Бесплатный курс по CSS для начинающих
Бесплатный курс
Cascading Style Sheets (CSS) — каскадные таблицы стилей, которые позволяют оформлять содержимое страницы в соответствии с описанными правилами. Стили текста, расположение блоков на странице, анимация — всё это описывается с помощью каскадных таблиц стилей
9 часов38484 студента38 уроков с практикой в браузере
Начать обучениеЗарегистрироватьсяВведение в CSS
- 1. Каскадные таблицы стилей
- 2. Использование CSS в HTML
- 3. Наследование стилей
- 4. Запись стилей в теге style
- 5. Базовые стили тегов
- 6. Классы
- 7. Селекторы
- 8. Каскадность
- 9. Приоритет стилей
Cascading Style Sheets (CSS) — каскадные таблицы стилей, которые позволяют оформлять содержимое страницы в соответствии с описанными правилами. Стили текста, расположение блоков на странице, анимация — всё это описывается с помощью каскадных таблиц стилей.
Стили текста
- 10.
 Цвета
Цвета - 11. Выравнивание текста
- 12. Размер шрифта
- 13. Насыщенность шрифта
- 14. Курсив
- 15. Капитель
- 16. Горизонтальная черта
- 17. Межстрочный интервал
- 18. Семейство шрифта
- 19. Обобщённое правило для шрифтов
- 20. Базовые правила типографики
Каскадные таблицы стилей позволяют гибко настраивать внешний вид текста: отступы, цвет, размер шрифта и многие другие параметры.
Начните прямо сейчас
Регистрация
Блочные элементы
- 21. Рамки
- 22. Фон
- 23. Внутренние отступы
- 24. Внешние отступы
- 25. Высота и ширина блока
- 26. Блочная модель
При работе с CSS используют не только оформление текстов, но и оформление блоков. В этом модуле вы изучите, как добавлять внутренние и внешние отступы, границы, фон. Узнаете о том, что такое блочная модель и как свойства влияют на конечные размеры элементы
Расположение элементов с помощью Flex
- 27.
 Flex-контейнер
Flex-контейнер - 28. Направление Flex-элементов
- 29. Перенос элементов внутри контейнера
- 30. Выравнивание элементов внутри контейнера
- 31. Гибкий размер элементов
Одна из задач верстальщика — позиционирование элементов на странице. То есть расположение элементов в соответствии с макетом. Это позволяет располагать элементы справа или слева от других блоков, создавать галереи. В этом модуле рассмотрим основы модуля Flex, который позволит позиционировать элементы на странице
Разное
- 32. Префиксы
- 33. Единицы измерения
- 34. Цветовая модель RGB
- 35. Медиа запросы
- 36. Анимация
- 37. Переменные
- 38. Позиционирование
Описать все возможности CSS в рамках одного курса невозможно. В настоящее время CSS — мощный инструмент, позволяющий задавать стили текста, блоков, анимацию. Вводятся переменные и вычисление значений. CSS позволяет в рамках одной вёрстки сделать версию для компьютеров и мобильных устройств.
Готовы попробовать?
Регистрация не требуется
Демо урок
Похожие курсы
Посмотреть все курсы категории Верстка
Kotlin
3 часа1084
C
2 часа5367
Go
9 часов6717
OCaml
0 часов170
CSS стили — уроки и бесплатное обучение с нуля
Вы попали в рубрику CSS, где можете с нуля пройти бесплатное обучение по каскадным таблицам стилей.
Этот онлайн учебник содержит подробные уроки, как для начинающих, так и для профи.
Все материалы идут в самом низу.
Но перед тем, как начать изучение, рекомендую сначала пройтись по основам.
Что такое CSS
CSS (Cascading Style Sheets в переводе — каскадные таблицы стилей) — это набор параметров форматирования, который применяется к элементам веб-страницы для изменения ее внешнего вида.
Пример CSS кодаHTML и CSS неразрывно связаны между собой. Каждый язык отвечает за свои задачи.
HTML вводит на веб-страницу набор различных элементов (картинки, таблицы, абзацы или заголовки).
Он создает своего рода структуру документа (скелет).
А каскадные таблицы стилей изменяют внешний вид этих элементов и их положение. То есть создают обертку страницы.
Например, задаем начертание шрифтов, размеры, рамки, цвета и так далее.
Таким образом, появляется много возможностей по редактированию веб-дизайна и верстки страницы.
Основы CSS
Здесь я объясню принцип работы такой веб-технологии. Также затронем синтаксис и правила написания кода.
Принцип работы
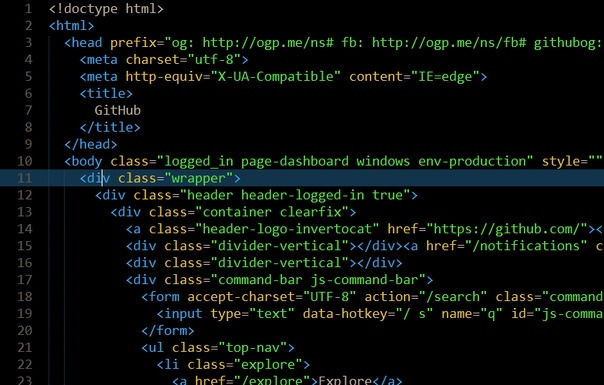
Допустим, мы создали простую HTML страницу (А) с различными тегами.
Здесь конечно же не все. Но предположим, что это полная страница (А).
Это наш фундамент.
Теперь задача — подключить к данной странице (А) свои стили css (Б). Делается это очень просто.
В области head (между тегами) пропишем специальный тег и укажем, что хотим подключить файл style.css (строчка 1).
То есть это и будет таблица стилей (Б). Она имеет расширение css.
Так вот, мы в области head прописываем данный параметр (1).
Когда браузер доходит до этой строки (1), то начинает искать файл с указанным именем (style.css).
Ищет он по тому пути, который мы ему указали.
Когда он находит этот файл (Б), то подключает его к документу (А). Файл (Б) содержит определенное количество стилей (2).
Стили — это указания браузеру, как отображать тот или иной элемент в документе. Поэтому условимся на том, что данный файл содержит N-ое количество стилей.
Для браузера это означает, что когда он доходит до тега body (3), все то, что находится внутри этого элемента (строки 4, 5 и нижний текст), он будет отображать ориентируясь на стили (2).
Например, в таблицах стилей можно прописать так, чтобы все заголовки (строка 4) были красного цвета.
Браузер соответственно сразу отобразит его красным цветом.
В стилях могут прописаны css команды, чтобы все картинки (строка 5) должны выравниваться по правому краю.
То есть дойдя до картинки (5), браузер автоматически выровняет ее по правому краю.
Это дополнительная инструкция для его — как именно нужно отображать элементы.
Если говорить простыми словами, то в документе (А) мы создаем как должно быть. Какие элементы будут выводиться. А в документе (Б), мы указываем, как именно это должно отображаться.
Еще один пример можно привести.
Представьте себя художником. К вам приходит заказчик и говорит, что он хочет, чтобы вы нарисовали для него картину.
На ней должно быть отражено следующее. Поле, посреди которого стоит дом. Рядом с домом озеро. И рядом с озером стая уток.
Это он вам сказал, что хочет видеть на этой картине.
А дальше он говорит, что дом должен быть с красной крышей и желтыми стенами. Озеро должно быть размером 50 на 20. А утки должны быть крупные.
То есть, здесь он уже вам говорит, как это должно выглядеть.
Вот тоже самое и при создании сайта и веб-страницы.
HTML-страницы мы создаем как каркас (что хотим видеть). А уже в css-файле мы указываем браузеру, как должно все это выглядеть.
А уже в css-файле мы указываем браузеру, как должно все это выглядеть.
Наглядный пример CSS
Сейчас я хочу предоставить вам очень интересный сайт, который покажет всю мощь CSS кода. Проект называется csszengarden.com.
В чем здесь изюминка?
Примеры веб-дизайна одной и той же страницыАвтор взял каркас HTML и к нему предложил любому желающему присылать свои таблицы стилей.
Что из этого вышло, можно посмотреть на страничке «View All Designs».
Тут ему прислали огромное количество каскадных стилей для его каркаса. Лучшие он начал выкладывать в данном списке.
Просмотрев примеры этих стилей, вы убедитесь, что при одном каркасе HTML можно получить совершенно разные сайты.
Веб-дизайн значительно изменяется.
Синтаксис CSS
Теперь давайте разберем синтаксис CSS или правила написания каскадных таблиц стилей.
Правило CSSСелекторы
Вся каскадная таблица стилей состоит из селекторов. Это своего рода система наведения.
С ее помощью мы указываем браузеру, к какому элементу страницы будем применять стили.
body {
color: #353535;
}Из примера видно, что к тегу body (селектор) нужно задать цвет шрифта (применить свойство со значением).
Селекторы бывают многих видов.
Но сначала разбираем только синтаксис.
Как видите, сначала прописываем селектор. То есть указываем, какой элемент страницы нужно стилизовать.
Далее открываем фигурную кавычку и сразу же ее закрываем.
А уже внутри фигурных кавычек пишем css правила.
Сначала указываем название свойства.
Затем сразу за названием ставим двоеточие и прописываем значение свойства. Каждое свойство заканчивается точкой с запятой.
селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}Свойства CSS
Свойств CSS и их значений очень много. Из примера выше видно, что к тегу body мы применяем свойство цвет и к нему задаем код вывода конкретного цвета.
body {
color: #353535;
}Давайте к селектору дополнительно напишем свойство шрифта.
body {
color: #353535;
font: normal 1em Arial, Tahoma, sans-serif;
} Значения
Для каждого селектора можно создавать бесконечное количество свойств. Также для каждого свойства можно задавать несколько css значений. Их количество не ограничено.
Обратите внимание, что все значения, которые идут в одном свойстве, разделяются пробелами.
Если рассматривать пример свойства font: normal 1em Arial, Tahoma, sans-serif;, то получается 3 значения:
- 1-ое — normal (нормальный шрифт)
- 2-ое — 1em (размер шрифта)
- 3-е — Arial, Tahoma, sans-serif (виды подключаемых шрифтов)
Обратите внимание
Третье значение имеет несколько вариантов. Оно считается полноценным потому что варианты значений разделены запятыми.
CSS примеры
Стоит сказать, что синтаксис CSS не чувствителен к регистру символов, пробелам и переносам строк.
body {
color: #353535;
font: normal 1em Arial, Tahoma, sans-serif;
}CSS пример 2:
body {color:#353535;font:normal 1em Arial,Tahoma,sans-serif;}Для браузера это не имеет значение.
Однако нам будет намного удобнее работать с первым вариантом, где идет четкое разделение свойств. Это очень помогает при редактировании кода. Вам так проще будет найти нужное свойство и отредактировать его.
История языка CSS
В начале 90-х годов, HTML был довольно слабым языком.
Он состоял из обычных элементов для описания списков, заголовков, различных абзацев или гиперссылок.
HTML изначально предназначался как обычный структурный язык разметки для описания некоторых частей документа. Он был лишь небольшой схемой разметки и не затрагивал описание внешнего вида файла.
Чуть позже, файлы уже содержали не только тексты, но и рисунки.
Также появились специальные цветные фрагменты текста и изображения.
С их помощью ( при щелчке мыши) можно было перемещаться между самими файлами.
Это дало толчок к появлению многих сайтов.
С появлением большого количества сайтов, возникала потребность в усовершенствовании языка.
Многим авторам ресурсов нужны были средства для выделения самого текста полужирным шрифтом или курсивом.
На тот момент HTML не мог такое осуществить.
После этого, в языке начали появляться элементы разметки (теги big и em).
Прошло некоторое время и начали появляться более свежие версии с новыми элементами. А сами страницы стали более структурированными.
Все это значительно улучшило индексацию поисковыми системами.
Сама структурированная разметка упростила обслуживание сайта, позволила очистить код и упростить поиск.
Однако, не смотря на многие плюсы такой разметки, у нее был главный недостаток.
Это внешний вид.
Структурированная страница выглядела тогда не очень красиво.
Но авторы сайтов в дальнейшем ни за что бы не отказались от языка HTML.
Поэтому стала потребность в методе, который смог бы позволить использовать сочетание структурированной разметки с красивым внешним видом страниц без отказа от HTML.
CSS 1
В качестве такого метода послужил стандарт CSS 1. В 1996-ом году он был введен консорциумом W3C (World Wide Web Consortium).
Механизм обеспечил очень богатое представление документов.
Можно было создавать любые красивые цветовые элементы. Красивый и привлекательный текст.
Дополнительные элементы оформления и многие другие интересные эффекты.
CSS 2
12 мая 1998-ого года на основе первой версии была принята CSS2. Но уже с добавленной функциональностью.
7 июня 2011 года была принята CSS2.1 со многими исправлениями. Позже вышла разрабатываемая версия CSS3.
CSS 3
В CSS 3 появилось много возможностей.
Стала упрощенная работа с фоном. К примеру, можно сразу задавать несколько фонов.
Раньше чтобы сделать два фона у блока, нужно создавать 2 блока (внешний и внутренний).
Улучшена работа с градиентами.
Раньше нужно было вырезать какой-то кусок изображения и затем через свойство background вставлять и делать repeat по x или y.
В третьей версии сделано все намного проще.
Также стало лучше работать с тенями.
Появилось больше возможностей по заданию цвета. Впервые появилась возможность указать прозрачность.
В CSS 3 появилась анимация.
Многие скрипты для анимации теперь можно заменить на обычный CSS код.
То есть вам даже не нужно будет дополнительно подключать JQuery.
В ранних версия стилей была проблема с закругленными рамками.
Нужно было создавать кучу внутренних блоков, вставлять или вырезать картинки и так далее. То есть было много возни с этим.
В третьей версии все это можно реализовать одной строкой.
Еще в третьей версии появились функции трансформирования.
То есть можно передвигать разные блоки, поворачивать их на угол, растягивать, сужать и так далее.
Уроки CSS
Итак, мы с вами познакомились с технологией CSS. Узнали ее предназначение и принцип работы, а также историю развития.
Скажу вам, что без таких каскадных таблиц стилей, не было бы и самого веб-дизайна.
Поэтому, чтобы вносить изменения в элементы страниц, вам все же предстоит столкнуться с этими стилями.
Ниже предлагаю вам подробные уроки по CSS для бесплатного изучения.
В каждой статье более подробно раскрываются отдельные темы. Поэтому для «чайников» никаких проблем в освоении не будет.
Но прежде чем начать обучение, рекомендую сначала изучить язык HTML. Без него вы не сможете работать со стилями.
Только после того, как выучили язык разметки, переходите к стилям из этого самоучителя.
Как легко и просто создавать каскадные таблицы стилей (CSS)
Авторы: John Paul Mueller and
Обновлено: 27 марта 2016 г.
Начало HTML5 и CSS3 для чайников
Изучить книгу Купить на Amazon На самом деле не существует правильного или неправильного способа создания каскадных таблиц стилей (CSS) для ваших приложений JavaScript, но использование организованного подхода может ускорить выполнение задачи и дать лучшие результаты с меньшим количеством ошибок. В конце концов, CSS на самом деле предназначен для обеспечения организованного и приятного внешнего вида страницы, чтобы пользователь тратил больше времени на просмотр информации, а не на попытки выяснить, где находится информация.
В конце концов, CSS на самом деле предназначен для обеспечения организованного и приятного внешнего вида страницы, чтобы пользователь тратил больше времени на просмотр информации, а не на попытки выяснить, где находится информация.
Следующие шаги представляют один процесс, который вы можете использовать для создания CSS:
Определите базовый дизайн сайта в целом.
Решите, как вы хотите разместить элементы на экране. Например, определите, где вы хотите разместить меню. Если на сайте будут использоваться верхние и нижние колонтитулы, вам необходимо подумать, как эти элементы будут отображаться. Основной контент должен отображаться в центре страницы, но многие сайты также полагаются на боковые панели, чтобы предоставить подробную информацию о элементах, которые выбирает пользователь. Вот типичный пример дизайна страницы:
Разработайте шаблон для своих страниц, использующий этот базовый дизайн, а затем используйте этот шаблон для создания фактических страниц.

Шаблон должен содержать все элементы вашего базового дизайна. Используйте теги
<голова>Работа с CSS <тело> <дел>Меню
Заголовок

 Цвета
Цвета

 Увидев, как детализирована базовая технология браузера в JavaScript, я решил сделать то же самое для CSS.
Увидев, как детализирована базовая технология браузера в JavaScript, я решил сделать то же самое для CSS.