CSS – строго типизированный язык программирования / Хабр
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».
Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.
Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».
Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.
TypeScript
JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.
Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.
Компиляция
Компиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.
Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.
Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.
Время компиляции — это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.
Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
устройства, на котором браузер запущен
другой работы, которую выполняет браузер
другой работы, которую выполняют другие программы устройства
TypeScript напрямую не используется браузером, но его присутствие ощущается. JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
CSS
CSS — это декларативный, специфичный для отдельного домена язык программирования. Он также строго типизирован. По большей части значения в CSS остаются объявленными как авторские. Если значение недопустимо, браузер отбрасывает все свойство.
Типы в CSS
Список типов в CSS довольно исчерпывающий:
Текстовые типы:
Глобально объявленные ключевые слова:
initialinheritunsetrevert
Пользовательские идентификаторы, которые используются для объявления таких атрибутов как
grid-areaСтроки типа
"hello"URL-ы вроде
https://css-tricks. com/
com/Пунктирные идентификаторы (
--) служащие для обозначения пользовательских свойств
Числовые типы:
Целые числа, которые являются десятичными числами 0-9
Дробные числа, такие как
3.14Проценты, такие как
25%Размеры, числа с присоединенными единицами измерения, такие как
100pxили3sОтношения, такие как
16/9Flex и Grid переменные для расчета длинны
Количественные типы:
Длины:
Абсолютные, такие как пиксели и сантиметры
Относительные, такие как ems или высота зоны видимости
Продолжительность, например
200ms
Время, например
250msУглы, например
15degЧастота, такая как
16HzРазрешение, например
96dpi
Длины и другие количественные типы (размеры) могут казаться похожими, но размеры могут содержать проценты, а длины — нет.
Типы обозначения цветов:
Ключевые слова:
RGB цвета
Шестнадцатиричная запись, например
#FF8764RGB/RGBa-записи, такие как
rgba(105, 221, 174, 0.5)
HSL/HSLA цвета, например
hsl(287, 76%, 50%)Системные цвета, например
ButtonText
Типы обозначения изображений:
Изображения, URL которых ведет на файл или градиент.
Список цветов, используемых в линейном градиенте.
Список цветов и их «продолжительности» в линейном градиенте.
Длины цветов в процентах, используемые для интерполяции цветов в градиенте.
Обозначения граней (используются ключевые слова
circleилиellipse) в радиальном градиенте.
Типы для позиционирования в двумерном пространстве:
Программирование в CSS
Основная часть программирования в CSS — это создание селекторов и определение их наборов пар «свойство – значение». Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
В CSS есть функции: вычисление, условная логика, алгоритмические выражения, поведение на основе состояния. Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решить fuzzbuzz-задачу на CSS.
Как и в других языках программирования, существует также “метауровень”, с различными представлениями об организации и управлении внутри CSS.
Ловим ошибки
В отличие от других языков программирования, где код в основном существует под капотом, CSS очень визуален. Вы не увидите предупреждений или ошибок в консоли, если вы используете недопустимое значение для использования в свойстве, но вы получите визуальные элементы, которые выглядят не так, как вы ожидали.
Доказательство
Давайте продемонстрируем, как строгая типизация в CSS работает в трех примерах: один с простым объявлением свойства/значения, один с вычислением и один с переопределением пользовательского свойства.
Пример 1: Простое объявление свойств/значений
В этом примере браузер не понимает объявления стиля границы “potato” в свойстве border-style. Обратите внимание, что другие объявления свойств/значений селектора класса .banner выполняются браузером и отображаются, даже если стиль границы имеет несоответствие типов. Это пример того, насколько устойчив CSS.
Свойство border-style ожидает один из следующих текстовых типов
ключевые слова из глобальной области видимости,
пунктирный отступ, предшествующий пользовательской переменной.
Если мы для border-style используем допустимое значение dotted, браузер отобразит границу!
Пример 2: вычисление
Функция calc() в CSS принимает два аргумента, оператор и возвращает результат вычисления. Если один из аргументов использует недопустимый тип, вычисления не будет.
В этом примере свойство font-size селектора p ожидает значение с числовым типом измерения (например, 1.5rem). Однако функция вычисления выдает недопустимое значение типа для свойства font-size. Это связано с тем, что второй аргумент в функции calc () является строкой («2rem»), а не числовым типом измерения.
Из-за этого размер шрифта абзаца возвращается к следующему наиболее подходящему родительскому узлу — font-size 1,5 rem, объявленному в элементе body.
Пример 3: переопределение настраиваемого свойства
Как и переменные JavaScript, значения пользовательских свойств можно переопределить. Эта гибкость позволяет легко создавать цветовые темы темного режима.
В селекторе: root этого примера я установил настраиваемое свойство --color-cyan со значением #953FE3. Затем в классе .square я обновил значение настраиваемого свойства —color-cyan, сделав его верхним. Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает
Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает background-color.
Обратите внимание, что обновленное настраиваемое свойство имеет область действия .square и не влияет на другие способы использования, например на правую границу на фразе «Don’t play to type.». А если вы удалите переопределенное настраиваемое свойство из .square, вы снова увидите голубой цвет фона.
Хотя это немного надуманно, оно служит примером того, как переопределение настраиваемых свойств может ускользнуть, если вы не будете осторожны.
Это явление можно найти в проектах с плохой связью, большими кодами CSS и ситуациями, когда препроцессоры CSS используются для создания настраиваемых свойств в нужном масштабе.
Инструменты
Оглядываясь назад, я считаю, что отсутствие предупреждений в консоли для CSS является недостатком и внесло свой вклад во множество негативных представлений о языке.
Надеяться, что разработчик заметит потенциально крошечное визуальное изменение, — слишком сложная задача, и он не встретит их там, где они есть, для большинства других своих повседневных инструментов. Я знаю несколько инициатив, направленных на решение этой проблемы.
Я знаю несколько инициатив, направленных на решение этой проблемы.
Во-первых, stylelint, линтер, созданный специально для работы с CSS и CSS-подобными языками предварительной обработки. stylelint может интегрироваться с редакторами кода, средствами запуска задач, инструментами командной строки и GitHub, чтобы CSS был под контролем.
вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.
Версия для разработчиков FirefoxПодведем итог
CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.
По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS.
Что такое CSS: основы языка разметки
CSS — это код, который позволяет визуально оформить страницу: раскрасить подзаголовки, поменять фон или отформатировать изображение. CSS — важная часть фронтенд-разработки и один из ключевых навыков для веб-разработчика. В статье расскажем, как устроен код, где используется и как с помощью несложного и понятного CSS-программирования сделать первые шаги в IT-профессии.
- Что такое CSS
- Как работает CSS
- Как устроен код CSS
- Для чего нужны методологии
- Кто и как работает с CSS-кодом
Что такое CSS
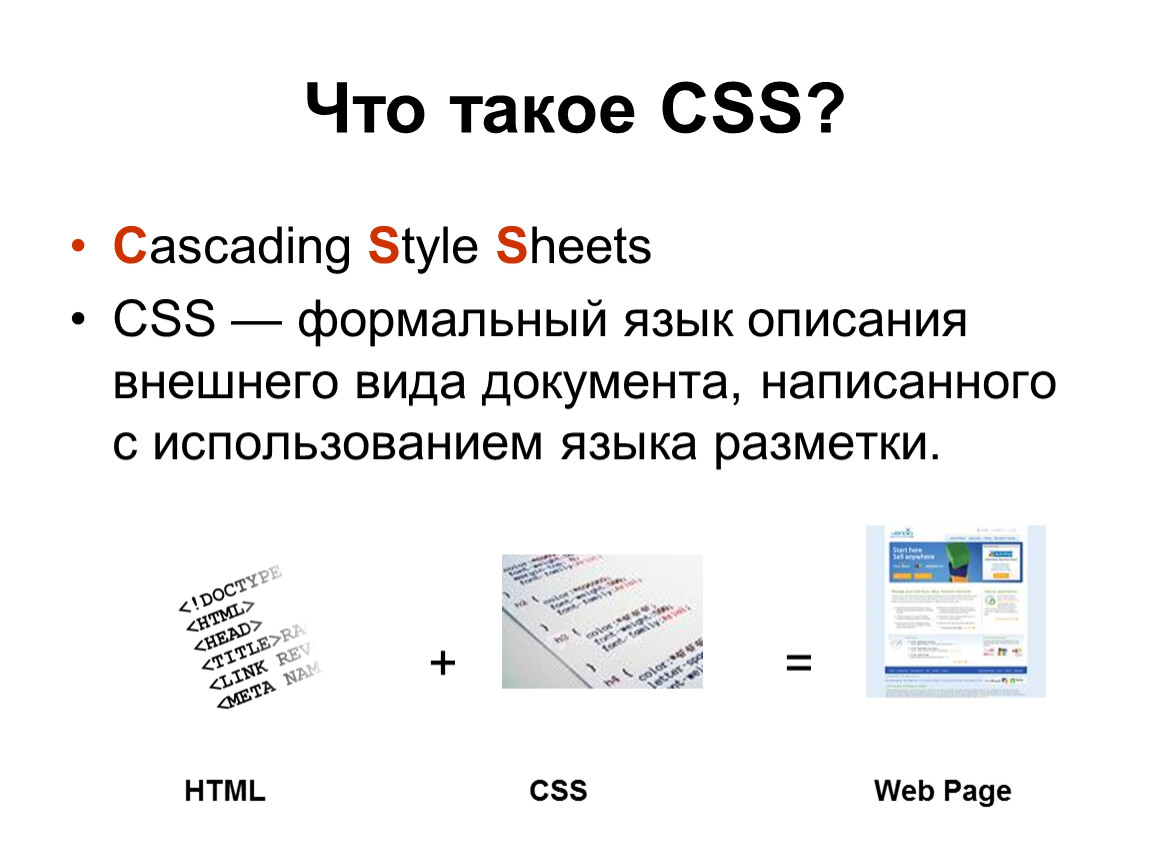
Когда вы открываете сайт в Интернете, то видите перед собой то, что разработчики называют фронтендом. Фронтенд — часть сервиса, которая отвечает за внешнее представление программы. Он создаётся с помощью трёх основных инструментов — HTML, CSS и JavaScript.
HTML — язык разметки страницы.
JavaScript позволяет подключать интерактивные элементы: карты, графику, кнопки, формы обратной связи. Именно JS отвечает за то, что сайт будет реагировать на ваши действия: обновлять страницу, запускать видео или отправлять запрос на обратный звонок.
CSS — язык описания внешней страницы. Он отвечает за визуальную красоту и оформление сайта. Если бы не было CSS, сайты выглядели бы вот так:
Это главная страница Яндекс Практикума без разметки CSS
Если в школе у вас были уроки информатики, скорее всего, вы и сами создавали такие страницы: писали несложный код в блокноте, открывали документ в браузере и получали сайт. До середины 90-х это был единственный подход к веб-разработке. Даже серьёзные профессиональные сайты создавались с помощью простой разметки. Сегодня на фоне современных анимированных сайтов они выглядят так, словно их дизайн тоже был придуман на одном из школьных уроков.
Но Интернет развивался быстро: в нём стало больше информации, сайтов и браузеров для их отображения. Каждый из браузеров мог поддерживать разные теги форматирования. Когда стандартных возможностей HTML стало не хватать, появился первый стандарт CSS — сначала очень скромный, позволяющий отформатировать цвет или выравнивание текста. А спустя ещё два года, в 1998-м, вышел стандарт CSS2. Он стал настоящим прорывом. Разработчики впервые смогли задавать блочную и строчную модели элементам, звуковые стили и работать с большим количеством элементов на сайте.
Процесс создания сайта похож на работу за типографским станком: разработчик из готовых элементов выстраивает страницу, поэтому этот процесс по аналогии называют вёрсткой. Сейчас без вёрстки страниц CSS невозможно представить полноценную веб-разработку. Если сравнивать сайт с домом, то HTML — это стены, пол и потолок, а CSS — краска, обои или даже картины на стене.
Материал по теме:
Почему стоит попробовать себя в веб‑разработке
Как работает CSS
Чтобы покрасить стену, сначала её нужно возвести. В примере с сайтом роль стен играет HTML-документ — он является базой, к которой подключают стили в виде CSS.
В примере с сайтом роль стен играет HTML-документ — он является базой, к которой подключают стили в виде CSS.
Есть несколько способов это сделать. Например, можно прописать стили прямо в HTML в теге <style>, вот так:
Это рабочий способ, но у него немало минусов. Чем больше сайт и сам HTML-файл, тем медленнее будет происходить загрузка. А если такой же стиль нужно будет использовать на нескольких страницах сразу, их придётся переписывать вручную.
Поэтому чаще используют другой подход — создают CSS в отдельном файле с расширением .css. Файл связывают с основным документом при помощи тега . Вот так:
Внешний файл можно подключить сразу к нескольким страницам. Тогда, если вы захотите изменить один элемент, достаточно будет поменять его в документе формата CSS, и обновление автоматически применится ко всем файлам. А ещё внешний документ ускоряет загрузку страницы: когда пользователь открывает сайт, файл со стилями сохраняется в кеше и в следующий раз подтягивается оттуда.
То, как именно стили подключаются к документу, влияет не только на формат работы, но и на визуальное представление страницы. Например, есть ещё один способ подключения — инлайн-стили, когда к нужным элементам добавляется атрибут style. Использовать такие стили нужно осторожно: у них наивысший приоритет и их нельзя переопределить с помощью селекторов во внешнем CSS. Это значит, что вы можете указать в коде: «Все заголовки покрасить в зелёный», а на странице они будут фиолетовыми.
Чтобы разобраться, почему так происходит и что это за селекторы, которые могут влиять на код и саму страницу, нужно понять, как работают команды CSS.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Как устроен код CSS
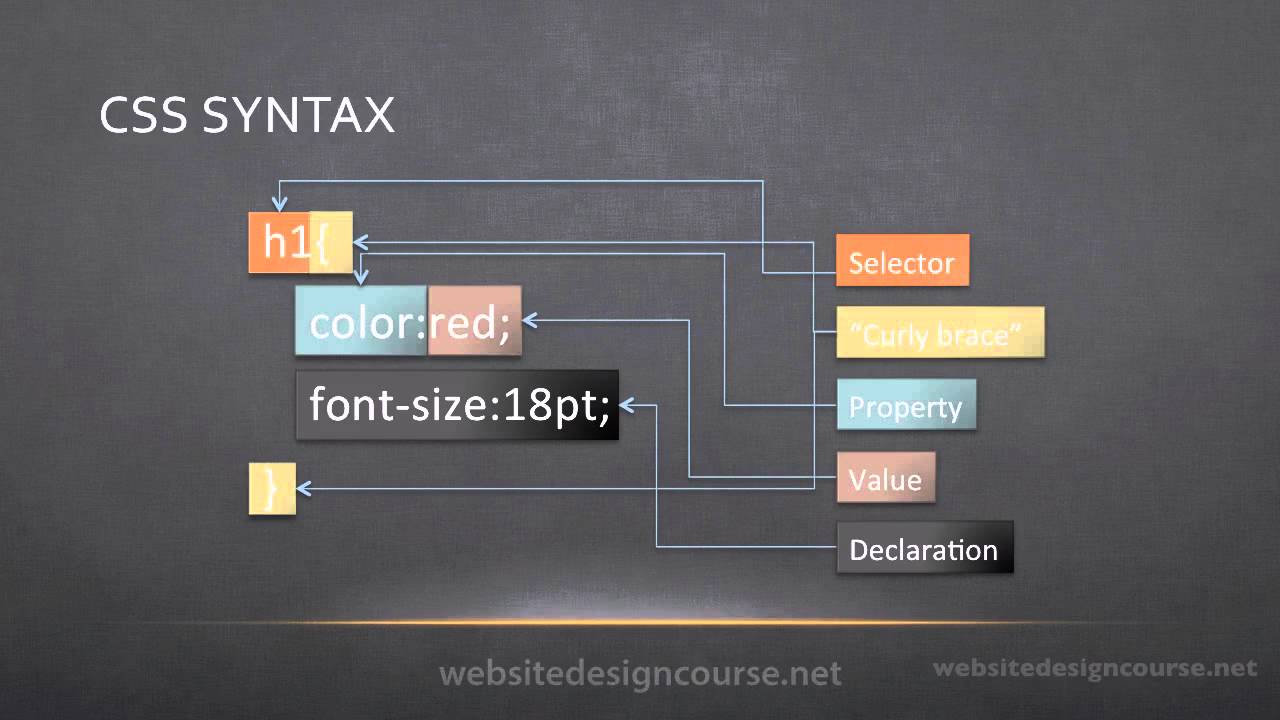
Ключ к пониманию того, как работает CSS, — само название кода. CSS или Cascading Style Sheets переводится как «каскадная таблица стилей». Мы пойдем от простого к сложному и начнем расшифровывать с конца.
Мы пойдем от простого к сложному и начнем расшифровывать с конца.
Почему стили
Стили — это визуальные особенности, которые нужно придать странице, например цвет текста, размер подзаголовка, тип шрифта или оформление иллюстрации.Стили или свойства CSS называются правилами. Каждое правило состоит как минимум из одного селектора и одной пары «свойство — значение».
Так выглядит код CSS: здесь мы задаём внешний вид для целого абзаца
Селектор нужен для того, чтобы браузер понимал, к какому элементу CSS будет применяться свойство: заголовку, абзацу, фоновому цвету.
Свойство показывает, что именно будет меняться в этом элементе: цвет, размер, выравнивание. Значение определяет, как именно изменится элемент: станет красным, увеличится вдвое, примет круглую форму.
Например, здесь:
мы говорим браузеру: пусть все заголовки второго уровня (селектор h3) будут иметь цвет (свойство color) зелёный (значение #32a846).
Другие знаки — фигурные скобки, пробелы, абзацы и точки с запятой — не влияют на то, как браузер прочитает код. Они нужны для того, чтобы разработчику и его коллегам было проще читать и редактировать документ.
Почему таблица
Иногда CSS переводят как «каскадные списки стилей». Это тоже правильно: фактически тут нет привычных таблиц со строками и столбцами. Документ CSS — это перечень правил визуального оформления, в котором правила — стили — располагаются в виде списка в каскадном порядке.
Почему каскад
Каскад — один из самых важных принципов в оформлении CSS. Он означает, что все стили сортируются по определённым правилам. Принцип каскада влияет на то, как браузер прочтёт ваш код, и на то, что в итоге увидит пользователь на экране.
Например, сначала вы указали в коде, что все заголовки будут зелёными. А затем в середине документа — что они должны быть красными.
Правило порядка в коде гласит, что при равной специфичности правила, написанные ниже по ходу «чтения», «перебивают» написанное выше. Для браузера правило «покрасить заголовок в красный» важнее, чем правило «покрасить в зелёный», потому что оно написано ниже.
Для браузера правило «покрасить заголовок в красный» важнее, чем правило «покрасить в зелёный», потому что оно написано ниже.
На правила каскада влияют и другие сущности. Например, специфичность правила, про которую мы упомянули выше. Специфичность может быть одинаковой у всех, а может «весить» по-разному: скажем, правила, которые прописаны инлайном, «перебивают» правила на селектор. Вот как это работает.
Если мы добавим в код инлайн-правило <р>Цвет текста стал синим — инлайн «перебивает» <style>.</p>— текст станет синим независимо от того, написан он вверху кода или внизу.
А ещё на принцип каскада могут влиять браузеры: у каждого из них свои стили и спецификации, которые могут нарушать заданный разработчиком порядок. Например, Google Chrome запрещал делать слишком мелкий шрифт в полях ввода вопреки всем правилам, прописанным в коде.
Знание принципа каскада и умение разбираться в порядке отображения кода CSS — то, что зачастую отличает начинающего веб-разработчика от мидла и специалиста-сеньора. При этом правила как самого кода, так и браузеров могут меняться. Недостаточно просто один раз выучить их все — важно следить за обновлениями и изучать новые спецификации языка CSS.
При этом правила как самого кода, так и браузеров могут меняться. Недостаточно просто один раз выучить их все — важно следить за обновлениями и изучать новые спецификации языка CSS.
Ещё одна область, в которой должен разбираться программист, — методологии CSS: рекомендации, как лучше написать код так, чтобы с ним было удобно работать другим разработчикам.
Сегодня есть несколько ключевых методологий. Одни из самых распространенных — БЭМ, методология, созданная в Яндексе, и Atomic CSS, или атомарный CSS.
Для чего нужны методологии
Методологии — способ контролировать код и поддерживать в нём порядок. Если у вас большой проект, который проживёт не одну неделю, нужно сделать так, чтобы его было легко обслуживать: вносить изменения, переиспользовать и поддерживать в рабочем состоянии. Если вёрстка CSS написана без методологии, она может разрастись и выйти из-под контроля, например, появятся дублирующие друг друга куски, а любое редактирование кода приведёт к непредсказуемым последствиям.
Чтобы этого не произошло, разработчики создают методологии. У Яндекс есть БЭМ (расшифровывается как «Блок, Элемент, Модификатор») — подход, в основе которого лежит разделение интерфейса на независимые блоки. Блоком считается независимый компонент страницы, например блок search form — форма поиска.
Так выглядят блоки с позиции пользователя. Источник
Блоки можно вкладывать друг в друга, объединять или использовать для создания более сложных, родительских блоков. У блоков могут быть элементы СSS — части, которые работают только в контексте самого блока и не существуют в отдельности, — и модификаторы, изменяющие внешний вид блока или элемента. Управляя отдельными блоками, разработчик может сделать код CSS менее связанным, понятным в отрыве от контекста и удобным для повторного использования.
Другая методология, атомарный CSS, преследует сходные цели — сократить код, сделать его понятным и повысить возможность повторного использования CSS. Но, в отличие от БЭМ, здесь используются не смысловые блоки, а отдельные правила, точечно применяемые в нужных местах. Если мы хотим сделать текст большим, полужирным и красным, мы добавляем ему классы font-size-xl, font-size-bold и color-red, в которых уже прописаны все необходимые свойства. По сути, это универсальная коллекция стилей, которую можно применять в любых проектах.
Но, в отличие от БЭМ, здесь используются не смысловые блоки, а отдельные правила, точечно применяемые в нужных местах. Если мы хотим сделать текст большим, полужирным и красным, мы добавляем ему классы font-size-xl, font-size-bold и color-red, в которых уже прописаны все необходимые свойства. По сути, это универсальная коллекция стилей, которую можно применять в любых проектах.
Атомарный CSS позволяет сократить код и максимально переиспользовать стили в любых компонентах. За счёт универсальности атомарный подход используется в популярных фреймворках Tailwind и Bootstrap — это инструменты, которые упрощают работу с кодом за счёт готовых шаблонов и оформленного набора компонентов.
Кто и как работает с CSS-кодом
CSS в строгом смысле не является языком разработки, поэтому профессии «разработчик на языке CSS» не существует. Ещё в 2000-х, когда не существовало жёсткого разделения на фронтенд и бэкенд, программисты, писавшие на HTML и CSS, назывались «верстальщиками». Сейчас этот термин тоже используется — но намного чаще про таких специалистов говорят «веб-разработчик» или «фронтенд-разработчик».
Сейчас этот термин тоже используется — но намного чаще про таких специалистов говорят «веб-разработчик» или «фронтенд-разработчик».
Для веб-разработчика CSS — не единственный рабочий инструмент. Чтобы работать с фронтендом, нужно уметь строить каркас в HTML, писать на JavaScript, работать с фреймворками, понимать, как работает HTTP-протокол и браузерные API.
На практике эти знания могут пригодиться в таких проектах, как, например, интеграция платёжной системы, создание адаптивного сайта или интерфейса для сервиса. Звучит сложно, но в действительности веб-разработка считается одной из IT-профессий с комфортным порогом входа. Основам CSS можно научиться с нуля, не будучи техническим специалистом. Например, в Яндекс Практикуме есть 10-месячный курс веб-разработки, на котором можно разобраться в CSS, HTML и JavaScript, отработать навыки на практике, окончить обучение с пятью реальными проектами в портфолио, а возможно, и получить приглашение на работу.
Интернет развивается стремительно, поэтому у веб-разработчика, хорошо разбирающегося в CSS, большие перспективы. Несмотря на внешнюю простоту, в этом языке, как и во всей фронтенд-разработке, есть куда расти: можно изучать спецификации и адаптивную вёрстку, разбираться со смежными инструментами — Git, Webpack, Figma — или пополнять стек новыми технологиями. Веб-разработка — отличный способ войти в отрасль, попробовать себя — и развиваться дальше в том направлении, которое будет ближе и интереснее всего.
Несмотря на внешнюю простоту, в этом языке, как и во всей фронтенд-разработке, есть куда расти: можно изучать спецификации и адаптивную вёрстку, разбираться со смежными инструментами — Git, Webpack, Figma — или пополнять стек новыми технологиями. Веб-разработка — отличный способ войти в отрасль, попробовать себя — и развиваться дальше в том направлении, которое будет ближе и интереснее всего.
Статью подготовили:
Поделиться
Читать также:
Что такое GitHub и как он работает
Перейти в статью
Веб-сервер Nginx и что о нём должен знать каждый разработчик
Перейти в статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Является ли CSS языком программирования?
Задавать вопрос
спросил
Изменено 7 лет назад
Просмотрено 118 тысяч раз
Возможный дубликат:
Почему HTML и CSS не являются языками программирования?
Насколько я понимаю, язык программирования — это то, что можно использовать для решения задачи/выполнения алгоритма. Затем кто-то просто сказал мне: «Я запрограммировал веб-сайт, используя HTML, JavaScript и CSS», и моей немедленной реакцией было то, что HTML и CSS не являются языками программирования, а затем вспомнил, что L в HTML означает «Язык». Но все же это «язык разметки».
Затем кто-то просто сказал мне: «Я запрограммировал веб-сайт, используя HTML, JavaScript и CSS», и моей немедленной реакцией было то, что HTML и CSS не являются языками программирования, а затем вспомнил, что L в HTML означает «Язык». Но все же это «язык разметки».
Итак, языки программирования CSS и HTML? Если да, то они не могут быть в одной лодке с такими языками, как C. В таких языках, как C, порядок инструкций имеет решающее значение, но в CSS вы можете иметь правила и селекторы в любом порядке, а в HTML порядок тегов имеет значение. , поэтому должна быть какая-то подклассификация языков, где CSS/HTML/аналоги в одном, а C/Python/и т. д. в другом?
- языки программирования
- css
5
Технически да, но на самом деле он не был таковым.
CSS+HTML на самом деле завершен, потому что вы можете закодировать Правило 110 в CSS.
При этом было бы запредельно непрактично пытаться писать программы на HTML и CSS.
Люди, которые говорят, что программируют на HTML, обычно ошибаются в программировании. HTML — это язык разметки, а CSS — это язык таблиц стилей. HTML предназначен для иерархического хранения содержимого, а CSS предназначен для настройки способа отображения содержимого. HTML и CSS предназначены для выражения презентация , тогда как код обычно пишется так, чтобы делал что-то, то есть выполнял какую-то функцию.
5
Нет, CSS — это язык таблицы стилей, описывающий внешний вид разметки (текст с контекстными определениями, называемыми «тегами»). Я никогда не встречал опытного программиста, который рассматривает языки программирования CSS/HTML. Это не означает, что вы не можете делать с ними какие-то крутые штуки (особенно HTML5/CSS3), но они не особенно логически инструктируют компьютер выполнять определенные вычисления и операции.
Нет: (насколько я понимаю), отсутствие циклов for/while и операторов if. Обычно, когда упоминается «язык программирования», имеется в виду полный язык программирования Тьюринга, одна ссылка здесь.
Обычно, когда упоминается «язык программирования», имеется в виду полный язык программирования Тьюринга, одна ссылка здесь.
CSS, XML (следовательно, HTML) — это языки разметки.
2
Каскадная таблица стилей или CSS не является языком программирования. Это язык разметки, используемый вместе с HTML для разработки пользовательского интерфейса веб-сайта (стиль применяется к языку разметки в одних и тех же разделах аналогичных частей).
Языки программирования позволяют выполнять алгоритмы для вычисления уравнений или выполнять низкоуровневые машинные инструкции и задачи.
языков программирования. Можно ли считать CSS DSL?
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 4к раз
Согласно Википедии, CSS — это язык таблиц стилей. Тем не менее, это почти единственный используемый тип языка (по крайней мере, с точки зрения веб-разработчика).
Тем не менее, это почти единственный используемый тип языка (по крайней мере, с точки зрения веб-разработчика).
При попытке классифицировать CSS как язык или технологию (например, для резюме) можно ли просто назвать его доменно-ориентированным языком? Если вы думаете, что нельзя, то почему?
- языки программирования
- css
- dsl
11
Чтобы ответить на вопрос, является ли CSS языком предметной области, по словам Мартина Фаулера, да. На самом деле он перечисляет его среди примеров DSL.
Вы должны понимать, что разговоры о DSL ведутся уже некоторое время, и более узкое определение Википедии появилось гораздо позже в ходе обсуждения. Поймите, что Википедия редактируется коллегами, которые могут иметь или не иметь полного представления о том, что обсуждалось до сих пор. Его определение охватывает наиболее распространенных используется для DSL, и почему вы можете захотеть создать свой собственный. Однако в нем нет полной статьи. Тот факт, что он полностью исключает языки разметки, является упущением. Возможно, умные докторские степени появились позже и перекроили линии, но с самого начала языки разметки были включены в DSL в ранних разговорах.
Однако в нем нет полной статьи. Тот факт, что он полностью исключает языки разметки, является упущением. Возможно, умные докторские степени появились позже и перекроили линии, но с самого начала языки разметки были включены в DSL в ранних разговорах.
Классификация CSS в резюме
Хотя CSS — это DSL, вам не следует указывать его в разделе DSL в вашем резюме. Самый распространенный способ сослаться на CSS — это смешать его с HTML.
1
Это язык. Это специфично для домена. Если в вашем резюме будет список «DSL», я не понимаю, почему CSS не будет считаться одним из них.
Это DSL? Да.
Стоит ли указывать это в резюме как таковое? Нет!
Вы это обсуждаете (поскольку вы задаете вопрос здесь). Если вы обсуждаете это или, что более важно, если вы думаете, что потенциальный работодатель будет обсуждать это, зачем беспокоиться? В чем преимущество?
Вы верите, что работодатель скажет: «Мне не нравится, что он ставит DSL и CSS в один контекст, и я собираюсь привести его сюда, чтобы он убедил меня?» Нет. Вы просто повышаете вероятность того, что работодатель проигнорирует ваше резюме.
Вы просто повышаете вероятность того, что работодатель проигнорирует ваше резюме.
Единственным преимуществом является то, что сканеры модных словечек найдут в вашем резюме как CSS, так и DSL. Мех.
Дополнительные баллы за резюме. Вместо резюме или даже моего ленивого резюме.
№
В разработке программного обеспечения и предметной области инженерия, предметная область язык (DSL) — программирование язык или язык спецификации посвященный определенной проблеме домен, конкретная проблема техника представления и/или Особая техника решения. [вики]
CSS не является ни языком программирования, ни языком спецификаций . CSS не позволяет вам выражать какие-либо вычисления, не имеет переменных, и фактически в текущей версии вообще нет выражений (в будущем это может измениться).
13
Я не согласен с тем, что CSS можно назвать языком, специфичным для предметной области.
Обычно с DSL то, что вы называете «доменом», является доменом бизнеса , а не техническим доменом. DSL определяет ключевые слова и конструкции, которые обозначают объекты, характерные для бизнеса. Цель состоит в том, чтобы упростить использование DSL для людей, являющихся экспертами в области бизнеса.
CSS — это декларативный язык для определения стилей разметки документов в HTML, он не имеет ничего общего с конкретной областью бизнеса и поэтому не может называться DSL.
9
Это не язык общего назначения, поэтому его легко отнести к предметно-ориентированным языкам.
В то же время ваш вопрос также касается того, имеет ли смысл помещать его в рубрику доменных языков в вашем резюме. Лично я не думаю, что это имеет смысл, поскольку, хотя CSS — это DSL, это общая технология для людей, которые работают с веб-сайтами и веб-приложениями.
Если вы претендуете на работу в веб-разработке, я ожидаю, что вы знаете CSS, и ожидаю, что в списке, подробно описывающем ваши знания важных веб-технологий, таких как HTML5, Javascript и т. д.
д.
Существуют DSL, которые имеет смысл в резюме веб-разработчика, такого как WebDSL. Если вы их знаете, я бы упомянул их в вашем резюме как DSL, потому что они показывают, что у вас есть знания в области технологий в дополнение к вашим общим техническим знаниям. (В то же время большинство команд веб-разработок в настоящее время сосредоточены только на общих технологиях, так что это, вероятно, в любом случае не будет иметь значения, но я упомянул это здесь как пример того, что в таком разделе имело бы смысл .)
Языки предметной области — это языки, созданные для поддержки определенного набора задач, поскольку они выполняются в определенной предметной области.
Язык каскадных таблиц стилей определяет стиль, используемый для визуализации документа. Мы можем использовать его, чтобы определить, как HTML-документ будет отображаться на экране или как он будет отображаться при печати. Таким образом, css используется для выполнения конкретной задачи по разработке веб-страницы.
