CSS-правило — CSS — Дока
- Кратко
- Пример
- Как пишется
- Селектор
- Пара свойство-значение
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Весь CSS состоит из однотипных блоков — CSS-правил. Каждое правило состоит из как минимум одного селектора и одной пары свойство-значение.
Пример
Скопировано
Написанное ниже правило найдёт все заголовки второго уровня в HTML и покрасит их в зелёный цвет:
h3 { color: #32a846;}
h3 {
color: #32a846;
}
Как пишется
Скопировано
CSS-правило состоит из нескольких обязательных элементов:
- селектор;
- свойство;
- значение.
Селектор
Скопировано
При помощи селектора мы говорим браузеру, к какому именно элементу будут применяться свойства.
Есть разные типы селекторов. Подробнее о них можно почитать в отдельных статьях:
- универсальный селектор;
- селекторы по тегу;
- селектор по классу;
- селектор по идентификатору;
- селектор по атрибуту.
Можно написать правило сразу для нескольких селекторов, перечислив их через запятую:
.first-selector,.next-selector { color: #6e4aff;}
.first-selector,
.next-selector {
color: #6e4aff;
}
Селекторы можно разным образом комбинировать между собой. Подробнее в статье про комбинированные селекторы.
Сразу после селектора пишутся фигурные скобки { }. Внутри них будут перечислены свойства и значения.
Пара свойство-значение
Скопировано
Свойства и их значения рассмотрим в паре, потому что они не существуют друг без друга.
Свойство указывает какой именно визуальный аспект выбранного тега будет изменяться.
А вот на то, как именно он будет изменяться, указывает значение этого свойства.
В конце строки обязательно нужно поставить точку с запятой. Иначе браузер склеит свойства и они не будут работать.
Как понять
Скопировано
К селектору применятся свойства, сгруппированные в фигурных скобках. Один и тот же селектор может повторяться не один раз. За то, какие свойства в итоге применятся к элементу, отвечает каскад.
Подсказки
Скопировано
💡 Очень частая ошибка — забытая точка с запятой. Обращайте на это внимание!
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Браузер прочитает CSS как бы вы его не оформили. Хоть в одну строку. Но для простоты чтения и редактирования принято соблюдать простые правила оформления:
- Если перечисляете несколько селекторов, ставьте каждый из них на новую строку.
- После селектора перед открывающей фигурной скобкой ставьте пробел.

- Каждую пару свойство-значение пишите с новой строки.
- Свойства внутри фигурных скобок отбивайте от начала строки табом или пробелами в зависимости от принятого стиля кода в вашей команде.
- После каждого CSS-правила оставляйте пустую строку.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Подход «Pixel Perfect»
ctrl + alt + ←
→
Комментарии в CSS
ctrl + alt + →
Правила форматирования CSS
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
4 июля 2022 г.
Для того, чтобы CSS легко читался, полезно соблюдать пять правил форматирования.
Так – неверно:
/*+ no-beautify */
#snapshot-box h3 { padding: 0 0 6px 0; font-weight: bold; position: absolute; left: 0; top: 0; } Так – правильно:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute;
left: 0;
top: 0;
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти и поправить свойство.
Неправильно:
/*+ no-beautify */
#snapshot-box h3, #profile-box h3, #order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Правильно:
/*+ no-beautify */
#snapshot-box h3,
#profile-box h3,
#order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти селектор.
Рекомендуется располагать свойства в следующем порядке:
- Сначала положение элемента относительно других:
position,left/right/top/bottom,float,clear,z-index.
- Затем размеры и отступы:
height,margin,padding… - Рамка
border, она частично относится к размерам. - Общее оформление содержимого:
list-style-type,overflow… - Цветовое и стилевое оформление:
background,color,font…
Общая логика сортировки: «от общего – к локальному и менее важному».
При таком порядке свойства, определяющие структуру документа, будут видны наиболее отчётливо, в начале, а самые незначительно влияющие (например цвет) – в конце.
Например:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute; /* позиционирование */
left: 0;
top: 0;
padding: 0 0 6px 0; /* размеры и отступы */
color: red; /* стилевое оформление */
font-weight: bold;
}Свойство без префикса пишется последним.
Например:
-webkit-box-shadow:0 0 100px 20px #000; box-shadow:0 0 100px 20px #000;
Это нужно, чтобы стандартная (окончательная) реализация всегда была важнее, чем временные браузерные.
Стили можно разделить на две основные группы:
Блоки-компоненты имеют свой CSS. Например, CSS для диалогового окна, CSS для профиля посетителя, CSS для меню.
Такой CSS идёт «в комплекте» с модулем, его удобно выделять в отдельные файлы и подключать через
@import.Конечно, при разработке будет много CSS-файлов, но при выкладке проекта система сборки и сжатия CSS заменит директивы
@importна их содержимое, объединяя все CSS в один файл.Страничный и интегрирующий CSS.
Этот CSS описывает общий вид страницы, расположение компонент и их дополнительную стилизацию, зависящую от места на странице и т.п.
/*+ no-beautify */ .tab .profile { /* профиль внутри вкладки */ float: left; width: 300px; height: 200px; }Важные страничные блоки можно выделять особыми комментариями:
/** =========================== * Профиль посетителя * =========================== */ .
 profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
}
profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
}
CSS-препроцессоры, такие как SASS, LESS, Stylus, Autoprefixer (доступен как онлайн-инструмент) делают написание CSS сильно удобнее.
Выберите один из них и используйте. Единственно, они добавляют дополнительную предобработку CSS, которую нужно учесть, и желательно, на сервере.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Types of Cascading Style Sheet (CSS) Rules by Ron Kurtus
SfC Home > Web Design > CSS >
Рон Куртус (обновлено 21 декабря 2022 г.)
Существует три конкретных типа правил каскадной таблицы стилей (CSS) .
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль одного или нескольких элементов на веб-странице.
Правило CSS состоит из 9селектор 0011 и объявление и выполняется для всех экземпляров элемента. Вы можете создать класс CSS , который предоставляет исключение из установленного правила. Вы также можете создать CSS ID , который является исключением, которое применяется только к одному элементу, один раз на странице.
У вас могут возникнуть следующие вопросы:
- Что такое правила элементов?
- Что такое классы CSS?
- Что такое идентификатор CSS?
Этот урок ответит на эти вопросы.
Правило элемента
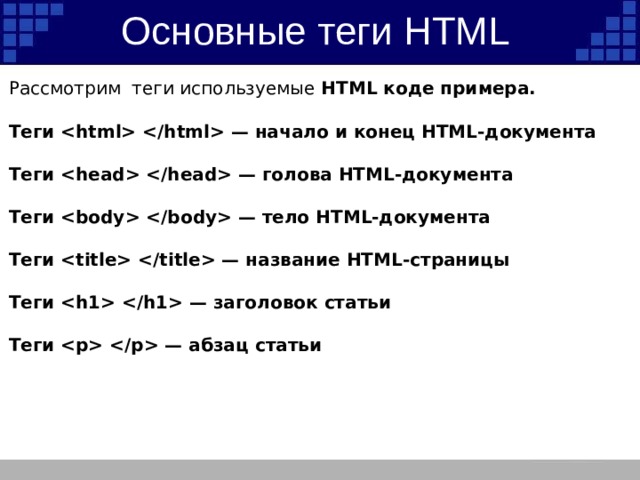
Правило CSS определяет стили для элементов всех веб-страниц с помощью таблицы стилей, включая ваших страниц и теги HTML, такие как ,
и .
Эти элементы называются селекторами .
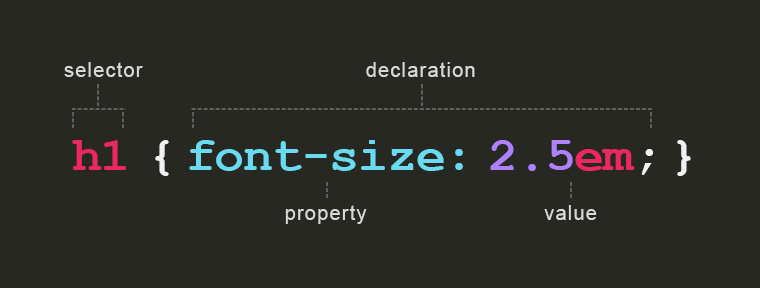
Формат или синтаксис правила
Правило состоит из селектора и объявления , окруженного фигурными скобками:
селектор {декларация}
Объявление содержит свойство селектора и значение свойства. За свойством всегда следует двоеточие ( : ), а каждое значение заканчивается точкой с запятой ( ; ).
За свойством всегда следует двоеточие ( : ), а каждое значение заканчивается точкой с запятой ( ; ).
селектор {свойство: значение;}
Например:
h2 {жирный шрифт;}
где
- h2 это селектор
- вес шрифта является свойством селектора для этого правила
- жирным шрифтом это значение свойства
- {шрифт: полужирный; } это объявление
Блок объявлений
Для данного селектора может быть указано более одного объявления, что приводит к блоку объявлений :
h2 {шрифт жирный; цвет: зеленый;}
Для удобства чтения и редактирования правила часто записываются в виде:
ч2 {
вес шрифта: полужирный;
цвет: зеленый;
}
Несколько селекторов
В правило можно включить несколько селекторов, если все свойства одинаковы:
h2, h3, h4 {
вес шрифта: полужирный;
цвет: зеленый;
}
Поскольку размер в этом примере не указан, отображается размер веб-браузера по умолчанию.
Правило класса
Правило класса CSS — это стиль, который можно использовать как исключение или дополнение к установленному правилу. Его можно использовать много раз на веб-странице. Определение класса такое же, как и стандартное правило, за исключением того, что селектору предшествует точка (
..newcolor {цвет: красный;}
Чтобы применить класс к элементу, для которого определено правило, вы включаете оператор class в свой HTML-код. Хотя вы, возможно, определили цвет и
в своих правилах CSS, вы можете назначить им класс CSS в различных местах вашего HTML-документа:
Особый случай
Другое дело
Обратите внимание, что применение класса CSS соответствует конфигурации стандартных определений HTML. Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Правило CSS ID
Правило CSS ID представляет собой исключение стиля , аналогичное правилу класса, за исключением того, что его можно использовать только один раз на веб-странице. Ему предшествует хештег ( #). Пример правила идентификатора:
.#right_col {ширина: 300 пикселей;}
Кроме того, тег HTML может быть включен в правило ID:
#right_col p{размер шрифта: 87%;}
В этом случае размер текста в правой колонке будет составлять 87% от размера шрифта по умолчанию или ранее указанного.
Затем в вашем HTML-коде идентификатор right_col включается в
<дел> …
В правом столбце размер всех
будет равен 87% размера по умолчанию.
Другой пример:
#author {стиль шрифта: курсив; выравнивание текста: по центру;}
Затем в свой HTML-код вы включаете оператор класса для конкретного случая:
Примечание : В какой-то степени я задаюсь вопросом, стоит ли заморачиваться таким простым стилем. может быть проще чтобы центрировать тег
и добавить для выделения курсивом. Однако, я думаю, бывают ситуации, когда бы маршрут взять.
Сводка
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль элементов веб-страницы. Он состоит из селектора и блок объявлений и сохраняется для всех экземпляров элемента. Исключения из правила включают класс CSS и идентификатор CSS.
У вас есть навыки, чтобы быть великолепными
Ресурсы и ссылки
Рон Куртус. Условия
Веб -сайты
Ресурсы веб -дизайна
Книги
(Abtective: Abtemption School для 40014 40014 40014 4. комиссионные от покупки книг)
комиссионные от покупки книг)
Книги с самым высоким рейтингом по веб-дизайну
Поделитесь этой страницей
Нажмите кнопку, чтобы добавить эту страницу в закладки или поделиться ею через Twitter, Facebook, электронную почту или другие службы:
Студенты и исследователи
Веб-адрес этой страницы:
www.school-for-champions.com/web/
css_rule_types.htm
Разместите его в качестве ссылки на своем веб-сайте или в качестве ссылки в своем отчете, документе или диссертации.
Copyright © Ограничения
Где ты сейчас?
Школа Чемпионов
Темы веб-дизайна
Типы каскадных таблиц стилей (CSS) Правила
Объект правила CSS
Объект правила CSS
Объект CSS Rule объекта styleSheet позволяет вам получать доступ и изменять
отдельные правила таблицы стилей. Напомним, что объект «таблица стилей»
предоставляет методы для добавления или удаления правил, но не для изменения существующих.
Поскольку IE и Firefox различаются по реализации объекта правила CSS
давайте начнем с создания объекта кросс-браузерного правила CSS:
Напомним, что объект «таблица стилей»
предоставляет методы для добавления или удаления правил, но не для изменения существующих.
Поскольку IE и Firefox различаются по реализации объекта правила CSS
давайте начнем с создания объекта кросс-браузерного правила CSS:
если (document.styleSheets[0].cssRules) crossrule=document.styleSheets[0].cssRules иначе если (document.styleSheets[0].rules) crossrule=document.styleSheets[0].rules
‘crossrule’ теперь ссылается на объект правила CSS для первого таблицу стилей на странице как в Firefox, так и в IE. После этого пришло время посмотрите, что мы можем сделать с этим объектом через его свойства:
| Свойства | Описание |
|---|---|
| cssтекст | Возвращает содержимое правила css целиком,
от селектора к соответствующему объявлению CSS. Только NS6+/Firefox. Полезное свойство для удобного поиска в
правило, просматривая как селектор, так и атрибуты правила все
однажды. Только NS6+/Firefox. Полезное свойство для удобного поиска в
правило, просматривая как селектор, так и атрибуты правила все
однажды. |
| длина | Возвращает длину объекта правила CSS. (cssRules.length или rules.length), другими словами, количество правила в таблице стилей. |
| parentStyleSheet | Возвращает объект таблицы стилей, содержащий текущее правило. |
| селектортекст | Возвращает селекторную часть правила. |
| стиль | Объект «стиль» объекта правила css предоставляет
доступ для чтения/записи к отдельным атрибутам, определенным в правиле,
по моде похож на объект «стиль» встроенных стилей. |
Чтобы продемонстрировать эти свойства в действии, я буду использовать простой таблица стилей:
