flexbox — Верстка горизонтального меню на CSS flex
Задать вопрос
Вопрос задан
Изменён 2 года 10 месяцев назад
Просмотрен 2k раз
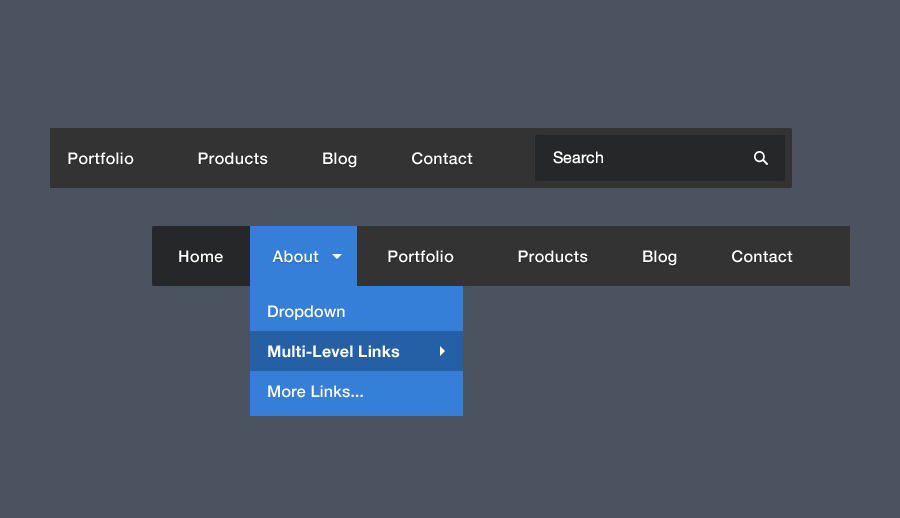
Делаю горизонтальное меню на css. Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
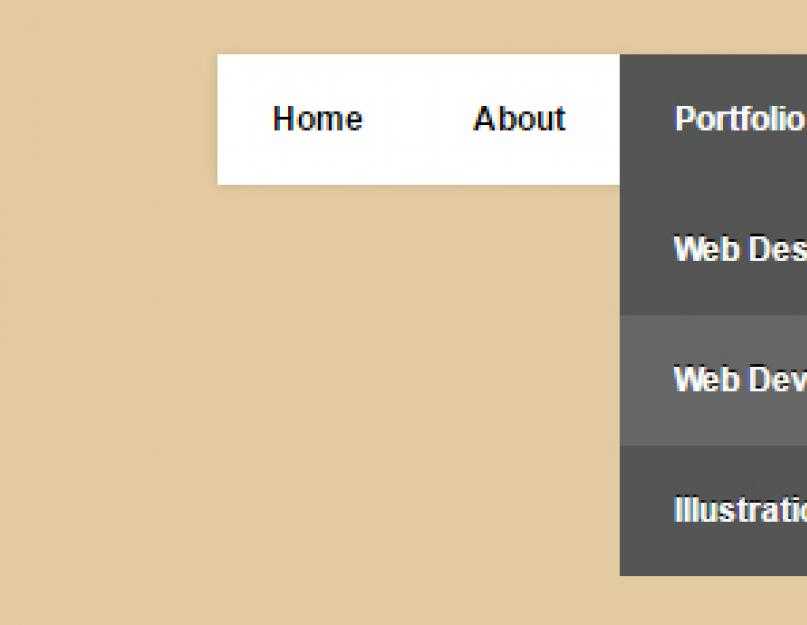
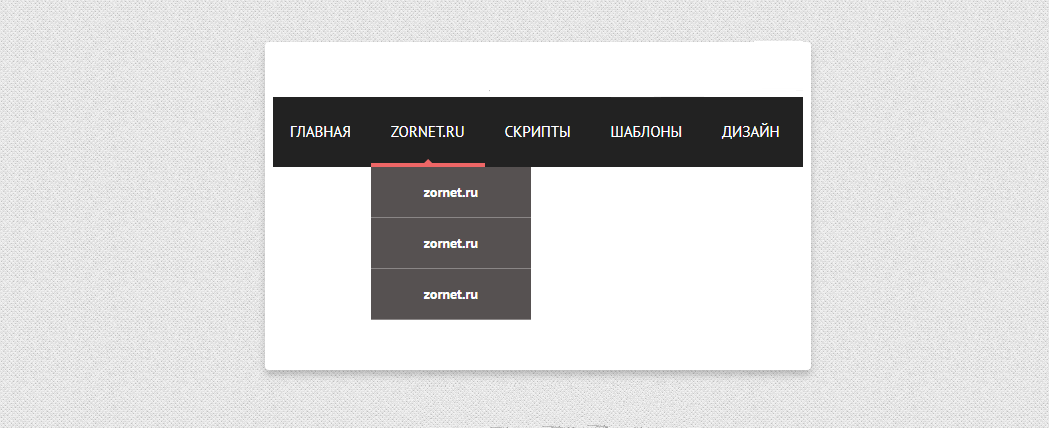
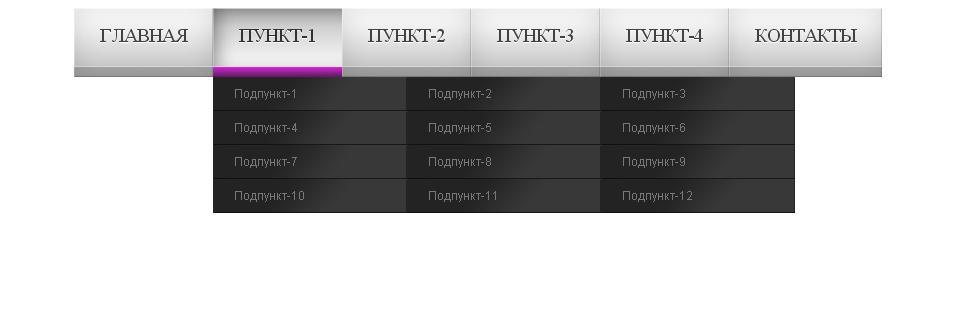
Для наглядности прикладываю 2 скрина. Первый как надо сделать, второй — как получается сейчас
ul {
list-style: none;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
display: flex;
margin-right: 10px;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>Буду очень благодарен за помощь.
- css
- flexbox
- menu
Для тега li добавил flex: 1;, для a — width: 100%.
ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
flex: 1;
display: flex;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>4
ul{
list-style-type: none;
padding-left: 0;
background-color: #000;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
text-align: center;
}
ul li{
padding: 10px;
width: 20%;
max-width: 20%;
}
ul a{
text-decoration: none;
color: #fff;
}
ul li:hover{
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav> 2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Что такое CSS спрайт? Горизонтальное меню на CSS спрайтах
Скачать материалы:
Скачать 15 видеоурок по CSS Размер: 12. 3 MB, скачали: 648 раз.
3 MB, скачали: 648 раз.
Скачать исходники к 15 видеоуроку по CSS Размер: 279.1 kB, скачали: 678 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В прошлом уроке по CSS мы освоили очень полезную фишку — установка на сайт заглушки старых браузеров. В этом видеоуроке мы будем создавать горизонтальное меню при помощи CSS спрайтов.
Что такое спрайт?
Спрайт — это изображение, в состав которого включено некоторое количество более мелких изображений. На своих экранах вы видите пример спрайта. В нем находится 12 маленьких изображений. Давайте посмотрим, что мы имеем на данный момент, и что мы будем иметь в конце видеоурока. Мы видим горизонтальное меню, которое располагается по центру экрана вне зависимости от его ширины. При наведении на пункт меню, у нас меняется фон и цвет текста. При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
Горизонтальное меню с помощью CSS спрайтов
Давайте перейдем в код, и пошагово будем создавать меню. CSS спрайт, из которого мы будем создавать меню, будет находиться в дополнительных материалах и лежать в папке img.
Первым делом давайте вернем наши три абзаца текста в блок content.
<div> <div> <img src="img/trash_full.png" alt=""> <h4>Что такое Lorem Ipsum?</h4><img src="img/man_grey.png"><p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</p><br> <h4>Где его взять?</h4><img src="img/f_user.png"><p>Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. </p><br> <h4>Почему он используется?</h4><img src="img/barak_obama.png"><p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации "Здесь ваш текст. . Здесь ваш текст.. Здесь ваш текст.." Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию, так что поиск по ключевым словам "lorem ipsum" сразу показывает, как много веб-страниц всё ещё дожидаются своего настоящего рождения. </p><br> <h4>Откуда он появился?</h4><img src="img/photo.png"><p>Многие думают, что Lorem Ipsum - взятый с потолка псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, "consectetur", и занялся его поисками в классической латинской литературе. </p><br> </div> </div>
После каждого шага мы будем проверять, как это смотрится в браузере.
Вторым этапом давайте уберем верхнее изображение. Мы не будем исключать его из кода, а просто зададим ему минусовой z-индекс.
#header img#pic2 {
width: 100px;
height: 100px;
position: absolute;
top: 68px;
left: 490px;
z-index: -2;
}
Далее нам нужно определиться с тем, в каком блоке будет располагаться наше меню. Мы можем его расположить в блоке контента либо в оболочке wrapper. Нам нужно, чтобы наше меню находилось в центре экрана, но позиционировать меню мы будем по центру блока, в котором оно находится и никак иначе. Если оно будет находиться в блоке content, то оно будет позиционироваться по центру блока content, но так как наше правое меню больше, чем левое, то блок с нашим горизонтальным меню не будет находиться по центру. Именно поэтому нам нужно располагать наше меню по центру оболочки wrapper. Возможно, это сейчас непонятно, но если вы попробуете расположить меню в блоке content, а потом в оболочке wrapper, то вы заметите разницу.
Давайте пропишем код меню на нашей странице. Я его вставляю после блока content, так как оно должно располагаться над этим блоком.
<ul> <li> <a href="page.html" title="Главная">Главная</a> </li> <li> <a href="#" title="Обо мне">Обо мне</a> </li> <li> <a href="#" title="О сайте">О сайте</a> </li> <li> <a href="#" title="Контакты">Контакты</a> </li> </ul>
Давайте разберем код нашего меню. Это обычный ненумерованный список. Он имеет идентификатор menu, внутри него есть теги <li></li>
Мы видим, что меню отобразилось ниже всего сайта и виден только пункт меню «Главная» и половина пункта «Об авторе». Чтобы это исправить, нам нужно добавить стили для идентификатора нашего меню.
Переходим в таблицу стилей. Наш спрайт имеет ширину 420 пикселей и высоту 180 пикселей. Для списка с идентификатором menu мы задаем абсолютное позиционирование. Так как оболочка wrapper у нас имеет позиционирование относительное, то это меню будет позиционироваться относительно оболочки wrapper. Потом мы задаем меню left, равный 50%. Чтобы наше меню располагалось по центру крана, мы прописываем ему margin-left, равный -210 пикселей — половина ширины нашего спрайта. Благодаря таким манипуляциям, наше меню будет находиться по центру не зависимо от ширины экрана. Я надеюсь, это понятно. Ну и последний пункт — top в 70 пикселей. Он нужен нам для того, чтобы меню располагалось не в самом верху страницы, а на пересечении хедера и контента.
Так как оболочка wrapper у нас имеет позиционирование относительное, то это меню будет позиционироваться относительно оболочки wrapper. Потом мы задаем меню left, равный 50%. Чтобы наше меню располагалось по центру крана, мы прописываем ему margin-left, равный -210 пикселей — половина ширины нашего спрайта. Благодаря таким манипуляциям, наше меню будет находиться по центру не зависимо от ширины экрана. Я надеюсь, это понятно. Ну и последний пункт — top в 70 пикселей. Он нужен нам для того, чтобы меню располагалось не в самом верху страницы, а на пересечении хедера и контента.
ul#menu {
margin-left: -210px;
position: absolute;
left: 50%;
top: 70px;
}
Далее мы задаем стили тегам <li>, которые находятся в нашем меню. Каждому пункту меню мы задаем фоновое изображение — наш спрайт. Следует заметить, что фон не должен повторяться. Чтобы наши пункты меню располагались горизонтально, мы прописываем им обтекание left. Ставим значения высоты и ширины каждому пункту меню. Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
ul#menu li {
background: url('img/menu.png') no-repeat;
float: left;
height: 60px;
width: 105px;
}
Дальше мы прописываем стили для ссылок, которые находятся в данном меню. Мы их пока уберем и просто посмотрим, что у нас получается на данный момент. Мы видим, что наши пункты меню имеют фоновое изображение. Оно не кликабельно. На этих фоновых изображениях у нас есть ссылки, которые кликабельны.
Теперь давайте добавим стили для ссылок. Значение display: block делает наши ссылки блочным элементом. Мы им задаем ширину и высоту 100%, что означает, что они будут занимать всю область пункта меню. Свойство text-indent с большим отрицательным значением прячет наш текст ссылки за область экрана. Зачем нам текст ссылки, если у нас есть спрайт, на котором мы увидим и фон, и текст?
ul#menu li a {
display: block;
height: 100%;
width: 100%;
text-indent: -9999px;
}
Сохраняем. Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Давайте перейдем в код и добавим еще стили для трех состояний пункта меню home: простое состояние, состояние при наведении и состояние при нажатии. Это только для одного пункта меню. В каждом состоянии мы прописываем лишь одно свойство — background-position. А вот значения в разных состояниях отличаются.
ul#menu li#home {
background-position: 0px 0px;
}
ul#menu li#home:hover {
background-position: 0px -60px;
}
ul#menu li#home:active {
background-position: 0px -120px;
}
Давайте посмотрим на примере. Синий прямоугольник показывает вам пункт меню home. Мы видим, что этот пункт включает лишь левую верхнюю часть всего спрайта. Также мы видим две оси: ось Х (значение left) и ось Y (значение top). Простое состояние пункта меню home находится в значении ноль по оси X и Y. Если мы посмотрим, то мы это и прописали. При наведении на пункт меню у нас должна высвечиваться другая часть спрайта. Чтобы это сделать, мы должны переместить фон вверх, а чтобы переместить его вверх, нам нужно задать значение top в -60 пикселей. Здесь обязательно обратите внимание, что мы двигаем не пункт меню, а спрайт. Именно поэтому у нас значение будет отрицательным. То есть по оси Х получается 0 пикселей, а по оси Y — -60. Посмотрим это в коде. Так и есть. Для третьего состояния принцип тот же. По оси X получается 0 пикселей, а по оси Y — -120.
Чтобы это сделать, мы должны переместить фон вверх, а чтобы переместить его вверх, нам нужно задать значение top в -60 пикселей. Здесь обязательно обратите внимание, что мы двигаем не пункт меню, а спрайт. Именно поэтому у нас значение будет отрицательным. То есть по оси Х получается 0 пикселей, а по оси Y — -60. Посмотрим это в коде. Так и есть. Для третьего состояния принцип тот же. По оси X получается 0 пикселей, а по оси Y — -120.
Давайте сохраним и проверим в браузере, что у нас получилось. Наводим мышку на пункт меню «Главная» — она меняет у нас фон и цвет текста. А теперь попробуем нажать. Фон становится чуть темнее.
Теперь давайте пропишем стили для второго пункта меню «Об авторе». Здесь у нас уже будет отрицательное значение и по оси Х. Мы ставим -105 пикселей по оси Х, а дальше все происходит по тому же принципу.
ul#menu li#author {
background-position: -105px 0px;
}
ul#menu li#author:hover {
background-position: -105px -60px;
}
ul#menu li#author:active {
background-position: -105px -120px;
}
Сохраняем. Смотрим, что получается. Второй пункт меню тоже заработал.
Смотрим, что получается. Второй пункт меню тоже заработал.
То же самое делаем и с остальными пунктами меню.
ul#menu li#about {
background-position: -210px 0px;
}
ul#menu li#about:hover {
background-position: -210px -60px;
}
ul#menu li#about:active {
background-position: -210px -120px;
}
ul#menu li#contact {
background-position: -315px 0px;
}
ul#menu li#contact:hover {
background-position: -315px -60px;
}
ul#menu li#contact:active {
background-position: -315px -120px;
}
Все пункты меню у нас работают, и на этом можно было бы закончить, но мы видим, что меню мешает заголовку первого абзаца. Эта проблема решается быстро. Нам просто нужно задать отступ от верхнего края для блока content. Зададим 20 пикселей.
#content {
background-color: #fff;
margin: 20px 20% 0 120px;
padding-bottom: 40px;
}
Вторая возможная проблема — это когда мы будем уменьшать сайт, то наше горизонтальное меню может залезть на левое и правое меню. Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
#wrapper {
width: 80%;
min-width: 720px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
Сохраняем. Проблема решена.
Поздравляю вас с новыми знаниями. Чтобы их не забыть, вам следует их потренировать на практике. Создайте, например, какое-нибудь красивое вертикальное меню или оформите с помощью спрайтов весь свой сайт. Возможно, это покажется удивительным. Как это так — весь сайт оформить с помощью спрайтов? Но хочу вам сказать, что многие интернет сайты делают большую часть своего оформления при помощи CSS спрайтов, так как они сокращают скорость загрузки сайта. Все-таки есть разница: загрузите вы одно изображение или штук двадцать.
Сервис создания CSS спрайтов
Напоследок хочу вас познакомить с сайтом, который поможет вам в создании CSS спрайтов — http://csssprites. com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
Спасибо за внимание. До встречи в следующем видеоуроке!
горизонтальных списков CSS | UnusedCSS
Списки HTML, представленные тегом
 Для пользовательского стиля нам нужно применить специальные свойства CSS.
Для пользовательского стиля нам нужно применить специальные свойства CSS.
Например, давайте построим горизонтальный список.
Начнем с простого ненумерованного списка.
<ул>
Так будет выглядеть список
- Дом
- Проекты
- О нас
- Контакт
Допустим, мы хотим придать приведенному выше списку стиль, который выглядит примерно так:
- Дом
- Проекты
- О нас
- Контакт
Итак, как мы можем этого добиться? Давайте рассмотрим процесс шаг за шагом.
Наше первое наблюдение заключается в том, что в конечном результате нам не нужен стиль пули. Стиль элементов списка управляется свойством list-style. Давайте удалим их, установив значение none.
<ул>
ul.horizontal-список {
стиль списка: нет;
} - Дом
- Проекты
- О нас
- Контакт
Пули закончились, но наш список по-прежнему вертикальный. Это потому, что элементы списка по умолчанию являются элементами с блоком
Это потому, что элементы списка по умолчанию являются элементами с блоком 9.0004 и, следовательно, занимают все пространство по горизонтали. Давайте настроим их на отображение встроенных блоков .
ul.horizontal-list li {
отображение: встроенный блок;
} - Дом
- Проекты
- О нас
- Контакт
Итак, у нас есть горизонтальный список.
Нам нужно добавить вертикальную черту справа от каждого элемента списка, но не от последнего.
ul.horizontal-list li:not(:last-child) {
граница справа: 1 пиксель сплошной черный;
} - Дом
- Проекты
- О нас
- Контакт
Давайте добавим отступы к каждому элементу списка.
ul.horizontal-list li {
// остальные стили сверху
заполнение: 0 0.5rem;
}
- Дом
- Проекты
- О нас
- Контакт
Длина текста в каждом элементе списка различается. Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру.
Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру.
ul.horizontal-list li {
// остальные стили сверху
мин-ширина: 12рем;
выравнивание текста: по центру;
}
- Дом
- Проекты
- О нас
- Контакт
Теперь у вас есть готовый список. Все, что нам нужно сделать, это установить цвет фона и текста в соответствии с темой вашего сайта/приложения.
- Дом
- Проекты
- О нас
- Контакт
Стили списка по умолчанию
<ул>
Горизонтальный список
<ул> body { семейство шрифтов: без засечек; }
ли: наведите {
оформление текста: подчеркивание;
}
ul.horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul. horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
Варианты использования
Горизонтальные списки — один из наиболее часто используемых объектов в веб-дизайне. Возможно, вы общаетесь с ними ежедневно. Чаще всего их можно найти в навигационных панелях, заголовках таблиц, списках вкладок и т. д.
Давайте рассмотрим другие реализации.
Вот аналогичный список
См. Pen Simple Horizontal List (CSS) Джереми Кэриса (@jeremycaris) на CodePen.
Группа горизонтального списка
См. группу горизонтального списка Pen с Bootstrap 3 от Lazy Jones (@lazy) на CodePen.
Заголовок таблицы в стиле Excel
См. меню горизонтального списка Pen css от CSS4HTML (@CSS4HTML) на CodePen.
меню горизонтального списка Pen css от CSS4HTML (@CSS4HTML) на CodePen.
Реализация, подобная панели навигации
См. Горизонтальный список пера — float: оставил Джейсон Стюарт (@jastew) на CodePen.
Заключение
Хотя неупорядоченные списки являются вертикальными стандартными, веб-разработчикам регулярно приходится реализовывать горизонтальные списки. Внедрение горизонтальных списков благодаря гибкости CSS не является сложной задачей. Установив отображать элементов списка до встроенных , мы можем легко получить горизонтально расположенную группу элементов списка.
Поделиться в Твиттере · Поделиться на Facebook
- ← Полукруг CSS
- Руководство по переносу текста в CSS →
25+ горизонтальных меню CSS - Бесплатный код + демонстрации
1. Эффект линии при наведении меню
Автор: Мехмет Бурак Эрман (mburakerman)
Ссылки: Исходный код / Демо
Создано: 18 декабря 2017 г.
Сделано с: HTML, SCSS
TAGS: Меню, Hover, Line
2. CSS Menu Concept (Clip-Path)
2. CSS Menu Concept (Clip-PATH)
. Charlie Marcotte (FUGU22)
Links: Source Code / Demo
Created on: September 5, 2017
Made with: Pug, Sass
CSS Pre-processor: Sass
Препроцессор JS: Нет
Препроцессор HTML: Мопс
3. Эффект перечеркнутого наведения
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Автор: Artyom (Artyom-Ivanov)
Ссылки: Исходный код / демонстрация
Создано по телефону: 23 июня 2017
Сделано с: HTML,
. css, наведение, меню, ссылка, эффект
4.
 Menu Lavalamp CSS
Menu Lavalamp CSSАвтор: Patak (Patak)
Ссылки: Исходный код / демонстрация
Создано с: HAN 22, 22,
9000 2 . Теги: css, lavalamp, меню5. Навигация по иконкам
Простая навигация по иконкам SVG с тенями с помощью flex-box. Набор иконок: Dripicons от Амита Джакху http://demo.amitjakhu.com/dripicons/
Автор: Марко Бидерманн (Marcobiedermann)
Ссылки: ИСПРАВЛЕНИЯ / ДЕМО, ДЕМО.amitjakhu.com
Создано: 16 июня
. Теги: навигация, значки, тень, css4, flex-box
6. Слайд-меню 2
Это слайд-меню только на CSS.
Автор: Аарон Бенджамин (abenjamin)
Ссылки: Исходный код / демонстрация
Создан: 29 апреля 2015 г.
Сделано с: HTML, CSS
TAGS: MENU, CSS
7. SKEWED MENU
.9027.9027.9027.
7. перекошенное меню без мейнстрима.
Автор: Claudio Holanda (kazzkiq)
Ссылки: Исходный код / Демо
Создано: 7 марта 2015 г.0007
Тэг: Меню, CSS3
8. Эффекты навигации
Автор: BDBCH (D2K)
Ссылки: Исходный код / DEMO
Создан: 777777777777777777777777777777 гг. with:
HTML, CSS, JSТеги: navigation, hover, navigationhover, css
9. Простая навигация по меню
Простое меню.
Автор: Карим Балаа (karimbalaa)
Ссылки: Исходный код / демонстрация
Создано: 6 января 2015
Сделано с: HTML, CSS
10.
 Pressparent Priging Bare -Bar.
Pressparent Priging Bare -Bar.Автор: MrPirrera (pirrera)
Ссылки: Исходный код / Демо
Создано: 23 августа 2014 г.
Сделано с:0007
Теги: Прозрачный, замирание, навигация, меню
11. CSS3 Отзывчивый меню Эффект
Эффект отзывчивого слайда
Автор: Bogdan Blinkov (Bonkalol) Автор: Bogdan Blinkov (Bonkalol)
6.Создано: 15 апреля 2014 г.
Сделано с: HTML, Меньше
Теги: css3, отзывчивый, меню, css, горизонтальное меню
/HTML CSS 13.0134
Это чистое горизонтальное меню HTML5 CSS3. Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос».
Обратите внимание, что эффект перевода не проходит валидацию W3C, так что...
Подробнее
Автор: Dhanush Badge (dhanushbadge)
Ссылки: Исходный код / Демо
901 9017 on: 7 on0177 15 мая 2013 г.
Сделано с помощью: HTML, CSS
Теги: html5css3-menu, css3-menu, чистое css3-горизонтальное меню, html5-меню, горизонтальное меню Вот пример кода простой горизонтальной панели навигации. Автор: Даниэль Мюллер (dmullerd) Ссылки: Исходный код / Демо Создано: 26 ноября 2015 г. Сделано с помощью: HTML, CSS Теги: nav, navbar, horizontal Меню значков, которое выдвигается из верхнего левого угла окна. Автор: Риккардо Занутта (rickzanutta) Ссылки: Исходный код / Демо Дата создания: 1 сентября 2014 г. Сделано с помощью: HTML, SCSS Теги: слайд, css, меню, значки, веб-приложение Это был долгим квестом, в течение месяца, если не лет, я боролся с адаптацией меню в коде CSS и пробовал JQueries, на которых я не говорю, поэтому не понимаю, и это не работало, как объяснено. Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное... ЧИТАЙТЕ БОЛЬШЕ Автор: SOFIAN777 (SOFIAN777) Ссылки: Исходный код / демонстрация Созданы с: 27 июня 2015 г. 1.013 Горизонтальная панель навигации - Потрясающие иконки шрифтов; - CSS только с использованием атрибута типа флажка ввода.
- Потрясающие иконки шрифтов; - CSS только с использованием атрибута типа флажка ввода. 15. Мои поиски идеального горизонтального, многоуровневого выпадающего и адаптивного меню CSS — Глава 1

16. Горизонтальная панель меню CSS с иконками
Простой пример горизонтального меню CSS с иконками.
Автор: Грэм Кларк (Cheesetoast)
Ссылки: Исходный код / демонстрация
Создано: 31 августа 2012 г.
Сделано с: HTML, CSS
TAGS: MENU, ICNS
733333333333376. : Carl Rosell (Carlrosell)Ссылки: Исходный код / демонстрация
Созданы на: 9 октября 2013 г.
Сделано с: HTML, SCSS
. чистый css
18. Горизонтальное меню
Красивое горизонтальное меню, разработанное Майком на чистом CSS.
Автор: Alireza (Meness)
Ссылки: Исходный код / демонстрация
Создано на: 8 октября 2013 г.
Сделано с: HALML, Less
. Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: горизонтальное, меню, flat, pure-css, font-awesome
19. #1226 - Горизонтальное меню со слайдом вниз при наведении
Горизонтальное меню с эффектом слайда вниз при наведении
Автор: littlesnippets.net (littlesnippets)
Ссылки: Исходный код / демонстрация
Созданы на: 25 ноября 2015 г.
Сделано с: HTML, CSS
767677777777: HTML, CSS
9000 2 767677777777777777777 гг.000720. Простая отзывчивая горизонтальная навигация
Создано для http://css-snippets.com/simple-horizontal-navigation/ Изучение двух разных методов горизонтальной навигации на больших экранах.
Фрагмент отзывчивый. Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах.
Автор: Лиза Каталано (lisa_c)
Ссылки: Исходный код / демо
Сделано с: HTML, CSS
21. Горизонтальное меню
Автор: ILIC Davor (Webfacer)
Ссылки: Исходный код / демонстрация
Созданы: , 14 октября 2013 г.
. Метки: horizontal, menu, flat, pure-css22. #1189 - Горизонтальные пункты меню
Горизонтальные пункты меню угловая анимация при наведении
Автор: LittleSnippets.net (littlesnippets)0007
Ссылки: Исходный код / демонстрация
Создано: 6 ноября 2015 г.
Сделано с: HTML, CSS
TAGS: Horizontal, Menu, Navation.