Красивое оформление таблиц на CSS
Здравствуй, уважаемый читатель.
Это четырнадцатый урок изучения CSS. В это уроке вы узнаете как оформлять таблицы и как работать с отдельными элементами таблицы.
Перед изучением данного урока пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Урок 8. Оформление списков
Урок 9. Наследование
Урок 10. Блочная модель
Урок 11. Высота и ширина блока
Урок 12. Конфликты полей
Урок 13. Работа с изображениями. Часть 1
Урок 13. Работа с изображениями. Часть 2
Как вы уже помните таблица строится в html с помощью тегов <table>, <tr> и <td>(И при необходимости <th>).
Оформление таблицы
Для того чтобы задать свойство для элемента нам необходим селектор.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<table>
<tr>
<td>iaculis</td>
<td>adipiscing</td>
<td>pretium</td>
<td>egestas</td>
</tr>
<tr>
<td>placerat</td>
<td>luctus</td>
<td>tristique</td>
<td>dignissim</td>
</tr>
<tr>
<td>dictum</td>
<td>tincidunt</td>
<td>velit</td>
<td>mauris</td>
</tr>
</table>
</div>
</body>
</html> |
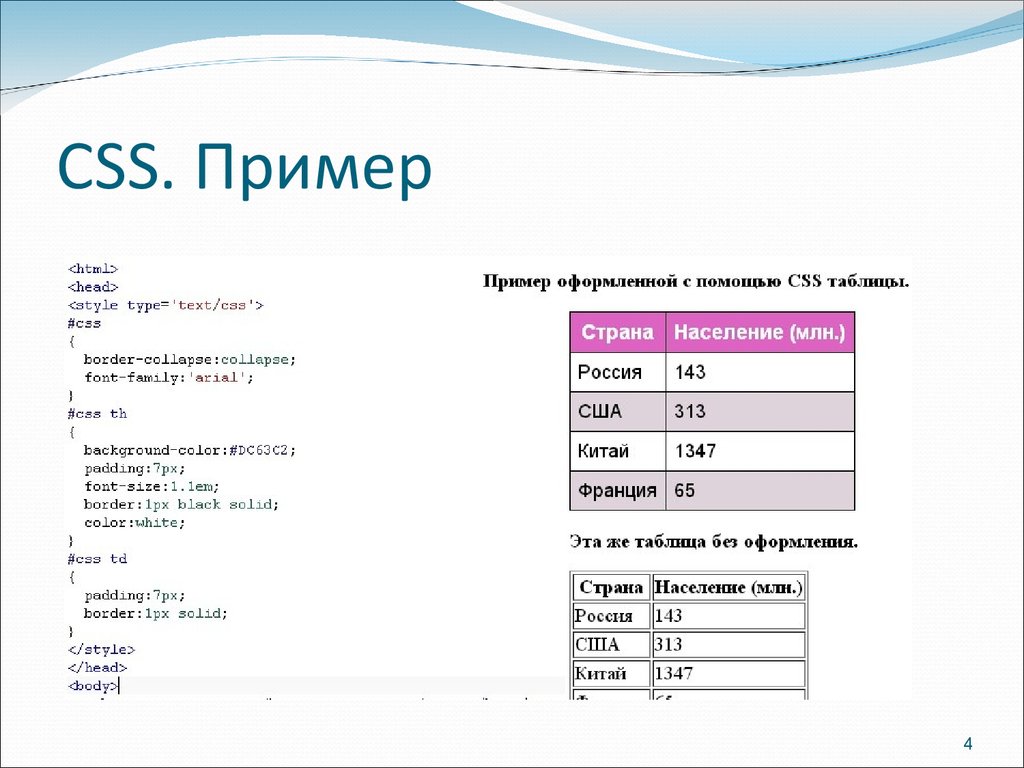
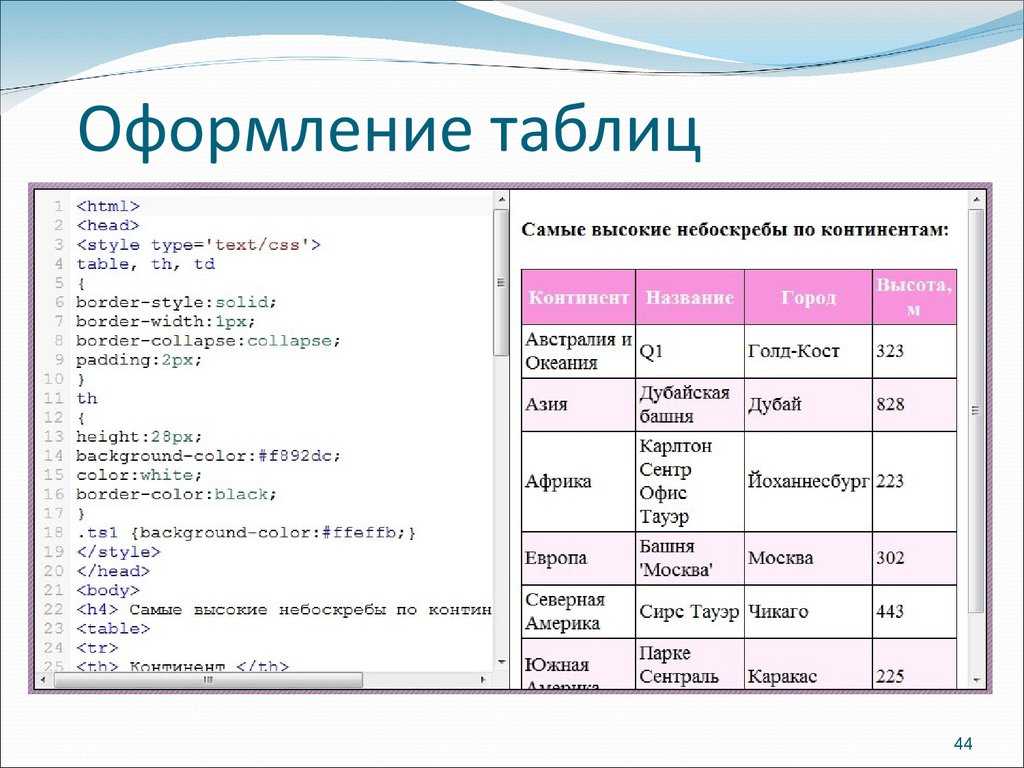
А сейчас придадим какое-нибудь оформление нашей таблице в CSS:
1 2 3 4 5 6 7 8 9 10 11 12 | table{
border-collapse:collapse; /* убираем двойную границу между ячейками */
}
td, th{
padding:10px; /* внутренние отступы для тега заголовка(th) таблицы и ячейки(td) в 10 пикселей(px) */
border:1px solid #cccccc; /* серая граница для тега заголовка и ячейки */
}
th{
background-color:#C1D3FF; /* голубой цвет фона заголовка(th) */
} |
Как таблица выглядела до применения свойств и после:
Здесь вы наверное заметили новое свойство border-collapse. Оно отвечает за вид границы ячейки. Если его не задавать значению collapse вы увидите двойную рамку между ячейками. А таблица с одной рамкой между ячейками имеет более приятный вид, но вы можете убрать данное свойство и посмотреть что получится.
Оно отвечает за вид границы ячейки. Если его не задавать значению collapse вы увидите двойную рамку между ячейками. А таблица с одной рамкой между ячейками имеет более приятный вид, но вы можете убрать данное свойство и посмотреть что получится.
Все ячейки(td) могут иметь как ширину, так и высоту, которые мы задавали через свойства width(ширина) и height(высота). То есть таблица это обычный контейнер похожий на <div>. Но дело в том, что блок <div> более гибкий. Хотя раньше страницы верстались с помощью таблиц, но данная технология давно устарела и не используется. Но я помню как свой первый сайт верстал именно на таблицах :).
Успехов вам в освоении таблиц!
Больше практикуйтесь!
Таблицы и CSS-свойство float в современной веб-разработке / Хабр
Больше двадцати лет тому назад таблицы были основным HTML-средством для оформления веб-страниц. Таблицы давали веб-мастерам стабильный механизм для создания сайтов, имеющих некие признаки «дизайна». Содержимое страниц больше не должно было идти строго сверху вниз. Материалы можно было размещать в ячейках таблиц, располагавшихся слева направо и сверху вниз. В те времена это казалось большим достижением.
Содержимое страниц больше не должно было идти строго сверху вниз. Материалы можно было размещать в ячейках таблиц, располагавшихся слева направо и сверху вниз. В те времена это казалось большим достижением.
Таблицы, правда, никогда не предназначались для создания макетов страниц. А тот, кто использует таблицы в таком качестве сегодня, сталкивается с самыми разными проблемами. Таблицы были удобным «хаком», но лишь в своё время. Они могли принести много пользы, особенно тому, кто пытался создать какой-нибудь необычный макет, который, используя то, чем пользовались до таблиц, создать было нельзя.
Для современного веб-дизайнера совершенно очевидно то, что макеты страниц, основанные на таблицах, кроют в себе массу неприятностей. Одна из них, очень серьёзная, связана с доступностью материалов. Применение элементов <table>, <th>, <tr> и <td> не способствует созданию доступных страниц. Особенно — в случаях, когда с их помощью создают сложных структуры из глубоко вложенных друг в друга таблиц. Средства для чтения текстов с экрана, которые, помимо их прямого предназначения, обычно используют как инструмент для оценки доступности контента, испытывают сложности с формированием связного текста на основе материалов, оформленных в виде таблиц. Это не говорит о том, что таблицы — это плохо. Речь идёт лишь о том, что они не предназначены для создания макетов.
Средства для чтения текстов с экрана, которые, помимо их прямого предназначения, обычно используют как инструмент для оценки доступности контента, испытывают сложности с формированием связного текста на основе материалов, оформленных в виде таблиц. Это не говорит о том, что таблицы — это плохо. Речь идёт лишь о том, что они не предназначены для создания макетов.
Взгляните на этот пример, размещённый на CodePen.
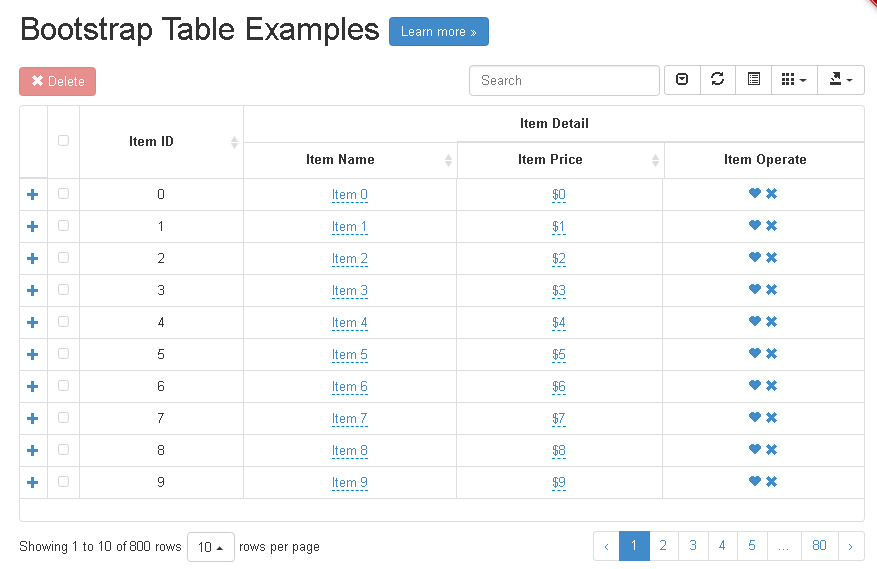
Страница, макет которой основан на таблицах
Попробуйте «прочитать» текст этой страницы с помощью какого-нибудь средства для чтения с экрана, вроде VoiceOver.
На первый взгляд макет этой страницы выглядит как нечто вполне современное. Но при его создании использовались исключительно HTML-таблицы. Этот пример демонстрирует тот факт, что использование таблиц для оформления чего-то, не являющегося обычными табличными данными, быстро приводит к неоправданному разрастанию кода и к ухудшению доступности контента.
Можно подумать, что таблицам, после всей той критики, которой они подвергаются уже многие годы, нет места в веб-дизайне. Если вы сами никогда не выпускали в продакшн макеты, основанные на таблицах, то вы, наверняка, слышали байки тех, кто так делал. Или, скорее, не байки, а «страшные сказки». Кажется, что мы превратили таблицы в нечто вроде «Internet Explorer среди HTML-элементов».
Если вы сами никогда не выпускали в продакшн макеты, основанные на таблицах, то вы, наверняка, слышали байки тех, кто так делал. Или, скорее, не байки, а «страшные сказки». Кажется, что мы превратили таблицы в нечто вроде «Internet Explorer среди HTML-элементов».
Но это не совсем правильно. Дело в том, что у таблиц в веб-дизайне есть своя ниша, и в том, что они, если пользоваться ими правильно, не вредят доступности материалов, оформленных с их помощью.
Таблицы созданы для представления данных, между которыми имеется семантическая связь, таких данных, которые лучше всего выводить в виде блоков, идущих друг за другом. Поэтому сегодня, в 2020 году, мы вполне можем пользоваться HTML-таблицами. И они, скорее всего, не потеряют актуальности ещё очень долго.
Вот пример использования HTML-элемента <table> для вывода именно тех данных для оформления которых и предназначены таблицы.
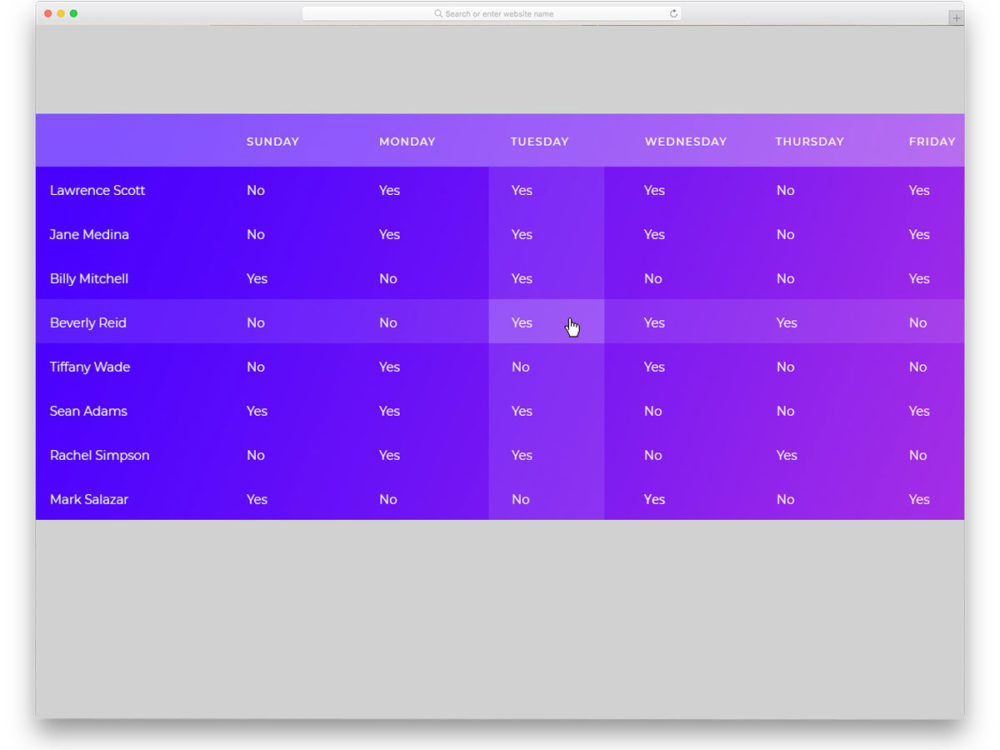
Табличные данные, оформленные с помощью элемента <table>
В начале 2000-х годов, когда веб двинулся в сторону стандартизации, таблицы, в роли инструмента для создания макетов страниц, отошли на второй план.
float. Тогда на улице дизайнеров и разработчиков наступил настоящий праздник. Дело в том, что это значило, что у них, впервые, появился настоящее средство для реализации механизма разделения ответственности. А именно, HTML-разметка и CSS могли решать именно те задачи, для решения которых они предназначены. С помощью HTML можно было описывать содержимое страниц, а с помощью CSS — настраивать внешний вид этого содержимого. Это сделало код страниц чище и улучшило возможности по его поддержке. А это, в результате, позволило уделить внимание веб-стандартам, вроде доступности контента, и даже более продвинутым вещам наподобие SEO.Посмотрите на этот пример, а лучше — попробуйте его «послушать».
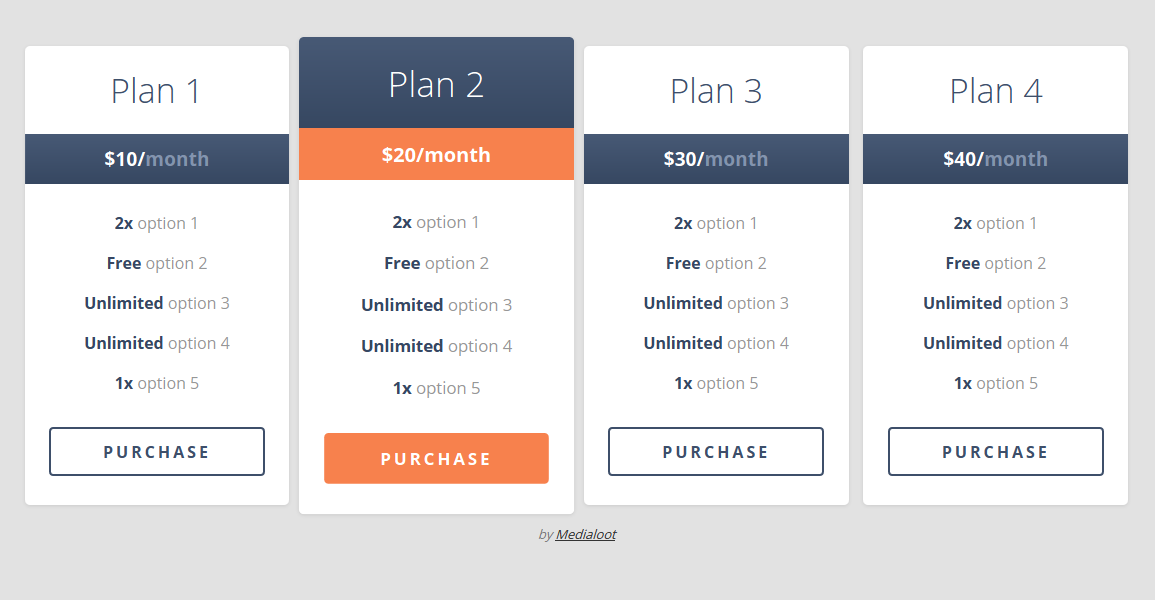
Страница, при создании которой используются обычные HTML-элементы и CSS-свойство float
Почувствовали разницу?
Раньше многие из нас работали с «плавающими» элементами, оформленными с помощью CSS-свойства float. Это свойство было задумано как механизм, позволяющий организовывать обтекание изображений текстом. При таком подходе материалы можно «прижимать» к левой или правой сторонам страницы, но при этом не изымать их из нормального потока документа. В наше время, когда появились CSS Grid и Flexbox, «плавающие» элементы, как в своё время таблицы, отошли на второй план. Может, дело в том, что теперь те задачи, которые решали с их помощью, можно решить с помощью более совершенных инструментов. А может — в том, что за ними закрепилась дурная слава, как за таблицами, которые долго использовали и долго критиковали.
Это свойство было задумано как механизм, позволяющий организовывать обтекание изображений текстом. При таком подходе материалы можно «прижимать» к левой или правой сторонам страницы, но при этом не изымать их из нормального потока документа. В наше время, когда появились CSS Grid и Flexbox, «плавающие» элементы, как в своё время таблицы, отошли на второй план. Может, дело в том, что теперь те задачи, которые решали с их помощью, можно решить с помощью более совершенных инструментов. А может — в том, что за ними закрепилась дурная слава, как за таблицами, которые долго использовали и долго критиковали.
Но CSS-свойство float всё ещё вполне применимо и актуальности оно не потеряло! На самом деле, его необходимо использовать для обеспечения функционирования свойства shape-outside. Взгляните на этот пример.
Применение свойства float в современном веб-дизайне
Вполне обоснованный вариант использования свойства float заключается в настройке обтекания текстом цитат, оформленных с помощью элемента <blockquote>. Вот как это выглядит.
Вот как это выглядит.
Оформление элемента <blockquote>
CSS-механизмы, вроде Grid, Flexbox, многоколоночных макетов, занимают почётное место среди лучших инструментов современного веб-дизайнера. Они дают нам огромные возможности по созданию макетов, делают код чище, а содержимое страниц — доступнее. Можно ожидать того, что они ещё многие годы будут популярны и востребованы.
Вот пример уже знакомого вам макета, при разработке которого не использовалось никаких «хаков» или неоправданно больших объёмов кода. Этот макет создан с помощью Flexbox.
Страница, макет которой создан с помощью Flexbox
В следующий раз, когда вам придётся думать о том, применять или нет HTML-таблицы или CSS-свойство float, вы сможете принять обоснованное решение. Сделать это можно будет, зная о том, для чего предназначены таблицы и «плавающие» элементы. Я вовсе не жду того, что тот, кто дочитал до этого места, с энтузиазмом примется, к месту и не к месту, вставлять в свой код таблицы и свойство float. Тут главное помнить о том, что это — инструменты, отлично подходящие для решения определённых задач. Это — неотъемлемая часть арсенала современного веб-разработчика. Нужно лишь правильно и оправданно их использовать.
Тут главное помнить о том, что это — инструменты, отлично подходящие для решения определённых задач. Это — неотъемлемая часть арсенала современного веб-разработчика. Нужно лишь правильно и оправданно их использовать.
Пользуетесь ли вы HTML-таблицами и CSS-свойством float?
таблица-макет | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство table-layout определяет, какой алгоритм браузер должен использовать для разметки строк, ячеек и столбцов таблицы.
таблица {
макет таблицы: фиксированный;
} Как объясняется в спецификации CSS2.1, компоновка таблицы в целом обычно является делом вкуса и будет варьироваться в зависимости от выбора дизайна. Браузеры, однако, автоматически применяют определенные ограничения, которые будут определять расположение таблиц. Это происходит, когда 9Свойство 0005 table-layout имеет значение auto (по умолчанию). Но эти ограничения можно снять, если
Но эти ограничения можно снять, если table-layout установить на fixed .
Значения
-
авто: по умолчанию. Автоматический алгоритм браузера используется для определения расположения строк, ячеек и столбцов таблицы. Результирующий макет таблицы обычно зависит от содержимого таблицы. -
фиксированный: с этим значением макет таблицы игнорирует содержимое и вместо этого использует ширину таблицы, любую указанную ширину столбцов, а также значения границ и интервалов между ячейками. Используемые значения столбцов основаны на ширине, определенной для столбцов или ячеек для первой строки таблицы. -
наследовать: указывает, что значение унаследовано от значения table-layout его родителя .
Для того, чтобы значение фиксированное имело какой-либо эффект, для ширины таблицы должно быть установлено значение, отличное от auto (значение по умолчанию для свойства width ). В приведенных ниже демонстрациях ширина всех таблиц установлена на 100 %, что предполагает, что мы хотим, чтобы таблица заполняла родительский контейнер по горизонтали.
В приведенных ниже демонстрациях ширина всех таблиц установлена на 100 %, что предполагает, что мы хотим, чтобы таблица заполняла родительский контейнер по горизонтали.
Лучший способ увидеть эффекты алгоритма с фиксированной структурой таблицы — использовать демонстрацию.
См. демонстрацию свойства table-layout в CSS от Louis Lazaris (@impressivewebs) на CodePen.
При первом просмотре приведенной выше демонстрации вы заметите, что расположение столбцов таблицы несбалансированное и неудобное. В этот момент таблица использует алгоритм браузера по умолчанию, чтобы определить, как расположить таблицу, а это означает, что содержимое будет определять макет. Демонстрация преувеличивает этот факт, добавляя длинную строку текста в одну ячейку таблицы, в то время как во всех остальных ячейках таблицы используется всего по два слова. Как видите, браузер расширяет первый столбец, чтобы вместить больший фрагмент содержимого.
Как видите, браузер расширяет первый столбец, чтобы вместить больший фрагмент содержимого.
Если вы нажмете кнопку «Переключить макет таблицы: фиксированный», вы увидите, как выглядит макет таблицы при использовании «фиксированного» алгоритма. Когда применяется table-layout: fixed , содержимое больше не диктует макет, вместо этого браузер использует любую определенную ширину из первой строки таблицы для определения ширины столбца. Если в первой строке нет ширины, ширина столбцов делится поровну по всей таблице, независимо от содержимого внутри ячеек.
Дальнейшие примеры помогут прояснить это. В следующей демонстрации таблица имеет 400px . Обратите внимание, что в этом случае переключение table-layout: fixed не имеет никакого эффекта.
См. демо-версию свойства table-layout в CSS от Louis Lazaris (@impressivewebs) на CodePen.
демо-версию свойства table-layout в CSS от Louis Lazaris (@impressivewebs) на CodePen.
Это происходит потому, что алгоритм макета по умолчанию, по сути, говорит: «Сделайте первый столбец шириной 400 пикселей и распределите оставшиеся столбцы на основе их содержимого». Поскольку остальные три столбца имеют одинаковое содержимое, изменений не будет. А теперь давайте добавим дополнительное текстовое содержимое в один из других столбцов:
См. демонстрацию Pen Demo свойства table-layout CSS с шириной столбца и переменным содержимым от Louis Lazaris (@impressivewebs) на CodePen.
Теперь, если вы нажмете кнопку-переключатель, вы увидите, что столбцы настраиваются в соответствии с фиксированным макетом, независимо от содержимого. И снова происходит то же самое; первый столбец установлен на 400 пикселей, тогда остальные столбцы делятся поровну. Но на этот раз, поскольку один из столбцов имеет дополнительный контент, разница заметна.
Но на этот раз, поскольку один из столбцов имеет дополнительный контент, разница заметна.
Как алгоритм фиксированной компоновки определяет ширину столбцов
Следующие две демонстрации должны помочь понять, что первая строка таблицы помогает определить ширину столбцов таблицы, установленной на table-layout: fixed .
См. демонстрацию макета таблицы CSS с ячейкой в строке 1 с заданной шириной от Louis Lazaris (@impressivewebs) на CodePen.
В приведенной выше демонстрации первая ячейка в первой строке таблицы имеет ширину 350 пикселей. Переключение макета таблицы : фиксированный настраивает другие столбцы, но первый остается прежним. Теперь попробуйте следующую демонстрацию:
См. демонстрацию макета таблицы CSS с ячейкой в строке 2 с заданной шириной от Louis Lazaris (@impressivewebs) на CodePen.
демонстрацию макета таблицы CSS с ячейкой в строке 2 с заданной шириной от Louis Lazaris (@impressivewebs) на CodePen.
В данном случае это вторая строка, ширина которой привязана к первой ячейке таблицы. Теперь при нажатии кнопки переключения ширина всех столбцов регулируется. Опять же, это связано с тем, что алгоритм фиксированной компоновки использует первую строку для определения ширины столбцов, и конечным результатом является равномерное распределение ширины.
Преимущества алгоритма фиксированной компоновки
Эстетические преимущества использования макета таблицы : фиксированный должны быть очевидны из приведенных выше демонстраций. Но другим важным преимуществом является производительность. Спецификация называет фиксированный алгоритм «быстрым» алгоритмом, и на то есть веская причина. Браузеру не нужно анализировать содержимое всей таблицы перед определением размера столбцов; ему нужно только проанализировать первую строку. В результате получается более быстрая обработка макета таблицы.
Похожие свойства
-
дисплей -
пустые ячейки
Дополнительная информация
- Фиксированные макеты таблиц
- Исправлен макет таблицы в спецификации CSS2.1
- Свойство
table-layoutв модуле таблицы CSS уровня 3
Поддержка браузера
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 1+ | 1+ | 1+ | 7+ | 5+ | 2.1+ | 3+ |
CSS table-layout Property
❮ Пред. Следующий ❯
Свойство table-layout указывает алгоритмы, которые используются для размещения ячеек таблицы, строк и столбцов.
Свойство table-layout определяет два алгоритма размещения таблиц: фиксированный и автоматический.
Когда указана «автоматическая» компоновка таблицы, ширина таблицы задается шириной ее столбцов.
Если указан «фиксированный» макет таблицы, макет таблицы использует ширину таблицы, любую указанную ширину столбцов, а также значения границы и интервала между ячейками. Преимуществом свойства table-layout, установленного на «fixed», является его производительность. В больших таблицах таблица не будет отображаться до тех пор, пока вся таблица не будет визуализирована. Это создает впечатление, что страница загружается быстрее.
макет таблицы: авто | фиксированный | начальная | наследовать;
Пример свойства table-layout с фиксированным значением:
<голова>
Название документа
<стиль>
й,
тд {
граница: 2px сплошная #666;
}
таблица.t1 {
макет таблицы: фиксированный;
ширина: 40%;
}
<тело>
Пример свойства макета таблицы
Разметка таблицы: исправлена; ширина: 20%
<таблица>
Страна
Капитал
Город
Россия
Москва
Санкт-Петербург
Англия
Лондон
Манчестер
Нидерланды
Амстердам
Хааге
Попробуй сам »
Результат
Пример свойства table-layout со значениями «auto» и «fixed»:
<голова>
Название документа
<стиль>
й,
тд {
граница: 2px сплошная #666;
}
таблица. t1 {
макет таблицы: фиксированный;
ширина: 250 пикселей;
}
таблица.t2 {
раскладка таблицы: авто;
ширина: 100%;
}
<тело>
t1 {
макет таблицы: фиксированный;
ширина: 250 пикселей;
}
таблица.t2 {
раскладка таблицы: авто;
ширина: 100%;
}
<тело>
Пример свойства макета таблицы
Разметка таблицы: исправлена; ширина: 160 пикселей
<таблица>
Страна
Капитал
Город
Россия
Москва
Санкт-Петербург
Англия
Лондон
Манчестер
Нидерланды
Амстердам
Хааге
Разметка таблицы: авто; ширина: 100%
<таблица>
Страна
Капитал
Город
Россия
Москва
Санкт-Петербург
Англия
Лондон
Манчестер
Нидерланды
Амстердам
Гаага
Попробуй сам »
Практикуйте свои знания
Если указана «автоматическая» компоновка таблицы,
макет таблицы использует ширину таблицы.