Селекторы классов в CSS | 8HOST.COM
29 декабря, 2020 11:54 дп 1 904 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Селекторы CSS позволяют применять разные стили к разным экземплярам одного и того же элемента HTML. В этом мануале вы научитесь создавать селекторы классов CSS и попробуете применить CSS-правила только к тем элементам HTML, которым присвоен данный класс.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду по мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Как работают селекторы классов CSS
Селекторы классов CSS позволяют присваивать правила стиля только некоторым экземплярам того или иного HTML-элемента (а не всем его экземплярам – как делает CSS по умолчанию). В отличие от HTML-элементов, имена которых предопределены (например, <p>, <h2>, <img>), имена классов выбираются разработчиком при их создании. Именам классов всегда предшествует точка (.), это помогает различать селекторы тегов и селекторы классов в файлах CSS.
CSS-правило для селектора классов записывается так же, как и для селектора тегов, только в начале имени селектора класса идет точка:
. red-text {
red-text {
color: red;
}
Чтобы использовать класс при добавлении HTML-контента на страницу, вы должны указать его в открывающем теге HTML-элемента, используя атрибут class. Это делается следующим образом:
<h2>Content.</element>
Создание CSS-класса с помощью селектора
Приступим к изучению классов CSS на практике. Сотрите все, что есть сейчас в файле styles.css и добавьте следующий фрагмент кода, чтобы объявить правило для класса red-text:
.red-text {
color: red;
}
После добавления кода в styles.css сохраните файл.
Теперь откройте файл index.html и сотрите все, кроме первой строки кода:
<link rel="stylesheet" href="css/styles.css">
Она ссылается на вашу таблицу стилей CSS. Затем добавьте следующий фрагмент HTML-кода:
<p>Here is the first sample of paragraph text.</p>
Обратите внимание, здесь в имя класса не точка не добавляется. На данный момент файл index.html должен содержать такой код:
На данный момент файл index.html должен содержать такой код:
. . .
<link rel="stylesheet" href="css/styles.css">
<p Here is the first sample of paragraph text.</p>
Здесь мы добавили текст с помощью тега HTML <p>. Также мы указали класс red-text, добавив выделенный атрибут класса class = “red-text” внутри открывающего тега HTML.
Сохраните файл index.html и загрузите его в браузере. Если вы не знаете, как просматривать оффлайн-файл HTML, пожалуйста, обратитесь к нашему мануалу по работе с HTML-элементами (раздел «Просмотр оффлайн HTML-файла в браузере»).
Вы должны получить веб-страницу с красным текстом:
Here is the first sample of paragraph text.
Теперь давайте добавим еще один класс CSS, чтобы посмотреть, как происходит стилизация различных фрагментов текстового контента элемента <p>. Добавьте следующий фрагмент кода в файл styles.css (после класса red-text):
.yellow-background-text {
background-color: yellow;
}
Это правило объявляет, что свойству background-color класса yellow-background-text присвоено значение yellow. Любой текстовый HTML элемент, которому присвоится этот класс, будет использовать желтый фон. Обратите внимание, слово text в классе yellow-background-text используется только для удобства чтения файла человеком. На обработку самого класса браузером это слово никак не влияет.
Любой текстовый HTML элемент, которому присвоится этот класс, будет использовать желтый фон. Обратите внимание, слово text в классе yellow-background-text используется только для удобства чтения файла человеком. На обработку самого класса браузером это слово никак не влияет.
Чтобы применить новый класс к каким-нибудь элементам, вернитесь в файл index.html и добавьте следующую строку в конец файла:
<p> Here is the second sample of paragraph text.<p>
Мы добавили новый текст с помощью элемента <p> и указали класс yellow-background-text. Сохраните файл и перезагрузите его в браузере. Ваша веб-страница покажет два разных предложения, первое будет написано красным, а второе – на желтом фоне:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Обратите внимание: в один HTML-тег можно добавить несколько классов. Попробуйте поместить оба класса в один текстовый элемент, добавив следующую строку в index. html:
html:
<p>Here is a third sample of text.</p>
Как видите, имена классов разделяются только пробелом. Сохраните файл и перезагрузите его в браузере. Вы должны получить такой результат:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Here is a third sample of text.
Теперь на странице есть третья строка текста, оформленная согласно свойствам, установленным в классах red-text и yellow-background-text – это красный текст на желтом фоне.
Добавление CSS-классов к изображениям
Классы CSS также можно применять к другим элементам HTML, в том числе к изображениям. Чтобы попрактиковаться в этом, удалите весь текущий код из файла styles.css и добавьте в него следующий фрагмент кода:
.black-img {
border: 5px dotted black;
border-radius: 10%;
}
.yellow-img {
border: 25px solid yellow;
border-radius: 50%;
}
.red-img {
border: 15px double red;
}
Мы создали CSS-правила для трех разных классов, которые можно применить к HTML-тегу <img>. Прежде чем продолжить работу, давайте кратко рассмотрим каждый набор:
Прежде чем продолжить работу, давайте кратко рассмотрим каждый набор:
- Первое правило объявляет, что класс black-img должен иметь черную пунктирную границу шириной 5 пикселей и с радиусом 10%, что закругляет углы элемента.
- Второе правило объявляет, что элемент класса yellow-img должен иметь сплошную желтую границу шириной 25 пикселей и радиусом 50% (такое значение придает элементу круглую форму).
- Третье правило объявляет класс red-img, который должен иметь двойную красную границу шириной 15 пикселей. Поскольку радиус границы не установлен, граница будет соответствовать исходной форме элемента.
Сохраните файл styles.css. Затем удалите все из файла index.html (кроме первой строки кода: <link rel=”stylesheet” href=”css/styles.css”>) и добавьте следующий фрагмент кода:
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
Каждая из этих трех строк добавляет изображение в HTML-документ и присваивает ему один из трех классов, которые мы объявили ранее в файле styles.
Примечание: Чтобы использовать изображение из интернета, можно вместо относительного пути указать ссылку на него.
Читайте также: Добавление изображения на веб-страницу с помощью HTML
Сохраните файл index.html и загрузите его в браузере. Вы должны получить такой результат:
Теперь ваша веб-страница содержит три изображения, каждое из которых оформлено в соответствии со свойствами присвоенного класса.
Чтобы самостоятельно попрактиковаться в работе с классами CSS, попробуйте создать новые классы с разными наборами правил и применить их к разным HTML-тегам. Помните, что свойства и значения, указанные в объявлениях классов, будут применяться только к тем элементам, которым вы их присвоили: объявление цвета шрифта не изменит цвет границы изображения, как и объявление высоты изображения не изменит размер шрифта.
Заключение
Теперь вы умеете объявлять классы, присваивать им свойства и значения, а также применять их к тексту и изображениям. Мы еще вернемся к классам, когда начнем работу над нашим тестовым сайтом.
Мы еще вернемся к классам, когда начнем работу над нашим тестовым сайтом.
В следующем мануале этой серии вы научитесь создавать CSS селекторы ID, которые очень похожи на селекторы классов, но имеют несколько уникальных функций.
Tags: CSS, CSS-practice, HTMLКлассы и идентификаторы в HTML и CSS
В предыдущем уроке в качестве селекторов правил CSS мы использовали имена тегов HTML. Например, для абзаца у нас было следующее правило:
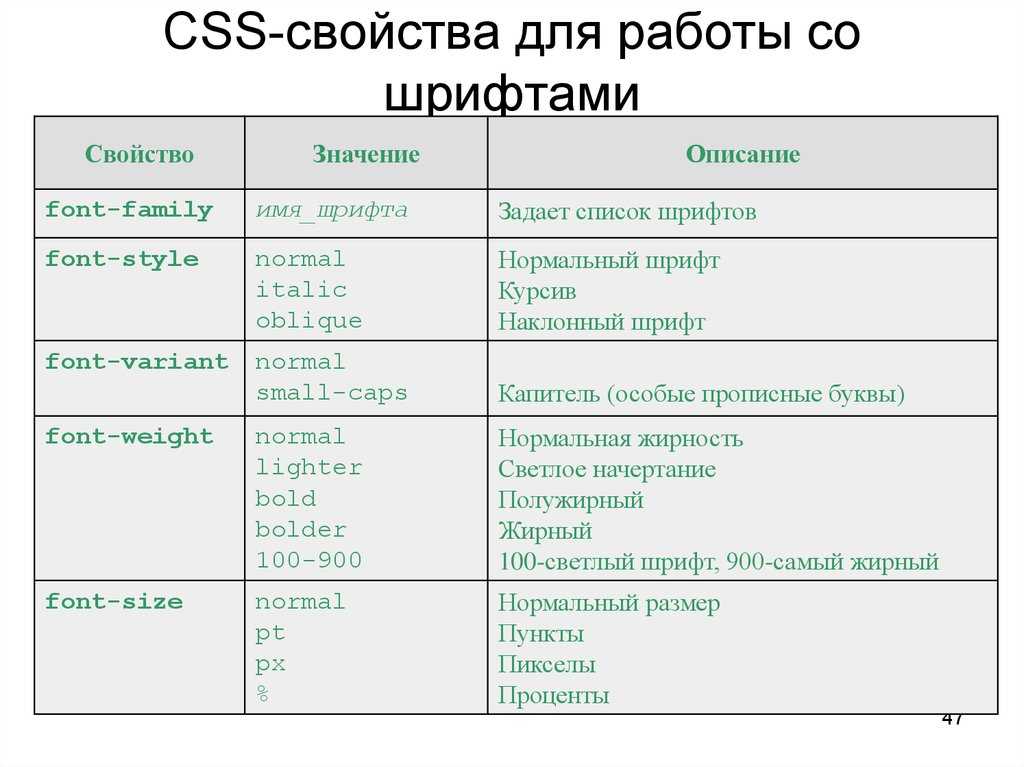
p {
font-size: 18px;
font-family: Verdana, sans-serif;
}Оно действовало для всех элементов p документа. Но что делать, если какие-то из них надо оформить по-другому?
Более тонкая разметка страницы и настройка ее элементов выполняется с помощью использования классов, идентификаторов, комбинированных и других селекторов. В этом уроке мы рассмотрим только классы и идентификаторы.
У открывающих или одиночных тегов HTML может быть атрибут class, которому присваивается произвольное (вами придуманное) имя класса. Например:
Например:
<p>…текст…</p>
Теперь в CSS, чтобы оформить этот абзац по особому, в таблице стилей мы обращаемся к нему с помощью такого синтаксиса:
.название_класса {
...
}То есть перед именем класса ставим точку, само имя в кавычки не берем.
По смыслу скорее именно в CSS мы определяем класс и создаем для него правило, а в HTML обращаемся к нему с помощью атрибута class, то есть применяем какой-то класс к элементу. Другими словами, делаем элемент принадлежащим определенному классу.
Одному классу может принадлежать множество html-элементов. На скрине выше два абзаца и один раздел принадлежат классу
Если мы хотим ограничить применимость класса только к одному типу элементов, а не к любому, то в css-правиле перед точкой следует указать этот элемент. Например:
p.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}В таких случаях назначение класса другим элементам бессмысленно (ошибки не будет, но стилевое правило класса не будет применено):
<div> Содержимое раздела </div>
Однако для другого элемента в таблице стилей может иметься свой класс с таким же именем:
div.addition { border-style: ridge; }
В этом случае для каждого типа элементов будет применяться свое правило.
Вернемся к нашему исходному примеру, в котом один класс может применяться к разным html-элементам:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
body {
background: WhiteSmoke;
}
p {
font-size: 20px;
font-family: Verdana, sans-serif;
}
.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}
</style>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац</p>
<p>Четвертый абзац</p>
<p>Пятый абзац</p>
<div>
Содержимое раздела
</div>
</body>
</html>Если вы присмотритесь к абзацам класса addition, то заметите, что семейство их шрифта такое же как у обычных абзацев, то есть один из вариантов sans-serif – шрифта без засечек. В то же время у раздела
В то же время у раздела div начертание serif – с засечками.
Дело в том, что согласно концепции специфичности языка CSS, к элементу применяется более специфичное правило. Класс в этой иерархии имеет более высокий приоритет и переопределяет стиль с более низким приоритетом.
В нашем случае, когда класс применяется к абзацу, более низкий приоритет оказывается у правила с селектором имени тега p. Но это не значит, что к элементу не применяется стиль, обладающий меньшей специфичностью. Правило с более высоким приоритетом (более специфичное) как бы накладывается на него.
Таким образом, к абзацам с классом было применено правило с селектором p и затем правило с селектором .addition. Если какое-либо свойство описывалось в обоих правилах, то применялось значение этого свойства для класса addition.
Что касается элемента div, то его семейство шрифта нами не менялось, оно осталось в варианте по-умолчанию, заданном браузером. Правило с селектором
Правило с селектором p для div неприменимо.
Взаимоотношения между селектором-тегом и селектором-классом можно было бы назвать наследованием, когда непереназначенные свойства берутся из менее специфичного правила (условно родительского), в более специфичном переопределяются лишь некоторые, остальные наследуются. Однако в концепции CSS наследованием называют другое: когда некоторые свойства элемента-контейнера наследуются для вложенных в него элементов. Например, размер и семейство шрифта можно задать для body, и эти значения будут работать для всех элементов страницы. Но при этом мы можем переопределять их для отдельных.
Теперь перейдем к идентификаторам. Их применение похоже на то, как это происходит с классами. Однако вместо html-атрибута class используется id, при этом в правиле CSS селектор с идентификатором записывается через решетку.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: WhiteSmoke;
}
p {
font-size: 20px;
font-family: Verdana, sans-serif;
}
#special {
font-size: 22px;
border-style: dotted;
border-width: 2px;
color: Red;
padding: 15px;
}
</style>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Особенный абзац</p>
<p>Четвертый абзац</p>
<p>Пятый абзац</p>
</body>
</html>Смысловое (на самом деле вы можете прописать один идентификатор нескольким элементам) отличие идентификаторов от классов заключается в следующем: класс применим ко множеству элементов на странице, конкретный идентификатор следует использовать только с одним элементом. Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Обращение к элементам через идентификаторы часто используется в JavaScript. Например, при нажатии на одну кнопку вызывается определенная функция, которая что-то изменяет на странице. При этом не надо, чтобы эта функция вызывалась при нажатии на любую другую кнопку или иной элемент.
К элементу может применяться несколько классов. В таких случаях они указываются через пробел в атрибуте class. У элемента может быть и идентификатор, и класс/классы:
<p> ... </p>
Специфичность идентификатора выше, чем у класса; то есть, если у элемента есть как идентификатор, так и класс, то значения свойств первого переопределят значения второго.
При применении к элементу нескольких классов мы касаемся такого понятия в CSS как каскад (на то они и каскадные таблицы стилей – Cascading Style Sheets): последующее определение свойства в одинаковом по специфичности селектора правиле переопределяет ранее объявленное. В примере ниже элементы, использующие два класса, будут синими:
В примере ниже элементы, использующие два класса, будут синими:
.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}
.another {
color: Blue;
}В данном случае второй классовый стиль переопределит свойство color первого. Просто потому, что он описан после него. Это касается таблицы CSS, но не упоминания классов в атрибуте class тега. Так в нижеследующих абзацах нет никакой стилевой разницы:
<p>...</p> <p>...</p>
Также обратим внимание на то, что некоторые html-элементы не используются на странице множество раз. Например, многие семантические теги: main, article, footer и др. Для них обычно не указывают идентификаторы, а при создании css-правила в качестве селектора пишут имя тега.
С другой стороны, если имеется определенный элемент, требующий уникального оформления, которое вряд ли будет использоваться где-либо еще, даже на других страницах сайта, и обращаться к которому мы не планируем посредством JavaScript, то предпочтительно описывать его стиль в самом элементе с помощью атрибута style.
<p> Первый абзац </p>
Специфичность добавленных непосредственно в тег css-объявлений самая высокая. Она выше, чем у идентификатора, тем более класса.
Атрибут style – это еще один из способов добавления CSS-кода к HTML-коду. До этого мы использовали только вставку таблицы стилей между тегами <style></style>.
Селектор CSS .class
❮ Назад Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте все элементы с помощью:
.intro {
background-color: yellow;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор .class выбирает элементы с определенным атрибутом класса.
Чтобы выбрать элементы определенного класса, напишите символ точки (.), а затем имя класса.
Вы также можете указать, что класс должен влиять только на определенные элементы HTML. Для этого начните с имени элемента, затем напишите символ точки (.), а затем имя класса
(см. Пример 1 ниже).
Для этого начните с имени элемента, затем напишите символ точки (.), а затем имя класса
(см. Пример 1 ниже).
HTML-элементов также может относиться к более чем одному классу (см. пример 2 ниже).
| Версия: | CSS1 |
|---|
Поддержка браузера
| Селектор | |||||
|---|---|---|---|---|---|
| .класс | Да | Да | Да | Да | Да |
Синтаксис CSS
. class {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример 1
Стиль всех элементов
:
p.hometown {
цвет фона: желтый;
}
Попробуйте сами »
Пример 2
Стиль этого элемента
будет И к:
Этот абзац относится к двум классам.
Попробуйте сами »
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top8 Примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Идентификатор и класс CSS: что следует использовать?
Идентификатори класс — это два способа сделать ваш код чище и эффективнее при работе с HTML. Научитесь использовать эти знаки.
к
Шона Блэкмон
Стрелка вправоПисатель
Шона Блэкмон — журналист и писатель, специализирующийся на пересечении технологий и человечества. В настоящее время она также получает степень магистра в области международных отношений, уделяя особое внимание технологиям будущего и умным границам….
В настоящее время она также получает степень магистра в области международных отношений, уделяя особое внимание технологиям будущего и умным границам….
Отредактировано
Келли Томас
Стрелка вправоредактор
Келли Томас — редактор BestColleges, специализирующаяся на альтернативном образовании. Она освещает такие темы, как учебные курсы по кодированию и технологическая индустрия, а также квалифицированные профессии и сертификаты. Она имеет степень бакалавра политических наук Университета…
ЧекРассмотрено
Дарнелл Кенебрю
Стрелка вправоРецензент
Дарнелл Кенебрю — инженер по анализу данных в Meta и исполнительный директор COOP Careers — некоммерческой организации по преодолению неполной занятости. Выпускник колледжа в первом поколении, Кенебрю получил степень бакалавра компьютерных наук, начав свою карьеру…
Обновлено 21 февраля 2023 г.
Узнайте больше о нашем процессе редактирования
6 минут чтения
Поделиться этой статьей
BestColleges. com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- Класс и идентификатор — это селекторы, используемые для организации кода CSS.
- ID описывает что-то особенное.
- Класс описывает нечто, состоящее из нескольких элементов.
- Хотя они работают одинаково, знание того, когда использовать каждый из них, может сделать ваш код чище.
При создании веб-сайта крайне важно иметь единый стиль на всей странице. Любые несоответствия, такие как использование неточных шрифтов или размеров, могут сильно отвлекать читателей. Однако, если бы веб-разработчики были вынуждены просматривать каждый элемент на каждой странице, чтобы убедиться, что все находится в правильной форме, это было бы огромной проблемой.
К счастью, разработчики могут избежать этой утомительной задачи, внедрив селекторы CSS. Существует пять категорий селекторов, но в этой статье основное внимание уделяется простым селекторам: селекторам идентификаторов и классам.
При работе в CSS идентификаторы и классы могут вместе идентифицировать и блокировать элементы, чтобы гарантировать, что они используют общие элементы дизайна. При правильном использовании идентификаторы и классы могут сделать код чище и проще для структурирования. Поначалу их может быть сложно понять, но как только вы научитесь использовать эти обозначения, они могут упростить и ускорить процесс кодирования.
Что такое идентификатор?
Идентификатор позволяет разработчикам идентифицировать один элемент в коде HTML и применять к нему определенный стиль. Идентификаторы являются конкретными и целевыми, как имя собственное. На странице может быть несколько элементов, но идентификатор отмечает определенный элемент. У каждого элемента может быть только один идентификатор, и на каждой странице может быть только один элемент с этим конкретным идентификатором.
У каждого элемента может быть только один идентификатор, и на каждой странице может быть только один элемент с этим конкретным идентификатором.
В качестве примера, если у нас есть пять элементов div в нашем HTML, мы можем создать идентификатор и сделать каждый из них зеленым и иметь высоту 60 пикселей. Идентификаторы обозначаются символом решетки (#), за которым следует имя идентификатора:
раздел{
цвет фона: #008000;
высота: 60 пикселей;
}
Что такое класс?
Вы должны использовать класс, если вам нужно использовать один и тот же селектор более одного раза на странице или сайте. В то время как идентификатор относится к одному элементу, классы могут быть назначены нескольким элементам на странице или на всем веб-сайте. Они не уникальны. И хотя один элемент может иметь только один идентификатор, он может иметь несколько классов.
Классы обозначаются точкой, за которой следует имя класса. В этом примере все элементы, помеченные классом «центр», будут центрированы и окрашены в зеленый цвет:
В этом примере все элементы, помеченные классом «центр», будут центрированы и окрашены в зеленый цвет:
.центр {
выравнивание текста: по центру;
цвет: зеленый;
}
В чем разница между идентификатором и классом?
Поначалу может быть сложно понять, когда использовать классы и идентификаторы, потому что они делают очень похожие вещи. Разница в масштабе действия и способе его выполнения. Обычно разработчикам требуется некоторое время, чтобы понять, когда использовать каждый селектор, но с практикой становится легче.
Можно представить идентификаторы и классы как штрих-коды и серийные номера. Например, все товары в магазине электроники имеют как штрих-код, так и серийный номер, но предоставляют разные типы информации.
Все телефоны одной марки и модели будут иметь один и тот же штрих-код для обозначения такой информации, как цена или конкретная информация о продукте, но это не поможет вам отличить один телефон от другого. Однако серийный номер уникален для конкретного телефона. Это ничего не скажет вам о цене или о том, где его найти в магазине, но может идентифицировать конкретный объект.
Однако серийный номер уникален для конкретного телефона. Это ничего не скажет вам о цене или о том, где его найти в магазине, но может идентифицировать конкретный объект.
Часто определенный элемент может иметь как идентификатор, так и класс (или несколько классов), связанных с ним.
Класс
- Выбирает группу элементов
- Записывается с точкой, за которой следует имя класса
- Может использоваться для обозначения нескольких элементов на странице.
ID
- Выбирает один элемент
- Записывается символом решетки, за которым следует имя идентификатора
- Может использоваться только для обозначения одного элемента на странице.

Что выбрать?
Сначала может быть трудно понять, когда следует использовать идентификатор, а когда класс. Поскольку они похожи, использование одного вместо другого не совсем неправильно , но правильное определение того, когда правильно использовать каждое означающее, оставит вас с более чистым кодом, с которым будет легче работать.
Независимо от того, что вы выберете, обязательно четко идентифицируйте элементы, на которые вы ссылаетесь. Что-то может иметь смысл для вас в данный момент, но это может быть менее очевидно после нескольких дней отсутствия кода.
Часто задаваемые вопросы об идентификаторе и классе CSS
Является ли идентификатор сильнее, чем класс CSS?
Селекторы идентификаторов выполняются перед селекторами классов, поскольку они более специфичны. Поэтому они имеют приоритет. Во-первых, браузер определяет происхождение и важность каскада. Затем алгоритм под названием «Специфичность» определяет порядок операций для объявлений CSS, оценивая вес конкретного селектора CSS.
Затем алгоритм под названием «Специфичность» определяет порядок операций для объявлений CSS, оценивая вес конкретного селектора CSS.
Достаточно просто использовать два селектора. Однако помните, что существует множество других категорий селекторов. Чем больше вы используете, тем сложнее может быть предугадать порядок и правильно выполнить код.
Окончательный заказ:
- Значения, определенные как важные
- Встроенные стили
- Селекторы ID
- Селекторы классов
- Элемент
Является ли ID быстрее, чем класс CSS?
Поскольку идентификаторы являются первыми действиями, которые необходимо разрешить, технически они выполняются быстрее. Однако с современными скоростями обработки разница настолько мала, что она не должна быть определяющим фактором в том, как вы пишете свой код.
Выяснение того, какие селекторы использовать (и когда), поможет вам написать более чистый код, что является более важным фактором, чем скорость работы.
