Как изменить цвет фона в редакторе
Периодически, экспериментируя с шаблонами Joomla, пользователи наступают на старые грабли в виде темного фона в окнах визуальных редакторов. Все время цвет фона в редакторе был привычный белый, а вдруг стал темно-синим или черным. Сразу же начинается паника и куча сообщений на форумах. На самом деле, ничего в этом страшного нет, и исправить это весьма несложно.
Если не вдаваться в технические подробности, то появление темного фона в окнах визуальных редакторов связано со стилем элемента BODY в файле template_css.css текущего шаблона.
Зачем визуальному редактору стили шаблона? Я думаю, что редакторы подключают стили шаблона для корректного отображения материалов в режиме предпросмотра. Большинство современных визуальных редакторов для Joomla, в первую очередь, пытаются подключить файл из директории CSS текущего шаблона с именем editor_content.css, а если он отсутствует, то основной CSS-файл шаблона template_css.css.
Поэтому, если в шаблоне сайта нужно задать фон страницы отличный от белого, необходимо сделать следующее: в директории CSS текущего шаблона создать файл editor_content.
body{
margin:0px;
padding:0px;
background: #FFF;
background-image: none;
}
После этого в визуальных редакторах фон станет белым, независимо от цвета фона страниц вашего шаблона.
ПРИМЕЧАНИЕ: Данное решение изначально не работает в редакторе TinyMCE, поскольку у него по умолчанию включено использовать основной css-файл шаблона. Что бы это исправить, необходимо в панели администрирования Joomla выбрать меню «Мамботы сайта», далее выбрать в списке мамбот редактора и отключить использование template_css.css.
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.6 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Этой весной состоится одиннадцатая Вебмастерская Яндекса! Тема долгожданной конференции:…
-
Проголосуйте за Joomla! в премии CMS Critic 2022.
-
WT JShopping Bitrix 24 PRO CRON v.1.1.1
-
Вышел релиз безопасности Joomla 4.
 2.8
2.8
-
Вышел релиз Joomla 4.3 Beta 1
-
Вышел релиз безопасности Joomla 4.2.7
-
Вышел релиз Joomla 4.2.6
-
Вышел релиз безопасности Joomla 4.2.5
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2.6
2.6 - Вышел релиз безопасности Joomla 4.2.7
- Вышел релиз Joomla 4.3 Beta 1
- Вышел релиз безопасности Joomla 4.2.8
Форум о Joomla
- Re: Рекламные блоки
Безопасность сайтов на Joomla
- Re: QuickForm 3 — конструктор простых и сложных форм
Конструкторы форм
- Re: Внедрение интернет-магазина на JoomShopping в работающий сайт
JoomShopping
- Re: Внедрение интернет-магазина на JoomShopping в работающий сайт
JoomShopping
- Внедрение интернет-магазина на JoomShopping в работающий сайт
JoomShopping
Элемент BODY.
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%Элемент BODY
Внутри элемента BODY располагается сам документ: весь текст, находящийся между открывающим тегом <BODY> и закрывающим тегом </BODY>, будет отображаться браузером. Все элементы, отвечающие за форматирование документа, помещают внутрь элемента BODY.
Атрибуты элемента BODY применяются для того, чтобы установить общие для всего документа свойства, и в этом отношении возможности данного элемента достаточно большие: можно задать цвет ссылок, параметры фона и т. п.
Сначала рассмотрим атрибуты элемента BODY, управляющие отображением ссылок. Для удобства посетителей страницы надо задавать разные цвета для посещенных, непосещенных и активных ссылок, при этом нужно следить, чтобы они не сливались с цветом фона страницы, потому что это будет неудобно посетителям.
За цвет ссылок отвечают следующие атрибуты элемента BODY:
• alink – задает цвет активной ссылки;
• vlink – определяет цвет посещенной ссылки;
• link – устанавливает цвет непосещенной ссылки.
Цвета ссылок можно задать в HEX-формате или ключевыми словами. Ключевые слова имеет смысл использовать, если вы хотите применить стандартный цвет. Ну а если вы собираетесь устанавливать нестандартные цвета, придется воспользоваться HEX-форматом.
В примере из листинга 1.12 представлены оба варианта записи.
Листинг 1.12. Цвет ссылок
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<base href=»http://www.test.test/» target=»_blank» />
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Использование элемента BODY</title>
</head>
<body alink=»#00FF00″ vlink=»red» link=»#330000″>
</body>
</html>
В примере для активной и непосещенной ссылки цвет задан с помощью цифр и букв: они определяют код цвета в шестнадцатеричном формате и записываются в качестве значения соответствующего атрибута после знака #.
Что касается записи цвета в цифрах, то код для нужного цвета можно определить, используя любой графический редактор.
Элемент BODY предоставляет большие возможности для управления фоном страницы. Рассмотрим атрибуты, отвечающие за это.
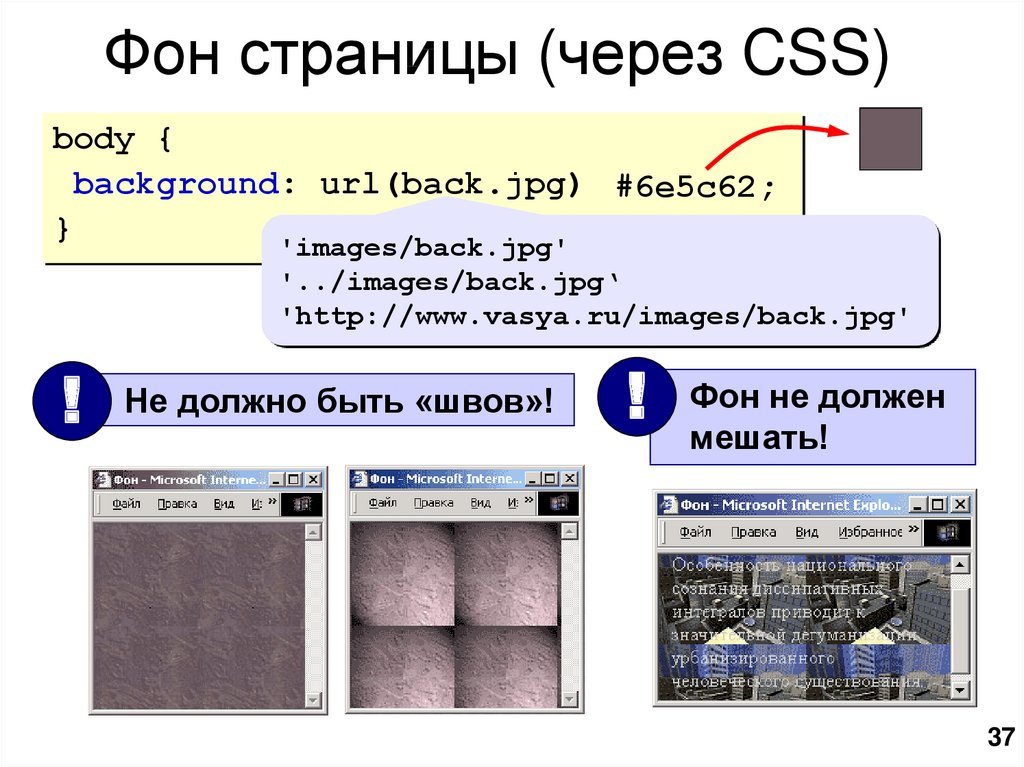
Для начала надо задать фоновый цвет страницы. Это делается с помощью атрибута bgcolor, значение которого определяет цвет фона. Потом нужно указать фоновый рисунок страницы с помощью атрибута background, значение которого представляет собой адрес файла с рисунком для фона. При этом старайтесь ставить цвет фона, близкий к цветовой гамме фонового рисунка. Это пригодится, если у пользователя не загрузится фоновый рисунок. Когда цвет фона близок к цвету рисунка, не будет дисбаланса в общем виде страницы.
Следующий атрибут управляет прокруткой фона и называется bgproperties. Он определяет, будет ли фон прокручиваться вместе с текстом. Этот атрибут принимает всего одно значение fixed, позволяющее зафиксировать фон документа и не прокручивать его вместе с текстом. В противоположном случае нужно просто удалить этот атрибут. При выборе параметров прокрутки фона надо действовать очень осторожно и следить за тем, чтобы при прокрутке не терялась читаемость текста.
В листинге 1.13 представлен пример использования атрибутов элемента BODY, отвечающих за фон документа.
Листинг 1.13. Параметры фона
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<head>
<base href=»http://www.test.test/» target=»_blank» />
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Использование элемента BODY</title>
</head>
<body background=»test. jpg» bgcolor=»#0033CC» bgproperties=»fixed»>
jpg» bgcolor=»#0033CC» bgproperties=»fixed»>
</body>
</html>
В примере из листинга 1.13 файл test. jpg оформлен в синих тонах, поэтому и цвет фона взят из синей гаммы. Прокрутка фона вместе с текстом запрещена.
После того как мы разобрались с фоном, можно задать положение содержимого страницы относительно границ окна браузера.
За отступ от границ окна отвечают следующие атрибуты элемента BODY:
• bottommargin – определяет расстояние от нижнего края окна браузера до содержимого страницы;
• leftmargin – указывает расстояние от левого края окна браузера до содержимого страницы;
• topmargin – задает расстояние от верхнего края окна браузера до содержимого страницы.
Расстояние для всех атрибутов устанавливается в пикселах.
В листинге 1.14 приведен пример указания расстояния до содержимого страницы с помощью атрибутов элемента BODY.
Листинг 1.14. Установка расстояния от границ окна до содержимого страницы
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN»
01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<head>
<base href=»http://www.test.test/» target=»_blank» />
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Использование элемента BODY</title>
</head>
<body topmargin=»10″ leftmargin=»20″ bottommargin=»10″>
</body>
</html>
В примере расстояние сверху и снизу будет по 10 пикселов, а слева – 20 пикселов.
У элемента BODY есть еще два атрибута, которые могут нам пригодиться. Атрибут text отвечает за цвет текста в документе. Когда задаете цвет текста, следите, чтобы он не сливался с фоном страницы.
Атрибут scroll определяет, будет ли в окне документа вертикальная полоса прокрутки. У него всего два значения: yes и no, обозначающие разрешить и запретить прокрутку соответственно. На самом деле запрещать прокрутку не стоит, потому что документ, который у вас на экране виден полностью без проблем, у пользователя с низким разрешением монитора может не поместиться на экране. В итоге без полосы прокрутки он просто не увидит часть документа.
В итоге без полосы прокрутки он просто не увидит часть документа.
Мы рассмотрели элемент BODY, его возможности и функции. Все параметры, определяемые в этом элементе, влияют на общий вид документа.
Когда вы создаете большие сайты, то со временем можете забыть, что именно делает та или иная часть кода страницы. Комментарии помогут избежать этого.
Данный текст является ознакомительным фрагментом.
Элемент
Элемент Основой языка HTML является элемент. Он несет в себе определенную информацию, может описывать документ в целом или способ форматирования текста. Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элемент
Элемент Элементы – это любые единичные компоненты структуры, например, заголовок, абзац текста, фотография или
Элемент <xsl:if>
Элемент <xsl:if>
При помощи элемента <xsl:if> осуществляются проверки условия и принимаются действия на основе результата проверки. Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Элемент <xsl:for-each>
Элемент <xsl:for-each> Элемент <xsl:for-each> позволяет применять тело шаблона в цикле снова и снова для всех элементов набора узлов. С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
Создание тел таблицы: <fo:table-body>
Создание тел таблицы: <fo:table-body>
Тело таблицы (table body) содержит фактическое содержимое таблицы; тела создаются при помощи элемента <fo:table-body>. Этот элемент содержит элементы <fo:table-row>, которые, в свою очередь содержат элементы <fo:table-cell>, содержащие данные таблицы. С
С
Создание тел элементов списка: <fo:list-item-body>
Создание тел элементов списка: <fo:list-item-body> Для включения тела элемента списка служит элемент <fo:list-item-body>. Заметьте, что для форматирования тела элемента списка требуемым вам образом вы можете включить в элемент <fo:list-item-body> объект <fo:block>.С элементом
Элемент <?job?>
Элемент <?job?> Элемент <?job?> задает режим отладки при выполнении WS-файла. Если значение атрибута debug равно true, то задание может быть выполнено во внешнем отладчике (см. приложение 3). Если же значение атрибута debug равно false, то отладчик для этого задания применен быть не
Элемент <job>
Элемент <job>
Элементы <job> позволяют определять несколько заданий (независимо выполняющихся частей) в одном WS-файле. Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Элемент <example>
Элемент <example> Внутри элемента <example> приводится текст из одной или нескольких строк, в котором можно описать примеры запуска сценария. Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Элемент xsl:if
Элемент xsl:if
Синтаксис элемента следующий:<xsl:if test=»выражение»> <!— Содержимое: шаблон —></xsl:if>Элемент xsl:if является простейшим условным оператором в XSLT. Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том
В том и только том
§ 2.7 Элементы тела книги (body).
§ 2.7 Элементы тела книги (body). Элемент imageКартинка.Cинтаксис: <image/>Используется в элементах: body, section, pВложенные элементы: нетКоличество вхождений: одно или отсутствуетАтрибуты: alt, title, id, href (обязательный).Версия формата: 2.0Пример: <image l:href=»#n_pride.png»/> Элемент titleЗаголовок
Глава 1. Rub berries body
Глава 1. Rub berries body «Из математика легко подготовить программиста, а вот из программиста математика – сложнее» — так любил говорить Б.А., мой научный руководитель. Истинно так! Только каков конкретный алгоритм подготовки программиста из математика-криптографа? С чего, по
Как установить цвет фона на всю страницу с помощью Tailwind CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 26 мая, 2021
Улучшить статью
Сохранить статью
В этой статье мы научимся применять цвет фона с помощью Tailwind CSS.
Подход:
Мы можем установить цвет фона всей страницы, просто изменив высоту экрана тела HTML. В Tailwind CSS мы используем альтернативу Свойство CSS background-color , которое представлено как background-color-opacity (например: bg-blue-200 ) и используется для указания цвета фона элемента. Фон покрывает весь размер элемента с отступами и рамкой, но не включает поля.
Примечание: Для высоты экрана вы можете использовать «h-экран» , чтобы элемент занимал всю высоту окна просмотра.
Синтаксис:
class="h-screen bg-gradient-to-b from-green-200 to-green-500" >
Пример 1: В следующем примере задается полный цвет фона HTML документ с 3 д ив с.
HTML
 0/dist/tailwind.min.css" 0/dist/tailwind.min.css" 0066 |
Output:
Example 2: If вы избегаете использования утилит для установки высоты элемента, такого как h-screen , как в приведенном выше коде, вы получите тот же результат, просто используя background-color-opacity ( bg-blue-200 ) в теле HTML. 91,0/dist/tailwind.min.css "
91,0/dist/tailwind.min.css "
REL = " Стили -лист " />
99669666666666666666666666666666666666666966> 96666666666666666666666666666666666666669666 < Body Класс = "BG-Blue-2000065 class = "text-green-600 text-5xl font-bold" >
GeeksforGeeks
h3 >
< b >Tailwind CSS Background Color Class b >
0065 P >
Использование Tailwind CSS Фоновый цвет - это веселье
96666666666666666666666666666666666666666666666666666666666666666666669006> 6666666666666666666666666666666666666666666666666666666666666666666. P > 9
html >
Вывод:
Далее
Как добавить значок логотипа в строку заголовка с помощью HTML?
Статьи по теме
Развлечение с фоном CSS
Изменение цвета или добавление изображения в фоновый раздел веб-страницы позволяет быстро придать веб-сайту особый вид или стиль. В этом уроке вы увидите, как легко изменить свойства фона CSS с помощью CSS Hero. Это весело!
Стенограмма видео:
Привет, это Колин, и добро пожаловать обратно в Академию Героев CSS.
В этом уроке я научу вас всему, что умею, используя CSS hero для смены фона. Итак, давайте войдем в систему и нажмем инструмент таргетинга здесь, в CSS Hero, нажмите на него, я собираюсь выбрать элемент здесь, и прежде всего мы собираемся перейти к этому фону здесь.
Итак, давайте войдем в систему и нажмем инструмент таргетинга здесь, в CSS Hero, нажмите на него, я собираюсь выбрать элемент здесь, и прежде всего мы собираемся перейти к этому фону здесь.
Итак, я собираюсь выбрать этот раздел поста 37, я нажму на него, теперь я могу перейти к своим фактическим параметрам CSS, и вот фон, поэтому я нажму на него, открывает все эти другие параметры здесь, которые вы можете изменить.
Итак, давайте быстро рассмотрим это: во-первых, я не могу изменить цвет фона, я могу изменить его на изображение, если захочу, я также могу добавить градиенты, а затем, как только мы получим это, вы попадете в изображения и есть некоторые параметры, изменяющие, хочу ли я, чтобы это было повторяющееся изображение, есть ли у меня фоновые вложения, или оно остается неподвижным при прокрутке, или оно прокручивается с размером фона страницы, могу ли я растянуть его, чтобы покрыть фон, или я могу труд, а затем фоновое положение, и мы собираемся углубиться в это по мере прохождения.
Прежде всего, давайте вернемся к этому здесь и изменим их цвет, так что просто нажмите на цветовой круг здесь, вы можете сделать это, хорошо, вы можете выбрать там, а затем закрыть это, может предпочесть чтобы щелкнуть по белому цвету, вызовите смесь цветов здесь, и я выберу это, чтобы перейти, давайте перейдем к чему-то менее правильному, поэтому мы просто собираемся перейти к Серому.
Итак, все просто, изменить цвет фона, теперь я могу также изменить его непрозрачность, например, если я уменьшу это до черного, давай, доведи его до черного.
Если я не хочу, чтобы это было так, я могу изменить непрозрачность, и, как вы видите, вы можете получить здесь некоторый эффект серого, выполнив то, что работает для любого цвета, измените непрозрачность, сделав это.
Итак, я собираюсь увеличить непрозрачность, я не люблю использовать непрозрачность. Я могу сделать это на самом цвете, поэтому я оставлю это как есть прямо сейчас.
Давайте просто прокрутим вниз до этого здесь, поэтому давайте просто выберем то же самое против раздела 7, 37 на эту конкретную тему, я собираюсь перейти к фону, на этот раз мы собираемся выбрать фоновое изображение, теперь вы можете использовать одно из предопределенных изображений, которые работают здесь.
Как, например, я просто поставлю его на черный и белый вот так, радиальный, красный или вы можете изменить их цвета, я покажу вам через секунду. Затем мы переходим к небесному (2:18), здесь есть много вариантов, на самом деле множество вариантов, поскольку вы можете видеть изменение фона. Теперь это градиенты, поэтому, если я доберусь до самого простого, вероятно, будет черный и белый, и если мы перейдем к градиенту F, вы увидите, что я начинаю с белого и заканчиваю белым хорошо . Я просто хочу прокрутить это немного вверх, если я хочу, чтобы верх был белым, а низ стал черным, это то, что я делаю, поэтому я выбрал белый цвет, я собираюсь выберите это вниз к черному здесь.
Теперь вы также можете изменить это, поэтому, если вы поместите его сюда, вы увидите, что градиент идет сбоку, и если я потяну его сюда, вы увидите, что градиент идет сверху, или я могу добавить его здесь и сделать это снизу.
Итак, это градиент, так что вы можете просто изменить ориентацию, поэтому я на самом деле выйду из градиента, и на этот раз я на самом деле выберу изображение, так что я выберу изображение, я собираюсь зайдите в мою медиатеку, и я выберу здесь это изображение дороги, на самом деле это большое изображение, поэтому я не собираюсь делать его в полном размере и буду использовать его в качестве фона.
Просто остановимся на секунду, как вы видите, у меня есть красивая картинка в качестве фона. Теперь, когда я прокручиваю, вы видите, что он прокручивается с ним в порядке, я не хочу, чтобы он повторялся, потому что это большая картинка или большое изображение, которое я не буду распространять на всю страницу. Вложение прокрутки здесь, фоновое вложение — я могу унаследовать точные встроенные настройки, поэтому в этом конкретном случае он прокручивается вместе со страницей, я могу переопределить, что я использую свою собственную прокрутку как страницу, или я могу использовать исправление .
Теперь это действительно круто, поэтому, когда я прокручиваю страницу вверх и вниз, вы увидите, что изображение остается неподвижным, пока я прокручиваю его, но ради этого видео я собираюсь вернуть его обратно. прокрутить. Размер фона здесь, который я так хорошо вписал, на самом деле не может вместить его в пределах высоты, вот и вся картина, или я могу поставить его на авто, и он будет растягиваться прямо поперек.
Теперь я также могу перейти к 100 на 100, и что это собирается сделать, так это растянуть его до 100% высоты и 100% ширины, и вы можете изменить их или вы можете сделать это 50-50, если хотите. вы можете войти сюда и установить его на 50% высоты и 50% ширины, и там вы идете, там ваши 50% высоты и 50% ширины, и вы можете изменять их так долго, как хотите.
Так что мне нравится просто закрывать, и это закрывает его прямо здесь, теперь, если вы хотите сделать это немного больше, все, что вам нужно сделать, это подняться на свой фон, мы можем изменить его по размеру, высоте, чтобы он стал больше или мы можем добавить некоторые отступы внутри этого конкретного раздела, так что верхний отступ здесь мы можем поднять, а нижний отступ мы можем опустить, и тогда он расширит ваш (5:25). Итак, несколько очень быстрых способов изменить размеры ваших разделов, но если я вернусь сюда к своему фону, мы собираемся свести его к минимуму, чтобы уменьшить размер изображения, вот как мы добавляем одно изображение.
Но если мы вернемся сюда и добавим изображение меньшего размера: я пойду сюда, и я выберу эту плитку, на самом деле это очень маленькая плитка, поэтому я нажму на нее, и я собираюсь нажмите показать, и я собираюсь использовать это в качестве фона. Как вы можете видеть, это 166 на 166 пикселей, так что это не дизайн, чтобы покрыть все это, но я собираюсь показать вам, как это делается.
Итак, я собираюсь использовать это в качестве фона прямо сейчас, потому что мои настройки настроены так, чтобы покрыть это изображение размером 166 на 166 пикселей, которое на самом деле растягивается, чтобы покрыть всю страницу, и, как вы можете видеть, его (6:14) и выглядит ужасно. так что первое, что я собираюсь сделать, это поставить это в автоматический режим, вот мое исходное изображение, как вы можете видеть, и я собираюсь переместить его в верхний левый угол, а теперь я поднимусь сюда, и я собираюсь перейти к фоновому рисунку, и если я повторю его на X, он будет проходить и просто повторяться по всей странице, и если я повторю его на Y, он будет идти вверх и вниз, и если я нажму на последний он будет повторяться в обе стороны.
Итак, вы можете видеть, что у меня есть мозаичное изображение, идущее прямо поперек, теперь оно кажется меньшим, но если мы вернемся сюда и снова изменим размер, вы и заметите, что это на самом деле, мне не нужно было менять ширина извините за это, я собираюсь изменить высоту, и, как вы можете видеть, это изображение плитки, оно остается на странице полностью вниз, поэтому я собираюсь вернуть свою ширину обратно здесь, я не знаю то, что было, вероятно, на 100, так что давайте просто сделаем это, и высоты, которые мы можем отрегулировать, говорят таким образом k, и если я вернусь на задний план, вы можете вернуть все в нормальное состояние, например, нажав на кнопку сброса.
Итак, это фон, нажмите «ОК», и все вернется к норме, когда я нажму «Сохранить», и все вернется к норме.
Итак, это фон, поиграйте с ним, уверен, вам будет очень весело, вы не ошибетесь, попробовав добавить изображения к изображениям плитки, цветам, градиентам, это много вещей, которые вы можете делать с фоном.


