Выравнивание текста | CSS | CodeBasics
Сильный способ выделить участок текста — выровнять его иначе, чем остальной текст. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить.
Заголовок, расположенный по центру
Текст страницы. Можно заметить, что заголовок бросился в глаза, благодаря выравниванию по центру
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
left— по левому краю. Используется по умолчаниюcenter— по центруright— по правому краюjustify— по ширине
<p>Текст по левому краю</p> <p>Текст по центру</p> <p>Текст по правому краю</p> <p>Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами</p>
.left {
text-align: left;
}
.center {
text-align: center;
}
.
right {
text-align: right;
}
.justify {
text-align: justify;
}
Текст по левому краю
Текст по центру
Текст по правому краю
Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами. Такой приём часто используется в книжной вёрстке, так как не создаются «рваные края» в тексте
Задание
Добавьте в редактор параграф с классом important и выровняйте его по центру. Стили укажите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
| Параметр | Значение | Описание | ||||||||||||||||||
| letter-spacing
(интервал между буквами) |
: normal (по умолчанию),
: число с указанием единиц измерения |
<style> #p1 (letter-spacing:10pt) #p2 (letter-spacing:15pt) </style> <body> <p id=p1>Раз два три<p> <p id=p2>Четыре пять<p> </body> |
||||||||||||||||||
| text-decoration
(Определяет сочетание текста с горизонтальной линией) |
: none (по умолчанию) нет линии, : overline : underline : line-through |
нет линии линия над текстом текст подчеркнут текст зачеркнут это ссылка
<style>
a {text-decoration: none;}
a:hover {text-decoration: underline;}
</style>
| ||||||||||||||||||
| line-height
(высота текущей строки) |
: none (по умолчанию)
: число |
Число без единиц измерения — это коэффициент, на который следует умножить размер текущего шрифта. Если указаны проценты (%), то д.б. более 100%. Значение по умолчанию зависит от браузера <style> #p1 (line-height: 20pt) #p2 (line-height: 1.4) #p3 (line-height: 150%) </style> |
||||||||||||||||||
| text-align
(Опрелеляет выравнивание текста относительно содержащего контейнера) |
: left — лево
: right — право : center — центр : justify — равномерно |
|||||||||||||||||||
| text-indent
(отступ первой строки) |
: 0 (по умолчанию)
: число |
Используется в абзацах для красной строки. В качестве значений принимаются любые единицы длины, например,
В качестве значений принимаются любые единицы длины, например,пиксели (px), дюймы (in), пункты (pt) и др. При задании значения в процентах (%), отступ первой строки вычисляется в зависимости от ширины блока. | ||||||||||||||||||
| text-transform
(преобразует текст) |
: none (по умолчанию) Снимает все унаследованные установки : capitalize : uppercase : lowercase |
<style> p. текст1 текст2 текст1 текст2 |
||||||||||||||||||
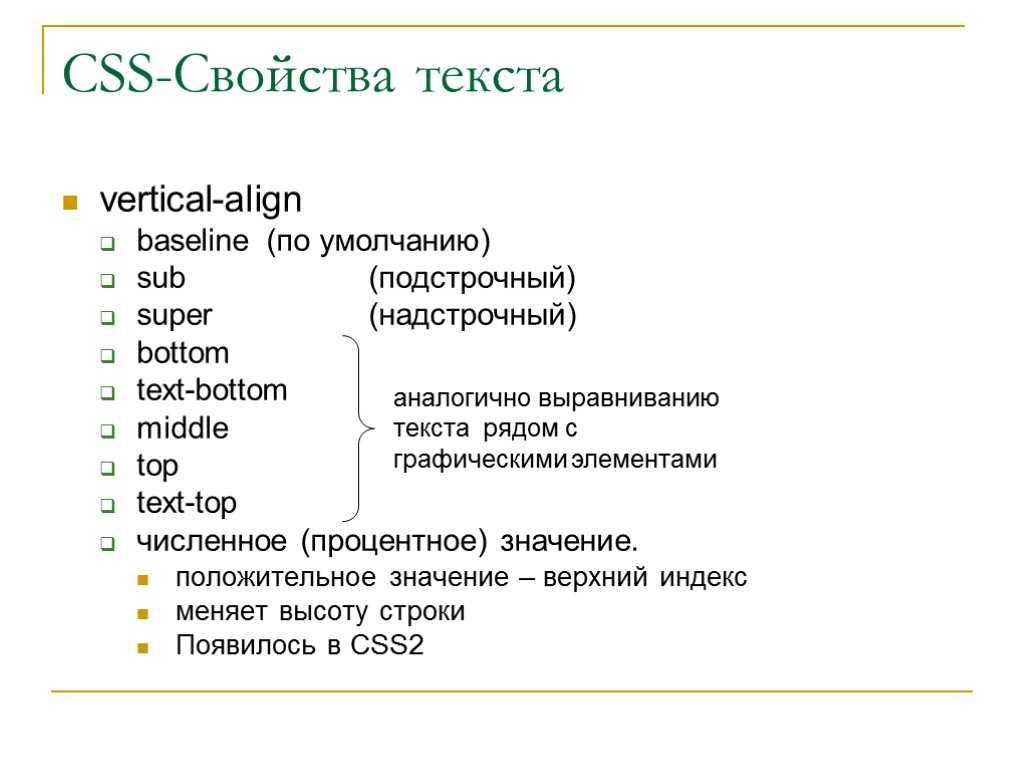
| vertical-align
(расположение по вертикали) |
: middle (по умолчанию) Устанавливает вертикальную среднюю линию элемента на уровне базовой линии родительского элемента с добавлением половины ширины строки последнего. : baseline : super : sub Элеменнт отображается в виде нижнего индекса. 
: text-top : text-bottom : top : bottom |
|||||||||||||||||||
| white-space
(устанавливает, как отображать пробелы между словами) |
: normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. : nowrap : pre : pre-line : pre-wrap : inherit |
|||||||||||||||||||
<spanfiol»>white-space:nowrap»>COVID-19</span> Слово COVID-19 не разорвется. |
||||||||||||||||||||
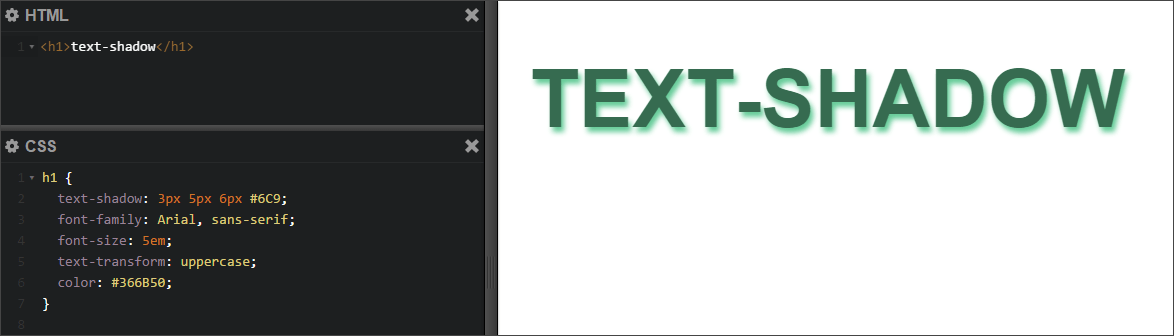
| text-shadow
(добавляет тень к тексту) |
: none Отменяет добавление тени. : цвет : сдвиг по x : сдвиг по y : радиус
/* Параметры тени */
<body>
Текст с тенью |
|||||||||||||||||||
| text-inherit | color: inherit; | Aa |
| text-current | color: currentColor; | Aa |
| текст-прозрачный | цвет: прозрачный; | Aa |
| черный текст | цвет: rgb(0 0 0); | Aa |
| текст-белый | цвет: RGB(255 255 255); | Aa |
| text-slate-50 | color: rgb(248 250 252); | Aa |
| text-slate-100 | color: rgb(241 245 249); | Aa |
| text-slate-200 | color: rgb(226 232 240); | Aa |
| text-slate-300 | color: rgb(203 213 225); | Аа |
| текст-сланец-400 | цвет: RGB(148 163 184); | Aa |
| text-slate-500 | color: rgb(100 116 139); | Aa |
| text-slate-600 | цвет: rgb(71 85 105); | Aa |
| text-slate-700 | цвет: rgb(51 65 85); | Aa |
| text-slate-800 | цвет: rgb(30 41 59); | Аа |
| text-slate-900 | color: rgb(15 23 42); | Aa |
| текст-серый-50 | цвет: RGB(249 250 251); | Aa |
| текст-серый-100 | цвет: RGB(243 244 246); | Aa |
| текст-серый-200 | цвет: RGB(229 231 235); | Aa |
| текст-серый-300 | цвет: RGB(209213 219); | Aa |
| текст-серый-400 | цвет: rgb(156 163 175); | Aa |
| текст-серый-500 | цвет: RGB(107 114 128); | Aa |
| текст-серый-600 | цвет: RGB(75 85 99); | Aa |
| текст-серый-700 | цвет: RGB(55 65 81); | Aa |
| текст-серый-800 | цвет: rgb(31 41 55); | Aa |
| текст-серый-900 | цвет: RGB(17 24 39); | Aa |
| текст-цинк-50 | цвет: RGB(250 250 250); | Aa |
| текст-цинк-100 | цвет: RGB(244 244 245); | Aa |
| текст-цинк-200 | цвет: RGB(228 228 231); | Аа |
| текст-цинк-300 | цвет: RGB(212 212 216); | Aa |
| текст-цинк-400 | цвет: RGB(161 161 170); | Aa |
| текст-цинк-500 | цвет: RGB(113 113 122); | Aa |
| текст-цинк-600 | цвет: RGB(82 82 91); | Aa |
| текст-цинк-700 | цвет: RGB(63 63 70); | Aa |
| текст-цинк-800 | цвет: RGB(39 39 42); | Aa |
| текст-цинк-900 | цвет: RGB(24 24 27); | Aa |
| текст-нейтральный-50 | цвет: RGB(250 250 250); | Aa |
| нейтральный текст-100 | цвет: RGB(245 245 245); | Aa |
| текст-нейтральный-200 | цвет: RGB(229 229 229); | Aa |
| текст-нейтральный-300 | цвет: RGB(212 212 212); | Aa |
| текст-нейтральный-400 | цвет: RGB(163 163 163); | Aa |
| нейтральный текст-500 | цвет: RGB(115 115 115); | Aa |
| нейтральный текст-600 | цвет: RGB(82 82 82); | Aa |
| нейтральный текст-700 | цвет: RGB(64 64 64); | Aa |
| текст-нейтральный-800 | цвет: RGB(38 38 38); | Aa |
| текст-нейтральный-900 | цвет: RGB(23 23 23); | Aa |
| text-stone-50 | цвет: RGB(250 250 249); | Аа |
| текст-камень-100 | цвет: RGB(245 245 244); | Aa |
| text-stone-200 | цвет: RGB(231 229 228); | Aa |
| text-stone-300 | цвет: RGB(214 211 209); | Aa |
| text-stone-400 | цвет: RGB(168 162 158); | Aa |
| text-stone-500 | цвет: RGB(120 113 108); | Аа |
| text-stone-600 | цвет: RGB(87 83 78); | Aa |
| text-stone-700 | цвет: RGB(68 64 60); | Aa |
| text-stone-800 | цвет: RGB(41 37 36); | Aa |
| text-stone-900 | цвет: RGB(28 25 23); | Aa |
| text-red-50 | color: rgb(254 242 242); | Aa |
| text-red-100 | color: rgb(254 226 226); | Aa |
| текст-красный-200 | цвет: RGB(254 202 202); | Aa |
| текст-красный-300 | цвет: RGB(252 165 165); | Aa |
| текст-красный-400 | цвет: RGB(248 113 113); | Aa |
| текст-красный-500 | цвет: RGB(239 68 68); | Aa |
| текст-красный-600 | цвет: RGB(220 38 38); | Aa |
| текст-красный-700 | цвет: RGB(185 28 28); | Aa |
| текст-красный-800 | цвет: RGB(153 27 27); | Aa |
| текст-красный-900 | цвет: RGB(127 29 29); | Аа |
| text-orange-50 | color: rgb(255 247 237); | Aa |
| text-orange-100 | color: rgb(255 237 213); | Aa |
| text-orange-200 | color: rgb(254 215 170); | Aa |
| text-orange-300 | color: rgb(253 186 116); | Aa |
| text-orange-400 | color: rgb(251 146 60); | Aa |
| text-orange-500 | color: rgb(249 115 22); | Aa |
| text-orange-600 | color: rgb(234 88 12); | Aa |
| text-orange-700 | color: rgb(194 65 12); | Aa |
| text-orange-800 | color: rgb(154 52 18); | Аа |
| текст-оранжевый-900 | цвет: RGB(124 45 18); | Aa |
| text-amber-50 | цвет: rgb(255 251 235); | Aa |
| text-amber-100 | color: rgb(254 243 199); | Aa |
| text-amber-200 | цвет: rgb(253 230 138); | Aa |
| text-amber-300 | цвет: rgb(252 211 77); | Aa |
| текст-янтарный-400 | цвет: RGB(251 191 36); | Aa |
| текст-желтый-500 | цвет: RGB(245 158 11); | Aa |
| text-amber-600 | цвет: rgb(217 119 6); | Aa |
| текст-янтарный-700 | цвет: RGB(180 83 9); | Aa |
| текст-янтарный-800 | цвет: RGB(146 64 14); | Aa |
| текст-янтарный-900 | цвет: RGB(120 53 15); | Aa |
| текст-желтый-50 | цвет: rgb(254 252 232); | Aa |
| текст-желтый-100 | цвет: rgb(254 249 195); | Aa |
| текст-желтый-200 | цвет: rgb(254 240 138); | Aa |
| желтый текст-300 | цвет: RGB(253 224 71); | Aa |
| текст-желтый-400 | цвет: rgb(250 204 21); | Aa |
| текст-желтый-500 | цвет: rgb(234 179 8); | Aa |
| текст-желтый-600 | цвет: rgb(202 138 4); | Aa |
| текст-желтый-700 | цвет: RGB(161 98 7); | Аа |
| текст-желтый-800 | цвет: RGB(133 77 14); | Aa |
| текст-желтый-900 | цвет: RGB(113 63 18); | Aa |
| text-lime-50 | цвет: rgb(247 254 231); | Aa |
| text-lime-100 | цвет: rgb(236 252 203); | Aa |
| text-lime-200 | цвет: rgb(217 249157); | Aa |
| text-lime-300 | цвет: rgb(190 242 100); | Aa |
| text-lime-400 | цвет: rgb(163 230 53); | Aa |
| text-lime-500 | цвет: RGB(132 204 22); | Aa |
| text-lime-600 | цвет: rgb(101 163 13); | Аа |
| текст-лайм-700 | цвет: RGB(77 124 15); | Aa |
| text-lime-800 | цвет: rgb(63 98 18); | Aa |
| text-lime-900 | цвет: rgb(54 83 20); | Aa |
| текст-зеленый-50 | цвет: RGB(240 253 244); | Aa |
| текст-зеленый-100 | цвет: RGB(220 252 231); | Аа |
| текст-зеленый-200 | цвет: RGB(187 247 208); | Aa |
| текст-зеленый-300 | цвет: RGB(134 239 172); | Aa |
| текст-зеленый-400 | цвет: RGB(74 222 128); | Aa |
| текст-зеленый-500 | цвет: RGB(34 197 94); | Aa |
| текст-зеленый-600 | цвет: RGB(22 163 74); | Aa |
| текст-зеленый-700 | цвет: RGB(21 128 61); | Aa |
| текст-зеленый-800 | цвет: RGB(22 101 52); | Aa |
| текст-зеленый-900 | цвет: RGB(20 83 45); | Аа |
| текст-изумруд-50 | цвет: rgb(236 253 245); | Аа |
| текст-изумруд-100 | цвет: RGB(209 250 229); | Aa |
| текст-изумруд-200 | цвет: rgb(167 243 208); | Aa |
| текст-изумруд-300 | цвет: rgb(110 231 183); | Aa |
| текст-изумруд-400 | цвет: rgb(52 211 153); | Aa |
| текст-изумруд-500 | цвет: rgb(16 185 129); | Aa |
| текст-изумруд-600 | цвет: rgb(5 150 105); | Aa |
| текст-изумруд-700 | цвет: rgb(4 120 87); | Aa |
| текст-изумруд-800 | цвет: rgb(6 95 70); | Aa |
| текст-изумруд-900 | цвет: rgb(6 78 59); | Aa |
| текст-бирюзовый-50 | цвет: rgb(240 253 250); | Aa |
| text-teal-100 | color: rgb(204 251 241); | Aa |
| text-teal-200 | color: rgb(153 246 228); | Aa |
| text-teal-300 | цвет: rgb(94 234 212); | Aa |
| text-teal-400 | цвет: rgb(45 212 191); | Аа |
| text-teal-500 | color: rgb(20 184 166); | Aa |
| text-teal-600 | color: rgb(13 148 136); | Aa |
| text-teal-700 | цвет: RGB(15 118 110); | Aa |
| text-teal-800 | цвет: rgb(17 94 89); | Aa |
| text-teal-900 | color: rgb(19 78 74); | Aa |
| text-cyan-50 | color: rgb(236 254 255); | Aa |
| text-cyan-100 | color: rgb(207 250 254); | Aa |
| text-cyan-200 | color: rgb(165 243 252); | Aa |
| text-cyan-300 | color: rgb(103 232 249); | Aa |
| текст-голубой-400 | цвет: RGB(34 211 238); | Aa |
| text-cyan-500 | color: rgb(6 182 212); | Aa |
| text-cyan-600 | color: rgb(8 145 178); | Aa |
| текст-голубой-700 | цвет: RGB(14 116 144); | Aa |
| текст-голубой-800 | цвет: RGB(21 94 117); | Аа |
| текст-голубой-900 | цвет: RGB(22 78 99); | Aa |
| text-sky-50 | цвет: RGB(240 249 255); | Aa |
| text-sky-100 | цвет: RGB(224 242 254); | Aa |
| text-sky-200 | цвет: RGB(186 230 253); | Aa |
| text-sky-300 | цвет: RGB(125 211 252); | Aa |
| text-sky-400 | цвет: RGB(56 189 248); | Aa |
| text-sky-500 | цвет: RGB(14 165 233); | Aa |
| text-sky-600 | цвет: rgb(2 132 199); | Aa |
| text-sky-700 | цвет: rgb(3 105 161); | Аа |
| текст-небо-800 | цвет: RGB(7 89 133); | Aa |
| text-sky-900 | цвет: RGB(12 74 110); | Aa |
| text-blue-50 | color: rgb(239 246 255); | Aa |
| text-blue-100 | color: rgb(219 234 254); | Aa |
| текст-синий-200 | цвет: RGB(191 219 254); | Аа |
| текст-синий-300 | цвет: RGB(147 197 253); | Aa |
| текст-синий-400 | цвет: RGB(96 165 250); | Aa |
| текст-синий-500 | цвет: RGB(59 130 246); | Aa |
| text-blue-600 | color: rgb(37 99 235); | Aa |
| текст-синий-700 | цвет: RGB(29 78 216); | Aa |
| текст-синий-800 | цвет: RGB(30 64 175); | Aa |
| текст-синий-900 | цвет: RGB(30 58 138); | Aa |
| текст-индиго-50 | цвет: RGB(238 242 255); | Aa |
| текст-индиго-100 | цвет: RGB(224 231 255); | Aa |
| текст-индиго-200 | цвет: RGB(199 210 254); | Aa |
| текст-индиго-300 | цвет: RGB(165 180 252); | Aa |
| текст-индиго-400 | цвет: RGB(129 140 248); | Aa |
| текст-индиго-500 | цвет: RGB(99 102 241); | Aa |
| текст-индиго-600 | цвет: RGB(79 70 229); | Aa |
| текст-индиго-700 | цвет: RGB(67 56 202); | Aa |
| текст-индиго-800 | цвет: RGB(55 48 163); | Aa |
| текст-индиго-900 | цвет: RGB(49 46 129); | Aa |
| текст-фиолетовый-50 | цвет: rgb(245 243 255); | Аа |
| текст-фиолетовый-100 | цвет: rgb(237 233 254); | Aa |
| текст-фиолетовый-200 | цвет: rgb(221 214 254); | Aa |
| текст-фиолетовый-300 | цвет: rgb(196 181 253); | Aa |
| текст-фиолетовый-400 | цвет: rgb(167 139 250); | Aa |
| текст-фиолетовый-500 | цвет: RGB(139 92 246); | Аа |
| текст-фиолетовый-600 | цвет: rgb(124 58 237); | Aa |
| текст-фиолетовый-700 | цвет: rgb(109 40 217); | Aa |
| текст-фиолетовый-800 | цвет: RGB(91 33 182); | Aa |
| текст-фиолетовый-900 | цвет: RGB(76 29 149); | Aa |
| text-purple-50 | color: rgb(250 245 255); | Aa |
| text-purple-100 | color: rgb(243 232 255); | Aa |
| text-purple-200 | color: rgb(233 213 255); | Aa |
| text-purple-300 | color: rgb(216 180 254); | Aa |
| text-purple-400 | color: rgb(192 132 252); | Аа |
| текст-фиолетовый-500 | цвет: RGB(168 85 247); | Aa |
| text-purple-600 | color: rgb(147 51 234); | Aa |
| text-purple-700 | color: rgb(126 34 206); | Aa |
| text-purple-800 | color: rgb(107 33 168); | Aa |
| text-purple-900 | color: rgb(88 28 135); | Аа |
| текст-фуксия-50 | цвет: RGB(253 244 255); | Aa |
| текст-фуксия-100 | цвет: RGB(250 232 255); | Aa |
| текст-фуксия-200 | цвет: RGB(245 208 254); | Aa |
| текст-фуксия-300 | цвет: RGB(240 171 252); | Aa |
| текст-фуксия-400 | цвет: RGB(232 121 249); | Aa |
| текст-фуксия-500 | цвет: RGB(217 70 239); | Aa |
| текст-фуксия-600 | цвет: RGB(192 38 211); | Aa |
| текст-фуксия-700 | цвет: RGB(162 28 175); | Aa |
| текст-фуксия-800 | цвет: RGB(134 25 143); | Aa |
| текст-фуксия-900 | цвет: RGB(112 26 117); | Aa |
| text-pink-50 | color: rgb(253 242 248); | Aa |
| text-pink-100 | color: rgb(252 231 243); | Aa |
| text-pink-200 | color: rgb(251 207 232); | Aa |
| text-pink-300 | цвет: RGB(249 168 212); | Aa |
| text-pink-400 | color: rgb(244 114 182); | Aa |
| text-pink-500 | color: rgb(236 72 153); | Aa |
| text-pink-600 | color: rgb(219 39 119); | Aa |
| текст-розовый-700 | цвет: RGB(190 24 93); | Аа |
| текст-розовый-800 | цвет: rgb(157 23 77); | Aa |
| текст-розовый-900 | цвет: RGB(131 24 67); | Aa |
| text-rose-50 | цвет: RGB(255 241 242); | Aa |
| text-rose-100 | цвет: RGB(255 228 230); | Aa |
| text-rose-200 | цвет: RGB(254 205 211); | Aa |
| text-rose-300 | цвет: RGB(253 164 175); | Aa |
| text-rose-400 | цвет: RGB(251 113 133); | Aa |
| text-rose-500 | цвет: RGB(244 63 94); | Aa |
| text-rose-600 | цвет: RGB(225 29 72); | Аа |
| текст-роза-700 | цвет: RGB(190 18 60); | Aa |
| text-rose-800 | цвет: RGB(159 18 57); | Aa |
| text-rose-900 | цвет: RGB(136 19 55); | Aa |
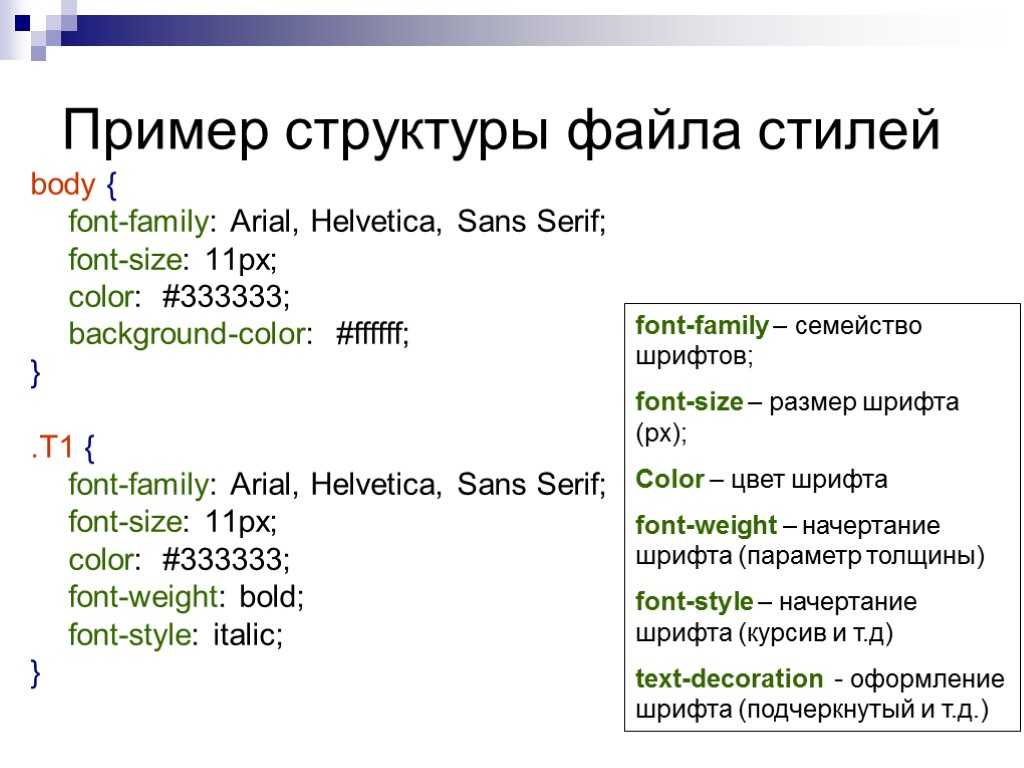
Свойство текста CSS
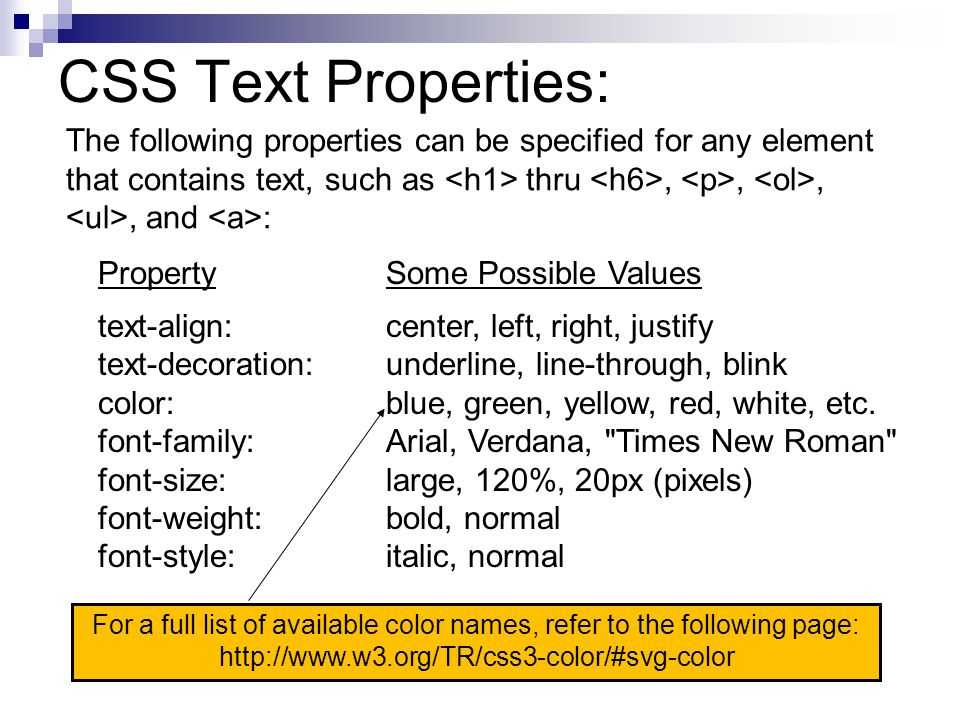
В дополнение к свойствам шрифта CSS предоставляет отдельный набор свойств, которые могут помочь вам оформить текст веб-страницы. В этой главе вы познакомитесь с различными текстовыми свойствами CSS.
В этой главе вы познакомитесь с различными текстовыми свойствами CSS.
Можно назначать различные свойства текста CSS в элементе HTML, используя свойства текста CSS, перечисленные ниже:
| Свойство текста CSS цвет в вашем тексте. | |
|---|---|
| направление | Свойство направления может применяться для установки направления вашего текста. |
| letter-spacing | Свойство letter-spacing может применяться для добавления или вычитания пробела между буквами, что формирует слово. |
| text-decoration | Свойство text-decoration можно применять для подчеркивания, надчеркивания и зачеркивания текста. |
| text-shadow | Свойство text-shadow может быть применено для установки text-shadow для вашего текста. |
| text-transform | Свойство text-transform можно применять для преобразования текста в верхний или нижний регистр. |
| межсловный интервал | Свойство word-spacing можно применять для добавления или вычитания пробела между разными словами в вашем предложении. |
| text-indent | Свойство text-indent может применяться для отступа текста вашего абзаца. |
| text-align | Свойство text-align можно применять для выравнивания текста в документе. |
| white-space | Свойство white-space можно применять для управления потоком, а также для форматирования текста. |
Давайте обсудим их подробно и посмотрим, как их реализовать и как это выглядит в браузере.
Цвет текста CSS
Свойство цвета CSS реализовано для присвоения цвета вашим текстам. Эти цвета можно задать тремя различными способами:
- С помощью названия цвета , например, красный, цвет морской волны, синий
- С помощью HEX-значения , например #ff0000, #ffff00
- С помощью RGB значение , например rgb(255,0,0), rgb(255,255,0)
Вот фрагмент кода, как реализовать:
Пример:
p {
красный цвет;
}
тело {
цвет: морской волны;
} Выравнивание текста CSS
Это свойство реализовано для указания горизонтального выравнивания текста. Выравнивание текста может иметь эти четыре значения.
Выравнивание текста может иметь эти четыре значения.
- слева
- справа
- по центру или
- по ширине
Пример:
p {
выравнивание текста: по левому краю;
}
тело {
выравнивание текста: по центру;
}
h3 {
выравнивание текста: вправо;
} Следует отметить, что когда свойству text-align присваивается значение по ширине, строка растягивается до размеров страницы, где правое и левое поля становятся прямыми.
Оформление текста CSS
Это свойство CSS позволяет добавлять или удалять украшения из текста. Когда для параметра text-decoration установлено значение none, оно часто используется для удаления подчеркивания в ссылках, что выглядит примерно так:
Пример:
a {
текстовое оформление: нет;
} Другие фрагменты кода:
Пример:
h3 {
оформление текста: сквозное;
}
п {
оформление текста: надчеркивание;
}
тело {
оформление текста: подчеркивание;
} Преобразование текста CSS
Это свойство CSS реализовано для указания прописных и строчных букв вашего текста. Преобразование может заключаться либо в преобразовании каждого текста в нижний или верхний регистр, либо в заглавной начальной букве каждого слова.
Преобразование может заключаться либо в преобразовании каждого текста в нижний или верхний регистр, либо в заглавной начальной букве каждого слова.
Пример:
Рекламные объявления h3.uppercase {
преобразование текста: верхний регистр;
}
h4.нижний регистр {
преобразование текста: нижний регистр;
}
h5.capitalize {
преобразование текста: использовать заглавные буквы;
} Отступ текста CSS
Свойство CSS text-indent реализовано для указания отступа начальной строки вашего текста.
Пример:
р {
отступ текста: 40px;
} Высота строки CSS
Это свойство высоты строки CSS применяется для назначения интервала между строками:
Пример:
p.маленький {
высота строки: 0,6;
}
р.большой {
высота строки: 1,5;
} Интервал между буквами и словами в CSS
Свойство межбуквенного интервала реализовано для указания пробела между символами в тексте HTML. А свойство word-spacing реализовано для указания пространства между словами между вашими текстами.


 tr1 {text-transform: capitalize;}
p.tr2 {text-transform: uppercase;}
</style>
<p class=tr1>текст1 текст2</p>
<p class=tr2>текст1 текст2</p>
tr1 {text-transform: capitalize;}
p.tr2 {text-transform: uppercase;}
</style>
<p class=tr1>текст1 текст2</p>
<p class=tr2>текст1 текст2</p>