Как правильно подключить CSS к HTML
Рассмотрим, как применить CSS к сайтам и приложениям.
CSS – это таблица стилей. От нее зависит то, как будет выглядеть ваш сайт, цвета в оформлении, шрифты, расположение элементов и т.п. Поэтому обойтись без CSS при создании сайтов и веб-приложений не получится. Важно уметь правильно использовать этот инструмент в ходе разработки своего проекта.
Настраиваем стили в HTML
В HTML есть несколько глобальных тегов:
-
<html> – в него оборачивается вся страница.
-
<script> – в нем может храниться логика приложения или ссылка на отдельные скрипты.
-
<style> – блок, где можно прописать CSS-разметку.
В блоке <style> вы можете использовать все существующие свойства CSS. Менять цвет отдельных элементов страницы, обращаться к селекторам и менять их размер, делать медиа-запросы для создания адаптивной верстки и выполнять массу других задач.
В коде это может выглядеть так:
<html>
<p>Какой-то контент</p>
<p>Еще какой-то контент</p>
</html>
<style>
p {
color: red;
}
.text {
font-size: 24px;
}
</style>
Мы применили CSS к странице. Дополнительно прикреплять стили к нашему сайту не нужно.
inline-стили
Необязательно прописывать стили в отдельном блоке. Можно вовсе не использовать тег <style>. Можно использовать одноименный атрибут.
Атрибуты представляют собой параметры, указываемые в HTML-элементах. class или id являются атрибутами. Если вы захотите поменять стиль для блока div, то после его класса нужно написать style и поочередно указать стили в формате CSS. В реальном коде это может выглядеть так:
<html> <div> <p>Приветики</p> </div> </html>
Мы указали свойство flex у div-элемента и поменяли цвет текста внутри на синий.
Такой подход очень удобен, если нужно быстро скорректировать дизайн какого-то элемента или в череде одинаковых блоков с контентом выделить конкретный и стилизовать иначе. Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок <style> или отдельный файл с CSS-разметкой.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем стили в отдельном CSS-файле
Это наиболее распространенный метод подключения CSS к сайту или приложению. Он используется как при работе с классическим стеком HTML/CSS/JavaScript, так и при подключении фреймворков в духе React.
Подключение производится по-разному в зависимости от используемых технологий.
Стандартное подключение к HTML
Нужно в HTML-файле добавить метатег link. Метатег link – тип ссылки – адрес файла со стилями.
<link rel="stylesheet" href="styles.css">
HTML-файл автоматически соберет все стили из подключенного файла, опираясь на классы и другие параметры, указанные в разметке.
Подключение при помощи Webpack
Если в ходе разработки вы задействуете сборщик пакетов, то нужно зарегистрировать в нем специальный плагин. Например, css-loader, который преобразует все добавленные в него CSS-файлы в единый набор стилей, используемых в приложении.
Подключение к фреймворку React
В React используется стандарт ECMAScript2015. Для работы с CSS используется директива import.
Деление стилей на группы
Размещение стилей в отдельных CSS-файлах не только упрощает редактирование стилей и управление ими, но и позволяет не увеличивать количество кода в одном документе.
Чтобы это сделать, можно воспользоваться любым из описанных выше методов, но повторить его несколько раз. Например, написать директиву import несколько раз, указав разные адреса. Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Подключаем чужие CSS-стили
При желании чужие стили тоже можно использовать. В теге <link>, например, вы указываете локальный адрес сайта, но можно туда вставить и ссылку.
Это может понадобиться в том случае, если вы хотите использовать нормализатор (специальный файл с CSS-кодом, который удаляет специфичные теги и свойства, пытаясь устранить все расхождения в работе разных браузеров).
Также внешние стили могут применяться с целью добавить единый стиль из какой-то общепринятой дизайн-системы (часто компонентной).
Другие способы
Некоторые фреймворки подразумевают использование CSS без CSS-файлов в их привычном виде. По такому принципу работает фреймворк TailwindCSS. Сразу после установки он автоматически становится доступен в приложении на глобальном уровне, а вам лишь остается использовать добавленные классы в любой части приложения без необходимости отдельно подключать CSS.
Также некоторые компонентные библиотеки, такие как Vue и Svelte, не требуют хранить стили в отдельной директории и двигают пользователя к использованию стилей внутри блоков <style>.
Вместо заключения
CSS бывает разным, и в некоторых ситуациях лучше использовать внешние стили, а в некоторых – прописывать их прямо в тегах с HTML-элементами. Вы поймете с опытом, какой метод лучше, и сможете варьировать методики в зависимости от используемых технологий. Главное – писать корректный CSS-код.
Подключение CSS — Часть 1 • Vertex Academy
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим знакомство с CSS, а именно научимся подключать CSS стили.
Приведем аналогию из нашей обычной жизни. У всех у нас дома есть розетки и бытовые приборы (электрочайник, стиральная машинка и т. д.). Так вот, если розетка отдельно, а штепсель от элетроприбора отдельно, как бы пользы от этого мало 🙂 Надо чтоб они были подключены. Верно?
д.). Так вот, если розетка отдельно, а штепсель от элетроприбора отдельно, как бы пользы от этого мало 🙂 Надо чтоб они были подключены. Верно?
Точно так же и с HTML и CSS.
Вы уже знаете:
- с помощью HTML мы задаем структуру страницы
- с помощью CSS мы стилизуем данную страницу
Чтобы они работали вместе, мы обязательно должны подключить CSS к HTML. Именно об этом мы и поговорим в этой статье.
Существует 3 способа подключения CSS к HTML. Рассмотрим каждый способ по порядку.
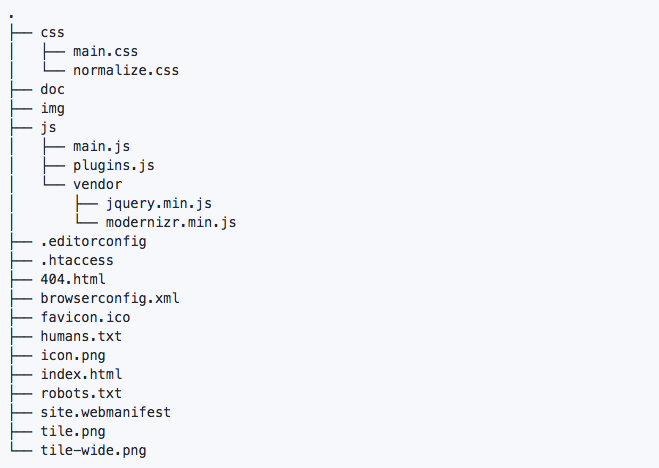
Вы уже знаете, что все HTML-файлы имеют расширение .html. Например:
- index.html
- contacts.html
- page-2.html
Точно также для CSS-стилей мы можем создать отдельный файл, только с расширением .css. Например, style.css.
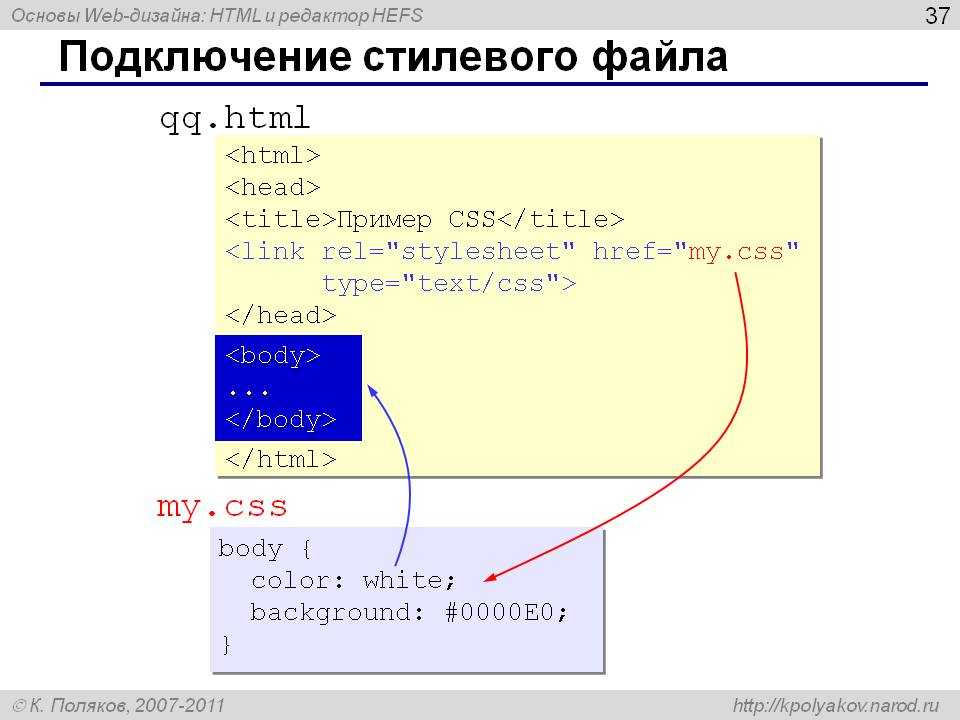
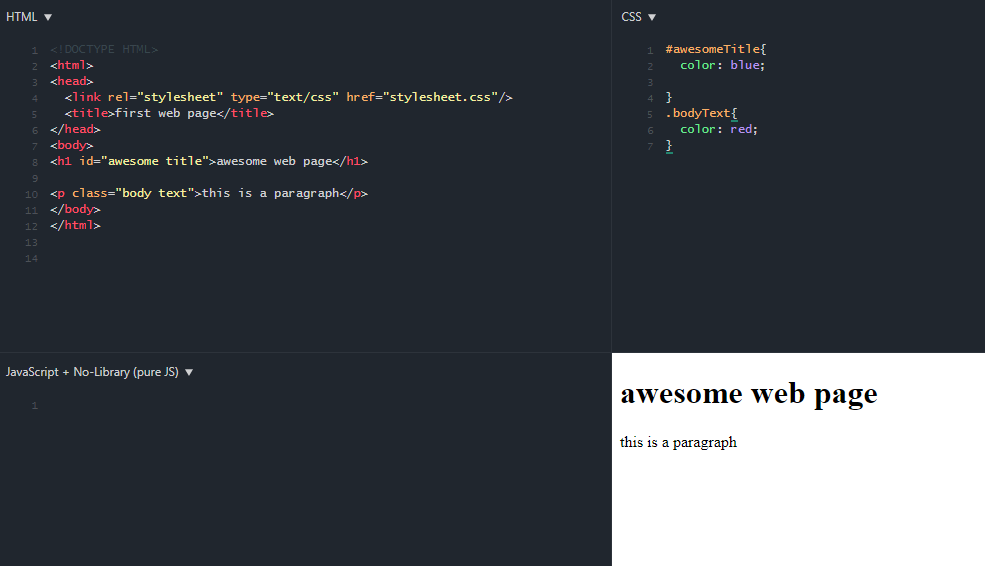
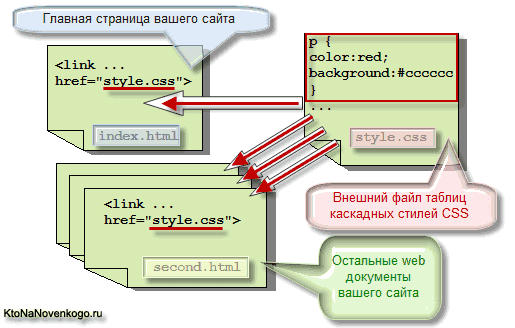
На картинке ниже показан пример, как можно подключить файл style.css к файлу index.html.
Как видите, в теге <head> нам необходимо написать следующее:
<head>
<link rel=»stylesheet» href=»style. css»>
</head>
css»>
</head>
<head> <link rel=»stylesheet» href=»style.css»> </head> |
- <link> — это специальный тег, который используется для подключения CSS-стилей.
- rel = «stylesheet» — это аттрибут rel со значением «stylesheet», что значит таблица стилей. То есть таким образом мы говорим браузеру, что мы хотим подлючить таблицу стилей.
- href = «style.css» — в аттрибуте href мы прописали путь к файлу style.css.
Как бы и все 🙂 Файл style.css будет подключен к файлу index.html.
Теперь сделайте это на практике — всего 3 шага:
Шаг 1: Создадим 2 файла: index.html и style.css.
Структура файла index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<title>Название страницы</title>
</head>
<body>
<p>Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь.</p>
<p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланированных.</p>
</body>
</html>
Одно неловкое движение — и ты снова спишь.</p>
<p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланированных.</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>Название страницы</title> </head> <body> <p>Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь.</p> <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланированных.</p> </body> </html> |
Структура файла style.css
p { font-family: Georgia; font-size: 18px; color: green; }
p { font-family: Georgia; font-size: 18px; color: green; } |
Шаг 2: Подключаем файл style. css к файлу index.html.
css к файлу index.html.
Для этого в файле index.html добавьте тег <link> c необходимыми аттрибутами:
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Название страницы</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p> Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь. </p> <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланнированных. </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Название страницы</title> <link rel=»stylesheet» href=»style. </head> <body> <p> Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь. </p> <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланнированных. </p> </body> </html> |
Шаг 3: Открываем файл index.html в браузере. В браузере Вы увидите 2 текста параграфов, написанные:
- шрифтом: Georgia
- размером шрифта: 18px
- цветом: зеленым
Поздравляем! Вы уже умеете подключать CSS к HTML.
Данный способ подключения CSS к HTML является самым распространенным и правильным. Однако мы Вам покажем и 2 других способа, просто чтоб Вы знали как они выглядят, если увидите в коде.
Следующие 2 способа подключения CSS мы опишем в следующей статье.
Надеемся, данная статья была Вам полезна! Читайте дальше наши статьи или приходите учиться к нам на курсы по Front-End. Детальнее о наших курсах у нас на сайте здесь.
Детальнее о наших курсах у нас на сайте здесь.
Коммуникации CSS | Интернет-сервис для бизнеса
Проверить наличие по адресу:
Проверить наличие по адресу
Пожалуйста, введите действительный адрес.
Способы заказа сообщений CSS:
(360) 671-4878
Вы являетесь текущим или бывшим клиентом CSS Communications? в зоне обслуживания CSS Communications ? Поделитесь своим опытом, чтобы помочь другим пользователям.
*Обратите внимание, что мы публикуем только полезные, актуальные и конкретные отзывы. При написании отзыва, пожалуйста, подкрепите свою оценку конкретными, подробными рассуждениями. Если вы испытываете проблем с маршрутизатором, обратитесь за помощью непосредственно в службу поддержки клиентов CSS Communications.
Независимо от того, является ли CSS Communications вашим интернет-провайдером или вы используете другого провайдера, скорость
тест ниже
может показать ключевую статистику о вашем интернет-соединении.
Используйте наш тест скорости, чтобы оценить возможности вашего интернет-сервиса, независимо от того, используете ли вы CSS или другого провайдера. Панели выше будут отображать статистику скорости загрузки и выгрузки. Эти два результата являются основными признаками производительности широкополосного интернет-соединения. По состоянию на январь 2022 года средняя скорость загрузки CSS по стране составляет 22,66 Мбит/с. Средняя задержка в тестах скорости Интернета с помощью CSS составляет -1 мс. Для контекста проводные наземные соединения обычно работают в диапазоне 5–70 мс. Напротив, спутниковые широкополосные интернет-соединения часто находятся в диапазоне 500–800 мс.
Тест скорости загрузки и задержки
Получите точную информацию о скорости в режиме реального времени с помощью этого простого теста. Он может измерить производительность вашего соединения независимо от того, кто является вашим текущим интернет-провайдером. Команда BroadbandNow рекомендует потребителям регулярно проверять производительность своего интернета, поскольку она регулярно колеблется и может определить, когда вам нужна сервисная поддержка или когда использование вашей семьи превышает возможности вашего текущего плана.
Примечание: Этот тест скорости можно использовать для проверки любого интернет-провайдера, не просто CSS-коммуникации.
Если результат теста скорости CSS Communications ниже ожидаемого, попробуйте перезагрузите маршрутизатор или позвоните в службу поддержки клиентов CSS Communications для получения дополнительной помощи.
Связь с CSS Данные о скорости Интернета
Top Cities For CSS Communications Internet Service
| Беллингем, Вашингтон | 100 Мбит/с | 48″> 53 Мбит/с |
Топ-5 самых быстрых бизнес-интернетов в Вашингтоне
Категория малых провайдеров
Топ-5 самых быстрых оптоволоконных услуг для бизнеса в Вашингтоне
Категория малых провайдеров
Претензия
Последнее обновление 21.12.2022
Пользовательские CSS и изображения
Вы можете настроить внешний вид почти каждого видимого элемента ваших Connections Центр вовлечения. Включите свой собственный CSS или создайте собственный файл CSS. Загрузите таблицу стилей в Connections Engagement Center — вкладка «Настройки». В этом разделе описывается, как подать заявку настраиваемый CSS для элементов пользовательского интерфейса и включает образец CSS.
Включить пользовательский CSS и изображения
Убедитесь, что вы не используете существующее имя файла, потому что загруженный файл перезаписывает более старый
версии без дополнительных запросов. Изображения (например, *.jpg, *.png), запрошенные вашим CSS, могут быть загружены
через ту же форму загрузки.
Изображения (например, *.jpg, *.png), запрошенные вашим CSS, могут быть загружены
через ту же форму загрузки.
После загрузки вашего CSS вы можете выбрать загруженный файл таблицы стилей для текущей страницы в Вкладка «Параметры страницы» в селекторе «Макет». Редактировать несколько страниц, вы можете перейти на вкладку «Управление страницами» и отредактировать страницу. Нажмите на значок гаечного ключа, и откроется диалоговое окно, позволяющее указать CSS для каждой страницы.
Создать пользовательский CSS
Инструкции, приведенные в этой документации, требуют базовых знаний CSS. Бесплатное онлайн-руководство по CSS можно найти на http://www.w3schools.com/css/.
Вы можете настроить внешний вид почти каждого видимого элемента вашего взаимодействия с Connections.
Центр. Язык CSS зависит от порядка и специфики. Чтобы определить, какой селектор вы должны использовать для
изменить атрибут (цвет, размер и т. д.), мы рекомендуем вам использовать инструменты разработчика Google
Chrome (https://developer. chrome.com/devtools) или Панель инструментов разработчика Mozilla
Firefox (https://developer.mozilla.org/docs/Tools).
chrome.com/devtools) или Панель инструментов разработчика Mozilla
Firefox (https://developer.mozilla.org/docs/Tools).
Ваш настроенный CSS загружается последним. Таким образом, используя тот же селектор, что и применяемый должен изменить внешний вид элемента. Если нет и даже повышенной специфичности нет приведет к желаемому поведению, ключевое слово Important предоставит вам доступ к атрибут.
Загруженные изображения находятся в той же папке, что и CSS. Путь указывать не нужно.
CSS для всех страниц
Если вы используете только одну страницу Connections Engagement Center или хотите, чтобы все Connections Engagement Чтобы центральные страницы вели себя и отображались одинаково, рекомендуется использовать селекторы CSS, начиная с с .xccstyle кузов-класс.
Пример красного задний план:
.xccstyle {
цвет фона: #f00;
}
CSS по идентификатору страницы
Через класс тела .

 css»>
css»>