генераторов CSS, которые сделают вашу жизнь проще
Эта статья была первоначально размещена в моем личном блоге
Независимо от того, работаете ли вы в веб-разработке вечно или только начинаете, так много стилей, которые вам нужно реализовать с помощью CSS, может быть мучением.
Чтобы облегчить вам жизнь, я составил список генераторов, которые сделают CSS немного более приятным для вас.
Animista помогает создавать анимацию в CSS. Его визуализация и разнообразие опций успокаивают вас, так как вы можете положиться на то, что он сделает все за вас. Даже если анимация, которую вы собираетесь создать, довольно проста, все равно приятно тратить на нее меньше времени.
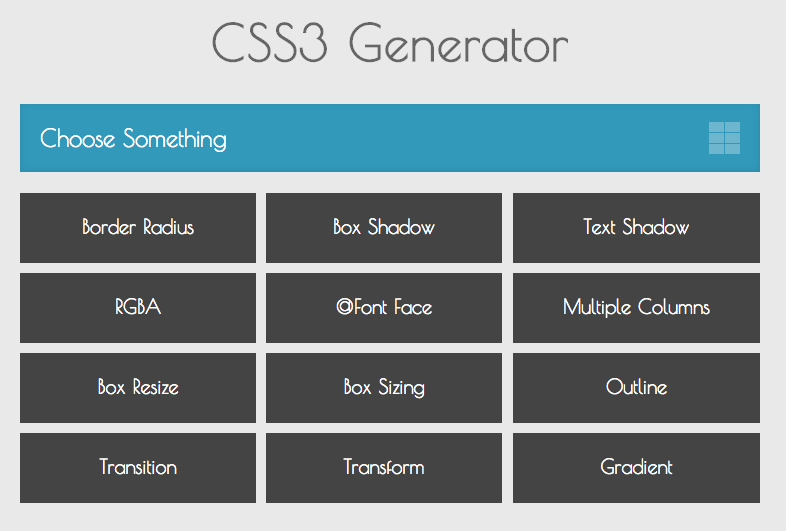
Этот генератор помогает создавать тени для элементов. Он очень прост в использовании и может быть очень полезен, особенно для начинающих.
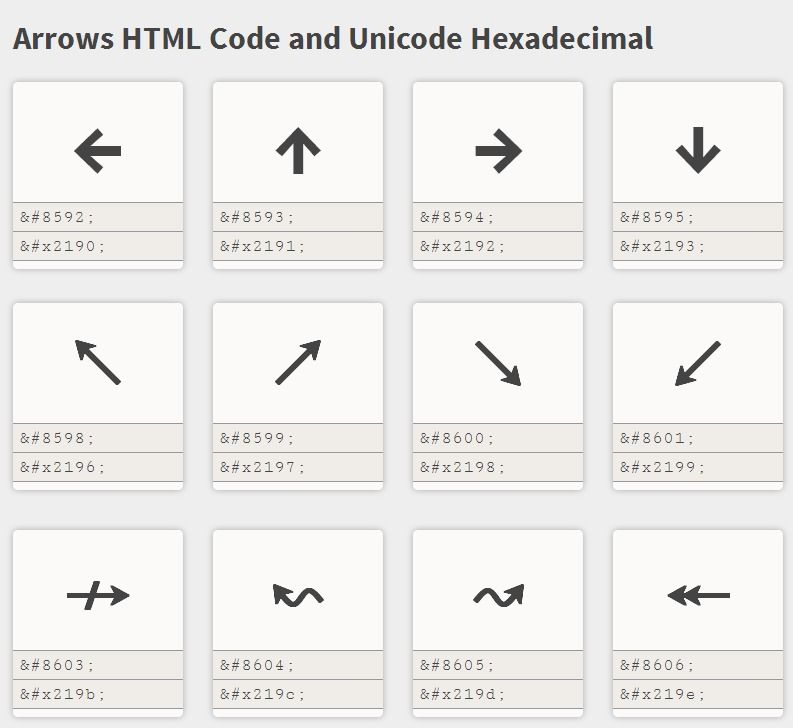
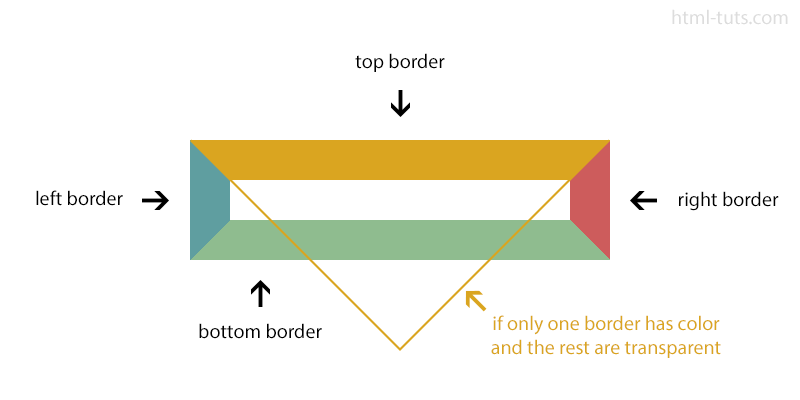
Одна из самых неприятных вещей, которую вам придется выучить при использовании CSS, это, вероятно, создание стрелки на одной из сторон элемента, от которой вы не сможете убежать.
Если вам нужно создать тень текста, но вы не знаете, как это сделать, или вам просто лень делать это самостоятельно, этот генератор вам в помощь! Вы можете видеть текст по мере его изменения, поэтому вам будет проще выбрать нужный стиль и реализовать его.
Bubbler поможет вам легко создавать речевые пузыри. Вы можете выбрать из множества конфигураций, таких как цвет, размер, положение стрелки и т. д.
CSS-градиенты могут быть сложными для многих людей, не только создать их, но и сделать их визуально приятными, и заставить его работать кросс-браузерно. Этот генератор позволяет вам играть с цветами, пока вы не найдете градиент, который вам подходит, и предоставляет вам кросс-браузерный код, который вас успокоит.
Это не специфично для CSS, но тоже очень полезно. Для многих людей (включая меня) выбор цветовой темы веб-сайта может быть сложной задачей, и во многих случаях нам хочется вообще отказаться от веб-сайта. Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Генератор фоновых изображений
SiteOrigin предлагает нам креативный инструмент, который определенно сделает ваш сайт уникальным! С помощью их инструмента «Генератор фоновых изображений» вы можете создать фоновое изображение для своего веб-сайта с различными узорами и цветами. Хотя их конечным результатом является изображение для загрузки, это все же лучше, чем создавать его с помощью CSS самостоятельно.
С помощью ZenBG вы также можете создавать фоновые изображения с различными цветами, узорами и функциями, однако у него есть некоторые дополнительные функции, которые также делают его хорошим. Во-первых, вы можете загрузить свой веб-сайт и отредактировать его вживую, чтобы увидеть, как он будет выглядеть. Это лучше, чем копировать CSS на свой веб-сайт и продолжать переходить туда-сюда, пока вы не сделаете все правильно.
Для всех, кто все еще борется с правильными медиа-запросами и обеспечивает поддержку различных устройств, этот генератор поможет вам! Вы можете выбрать тип устройства, например, телефон, ноутбук или настольный компьютер, но вы также можете выбрать определенные устройства, такие как iPhone 6s. Набор данных их устройств немного устарел, но во многих случаях он все еще может быть полезен.
Заключение
Считаете ли вы эти генераторы полезными? И используете ли вы какие-либо другие генераторы, которые здесь не упомянуты? Упомяните их в комментариях ниже!
Измените свою игру CSS: добавьте в закладки эти 10 генераторов CSS
Проектирование и разработка современных адаптивных веб-сайтов может оказаться непростой задачей. Однако с помощью правильных инструментов вы можете легко оптимизировать рабочий процесс и создавать потрясающие веб-дизайны. В этой статье мы познакомим вас с 10 генераторами CSS, которые должен иметь в своем наборе инструментов каждый веб-дизайнер и разработчик интерфейса.
В этой статье мы познакомим вас с 10 генераторами CSS, которые должен иметь в своем наборе инструментов каждый веб-дизайнер и разработчик интерфейса.
Генератор сетки CSS
С легкостью создавайте сложные макеты CSS Grid с помощью генератора CSS Grid Generator. Добавляйте и удаляйте столбцы и строки, корректируйте пробелы и выравнивайте содержимое с помощью этого мощного и интуитивно понятного инструмента компоновки на основе сетки.
Генератор флексбоксов
Создание адаптивных и гибких макетов flexbox еще никогда не было таким интуитивно понятным. Генератор Flexbox позволяет настраивать выравнивание, направление, перенос и другие свойства, просматривая изменения в режиме реального времени.
https://the-echoplex.net/flexyboxes/
Генератор CSS-анимации (Аниместа)
Генератор анимации CSS предлагает обширную библиотеку готовых анимаций, которые можно настроить в соответствии со своими потребностями. Выбирайте из различных анимаций и настраивайте продолжительность, задержку и другие параметры, чтобы создать идеальный эффект.
Выбирайте из различных анимаций и настраивайте продолжительность, задержку и другие параметры, чтобы создать идеальный эффект.
https://animista.net/
Галерея шаблонов CSS3
Коллекция визуально привлекательных шаблонов CSS, которые вы можете использовать в качестве фона в своих проектах. Просмотрите галерею, настройте шаблоны и скопируйте сгенерированный код.
Необычный генератор радиуса границы
Создавайте уникальные и сложные формы с радиусом границы с помощью генератора радиуса границы Fancy. Создавайте эллиптические и неправильные формы, корректируя значения и предварительно просматривая результат, а затем просто копируйте код CSS.
https://9elements.github.io/fancy-border-radius/
Генератор фильтров
Создавайте потрясающие визуальные эффекты, создавая фильтры CSS, такие как размытие, яркость, контрастность, оттенки серого и другие. Настройте значения фильтра, чтобы создать идеальный эффект, и скопируйте сгенерированный код для своего проекта.
https://www.cssfiltergenerator.com/
CSS стрелка пожалуйста
Простой генератор стрелок CSS, который позволяет создавать стрелки, похожие на всплывающие подсказки, с настраиваемыми свойствами, такими как размер, цвет и положение. Предварительно просмотрите свой дизайн, а затем скопируйте сгенерированный код.
https://cssarrowplease.com/
Генератор тени коробки
Создайте идеальные тени для своих элементов с помощью генератора теней Box. Настройте цвет тени, размытие, распространение и положение, чтобы создать профессиональный и изысканный вид.
https://html-css-js.com/css/generator/box-shadow/
СпинКит
Коллекция простых и элегантных индикаторов загрузки, созданных с использованием CSS-анимации. Просмотрите галерею, выберите счетчик и скопируйте код, чтобы добавить стильный загрузчик в свой веб-проект.
https://tobiasahlin.com/spinkit/
Клиппи
Не Microsoft Clippy (хотя для этого есть библиотека JS).