35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных — ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
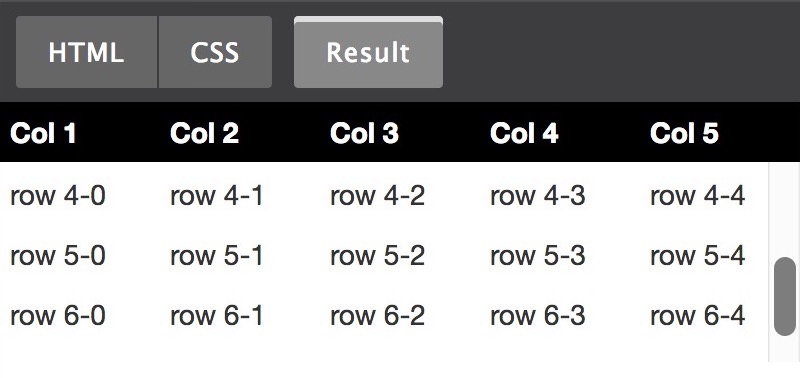
Этот трюк может сделать тело таблицы прокручиваемым — функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
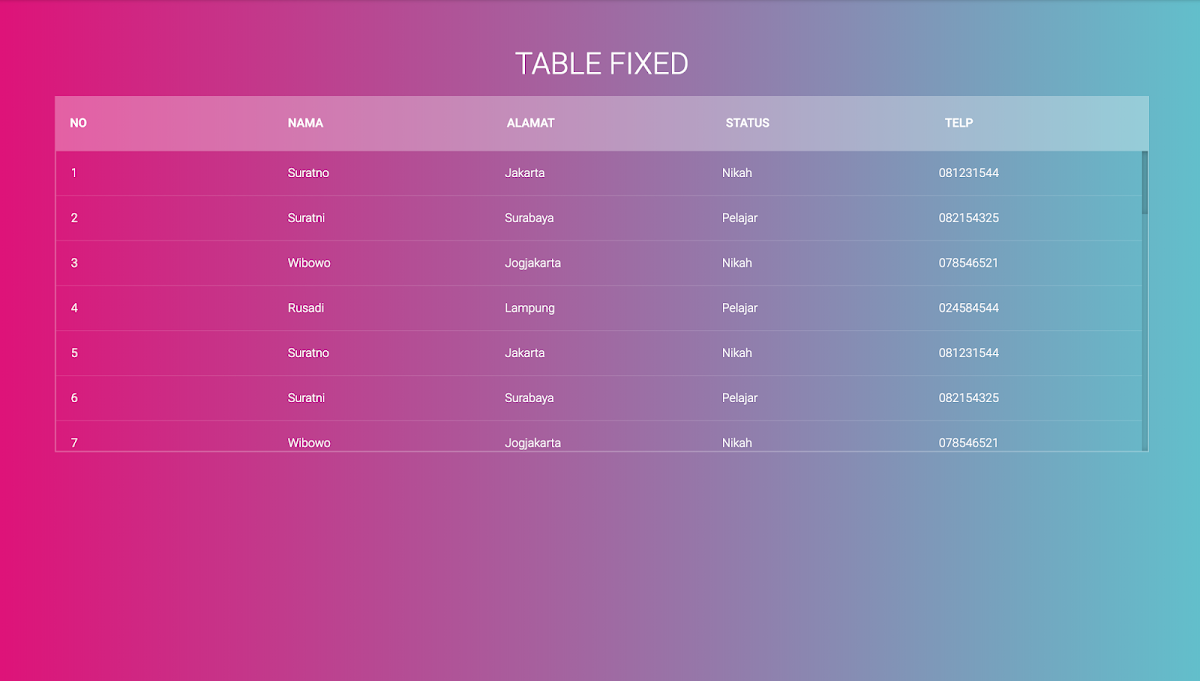
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении — как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator
HTML Table Generator — это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Инструменты преобразования
Инструменты преобразования — это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table — это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
jExcel
jExcel — это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid — это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit — это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
jsGrid
jsGrid — это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator — это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress — это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
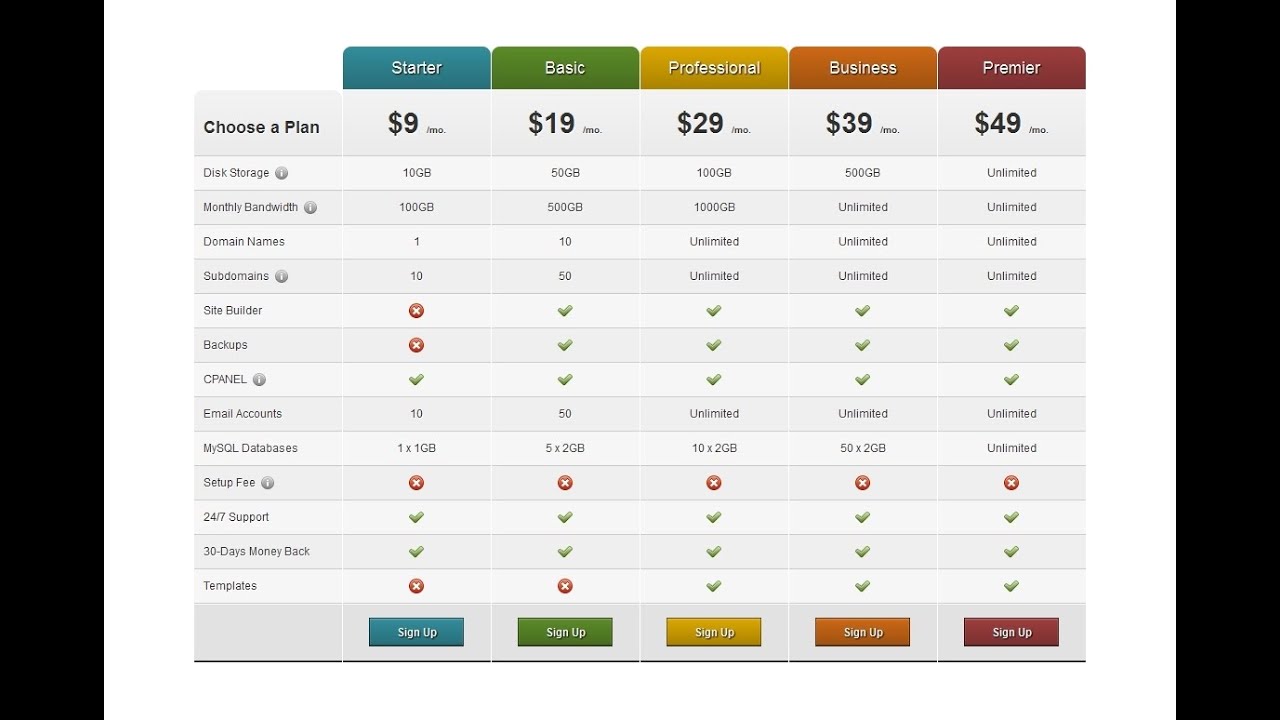
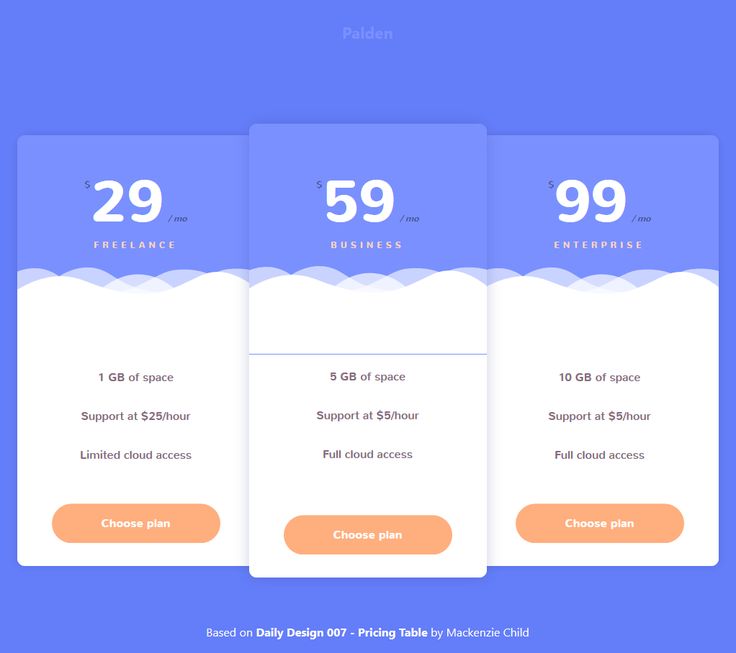
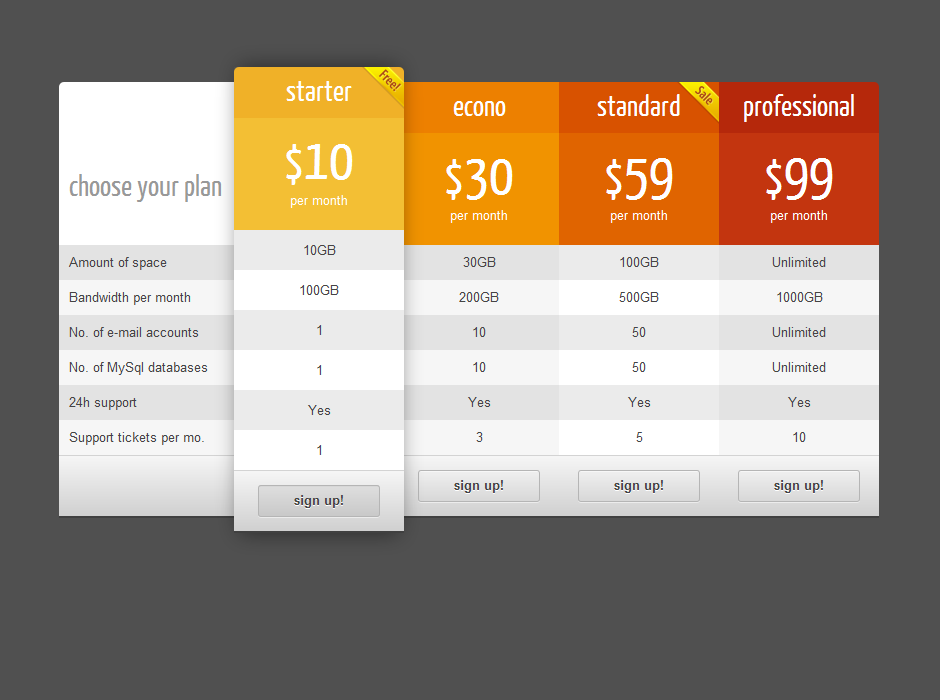
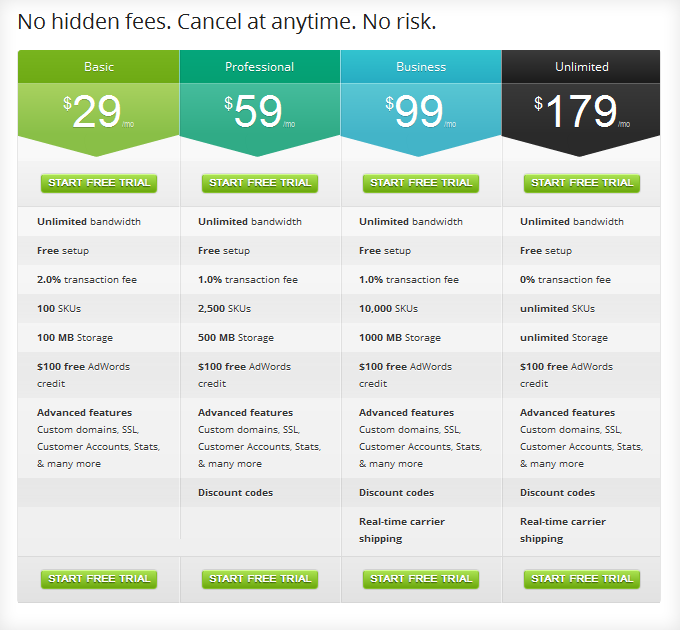
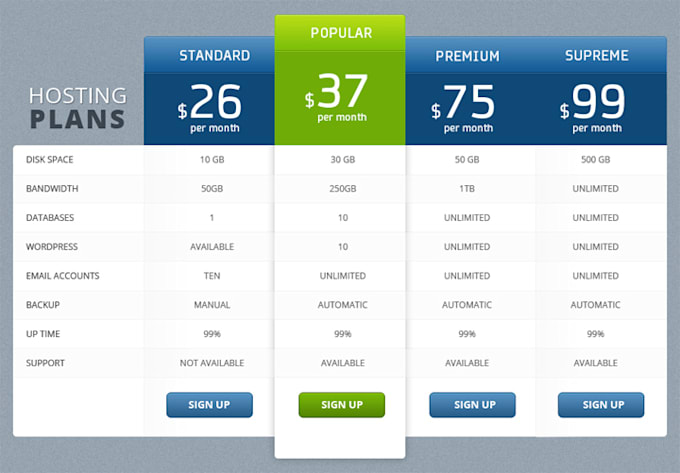
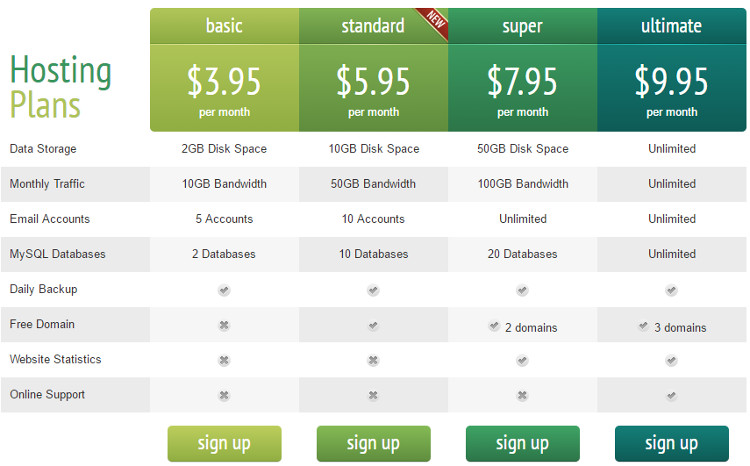
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables — это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Классы Bootstrap для стилизации таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (<table>…</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…
</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
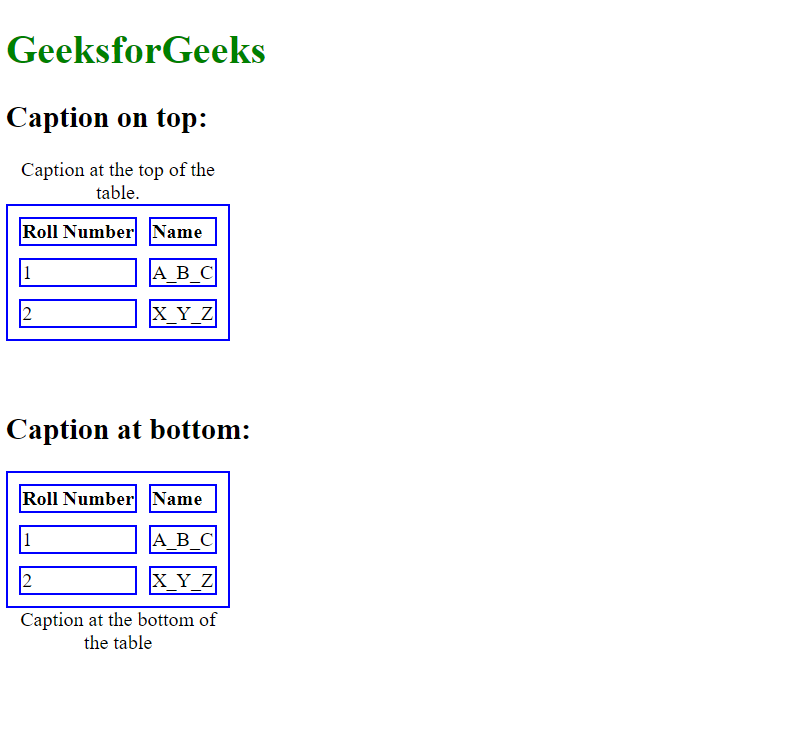
</table> Для указанания названия таблицы используется элемент caption (<caption>. ..
..</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table> <thead> <tr> <th>№ п/п</th> <th>Имя</th> <th>Фамилия</th> <th>E-mail</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Иван</td> <td>Чмель</td> <td>[email protected]</td> </tr> <tr> <td>2</td> <td>Петр</td> <td>Щербаков</td> <td>petr@mail. ru</td> </tr> <tr> <td>3</td> <td>Юрий</td> <td>Голов</td> <td>[email protected]</td> </tr> </tbody> </table>
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Фамилия | ||
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса . table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.
ru</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04. 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Tables — Pure
Таблица по умолчанию
Для оформления HTML-таблицы добавьте имя класса pure-table . Этот класс добавляет отступы и границы к элементам таблицы и выделяет заголовок.
Этот класс добавляет отступы и границы к элементам таблицы и выделяет заголовок.
| # | Сделать | Модель | Год |
|---|---|---|---|
| 1 | Хонда | Аккорд | 2009 |
| 2 | Тойота | Камри | 2012 |
| 3 | Хендай | Элантра | 2010 |
<таблица>
<й>#
Сделать
Модель
Год
<тело>
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с границами
Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте Если вы предпочитаете только горизонтальные линии, добавьте имя класса Большие таблицы легче анализировать визуально, если строки легко различимы. Примечание: В браузерах, поддерживающих псевдоселектор CSS3 Автор
редактор Вы ищете современные столы? Тогда проверьте этот список таблиц CSS, они тоже адаптивны. Вам также может понравиться Введение в CSS — Каскадные таблицы стилей | | Полноценный курс веб-разработки #8 Pure CSS Responsive Accordion Table Dev: Anthony Collurafici Код загрузки CSS table 7 Dev: 298 Download Code Fixed table header Dev: Nikhil Krishnan Download Code Simple Responsive Table in CSS Dev: Matt Smith Download Code Data Table Разработчик: alassetter Код загрузки Адаптивный макет таблицы CSS Разработчик: Люк Питерс Dev: Pablo García Download Code Responstable 2. Dev: Jordy van Raaij Download Code Responsive Table Разработчик: Джефф Юэн Код загрузки Ответная таблица Разработчик: Иван Вилламил Код загрузки Responsive Table Dev: Alico Download Code No Javascript Table with Pagination Dev: Takane Ichinose Download Code Responsive Table HTML and CSS Only Dev: Flor Antara Код загрузки Pure CSS Table Highlight (вертикальная и горизонтальная) Dev: Alexander Erlandsson Download Code Responsive table with flexbox Dev: Matys Download Code HTML Table & CSS Table Dev: Ahmad Awais Download Code MODERN TABLE CSS (FLAT DESIGN) Dev: Vikas Chauhan Download Code Pure CSS Table Column Hover Dev: Dave Santos Загрузить код Fade and Blur On Hover Data Table Dev: Jack Rugile Скачать код Zigzag Table Dev: HRIS. pure-table-bordered classname к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
<тело>
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с горизонтальными границами
pure-table-horizontal к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
<тело>
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Полосатая таблица
 Добавление
Добавление pure-table-odd имя класса на каждый другой элемент изменяет фон строки и создает эффект зебры. nth-child , можно использовать более простой подход. Имя класса pure-table-striped можно добавить к элементу , и чередование в стиле зебры произойдет автоматически.
# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 4 Форд Фокус 2008 5 Ниссан Сентра 2011 6 БМВ М3 2009 7 Хонда Цивик 2010 8 Киа Душа 2010 <таблица>
<й>#
<тело>
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
<тд>4
Форд
Фокус
2008
<тд>5
Ниссан
Сентра
2011
<тд>6
БМВ
M3
<тд>2009
<тд>7
Хонда
Гражданские
2010
8
Киа
Душа
2010
51 Стилизованные таблицы CSS — интерфейсный ресурс
перейти к содержанию
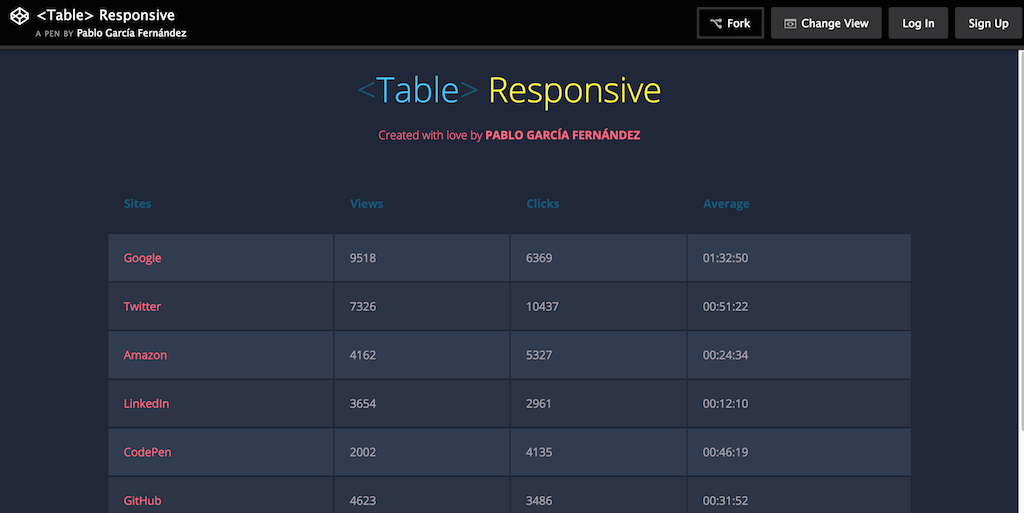
Responsive
 0: a responsive table solution
0: a responsive table solution