HTML CSS цвета. Таблица названий HEX, RGB цветов и палитра
HTML CSS цвета
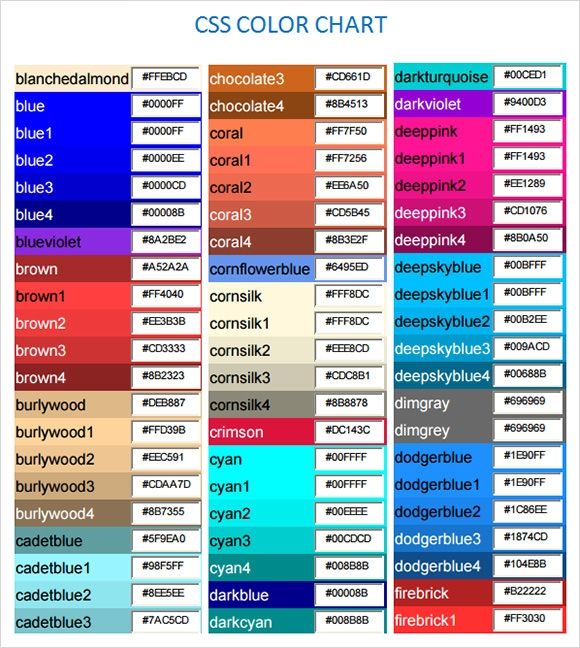
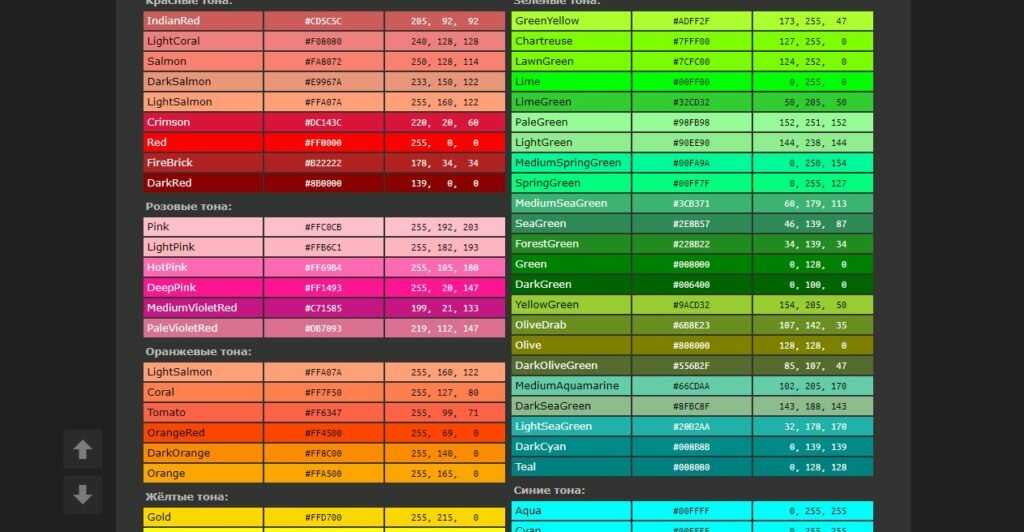
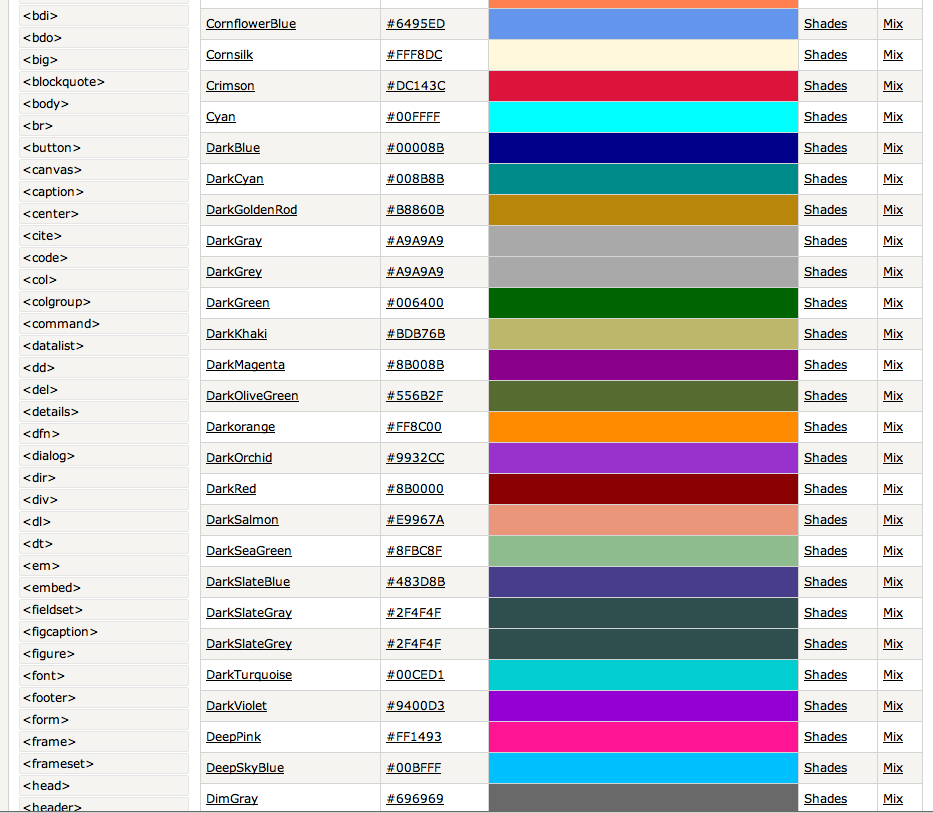
Представленная ниже палитра цветов пригодится при разработке сайта, логотипа или рекламного материала. Палитра представлена в цветовых моделях HEX и RGB. Названия цвета можно также использовать в CSS. Если цвет называется «No name», значит он не имеет названия, но вы можете смело использовать его по номеру. Такие цвета были добавлены нами для полноты палитры и мы активно используем их в работе.
Оттенки красного
IndianRed
#CD5C5C
205, 92, 92
LightCoral
#F08080
240, 128, 128
No name
#FF7373
255, 115, 115
Salmon
#FA8072
250, 128, 114
DarkSalmon
#E9967A
233, 150, 122
LightSalmon
#FA8072
255, 160, 122
Crimson
#DC143C
220, 20, 60
No name
#C32033
195, 32, 51
No name
#DB4C4C
219, 76, 76
No name
#FF4444
255, 68, 68
No name
#FF3030
255, 48, 48
No name
#FF1A1A
255,26,26
Red
#FF0000
255, 0, 0
No name
#CC0000
204, 0, 0
No name
#D81C01
216,28,1
No name
#BD081D
189, 8, 29
FireBrick
#B22222
178, 34, 34
DarkRed
#8B0000
139, 0, 0
Оттенки розового
Pink
#FFC0CB
255, 192, 203
LightPink
#FFB6C1
255, 182, 193
HotPink
#FF69B4
255, 105, 180
DeepPink
#FF1493
255, 20, 147
MediumVioletRed
#C71585
199, 21, 133
PaleVioletRed
#DB7093
219, 112, 147
Оттенки фиолетового
Lavender
#E6E6FA
230, 230, 250
Thistle
#D8BFD8
216, 191, 216
Plum
#DDA0DD
221, 160, 221
Violet
#EE82EE
238, 130, 238
Orchid
#DA70D6
218, 112, 214
Fuchsia
#FF00FF
255, 0, 255
Magenta
#FF00FF
255, 0, 255
MediumOrchid
#BA55D3
186, 85, 211
MediumPurple
#9370DB
147, 112, 219
BlueViolet
#8A2BE2
138, 43, 226
DarkViolet
#9400D3
148, 0, 211
DarkOrchid
#9932CC
153, 50, 204
DarkMagenta
#8B008B
139, 0, 139
Purple
#800080
128, 0, 128
Indigo
#4B0082
75, 0, 130
SlateBlue
#6A5ACD
106, 90, 205
DarkSlateBlue
#483D8B
72, 61, 139
Оттенки желтого
LightYellow
#FFFFE0
255, 255, 224
LemonChiffon
#FFFACD
255, 250, 205
No name
#FFFF81
255, 255, 129
Yellow
#FFFF00
255, 255, 0
Gold
#FFD700
255, 215, 0
LightGoldenrodYellow
#FAFAD2
250, 250, 210
PapayaWhip
#FFEFD5
255, 239, 213
Moccasin
#FFE4B5
255, 228, 181
PeachPuff
#FFDAB9
255, 218, 185
No name
#FFC55C
255, 197, 92
PaleGoldenrod
#EEE8AA
238, 232, 170
Khaki
#F0E68C
240, 230, 140
Оттенки оранжевого
LightSalmon
#FFA07A
255, 160, 122
Coral
#FF7F50
255, 127, 80
Tomato
#FF6347
255, 99, 71
OrangeRed
#FF4500
255, 69, 0
DarkOrange
#FF8C00
255, 140, 0
Orange
#FFA500
255, 165, 0
Оттенки зеленого
GreenYellow
#ADFF2F
173, 255, 47
Chartreuse
#7FFF00
127, 255, 0
LawnGreen
#7CFC00
124, 252, 0
Lime
#00FF00
0, 255, 0
LimeGreen
#32CD32
50, 205, 50
PaleGreen
#98FB98
152, 251, 152
LightGreen
#90EE90
144, 238, 144
MediumSpringGreen
#00FA9A
0, 250, 154
SpringGreen
#00FF7F
0, 255, 127
MediumSeaGreen
#3CB371
60, 179, 113
SeaGreen
#2E8B57
46, 139, 87
ForestGreen
#228B22
34, 139, 34
Green
#008000
0, 128, 0
DarkGreen
#006400
0, 100, 0
YellowGreen
#9ACD32
154, 205, 50
OliveDrab
#6B8E23
107, 142, 35
Olive
#808000
128, 128, 0
DarkOliveGreen
#556B2F
85, 107, 47
MediumAquamarine
#66CDAA
102, 205, 170
DarkSeaGreen
#8FBC8F
143, 188, 143
LightSeaGreen
#20B2AA
32, 178, 170
DarkCyan
#008B8B
0, 139, 139
Teal
#008080
0, 128, 128
Оттенки синего
Aqua
#00FFFF
0, 255, 255
Cyan
#00FFFF
0, 255, 255
LightCyan
#E0FFFF
224, 255, 255
PaleTurquoise
#AFEEEE
175, 238, 238
Aquamarine
#7FFFD4
127, 255, 212
Turquoise
#40E0D0
64, 224, 208
MediumTurquoise
#48D1CC
72, 209, 204
DarkTurquoise
#00CED1
0, 206, 209
CadetBlue
#5F9EA0
95, 158, 160
SteelBlue
#4682B4
70, 130, 180
LightSteelBlue
#B0C4DE
176, 196, 222
PowderBlue
#B0E0E6
176, 224, 230
LightBlue
#ADD8E6
173, 216, 230
SkyBlue
#87CEEB
135, 206, 235
LightSkyBlue
#87CEFA
135, 206, 250
DeepSkyBlue
#00BFFF
0, 191, 255
DodgerBlue
#1E90FF
30, 144, 255
CornflowerBlue
#6495ED
100, 149, 237
MediumSlateBlue
#7B68EE
123, 104, 238
RoyalBlue
#4169E1
65, 105, 225
Blue
#0000FF
0, 0, 255
MediumBlue
#0000CD
0, 0, 205
DarkBlue
#00008B
0, 0, 139
Navy
#000080
0, 0, 128
MidnightBlue
#191970
25, 25, 112
Оттенки коричневого
Cornsilk
#FFF8DC
255, 248, 220
BlanchedAlmond
#FFEBCD
255, 235, 205
Bisque
#FFE4C4
255, 228, 196
NavajoWhite
#FFDEAD
255, 222, 173
Wheat
#F5DEB3
245, 222, 179
BurlyWood
#DEB887
222, 184, 135
Tan
#D2B48C
210, 180, 140
RosyBrown
#BC8F8F
188, 143, 143
SandyBrown
#F4A460
244, 164, 96
Goldenrod
#DAA520
218, 165, 32
DarkGoldenRod
#B8860B
184, 134, 11
Peru
#CD853F
205, 133, 63
Chocolate
#D2691E
210, 105, 30
SaddleBrown
#8B4513
139, 69, 19
Sienna
#A0522D
160, 82, 45
Brown
#A52A2A
165, 42, 42
Maroon
#800000
128, 0, 0
Оттенки серого
Gainsboro
#DCDCDC
220, 220, 220
LightGrey
#D3D3D3
211, 211, 211
Silver
#C0C0C0
192, 192, 192
DarkGray
#A9A9A9
169, 169, 169a
Gray
#808080
128, 128, 128
DimGray
#696969
105, 105, 105
LightSlateGray
#778899
119, 136, 153
SlateGray
#708090
112, 128, 144
DarkSlateGray
#2F4F4F
47, 79, 79
Black
#000000
0, 0, 0
Оттенки белого
White
#FFFFFF
173, 255, 47
Snow
#FFFAFA
255, 250, 250
Honeydew
#F0FFF0
240, 255, 240
MintCream
#F5FFFA
245, 255, 250
Azure
#F0FFFF
240, 255, 255
AliceBlue
#F0F8FF
240, 248, 255
GhostWhite
#F8F8FF
248, 248, 255
WhiteSmoke
#F5F5F5
245, 245, 245
Seashell
#FFF5EE
255, 245, 238
Beige
#F5F5DC
245, 245, 220
OldLace
#FDF5E6
253, 245, 230
FloralWhite
#FFFAF0
255, 250, 240
Ivory
#FFFFF0
255, 255, 240
AntiqueWhite
#FAEBD7
250, 235, 215
Linen
#FAF0E6
250, 240, 230
LavenderBlush
#FFF0F5
255, 240, 245
MistyRose
#FFE4E1
255, 228, 225
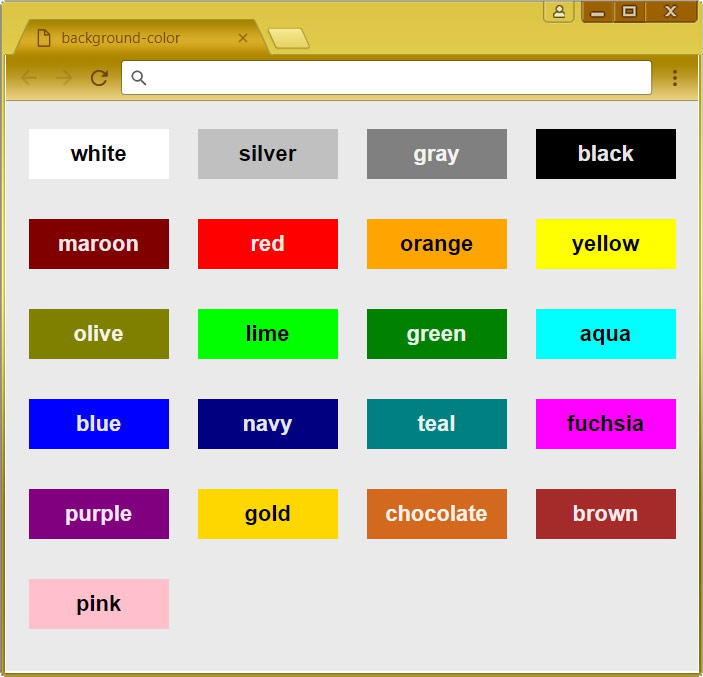
Базовые цвета
White
#FFFFFF
173, 255, 47
Silver
#C0C0C0
192, 192, 192
Gray
#808080
128, 128, 128
Black
#000000
0, 0, 0
Navy
#000080
0, 0, 128
Blue
#0000FF
0, 0, 255
Teal
#008080
0, 128, 128
Aqua
#00FFFF
0, 255, 255
Green
#008000
0, 128, 0
Lime
#00FF00
0, 255, 0
Olive
#808000
128, 128, 0
Yellow
#FFFF00
255, 255, 0
Maroon
#800000
128, 0, 0
Red
#FF0000
255, 0, 0
Fuchsia
#FF00FF
255, 0, 255
Purple
#800080
128, 0, 128
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www. google.com/design/spec/material-design/.
google.com/design/spec/material-design/.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Следующая: «Иконки» >>
<< Предыдущая: «Приятные мелочи»
P.
S. Это тоже может быть интересно:
Использование генератора палитр CSS Tailwind и API
Базовая тема CSS Tailwind поставляется с фантастическим набором цветов. Однако полагаться на них — это верный способ убедиться, что каждый сайт Tailwind выглядит одинаково.
Создание десяти гармоничных образцов для палитры может быть тяжелой работой. Итак, некоторое время назад я сделал первую версию этого генератора палитр за выходные — и теперь я рад показать версию 2!
Попробуйте!
Как это работает
Попутный ветер Генератор палитр CSS Пошаговое руководство
Задайте инструменту шестнадцатеричное значение для среднего образца 500 , и он создаст полный набор образцов от 50 до 900 .
Затем вы можете сделать палитру более интересной, настроив значения Hue , Saturation и Lightness .
Настройка Оттенка изменит образцы на краях палитры в сторону от основного цвета. Это может сделать палитру более интересной, так как она больше не будет монотонной.
Это может сделать палитру более интересной, так как она больше не будет монотонной.
Настройка Насыщенности может помочь осветлить Крайние Образцы вместо размытой Палитры. Особенно полезно для базовых цветов с небольшой насыщенностью.
Наконец, Яркость или Яркость можно изменить, чтобы установить, насколько темной или светлой может быть палитра. Здесь разрабатываются минимальные и максимальные значения воображаемых образцов 0 и 1000 , из которых образцы 50 и 900 будут немного внутри.
Превосходная книга по рефакторингу пользовательского интерфейса, написанная Адамом Ватаном и Стивом Шогером, вдохновляет эти принципы. Та же книга рекомендует против автоматизированных инструментов, как этот!
Обновление конфигурации Tailwind
Я полагаюсь на документы Tailwind CSS для добавления этих цветов в ваш файл tailwind.config.js. Если вы прокрутите вниз свою палитру, вы увидите вывод и сможете скопировать настройки конфигурации.
Для быстрого эксперимента вы можете вставить новую палитру в Tailwind.new Playground.
Общие URL-адреса
Настройка цвета моего бренда
Одна палитра может использоваться совместно с красивой структурой URL-адресов ниже.
Синтаксис:
https://www.tints.dev/{name}/{hex-value}
Пример:
https://www.tints.dev/brand/2522FC
Добавление дополнительных образцы создадут набор строк запроса, которые сохранят всю палитру.
Palette API
Пример ответа API
Через API можно запросить любую отдельную палитру или набор палитр. Вы можете начать свой URL с /api , чтобы вернуть ответ JSON с точными образцами цветов.
Синтаксис:
https://tailwind.simeongriggs.dev/api/{name}/{hex-value}
Пример:
https://tailwind.simeongriggs.dev/api/brand/2522FC
Назначение API
Поскольку цвета Tailwind оцениваются заранее, API не предназначен для прямой интеграции с файлом tailwind. config.js, а предназначен для пользовательских виджетов или инструментов дизайна, которым необходимо генерировать 10-цветный палитра из одного шестнадцатеричного значения.
config.js, а предназначен для пользовательских виджетов или инструментов дизайна, которым необходимо генерировать 10-цветный палитра из одного шестнадцатеричного значения.
Представьте себе пользовательский ввод Sanity, который имеет одно шестнадцатеричное значение цвета, но может хранить все десять цветов в виде палитры для «тематического» чего-либо … это то, что я, вероятно, когда-нибудь создам в качестве демонстрации.
Дорожная карта
Я так много еще хочу сделать!
- Так много тестов Cypress
- Сохранить настройки H/S/L в URL для лучшего обмена0104
- Всплывающие всплывающие окна для оповещения о действиях пользователя
- Демонстрационные макеты для визуализации новых цветов в действии
26 цветовых палитр CSS
Коллекция отобранных вручную бесплатных цветовых палитр HTML и CSS примеров кода из codepen и других источников . Обновление коллекции февраля 2020 года. 4 новых предмета.
- Цветовые палитры jQuery
О коде
Цветовая палитра, сгущенная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовые палитры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, SafariОтвет: да
Зависимости: —
О коде
Палитра цветов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Предварительный просмотр коллекции градиентов
Используются переменные CSS и flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовые палитры
Цветовые палитры с Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-сетка: Цветовая палитра
Цветовая палитра, которую можно использовать в реальных условиях.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Коллекция градиентов
Небольшая коллекция градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Двухцветная фильтрация с помощью переменных CSS
Играл сmix-blend-modeдля создания различных двухцветных фильтров. Тогда я подумал, что было бы здорово иметь удобное колесо выбора, чтобы опробовать различные фильтры.Так вот! Тестер двухцветной фильтрации с использованием переменных CSS. Внутреннее кольцо имеет светлый цвет, а внешнее — затемненный цвет. Чтобы изменить цвета, отрегулируйте
цветовпеременная в кодемопса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Палитра цветов
Цветовая палитра с использованием CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Автоматическое форматирование цветовой палитры
Добавить/редактировать/удалить шестнадцатеричные цвета из массива для обновления палитры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Bootstrap Генератор 4 цветовых палитр. Включая цветовые варианты
Генератор цветовой палитры Bootstrap 4. Генерирует цветовые варианты из Bootstrap $colors то есть: .  text-indigo-600
text-indigo-600 .bg-indigo-600 .border-indigo-600 .
О коде
Палитра цветов
Чистая цветовая палитра CSS.
О коде
Палитра цветов
Цветовая палитра с CSS flexbox.
О коде
Палитра цветов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Цветовой кругЦветовой круг
Сделано thepheer
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Круги цветовой палитрыКруги цветовой палитры
Круги являются вложенными SVG круг s. Они генерируются циклами Jade (для легкой настройки). Flexbox выкладывает их в ровный ряд. Они раскрашиваются с помощью палитр из COLOURlovers API.
Сделано Крисом Койером
2 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитры с оттенкамиЦветовые палитры с оттенками
Цветовые палитры с оттенками в HTML, CSS и JavaScript. Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Сделано Алессандро
2 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: поиск цвета Pantone + буфер обменаПоиск цвета Pantone + буфер обмена
Поиск цвета Pantone с буфером обмена в HTML, CSS и JavaScript.
Сделано Майком Уивером
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: генератор случайных цветовых палитрГенератор случайных цветовых палитр
Добавлена возможность переключения между светлым и темным цветами фона.
Сделано Джианой
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитрыЦветовые палитры
Нажмите кнопку, чтобы просмотреть случайную цветовую палитру.
Сделано Screeny
6 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
Нажмите на код цвета, чтобы изменить цвет!
Сделано Филиппом
8 января 2016 г.
скачать демо и код
Демонстрационное изображение: Создание палитр из изображенияСоздание палитр из изображения
Этот инструмент позволяет перетаскивать изображение и создавать палитры из его 100 лучших цветов (по площади поверхности) и выводить их для использования в CSS, iOS (Objective-C и Swift), Android (Java) и т. д.
Сделано Бликст
1 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
HTML/CSS-версия обзора цветовой палитры, основанная на снимках Dribbble «Цветовая палитра Flattastic Pro» и «Цветовая палитра Aves UI Kit».
Сделано Дориджаном Ковраном
5 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитра Flattastic ProЦветовая палитра Flattastic Pro
Эта ручка представляет собой HTML/CSS-версию цветовой палитры Flattastic Pro от Erigon.
Сделано Маркосом Родригесом
26 июля 2014 г.
