20 Анимированных фонов [Pure CSS]
Вы можете использовать фоновую анимацию CSS, чтобы помочь вашему сайту выделиться из толпы, подчеркнуть ваш бренд или просто выглядеть потрясающе. А поскольку CSS стал настолько мощным, вы можете создавать великолепные фоновые эффекты CSS без единой строки кода JavaScript . Теперь вы даже можете создать видео фон только с помощью CSS! Кто бы сказал нам это 15 лет назад, а?
Итак, вот 20 великолепных анимированных фонов вы можете использовать в своих проектах или черпать вдохновение! Идеально подходит для сайтов-слайдеров.
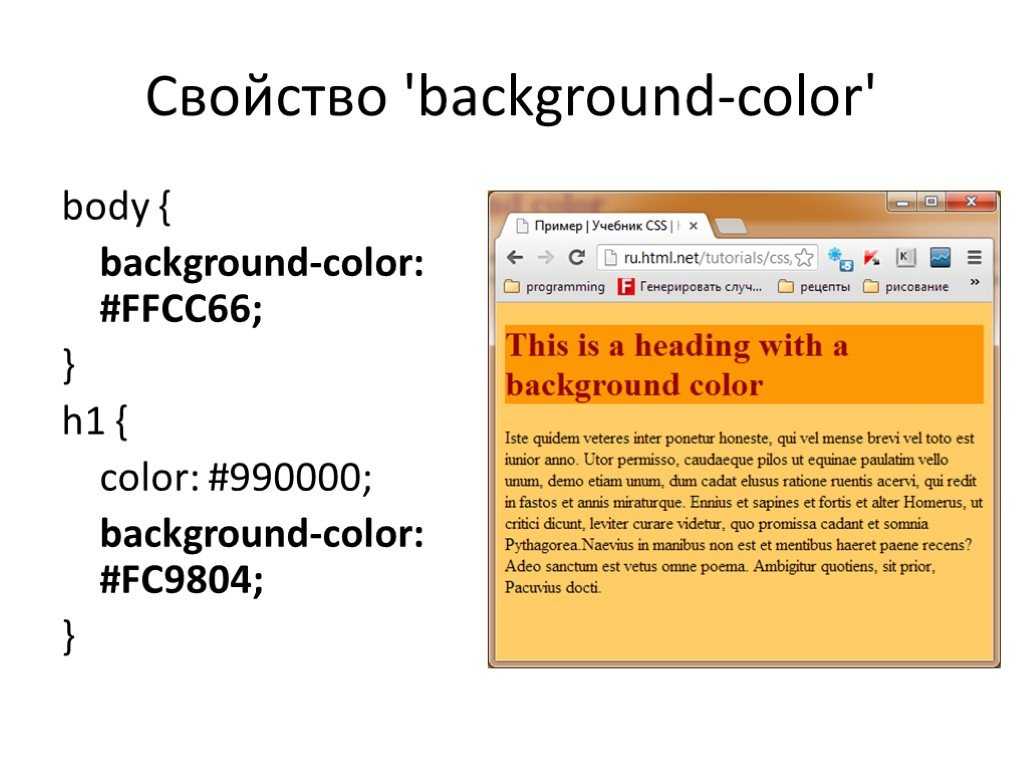
1) Анимированные цвета фона в CSS
См. перо на КодПене.
Начнем с основ. Простое затухание цвета — вы можете использовать @keyframes для затухания фона между любым количеством цветов, которое вам нужно, и использовать проценты, чтобы определить, как долго анимация будет оставаться на этом цвете перед изменением.
Простота, легкость реализации и эффективность.
2) Градиент анимированного фона CSS
См. перо на КодПене.
Теперь давайте пойдем дальше: вместо того, чтобы один цвет плавно переходил в другой, вы можете добавить дополнительный штрих с помощью градиента, приятно перемещающегося вперед и назад по экрану. Это один из самых простых способов сделать движущийся фон в CSS.
3) Плавающие квадраты
См. перо на КодПене.
Пришло время добавить несколько объектов! Вот классный движущийся фон (только CSS, хотите верьте, хотите нет) от TokyoWeb. Эти полупрозрачные вращающиеся квадраты всплывают на экране.
Это выглядит круто как есть, но самое интересное, что вы можете экспериментировать с кодом, чтобы создавать разные цвета, формы, направления и скорости. Надень свою творческую шляпу и посмотри, что у тебя получится.
Надень свою творческую шляпу и посмотри, что у тебя получится.
4) Фоновые эффекты Fireworks CSS — версия 1
См. перо на КодПене.
Этот чисто CSS анимированный эффект фейерверка будет отлично смотреться сам по себе (может быть классно на странице «Поздравления» или «Успех» или что-то в этом роде), но может выглядеть еще круче с изображением переднего плана, например, с городским пейзажем.
5) Фоновые эффекты Fireworks CSS — версия 2
См. перо на КодПене.
Вот еще один подход к фейерверку. Эта версия имеет другое ощущение — частицы имеют более естественное движение, почти как если бы они были гравитационными.
6) Заполнение фонового эффекта CSS
См. перо
на КодПене.
перо
на КодПене.
Этот движущийся фон (только CSS) немного напоминает движение через бассейн с шариками на скорости деформации. Мне это нравится.
7) Размытые линии
См. перо на КодПене.
Если бы Робин Тик создавал фоновые эффекты CSS, то это могло бы быть тем, что он придумал. Он привлекает внимание, но не отвлекает — обратите внимание, что даже с таким довольно светлым шрифтом текст по-прежнему легко читается.
8) Ретро сетка Анимированный фон CSS
См. перо на КодПене.
Вы поклонник стиля ретро 80-х? Вы создаете сайт для исполнителя synthwave? Или вы просто не можете отпустить прошлое? Если ответ на любой из этих вопросов «Да», то вам понравится эта превосходная ретро-анимация сетки в стиле Трон!
Вы можете изменить цвета с помощью переменных $computationalFogBot , задающих фон, и $nodeStreak , задающих цвет полос.
Еще один пример в этой теме:
. См. перо на КодПене.
Знаете ли вы, что вы также можете создавать оповещения на чистом CSS?
9) Анимированный фон с эффектом снегопада (только CSS)
См. перо на КодПене.
Я не знаю, праздничный ли сезон, когда вы это читаете. Для меня это не имеет значения. Я надену шляпу Санты и посмотрю Эльфа в любое время года. Если вы чувствуете то же самое, то вот вам хороший эффект снегопада — с настоящими снежинками!
10) Параллаксный фон снегопада
См. перо
на КодПене.
Ты что, хочешь еще больше снега? Хорошо… Как насчет этого? Это имеет гораздо более сильный снегопад и очень хороший эффект параллакса в придачу.
11) Бесконечные треугольники
См. перо на КодПене.
Этот шутит с вашим мозгом. Треугольники движутся вверх или вниз? Расширение или сокращение? Никто не знает — вот в чем прикол.
12) Плавающее сердце Бесконечная анимация
См. перо на КодПене.
Подобно треугольникам выше, вот еще одна фоновая анимация CSS, которая попадает прямо в категорию «триповых». С этим вы не только получаете крутую фоновую анимацию, но и одновременно открываете свои чакры. Бонус.
13) Светлячки CSS
См. перо
на КодПене.
перо
на КодПене.
Эти маленькие светлячки вызывают чувство удивления и интриги. Эффект выглядит классно на фоне леса, но также хорошо работает и на простом цвете:
14) Гипно-Квадраты
См. перо на КодПене.
Эти квадраты Hypno милые и довольно уникальные. Однако не смотрите на них слишком долго — они могут передавать подсознательные сообщения вашему подсознанию.
15) Анимация размытых пузырей
См. перо на КодПене.
Эти размытые/слегка не в фокусе пузыри появляются, казалось бы, случайно, приносят радость и счастье на короткое время, а затем медленно, но неизбежно исчезают. Что, кстати, также является точным описанием моей личной жизни, но об этом в другой раз.
Что, кстати, также является точным описанием моей личной жизни, но об этом в другой раз.
16) Анимированная лавовая лампа CSS
См. перо на КодПене.
Итак, вы уже видели несколько классных примеров фоновой анимации CSS, которые вы можете в значительной степени подключить и использовать. Теперь давайте рассмотрим, что возможно, когда вы находитесь на вершине своей игры — начнем с этой лавовой лампы только с CSS от Janos Szudi!
17) Анимированный фон с матричным эффектом (CSS)
См. перо на КодПене.
Это хорошо. Все это на самом деле делается просто за счет изменения цвета на маленьких квадратных элементах, создавая мгновенно узнаваемый эффект.
18) Маяк ночью Анимация фона CSS
См. перо
на КодПене.
перо
на КодПене.
Как насчет этой удивительной работы Кэмерона Фитцуильяма! Теперь этот использует JS… но… JS просто контролирует то, как изображение реагирует на движение мыши. Вы можете удалить все JS и анимации на волне, и свет маяка все равно будет работать. Так что я разрешаю это.
См. перо на КодПене.
Это очень милая CSS-анимация, созданная замечательной Линн Фишер. Но проверьте поле HTML в редакторе. Нет, не настраивайте свой монитор, вы правильно видите — она сделала это с помощью одиночный раздел . Чистейшего CSS не бывает! Или это…
20) No Div Car CSS анимация
См. перо на КодПене.
Здесь abxlfazl khxrshidi пошел еще дальше и создал анимированный CSS фон автомобиля (судя по всему, его скоро остановят!), вообще без div !
Проверьте сами, поле HTML пусто, если не считать комментариев. Как они это сделали, они применили весь свой CSS к
Как они это сделали, они применили весь свой CSS к элемент html .
Удивительно, что можно придумать, когда овладеешь своим ремеслом! Но одна из замечательных особенностей интерфейсной веб-разработки заключается в том, что мы можем использовать фрагменты кода, библиотеки и фреймворки, созданные людьми, намного более квалифицированными, чем мы. Таким образом, нам не нужно ждать, пока мы достигнем мастерства, чтобы начать делать действительно классные вещи.
Одной из таких библиотек, которую я рекомендую вам проверить, является fullPage.js.
Ваш браузер не поддерживает видео тег.
fullPage помогает вам создавать полностраничные сайты, где вы разбиваете свою веб-страницу на части, каждая из которых занимает полный размер браузера пользователя. Вы знаете тип — при прокрутке вы переходите на следующую страницу, а не прокручиваете немного вниз. Еще не понял, о чем я? Просто посмотрите эти 20 примеров одностраничных сайтов, и ваши сомнения исчезнут.
