Бесплатная подборка из 40 эффектов CSS / Хабр
В посте собрана подборка различных эффектов и анимации CSS, которые могут пригодиться в работе, а кроме того избавят от необходимости постоянно прибегать к JavaScript. Возможно примеры не самые новые и необычные, но на мой взгляд, полезные.
1. Часы CSS3 с jQuery
Эти часы созданы с использованием одного из основных инструментов CSS3 – rotate и с подключением библиотеки JQuery.
2. Аналоговые часы CSS
Более классические, аналоговые часы. Они созданы с помощью webkit transition и свойства transform CSS. А вот для того, чтобы время соответствовало текущему, понадобиться JavaScript.
3. Вращающийся 3D-куб
Вращение и перемещение по сторонам куба будет производиться стандартными клавишами «вверх», «вниз», «влево» и «вправо». Сама 3D-фигура построена с использованием webkit-perspective, -webkit-transform и -webkit-transition.
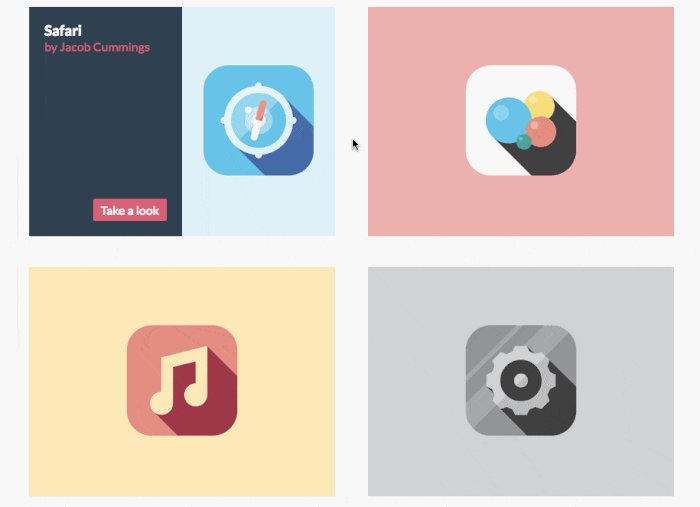
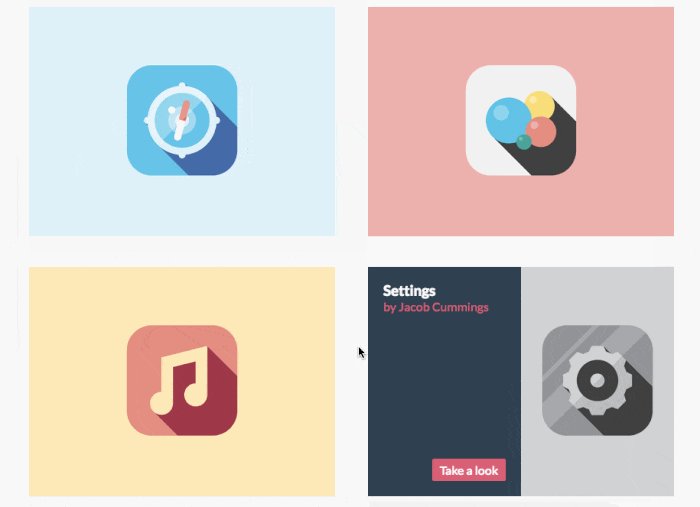
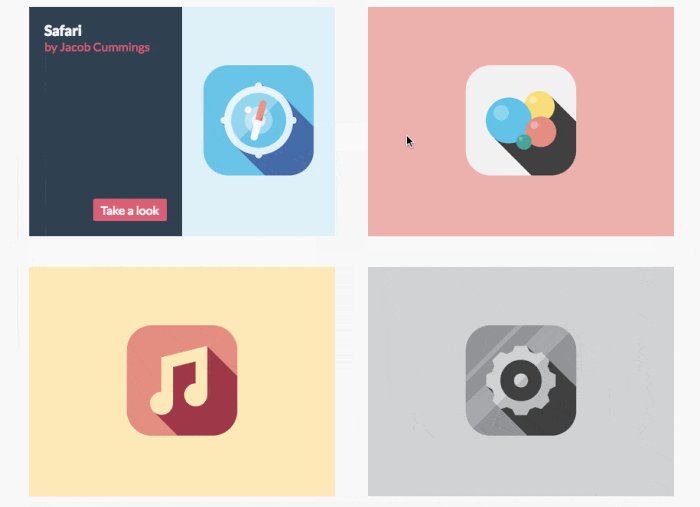
4. Несколько выдвигающихся 3D-кубов
Здесь представлено уже несколько 3D-кубов, использующих CSS3 и непосредственно свойства transform и transition. Наведение курсора на куб заставляет его отъехать в сторону, открывая текст, который находиться на другой стороне фигуры.
5. Accordion меню
Эффект «меню-гармошки» на чистом CSS, где клик по каждой из строк открывает дополнительное окно в теле самого списка. Собственная анимация в браузерах на базе WebKit.
6. Параллакс-скроллинг на CSS
Это анимированный автоматический параллакс-скроллинг с использованием CSS переходов на основе WebKit. При наведении на текстовое окно, звезды на фоне начинают плавно двигаться в сторону. Создается эффект полета.
7. Матрица
Культовый фильм «Матрица» — одна из лучших фантастических кинокартин. На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.
На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.
8. Динамичные Палароиды
В этом примере проводится подробное описание создания анимированных фотографий, основанной на командах CSS3. При клике на изображение, оно увеличивается и выдвигается на передний план.
9. Масштабирование изображений
В этом примере картинки просто увеличиваются при наведении. Незамысловатый, но порой весьма полезный эффект.
10. Эффекты JavaScript на CSS3
В качестве альтернативы JavaScript, в посте предложено семь эффектов на CSS3: различные блоки, которые вращаются, исчезают, выезжают, увеличиваются и т.д.
11. Виртуальные пластинки DJ Hero
В посте рассказывается, как создать крутящиеся пластинки. Скорость вращения можно регулировать прямо на экране.
12. Скользящий винил
Эффект скольжения виниловых пластинок создается с помощью переходов CSS3 и HTML. Подобная анимация оживляет веб-страницу, добавляет оригинальности стандартной обложке альбома и т.д.
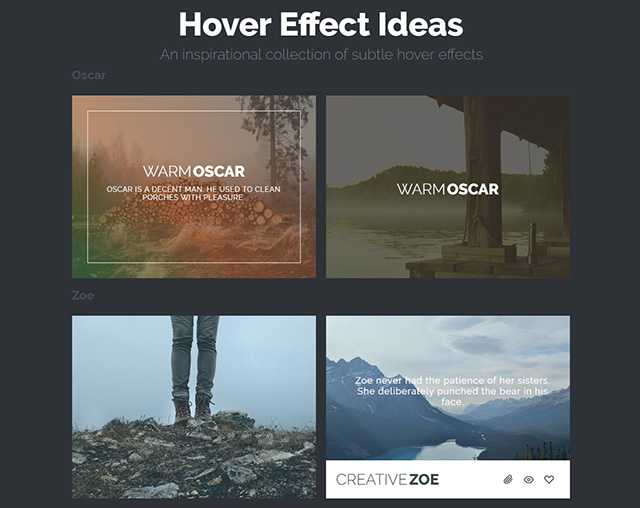
13. Эффекты при наведении на картинку
При наведении курсора на изображение, оно может сместиться в сторону, завертеться, уменьшиться, из квадратного преобразоваться в круглое, стать размытым… Словом, картинки будут всячески менять свои свойства.
14. Вращающийся треугольник
При нажатии на треугольник, он начинает вращаться.
15. Космос
Целое космическое пространство, умещенное в CSS. Выступает примером наложения вращающихся слоев (более заметно при уменьшении масштаба изображения в браузере).
16. «Менины» в 3D
Интересный эффект CSS, с помощью которого известная картина Диего Веласкеса «Менины» начинает казаться трехмерной.
17. CSS для Mac OS Х
В нижней части экрана представлен набор основных иконок Mac OS Х, которые при наведении увеличиваются. Эффект придает динамики сайту.
18. Drop-In Modals
CSS3 эффекты и свойств Drop-In Modals помогут в создании быстрого, анимированного и простого изменения модальных окон.
19. Анимирование объектов
Трансформация изменяет внешний вид элемента в браузере. Показано на примере ракеты, которая «летит» из одного конца экрана в другой. Могут использоваться инструменты перемещения, вращения и т.д.
20. Цветные часы
Цветные часы созданы на основе jQuery и CSS3. Подобный эффект придется кстати в контексте ожидания времени завершения какого-нибудь конкурса, голосования и тому подобного.
21. Гелерея Lightbox на jQuery и CSS3
Это замечательная галерея, которая позволяет сортировать и раскладывать изображения в выборочном порядке.
22. «Эластичные» превью
Увеличение превью изображений при наведении. Таким образом при клике меню пропорционально увеличивается.
23. Динамичные карточки
Этот пример представляет собой динамический набор карточек с использованием функций HTML и CSS3.
24. Выдвижное JQuery меню
Выдвижное меню из примера создано комбинацией CSS3 и JQuery. При наведении на картинку появляется всплывающее окно с текстом.
25. Табы CSS
В примере наведение курсора мыши на заголовки табов сопровождается сменой приведенного ниже списка.
26. Fisheye меню
На примере продемонстрировано, как с помощью анимации CSS и SVG создать Fisheye меню.
27. Выпадающее меню
Такой тип обеспечивает очень удобную навигацию по основному меню, благодаря использованию переходов CSS3.
28. Титры из «Звездных войн»
Знаменитые титры из «Звездных войн». Для их запуска будет достаточно HTML и CSS.
29. Еще эффекты Fisheye на CSS
Опять таки, увеличивающиеся при наведении значки.
30. Анимация по типу «кадр за кадром»
Возможны несколько вариантов демонстрации.
В первом примере для обеспечения смены кадров необходимо кликать на изображение. Каждый клик — одно движение. Кадры повторяются, создается определенная зацикленность.
Во втором примере для смены кадров достаточно провести курсором по изображению. Соответственно и скорость анимации будет зависеть от быстроты движения мыши.
31. Имперский шагоход AT-AT
И снова «Звездные войны» — этот движущийся шагоход AT-AT сделан с помощью CSS3.
32. Еще одна «гармошка» CSS
При клике на строку, таблица раскладывается.
33. Простое выдвижное меню
При наведении секции меняют цвет и выдвигаются.
34. Магические анимационные эффекты в CSS
Показательная подборка разнообразных формаций эффектов. Достаточно кликнуть по клавишам «magic», «swap» и т.д. для демонстрации эффекта.
35. Меню из закладок
36. Прогресс бар
Анимационный прогресс бар на CSS.
37. Салют CSS
В примере показано, как создать салют из кругов на JQuery и CSS.
38. Включатель/выключатель
На примере показано, каким образом можно создать анимированную кнопку on/off с помощью CSS.
39. Цветная загрузка
Пример оригинальной разноцветной анимации загрузки на CSS.
40. Выпадающее меню
Еще один вариант простого и симпатичного выпадающего меню на CSS.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #72 — CSS-LIVE
Подборка свежих эффектов, интересных идей и полезных наработок.
CSS-иллюстрация «Спортсменка»
По клику на кнопки «Run» и «Walk» девушка переходит на бег или ходьбу.
Нижние кнопки управления меняют среду и образ девушки, а ползунком можно управлять скоростью движения.
Эффектнее смотрится в полностраничном режиме.
Технологии: CSS, CSS-переменные, CSS-анимация, CSS-трансформации.
Автор: White Pallet (@WhitePallet)
Посмотреть живой пример
Имитация экрана
Автор демонстрирует, как CSS-функция matrix3d() может применяться с целью имитации экрана.
Технологии: CSS-функция matrix3d(), CSS-трансформации, iframe.
Автор: Джордж В. Парк (@GeorgePark)
Посмотреть живой пример
Анимация статуса
Кнопки управляют анимацией: «Пассивный», «Ожидает», «Размышляет», «Вводит текст», «Фигачит по клавиатуре».
Технологии: SVG, CSS-трансформации, CSS-анимация, React.js.
Автор: Бард Н. Ховде (@bnhovde)
Посмотреть живой пример
Многоуровневое боковое меню
Меню выдвигается при наведении на одну из иконок слева.
Технологии: CSS, CSS-трансформации, JS, jQuery.js.
Автор: Аарон Авад (@blindpiggy)
Посмотреть живой пример
Медведь на мопеде
Технологии: CSS, Create.js.
Автор: Камерон Фицвиллиам (@CameronFitzwilliam)
Посмотреть живой пример
Трехмерный мишка
Кликом и удерживанием курсора можно «крутить» мишку.
Технологии: CSS.
Автор: Дэйв ДеСандро (@desandro)
Посмотреть живой пример
Генератор лиц
Лица генерируются заново по клику в любом месте.
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Посмотреть живой пример
Бесконечная стопка бумаг
Стопка генерируется заново по клику в любом месте.
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Посмотреть живой пример
Хамелеон
Хамелеон меняет свой окрас по клику на листик другого цвета.
Технологии: CSS-переменные, JS, Lottie-web.
Автор: kittons (@airnan)
Посмотреть живой пример
Варианты стилизации кнопок при наведении
Технологии: CSS.
Автор: Параскевас Нтинакис (@perry_nt)
Посмотреть живой пример
Эффекты волны при клике на кнопку
Технологии: CSS-переменные, CSS-трансформации, JS.
Посмотреть живой пример
Меню действий на CSS
Внизу кнопка, по клику на которой появляется меню.
Технологии: CSS.
Автор: Рафаэль Л. Перейра (@rafarlp)
Посмотреть живой пример
Трактор
Технологии: SVG, CSS-переменные, CSS-трансформации, JS.
Автор: Mandax (@mandax)
Посмотреть живой пример
Флажки с текстом на ветру
Технологии: SVG, CSS-переменные, CSS-трансформации, JS.
Автор: Дэн Уилсон (@danwilson)
Посмотреть живой пример
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:
- Canvas, CSS, CSS3, HTML, JavaScript, JSS, SVG, анимация
Последние новости
Последние новости
Последние комментарии
Последние комментарии
Поддержите проект
Анимации CSS
❮ Назад Далее ❯
Анимация CSS
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
CSS
В этой главе вы узнаете о следующих свойствах:
-
@keyframes -
имя-анимации -
продолжительность анимации -
анимация-задержка -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим анимации-заполнения -
анимация
Поддержка анимации браузером
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация-направление | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим анимации-заполнения | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить из одного стиля в другой.
Вы можете изменить столько свойств CSS, сколько захотите, столько раз, сколько захотите.
Чтобы использовать анимацию CSS, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы заставить анимацию работать, вы должны привязать анимацию к элементу.
В следующем примере анимация «пример» привязывается к элементу
Пример
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Примечание: Свойство animation-duration определяет, как долго должна выполняться анимация. Если свойство
Если свойство animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Можно также использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по вашему желанию.
В следующем примере будет изменен фоновый цвет
Пример
/* Код анимации */ Пример
@keyframes
{
0% {цвет фона: красный;}
25% {background-color: желтый;}
50% {background-color: синий;}
100% {background-color: green;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
В следующем примере будет изменен цвет фона и положение
Пример
/* Код анимации */ Пример
@keyframes
{
0% {background-color:red; слева: 0px; верх:0px;}
25 % {background-color:yellow; слева: 200 пикселей; верх:0px;}
50 % {background-color:blue; слева: 200 пикселей; верх: 200 пикселей;}
75 % {background-color:green; слева: 0px; верх: 200 пикселей;}
100% {цвет фона: красный; слева: 0px; top:0px;}
}
/* Элемент для применения анимации */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Задержка анимации
Свойство animation-delay определяет задержку начала анимации.
В следующем примере задержка перед запуском анимации составляет 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
задержка анимации: 2 с;
}
Попробуйте сами »
Допускаются также отрицательные значения. При использовании отрицательных значений анимация начнется, как если бы он уже проигрывался в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже была воспроизведение в течение 2 секунд:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Попробуйте сами »
Установите, сколько раз должна запускаться анимация
Свойство animation-iteration-count указывает, сколько раз должна запускаться анимация.
В следующем примере анимация будет запущена 3 раза, прежде чем она остановится:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 3;
}
Попробуйте сами »
В следующем примере для создания анимации используется значение «бесконечность». продолжаться вечно:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
число-итераций-анимации:
бесконечный;
}
Попробуйте сами »
Запустить анимацию в обратном направлении или альтернативных циклах
Свойство animation-direction указывает
должна ли анимация воспроизводиться вперед, назад или попеременно
циклы.
Свойство animation-direction может принимать следующие значения:
-
normal— анимация воспроизводится как обычно (вперед). Это по умолчанию -
реверс— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, потом назад -
альтернативный реверс— Анимация воспроизводится сначала назад, затем вперед
Следующий пример запустит анимацию в обратном направлении (назад):
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
обеспечить регресс;
}
Попробуйте сами »
В следующем примере используется значение «альтернативный», чтобы сделать анимацию бежать вперед, затем назад:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
чередовать;
}
Попробуйте сами »
В следующем примере используется значение «alternate-reverse», чтобы сделать анимацию бежать сначала назад, затем вперед:
Пример
div {
width: 100px;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
поочередно-реверс;
}
Попробуйте сами »
Задайте кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости
анимация.
Свойство animation-timing-function может принимать следующие значения:
-
легкость— задает анимацию с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— Определяет анимацию с одинаковой скоростью от начала до конца -
easy-in— указывает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным завершением -
easy-in-out— Определяет анимацию с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {animation-timing-function: linear;}
#дел2
{функция синхронизации анимации: легкость;}
#div3 {функция синхронизации анимации:
вставка;}
#div4 {функция синхронизации анимации: выключение;}
#div5
{animation-timing-function: easy-in-out;}
Попробуйте сами »
Укажите режим заполнения Для анимации
CSS-анимация не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode может
отменить это поведение.
свойство animation-fill-mode указывает
стиль для целевого элемента, когда анимация не воспроизводится (до
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может принимать следующие значения:
-
нет— значение по умолчанию. анимации не будет применять любые стили к элементу до или после его выполнения -
вперед— Элемент сохранит значения стиля, установленные последним ключевым кадром (зависит от направления анимации). и количество итераций анимации) -
назад— элемент получит стиль значения, установленные первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
animation-fill-mode: вперед;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
animation-fill-mode: назад;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
режим анимации-заполнения: оба;
}
Попробуйте сами »
Сокращенное свойство анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция синхронизации анимации: линейная;
анимация-задержка: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Попробуйте сами »
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Пример
div
{
анимация: пример 5s линейный 2s бесконечный альтернативный;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте двухсекундную анимацию для элемента
 Назовите анимацию «пример».
Назовите анимацию «пример».
<стиль>
дел {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: ;
: 2с;
}
пример @keyframes {
от {: красный;}
в {: синий;}
}
<тело>
Это div
Начать упражнение
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @ключевые кадры | Указывает код анимации |
| анимация | Сокращенное свойство для установки всех свойств анимации |
| задержка анимации | Задает задержку начала анимации |
| анимация-направление | Указывает, должна ли анимация воспроизводиться вперед, назад или в чередующихся циклах |
| продолжительность анимации | Указывает, сколько времени анимация должна занимать один цикл. |
| режим анимации-заполнения | Задает стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Указывает имя анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена анимация или приостановлена |
| функция синхронизации анимации | Задает кривую скорости анимации |
❮ Предыдущий Далее ❯
Подсказка CSS
❮ Предыдущий Далее ❯
Создание всплывающих подсказок с помощью CSS.
Демонстрация: примеры подсказок
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь наводит указатель мыши на элемент:
Верх Текст всплывающей подсказки
Справа Текст всплывающей подсказки
Внизу Текст всплывающей подсказки
Слева Текст всплывающей подсказки
Основная подсказка
Создайте всплывающую подсказку, которая появляется, когда пользователь наводит указатель мыши на элемент:
Пример
Подсказка text
Попробуйте сами »
Объяснение примера
HTML: Используйте элемент-контейнер (например,
"подсказка" класс к ней. Когда пользователь наведет курсор на этот
Когда пользователь наведет курсор на этот Текст всплывающей подсказки помещается внутри встроенного элемента (например, ) с class="tooltiptext" .
CSS: Всплывающая подсказка class use position:relative ,
который необходим для позиционирования текста всплывающей подсказки ( position:absolute ). Примечание: См. ниже примеры того, как расположить всплывающую подсказку.
класс tooltiptext содержит фактический текст всплывающей подсказки. Это
скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили
некоторые основные стили: ширина 120 пикселей, черный цвет фона, белый цвет текста,
текст по центру и отступы по 5 пикселей сверху и снизу.
Свойство CSS border-radius используется для добавления закругленных углов во всплывающую подсказку.
текст.
Селектор :hover используется для отображения текста всплывающей подсказки, когда пользователь перемещает
наведите курсор на
класс="подсказка" .
Позиционирование всплывающих подсказок
В этом примере всплывающая подсказка размещается справа ( слева:105% ) от «наводимого»
текст (<дел>). Также обратите внимание, что top:-5px используется для размещения его в середине элемента-контейнера.
Мы используем число 5 , потому что текст всплывающей подсказки имеет верх и
нижняя прокладка
5 пикселей. Если вы увеличите его заполнение, также увеличьте значение свойства top до
убедитесь, что он остается посередине (если вы этого хотите). Одинаковый
применяется, если вы хотите, чтобы всплывающая подсказка располагалась слева.
Правая подсказка
.tooltip .tooltiptext {
top: -5px;
левый:
105%;
}
Результат:
Наведите курсор на меня Текст подсказки
Попробуйте сами »
Левая подсказка
.tooltip .tooltiptext {
top: -5px;
верно:
105%;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, см. примеры
ниже. Обратите внимание, что мы используем
примеры
ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60
пикселей. Это нужно для того, чтобы центрировать всплывающую подсказку над/под наводимым текстом. Установлено
до половины ширины всплывающей подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
ширина: 120 пикселей;
низ: 100%;
осталось:
50%;
левое поле: -60 пикселей; /* Использовать половину ширины
(120/2 = 60), чтобы центрировать всплывающую подсказку */
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Нижняя подсказка
.tooltip .tooltiptext {
ширина: 120 пикселей;
верх: 100 %;
осталось:
50%;
левое поле: -60 пикселей; /* Использовать половину ширины
(120/2 = 60), чтобы центрировать всплывающую подсказку */
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Стрелки всплывающей подсказки
Чтобы создать стрелку, которая должна появляться с определенной стороны всплывающей подсказки, добавьте «пусто»
содержание после
всплывающая подсказка с классом псевдоэлемента ::после вместе с содержимым свойство. Сама стрелка создается с помощью границ. Это сделает всплывающую подсказку
выглядеть как речевой пузырь.
Сама стрелка создается с помощью границ. Это сделает всплывающую подсказку
выглядеть как речевой пузырь.
В этом примере показано, как добавить стрелку внизу всплывающей подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
позиция: абсолютная;
верх: 100 %;
/* Внизу подсказки */
left: 50%;
левое поле: -5 пикселей;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: черный прозрачный прозрачный прозрачный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Объяснение примера
Поместите стрелку внутри всплывающей подсказки: вверху: 100% поместит стрелку в
нижней части всплывающей подсказки. слева: 50% будет центрировать стрелку.
Примечание: Свойство border-width задает размер
стрелка. Если вы измените это, также измените
Если вы измените это, также измените margin-left значение то же самое. Этот
будет держать стрелку в центре.
Цвет границы используется для преобразования содержимого в стрелку. Мы устанавливаем
верхнюю границу сделать черной, а остальные прозрачными. Если бы все стороны были черными, ты
в итоге получится черный квадрат.
В этом примере показано, как добавить стрелку вверху всплывающей подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
контент: » «;
позиция: абсолютная;
внизу: 100 %; /* В верхней части всплывающей подсказки */
left: 50%;
левое поле: -5 пикселей;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: прозрачный прозрачный черный прозрачный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
В этом примере показано, как добавить стрелку слева от всплывающей подсказки:
Стрелка влево
.