Цветовая палитра для вашего бренда
Полезное
- Автор Александра
09 Янв
Выбор цветовой палитры для аккаунта Инстаграм (бренда или сайта) всегда вызывает трудности. Ведь нужно выбрать цвета, соответствующие ценностям и миссии вашего бренда, бизнеса или кампании.
При помощи правильно подобранной цветовой палитры можно вызвать определенные эмоции и приковать внимание к необходимому элементу оформления, деталям или целиком товару.
Палитра цвета: понятие и место в дизайнерских решениях
«Цветовая палитра» – это определённый набор цветов и оттенков. Гармоничная цветовая комбинация помогает сформировать у человека правильное первое впечатление о товаре, интерьере или продукте. Поэтому удачно подобранный набор оттенков и полутонов, дополняющих друг друга, имеете огромное значение.
Поэтому удачно подобранный набор оттенков и полутонов, дополняющих друг друга, имеете огромное значение.
Например, определенное цветовое решение в интерьере позволяет:
- зрительно изменить геометрию оформляемого пространства;
- выделить зоны в комнате;
- цветом охладить солнечное помещение, или согреть прохладное;
- воздействовать на настроение и состояние человека.
Характеристики и свойства цвета
Чтобы научиться правильно работать с цветом, давайте немного углубимся в теорию. Цвет имеет свои определенные характеристики и свойства:
- Тон. Это одна из базовых характеристик цвета. Если мы радугу цветов представим в виде диаграммы, то как раз определенная позиция на цветовом круге будет и означать тон. Цвет и тон – это синонимы.
- Яркость. Является относительной характеристикой. Определяется степенью освещенности. Чем больше света падает на объект внимания – тем выше яркость.
- Насыщенность – это уровень выраженности тона.
 Синоним насыщенности – сочность.
Синоним насыщенности – сочность.
Цветовые палитры: виды и особенности
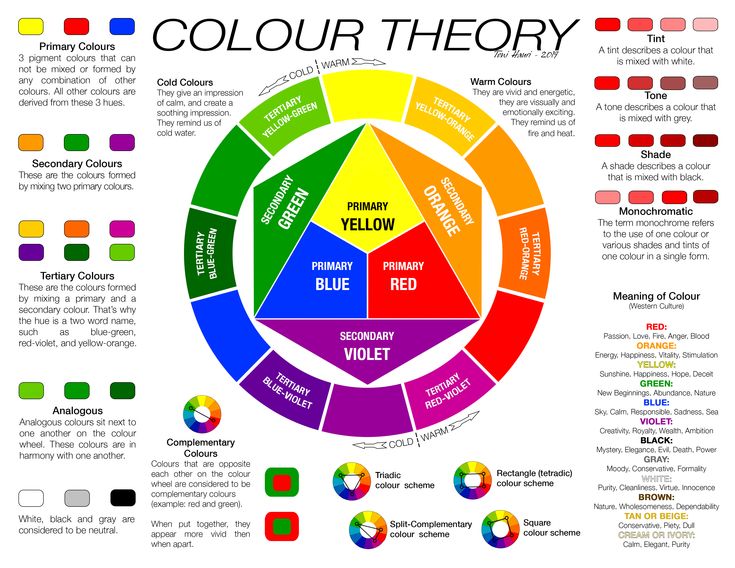
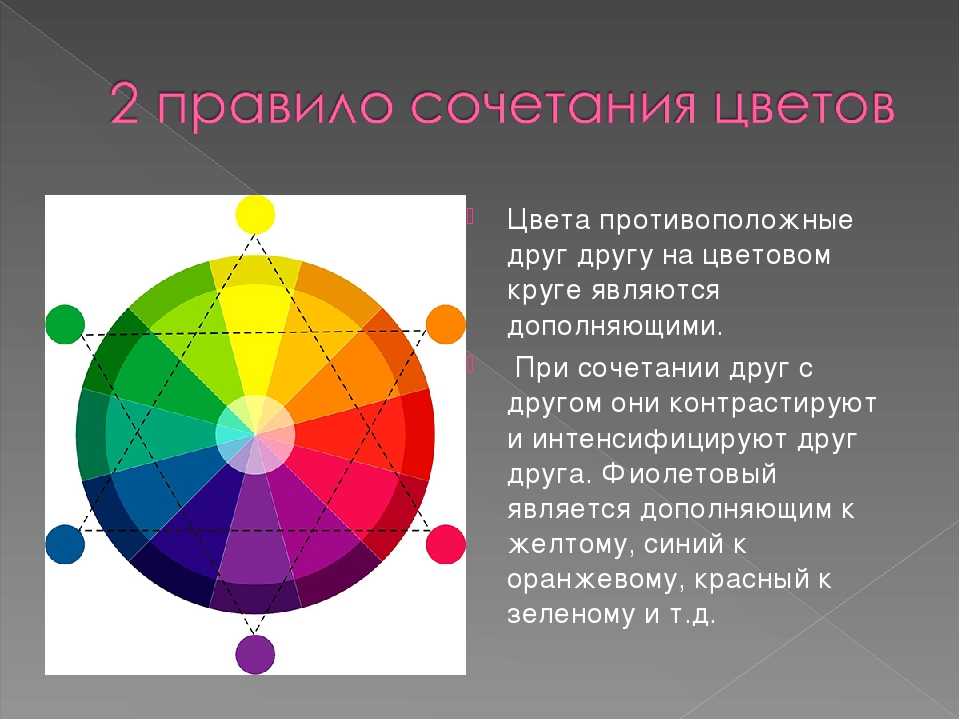
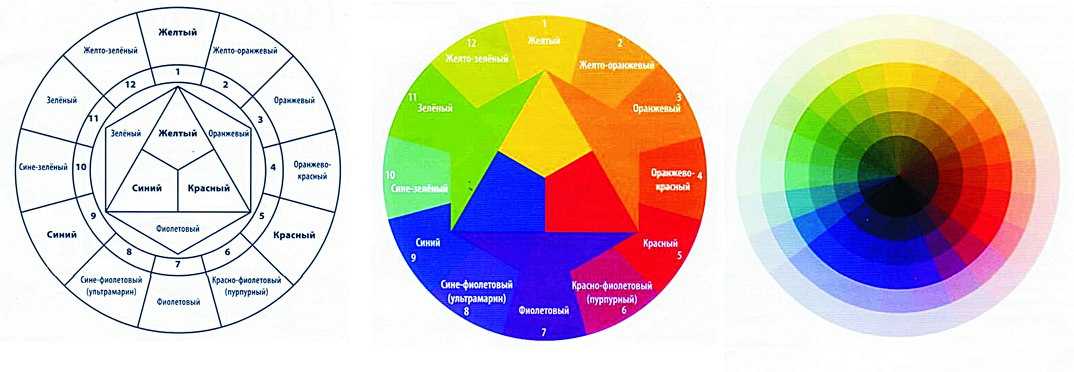
Давайте рассмотрим всем нам знаковый цветовой круг и разберем следующие определения:
- Основные цвета. Включают в себя три цвета: синий, красный и жёлтый (треугольник на рисунке в центре). Они находятся на равном расстоянии друг от друга.
- Вторичные. Это зелёный, фиолетовый и оранжевый. Способ их получения – смешивание двух основных цветов.
- Третичные цвета – это результат смешивания основного и вторичного цветов. Их названия состоят из двух слов – сине-зелёный, красно-оранжевый.
Двенадцатичасовой диск-диаграмма является основным приспособлением для подбора сочетаемых между собой цветов. Эти сочетания могут дополнять друг друга, создавая гармоничную палитру цвета.
Типы цветовых гармоний
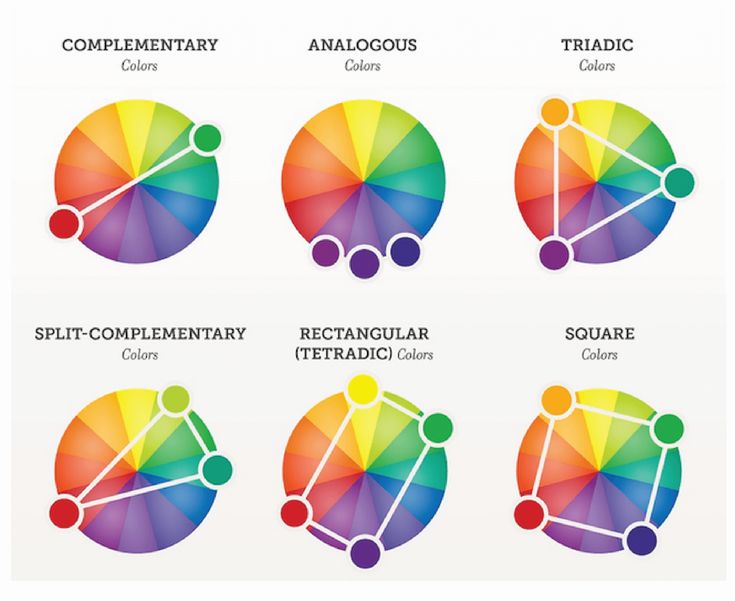
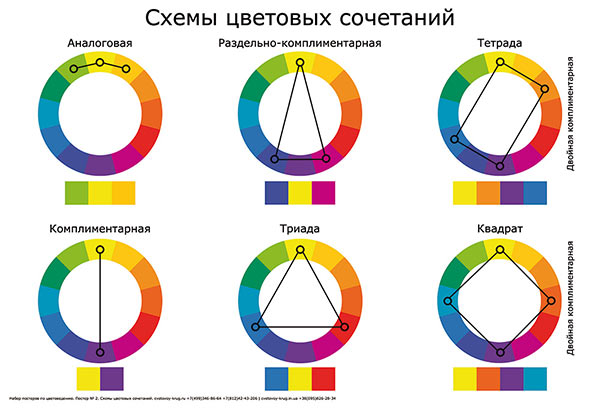
Вот мы наконец-то и добрались к цветовым палитрам. Давайте рассмотрим 4 основные цветовые схемы:
- Монохром – состоящий из различной глубины основного цвета и его разных оттенков, считается простейшей по способу создания гармонией, так как производной является только один цвет.

- Аналоговый – основан на смешении одного цвета в двумя соседними по кругу.
- Комплементарный (контрастный) – из двух находящихся друг против друга цветов.
- Триада – соединение цветов вершинами треугольника.
- Тетрада – объединение цветов с помощью вершин прямоугольника.
Эти схемы можно сгенерировать онлайн на сайте https://colorscheme.ru/. Чтобы создать цветовую гармонию, описанную выше, необходимо выполнить следующие шаги:
- Первым этапом – выбираем цвет, к которому подбираем цветовую палитру. Можно выставить более тонкие настройки яркости и насыщенности;
- Вторым этапом выбираем интересующую нас палитру (моно, контраст, триада, тетрада, аналогия, акцент аналогия). Можно попробовать все варианты и остановиться на более привлекательном.
Инструменты для создания цветовой палитры
Получив базовые необходимые знания о цветовых гармониях, наконец-то можно приступить к созданию цветовой палитры для вашего бренда. Весь процесс можно разделить на 2 этапа.
Весь процесс можно разделить на 2 этапа.
1 Этап
Для начала необходимо выбрать основные цвета, которые будут ассоциироваться с вашим брендом. Это обычно 1 или 2 цвета. Чтобы облегчить поиск, предлагаю ответить на следующие вопросы:
- Перечислите 3 ценности, которые описывают ваш бренд? Например, современный, изысканный, стильный.
- Как бы вы могли описать ваш бренд?
- Какие эмоции вызывает бренд (продукция или услуга) у ваших покупателей?
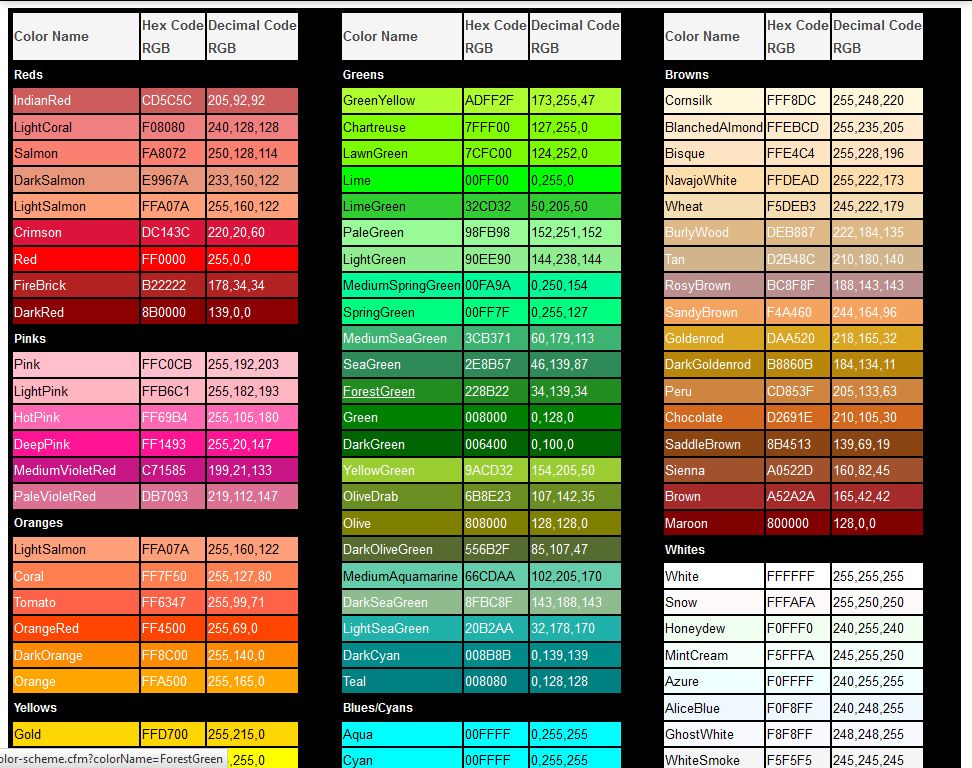
Далее поищем в таблице соответствие цвета прилагательным, которые вы указали, отвечая на вопросы выше. Использование теории цвета – это один из самых мощных инструментов, которыми может пользоваться дизайнер.
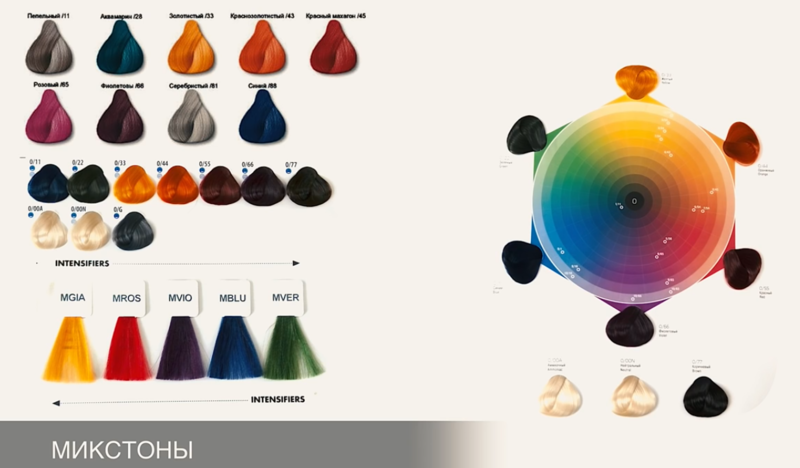
Мы можем использовать цвета для того, чтобы создавать истории, которые будут производить впечатляющий эффект. Например, прилагательному роскошный соответствует цвет золота. Таблицы определения цвета можно поискать в интернете, либо скачать с сайта instprofi, заполнив форму ниже :).
2 Этап
После того, как вы определились с основным цветом, который характеризует ваш бренд, можно приступать к подбору цветовой палитры: моно, контраст, триада, тетрада или аналогия по . Рекомендую воспользоваться сервисом https://colorscheme.ru. и схемой подбора гармоний, которую я вам дала выше.
Рекомендую воспользоваться сервисом https://colorscheme.ru. и схемой подбора гармоний, которую я вам дала выше.
Поиск и вдохновение
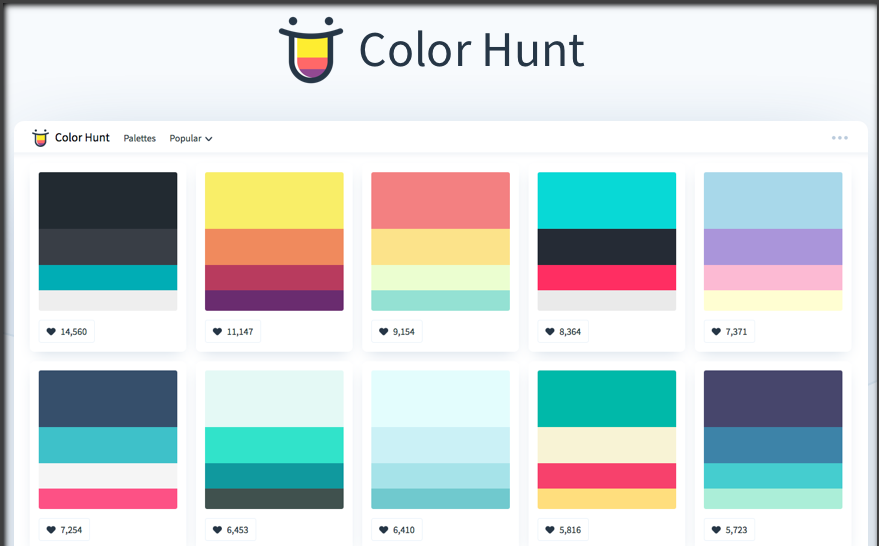
Работа с цветовой палитрой не ограничивается только одним способом описанным выше. Красивую цветовую палитру можно найти, подсмотреть на сайте на pinterest.ru или сгенерировать с фотографии.
Пинтерест
Множество цветовых решений можно найти на pinterest.ru, вбив в поиске цветовая палитра (на русском или английском). Тысячи готовых красивых гармоничных цветовых сочетаний, которые вы можете использовать в своем дизайне.
Более 100 готовых цветовых палитр можно подсмотреть в canva.com
Подборки готовых цветовых решений можно найти на следующих сайтах:
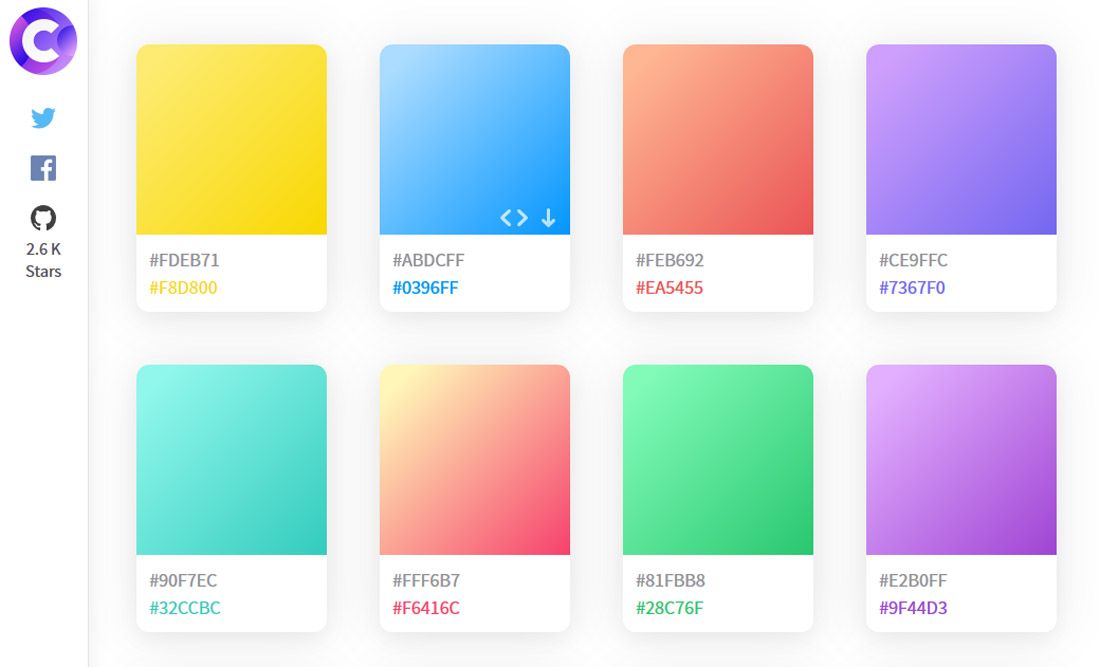
- https://coolors.co/ – генератор цветовой палитры, который предлагает вниманию огромное количество схем.
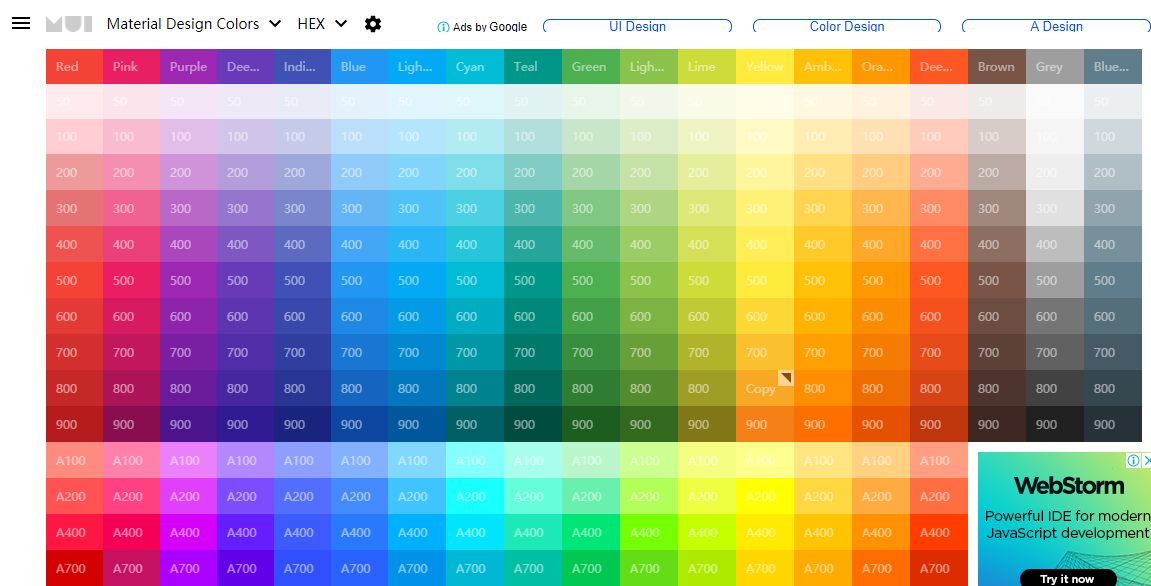
- https://materialpalettes.com/ – сайт, который поможет подобрать оптимальные варианты на основе выбранного цвета, при этом пользоваться им легко, просто.

- https://colors.muz.li/ – веб-инструмент, созданный дизайнерами Lyft, хороший помощник в работе с цветом.
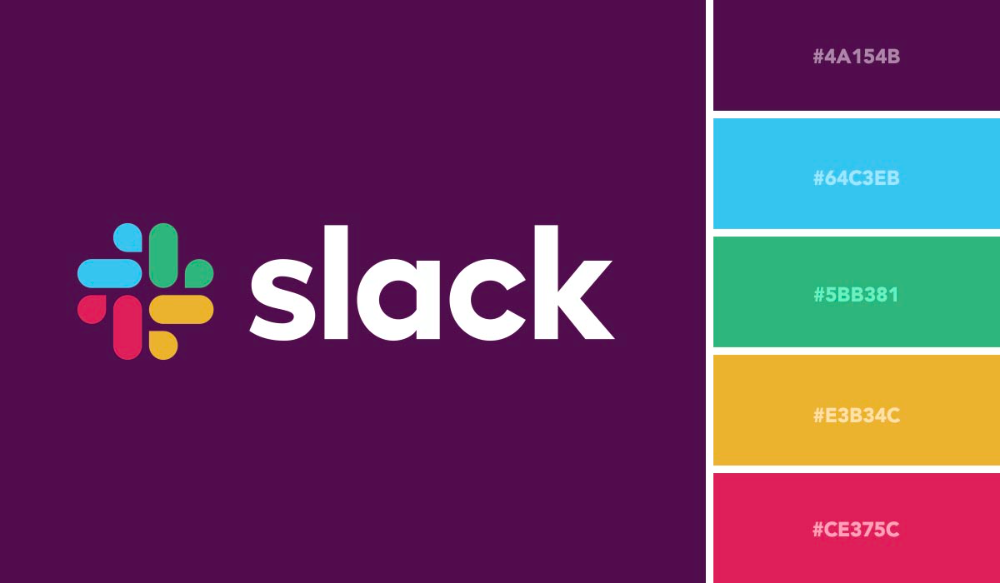
- https://brandcolors.net/ – это своеобразная коллекция огромного количества сочетаний цветов популярных брендов, палитры которых использует интернет-пространство и мировые фирмы.
- https://colordrop.io/ – здесь можно выбрать четырёхцветный вариант сочетания, составленный профессионалами.
Цветовая палитра с фотографии
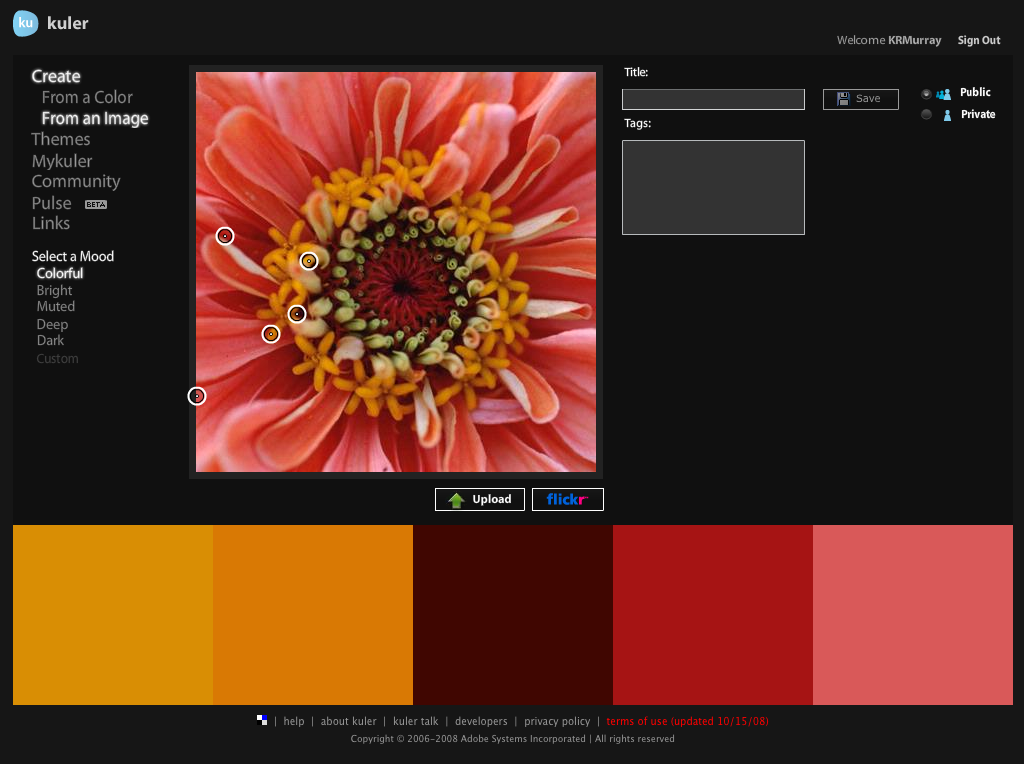
Цветовую палитру также можно сгенерировать с понравившейся фотографии. На помощь вам придут бесплатные онлайн-сервисы: coolors.co или color.adobe.com
Давайте создадим цветовую палитру на сайте coolors.co :
- Необходимо открыть сайт по ссылке https://coolors.co;
- Выбрать на верхней панели “More” -> “Pick palette from photo”;
- Загрузить картинку, нажав “Browse an image”;
- Сервис предложит вручную определить цвета на картинке, с помощью двигающейся лупы;
- Вы можете уменьшать или добавлять цвета, нажав на
- Получившийся вариант палитры можно выгрузить, нажав на синюю кнопку “Export”;
Цвет – это форма невербального общения, которая за доли секунды может рассказать многое о вашем бренде. Цвета мгновенно создают настроение, передают эмоции, вызывают физиологическую реакцию или вдохновляют людей на действия. Используйте перечисленные в этой статье сервисы и сайты для создания идеальной палитры для вашего бренда.
Цвета мгновенно создают настроение, передают эмоции, вызывают физиологическую реакцию или вдохновляют людей на действия. Используйте перечисленные в этой статье сервисы и сайты для создания идеальной палитры для вашего бренда.
Возможно вас также заинтересует
Использование предварительных настроек изображения с S-Log | Съемка с использованием S-Log для цветокоррекции
При съемке с S-Log используйте предварительные настройки изображения PP7, PP8 или PP9.
Предварительная настройка PP7 сочетает в себе гамму S-Gamut и S-Log2, PP8 — S-Gamut3.cine/S-Log3, а PP9 — S-Gamut3/S-Log3. В данном случае выберите PP7 (S-Gamut/S-Log2) и не меняйте параметры предварительной настройки. Отличием этой настройки параметров изображения, предназначенной для последующей цветокоррекции, является широкая кинематографическая цветовая гамма.
Настройка камеры и типы параметров изображения
MENU → (Настройки съемки) → [Профиль изображ.] → нужная установка.
- PP1:
- Пример установки с помощью гаммы [Movie]
- PP2:
- Пример установки с помощью гаммы [Still]
- PP3:
- Пример установки естественного цветового тона с помощью гаммы [ITU709]
- PP4:
- Пример установки цветового тона в точном соответствии со стандартом ITU709
- PP5:
- Пример установки с помощью гаммы [Cine1]
- PP6:
- Пример установки с помощью гаммы [Cine2]
- PP7:
- Пример установки с помощью гаммы [S-Log2]
- PP8:
- Пример установки с помощью гаммы [S-Log3] и [S-Gamut3.
 Cine] в [Цветовой режим].
Cine] в [Цветовой режим]. - PP9:
- Пример установки с помощью гаммы [S-Log3] и [S-Gamut3] в [Цветовой режим].
- PP10:
- Пример установки для видеозаписи HDR с помощью гаммы [HLG2].
Почему видео с Log выглядит тусклым и недостаточно контрастным
Зачастую гамма, применяемая профессионалами при съемке видео, соответствует стандарту ITU-R BT.709 (Rec. 709), предназначенному для телевизоров с технологией HD. Иллюстрация представлена ниже.
На изображении цветовое пространство отражает диапазон человеческого зрения. Гамма Rec. 709 гораздо уже. На изображении легко увидеть, насколько более широкими являются гаммы S-Gamut, используемые в съемке с S-Log.
При просмотре на экране, предназначенном для Rec. 709, видео Log теряет контраст, поскольку экран не может отразить всей цветовой гаммы.
Гамма ITU-R BT.2020, представленная зеленым, может быть полностью воспроизведена на 4K-оборудовании. Это демонстрирует, насколько палитра в 4K шире палитры в HD.
Отображение видео S-Log2 на экране с гаммой Rec. 709
Простое воспроизведение цветов на экранах с гаммой Rec. 709 с помощью таблиц 3D LUT
Оптимальное отображение видео Log на экранах с гаммой Rec. 709 требует цветокоррекции и использования таблиц преобразования (LUT). Эта конверсия обеспечивает подготовку материала к отображению на экранах с гаммой Rec. 709.
В отличие от таблиц 1D LUT, которые в основном корректируют уровень освещенности, таблицы 3D LUT контролируют оттенок, насыщенность и яркость каждого из цветов системы RGB. Таблицы преобразования упрощают цветокоррекцию; без них конверсия видео S-Log на экраны с гаммой Rec. 709 была бы сложнее за счет процессов двухмерной корректировки кривых тона, оттенка, насыщенности и прочих параметров цвета.
Если камера ILCE-1/ILCE-7SM3 записывала видео с гаммой [S-Log3] и S-Gamut3.Cine в Цветовом режиме или S-Gamut3 в Цветовом режиме, вы можете использовать данный LUT.
Использование отображения данных гаммы и внешних мониторов
Чтобы упростить процесс проверки качества видео S-Log на экране с гаммой Rec. 709 во время съемки, используйте отображение данных гаммы для применения таблиц преобразования. Изображение в видоискателе и на экране монитора будет выглядеть так, будто вы и не используете S-Log. Таким образом, отображение данных гаммы позволяет выполнять точную настройку кадра, будь то проверка объектов съемки или настройка фокуса.
709 во время съемки, используйте отображение данных гаммы для применения таблиц преобразования. Изображение в видоискателе и на экране монитора будет выглядеть так, будто вы и не используете S-Log. Таким образом, отображение данных гаммы позволяет выполнять точную настройку кадра, будь то проверка объектов съемки или настройка фокуса.
Вы также можете воспользоваться внешними мониторами с аппаратной таблицей преобразования; сейчас ей обладает все большее число мониторов.
Сравнение использования таблицы преобразования на внешнем мониторе
Отображение без использования таблицыОтображение после преобразования таблицейНа этом видео представлены преимущества съемки с S-Log.
Нажмите значок (Настройки), чтобы найти субтитры на своем языке.
При съемке с S-Log вы можете выбрать параметр S-Log2 или S-Log3. От вашего выбора зависит воспроизведение цветов, поэтому выберите наиболее подходящую для текущей задачи опцию.
От вашего выбора зависит воспроизведение цветов, поэтому выберите наиболее подходящую для текущей задачи опцию.
На этом видео представлены отличия в передаче цветов между S-Log2 и S-Log3.
Нажмите значок (Настройки), чтобы найти субтитры на своем языке.
Руководство по генератору цветовых палитр Coolors
Этот пост представляет собой исчерпывающее руководство по инструменту Coolors.co, который обычные пользователи и профессиональные дизайнеры используют для создания ярких цветовых схем. Мы обсудим возможные варианты использования этого приложения, функции, стоящие за ним, а также советы и рекомендации, которые мы узнали, чтобы сделать наш рабочий процесс более эффективным с помощью этого инструмента. Не стесняйтесь использовать функцию содержимого таблицы в верхней части этой страницы, чтобы переходить к отдельным разделам этой исчерпывающей статьи.
Этот инструмент был недавно переработан, и это руководство связано с версией 2021 (текущей) генератора цветовых палитр Coolors.
Что такое Coolors.co
Coolors.co — очень простое веб-приложение, которое можно быстро использовать для создания цветовых схем для себя и своей компании. Все, что вам нужно сделать, это нажать пробел, и вы получите хороший выбор цветовых схем. Если вам не нравится текущий, вы можете просто снова нажать пробел и получить новый. Вы сможете повторять этот процесс до тех пор, пока вселенная не взорвется, и вы не получите одну и ту же цветовую схему дважды.
С новым редизайном вы получаете гораздо больше функций, таких как создание цветовых схем из изображений, создание коллажей и построение градиентов. Для веб-дизайнеров также появилось гораздо больше функциональных возможностей, поскольку теперь вы можете экспортировать палитры и градиенты в форматах файлов палитр CSS и Adobe.
Как агентство мы используем его для создания идей цветовых схем для брендинга и веб-сайтов. Это отличная отправная точка для создания пяти- или шестицветной палитры для работы.
Это отличная отправная точка для создания пяти- или шестицветной палитры для работы.
Общие характеристики
Недавно было выпущено новое обновление для этого инструмента, в котором при наведении курсора на границу между двумя цветами появляется всплывающая кнопка, позволяющая добавить другой цвет. Это означает, что на экране одновременно может отображаться 8, 9 или 10 различных цветов.
Если вам нравится один цвет, но вы хотите обновить другие, вы можете заблокировать понравившийся цвет, и генератор создаст цвета, которые работают с заблокированным одним продуктом, например, если вам нравится светло-голубой, но все другие цвета не для вас, вы можете заблокировать светло-голубой, и он останется стандартным, поскольку цвета вокруг него меняются.
При нажатии на значок сетки загрузится набор оттенков основного цвета. Если вы создаете пользовательские интерфейсы с материальной структурой (или просто нужны оттенки на основе одного цвета), то вам определенно понравится эта функция, поскольку вы можете легко создавать более темные и более светлые цвета.
Щелчок по оттенку цвета заменит исходный цвет новым цветом на общей палитре.
Если вам действительно нравится цвет, вы можете добавить его в избранное и сохранить на потом. Мы делаем это часто, и у нас есть базовый набор, может быть, из 20 отдельных цветов, из которых будут генерироваться схемы, блокируя один цвет и обновляя другие цвета вокруг него. Имейте в виду, что для использования этой функции и некоторых других функций вам необходимо иметь бесплатную учетную запись на этой платформе.
Многие не знают, но это приложение имеет плагин для Adobe Photoshop. Это может серьезно улучшить ваш рабочий процесс, включив инструмент непосредственно в сверхмощную платформу цифрового дизайна. Они также создали приложение для iOS, которое делает то же самое.
Новейшая версия Coolors, которая была выпущена совсем недавно, имеет гораздо больше продвинутых функций в более чистой упаковке. В оставшейся части этого сообщения в блоге будут рассмотрены все функции этого переработанного инструмента, и вы узнаете, что вы можете с ним делать, советы и рекомендации для вашего рабочего процесса и как практически реализовать его в повседневных ситуациях.
Первая кнопка открывает выпадающее меню, в котором можно изменить ряд индивидуальных настроек. Первый — это метод, используемый для создания ваших цветовых схем. По умолчанию этот метод является автоматическим, но вы можете настроить его для генерации цветов на основе определенных математических уравнений, стратегий и т. д.
с этим Google — ваш друг, и вы можете многое узнать о методах генерации цветов. Это приложение использует проверенные и надежные методы, которые использовались еще до появления компьютеров, и просто оцифровывает их. Так, например, если вы выбираете дополнительные цвета для своего метода генерации, вы получите цвета, которые дополняют друг друга на цветовом круге. Вот например, синий и оранжевый:
Следующая опция в раскрывающемся меню, которое находится в вашем режиме генерации, — это карта люминесценции. По сути, он создаст черно-белую версию вашей палитры и отобразит свечение каждого отдельного цвета.
Яркость — это фотометрическая мера силы света на единицу площади света, распространяющегося в заданном направлении. Он описывает количество света, излучаемого отдельным цветом.
Он описывает количество света, излучаемого отдельным цветом.
Просмотр палитры в виде градиента
Следующим вариантом является просмотр цветовой палитры в виде градиента. В этом случае использования, когда у нас есть шесть отдельных цветов в нашей палитре, это не очень полезно. Но если вы хотите создать градиенты из двух цветов и хотите просмотреть их перед включением в проект или дизайн своего веб-сайта, вы можете сделать это с помощью этого инструмента.
Вот хороший пример. Мы хотим сделать градиент из фиолетового и розового и предварительно просмотреть его, прежде чем использовать в каких-либо концепциях дизайна. Конечно, мы могли бы зайти в фотомагазин и потратить до 30 секунд на настройку градиента, или мы могли бы просто использовать этот небольшой инструмент, включенный в приложение Coolors.
Мы генерируем два цвета, используя метод триадной генерации. Триадная цветовая схема — это любая цветовая палитра, состоящая из трех цветов, равноудаленных друг от друга на цветовом круге. Например, красный, желтый и синий. Как правило, один цвет выступает в роли доминирующего цвета, а два других служат акцентами.
Например, красный, желтый и синий. Как правило, один цвет выступает в роли доминирующего цвета, а два других служат акцентами.
Для этого примера я перебрал кучу цветов, пока не нашел сине-фиолетовый, показанный справа. Как только я это обнаружил, я заблокировал его и запустил генератор, пока он не сгенерировал райский розовый цвет.
Теперь я думаю, что это будет хорошо смотреться как градиент, но я не могу быть уверен, пока не увижу, как они сливаются друг с другом.
Это градиент, цвета которого генерируются одним кликом, и мне он кажется довольно хорошим.
Далее в раскрывающемся меню находится пользовательский интерфейс дополнительных настроек.
Режим Zen
Вы можете использовать его для переключения режима Zen, в котором удаляются все верхние и нижние колонтитулы и отображается только созданная вами цветовая палитра. Как и предполагалось, этот режим очень дзен, и вы даже можете переключать полноэкранный режим в своем браузере, нажав клавишу F-11 для еще большей фокусировки.
В этом режиме вы увидите следующее:
Это охватывает все элементы в первом раскрывающемся меню, которое можно переключать из главного меню в правой части экрана над цветовой палитрой.
Создать цветовую схему из изображения
Далее у вас есть очень полезный инструмент, который позволяет вам создавать цветовые схемы из отдельных фотографий. Это действительно полезно, если вы создаете тематику своего веб-сайта для коллекции фотографий и вам нужно создать цвета шрифта, акцентные цвета и многое другое.
Пользовательский интерфейс позволит вам загрузить изображение с запятой, выбрать изображение из запятой URL-адреса, использовать камеру для съемки изображения с запятой или даже поискать его. Функция поиска использует API Unsplash для сбора изображений.
В данном примере это то, что мы собираемся использовать.
Допустим, вы создаете веб-сайт для сдаваемого в аренду дома с видом на океан. Вы хотите использовать изображение океана в качестве героя главной страницы и создать цветовую схему вокруг океана. Вы можете искать фотографию океана, используя функциональные возможности во всплывающем окне выбора изображения.
Вы можете искать фотографию океана, используя функциональные возможности во всплывающем окне выбора изображения.
Более того, все фотографии Unsplash не требуют авторских отчислений и могут использоваться в коммерческих целях. Вы можете использовать именно то изображение, с которым вы создаете свою цветовую схему, в качестве изображения на своем веб-сайте (вам не нужно беспокоиться о разрешении или размере изображения, так как большинство исходных изображений на Unsplash имеют размер не менее 6000 пикселей в ширину. ).
Получив изображение, вы можете использовать этот инструмент в качестве пипетки для отдельных цветов на фотографии. Вы можете просмотреть каждый из шести цветов и таким образом создать палитру. Когда у вас будет базовая палитра, нажатие следующей кнопки вызовет меню параметров.
Вы можете открыть его в генераторе, просмотреть поддон, экспортировать поддон как изображение, сохранить его или создать коллаж. Каждый из них является опцией в главном меню и будет обсуждаться позже в этой статье, но выбор открытия генератора — хорошая идея, если вы пытаетесь создать цветовую схему из отдельного изображения.
Теперь, когда он открыт в генераторе, мы можем выбрать нужные цвета и заблокировать их. В этом примере я хочу сохранить как синий, так и коричневый. Остальных Bages и Yellow необходимо заменить чем-то, что выглядит более привлекательным для глаз.
После небольшого переключения цветов мы создаем эту цветовую схему, которую затем можно использовать на нашем веб-сайте, посвященном океану. Это всего лишь один из многих примеров того, как вы можете использовать этот инструмент для создания цветовой схемы из изображения.
Создать цветной коллаж из изображения
Следующим пунктом главного меню является создание коллажа. Нажав на нее, вы снова загрузите пользовательский интерфейс изображения, в который вы можете загрузить изображение или использовать его для поиска через Unsplash. Создатель коллажа действует аналогично генератору палитры из изображения, за исключением того, что исходное изображение можно экспортировать в коллаж. Если вы пытаетесь сгенерировать цвета для дизайнера веб-сайта, это может быть хорошей идеей, так как он покажет нужные вам цвета и изображение, из которого вы их выбрали.
Вы можете изменить стиль и размер фактической палитры, но наиболее функциональной функцией генератора коллажей, которую могут предложить цвета, является функция палитры. Кнопки «плюс» и «минус» в правой части пользовательского интерфейса позволяют добавлять и удалять отдельные цвета. В вашей палитре может быть от 10 до двух цветов. Ползунок переключается между отдельными цветовыми комбинациями, и, хотя у вас нет возможности выбирать из изображения, он автоматически генерирует цветовые схемы из выбранного вами изображения.
Нажатие на кнопку «Экспорт» сохранит изображение в формате PNG на вашем компьютере.
Это также может быть полезно при создании фотографий для Instagram. Например, если вы являетесь архитектурной студией и пытаетесь выделить свой брендинг в социальных сетях, вы можете создать цветовую палитру из своей индивидуальной работы.
Вот пример цветовой палитры кухни, которую можно опубликовать в Instagram, чтобы выделить вас среди конкурентов и сделать ваши социальные сети более запоминающимися для потенциальных клиентов. Coolors может предложить огромное количество стилей, которые показаны в галерее ниже.
Coolors может предложить огромное количество стилей, которые показаны в галерее ниже.
Некоторые из них непрактичны для реального использования. Я думаю, что создатели этого приложения хотят, чтобы вы создавали коллажи для публикации в социальных сетях. Если вы творческий человек, это может быть очень интересной стратегией, позволяющей выделить ваши фотографии среди других постов в социальных сетях.
Отменить/Повторить
Следующие два варианта, которые у вас есть, — это возможность отменить и повторить генерацию цвета. Если вы очень быстро переключаетесь между множеством цветовых схем и видите ту, которая вам нравится, вы можете инстинктивно нажать пробел и потерять схему. Использование кнопки отмены вернет предыдущую схему. С помощью этой функции вы можете переключаться вперед и назад по всем схемам, которые вы создали во время сеанса. Вы также можете использовать клавиши со стрелками, чтобы сделать то же самое.
Цветовая слепота
Следующим вариантом является инструмент для дальтонизма, который позволяет создавать 8 палитр для дальтонизма из вашей основной палитры. Это может быть полезно, если вы хотите сделать свой веб-сайт доступным для людей с дальтонизмом. Я не уверен, но это также может быть отличным инструментом для соблюдения правил ADA.
Это очень мощный инструмент, который действительно может помочь вам, если вы пытаетесь сделать цветовую схему понятной для всех. Вы также можете использовать это, чтобы проверить существующую цветовую схему на своем веб-сайте и посмотреть, нужно ли вам внести какие-либо серьезные изменения.
Имейте в виду, что вы можете оставить настройку дальтонизма открытой, что всегда будет автоматически обновлять вспомогательную палитру для дальтоников, когда вы обновляете или вносите какие-либо изменения в свою основную палитру.
Инструмент для регулировки поддона
Следующим вашим инструментом будет инструмент для регулировки поддона. Это позволяет вам изменить оттенок, насыщенность, яркость и температуру вашей схемы.
Это позволяет вам изменить оттенок, насыщенность, яркость и температуру вашей схемы.
Как и инструмент для дальтонизма, этот инструмент Coolors открывает дополнительную палитру, которая напрямую основана на вашей основной палитре. Всякий раз, когда вы вносите какие-либо изменения, они отображаются на вторичном поддоне, что упрощает сравнение с первым.
Вы можете видеть, что у нас есть наша основная цветовая схема, а затем наша вторичная цветовая схема, показывающая, что произойдет, если мы увеличим насыщенность на 100. цветовая палитра. Следующий набор из трех инструментов предназначен для просмотра и обмена вашей палитрой с другими.
Просмотр палитры
Первая опция, просмотр палитры, создает всплывающее окно со списком всех возможных идентификаторов для созданного вами цвета. Он отображает основные параметры, такие как шестнадцатеричный и RGB с запятой, но также отображает менее известные параметры, которые могут быть очень полезны для дизайнеров интерьеров и архитекторов, которые пытаются приобрести настоящую краску на основе цвета, который они создали.
Вы получите Copic, Prismacolor, Pantone, Ral и множество других идентификаторов, которые затем сможете использовать в любом приложении, требующем идентификации цвета.
Экспорт палитры
Следующим вариантом является экспорт, который позволяет сохранить цветовую схему в нескольких форматах и упростить обмен ею с другими.
Вы можете скопировать URL-адрес для отправки кому-либо в цифровом виде, создать PDF-файл, который может быть удобен для печати, создать изображение, которое сохранит PNG на вашем компьютере (это метод, который мы использовали при экспорте цветовых палитр, созданных этим инструментом для использования в этом сообщении в блоге). Опция SCSS создаст таблицу стилей для использования в стилях CSS веб-приложений.
Это действительно полезно для нас (изотропных), так как мы можем просто копировать и вставлять вместо того, чтобы создавать это с нуля.
Параметр ASC позволяет загрузить палитру для использования в Adobe Illustrator и Photoshop. Вы можете импортировать эту палитру, и тогда она будет отображаться в разделе цветовой палитры двух приложений. Если вы графический дизайнер, это может быть очень полезно для вас.
Вы можете импортировать эту палитру, и тогда она будет отображаться в разделе цветовой палитры двух приложений. Если вы графический дизайнер, это может быть очень полезно для вас.
У вас также есть возможность экспортировать это как SVG.
Сохранить в учетной записи Coolors
Наконец, опция сохранения позволит вам сохранить эту индивидуальную цветовую схему в учетной записи, которую вы создаете с помощью приложения Coolors. Мы используем это для сохранения цветовых схем, которые мы создали, но которые нам не нужны, и всякий раз, когда нам требуется свежая цветовая схема для проекта брендинга или чего-то подобного, мы проходим через нашу учетную запись и выбираем схему, которую мы создали в прошлое.
Последний значок меню-гамбургера справа от главного меню для генератора цветов Coolors Переключает боковую панель, которую вы можете использовать для изучения цветовых схем других пользователей или просмотра своей собственной, если у вас есть учетная запись в службе.
В этом Coolors есть социальный аспект, где пользователи могут создавать и делиться своими цветовыми схемами с сообществом. Это может быть очень полезно, если вы хотите найти хорошо продуманную схему, но у вас нет времени переключаться между ними самостоятельно.
И когда вы подумали, что мы закончили, давайте поговорим о дополнительном меню в верхней панели меню этого приложения.
Создание градиентов с помощью Coolors.co
Это позволяет вам делать три вещи, которые мы обсуждали ранее, а также дает вам доступ к более продвинутым инструментам для создания градиентов. Если вы выберите «Создать градиент», приложение цветов загрузит специальный инструмент, который можно использовать для создания и предварительного просмотра градиентов в режиме реального времени. Это чрезвычайно мощно и очень полезно для веб-дизайнеров. Раньше мы использовали Adobe Photoshop для создания наших градиентов, но его большой недостаток заключается в том, что вы можете очень легко создавать выходные данные градиента CSS.
При использовании этого инструмента основным вариантом экспорта является экспорт CSS.
Вы также можете экспортировать градиент с платформы Coolors.co в виде изображения, просмотреть его в полноэкранном режиме или даже скопировать URL-адрес и поделиться им с кем-нибудь из вашей команды.
Подобно генератору поддонов, который является флагманской функцией этого приложения, вы также можете исследовать градиенты, созданные сообществом. На мой взгляд, это проще, чем пытаться сгенерировать градиент самостоятельно.
Наведение курсора на отдельный градиент позволит вам просмотреть определенные цвета, которые его создают.
Средство проверки контрастности
Последний инструмент, который Coolors предлагает вам, называется средством проверки контрастности. Этот инструмент позволяет проверить контраст между цветом фона и цветом шрифта. Это особенно важно в связи с правилами и положениями о доступности, а также ранжированием доступности Google и использованием этого рейтинга в своих местах размещения в поисковых системах.
Если на вашем веб-сайте недостаточно контраста между фоном и шрифтами, посетителям не только будет трудно его читать, но и Google может наказать ваш веб-сайт за это, поместив его ниже в своей поисковой системе.
Это позволит вам ввести цвет текста в цвет фона, показать вам предварительный просмотр обоих цветов с реальными словами и дать вам оценку контрастности. Наивысший балл будет около 10, и это будет черно-белое изображение.
Вот пример плохого контраста между цветом фона и цветом шрифта:
Как видите, это больно читать и портит доступность любого веб-сайта. Вы можете использовать этот инструмент, чтобы автоматически предлагать вам, как исправить эту плохую контрастную комбинацию цветов. Вы можете войти и изменить оба цвета или изменить только отдельный цвет.
В этом примере мы решили изменить как цвет фона, так и цвет шрифта. Вот что получилось на выходе:
Заключение
Удивительно, что этот чрезвычайно мощный инструмент является бесплатным для общего пользования. В этом нет абсолютно ничего платного, никакой рекламы, кроме партнерства с Skillshare, никаких всплывающих окон, ничего не известно. Это удивительно мощный инструмент как для тех, кто просто хочет поиграть с цветами, так и для профессиональных дизайнеров. Он имеет множество приложений, от веб-дизайна до выбора цвета архитектуры и создания социальных сетей.
В этом нет абсолютно ничего платного, никакой рекламы, кроме партнерства с Skillshare, никаких всплывающих окон, ничего не известно. Это удивительно мощный инструмент как для тех, кто просто хочет поиграть с цветами, так и для профессиональных дизайнеров. Он имеет множество приложений, от веб-дизайна до выбора цвета архитектуры и создания социальных сетей.
Мы надеемся, что эта запись в блоге дала вам хороший обзор функций и возможностей этого инструмента, а также то, как мы, студия веб-дизайна, используем его в нашем повседневном рабочем процессе при создании новых брендов, ребрендинге или создании веб-сайтов.
Как использовать Coolors.co для создания цветовой палитры – Deer&Doe • блог
Одна из концепций, которые мы подробно рассматриваем в
Dressed , – это определение и уточнение цветовой палитры вашего гардероба. Это неотъемлемая часть любого капсульного гардероба. Мало того, что все ваши предметы одежды сочетаются друг с другом, удачная цветовая палитра также поможет вам постоянно выглядеть и чувствовать себя лучше.
В Deer&Doe нам нравится использовать бесплатный веб-сайт и приложение Coolors.co для разработки наших цветовых палитр. Это приложение не только позволяет легко создать палитру (или определить ваши естественные оттенки), но и позволяет легко настроить существующую палитру. Хотите ли вы создать новую палитру с нуля или изменить уже имеющуюся, вот пошаговое руководство по созданию вашей собственной идеальной палитры.
Посетите https://coolors.co/generate и загрузите вдохновляющую фотографию со своей доски настроения, нажав на маленький значок камеры. Это позволит вам выбрать отдельные цвета из загруженного вами изображения. Вы также можете ввести свои цветовые коды напрямую, если у вас уже есть палитра (дополнительные советы по этому поводу можно найти в Одетые ).
В этом примере мы начнем с исходной палитры Камиллы из рабочего листа № 3 и соответствующим образом настроим ее, чтобы получить ее окончательную палитру в рабочем листе № 4. Эта стартовая палитра имеет более слабый контраст с теплыми полутонами. Нам нужно будет настроить его, чтобы он соответствовал холодным полутонам Камиллы и высококонтрастным функциям.
Эта стартовая палитра имеет более слабый контраст с теплыми полутонами. Нам нужно будет настроить его, чтобы он соответствовал холодным полутонам Камиллы и высококонтрастным функциям.Во-первых, мы настроим общую температуру палитры. Для этого щелкните значок солнца с надписью «Настроить палитру».
Справа откроется ряд ползунков. Когда мы уменьшаем ползунок температуры, чтобы добавить синие тона к этим цветам, мы можем видеть эффект до и после на палитре. Чем дальше влево, тем ближе к синему будут становиться эти оттенки. И наоборот, чем дальше вправо, тем больше теплых тонов добавится. Мы вычтем 33 балла на холодной стороне температурной шкалы.
Теперь эта палитра имеет более низкую температуру. Однако некоторые цвета в процессе немного исказились. То, что изначально было оранжево-коричневым оттенком, стало темно-лиловым, что не входило в первоначальную цель палитры. Чтобы настроить отдельные цвета, нажмите значок «Просмотр» и выберите цвет, который хотите настроить. Затем откройте меню из трех точек и выберите «Просмотреть дополнительную информацию о цвете».
Затем откройте меню из трех точек и выберите «Просмотреть дополнительную информацию о цвете».
Откроется новая страница, и вы увидите ряд вариантов цвета на выбор. В этом случае мы хотим отойти от розовых оттенков и перейти к более истинному коричневому цвету. Поэтому мы перейдем к разделу «оттенок» и выберем менее розовый цвет.
Как только вы нажмете новый цвет, вы увидите слово «Скопировано!». Оттуда вы можете вернуться в генератор палитры, щелкнуть цвет, который хотите обновить, и вставить новое значение.
В нашем оттенке серого слишком много розового. Мы настроим его аналогичным образом, чтобы получить более нейтральный цвет, избегая теплых полутонов. Если вы не уверены в оттенках определенного цвета, щелкните цвет и выберите «Просмотр оттенков». Как вы можете видеть на этом примере, сразу становится видно, сколько розового в этом конкретном оттенке:
Теперь посмотрим на общий контраст палитры. Простой способ узнать, насколько контрастна палитра, — щелкнуть три точки в меню и выбрать «Просмотреть карту яркости».
Несмотря на высокую контрастность на концах этой палитры (от 5% до 51% до 93%), разница между синим и зеленым оттенком составляет всего 3%. В данном случае это нормально, поскольку зеленый и синий — разные оттенки.
Теперь эта палитра почти полностью гармонирует с естественным цветом Камиллы. На этом этапе любые небольшие тики сводятся к личным предпочтениям. Зеленые и синие оттенки кажутся немного плоскими, поэтому мы собираемся внести небольшие коррективы в эти цвета.
Еще один способ обновить отдельные цвета (если вам не нравится описанный выше метод) — использовать инструмент настройки палитры. Это хорошо, потому что вы увидите оттенки до и после, и вы можете легко переключать изменения по насыщенности, яркости и температуре. Чтобы обновить только цвет, а не всю палитру, запишите шестнадцатеричный код вашего нового цвета, выйдите из инструмента настройки палитры, нажав «Отмена», и введите код в цвет, который вы хотите обновить. В этом случае мы собираемся увеличить насыщенность только зеленого оттенка.
