Как подчеркнуть текст в HTML (с иллюстрациями)
‘).insertAfter(«#intro»),$(‘
‘).insertBefore(«.youmightalsolike»),$(‘
‘).insertBefore(«#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),fa(! 0),b=document.getElementsByClassName(«scrolltomarker»),a=0;a
В этой статье:
Современный метод
Устаревший метод
Дополнительные статьи
Источники
Устаревший метод подчеркивания в HTML заключается в использовании тегов <u></u>, но теперь используется современный метод на основе CSS. Подчеркивание считается плохим способом привлечь внимание к тексту, потому что подчеркнутый текст легко спутать со ссылкой.
Шаги
1
Используйте свойство «text-decoration» в CSS. В настоящее время тег <u> не применяется для подчеркивания текста.

- Если добавить это свойство, вам не придется менять код в будущем, когда старые теги выйдут из обращения.
2
Используйте тег <span>, чтобы подчеркнуть определенный фрагмент текста. Введите открывающий тег вместе со свойством «text-decoration» перед текстом, который нужно подчеркнуть. В конце текста введите закрывающий тег </span>.[1] X Источник информации
<span>Этот текст будет подчеркнут.</span>
3
Укажите HTML-элементы в разделе <style>, чтобы упростить подчеркивание. Также это можно сделать с помощью таблицы стилей CSS. Например, чтобы подчеркнуть все заголовки уровня 3, добавьте следующий код в раздел «style»:
<html> <head> <style> h4 { text-decoration: underline; } </style> </head> <body> <h4>Этот заголовок будет подчеркнут</h4> </body> </html>4
Создайте класс CSS, чтобы быстро подчеркивать текст.
 В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя.
В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя.<html> <head> <style> .underline { text-decoration: underline; } </style> </head> <body> Используйте этот класс для <div>быстрого подчеркивания</div> различных <div>элементов</div> </body> </html>5
Подумайте о других способах выделения текста. Рекомендуем избегать подчеркивания, чтобы не запутать пользователей. Лучше применить тег <em>, чтобы выделить текст курсивом. Используйте CSS, чтобы добавить к этому тегу другие параметры стиля.
<html> <head> <style> em { color: red; } </style> </head> <body> Все, что находится в элементе «em», будет выделено <em>курсивом (по умолчанию), а также окрашено в красный цвет</em> благодаря дополнительным параметрам стиля. </body>
</html>
</body>
</html>
Реклама
1
Избегайте использования старых тегов <u></u>. Они устарели — это означает, что эти теги все еще работают, но ими стараются не пользоваться или не рекомендуют применять. Это связано с тем, что HTML не предназначен для настройки стиля контента. Тег <u> все еще работает, но должен представлять текст, отличный от другого текста, например, слов с ошибками или китайских имен собственных.
2
Используйте теги <u></u>, чтобы подчеркивать элементы (только для демонстрации). Практически нет ни одного случая, когда необходимо использовать эти теги. Возможно, вам придется редактировать старый сайт, поэтому лучше быть в курсе, что представляют собой указанные теги.<html> <body> Старый HTML-тег <u> позволял быстро подчеркивать элементы </u>, но если затрагивались другие элементы стиля, все становилось хаотичным.
 Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>
Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>
Реклама
Советы
- Практически всегда есть лучший способ выделить контент на веб-странице, чем подчеркивание. Подчеркивание может запутать пользователей. Подумайте о том, как выделить текст с помощью CSS.
Реклама
Об этой статье
На других языках
Как подчеркнуть текст в HTML — Wiki How Русский
Устаревший метод подчеркивания в HTML заключается в использовании тегов <u></u>, но теперь используется современный метод на основе CSS. Подчеркивание считается плохим способом привлечь внимание к тексту, потому что подчеркнутый текст легко спутать со ссылкой.
Эту страницу просматривали 32 599 раз.
Реклама
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 4 месяца назад
Просмотрен 41k раза
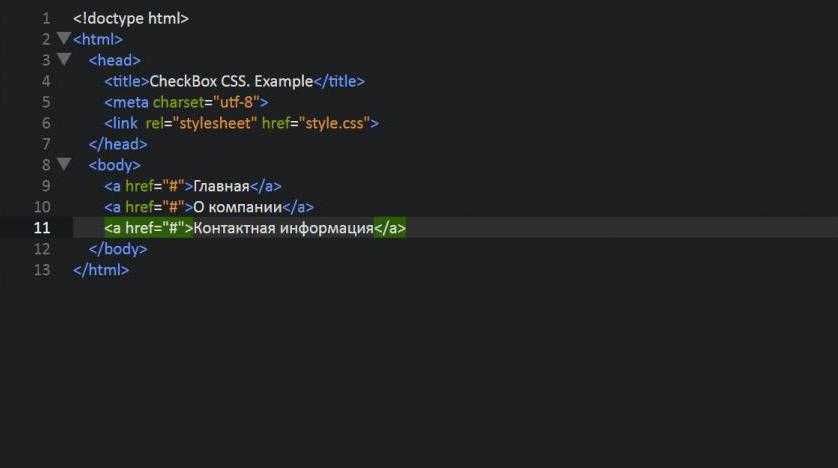
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
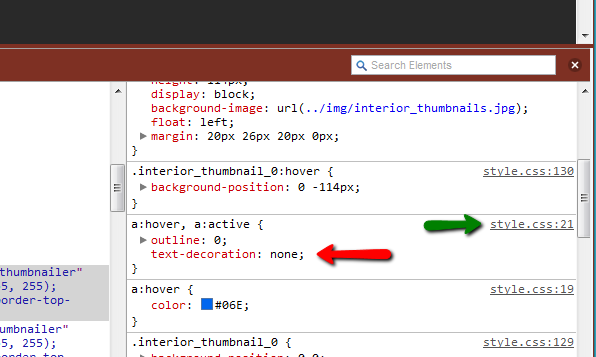
С text-decoration: underline; такого не получится сделать.
text-decoration: none; и border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание. При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как установить промежуток между текстом и подчеркиванием с помощью CSS?
|
Примеры1 Подчеркивание текста в Css 90 Code
Как подчеркнуть текст в CSS с помощью примеров кода
В этой статье на примерах показано, как устранить ошибку «Как подчеркнуть текст в Css».
х {
оформление текста: сквозное;
}
Решение ранее упомянутой проблемы «Как подчеркнуть текст в Css» также можно найти в другом методе, который будет обсуждаться ниже с некоторым иллюстративным кодом.
style="text-decoration: line-through;"
ч4 {
оформление текста: подчеркивание;
}
Привет всем Добро пожаловать!!!
/* Использование свойства text-decoration со значением underline. мы можем сделать подчеркивание под текстом с помощью css */
<стиль>
п {
оформление текста: подчеркивание;
}
Привет всем Добро пожаловать!!!
р{
оформление текста: подчеркивание;
}
На многих примерах мы узнали, как решить проблему подчеркивания текста в CSS.
Как подчеркнуть текст в CSS?
text-decoration: overline;
- h3 { text-decoration: line-through;
- h4 {украшение текста: подчеркивание;
- h5 { text-decoration: underline overline;
Как сохранить подчеркивание в CSS?
Существует два основных способа подчеркивания текста на веб-страницах: элемент U и свойство CSS text-decoration. Оба элемента просты в использовании, элемент U добавляет семантическую ценность смыслу и может помочь вашему контенту SEO. Для оформления текста к ним относятся:
Оба элемента просты в использовании, элемент U добавляет семантическую ценность смыслу и может помочь вашему контенту SEO. Для оформления текста к ним относятся:
- цвет оформления текста.
- пропустить оформление текста.
- стиль оформления текста.
Как подчеркнуть текст?
Самый быстрый способ подчеркнуть текст — нажать Ctrl+U и начать печатать. Если вы хотите прекратить подчеркивание, снова нажмите Ctrl+U. Вы также можете подчеркнуть текст и пробелы несколькими другими способами. Что ты хочешь делать?
Что такое тег для подчеркивания в CSS?
: элемент нечеткой аннотации (подчеркивание). HTML-элемент представляет собой фрагмент встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.14-Sept-2022
Как сделать линию в CSS?
Добавить горизонтальную линию в разметку очень просто, просто добавьте:
.
 Браузеры рисуют линию по всей ширине контейнера, которая может быть всем телом или дочерним элементом. Первоначально элемент HR был оформлен с использованием атрибутов.09-Jan-2021
Браузеры рисуют линию по всей ширине контейнера, которая может быть всем телом или дочерним элементом. Первоначально элемент HR был оформлен с использованием атрибутов.09-Jan-2021Как подчеркнуть текст в HTML?
Тег в HTML означает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.19-июль 2022
Как подчеркнуть элемент div в CSS?
подчеркнуть текст с помощью css
- /* Использование свойства text-decoration со значением underline. мы можем сделать подчеркивание под текстом, используя css */
- <стиль>
- р {
- украшение текста: подчеркивание;
- }
Привет всем Добро пожаловать!!!
Как зовут _?
Подчеркивание, _, также называемое подчеркиванием, нижней чертой или нижним тире, представляет собой линию, нарисованную под сегментом текста.


 line {
line {