Фон главной страницы в html. Для тех, кто хочет знать лучше
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
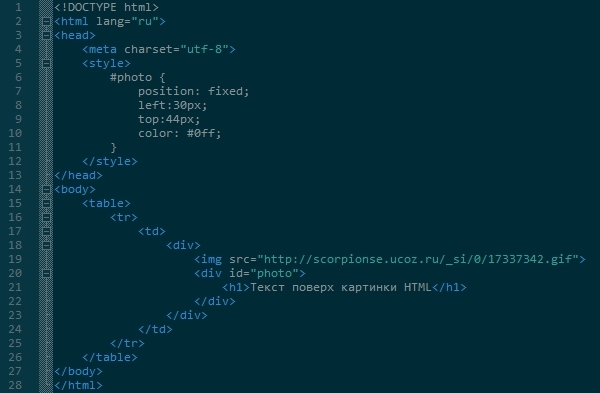
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
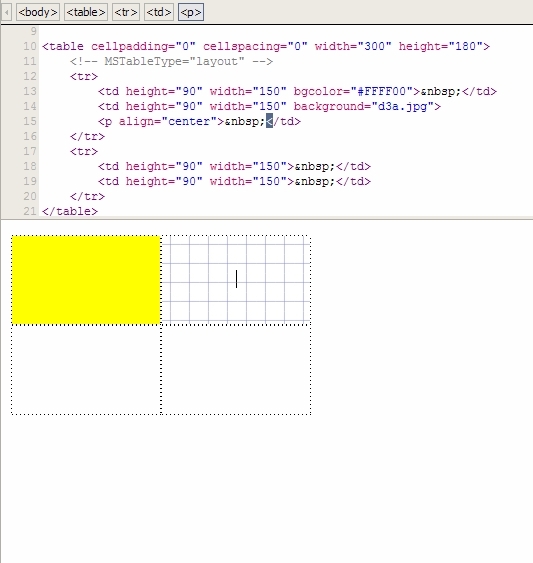
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться
с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега

Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта.
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
Вам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется.
 “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться; - background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body .
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background , как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position , оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat .
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
…тег> — указание цвета текста по имени.
…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег> — указание цвета фона по имени.
…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
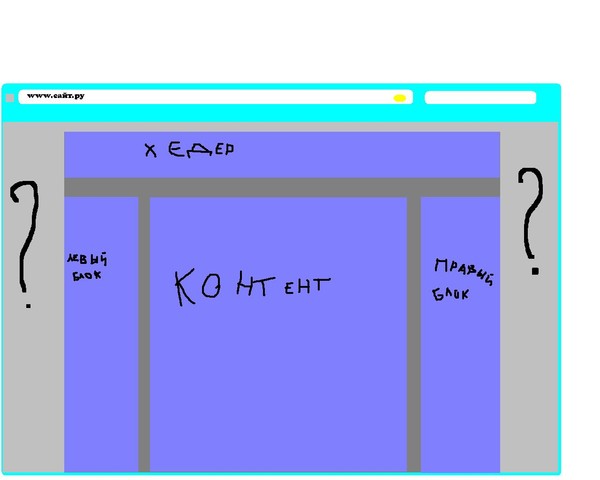
Как сделать так, чтобы элемент растягивался на 100% ширины экрана в предопределенной теме?
Эта статья является частью серии статей о том, как создать современную простую HTML-страницу. Если вы заинтересованы в получении первого доступа к такому контенту, обязательно подпишитесь на рассылку новостей.
Есть два известных мне способа растянуть элемент на 100% ширины представления. И, возможно, еще несколько. Один из способов — убедиться, что элемент не имеет ограничивающей оболочки, а затем добавить правило CSS, чтобы сделать элемент 100%, как показано ниже.
Изображение
Однако это не всегда возможно, особенно если вы используете структуру сетки, поскольку для этого обычно требуется оболочка, как показано ниже.
Изображение
Это еще более верно, если вы используете динамически генерируемые шаблоны как часть CMS или фреймворка и хотите добавить правило только к нечетному изображению, цитируемому тексту или фрагменту кода в статье. В этой ситуации, скорее всего, у вас есть не только ограничивающая сетка-оболочка, но и оболочка, обертывающая содержимое статьи, или различные другие оболочки div.
Итак, как вы справляетесь с этим сценарием? Читай дальше что бы узнать.
В этой статье я покажу вам, как сделать элемент шириной 100 % от ширины окна просмотра, когда вам приходится иметь дело с динамически генерируемыми шаблонами и вы не можете изменить вывод из-за необходимости переписать слишком много кода. Этот метод требует, чтобы вы добавили оболочку и/или класс к элементу или разделу, который вы хотите растянуть до 100% ширины представления, и использовали немного CSS. Вы также можете использовать псевдоклассы, если вы являетесь мастером CSS.
Этот метод требует, чтобы вы добавили оболочку и/или класс к элементу или разделу, который вы хотите растянуть до 100% ширины представления, и использовали немного CSS. Вы также можете использовать псевдоклассы, если вы являетесь мастером CSS.
Хорошо, давайте быстро рассмотрим пример.
Подготовка HTML
Подготовка HTML очень проста. Это так же просто, как добавить класс в тег HTML, который оборачивает то, что вы хотите расширить до 100% ширины представления. Вам также может понадобиться добавить оболочку, если вы не можете использовать уже существующую. Для тех из вас, кто является мастерами CSS и ниндзя, вы также можете использовать псевдокласс.
Теперь, когда мы выбрали элемент, мы можем добавить правило CSS на следующем шаге
Волшебный CSS, чтобы заставить ваш элемент сломать все границы и сделать то, что кажется невозможным
Используя наш селектор, который в данном случае представляет собой div с классом сто-vw, мы можем сделать элемент 100vw с 4 свойствами изложено ниже:
.сто-vw { ширина: 100vw; положение: родственник; максимальная ширина: 100vw; слева: 50%; поле слева: -50vw; }
- Первое, что нам нужно сделать, это добавить в правило свойство position и сделать его относительным. Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.
Связанный: Позиционирование CSS с использованием свойства Position
- Добавьте пару свойство-значение max-width 100vw. Без этого эта техника не работает.
- Затем сдвиньте элемент влево, используя свойство left, это эффективно отменяет любое позиционирование, и, как вы увидите, теперь он находится наполовину за пределами правой стороны страницы.
- Добавьте отрицательную маржу 50vw, чтобы компенсировать позицию.
Все, остальное чисто стилевые предпочтения.
Предоставление элементу некоторого пространства внутри и снаружи
Предоставление элементу некоторого пространства сверху и снизу гарантирует, что элементы до и после не соприкасаются с ним. Затем добавьте отступы, чтобы переместить содержимое или элементы внутри от края.
Затем добавьте отступы, чтобы переместить содержимое или элементы внутри от края.
Оба этих значения свойства могут быть установлены в правиле глобального уровня, если у вас есть система дизайна, но на всякий случай стоит упомянуть об этом.
Содержимое внутри
Чтобы разместить элемент(ы) внутри, вы можете добавить свойство display и расположить их таким образом. Например, вы можете добавить display: flex с justify-content: space вокруг вместо отступов или любого другого количества методов компоновки. Идея снова состоит в том, чтобы дать немного свободного пространства и убедиться, что содержимое не касается краев, если, конечно, дизайн не предполагает, чтобы содержимое касалось краев, например, фоновое изображение во всю ширину.
Что ж, я надеюсь, что это было полезно, чтобы увидеть, как вы можете применить несколько правил к элементу, чтобы добиться хорошего эффекта, чтобы фон раздела покрывал 100% ширины страницы или 100vw. Поэкспериментируйте, посмотрите, что произойдет, если вы сделаете его равным 90%, а затем переместите его вправо и добавите правильное поле. Это то, что я делаю здесь, экспериментируйте, чтобы увидеть, что произойдет.
Это то, что я делаю здесь, экспериментируйте, чтобы увидеть, что произойдет.
Спасибо, что заглянули в дизайн-кодзё-додзё и не забудьте подписаться на информационный бюллетень, чтобы получать полезные HTML и CSS-коды в свой почтовый ящик.
До новых встреч, друзья, сайонара, адиус, киа ора.
Как сделать цвет фона полноэкранным CSS?
от Grafixfather
Подход: мы можем установить цвет фона всей страницы, просто изменив высоту экрана тела HTML. В Tailwind CSS мы используем альтернативу CSS-свойства background-color, которое представлено как background-color-opacity (например, bg-blue-200) и используется для указания цвета фона элемента.
Кроме того, знаете ли вы, как сделать цвет фона насыщенным?
Чтобы установить цвет фона в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с тегом HTML со свойством background-color CSS. HTML5 не поддерживает атрибут тега bgcolor, поэтому для добавления цвета фона используется стиль CSS.
HTML5 не поддерживает атрибут тега bgcolor, поэтому для добавления цвета фона используется стиль CSS.
Вообще Как сделать полную ширину в CSS? Затем скажите width: 100%, чтобы заполнить ширину экрана. Теперь просто используйте margin-left: 30px (или любое другое количество пикселей, которое вам нужно), и все готово.
Здесь вы можете посмотреть видео Полная ширина фона с содержимым фиксированной ширины (CSS)
Аналогично, цвет фона растягивается на всю ширину браузера
Часто задаваемые вопросы (FAQ)
Как установить цвет фона для ширины текста?
Поместите текст во встроенный элемент, например . Затем примените цвет фона к встроенному элементу. Строковый элемент такой же большой, как и его содержимое, так что это должно сделать это за вас.
Затем примените цвет фона к встроенному элементу. Строковый элемент такой же большой, как и его содержимое, так что это должно сделать это за вас.
Как поместить полное фоновое изображение в HTML?
Самый распространенный и простой способ добавить фоновое изображение — использовать атрибут фонового изображения внутри тега. Атрибут фона, который мы указали в теге, не поддерживается в HTML5. Используя свойства CSS, мы также можем добавить фоновое изображение на веб-страницу.
Как изменить размер цвета фона в HTML?
Вы можете применить цвет фона к элементу html, а затем применить фоновое изображение к элементу body и использовать свойство background-size, чтобы установить его равным 50% ширины страницы.
Какой код CSS используется для цвета фона?
Значения цвета фона могут быть выражены в шестнадцатеричных значениях, таких как #FFFFFF, #000000 и #FF0000. Значения цвета фона можно выразить с помощью RGB, например RGB(255,255,255), RGB(0,0,0) и RGB(255,0,0).
Как изменить цвет фона в CSS?
В CSS мы используем свойство background-color для указания цвета фона элемента. В приведенном ниже фрагменте кода весь цвет веб-страницы задается с помощью свойства background-color.
Как добавить цвет фона без использования CSS в HTML?
Использование атрибута bgcolor Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этой HTML-страницы. Шаг 2: Теперь переместите курсор в начальный тег в нашем HTML-документе.
Как сделать div шириной 100%?
Свойство width используется для заполнения оставшегося горизонтального пространства div с помощью CSS. Установив ширину на 100%, он использует всю доступную ширину своего родителя. Пример 1: В этом примере свойство ширины используется для заполнения горизонтального пространства. Он установил ширину на 100%, чтобы заполнить его полностью.
Что означает максимальная ширина 100%?
ширина — это стандартное измерение ширины для определения точной ширины элемента. Определение ширины: 100% означает, что ширина равна 100%. Определение max-width:100% означает, что ширина может быть от 0% до 100%, но не более 100%. Например, если мой дисплей имеет доступную ширину 1200 пикселей.
Что такое максимальная ширина в CSS?
Определение и использование. Свойство max-width определяет максимальную ширину элемента. Если содержимое больше максимальной ширины, оно автоматически изменит высоту элемента. Если содержимое меньше максимальной ширины, свойство max-width не действует.
Как растянуть фоновое изображение в CSS?
Вы можете использовать размер фона CSS: обложка; для растягивания и масштабирования фонового изображения только с помощью CSS. При этом изображение масштабируется настолько, насколько это возможно, таким образом, что фоновая область полностью покрывается фоновым изображением, сохраняя при этом его внутреннее соотношение сторон.
Что такое правильный HTML для добавления цвета фона?
1 Ответ. Правильный ответ на этот вопрос Что такое правильный HTML для добавления цвета фона, это вариант (b). . Это правильная команда HTML, которая используется для добавления выбранного цвета фона.
Какое свойство используется для изменения цвета фона?
свойство background-color Свойство background-color устанавливает цвет фона элемента. Фон элемента — это общий размер элемента, включая отступы и границы (но не поля). Совет. Используйте цвет фона и цвет текста, чтобы текст было легко читать.
Как растянуть фоновое изображение в CSS?
Вы можете использовать размер фона CSS: обложка; для растягивания и масштабирования фонового изображения только с помощью CSS. При этом изображение масштабируется настолько, насколько это возможно, таким образом, что фоновая область полностью покрывается фоновым изображением, сохраняя при этом его внутреннее соотношение сторон.
Что такое правильный HTML для добавления цвета фона?
1 Ответ. Правильный ответ на этот вопрос Что такое правильный HTML для добавления цвета фона, это вариант (b). . Это правильная команда HTML, которая используется для добавления выбранного цвета фона.
Правильный ответ на этот вопрос Что такое правильный HTML для добавления цвета фона, это вариант (b). . Это правильная команда HTML, которая используется для добавления выбранного цвета фона.
Какое свойство используется для изменения цвета фона?
свойство background-color Свойство background-color устанавливает цвет фона элемента. Фон элемента — это общий размер элемента, включая отступы и границы (но не поля). Совет. Используйте цвет фона и цвет текста, чтобы текст было легко читать.
Ссылки на статьи…
- https://www.geeksforgeeks.org/how-to-set-a-background-color-to-full-page-using-tailwind-css/
- https://www. tutorialspoint.com/How-to-set-background-color-in-HTML
- https://stackoverflow.com/questions/44550635/how-to-make-a-div-full-width
- https://stackoverflow.com/questions/14310154/how-do-i-set-a-background-color-for-the-width-of-text-not-the-width-of-the-enti
Grafixfather
Я профессионал графического дизайна с большим опытом.
