6 лучших генераторов CSS-кода
Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы
 Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
1.CSS3 Playground
CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код.
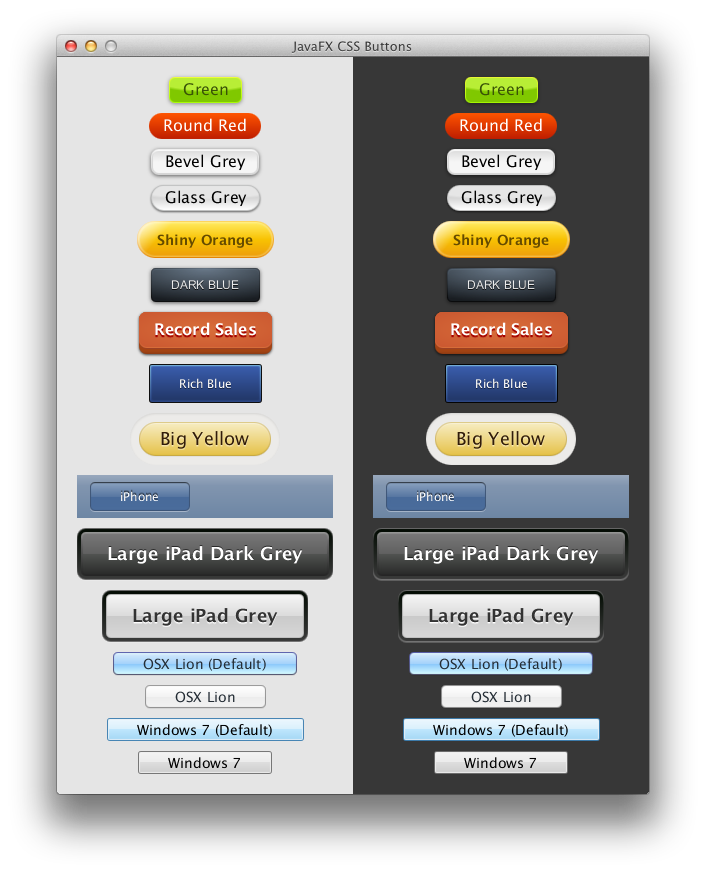
2.CSS Button Generator
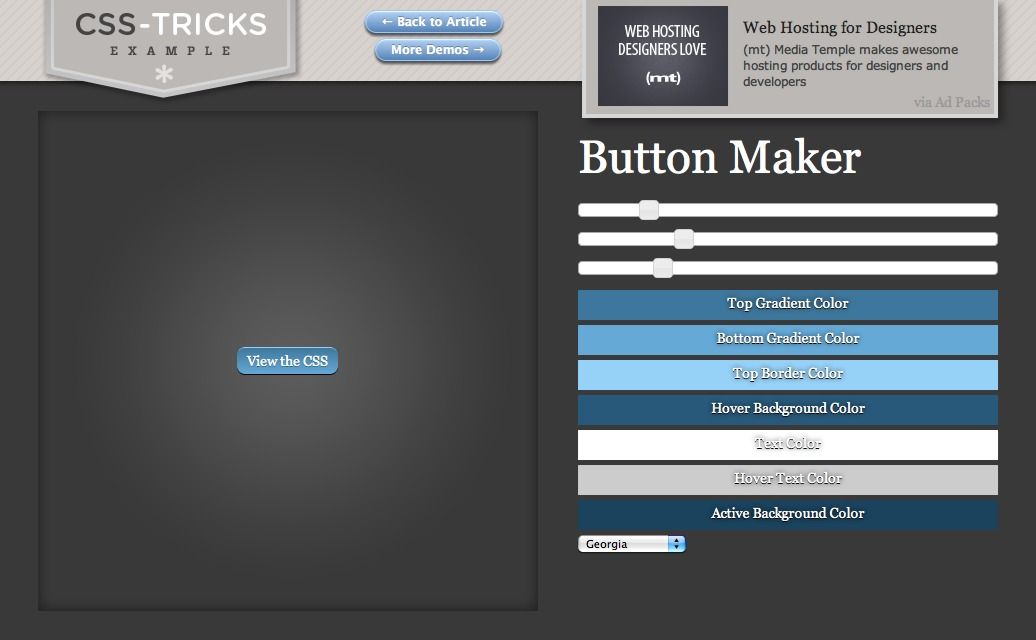
CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
3.Ultimate CSS Gradient Generator
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера
4.CSS3 Menu Generator
Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
5.WAIT! Animate
Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
6.Flexbox Generator
Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
- Создано 16.11.2017 11:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Online CSS-инструменты
Домой / Online-инструменты / Online CSS-инструменты
Александр
11. 07.2014
Оставить комментарий
Просмотров: 1 763
07.2014
Оставить комментарий
Просмотров: 1 763
CSS3 Generator — это онлайн сервис для создания стилей CSS3 для HTML элементов с помощью простого и понятного визуального редактора некоторых свойств. Правила, которые можно изменять включают: border, border-radius, box-shadow, background (градиенты) и opacity. Почти каждое свойство имеет возможность для детальных установок, например, можно определить разные значения border-radius для каждого угла, установить внешнюю или внутреннюю тень для box-shadow. Приложение в реальном времени отображает все изменения на элементе предварительного … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 641
CSS Lint — онлайн сервис, который поможет найти ошибки и проблемные места в коде CSS. Код CSS копируем в поле текстового ввода на странице сервера и жмем кнопку «LINT!». После проверки сервис загружает страницу со списком ошибок и предупреждений. В списке указаны номера строк, в которых были найдены проблемы, и описание. Читать далее »
Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 800
Button Maker — веб сервис для визуального формирования кнопки с использованием CSS3. Завершив подбор параметров, нажимаем на саму кнопку и копируем сгенерированный код в свой проект. Просто, наглядно, быстро. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 455
Обычно для создания линейчатого фона страницы генерируется изображение и затем присоединяется в качестве фоновой картинки к элементу средствами CSS. Patternizer использует другой подход к созданию и использованию линейчатых фонов. Онлайн редактор позволяет визуально спроектировать дизайн фона с использованием различных линий, задавая их цвет, ширину, прозрачность, угол поворота и смещение. Затем генерируется код, который содержит переменные для библиотеки JavaScript (patternizer.js) для построения … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 369
CSSload — онлайн сервис, который генерирует код CSS для формирования индикатора загрузки без изображений.
Александр 11.07.2014 Оставить комментарий Просмотров: 546
Трансформации CSS3 открывают замечательные перспективы для построения динамичных и привлекательных интерфейсов. Широкий выбор стандартных функций графика перехода (ease, linear, ease-in, ease-out и ease-in-out) может быть существенно расширен настраиваемым вариантом cubic-bezier. Но выбор параметров для функции cubic-bezier может потребовать значительных затрат по времени и многочисленных проб.CSS cubic-bezier Builder — сервис, который предоставляет визуальный редактор для формирования кривой с помощью наглядных инструментов. полученный … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 593
Спрайты CSS — отличный инструмент веб мастера. Но их подготовка может отнимать много драгоценного времени. SpritePad — веб приложение, которое существенно ускоряет процесс за счет автоматической генерации кода CSS для использования спрайта. Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 111
В сети существует большое количество онлайн генераторов для различных элементов веб сайта: индикаторов загрузки, кнопок, различных фонов и прочих нужных фишек. CSS Arrow Please — сервис, который предлагает инструмент для создания стрелок на CSS3. Пользователю предлагается установить положение стрелки и ее цвет, а также параметры рамки. Готовый CSS код используем по своему усмотрению. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 348
Для тех разработчиков, которые начинают свое погружение в мир LESS из реалий CSS наверняка придется по вкусу онлайн сервис Css2Less. С его помощью можно конвертировать код CSS в LESS простым копированием текста со стилями. Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 872
Gumby — адаптивная модульная сетка CSS, которую можно настроить для любого разрешения экрана практически без усилий. Шаблон автоматически оптимизируется для настольных компьютеров и мобильных устройств. Gumby также включает библиотеку элементов интерфейса — кнопки, формы, навигацию и закладки. Также в состав пакета включается небольшой JavaScript код, который реализует функционал библиотеки. На сайте проекта имеется несколько вариантов загрузки: 12 колонок, 16 колонок, гибридный … Читать далее »
10 лучших генераторов кода CSS на 2022 год | by Imia Hazel
Веб-разработчики и дизайнеры постоянно ищут ярлыки, повышающие производительность. Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Бесплатные онлайн-генераторы кода позволят вам быстро повторять и строить свой код. Вот десять любимых инструментов для создания кода CSS, доступных бесплатно на этой странице.
Для создания анимации с использованием CSS Animista является одним из наиболее приемлемых вариантов. Он предоставляет библиотеку готовых анимаций CSS, которые вы можете включить в свою работу. Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Попробуйте Animista
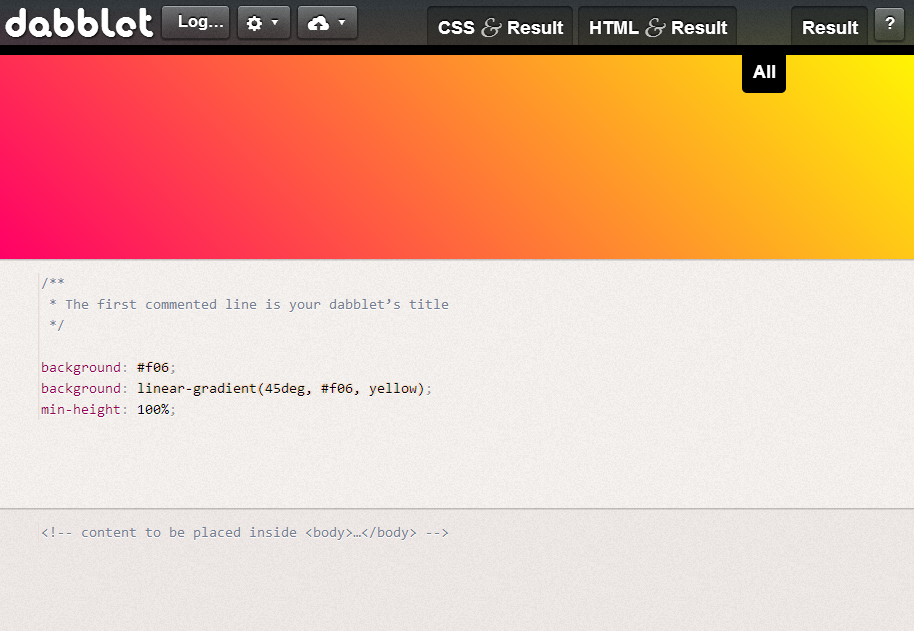
Далее идут градиенты; После полос Вы можете бесплатно сделать градиентный фон для своего веб-сайта с помощью CSS Gradient, сервиса, который называет себя «веселым маленьким веб-сайтом». В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
Попробуйте CSS Gradient
Сетка CSS — это полезный инструмент для адаптивных макетов сетки на вашем веб-сайте. Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Попробуйте CSS Grid Generator
Get Wave — фантастический инструмент, позволяющий создавать волны SVG с помощью CSS для ваших проектов. После выбора нескольких настроек приложение создает правильный код CSS для вашего дизайна волны. При желании вы можете загрузить созданную вами SVG Wave.
Попробуйте получить Waves
CSS-свойство box-shadow добавляет тень к компонентам, на которые оно влияет. Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Попробуйте генератор множественных теней
Благодаря своему минималистичному характеру, дизайн Neumorphism становится все более популярным в последние годы. Интересно изменять различные аспекты изображения, включая цвет, размер, радиус, расстояние и многое другое. С помощью Neumorphism вы можете создавать программный CSS-код пользовательского интерфейса вашего дизайна. Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Попробуйте неоморфизм
Инструмент создания контуров CSS упрощает создание красивых форм и автоматически создает код CSS. Используя CSS-свойство clip-path, вы можете создавать различные сложные формы с помощью этого инструмента» (многоугольники, круги, эллипсы и т. д.). Этот инструмент прост в использовании от новичков до экспертов.
Попробуйте CSS Clip Path Maker
Coolors позволяет создавать палитры в мгновение ока. Просматривать веб-страницы очень просто. Менять палитры так же просто, как прокручивать страницу вниз. Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Чтобы добавить новый цвет в палитру генератора, щелкните символ добавления в середине двух существующих оттенков. Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
С помощью этой техники экспортировать палитры очень просто. Вы можете скопировать URL-адрес и сохранить его в различных форматах, включая PDF, изображение, код CSS и SVG. Кулеры просты в использовании, но их освоение может занять некоторое время.
Попробуйте Coolors
Этот генератор понадобится вам, чтобы использовать закругленные углы (радиус границы) на вашем веб-сайте. CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Попробуйте Fancy Border Radius
Плавная тень — это фантастический инструмент для быстрой и простой реализации теней на основе CSS. Вам нужно только указать несколько настроек теней, и код уже в пути.
Попробуйте Smooth Shadows
Эти изящные рамки браузера являются результатом фантастического инструмента BrowserFrame.
Эти бесплатные инструменты для создания кода CSS — лучшие из лучших. За короткое время они позволяют создавать удивительные вещи без написания для них кода CSS. Использование этих инструментов может помочь вам сэкономить время и повысить эффективность кодирования CSS. Сохраните и поделитесь приведенным выше списком со своим сообществом.
Генератор CSS
Генератор CSS
сохранить | Сброс
РЕДЕЛИ
Ширина границы PX
Стиль пограничной приливы SolidDottedDashedDoubleHiddenridgeInsetOutset
Цвет границы
Radius
All Radius Px
Radius
All Radius Px
Radius
All Radius Px
.
Нижний левый пикс.
Тень блока
Тип тени OutsetInset
xy Position
Shadow Fade
Shadow Dravid
Shadow Color
Добавить больше [+]
Фон
Фоновый цвет
Фоновое изображениеФоновое повторное повторное повторное повторное плановое плановый Позиция
ключевое слово
% (проценты)
пикселей (пикселей)
по горизонтали — xleftcenterright
по вертикали — y topcenterbottom
по горизонтали — x%
Вертикальная — Y %
Горизонтальный — XPX
Вертикальная — Y PX
Текст Shadow
Цвет текста
Chadow Color
xy Position
Shadow Blur
Добавить больше [+]
1661616161661661661661661661616616166166161661661661661661661661661 Gradient
Добавить.
Ориентациялинейнаярадиальнаяэллиптическаяповторяющаяся линейнаяповторяющаяся радиальнаяповторяющаяся эллиптическая
Размердальняя сторонадальний угол
Позицияверхняя леваяверхняя центральнаяверхняя праваялеваялевая центральная центральная правая центральнаянижняя леваянижняя центральнаянижняя праваяpx px% %
PX PX
%
градуса
Start Color
Конец Цвет
Добавить стоп [+]
Преобразование
Матрица (A, B, C, D, Y)
A B x x x x x x x x x x
c d Y
0 0 1
Individual Transform
rotate
translate XY
Transition
Add Property [+]
Animation
Play/Stop
Select Animation
Функция LineareAseEase-Inease-in-Outease-Outcubic-Bezier
Продолжительность скорости (SEC)
Запуск задержки
Количество итерации1.