Upgrading from next@11 to next@12 breaks css-loader support
Lightrun Answers was designed to reduce the constant googling that comes with debugging 3rd party libraries. It collects links to all the places you might be looking at while hunting down a tough bug.
And, if you’re still stuck at the end, we’re happy to hop on a call to see how we can help out.
See original GitHub issue
Issue Description
Verify canary release
- I verified that the issue exists in Next.js canary release
Provide environment information
Operating System:
- Platform: win32
- Arch: x64
- Version: Windows 10 Pro
Binaries:
- Node: 16.13.1
- npm: 8.1.2
- Yarn: 1.22.10
- pnpm: N/A
Relevant packages:
- next: 12.0.11-canary.21
- react: 17.0.2
- react-dom: 17.0.2
What browser are you using? (if relevant)
No response
How are you deploying your application? (if relevant)
No response
Describe the Bug
The monaco editor comes with CSS files. Up until next@12, it has been possible to include these with the
Up until next@12, it has been possible to include these with the css-loader-package. After upgrading from next@11 to next@12, that is no longer possible, and I get the following error message:
./node_modules/css-loader/dist/cjs.js!./node_modules/monaco-editor/esm/vs/base/browser/ui/codicons/codicon/codicon.css
Module not found: ValidationInvalid generator object. Asset Modules Plugin has been initialized using a generator object that does not match the API schema.
- generator has an unknown property 'filename'. These properties are valid:
object { dataUrl? }
-> Generator options for asset/inline modules.
Expected Behavior
I’d expect it to build as it would in next@11
To Reproduce
Try building next-11 and next-12 here: https://github.com/bragle/css-loader-issue-example. next-11 builds as expected, while next-12 does not. The only difference between the files in the folders are the next version
Issue Analytics
No results found
Top Results From Across the Web
Upgrade Guide — Next. js
js
Upgrade Guide. Upgrading from 12 to 13. To update to Next.js version 13, run the following command using your preferred package manager:
Upgrading Next11 to Next12 — reactjs — Stack Overflow
Attempting to upgrade Next 11 to Next 12. When I bump the next dependency to the latest … Any help would be appreciated….
Read more >
Next.js + Storybook Addon | Storybook: Frontend workshop for …
No config support for Next.js: Tired of writing and debugging webpack config? … Statically imported images won’t load; This addon breaks when the…
Read more >
MediaWiki:Script/criteriaCheck.js — Википедия
_sent for legacy support of Babel’s // function.sent implementation. context.sent … actions.length < enoughActionCount)) { _context5.next = 12; break; } …
Migrating from nextjs 10 to 11 @smallcase — Khusharth’s Blog
Next.js at smallcase · 1. Support for dynamic routing · 2. transpiling modules from node_modules · 3. CSS modules usage · 4. Static…
transpiling modules from node_modules · 3. CSS modules usage · 4. Static…
Read more >
Top Related Medium Post
No results found
Top Related StackOverflow Question
No results found
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code — no restarts or redeploys required.
Start Free
Top Related Reddit Thread
No results found
Top Related Hackernoon Post
No results found
Top Related Tweet
No results found
Top Related Dev.to Post
No results found
Top Related Hashnode Post
No results found
Генератор выпадающих списков CSS — Doodle Nerd
Генератор выпадающих списков CSS позволяет вам разрабатывать и генерировать выпадающие списки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете предварительно просмотреть раскрывающийся список и скопировать или загрузить сгенерированный код CSS.
Вы можете предварительно просмотреть раскрывающийся список и скопировать или загрузить сгенерированный код CSS.
1Параметры текста
Отступы (сверху/снизу) (px)
Отступы (слева/справа) (px)
Цвет фона
Цвет шрифта
2Параметры границы
Граница 9 Стиль 0023 9 Толщина границы 00 (0px)
SolidDashedDottedDoubleGrooveInsetOutsetRidgeHidden
Цвет границы
Радиус границы (px)
Свойства 3Hover
Цвет шрифта
Цвет фона
Непрозрачность отключена ()
4Стрелка
0 Стрелка Треугольник Кнопка «Стрелка вниз
Верхнее расположение стрелки (px)
Правое расположение стрелки (px)
Толщина стрелки (px)
Размер стрелки (px)
Цвет стрелки
Цвет стрелки Hover
Цвет стрелки Отключено
Предварительный просмотр скачать
—Выбрать—Привет 1Привет 2Привет 3Привет 4
Фрагмент кода CSS копировать
HTML-код копировать
Генератор раскрывающихся списков CSS
Минимальный фреймворк CSS, сделанный с.![]() .
.
Посмотреть 5433 0 0
Коллекция механизированных домкратов CSS3..
Посмотреть 4922 0 0
Простая анимация с использованием FontAwe..
Посмотреть 4446 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- CSS-фильтры
- Генератор фильтров CSS
- Текстовые эффекты CSS
- CSS-анимации
Эффекты CSS
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Генератор страниц ошибок
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор начальной загрузки 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Меньше компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Конструктор пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Детали моего браузера
SEO
- Конвертер цветов CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Конвертер PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Следуйте за нами
Попробуйте
http://rookienerd.
Социальная акция
Вам нравятся наши инструменты? Поделись!
Генератор треугольников CSS онлайн | 10015 Инструменты
Направление: Вверху слева
Цвет треугольника
Ширина (пикс.)
Высота (пикс.)
Предварительный просмотр
CSS
ширина: 0; высота: 0; стиль границы: сплошной; ширина границы: 100px 100px 0 0; border-color: #000000 прозрачный прозрачный прозрачный;
Комментарии
Комментарии
Комментарии загружаются…
Хотите поддержать?
Аналогичные инструменты CSS
Генератор загрузчика CSS
Создавайте необычные загрузчики CSS, указывая тип, цвет и размер индикатора загрузки
Открыть
Генератор радиуса границы CSS
Создать расширенный радиус границы CSS для индивидуальной формы углов HTML-элементов CSS
Открыть
+
Получите расширение браузера «Онлайн-инструменты» до 10015!
Доступ ко всем инструментам на базе 10015. io одним щелчком мыши
io одним щелчком мыши
Добавить в
Chrome
Добавить в
Firefox
Что такое онлайн генератор треугольников CSS?
Генератор треугольников CSS — это бесплатный онлайн-инструмент для создания треугольников CSS . В CSS нет простого и прямого метода создания треугольников. Поэтому это немного сложно/сложно, и использование онлайн-генератора треугольников CSS является хорошей практикой для экономии времени.
Вы можете создавать различные фигуры в HTML с помощью одной строки кода, но когда дело доходит до создания треугольника CSS, это становится проблемой для разработчиков программного обеспечения, даже если треугольник является одной из самых основных фигур в геометрии. Основная причина этого в том, что не существует быстрого метода для создания треугольника с помощью стилей CSS. Это может быть добавлено в стандарты CSS в будущем, если основные браузеры придут к соглашению в будущем, но на данный момент лучший способ — использовать Устройство для изготовления треугольников CSS . Кроме того, если вы объедините свой треугольник с квадратом или прямоугольником, который имеет размер, совместимый с треугольником, вы можете получить стрелки с помощью CSS, что означает, что вы можете использовать этот инструмент в качестве генератора стрелок CSS . Вы можете установить направление стрелки, используя треугольники, которые имеют разные направления. Стрелки влево, вправо, вверх или вниз можно легко создать с помощью небольшой настройки CSS.
Кроме того, если вы объедините свой треугольник с квадратом или прямоугольником, который имеет размер, совместимый с треугольником, вы можете получить стрелки с помощью CSS, что означает, что вы можете использовать этот инструмент в качестве генератора стрелок CSS . Вы можете установить направление стрелки, используя треугольники, которые имеют разные направления. Стрелки влево, вправо, вверх или вниз можно легко создать с помощью небольшой настройки CSS.
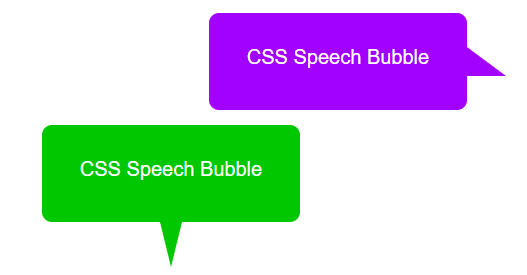
Треугольники используются для различных целей в дизайне HTML, таких как поля комментариев или чата, выпадающие меню, индикаторы меню заголовка и т. д. Вот базовый пример, показывающий, как треугольники CSS используются в дизайне.
Использование треугольников CSS
Наиболее общий способ создания треугольников CSS — это манипулирование шириной границ элемента HTML 0x0. Вы можете определить 4 ширины и 4 цвета границы. Правильно установив эти параметры, вы можете легко получить треугольник только для CSS.
Существует серьезная проблема с треугольниками CSS, когда вам нужно установить для них тени. Поскольку они представляют собой HTML-элементы размером 0x0 с границами, им невозможно напрямую придать тень или высоту окна. Если у вас есть такая необходимость, вы можете использовать SVG или изображения вместо HTML и CSS. Но в большинстве случаев треугольники настолько малы, что почти невозможно различить, есть ли у них тени коробки или нет. Таким образом, вы также можете использовать их, даже если они имеют тени в дизайне пользовательского интерфейса, учитывая недостатки и преимущества.
Как использовать онлайн-генератор треугольников CSS?
Вы можете создать треугольники CSS, выполнив следующие действия.
- Сначала выбираем направление треугольника. Есть 8 вариантов. 4 из них в углах представляют собой треугольники под углом 90°, поэтому вы не можете настроить их ширину или высоту.
- Выберите цвет треугольника. Это может быть сплошной или непрозрачный цвет по вашему выбору.


