33 hover-эффекта на CSS3, о которых следует знать каждому
Сегодня я хочу поделиться с вами подборкой, состоящей из 33 hover-эффектов, основанных на CSS3.
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
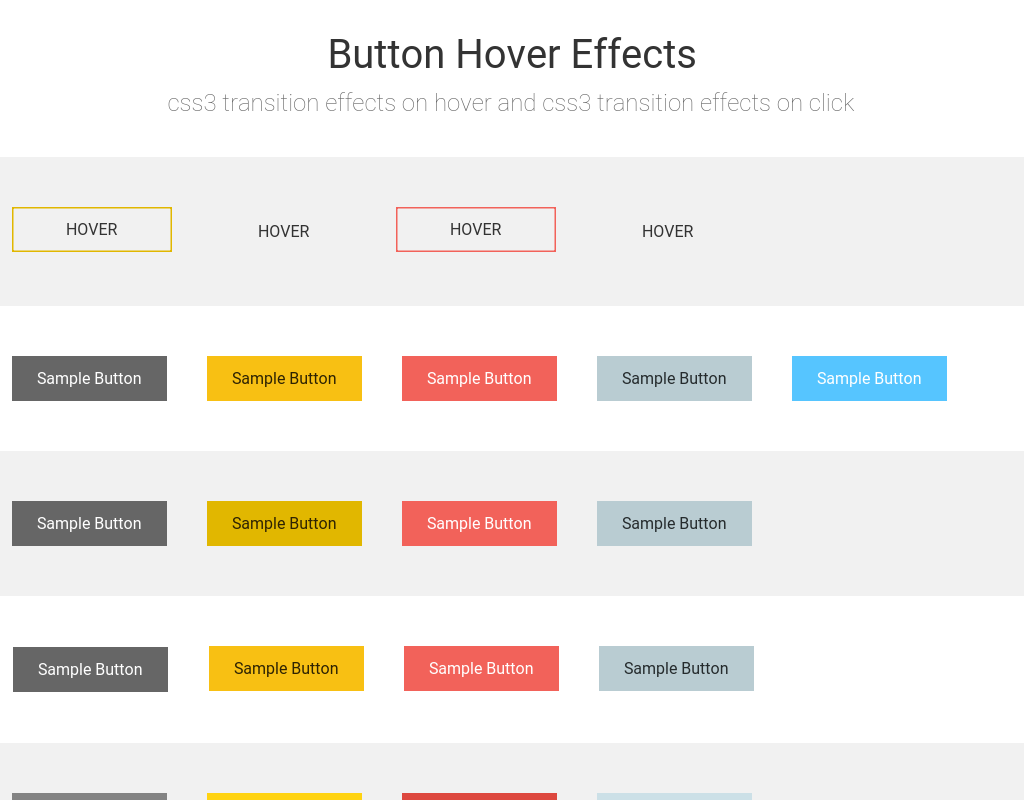
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
Большинство из них очень впечатляющие:
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
Пока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
Просто невероятно, как одно изображение раскрывает другое!
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
Не знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
Этот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
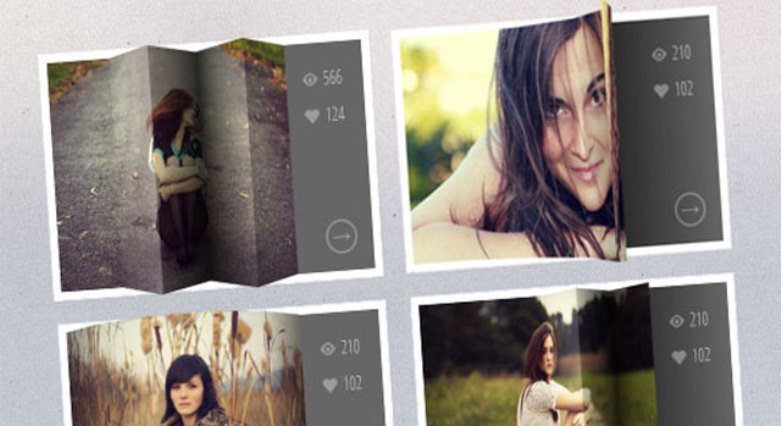
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Это, пожалуй, лучшие эффекты, созданные с помощью CSS3, которые мне удалось найти. Как они вам? Какие из них вы планируете использовать в собственных проектах? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «30+ CSS3 Hover Effects You should be Familiar With» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | .ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
box-shadow: 0 1px 3px rgba(0,0,0,0.2);
}
.ch-thumb {
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
position: absolute;
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5);
-webkit-transform-origin: 95% 40%;
-moz-transform-origin: 95% 40%;
-o-transform-origin: 95% 40%;
-ms-transform-origin: 95% 40%;
transform-origin: 95% 40%;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
. |
Анимации
1 243 Animation / CodepenНевозможная лампочка
Попытайтесь включить свет в темной комнате. Дверь откроется и мишка снова выключит лампочку. Сделано с использованием GSAP анимации.
2 900 Animation / CodepenHover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
3 831 Animation / CodepenОрганизм, абстракция на CSS
Абстрактная анимация на чистом CSS
4 470 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
3 402 Animation / Menu & Nav / CodepenЭффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
9 554 Скрипты / AnimationDirection Reveal — появляющийся контент при наведении в направлении движения
Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода. Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
5 914 Скрипты / AnimationXoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
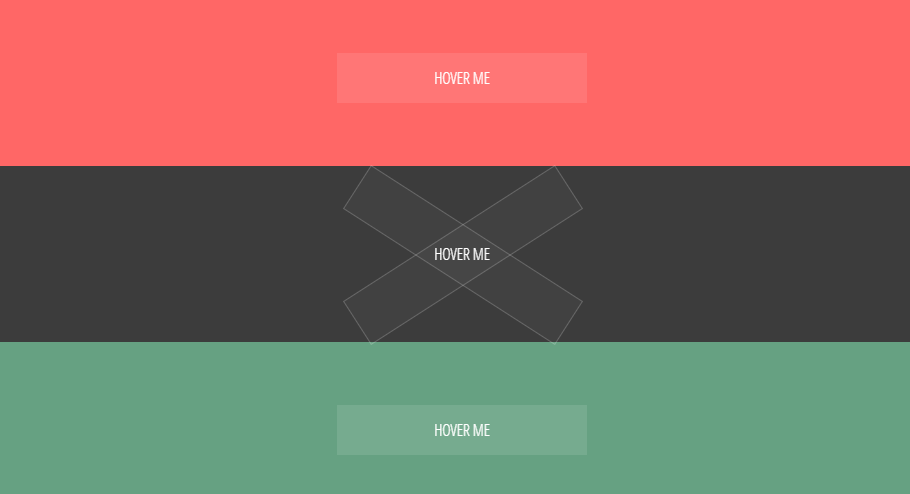
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
5 930 Скрипты / AnimationЭффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
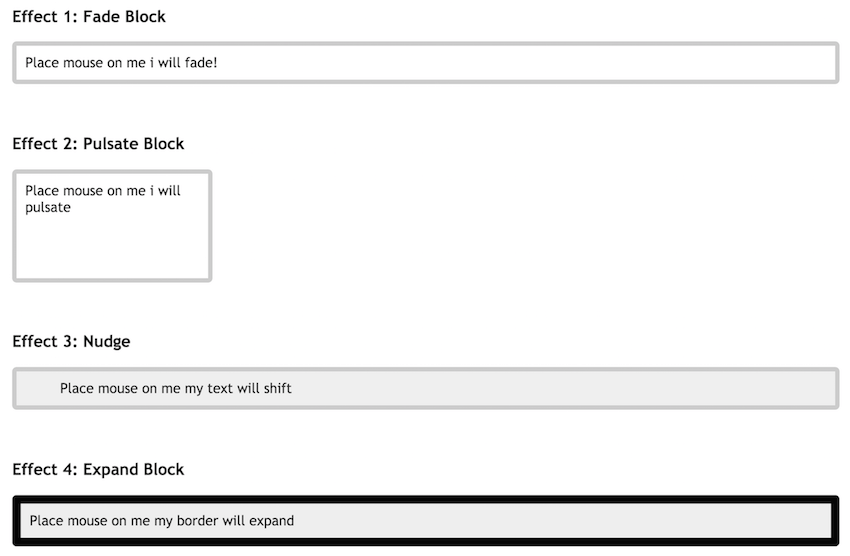
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
5 192 Скрипты / Animation3D эффекты при наведении
Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery. В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
Всплывающее изображение при наведении на ссылку
Доброго времени суток, друзья! Это очередная статья, написанная по просьбе одного из читателей моего блога. Сегодня мы реализуем возможность отображения картинки при наведении курсора мыши на ссылку. Зачем это может быть нужно? Все очень просто, таким способом можно сохранить пространство на сайте и вместе с тем оживить ссылки.
Как известно, реализовать всплывающие картинки можно при помощи jQuery, CSS, а также HTML. В сегодняшней статье я выложу готовый код этого эффекта, а также приведу несколько наглядных примеров. Каждый скрипт довольно простой, создан средствами CSS+HTML. Не стану вас больше томить и приведу готовые решения!
Всплывающая картинка при наведении
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
.stimylrosta-com-ua-div
{
display: none;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div><img src=»#» data-src=»/mail-images/sallivan. png» alt=»салли»></div>
png» alt=»салли»></div>
</body>
</html>
Давайте я вкратце объясню главные моменты. Дабы вывести всплывающее изображение нужно обратиться к тегу <img> с атрибутом src и после знака равно в кавычках прописать путь к изображению, предварительно закачав его в корневую папку сайта.
Тег <а> с обязательным параметром href отвечает за создание и отображение ссылки (в моем примере это текст).
В случае, если элементы сайта сдвинулись, можно задать изображению ширину и высоту, используя свойство width и heigh. Параметры задаются в пикселях.
Атрибут alt позволяет поисковым механизмам более точно распознать, что изображается на картинке.
Для большей наглядности я выделил ту часть кода, которую вы вероятнее всего захотите изменить.
Всплывающий текст при наведении на ссылку
<html>
<head>
<title>При наведении на текст всплывает текстовая подсказка</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
. stimylrosta-com-ua-div
stimylrosta-com-ua-div
{
display: none;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div>Здорово!!! Все получилось:)</div>
</body>
</html>
Как можно увидеть с примера при наведении на текст всплывает текстовая подсказка.
Исчезновение изображения при наведении на ссылку
<html>
<head>
<title>При наведении на текст, картинка исчезает</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
.stimylrosta-com-ua-div
{
display: block;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div><img src=»#» data-src=»/mail-images/sallivan.
</body>
</html>
Для добавления определенного вышеприведенного эффекта достаточно скопировать подходящий вам код и вставить его в текстовый редактор. Таким образом, ссылку со всплывающим/исчезающим изображением можно прописать в любом месте статьи.
Важный момент! Каждый из представленных скриптов не вредит валидности сайта.
Не менее удобной считаю реализацию поставленной задачи путем добавления специального скрипта в файл стилей вашего шаблона, который, как правило, называется style.css.
Всплывающая картинка CSS
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
padding: 5px;
left: -1000px;
border: 1px solid white;
visibility: hidden;
color: green;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
}
. thumbnail span img{ /*CSS for enlarged image*/
thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
<a href=»#»>Ссылка<span>Здесь описание<img src=»/ВАША КАРТИНКА«/></span></a>
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
<style type=»text/css»>
a img {
border:none;
}
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
. thumbnail span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: dreen;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 60px;
}
#counter {
display:none;
text-align:center;
}
</style>
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
<a href=»#»>Load<span><img src=»/mail-images/sallivan.png» alt=»sallivan» /><br />Hey! How are you?</span></a>
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом <head>.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной, и теперь вы знаете, как сделать всплывающую картинку.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Изменение изображения при наведении с помощью CSS / HTML
обычно я создаю двойное изображение с обоими состояниями, действуя как своего рода двухкадровый фильм, который я затем использую в качестве фона для исходного элемента, так что элемент имеет ширину / высоту в пикселях, в результате чего отображается только одна половина изображения. Тогда то, что определяет состояние наведения, в основном «перемещает фильм, чтобы показать другой кадр».
например, представьте, что изображение должно быть серым смокингом,который нам нужно изменить на красочный смокинг при наведении. И «хостинг» элемент span с идентификатором «tuxie».
- Я создаю изображение 50 x 25 с двумя смокингами, один в цвете и другой серый,
- затем назначьте изображение в качестве фона для диапазона 25 x 25,
- и, наконец, установите наведение, чтобы просто переместить фон 25px влево.
минимальный код:
<style>
#tuxie {
width: 25px; height: 25px;
background: url('images/tuxie. png') no-repeat left top;
}
#tuxie:hover { background-position: -25px 0px }
</style>
<div />
png') no-repeat left top;
}
#tuxie:hover { background-position: -25px 0px }
</style>
<div />
и образом:
плюсы:
поставив оба фрейма в одном файле, это гарантирует, что они загружены однажды. Это позволяет избежать уродливого сбоя при более медленных соединениях, когда другой кадр никогда не загружается сразу, поэтому первое наведение никогда не работает должным образом.
это может быть проще управлять изображениями таким образом, так как «парные» кадры никогда не путаются.
с умным использованием JavaScript или CSS селектора, можно расширить это и есть даже несколько кадров в один файл.
В теории вы смогл положить даже множественные кнопки в одиночный файл и управлять их отображение по координатам, хотя такой подход мог получить быстро из руки.
обратите внимание, что это построено с background свойство CSS, поэтому, если вам действительно нужно использовать с <img />s, Вы должны не установить src свойство, так как это перекрывает фон. (Думаю, что грамотное использование прозрачности может привести к интересным результатам, но, вероятно, очень зависит от качества изображение, а также двигателя.).
(Думаю, что грамотное использование прозрачности может привести к интересным результатам, но, вероятно, очень зависит от качества изображение, а также двигателя.).
Быстрые и оригинальные CSS hover эффекты :: SYL.ru
Сайт, который сделан быстро, без лишних наворотов и заметных затрат, с приличным дизайном и полноценным функционалом — хорошая работа и достойный результат.
Выбор исполнителя в этом случае очень важен не только для владельца сайта, но и для рядового посетителя. Далеко не всем нравится посещать ресурсы, которые ради демонстрации своей динамики используют сложные инструменты. Поэтому, как бы это ни казалось странным, но приверженность исполнителя к использованию псевдоклассов вроде CSS hover — хороший выбор. Простота — чаще всего, залог успеха.
Место применения
Псевдокласс CSS hover применяется к имени класса (классов) или имени идентификатора, описывающего тег, который не обязательно должен быть визуально виден на странице, но обязательно должен быть доступен мышке, например, через правило CSS z-index.
Если достаточно доступности части тега, тогда CSS hover сработает. Тот факт, что классами можно манипулировать и выстраивать из их имен конструкции в обычном состоянии тегов страницы и в том случае, когда мышка находится над ними, не означает что теги, описанные уникальными идентификаторами, ограничены. Все зависит от умения и техники разработчика.
Место под тег всегда имеет форму прямоугольника, но пара правил background-image и background-color (в значении transparent) легко меняет положение вещей. Картинка не обязательно должна быть в формате .png или .jpg — можно использовать несложную .gif анимацию.
Понятная верстка
Стиль верстки зависит от исполнителя. Если это любитель CSS, то следует ожидать полного отсутствия JavaScript кода и шансов понять, как образуется то или иное действо на странице. Придется перелопатить множество классов CSS и уловить их взаимосвязи, прежде чем мысль создателя станет доступной.
Если исполнителем был выбран комбинированный разработчик, который достаточно хорошо владеет CSS-правилами, но больше уделяет внимания HTML-тегам и JavaScript-коду, то понять будет трудно варианты динамичной верстки. В таком случае теги и правила CSS будут выскакивать из кода страницы как грибы после дождя.
В таком случае теги и правила CSS будут выскакивать из кода страницы как грибы после дождя.
Не лучший вариант — собрать вместе HTML+CSS-верстальщика и HTML+JS-кодировщика, но на практике это не всегда получается. Лучший вариант — навязать разработчику свои требования, одно из которых CSS hover, и правила именно такого типа очень важны.
Это как раз именно такой вот простой случай, когда заказчик может указать, что именно должно использоваться. Правильнее обязать применять подобные hover CSS-эффекты. Все попытки уйти в свободное профессиональное плавание следует пресекать на корню, еще до того как работа над сайтом будет начата, иначе она просто не будет закончена.
CSS hover-эффект при наведении и при уходе
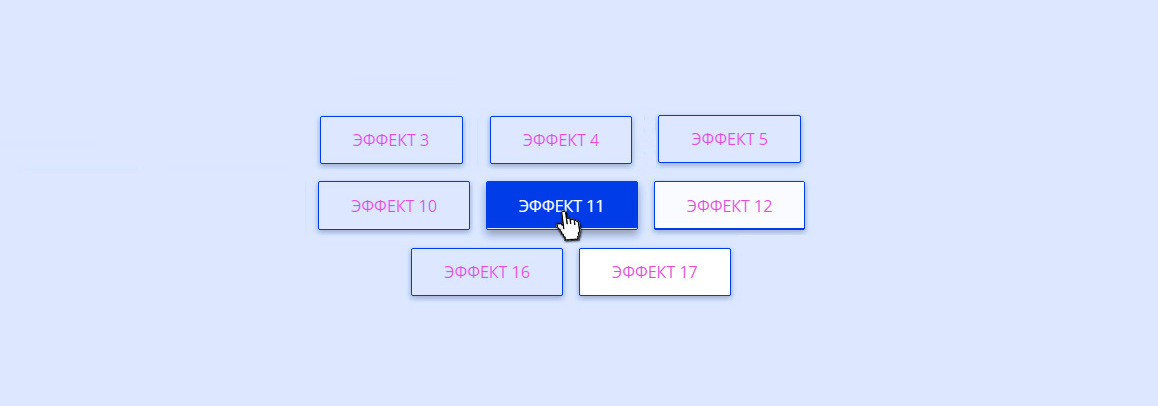
Главное — понять принцип, а он чрезвычайно прост. Демонстрировать все прелести псевдоклассов можно только на динамичных или просто реальных страницах.
В статье трудно описать движение. Общую идею можно видеть на изображении.
Логика здесь проста — есть два описания. Одно показывает тег в нормальном состоянии, а второе — в том случае, когда на него зашла мышка. Во втором случае к имени класса или идентификатора просто добавляется «:hover». Оба описания должны удовлетворять требованиям CSS.
Одно показывает тег в нормальном состоянии, а второе — в том случае, когда на него зашла мышка. Во втором случае к имени класса или идентификатора просто добавляется «:hover». Оба описания должны удовлетворять требованиям CSS.
Мышка пришла на тег и ушла с него
Принято, что в обычном состоянии тег статичен, если он изначально не должен что-то отображать динамическое. Потому правила для hover CSS, при наведении, должны что-то изменить в стиле обычного состояния тега.
Это не обязательный принцип. Можно и нужно использовать всю мощь правил CSS, в частности, transition, opacity, background-color, background-image… Особенно интересны первые два — они сами по себе динамичны.
Еще более интересна возможность использовать динамику при уходе мышки с тега. Почему нет? В статическом состоянии страницы ничто не динамично, но если приход мышки на тег — это hover, то уход с него вполне может быть живым. Тот факт, что классу не назначен псевдокласс, ровным счетом ничего не означает.
Вложение тегов друг в друга, например, серия кругов с радиусами уменьшающимися в середину позволят создать волну при движении мышки. Если пойти дальше, то распределив по экрану в нужных местах теги с одинаковыми правилами (в обычном варианте и в CSS hover), например, свободные пространства между информационными блоками, можно показать след мышки, волны, вздутие экрана или размытие границ информационных блоков.
Совершенно не обязательно, чтобы hover CSS-эффекты были в тегах над информационными блоками. Нужные теги могут только выглядывать. Но как только мышка прошлась над доступной частью, стиль CSS hover может поднять z-index. При уходе мышки все вернется на свои места.
Псевдокласс CSS hover в сочетании с правильным применением правил CSS — хороший, простой, надлежаще работающий сайт.
25 CSS Button Hover Effects
Коллекция отобранных вручную бесплатных HTML и CSS-эффектов наведения кнопок примеров кода. Обновление сентябрьской коллекции 2018 г. 3 новинки.
3 новинки.
- CSS-кнопки
- CSS 3D-кнопки
- Кнопки отправки CSS
- Кнопки с градиентом CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- CSS Кнопки воспроизведения / паузы
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Пузырьковая кнопка раскраски
Кнопки с пузырьковой раскраской на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тьяго Маркес
О коде
Анимированные кнопки
Анимированные кнопки с наведением радуги .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Андреас Сторм
О коде
Кнопка «Нажмите на меня»
Кнопка «Click Me» с чистым CSS эффект наведения / щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Микаэль Айналем
О коде
кнопок + SVG Trianglify
Кнопки с узорами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Параскевас Нтинакис
О коде
Пуговицы стилизованные
Элегантные кнопки с эффектами наведения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Кнопки наведения
Экспериментируем со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Эффект наведения кнопки
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тобиас Райх
О коде
Пограничная кнопка
Кнопка с эффектным наведением границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения кнопки
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Инес Монтани
О коде
Липкая пуговица
Gooey button hover Эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пуговицы без ленты
Кнопка с анимированной диагональной одинарной рамкой при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты при наведении курсора на кнопку с Box-Shadow
Создание базовой анимации с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация наведения кнопки CSS-маски
Сделал эту спрайтовую анимацию на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Эмануэль Гонсалвеш
О коде
Эффекты при наведении курсора на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин с эффектом наведения границы кнопки Sass
CSS-кнопка с эффектом рисования при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Откидная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Кнопка наведения
Эффект при наведении курсора мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте преобразование s и непрозрачность только для анимации. Затем используйте will-change: transform; , чтобы браузер знал, какие анимации ждут впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка анимации № 3
Практика для кнопки наведения стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Николас Лантеманн
О коде
Кнопка Исследовать
Просто этакая экспериментальная кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марсель Пирне
О коде
Анимированная кнопка градиентного наведения
Кнопка с анимацией наведения градиента HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Тайлер Петерсон
О коде
Анимированные кнопки наведения SVG
Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения . Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Коби Поттер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Звездный путь: пуговицы-призраки в стиле LCARS
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении курсора.Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мадс Хоканссон
О коде
Слайд-текст при наведении курсора
Это простой пример простой анимации наведения кнопки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
10 CSS Card Hover Effects
Коллекция бесплатных HTML и CSS-эффектов наведения карты примеров кода.
- CSS-карты
- Карточки блога CSS
- Макеты карт CSS
- Флип-карты CSS
- Карты материального дизайна CSS
- Видеокарты CSS
- Кредитные карты CSS
- Карты продуктов CSS
- Карты профиля CSS
- Карты рецептов CSS
- Визитные карточки CSS
Автор
- Эндрю Симс
О коде
Эффекты наведения карты
Эксперименты с эффектом наведения карточки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Рафаэла Лукас
О коде
Информационные карточки CSS
информационных карточек CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Card Hover
Эффект наведения карточки с социальными значками и формами на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Эффект наведения карты
Эффект наведения карты HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ангел Давцев
О коде
Переход карты
Эффект наведения для карточки с переходом CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Mojtaba Seyedi
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Карточный домик
Поиграйте с классными функциями CSS, такими как настраиваемые свойства, фильтры, отсечение и… 20 эффектов наведения для карты в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: anime.js
Автор
- ЯрославW
О коде
Эффект наведения карты
Простой эффект наведения карты в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Хорхе Санес
О коде
Card Hover
Эффект наведения карты на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Зе Батейра
О коде
Эффект желе в карточке при наведении курсора
Эффект желе при наведении курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Карточка материала с анимированным изображением
Экспериментируйте с материальным дизайном. Анимирует изображение и заголовок, а при наведении курсора добавляет кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
CSS-эффекты наведения изображения, эффекты наведения на изображение, непрозрачность наведения, наложение при наведении и изменение изображения при наведении
CSS-эффекты наведения изображения
CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS.В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта наведения изображения (эффекты наведения)
Следующий код показывает, как показать эффект наведения на Box Shadow.
Исходный код
Наведите указатель мыши сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения на изображение.
Наведите указатель мыши на изображение.Исходный код
Подробнее о CSS Shadow …. Примеры CSS Shadow
CSS Прозрачность / прозрачность изображения
Непрозрачность — это противоположность прозрачности, не пропускающая свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
img { непрозрачность: 0.3; }Подробнее о …. Как сделать прозрачные фоновые изображения
Создание прозрачных / непрозрачных изображений — эффект наведения курсора
Следующая программа CSS показывает, как применить непрозрачность к изображению при наведении курсора мыши. Когда вы наводите указатель мыши на изображение, вы можете видеть, что оно тускнеет.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.Исходный код
Наложение текста при наведении курсора на изображение
Наложение изображений друг на друга — отличный способ придать изображению новый вид.Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение.Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и весом до до 306 кг. Его самая узнаваемая особенность — узор темных вертикальных полос на рыжевато-оранжевом мехе с более светлой нижней стороной.
Исходный код
Подробнее о наложении CSS …. Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3-х.3 м и взвешивание до 306 кг. Его самая узнаваемая особенность — узор темных вертикальных полос на рыжевато-оранжевом мехе с более светлой нижней стороной.
CSS замена изображения при наведении курсора — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении курсора мыши одно изображение, содержащее div, помещается поверх другого изображения.
Наведите указатель мыши на изображение.Исходный код
Как полностью закрыть окно страницы…. CSS Полноэкранный оверлей
Изменение ссылки на изображение при наведении курсора (эффект наведения изображения)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку на изображение.Исходный код
CSS Div Hover
Вы можете изменить цвет фона Div при наведении курсора. Следующий код CSS показывает, как изменить цвет фона div при наведении курсора.
Наведите указатель мыши на Div.CSS Div эффекты зависания
Исходный код
: hover — CSS: каскадные таблицы стилей
Псевдокласс : hover CSS соответствует, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно активирует его. Обычно он запускается, когда пользователь наводит курсор на элемент (указатель мыши).
a: hover {
оранжевый цвет;
} Стили, определенные псевдоклассом : активный , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : посещаемым, или : активным ), который имеет как минимум такую же специфичность.Чтобы правильно оформить ссылки, поместите правило : hover после правил : link и : посещено правил , но перед правилом : active , как определено в LVHA-order : : link — : посетили — : hover — : активны .
Примечание : Псевдокласс : hover вызывает проблемы на сенсорных экранах. В зависимости от браузера псевдокласс : hover может никогда не совпадать, совпадать только на мгновение после прикосновения к элементу или продолжать совпадать даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента.


 ./images/noise.png);
box-shadow: inset 0 0 0 5px rgba(0,0,0,0.05);
}
.ch-item:hover .ch-thumb {
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5), 0 1px 3px rgba(0,0,0,0.2);
-webkit-transform: rotate(-110deg);
-moz-transform: rotate(-110deg);
-o-transform: rotate(-110deg);
-ms-transform: rotate(-110deg);
transform: rotate(-110deg);
}
./images/noise.png);
box-shadow: inset 0 0 0 5px rgba(0,0,0,0.05);
}
.ch-item:hover .ch-thumb {
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5), 0 1px 3px rgba(0,0,0,0.2);
-webkit-transform: rotate(-110deg);
-moz-transform: rotate(-110deg);
-o-transform: rotate(-110deg);
-ms-transform: rotate(-110deg);
transform: rotate(-110deg);
}