CSS свойства
CSS позволяет тегам HTML назначать любые визуальные стили, формируя таким образом уникальный внешний вид сайта. Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
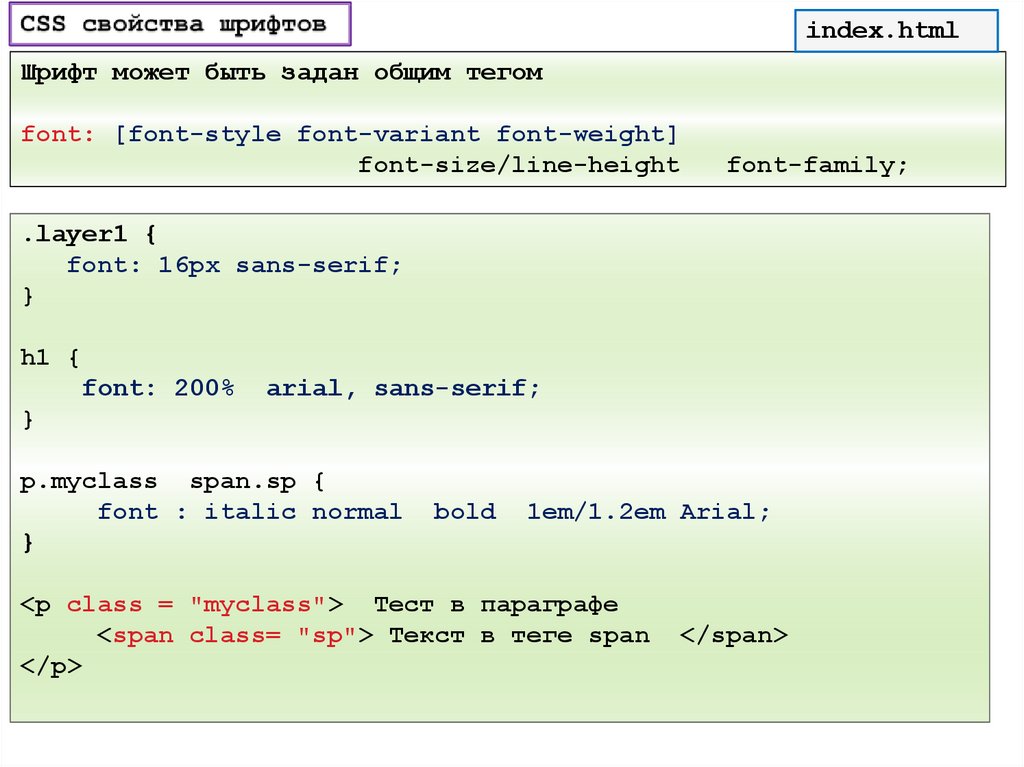
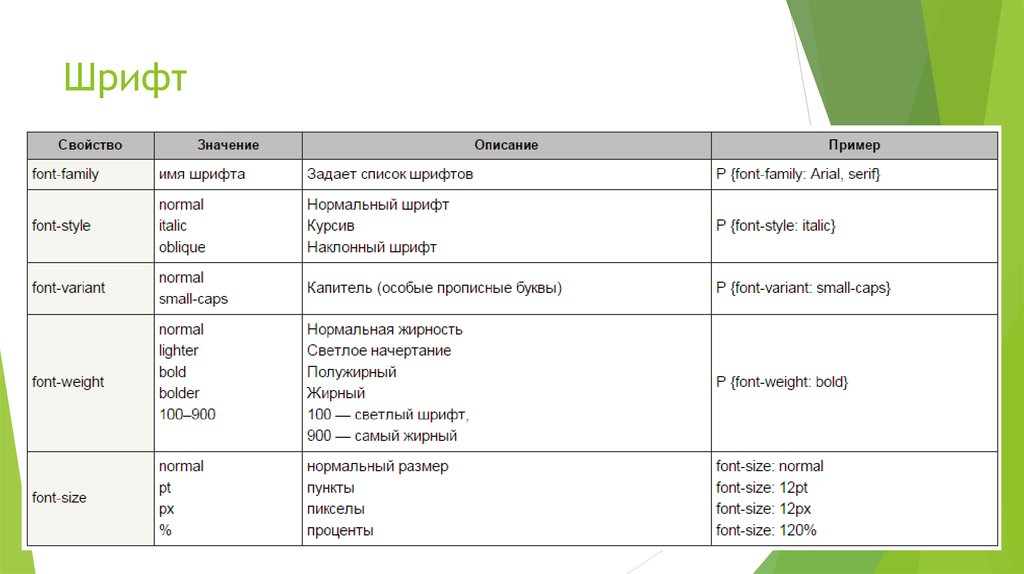
Шрифт
| @font-face | Позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя |
| font | Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию |
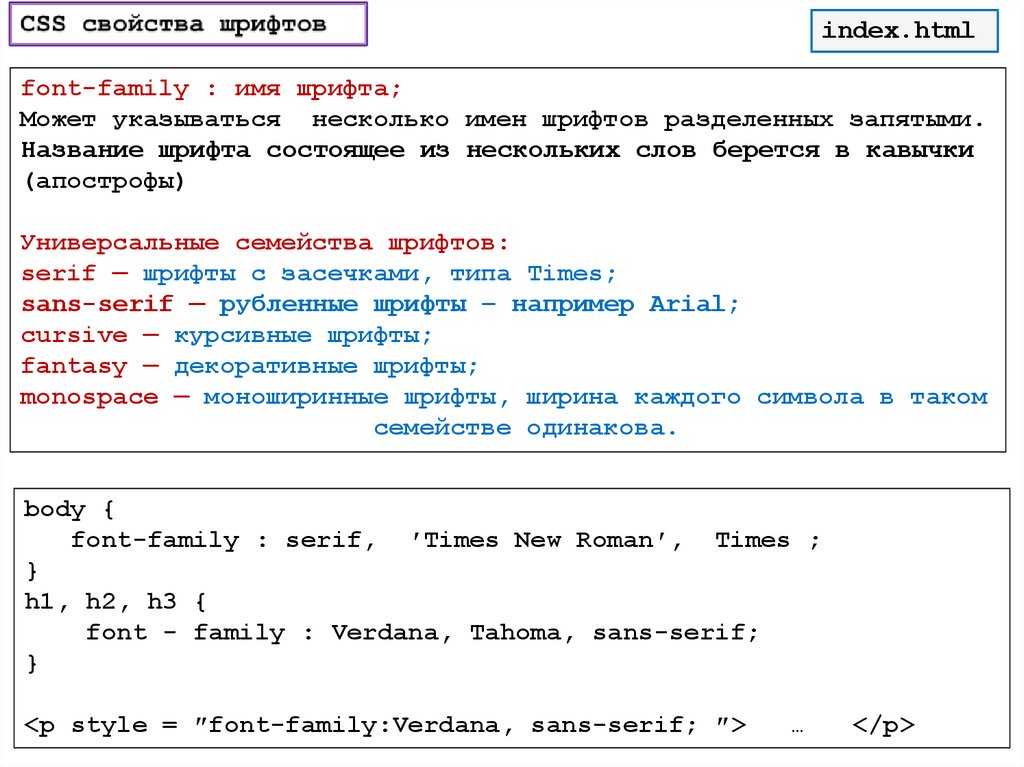
| font-family | Задает семейство шрифта, которое будет использоваться для оформления текста содержимого |
| font-size | Определяет размер шрифта. |
| font-size-adjust | Позволяет контролировать размер шрифта, когда первый выбранный шрифт не доступен |
| font-stretch | Устанавливает более широкое или узкое начертание шрифта |
| font-style | Устанавливает стиль начертания шрифта — обычное, курсивное или наклонное |
| font-variant | Определяет, как следует представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений |
| font-weight | Устанавливает насыщенность или «жирность» начертания шрифта |
Анимация
| @keyframes | Устанавливает ключевые кадры при анимации элемента |
| animation | Позволяет установить все значения свойств анимации в одном объявлении |
| animation-delay | Устанавливает время ожидания перед запуском анимации |
| animation-direction | Устанавливает направление движения анимации |
| animation-duration | Устанавливает время в секундах или миллисекундах, сколько должен длиться один цикл анимации |
| animation-fill-mode | Определяет, какие стили должны применяться к элементу, когда анимация не проигрывается |
| animation-iteration-count | Устанавливает, сколько раз проигрывать цикл анимации |
| animation-name | Определяет список имен анимаций, которые должны быть применены к выбранному элементу |
| animation-play-state | Определяет, проигрывать анимацию или поставить её на паузу |
| animation-timing-function | Определяет кривую скорости для анимации |
Гибкая компоновка элементов
| align-content | Выравнивает строки флекс-элементов по вертикали внутри флекс-контейнера |
| align-items | Выравнивает флекс-элементы внутри контейнера по высоте |
| align-self | Устанавливает выравнивание по высоте отдельно взятого флекс-элемента |
| flex | Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство |
| flex-basis | Устанавливает базовую ширину флекс-элемента |
| flex-direction | Определяет направление главной оси во флекс-контейнере |
| flex-flow | Позволяет за одну декларацию задать направление главной оси и возможность переноса флекс-элементов на новую строку |
| flex-grow | Определяет коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов |
| flex-shrink | Определяет коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов |
| flex-wrap | Устанавливает, следует ли флекс-элементам располагаться в одну строку или можно занять несколько строк |
| justify-content | Выравнивает флекс-элементы по ширине флекс-контейнера |
| order | Определяет порядок вывода флекс-элементов внутри флекс-контейнера |
Трансформация
| backface-visibility | Определяет, показывать обратную сторону элемента или нет |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y |
| transform | Применяет к элементу 2D или 3D трансформацию |
| transform-origin | Устанавливает исходную точку трансформации элемента |
| transform-style | Определяет, как дочерние элементы будут отображаться в 3D-пространстве |
| transition | Позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства |
| transition-delay | Устанавливает продолжительность задержки перед началом анимации перехода |
| transition-duration | Устанавливает продолжительность анимации перехода |
| transition-property | Определяет CSS свойство, для которого будет применён эффект перехода |
| transition-timing-function | Определяет кривую скорости для анимации перехода |
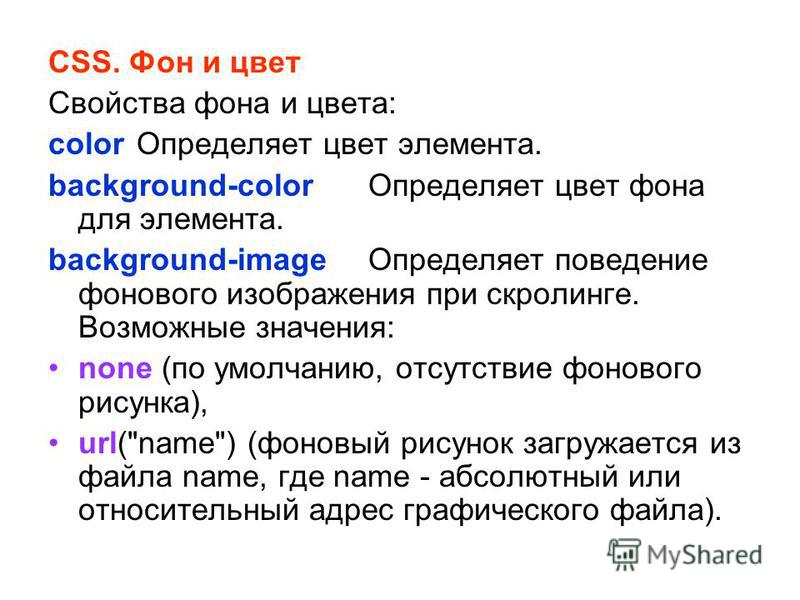
Цвет и фон
| background | Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию |
| background-attachment | Определяет, будет ли фоновое изображение зафиксировано, или оно будет прокручиваться вместе с остальным содержимым страницы |
| background-blend-mode | Устанавливает режим наложения фонового изображения элемента на фоны других элементов. |
| background-clip | Устанавливает область прорисовки фонового изображения |
| background-color | Определяет фоновый цвет элемента |
| background-image | Определяет фоновое изображение элемента |
| background-origin | Устанавливает область позиционирования фонового изображения |
| background-position | Задает начальное положение фонового изображения в пределах содержащего его элемента |
| background-repeat | Определяет, как будет повторяться фоновое изображение, установленное с помощью параметра background-image |
| background-size | Устанавливает размер фонового изображения |
| color | Это свойство определяет цвет текста элемента |
Рамка и контур
| border | Это свойство позволяет определить все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Это свойство позволяет определить все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Это свойство определяет цвет нижней стороны рамки HTML элемента |
| border-bottom-left-radius | Устанавливает радиус скругления левого нижнего уголка рамки |
| border-bottom-right-radius | Устанавливает радиус скругления правого нижнего уголка рамки |
| border-bottom-style | Это свойство определяет стиль нижней стороны рамки HTML элемента |
| border-bottom-width | Это свойство определяет толщину нижней стороны рамки HTML элемента |
| border-color | Это свойство определяет цвет всех четырех сторон рамки HTML элемента |
| border-image | Позволяет устанавливать изображение вместо обычной рамки вокруг элемента |
| border-image-outset | Устанавливает отступ рамки-изображения за пределы границ элемента |
| border-image-repeat | Устанавливает способ заполнения фоновым изображением пространства между углами рамки |
| border-image-slice | Определяет размер частей изображения, используемых для оформления границ элемента |
| border-image-source | Задаёт путь к изображению, которое будет использоваться в качестве рамки элемента |
| border-image-width | Задаёт ширину изображения для рамки элемента |
| border-left | Это свойство позволяет определить все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Это свойство определяет цвет левой стороны рамки HTML элемента |
| border-left-style | Это свойство определяет стиль левой стороны рамки HTML элемента |
| border-left-width | Это свойство определяет толщину левой стороны рамки HTML элемента |
| border-radius | Устанавливает радиус скругления уголков рамки |
| border-right | Это свойство позволяет определить все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Это свойство определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Это свойство определяет стиль правой стороны рамки HTML элемента |
| border-right-width | Это свойство определяет толщину правой стороны рамки HTML элемента |
| border-style | Это свойство определяет стиль всей рамки вокруг элемента |
| border-top | Это свойство позволяет определить все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Это свойство определяет цвет верхней стороны рамки HTML элемента |
| border-top-left-radius | Устанавливает радиус скругления левого верхнего уголка рамки |
| border-top-right-radius | Устанавливает радиус скругления правого верхнего уголка рамки |
| border-top-style | Это свойство определяет стиль верхней стороны рамки HTML элемента |
| border-top-width | Это свойство определяет толщину верхней стороны рамки HTML элемента |
| border-width | Это свойство определяет толщину всех четырех сторон рамки HTML элемента |
| outline | Универсальное свойство, которое устанавливает атрибуты контура элемента |
| outline-color | Определяет цвет контура |
| outline-offset | Задает величину отступа контура от элемента |
| outline-style | Определяет стиль контура |
| outline-width | Определяет толщину контура |
Свойства таблиц
| border-collapse | Это свойство определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Это свойство определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Это сойство определяет, где будет отображаться заголовок таблицы |
| empty-cells | Это свойство задает отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Позиционирование и отображение
| bottom | Это свойство определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clear | Это свойство определяет, с какой стороны элемента запрещено его обтекание другими элементами |
| clip | Это свойство определяет область позиционированного элемента, в которой будет показано его содержимое |
| display | Определяет, как элемент должен быть показан в документе |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| left | Это свойство определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т. е. расстояние его смещения вправо е. расстояние его смещения вправо |
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
| position | Устанавливает способ позиционирования элемента |
| right | Это свойство определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Это свойство определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
| visibility | Определяет видимость элемента |
| z-index | Определяет порядок позиционированных элементов по z-оси |
Тени и прозрачность
| box-shadow | Добавляет тень к элементу |
| opacity | Определяет уровень прозрачности элемента |
| text-shadow | Добавляет тень к тексту |
Размеры
| box-sizing | Устанавливает алгоритм вычисления ширины и высоты элемента |
| height | Устанавливает высоту блочных или заменяемых элементов |
| max-height | Устанавливает максимальную высоту элемента. |
| max-width | Устанавливает максимальную ширину элемента |
| min-height | Устанавливает минимальную высоту элемента |
| min-width | Устанавливает минимальную ширину элемента |
| resize | Определяет, может ли пользователь изменять размер элемента |
| width | Устанавливает ширину блочных или заменяемых элементов |
Другое
| column-count | Определяет количество колонок в многоколоночном тексте |
| column-fill | Определяет, как контент должен распределяться внутри колонок. |
| column-gap | Определяет расстояние между колонками в многоколоночном тексте |
| column-rule | Определяет параметры разделительной линии между колонок многоколоночного текста |
| column-rule-color | Устанавливает цвет разделительных линий между колонок в многоколоночном тексте |
| column-rule-style | Определяет стиль разделительных линий между колонок в многоколоночном тексте |
| column-rule-width | Определяет толщину разделительных линий между колонок многоколоночного текста |
| column-span | Определяет, должен ли элемент в многоколоночном тексте занимать ширину всех колонок или только одну из них |
| column-width | Определяет оптимальную ширину колонки в многоколоночном тексте |
| columns | Позволяет одновременно задать ширину и количество колонок многоколоночного текста |
| cursor | Определяет вид курсора при наведении мышки на элемент |
| filter | Позволяет применить художественные эффекты к элементам |
Генерируемый контент
| content | Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует |
| counter-increment | Это свойство позволяет увеличить значение счетчика приращений, который задается свойством counter-reset |
| counter-reset | Это свойство определяет идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также его начальное значение |
| quotes | Устанавливает тип кавычек, который применяется в тексте документа |
Режимы написания
| direction | Это свойство определяет направление текста |
| unicode-bidi | Это свойство вместе со свойством direction определяет, как должен располагаться текст используемого языка |
Свойства текста
| hanging-punctuation | Устанавливает, может ли знак пунктуации располагаться вне контейнера с текстом вначале или в конце строки текста |
| hyphens | Сообщает браузеру, как расставлять переносы слов в блоке текста |
| letter-spacing | Устанавливает расстояние между символами в пределах элемента |
| line-height | Устанавливает межстрочный интервал текста |
| tab-size | Устанавливает размер отсупа, заданного при помощи символа табуляции |
| text-align | Устанавливает горизонтальное выравнивание текста элемента |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-indent | Устанавливает величину отступа первой строки текстового блока |
| text-justify | Определяет метод выравнивания текста по ширине |
| text-overflow | Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| vertical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами в пределах элемента |
| word-break | Определяет, как делать перенос на новую строку внутри слов |
| word-spacing | Устанавливает расстояние между словами в пределах элемента |
| word-wrap | Устанавливает, можно или нельзя переносить на новую строку длинные слова |
Свойства списков
| list-style | Определяет стиль маркера списка, его положение и его изображение |
| list-style-image | Устанавливает изображение, которое будет использоваться в качестве маркера элементов списка |
| list-style-position | Определяет, как будет размещаться маркер относительно текста |
| list-style-type | Устанавливает вид маркера элементов списка |
Внешние и внутренние отступы
| margin | Универсальное свойство, которое позволяет устанавливать размер всех отступов элемента за одну декларацию |
| margin-bottom | Это свойство устанавливает размер нижнего отступа элемента |
| margin-left | Это свойство устанавливает размер левого отступа элемента |
| margin-right | Это свойство устанавливает размер правого отступа элемента |
| margin-top | Это свойство устанавливает размер верхнего отступа элемента |
| padding | Универсальное свойство, которое позволяет устанавливать размер всех полей элемента за одну декларацию |
| padding-bottom | Это свойство устанавливает размер нижнего поля элемента |
| padding-left | Это свойство устанавливает размер левого поля элемента |
| padding-right | Это свойство устанавливает размер правого поля элемента |
| padding-top | Это свойство устанавливает размер верхнего поля элемента |
Вывод на печать
| orphans | Определяет минимальное число строк текста, которое остается на предыдущей странице при печати документа |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри заданного элемента при печати документа |
| widows | Определяет минимальное число строк текста, которое располагается на следующей странице при печати документа |
Наследуемые свойства — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5. html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый.
html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
Раздел про навыки
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
Раздел про навыки
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
CSS
body {
padding: 0 30px;
/* Измените значения свойств ниже */
font-size: 14px;
line-height: 22px;
font-family: «Arial», sans-serif;
color: #222222;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
. avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для
bodyизмените значение свойстваfont-sizeна16px, - а затем значение свойства
line-heightна26pxи посмотрите, что изменения отразились на всех элементах.
Свойство отображения CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Использование различных отображаемых значений:
p. ex1 {display: none;}
ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство display определяет поведение дисплея
(тип поля рендеринга) элемента.
В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей браузера/пользователя по умолчанию. значение по умолчанию в XML — встроенное, включая элементы SVG.
Показать демо ❯
| Значение по умолчанию: | ? |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.display=»none» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| дисплей | 4,0 | 8,0 | 3,0 | 3.1 | 7,0 |
Примечание: Значения «flex» и «inline-flex» требуют префикса -webkit- для работы в Safari.
Примечание. «отображение: содержимое» не работает в Edge предыдущая версия 79.
Синтаксис CSS
display: value ;
Значения свойств
| Значение | Описание | Играй | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| встроенный | Отображает элемент как встроенный элемент (например, ). Любые свойства высоты и ширины не будут иметь никакого эффекта | Демонстрация ❯ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| блок | Отображает элемент как элемент блока (например, ). | Демонстрация ❯ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| содержимое | Заставляет контейнер исчезнуть, делая дочерние элементы дочерними элементами элемент следующего уровня в DOM | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| гибкий | Отображает элемент как гибкий контейнер на уровне блока | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| сетка | Отображает элемент как контейнер сетки на уровне блоков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный блок | Отображает элемент как блочный контейнер встроенного уровня. Сам элемент отформатирован как встроенный элемент, но вы можете применить значения высоты и ширины | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный гибкий | Отображает элемент как гибкий контейнер встроенного уровня | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенная сетка | Отображает элемент как контейнер сетки встроенного уровня | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный стол | Элемент отображается как таблица встроенного уровня | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| элемент списка | Пусть элемент ведет себя как элемент | Демонстрация ❯ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| обкатка | Отображает элемент как блочный или встроенный, в зависимости от контекста | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол | Позволяет элементу вести себя как элемент
Дополнительные примерыПримерДемонстрация использования значения свойства содержимого. В следующих Например, контейнер .a исчезнет, и создание дочерних элементов (.b) дочерние элементы элемента следующего уровня в DOM: .a { .b { Попробуйте сами » ПримерДемонстрация использования наследуемого значения свойства: body { p { Попробуйте сами » ПримерУстановите направление некоторых гибких элементов внутри элемента в обратном направлении
порядок: div { Попробуйте сами » Связанные страницыУчебное пособие по CSS: Отображение CSS и видимость Ссылка HTML DOM: свойство отображения ❮ Назад Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебное пособие по HTMLУчебное пособие по CSS Учебное пособие по JavaScript Учебное пособие Учебное пособие по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиHTML ReferenceCSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap Reference PHP Reference HTML Colors Java Reference Angular Reference jQuery Reference Top7 Examples
Примеры HTML W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
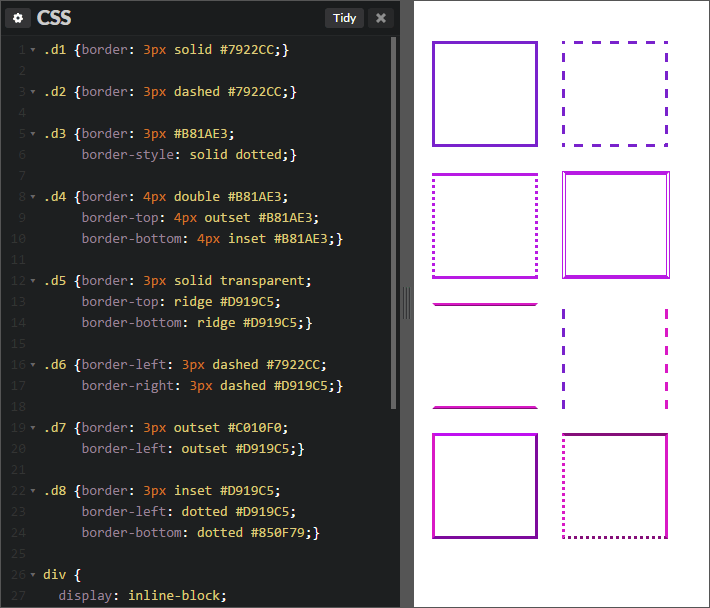
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Свойство границы CSS❮ Назад Полное руководство по CSS Далее ❯ ПримерУстановить стиль границ для разных элементов: h2 { h3 { раздел { Попробуйте сами » Определение и использование Свойство
Если параметр border-color не указан, применяемый цвет будет цветом текста. Показать демо ❯
Поддержка браузераЧисла в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Синтаксис CSSborder: border-width border-style border-color |initial|inherit; Значения свойств
Связанные страницыУчебник CSS: Граница CSS Учебник CSS: Блочная модель CSS Ссылка HTML DOM: свойство границы ❮ Предыдущий Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript How To Tutorial Учебник SQL Учебник Python Учебник W3.  CSS CSS Учебник Bootstrap Учебник PHP Учебник Java Учебник C++ Учебник jQuery 9003 900
Справочник по HTML Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery ФОРУМ | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Оставить комментарий
|

 html
html Он начинается на
новая строка и занимает всю ширину
Он начинается на
новая строка и занимает всю ширину Читать про начальный
Читать про начальный  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. отдельные свойства . Читать о анимированном Попробуй
отдельные свойства . Читать о анимированном Попробуй Значение по умолчанию «средний»
Значение по умолчанию «средний»