глаза от
скрытых перспектив, после чего остается только сказать себе, что вот это вот, это
самое сделать по-другому, также изящно и эффектно просто невозможно.</p>
</body>
</html>Результат примера показан на рис. 16.4.
Рис. 16.4. Результат применения псевдоэлемента :first-line
В данном примере первая строка выделяется красным цветом и курсивным начертанием.
Вопросы для проверки
1. Какой псевдоэлемент позволяет добавить текст в начало предложения?
- :after
- :before
- :first-line
- :first-text
- :first-letter
2. Что делает следующий стиль?
OL LI:first-letter {
color: red;
}
- Изменяет цвет первой буквы элемента маркированного списка.
- Изменяет цвет первой буквы элемента нумерованного списка.
- Изменяет цвет первой строки в маркированном списке.
- Изменяет цвет первой строки в нумерованном списке.
- Изменяет цвет текста всего списка.
3. Какой селектор написан с ошибкой?
- p.new:before
- abbr:first-line
- p.new.back:after
- div:before:first-letter
- a:hover:before
Ответы
1. :before
:before
2. Изменяет цвет первой буквы элемента нумерованного списка.
3. div:before:first-letter
Селекторы, псевдоклассы и псевдоэлементы | CSS справочник
В этом разделе представлено описание всех возможных способов для выбора необходимого элемента, или нескольких элементов в документе с использованием нативных средств каскадных таблиц стилей CSS.
Селекторы
| Селектор | Пример | Описание примера | Chrome | Firefox | Opera | Safari | IExplorer | Edge | |
|---|---|---|---|---|---|---|---|---|---|
| .class | .test | Выбирает все элементы с классом test (class = «test»). | Да | Да | Да | Да | Да | Да | |
| #id | #test | Выбирает все элементы с id = «test». | Да | Да | Да | Да | Да | Да | |
| * | * | Выбирает все элементы (универсальный селектор). Селектор также может выбрать все элементы внутри другого элемента. Селектор также может выбрать все элементы внутри другого элемента. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| element | h3 | Выбирает все заголовки второго уровня — <h3>. | Да | Да | Да | Да | Да | Да | |
| selector,selector | h3, h4 | Выбирает все элементы <h3> и <h4>. | Да | Да | Да | Да | Да | Да | |
| selector selector | h3 i | Выбирает все элементы <i> внутри элементов <h3>. | Да | Да | Да | Да | Да | Да | |
| selector > selector | p > a | Выбирает все дочерние элементы <a>, у которых родитель — элемент <p>. | Да | Да | Да | Да | 7.0 | 12.0 | |
| selector + selector | h3 + p | Выбирает все элементы <p>, которые расположены сразу же после элементов <h3>. | Да | Да | Да | Да | 7.0 | 12.0 | |
| selector ~ selector | h3 ~ p | Выбирает все элементы <p>, которые следуют сразу же за элементом <h3>, а также все элементы <p>, которые находятся на одном уровне вложенности. | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 | |
| [attribute] | [title] | Выбирает все элементы с атрибутом title. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| [type=password] | Выбирает все элементы с атрибутом type и значением «password» | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | ||
| [attribute=value][attribute2=value2] | [src=’logo.png’][alt=’image’] | Выбирает все элементы, которые имеют указанные атрибуты (src и alt) со значениями этих атрибутов logo.png для первого и image для второго. = «http»] = «http»] | Выбирает каждый элемент <a>, содержащий атрибут href, значение которого начинается с «http». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 |
| [attribute$=value] | a[href$= «.mp3»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается на «.mp3». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 | |
| [attribute*=value] | [title*=»home»] | Выбор всех элементов с атрибутом title, в значение которого содержится «home». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 |
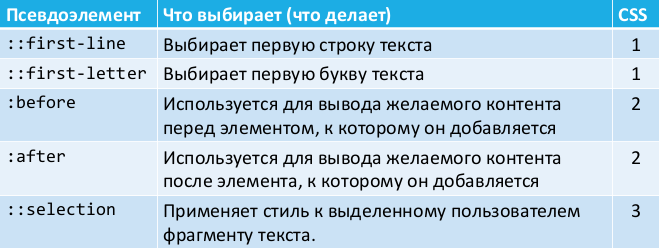
Псевдоэлементы
| Псевдокласс | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| ::after | p::after | Добавляет содержимое после каждого элемента <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::before | p::before | Добавляет содержимое перед каждым элементом <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::first-letter | p::first-letter | Позволяет создавать инициал (буквицу) — стилизовать начальный символ каждого элемента <p>. | 1.0 | 1.0 | 7.0* | 1.0 | 9.0* | 12.0 |
| ::first-line | p::first-line | Позволяет стилизовать первую строку каждого элемента <p>, которая будет отличаться от основного текста. | 1.0 | 1.0 | 5-6.0 с одним двоеточием»>7.0* | 1.0 | 9.0* | 12.0 |
| ::selection | ::selection | Позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем | 4.0 | 2.0 -moz- | 10.1 | 3.1 | 9.0 | 12.0 |
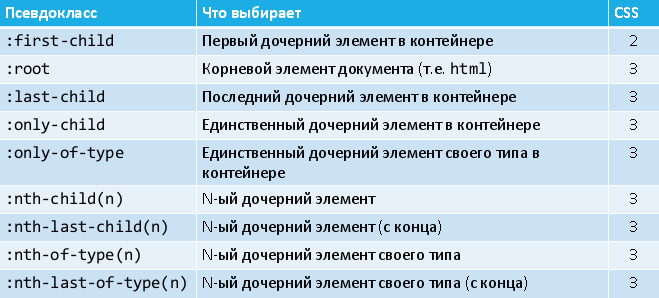
Псевдоклассы
| Псевдоэлемент | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| :active | a:active | Применяет стиль к активной ссылке. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :checked | input:checked | Применяется к элементам <input> (выбранные элементы type = «radio» или type = «checkbox») | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :disabled | input:disabled | Выбирает каждый отключенный элемент <input>. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :empty | div:empty | Выбирает каждый элемент <div>, который не содержит дочерних элементов (включая текст/ пробелы). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :enabled | input:enabled | Применяется для выбора каждого элемента <input>, который не отключен. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :first-child | h3:first-child | Выбирает любой тег <h3>, который является первым дочерним тегом своего родителя. | 4.0 | 3.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, который является первым из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12. 0 0 |
| :focus | input:focus | Стилизует элемент <input>, который находится в фокусе. | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :hover | a:hover | Стилизует ссылку (элемент <a>) при наведении указателя мыши. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :in-range | input:in-range | Выбирает все элементы <input> со значением в указанном диапазоне. | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :invalid | input:invalid | Выбирает все элементы <input> в которых значение указано некорректно (не соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :lang(код языка) | p:lang(es) | Выбирает каждый элемент <p>, атрибут lang которого, содержит значение «es» (Español) | 4. 0 0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :last-child | h3:last-child | Выбирает любой тег <h3>, который является последним дочерним элементом своего родителя. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :last-of-type | p:last-of-type | Выбор каждого элемента <p>, который является последним из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :link | a:link | Задаёт стиль всем ссылкам, по которым пользователь не произвёл переход (не посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :not(селектор) | :not(h3) | Задаёт стиль всем элементам, которые не являются элементом <h3> | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-child(n) | tr:nth-child(2) | Выбирает каждый элемент <tr>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <li>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-of-type(n) | img:nth-of-type(2) | Выбор каждого элемента <img>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-child | p:only-child | Выбор каждого элемента <p>, который является единственным дочерним элементом своего родительского элемента (нет других элементов). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, который является единственным элементом <p> своего родительского элемента (нет других элементов <p>). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :optional | input:optional | Выбирает все элементы <input>, у которых не задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :out-of-range | input:out-of-range | Выбирает все элементы <input>, которые находятся за пределами указанного диапазона (атрибуты min и max). | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :read-only | input:read-only | Выбирает все элементы <input> для которых указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :read-write | input:read-write | Выбирает все элементы <input> для которых не указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :required | input:required | Выбирает все элементы <input>, у которых задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :root | :root | Определяет корневой элемент документа. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :target | :target | Стилизует целевой элемент на странице (на который был произведён переход по якорной ссылке). | 4.0 | 3.5 | 9. 6 6 | 3.2 | 9.0 | 12.0 |
| :valid | input:valid | Выбирает все элементы <input> в которых значение указано корректно (соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :visited | a:visited | Задаёт стиль всем ссылкам, по которым пользователь произвёл переход (посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
Руководство по псевдоэлементам CSS
Поделиться
Ответить
- 0
Nwose Lotanna Подписаться Веб-разработчик и писатель
8 минут чтения 2240
Примечание редактора : этот пост был обновлен 29 сентября 2022 года, чтобы включить сравнение псевдоклассов и псевдоэлементов CSS, а также рабочие демонстрации CodePen для каждого псевдоэлемента.
С базовыми селекторами CSS и их различными свойствами интересно работать, но изучение псевдоклассов и псевдоэлементов — это следующий шаг к тому, чтобы стать экспертом в CSS.
Как разработчик интерфейса, вы должны иметь практические знания о псевдоэлементах CSS, включая их функциональные возможности и их различные презентационные и структурные приложения.
В этой статье содержится подробный обзор псевдоэлементов, чем они отличаются от псевдоклассов, их различные типы и варианты использования, новые дополнения в последнем модуле.
Чтобы перейти вперед:
- Что такое псевдоэлементы CSS?
- Псевдоэлементы против псевдоклассов
- Типы псевдоэлементов CSS
-
:: до -
::после -
:: первая буква -
:: первая линия -
:: маркер -
::заполнитель -
::выбор -
::фон -
:: кнопка выбора файла -
::сигнал -
::часть() -
:: прорезь ()
-
- Псевдоэлементы, специфичные для браузера
- Экспериментальные псевдоэлементы
Что такое псевдоэлементы CSS?
Псевдоэлемент CSS — это прежде всего ключевое слово, добавляемое к селектору CSS, позволяющее задать стиль для определенной части выбранного элемента HTML. Он действует как подэлемент и предоставляет дополнительные функциональные возможности выбранному объекту.
Он действует как подэлемент и предоставляет дополнительные функциональные возможности выбранному объекту.
Псевдоэлементы были впервые представлены в 2015 году с синтаксисом с одним двоеточием. Более поздние модули из CSS3 используют синтаксис псевдоэлементов с двойным двоеточием, как показано ниже:
. /* Старый способ (CSS2) */
селектор: псевдоэлемент {
стоимость имущества;
}
/* Современный способ (начиная с CSS3) */
селектор::псевдоэлемент {
стоимость имущества;
}
Как показано выше, ключевые слова с двойным двоеточием — это наши псевдоэлементы, которые также обозначают свою функциональность своими именами. Мы рассмотрим каждый из них в следующих сегментах.
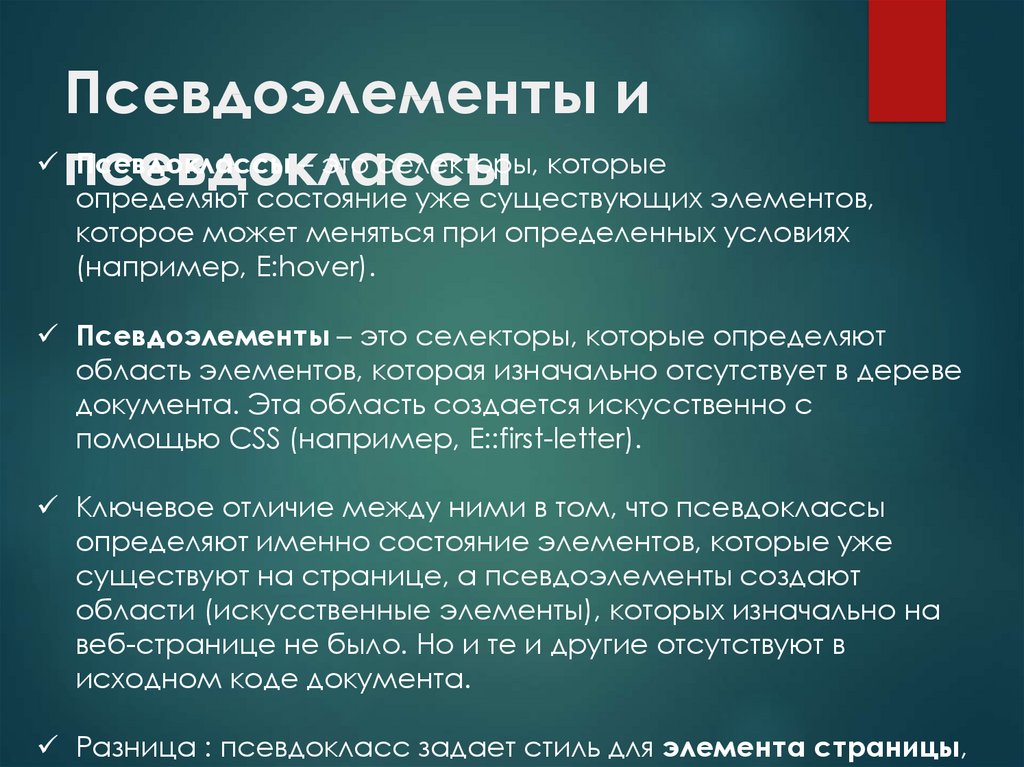
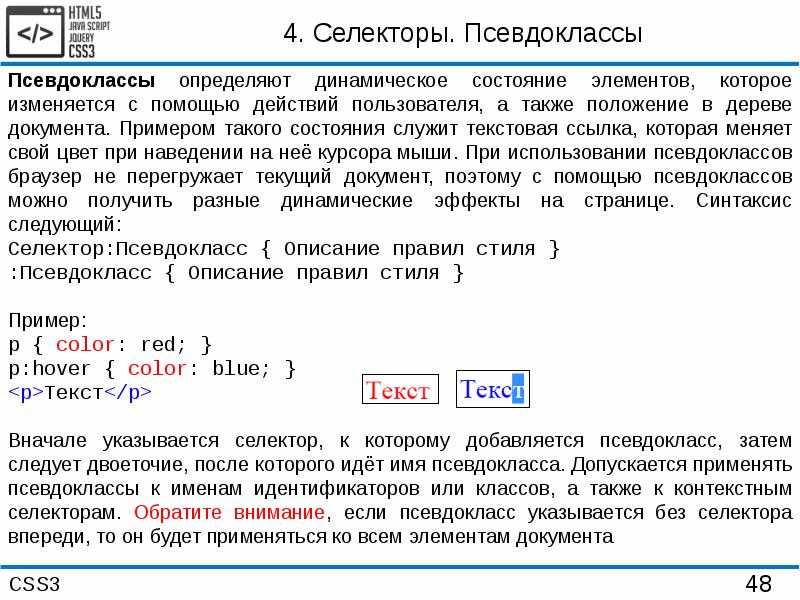
Псевдоэлементы против псевдоклассов
Псевдокласс CSS — это состояние выбранного элемента, когда он проходит через событие или серию событий. Вы можете изменить стили элементов для конкретного события с помощью псевдоклассов.
Напротив, псевдоэлемент CSS ведет себя как вложенный элемент и добавляет к выбранному элементу различные функции в зависимости от его типа.
Типы псевдоэлементов CSS
Существуют некоторые специфичные для браузера и экспериментальные псевдоэлементы, которые мы рассмотрим в следующих частях этой статьи. А пока вот список различных псевдоэлементов, которые поддерживают современные браузеры:
-
::до -
::после -
:: первая буква -
:: первая линия -
:: маркер -
::заполнитель -
::выбор -
::фон -
:: кнопка выбора файла -
::сигнал -
::часть() -
:: прорезь ()
Все примеры, которые мы рассмотрим в этом руководстве, доступны в этой коллекции codepen. Вы также можете скопировать и вставить код и использовать его в выбранном вами редакторе кода.
:: до Ключевое слово ::before создает псевдоэлемент, который появляется непосредственно перед содержимым выбранного элемента HTML.
По умолчанию он имеет встроенное отображение, и для его работы необходимо предоставить свойство содержимого CSS. Взгляните на приведенный ниже фрагмент кода для синтаксиса псевдоэлемента ::before :
.pe-before::before {
content: "Содержимое, введенное псевдоэлементом ::before.";
дисплей: блок;
нижняя граница: 1em;
}
Приведенный выше код вводит некоторый контент в каждый элемент класса pe-before , используя псевдоэлемент ::before . Смотрите демо здесь. В мире фронтенд-разработки этот тип внедряемого контента часто называют сгенерированным контентом.
Вот еще один пример для демонстрации расширенного применения ::before .
Давайте возьмем список тегов в качестве варианта использования, когда отображение значка тега или текста непосредственно перед сущностью тега имеет смысл.
Некоторые корректировки выравнивания и интервалов с помощью свойств flexbox и псевдоэлемента ::before упрощают реализацию:
.tag-список { дисплей: гибкий; разрыв: 1em; } .tag-список ли, .tag-список { дисплей: блок; } .tag-list a::before { содержание: "#"; ... }
См. список тегов Pen
с CSS ::before от Rahul (@_rahul)
на CodePen.
::после Псевдоэлемент ::after работает так же, как ::before , за исключением того факта, что он появляется не перед содержимым выбранного элемента HTML, а сразу после него.
То же, что ::before , ::after по умолчанию имеет встроенное отображение и использует свойство содержимого для работы. Вот пример, демонстрирующий его синтаксис:
.pe-before::after {
content: "Содержимое, введенное псевдоэлементом ::after.";
дисплей: блок;
поле сверху: 1em;
}
Проверьте код в действии здесь:
См. псевдоэлемент Pen
псевдоэлемент Pen
CSS ::after от Rahul (@_rahul)
на CodePen.
Для расширенной реализации псевдоэлемента ::after рассмотрите возможность построения навигации по «цепочке» с использованием косой черты между элементами.
Вот простой способ добиться этого с помощью ::after и некоторых настроек выравнивания:
См. Pen
Навигация по хлебным крошкам с помощью CSS ::after от Rahul (@_rahul)
на CodePen.
:: первая буква Автоматическое нацеливание на первую букву данного текстового блока может помочь в создании богатых типографских улучшений, таких как буквицы.
Это может показаться сложным, но псевдоэлемент ::first-letter в CSS делает это относительно простым. Он представляет собой первую букву первой строки блочного элемента и работает только в том случае, если первый дочерний элемент целевого элемента является текстовым блоком.
Вот как легко настроить таргетинг на первую букву всех тегов абзаца и сделать их немного жирнее:
р::первая буква {
вес шрифта: 700;
}
См. псевдоэлемент Pen
CSS ::first-letter Рахула (@_rahul)
на CodePen.
Большинство макетов журнальных блогов используют псевдоэлемент ::first-letter для выделения первой буквы первого абзаца статьи. Он широко известен как эффект буквицы:
основной p:first-child::first-letter {
преобразование текста: верхний регистр;
вес шрифта: 700;
размер шрифта: 3em;
высота строки: 1;
плыть налево;
поле: 0 0,5рем 0,1рем 0;
}
См. Эффект буквицы Pen
с помощью CSS ::first-letter Рахула (@_rahul)
на CodePen.
Очень важно понимать, что первую букву элемента с ::first-letter иногда бывает сложно распознать. Например, если текст содержит знак препинания в начале, псевдоэлемент логически выберет знак вместо фактической первой буквы.
Например, если текст содержит знак препинания в начале, псевдоэлемент логически выберет знак вместо фактической первой буквы.
Другим примером может быть орграф или триграф, где вы хотите выбрать все две или три буквы. ::first-letter псевдоэлемент, в данном случае можно было выбрать только первый.
Также следите за использованием ::before с ::first-letter . Псевдоэлемент ::before действует как первый дочерний элемент данного элемента. Это приведет к тому, что ::first-letter предпочтет сгенерированное содержимое, добавленное им, а не фактическое содержимое во время выбора.
:: первая линия С помощью ::first-line мы можем легко выбрать первую строку текста в блочном элементе. Этот псевдоэлемент учитывает ширину и размер шрифта элемента, а также ширину документа для определения выбора:
р::первая строка {
вес шрифта: 700;
}
Приведенный выше код сделает первую строку каждого элемента абзаца более жирной. См. краткую демонстрацию того же здесь:
См. краткую демонстрацию того же здесь:
См. псевдоэлемент Pen
CSS ::first-line от Rahul (@_rahul)
на CodePen.
Давайте сделаем еще один шаг, изменив регистр для первой строки статьи. Это можно сделать, соединив ::first-line с псевдоклассом :first-child :
См. Ручку
Выделение первой строки с помощью CSS ::first-line by Rahul (@_rahul)
на CodePen.
:: маркер Этот псевдоэлемент позволяет нам выбирать и изменять значок маркера и номер в поле маркера элемента списка. Он работает с любым дисплеем списка-элемента . Элементы являются одними из его общих применений:
li::маркер {
содержание: "♥";
}
Посмотреть демо здесь:
См. псевдоэлемент Pen
псевдоэлемент Pen
CSS ::marker от Rahul (@_rahul)
на CodePen.
Как вы можете видеть выше, псевдоэлемент ::marker сделал псевдоэлемент ::before ненужным. Было бы здорово, если бы в будущем можно было добавить интервал между маркером и текстом.
Добавление пользовательских маркеров в ненумерованный список — легкая прогулка. Давайте сделаем что-то подобное и с раскрываемыми сводками:
See the Pen
Стилизация элементов раскрытия деталей с помощью CSS ::marker by Rahul (@_rahul)
на CodePen.
::заполнитель Как следует из названия, псевдоэлемент ::placeholder позволяет стилизовать заполнитель элементов ввода формы. Большинство браузеров по умолчанию имеют заполнители светло-серого цвета. Вот как мы можем изменить их, используя приведенный ниже код CSS:
ввод:: заполнитель {
цвет синий;
}
В приведенной ниже демонстрации я попытался сделать цвет текста-заполнителя похожим на фон поля. Цветовая функция CSS HSL удобна для таких случаев; вы можете сохранить оттенок постоянным и создавать различные оттенки и оттенки, изменяя только яркость и насыщенность:
Цветовая функция CSS HSL удобна для таких случаев; вы можете сохранить оттенок постоянным и создавать различные оттенки и оттенки, изменяя только яркость и насыщенность:
См. псевдоэлемент Pen
CSS ::placeholder от Rahul (@_rahul)
на CodePen.
::выбор Как правило, когда вы выбираете текст на веб-странице, выделение выделяется синим цветом. Псевдоэлемент ::selection позволяет настраивать стили для этого выделения:
:: выбор {
цвет фона: #ccc;
цвет: #888;
}
Вы можете подключить его к телу или корневому элементу, чтобы применить изменения к каждому элементу. Демонстрация ниже показывает его реализацию с двумя разными элементами:
См. псевдоэлемент Pen
CSS ::placeholder от Rahul (@_rahul)
на CodePen.
::фон Псевдоэлемент CSS ::backdrop представляет собой поле размером с область просмотра, отображаемое непосредственно под любым элементом, представленным в полноэкранном режиме.
Давайте разберемся с этим на примере, где мы меняем фон видео с черного на синий. Посмотрите этот пример CodePen и воспроизведите видео в полноэкранном режиме:
видео::фон {
цвет фона: синий;
}
Это работает и для диалоговых элементов, которые при запуске получают настраиваемый цвет фона. Нажмите кнопку «показать диалоговое окно» в приведенной ниже демонстрации, чтобы увидеть его в действии:
См. Pen
CSS ::backdrop в действии с
:: кнопка выбора файла В элементе ввода HTML-файла отображается кнопка, стиль которой с помощью CSS кажется невозможным. К вашему удивлению,
К вашему удивлению, ::file-selector-button псевдоэлемент на самом деле позволяет вам настроить эту кнопку, и вот рабочая демонстрация этого:
input[type="file"]::file-selector-button {
цвет фона: синий;
белый цвет;
...
}
Возможно, вам не понравится указывать тип ввода при добавлении стилей к этому псевдоэлементу. Я бы порекомендовал вам всегда упоминать тип, чтобы другие могли прочитать текст. Посмотрите, как аккуратно выглядит ввод файла с некоторыми дополнениями, используя ::file-input-button :
См. Pen
Стилизация ввода загрузки файла в CSS от Rahul (@_rahul)
на CodePen.
::сигнал Псевдоэлемент CSS ::cue выбирает сигналы WebVTT в медиа-элементе, обычно видео. Проще говоря, он позволяет вам стилизовать титры, субтитры и другие возможные медиа-сигналы, используя дорожки VTT:

<стиль>
видео :: реплика {
цвет: розовый;
цвет фона: черный;
}
<управление видео
src="./путь/к/видео.файлу">
<отслеживать по умолчанию
вид = "подписи"
srclang="ru"
src="./path/to/vtt.file">
Чтобы избежать проблем с CORS, убедитесь, что файлы видео и VTT поступают из одного и того же домена. Вот как выглядят подписи VTT с питанием от ::cue :
::часть() Из-за своей природы инкапсуляции элементов теневой DOM остается изолированным от остальной части страницы. Поэтому не все стили достигают компонентов, прикрепленных к обычному DOM, из теневого DOM.
Псевдоэлемент ::part() , новое дополнение к псевдоэлементам CSS, позволяет в определенной степени стилизовать теневой DOM:
<шаблон>
<раздел часть="виджет">
...


 Псевдоэлемент Pen
Псевдоэлемент Pen 
 Мы также представили некоторые экспериментальные и специфичные для браузера псевдоэлементы, а также рассказали, почему в настоящее время их нецелесообразно использовать в рабочей среде.
Мы также представили некоторые экспериментальные и специфичные для браузера псевдоэлементы, а также рассказали, почему в настоящее время их нецелесообразно использовать в рабочей среде. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки. Псевдоэлементы также можно использовать для вставки содержимого после или перед элементом.
Псевдоэлементы также можно использовать для вставки содержимого после или перед элементом. Широко используемые псевдоэлементы CSS сведены в следующую таблицу:
Широко используемые псевдоэлементы CSS сведены в следующую таблицу: Вместо того, чтобы поддерживать все свойства CSS, он поддерживает некоторые из свойств CSS, которые приведены ниже.
Вместо того, чтобы поддерживать все свойства CSS, он поддерживает некоторые из свойств CSS, которые приведены ниже. д.
д. 
 Он используется для добавления чего-либо перед определенной частью элемента. Как правило, он используется со свойством content .
Он используется для добавления чего-либо перед определенной частью элемента. Как правило, он используется со свойством content .