что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS.
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа. К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.

Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
Путь развития технологииКонсорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
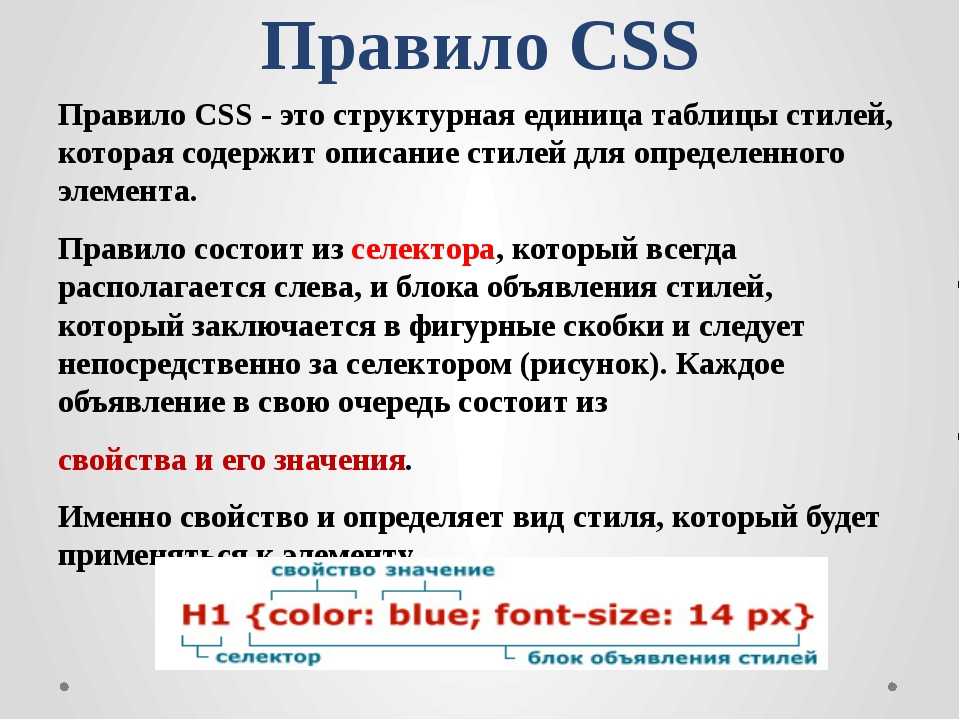
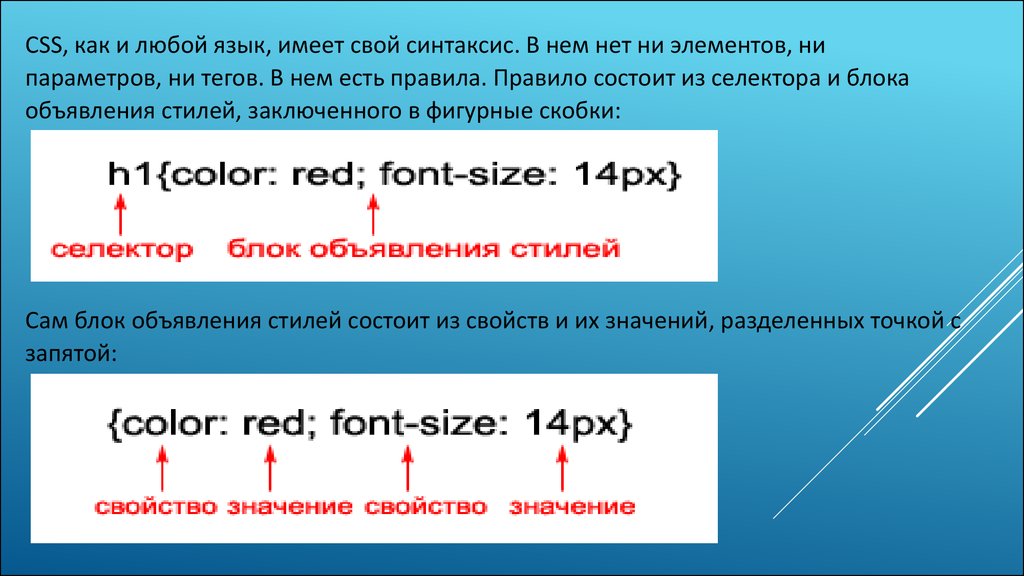
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Каскадные таблицы стилей и HTML можно объединить следующими методами:
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
что это такое, для чего он нужен и как с его помощью обозначить внешний вид сайта
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
CSS — это язык для формирования внешнего вида документа, созданного с помощью языка разметки. CSS обычно применяется в качестве инструмента для описания веб-страниц, которые ранее были написаны на языках XHTML и HTML.
Дополнительно CSS может использоваться и с другими документами типа XML, наиболее часто используются документы XUL и SVG.
Чтобы понять, что такое CSS, разберем простой пример. Когда сотрудник редакции газеты или журнала производит верстку издания, он делает пометки, по которым затем разрабатывается внешний вид готового материала. Например: «выделить заголовок красным», «сделать отступ», «увеличить расстояние между информационными блоками» и так далее. При работе с сайтами нельзя прописать подобные заметки обычным языком, браузер не сможет их прочитать. Чтобы он учел отметки, необходимо прописать их на языке CSS.
Принцип работы CSS
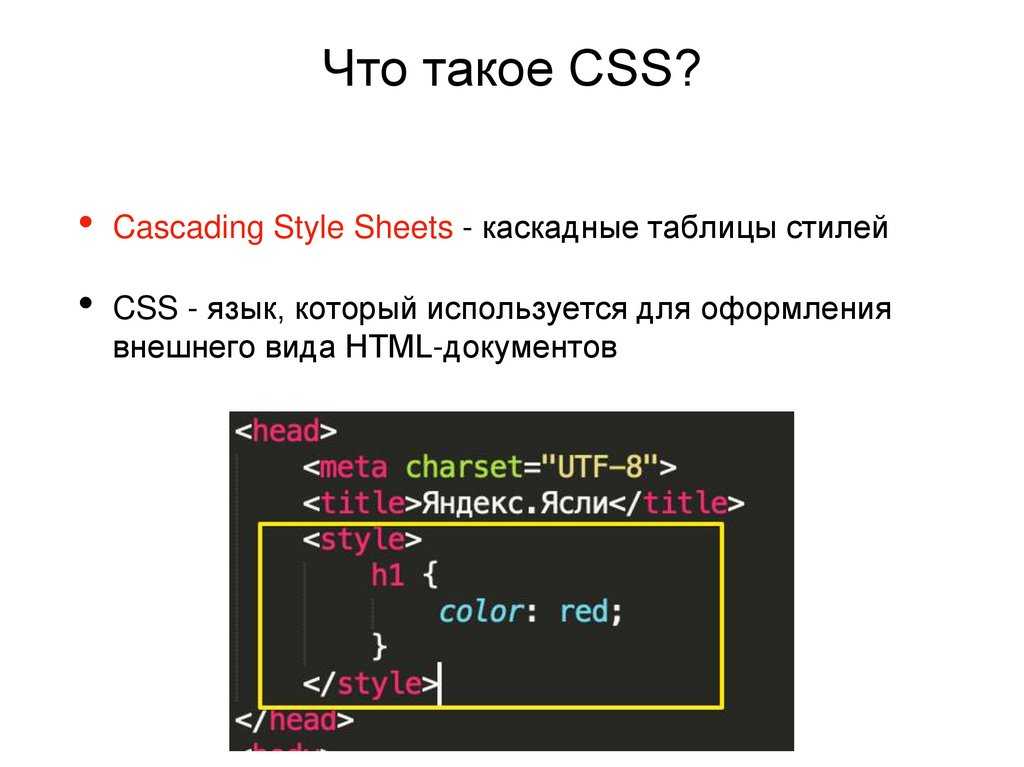
Принцип работы основывается на том, что CSS находит определенный элемент HTML (заголовок) и определяет для него конкретное свойство (цвет), чтобы присвоить ему значение (красный). Прописывается это так:
Прописывается это так:
CSS применяется для выполнения стилистических решений, а также для компоновки документов типа HTML: задачи высоты, колонок, размещения элементов и так далее.
Как и где можно написать CSS
- CSS может быть прописан как атрибут непосредственно в HTML.
- Можно применять тег<style>в теге<head>документа HTML.
- CSS также можно прописать отдельным файлом и присвоить ему расширение .css. После этого необходимо связать файл через тег<link> . И HTML
Для чего нужен CSS
CSS применяют, чтобы задать стиль документу. Сюда входит разработка дизайна, верстка макета в зависимости от типа устройств, на котором будет отображаться. CSS можно прописать как в качестве составного элемента документа, так и в качестве самостоятельного файла.
Что лучше: простой HTML или HTML с CSS
Многие разработчики сайтов задаются вопросом, зачем нужен CSS, если можно использовать простой HTML. Скорее всего, они только познают разработку сайта и имеют ряд пробелов в знаниях. Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
Когда был создан World Wide Web, разработчики применяли только один язык — HTML. Его использовали как средство вывода структурированного текста. У автора в распоряжении был скудный функционал. Максимум, что можно было сделать – обозначить заголовок, выделить параграф. Тегов тоже было мало.
В связи с развитием интернета базу тегов языка HTML расширили, чтобы позволить корректировать внешний вид документов. При этом структура оставалась неизменной.
Стали распространяться теги структурирования, например<table>. Именно их чаще выбирали для оформления страниц вместо самой структуры. Некоторые браузеры предлагали собственные теги, воспроизвести которые могли только они.
Таким образом, пользователи часто натыкались на сообщение: «Чтобы просмотреть страницу, вам необходимо воспользоваться браузером ХХХ».
Чтобы исправить сложившуюся ситуацию и создать единую базу тегов для форматирования был создан CSS. Он позволил отказаться от привязки тегов к браузерам.
Использовать HTML с CSS удобнее, чем простой HTML. CSS предоставляет следующие преимущества:
- Проработанный до мелочей дизайн.
- С помощью единой таблицы можно управлять различными документами.
- Можно настроить варианты отображения страницы для разных устройств: экран компьютера, экран смартфона и т.д.
Продвижение сайта с помощью CSS
Появление и развитие CSS позволило сделать разработку веб-ресурсов более эффективной и результативной. Теперь управлять дизайном, корректировать его намного легче и удобнее. Также с помощью CSS удалось сократить код страниц, их размер. Это положительно сказалось на скорости загрузки, индексирование тоже стало проходить быстрее. Применение адаптивного подхода позволило сделать рывок в сфере мобильных версий интернет-ресурсов.
Для улучшения продвижения сайта специалисты рекомендуют выносить таблицы стилей CSS в отдельный документ, чтобы не увеличивать объем кода. Можно составить один или несколько таких файлов.
Можно составить один или несколько таких файлов.
Ранее поисковики не умели читать таблицы стилей, что открывало возможность использовать их в черном SEO, например, для создания невидимых текстов. Сейчас лучше отказаться от использования CSS не по назначению.
CSS обладает рядом преимуществ и позволяет улучшить сайт, сделать его более привлекательным для посетителей. Однако важно правильно прописать все элементы.
Для чего используется CSS?
Если вы интересуетесь веб-дизайном или разработкой, вы, вероятно, в какой-то момент задавались вопросом: «Для чего используется CSS?» Этот блог ответит на этот вопрос и даст вам некоторые сведения о том, почему вы можете захотеть узнать, как его использовать.
Для чего используется CSS и зачем он нам нужен?
Начнем с самого начала. CSS расшифровывается как каскадные таблицы стилей и используется для добавления стиля веб-странице, определяя, как сайт отображается в браузере. CSS уникален тем, что не создает никаких новых элементов, таких как HTML или JavaScript. Вместо этого это язык, используемый для стилизации HTML-элементов.
Вместо этого это язык, используемый для стилизации HTML-элементов.
CSS отвечает за стиль текста, размер, расположение, цвет и многое другое на веб-сайте. Это также то, что контролирует, как стиль веб-сайта меняется между настольной и мобильной версиями. Без CSS веб-сайты выглядели бы довольно скучно.
Преимущества CSS
Существует множество причин, по которым вы захотите использовать CSS в веб-дизайне. Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-вторых, CSS эффективен. Требуется всего несколько строк кода, чтобы определить стиль веб-страницы, что ускоряет время загрузки и делает файлы относительно легкими. Наконец, пользователям легко учиться и обновлять, что делает глобальные изменения стиля простыми и быстрыми.
Типы CSS
Существует три типа стилей CSS: внутренние, внешние и встроенные. Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
HTML-документа, определяющего конкретный веб-сайт.Несмотря на то, что внутренняя таблица стилей — это хороший способ разместить весь код в одном файле, она делает этот файл довольно большим и не позволяет глобально применять изменения стиля на разных веб-страницах. Как видите, если вы хотите внести изменения в элемент на нескольких страницах, легко сделать ошибку при использовании внутренней таблицы стилей.
Второй тип CSS является внешним, когда таблица стилей хранится в файле отдельно от HTML-кода. Как мы уже говорили ранее, это предпочтительный тип CSS для многих разработчиков и компаний.
Если вы или ваша команда работаете над крупным проектом или у вас есть большой веб-сайт компании, стандартизация стиля будет иметь важное значение. Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Последний тип, встроенный CSS, — это когда код CSS применяется в коде HTML, но не применяется глобально к конкретному элементу. Вместо этого код CSS используется в коде HTML для изменения одного элемента.
Вообще говоря, встроенный CSS не рекомендуется. Но когда вы разрабатываете веб-страницу и хотите изменить один элемент, вы можете использовать встроенный CSS. В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
Как выучить CSS
Мы рекомендуем сначала изучить HTML, а затем пройти курс по изучению CSS. Поскольку CSS используется с HTML по-разному, требуется четкое понимание HTML, прежде чем вы сможете сразу перейти к изменению элементов HTML с помощью CSS.
Если вы только начинаете работать с CSS и HTML, вы даже можете пройти курс обучения, адаптированный для обоих. HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
Если вы интересуетесь дизайном веб-сайтов или хотите начать карьеру в качестве фронтенд-инженера, вы можете немного углубиться в свое обучение. Например, карьерный путь фронтенд-инженера включает в себя введение в CSS и отдельный курс по переходам и анимации с использованием CSS.
Не забывайте, что применение новых навыков на практике путем создания собственного веб-сайта или улучшения уже созданного — это отличный способ обучения. Курсы CSS на Codecademy позволяют вам проверить свои новые навыки и применить полученные знания в реальных условиях. В конце концов, вы хотите приступить к проектированию и получать удовольствие от творческого процесса как во время учебы, так и в своей карьере.
Курсы и учебные пособия по HTML и CSS | Codecademy
HTML является основой всех веб-страниц. Он определяет структуру страницы, а CSS определяет ее стиль. HTML и CSS — это начало всего, что вам нужно знать, чтобы создать свою первую веб-страницу! Изучите оба и начните создавать потрясающие веб-сайты.
Codecademy
Что такое CSS? (определение по сравнению с HTML, адаптивный CSS)
CSS (каскадные таблицы стилей) работает в сочетании с HTML и напрямую отвечает за определение цвета, фона, цвета текста, шрифта, позиционирования и дополнительных функций веб-браузера. CSS является ключевым компонентом веб-разработки.
Является ли CSS языком программирования?
CSS не признается разработчиками в качестве языка программирования, поскольку он отвечает только за определение стилей внешнего интерфейса. CSS не содержит инструкций о том, как сайт должен функционировать или принимать решения, в отличие от других интерфейсных и внутренних языков. Вместо этого CSS — это язык таблиц стилей, который разработчики часто добавляют в каталог веб-сайта в виде отдельного файла и работают с JavaScript и HTML для определения внешнего вида сайта. CSS непосредственно отвечает за то, как цвет фона, стиль шрифта, макеты, границы, затенение и многое другое будут отображаться на странице, что делает его важным инструментом для любого проекта веб-сайта.
Вместо этого CSS — это язык таблиц стилей, который разработчики часто добавляют в каталог веб-сайта в виде отдельного файла и работают с JavaScript и HTML для определения внешнего вида сайта. CSS непосредственно отвечает за то, как цвет фона, стиль шрифта, макеты, границы, затенение и многое другое будут отображаться на странице, что делает его важным инструментом для любого проекта веб-сайта.
Подробнее о встроенных инструментах InCan Low-Code Прекратить нехватку разработчиков?
HTML и CSS: в чем разница?
Хотя HTML и CSS тесно связаны, CSS определяет стиль, тогда как HTML определяет содержание и структуру.
CSS и HTML работают вместе с различными областями для создания веб-страницы, которую видит пользователь. Эти разные фокусы возникают из-за того, что CSS — это язык таблиц стилей, а HTML — язык разметки. Таким образом, HTML структурирует веб-страницы с помощью таких элементов, как заголовки, абзацы и списки, а CSS содержит информацию о стилях для этих структур. Хотя ни HTML, ни CSS не являются более сложными с точки зрения синтаксиса, основное отличие состоит в том, что HTML может содержать CSS в своем коде и файлах, но CSS не может содержать HTML. Однако и HTML, и CSS являются взаимно содержащими, что означает, что CSS и HTML имеют общие имена тегов друг с другом.
Хотя ни HTML, ни CSS не являются более сложными с точки зрения синтаксиса, основное отличие состоит в том, что HTML может содержать CSS в своем коде и файлах, но CSS не может содержать HTML. Однако и HTML, и CSS являются взаимно содержащими, что означает, что CSS и HTML имеют общие имена тегов друг с другом.
Что означает адаптивность в CSS?
Адаптивный веб-дизайн означает, что CSS использует гибкие макеты, изображения и другие методы для автоматического оформления страницы для различных размеров экрана.
Современные веб-страницы можно просматривать на нескольких устройствах с экранами разного размера и макетами. Кроме того, большинство обычных ноутбуков и настольных компьютеров позволяют изменять форму окон, запускаемых программами и браузерами, до различных размеров.
