Как изменить цвет фона?
Если возникает необходимость изменить дизайн сайта, то очень вероятно, что придется менять цвет фона страниц, ведь это фундамент, объединяющий все элементы оформления. Рассмотрим — как сделать это с минимальными усилиями.
Инструкция
 Тогда этот же тег будет записан так:То есть, чтобы изменить цвет фона страницы, заданный этим способом, вам надо открыть код страницы, найти в нем тег body и исправить значение атрибута bgcolor. Если вы имеете в своем распоряжении файл этой страницы, то сделать это можно обычным текстовым редактором — Блокнотом. Если же используете какую-либо систему управления сайтом, то можете это делать прямо в онлайн-редакторе страниц панели администрирования вашего сайта.
Тогда этот же тег будет записан так:То есть, чтобы изменить цвет фона страницы, заданный этим способом, вам надо открыть код страницы, найти в нем тег body и исправить значение атрибута bgcolor. Если вы имеете в своем распоряжении файл этой страницы, то сделать это можно обычным текстовым редактором — Блокнотом. Если же используете какую-либо систему управления сайтом, то можете это делать прямо в онлайн-редакторе страниц панели администрирования вашего сайта.@import «styles. css»; А в первом случае между тегами и будет описание стиля документа. И в нем, вам тоже надо будет найти ту часть описания стилей, которая относится к основному телу документа – body. Но в CSS это будет называться не «тегом» а «селектором», и выглядеть должно, например, так:
css»; А в первом случае между тегами и будет описание стиля документа. И в нем, вам тоже надо будет найти ту часть описания стилей, которая относится к основному телу документа – body. Но в CSS это будет называться не «тегом» а «селектором», и выглядеть должно, например, так:
body {
background-color: Blue;
text-align: center;
color: White;
}
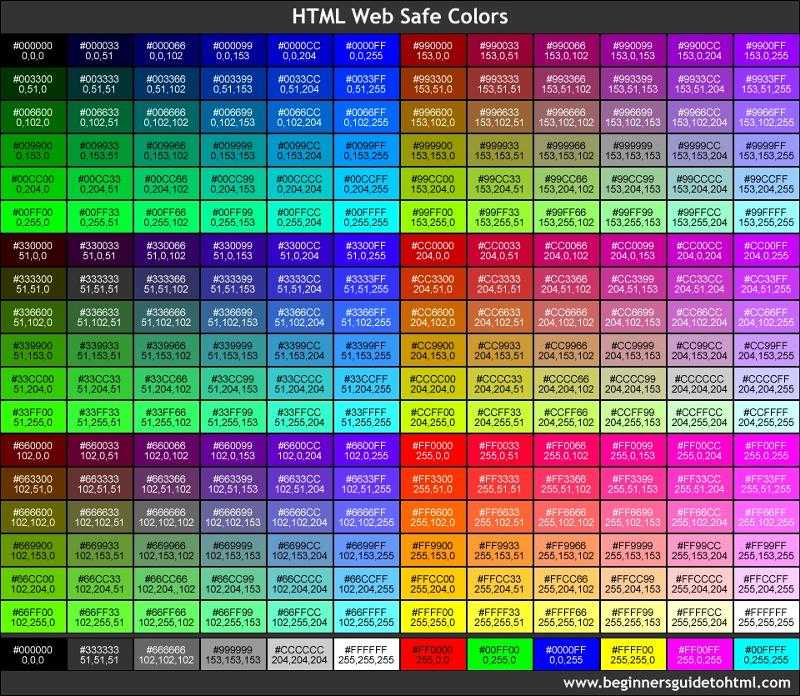
Здесь нас интересует параметр background-color – он определяет цвет фона страницы. В приведенном образце задан синий цвет фона. И в SCC для определения цвета действительны те же правила, что в HTML – есть некоторое количество именованных оттенков цветов (например – FloralWhite), но лучше пользоваться шестнадцатеричными значениями. Например, FloralWhite в шестнадцатеричном написании будет выглядеть как #FFFAF0.
Иногда цвет фона задается в переключателе background:
body {
background: Blue;
text-align: center;
color: White;
}
Или так:
body {
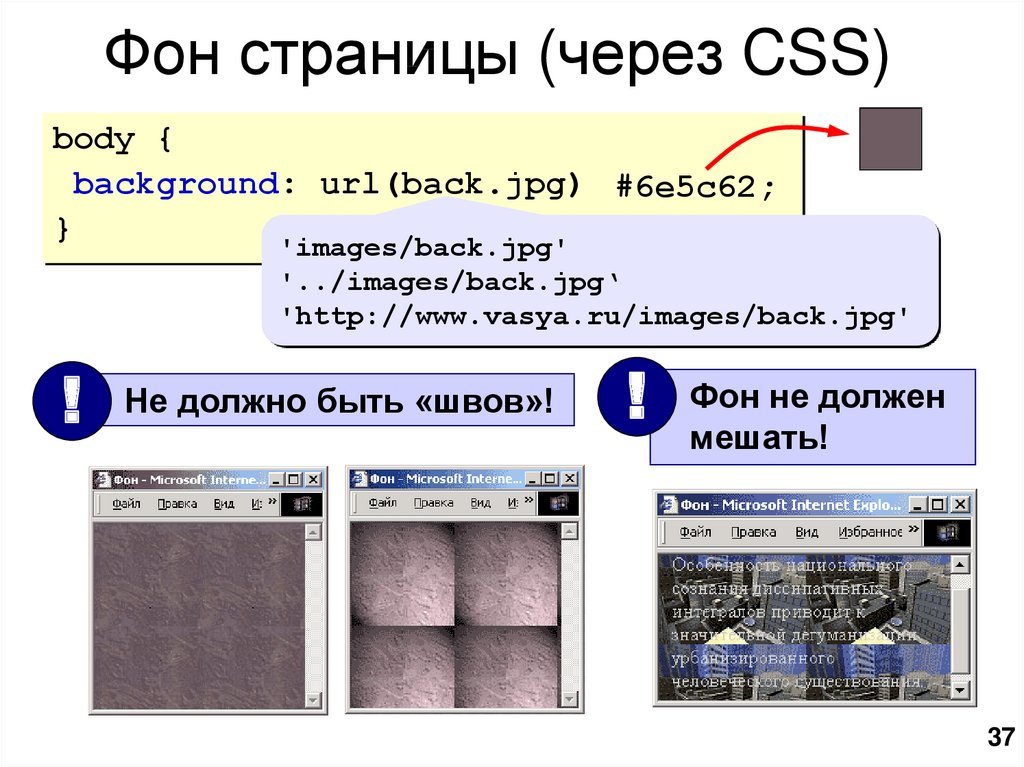
background: Blue url(img/image.
text-align: center;
color: White;
}
В последнем образце кроме цвета, задано отображать в фоне страницы и картинку image.jpg из папки img.
То есть, чтобы изменить цвет фона страницы, заданный с использованием CSS, вам надо:
А — открыть код страницы, найти в нем тег style и определить находится ли описание стилей страницы в отдельном файле или оно изложено прямо здесь. Если в отдельном файле – надо открыть его.
Б – в коде SCC нужно найти переключатель body, а в нем параметр background или background-color и поменять значение цвета на нужное вам.
Как и HTML-код, код CSS можно редактировать в обычном блокноте или онлайн-редакторе страниц панели администрирования сайта.
Оцените статью!
CSS Установите цвет фона, равный 50 ширине окна
Попытка создать фон «разделенный на два» с двумя цветами на каждой стороне страницы (по-видимому, это делается путем установки цвета фона по умолчанию в теге body, а затем применения другого цвета к элементу div, который растягивается на всю ширину окна ).
К сожалению, несмотря на все мои усилия, атрибут background-size не работает в IE7 и IE8, что очень важно для этого проекта.0003
тело { фон: #fff; }
#обертка {
фон: url(1px.png) Repeat-y;
размер фона: 50% авто;
ширина: 100%;
}
Поскольку речь идет только о сплошных цветах, может быть, есть способ использовать только обычное свойство background-color?
- CSS
- цвет фона
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в CSS
Элемент в CSS может иметь два … ПОДРОБНЕЕ
ответил 10 июня в CSS к Эдурека • 11 330 баллов • 114 просмотров
Элемент является правильным способом … ПОДРОБНЕЕ
ответил 10 июня в CSS к Эдурека • 11 330 баллов • 86 просмотров
- CSS
- графический логотип
Граница атрибута может использоваться как . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 10 июня в CSS к Эдурека • 11 330 баллов • 180 просмотров
Простое решение — сделать … ПОДРОБНЕЕ
ответил 21 июня в CSS к Эдурека • 11 330 баллов • 640 просмотров
- CSS
- нижний колонтитул
Если выбрана эта панель, панель … ПОДРОБНЕЕ
22 июня в CSS к Эдурека • 12 690 баллов • 81 просмотр
- CSS
- фон
- фоновое изображение
- цвет фона
Для начала построим div>… ПОДРОБНЕЕ
ответил 28 июня в CSS к Эдурека • 11 330 баллов • 727 просмотров
- CSS
- HTML
- цвет фона
- прозрачный
ПРИВЕТ.. SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP к
анонимный • 5676 просмотров
в PHP к
анонимный • 5676 просмотров
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Вижу, это старый пост… ПОДРОБНЕЕ
ответил 25 сентября 2018 г. в АМС к Приядж • 58 100 баллов • 1581 просмотр
- CSS
- твиттер-бутстрап
- амазон-веб-сервисы
- амазон-s3
- служба хранения
- службы хранения aws
- aws-сервисы
- шрифт-начертание
Первый пример (классы, разделенные пробелами) — это … ПОДРОБНЕЕ
ответил 28 июня в CSS к Эдурека • 11 330 баллов • 93 просмотра
Это побочный продукт градиента … ПОДРОБНЕЕ
ответил 1 июня в CSS к Эдурека • 11 330 баллов • 923 просмотра
- CSS
- фон
- линейные градиенты
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3426)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (75)
- DevOps и Agile (3550)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3183)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (1615)
- Мобильная разработка (263)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
Как изменить цвет фона одной страницы в WordPress
Знаете ли вы, как изменить цвет фона одной страницы в WordPress? Бывают случаи, когда вам нужно изменить цвет одной страницы, но если вы не знаете, как это сделать, вы окажетесь перед дилеммой. Неразумно полагаться на плагины для таких небольших настроек. Это можно легко сделать, внеся небольшие изменения в код.
1 Что нужно понимать
2 Как выбрать цвет
3 Как изменить цвет фона одной страницы в WordPress
Что нужно понимать
Прежде чем вы начнете изучать, как изменить цвет фона отдельной страницы в WordPress, вам нужно понять несколько основных вещей. Вы должны быть в состоянии настроить HTML и CSS для выполнения ваших требований. Но вы должны знать, что каждая страница в WordPress состоит из HTML. С его помощью пишутся элементы страницы. HTML — это простой язык гипертекстовой разметки, поэтому каждый элемент размещается на определенной странице с помощью HTML.
HTML — это простой язык гипертекстовой разметки, поэтому каждый элемент размещается на определенной странице с помощью HTML.
Позже, чтобы придать осмысленный вид или визуальное представление элементов, потребуется CSS. Только с HTML страница выглядит как пустыня, а с включением CSS добавляется правильный стиль. Со стилями элементы становятся описательными. Помимо того, что он описательный, он становится привлекательным для взаимодействия с вашими пользователями.
В зависимости от возможных способов добавления CSS в файл они классифицируются как Встроенный , Внутренний и Внешний CSS . Если свойство CSS присоединено к соответствующему элементу в разделе body, это встроенный CSS. Это плохой способ стилизации HTML-элементов.
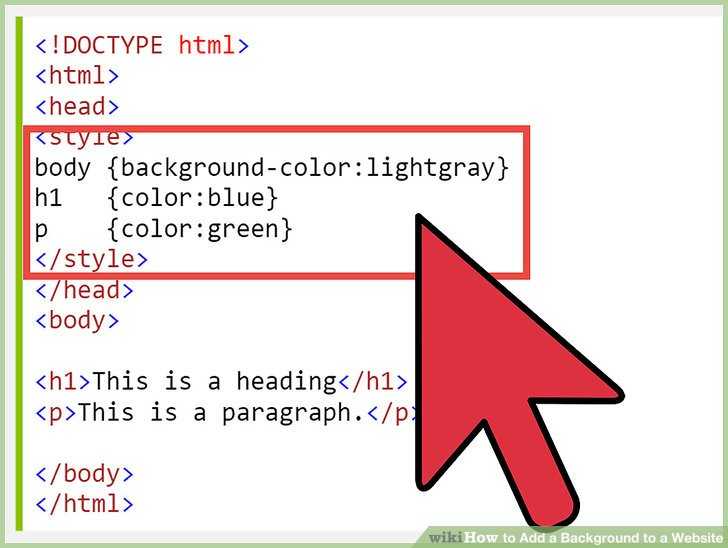
Если свойство CSS включено в раздел заголовка внутри тега стиля, этот тип CSS является внутренним CSS. Поскольку правило CSS встроено в тот же файл HTML, этот тип CSS называется внутренним CSS.
Рекомендуемый способ добавления элемента CSS — Внешний CSS. Вам нужен отдельный файл CSS, который содержит только свойство стиля. Он связан с файлом HTML с помощью тега link.
Вам нужен отдельный файл CSS, который содержит только свойство стиля. Он связан с файлом HTML с помощью тега link.
Теперь, получив некоторое представление об основных стилях, вы можете войти в панель администратора. Для этого урока мы используем один из наших других веб-сайтов для этой цели. Мы создадим новую страницу. Вы можете либо создать новую страницу, либо попробовать это на существующей странице.
После открытия Pages вы увидите список созданных страниц на вашем сайте.
Добавить новую страницу из Страницы>Добавить новую
Добавить новую страницуКогда вы добавляете новую страницу, появляется пустой экран, где вы можете ввести желаемый заголовок и содержание.
В правом верхнем углу вы можете опубликовать страницу после сохранения содержимого страницы.
Примечание: Вы, должно быть, не забыли, что мы создали новую страницу, чтобы показать демонстрацию изменения цвета фона, вы также можете сделать это на своей существующей странице. Если это так, вам не нужно создавать новую страницу.
Если это так, вам не нужно создавать новую страницу.
Итак, вы хотите изменить цвет фона существующей страницы или новой страницы. До этого шага у вас может вообще не быть проблем. Мы только что создали новую страницу, если страница уже существует, вам придется делать остальные вещи, упомянутые в этом посте, с этого момента.
Как выбрать цвет
Теперь вам нужно решить, какой цвет вы предпочитаете. Поскольку у нас уже есть страница (либо вновь созданная страница, либо существующая страница), мы можем двигаться вперед, чтобы изменить цвет фона этой страницы.
Так как же выбрать нужный цвет? Ограничено ли это только несколькими традиционными цветами, такими как красный, зеленый, синий и т. д.?
Очевидно, нет! Разработчики внешнего интерфейса теперь используют несколько методов для изменения цвета.
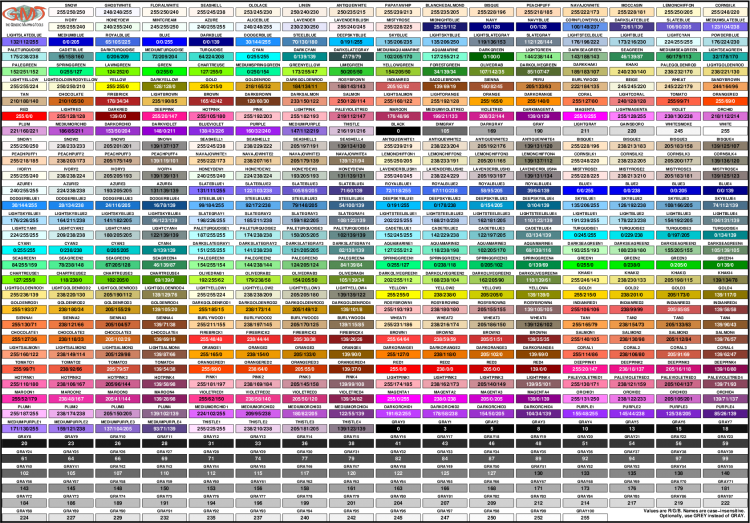
Первый основной способ выбора цвета — это прямое указание названия цвета. Кстати, название цвета не чувствительно к регистру. т. е. вы можете использовать «Красный», «красный» или «красный» и т. д., чтобы указать один и тот же красный цвет. Между этими тремя цветами нет никакой разницы. Это концепция Псевдоним CSS . Всего существует 147 псевдонимов, предоставляемых CSS.
д., чтобы указать один и тот же красный цвет. Между этими тремя цветами нет никакой разницы. Это концепция Псевдоним CSS . Всего существует 147 псевдонимов, предоставляемых CSS.
Вы также можете использовать палитру цветов для создания шестнадцатеричных цветов. Вы можете генерировать миллионы цветовых кодов, используя палитру цветов. Если ваш сайт использует пользовательский цвет и часто его меняет, полезно иметь концепцию шестнадцатеричных цветов.
Палитра цветовВ палитре цветов вы можете видеть базовый ползунок, который можно перемещать по вертикали. Вы также можете перетащить дополнительный селектор со значком в виде круга, чтобы получить нужный цвет.
Существует также метод выбора цвета RGB . Этот метод основан на количестве присутствующих красных, зеленых и синих цветов. Каждый цвет имеет эквивалентное значение RGB. Каждое отдельное значение может быть максимум до 255 . Если вы посмотрите на предыдущий метод палитры цветов, вы увидите значение RGB для этого цвета.
Сохраняя код цвета фона, вы можете выбрать любое из этих значений из приведенных выше.
Как изменить цвет фона одной страницы в WordPress
Прежде всего, узнайте идентификатор страницы страницы, чтобы изменить цвет фона. Чтобы узнать идентификатор страницы, перейдите в «Страницы»> «Все страницы», после чего вы увидите число в формате post = number в URL-адресе.
Идентификатор страницыОтображаемый номер является идентификатором страницы для этой страницы.
Также взгляните на этот пост:
Как найти идентификатор страницы в WordPress
Теперь перейдите в Внешний вид>Настроить
Внутри настройщика вы сможете увидеть
Вставьте этот код в дополнительный CSS, чтобы изменить цвет фона этой страницы.
body.page.page-id-AA {
цвет фона: BB;
} Здесь AA представляет идентификатор страницы, а BB представляет код цвета.
