Декоративный вариант [text-decoration]
Свойство text-decoration позволяет добавлять различные «декоративные эффекты». Например, можно подчеркнуть текст, провести линию по или над текстом и т. д. В примере <h2> подчёркнуты, <h3> — имеют черту над текстом, а <h4> — перечёркнуты.
h2 {
text-decoration: underline;
}
h3 {
text-decoration: overline;
}
h4 {
text-decoration: line-through;
}
Показать пример
Интервал между буквами [letter-spacing]
Интервал между буквами текста можно специфицировать свойством letter-spacing. Значение — нужная величина. Например, если вам необходимо 3px между буквами в параграфах <p> и 6px — в заголовках <h2>, то используется такой код:
h2 {
letter-spacing: 6px;
}
p {
letter-spacing: 3px;
}
Показать пример
Трансформация текста [text-transform]
Свойство
text-transform
управляет регистром символов.
Например, слово «headline» можно показать «HEADLINE» или «Headline». Имеются четыре возможных значения text-transform:
capitalize
Капитализирует каждое слово. Например: «john doe» станет «John Doe».
uppercase
Конвертирует все символы в верхний регистр. Например: «john doe» станет «JOHN DOE».
lowercase
Конвертирует все символы в нижний регистр. Например: «JOHN DOE» станет «john doe».
none
Трансформации нет — текст отображается так же, как в HTML-коде.
Для примера мы используем список имён. Все имена выделены с помощью <li> (list-item). Давайте капитализируем все имена и отобразим все заголовки верхним регистром.
Видите, HTML-код в этом примере в действительности записан в нижнем регистре.
h2 {
text-transform: uppercase;
}
li {
text-transform: capitalize;
}
Показать пример
Резюме
В
течение трёх последних уроков вы вы
изучили несколько CSS-свойств, но их
— множество. В следующем
уроке мы рассмотрим работу со ссылками.
В следующем
уроке мы рассмотрим работу со ссылками.
Урок 6: Ссылки
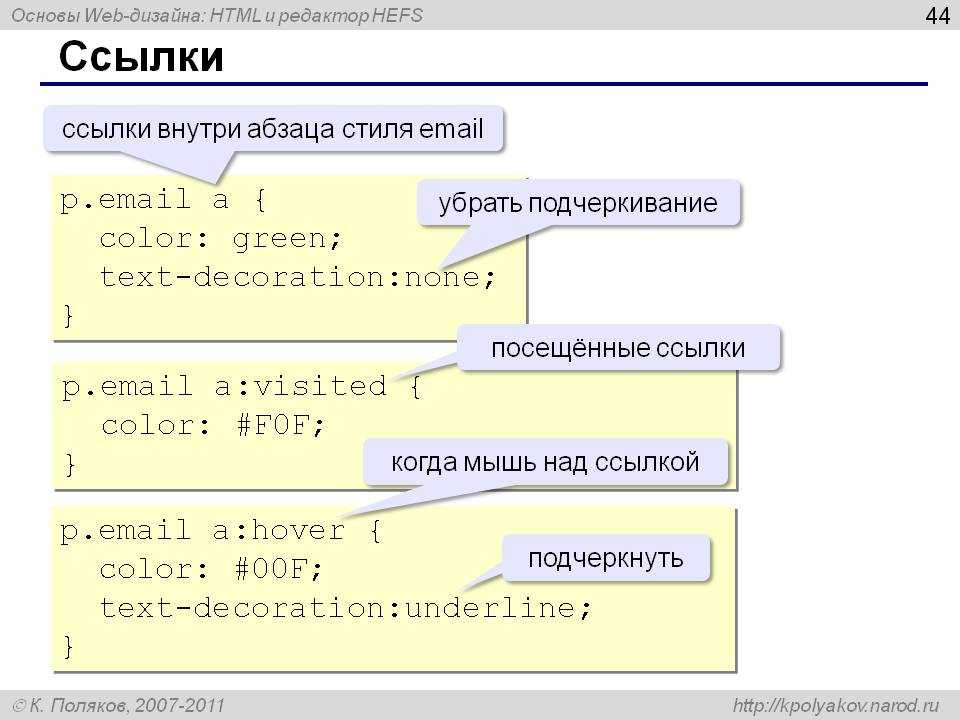
Всё изученное в предыдущих уроках вы можете применять и для ссылок/links (например изменять шрифт, цвет, подчёркивание и т. д). Новым будет то, что в CSS эти свойства можно определять по-разному, в зависимости от того, посетили уже ссылку, активна ли она, находится ли указатель мыши над ссылкой. Это позволяет добавить интересные эффекты на ваш web-сайт. Для этого используются так называемые псевдоклассы.
Что такое псевдокласс?
Псевдокласс позволяет учитывать различные условия или события при определении свойств HTM-тэга.
Рассмотрим пример. Как вы знаете, ссылки специфицируются в HTML тэгом <a>. В CSS мы также можем использовать a в качестве селектора:
a {
color: blue;
}
Ссылка
может иметь разные состояния. Например,
её уже посетили/visited или ещё нет. Можно
использовать псевдоклассы для установки
разных стилей посещённых и непосещённых
ссылок.
a:link {
color: blue;
}
a:visited {
color: red;
}
Используйте |a:link| и |a:visited| для непосещённых и посещённых ссылок, соответственно. Активные ссылки имеют псевдокласс a:active, и a:hover, когда указатель — над ссылкой.
Мы рассмотрим каждый их этих четырёх псевдоклассов на примерах и с объяснениями.
Псевдокласс: link
Псевдокласс :link используется для ссылок на страницы, которые пользователь ещё не посещал.
В примере кода непосещённые ссылки — синие.
a:link {
color: #6699CC;
}
Показать пример
Псевдокласс: visited
Псевдокласс :visited используется для ссылок на страницы, которые пользователь посетил. В примере кода посещённые ссылки — фиолетовые.
a:visited {
color: #660099;
}
Показать пример
Псевдокласс: active
Псевдокласс
:active
используется для активных ссылок.
В примере активные ссылки имеют жёлтый фон.
a:active {
background-color: #FFFF00;
}
Показать пример
Псевдокласс: hover
Псевдокласс :hover используется для ссылок, над которыми находится указатель мыши.
Это можно использовать для создания интересных эффектов. Например, если мы хотим, чтобы ссылки становились оранжевыми и курсивными при прохождении указателя над ними, то наш CSS должен выглядеть так:
a:hover {
color: orange;
font-style: italic;
}
Показать пример
Пример 1: Эффект при нахождении указателя над ссылкой
Эффекты для положения указателя мыши над ссылкой стали уже общим местом. Мы рассмотрим несколько дополнительных примеров для псевдокласса :hover.
Пример 1a: Расстояние между буквами
Как вы помните из Урока 5, расстояние между символами можно установить свойством letter-spacing. Это можно применить для ссылки:
a:hover {
letter-spacing: 10px;
font-weight:bold;
color:red;
}
Показать пример
Пример 1b: UPPERCASE и lowercase
В Уроке
5 мы
рассмотрели свойство text-transform,
которое может переключать символы с
верхнего на нижний регистр.
a:hover {
text-transform: uppercase;
font-weight:bold;
color:blue;
background-color:yellow;
}
Показать пример
Эти два примера показывают почти безграничные возможности комбинирования различных свойств. Вы можете создавать свои собственные эффекты — попробуйте!
CSS Текст
❮ Предыдущая
Следующая глава ❯
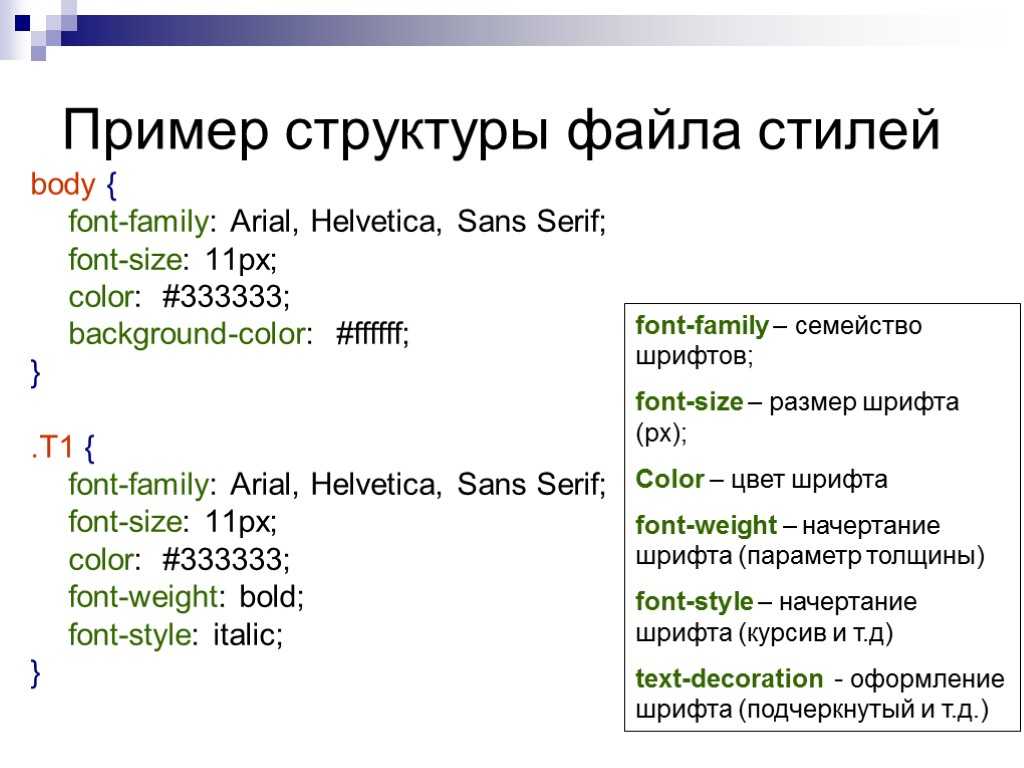
Этот текст оформлен с некоторыми из свойств форматирования текста. Заголовок использует text-align, text-transform , и color свойства. Абзац с отступом, выровнен, и пространство между символами указан. Подчеркивание удаляется из этого цвета «Попробуйте сами» ссылку.
Цвет текста
color свойство используется , чтобы установить цвет текста.
С помощью CSS, цвет чаще всего определяется:
- название цвета — как «red»
- значение HEX — как «#ff0000»
- Значение RGB — как «rgb(255,0,0)»
Посмотрите на CSS Цвет Значения для полного списка возможных значений цвета.
цвет текста по умолчанию для страницы определяется в селекторе тела.
пример
body {
color: blue;
}
h2 {
color: green;
}
Попробуй сам «
Примечание: Для W3C совместимый CSS: Если вы определяете color собственности, необходимо также определить background-color свойство. |
Выравнивание текста
text-align свойство используется для установки горизонтального выравнивания текста.
Текст может быть оставлено или выравнивание по правому краю, по центру или оправдан.
Следующий пример показывает выровнен по центру, а также левый и выравнивание по правому краю текста (выравнивание по левому краю по умолчанию, если направление текста влево-вправо, и выравнивание по правому краю по умолчанию, если направление текста справа налево):
пример
h2 {
text-align: center;
}
h3 {
text-align: left;
h4 {
text-align: right;
}
Попробуй сам «
Когда text-align свойство имеет значение «justify» , каждая линия растягивается так , что каждая линия имеет одинаковую ширину, а также левый и правый края являются прямыми (например , в журналах и газетах):
пример
div {
text-align: justify;
}
Попробуй сам «
Текст украшения
text-decoration свойство используется для установки или удаления украшений из текста.
Значение text-decoration: none; часто используется , чтобы удалить подчеркивание из ссылок:
пример
a {
text-decoration: none;
}
Попробуй сам «
Другие text-decoration значения используются для украшения текста:
пример
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
Попробуй сам «
| Примечание: Не рекомендуется , чтобы подчеркнуть текст , который не является ссылкой, как это часто сбивает с толку читателя. |
Преобразование текста
text-transform свойство используется для указания прописные и строчные буквы в тексте.
Он может быть использован, чтобы превратить все в верхний или нижний регистр букв, или первые буквы каждого слова:
пример
p. uppercase {
uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
p.capitalize {
text-transform: capitalize;
}
Попробуй сам «
Текст Отступы
text-indent свойство используется для задания отступа первой строки текста:
пример
p {
text-indent: 50px;
}
Попробуй сам «
Межбуквенное расстояние
letter-spacing свойство используется , чтобы указать расстояние между символами в тексте.
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
пример
h2 {
letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
Попробуй сам «
Высота линии
line-height свойство используется , чтобы указать расстояние между строками:
пример
p.
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Попробуй сам «
Направление текста
direction свойство используется для изменения направления текста элемента:
пример
div {
direction: rtl;
}
Попробуй сам «
Слово Разнос
word-spacing свойство используется , чтобы указать пространство между словами в тексте.
Следующий пример демонстрирует, как увеличить или уменьшить пространство между словами:
пример
h2 {
word-spacing: 10px;
}
h3 {
word-spacing: -5px;
}
Попробуй сам «
Еще примеры
Отключить перенос текста внутри элемента
Этот пример демонстрирует, как отключить перенос текста внутри элемента.
Вертикальное выравнивание изображения
Этот пример показывает, как установить вертикальную выравнивание изображения в тексте.
Добавить тень в текст
Этот пример демонстрирует, как добавить тень к тексту.
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 »
Все свойства CSS Текст
| Имущество | Описание |
|---|---|
| color | Устанавливает цвет текста |
| direction | Определяет направление текста / направление написания |
| letter-spacing | Увеличивает или уменьшает пространство между символами в тексте |
| line-height | Устанавливает высоту строки |
| text-align | Определяет горизонтальное выравнивание текста |
| text-decoration | Определяет украшение добавляется к тексту |
| text-indent | Определяет отступ первой строки в текстовом блоке |
| text-shadow | Определяет эффект тени добавляется к тексту |
| text-transform | Управляет капитализации текста |
| unicode-bidi | Используется вместе с направлением собственности , чтобы установить или вернуться , должен ли текст быть перекрыты для поддержки нескольких языков в одном документе |
| vertical-align | Устанавливает вертикальное выравнивание элемента |
| white-space | Определяет, как бело-пространство внутри элемента обрабатывается |
| word-spacing | Увеличивает или уменьшает пространство между словами в тексте |
❮ Предыдущая
Следующая глава ❯
Свойство CSS text-decoration-line
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных типов линий оформления текста:
дива
{
text-decoration-line: overline;
}
дел. б
{
б
{
text-decoration-line: подчеркивание;
}
дел.с
{
строка оформления текста: сквозная;
}
раздел д
{
text-decoration-line: надчеркивание, подчеркивание;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-line задает используемый вид оформления текста
(например, подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Примечание: Вы также можете комбинировать более одного значения, например, подчеркивание и надчеркивание, чтобы отображать линии как под, так и над текстом.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | №. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationLine=»overline» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| строка оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12,1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-line: нет|подчеркивание|надчеркивание|сквозь строку|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Не указывает строку для оформления текста Не указывает строку для оформления текста | Демонстрация ❯ |
| подчеркивание | Указывает, что под текстом будет отображаться строка | Демонстрация ❯ |
| над чертой | Указывает, что строка будет отображаться поверх текста | Демонстрация ❯ |
| проходной | Указывает, что через текст будет отображаться строка | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecorationLine
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как подчеркивать текст в CSS
Элементы подчеркивания — это распространенный инструмент форматирования, используемый для улучшения общей эстетики и читабельности веб-страницы или статьи.
💡
Чтобы подчеркнуть текст в CSS, вам нужно установить для свойства «text-decoration» значение «underline».
Процесс довольно прост, и мы добавили несколько советов о других функциях подчеркивания, таких как надчеркивание и двойная линия, а также предоставили некоторые решения для распространенных ошибок.
Начнем!
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Как подчеркивать другой текст в CSS
Чтобы подчеркнуть текст в CSS, вам может потребоваться установить для свойства text-decoration значение подчеркивания . Вот как это будет выглядеть:
p {
оформление текста: подчеркивание;
} Все элементов ‘p’ в вашем HTML-документе теперь будут подчеркнуты.
💡
Чтобы использовать этот стиль форматирования для других элементов, просто замените «p» на имя элемента.
Например, если вы хотите подчеркните все заголовки h3 в документе или на странице, тогда ваш код будет выглядеть так:
h3 {
оформление текста: подчеркивание;
} Достаточно просто, правда? ✔️
Вот другие общих стилей , которые вы обычно найдете подчеркнутыми:
Подчеркнуть все ссылки в документе
a {
оформление текста: подчеркивание;
} Подчеркнуть определенный элемент классом
.underline { оформление текста: подчеркивание; }
Подчеркнуть определенный элемент с помощью «специального» идентификатора
#special {
оформление текста: подчеркивание;
} Использовать двойное подчеркивание
p {
нижняя граница: 1 пиксель сплошной красный;
ширина нижней границы: 2px;
} Как удалить подчеркивание из элементов
Удалить подчеркивание из текста или ссылки также очень просто. Просто установите для свойства text-decoration значение «none»
a {
текстовое оформление: нет;
}
Подчеркивание в CSS Распространенные ошибки и решения
Если вы пробовали описанные выше методы, а функция подчеркивания не отображается в вашем тексте, попробуйте одно из следующих быстрых исправлений .
Ошибка специфичности : убедитесь, что ваш селектор CSS имеет более высокую специфичность, чем любые другие конфликтующие стили.
Конфликты родительского и дочернего элементов : Если вы используете оформление текста : подчеркните на родительском элементе, оно может быть переопределено оформлением текста : нет 9Правило 0042 для дочернего элемента.
Несовместимый браузер : Некоторые старые браузеры несовместимы со свойством оформления текста.
Неверный синтаксис : Убедитесь, что код CSS правильный, с правильным синтаксисом, орфографией и учетом регистра, так как это влияет на вывод.
Часто задаваемые вопросы
Могу ли я подчеркнуть только определенную часть текста?
Да, вам просто нужно поместить эту часть текста в отдельный элемент HTML и применить стиль подчеркивания.
Это текст, и эта часть должна быть подчеркнута.
.подчеркивание {
оформление текста: подчеркивание;
}
Как по-другому подчеркнуть текст в CSS?
Вы можете использовать свойство text-decoration с разными значениями, например. зачеркнутый или сквозной.
оформление текста: надчеркивание;
Можно ли изменить цвет подчеркивания?
Да, вы можете использовать свойство border-bottom для изменения цвета.
