Позиционирование элементов в Bootstrap
Позиционирование элементов
Последнее обновление: 31.10.2015
При использовании Bootstrap очень удобно позиционировать интерфейс в виде таблицы или сетки, используя строки и столбцы. Так, если мы посмотрим в браузере на стандартное представление Index.cshtml, которое идет по умолчанию, то мы увидим подобное позиционирование: элементы под заголовком расположены как бы в три столбца и составляют одну строку:
Если мы откроем код представления, то мы можем увидеть использование классов bootstrap:
<div>
<div>
<h3>Getting started</h3>
<p>.............</p>
</div>
<div>
<h3>Get more libraries</h3>
<p>.............</p>
</div>
<div>
<h3>Web Hosting</h3>
<p>.............</p>
</div>
</div>
 Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно,
но в данном случае у нас одна строка.
Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно,
но в данном случае у нас одна строка.Для создания отдельного столбца строки используется класс col-md-4. col, как ясно из названия, обозначает столбец.
Дальше идет md — идентификатор устройства. Как мы увидели в прошлой теме, bootstrap делит все устройства условно на четыре группы в зависимости от
ширины экрана. md, в частности, соотносится со средними устройствами (то есть которые имеют ширину от 992 пикселя и выше). А число 4 указывает, сколько условных
единиц в строке будет занимать данный блок. Таким образом, получается, что класс col-md-4 означает, что данный блок будет занимать 4 условных единицы из 12 в строке, то есть треть ширины
экрана устройства с экраном шириной от 992 пикселей.
И поскольку у нас есть четыре группы, то для каждой группы имеются свои классы. Например, для очень маленьких устройств с экраном меньше 768 пикселей (то есть мобильных телефонов),
подобный класс мог бы быть таким col-xs-4.
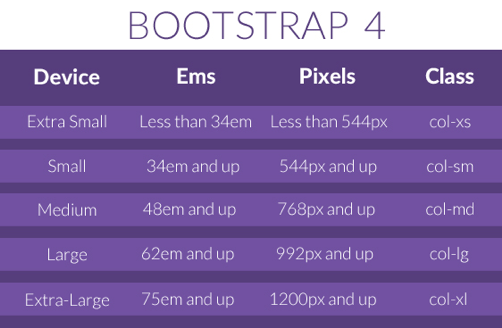
Все типы классов:
col-xs-*: для устройств с шириной экрана меньше 768 пикселей
col-sm-*: для устройств с шириной экрана от 768 пикселей и выше
col-md-*: для устройств с шириной экрана от 992 пикселя и выше
col-lg-*: для устройств с шириной экрана от 1200 пикселей и выше
Хотя даже на мобильных устройствах блок с классом col-md-4 будет выглядеть вполне неплохо, но мы можем установить сразу два класса,
чтобы еще больше детализировать отображение на различных устройствах, например:
<div>
И хотя в представлении Index.cshtml по умолчанию все три блока имеют относительную ширину в 4 единицы, составляя в целом 12 единиц, мы можем задать любую другую ширину, позиционируя их по собственному усмотрению. Например:
Отступы
Специальные классы col-md(sm|lg)-offset-* позволяют задать смещение относительно левого блока или начала строки в условных единицах. Например, у нас есть такая строка:
Например, у нас есть такая строка:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Класс col-md-offset-4 будет смещать правый блок на 4 условных единицы вправо:
Некоторые примеры по использованию смещения:
Порядок столбцов
С помощью классов col-md(sm|lg)-push-*
col-md(sm|lg)-pull-* мы можем переопределить порядок блоков в строке.
Например, класс col-md-push-4 сдвигает блок на четыре единицы вправо от текущего положения. И наоборот, класс col-md-pull-4
сдвигает блок влево от текущей позиции. Так, предыдущий пример со смещением мы могли бы переписать следующим образом:
<div>
<div>
<h3>Левый блок</h3>
<p>. ...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
...............</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
И у нас был бы тот же эффект. Но мы можем также полностью переупорядочить порядок следования блоков:
<div>
<div>
<h3>Левый блок</h3>
<p>................</p>
</div>
<div>
<h3>Правый блок</h3>
<p>................</p>
</div>
</div>
Теперь правый блок сместится влево на четыре единицы, а левый блок — вправо на 8 единиц:
Таким образом, используя класс row и классы столбцов, мы можем задать общее расположение элементов, а адаптивность bootstrap гарантирует, что
на любых устройствах подобная сетка элементов будет выглядеть вполне нормально. Теперь рассмотрим некоторые компоненты, которые предлагает нам Bootstrap.
Bootstrap 3 — Изменение порядка следования адаптивных блоков в макете
В этой статье познакомимся с классами сетки Bootstrap 3, предназначенными для адаптивного изменения порядка следования блоков в пределах строки, в которой они расположены.
Фреймворк Bootstrap содержит большое количество классов и компонентов. Но перед тем как переходить к наполнению сайта этими элементами, необходимо сначала создать каркас (макет) страницы. Данное действие в Bootstrap выполняется с помощью «строительных» элементов сетки. К этим элементам относятся обёрточные контейнеры, ряды, адаптивные блоки и др. Более подробно ознакомиться с этими элементами можно в статье «Bootstrap 3 – Сетка».
Но при проектировании макета зачастую бывает так, что необходимо на одних устройствах блоки расположить в одном порядке, а на других – в другом. Для реализации этого поведения блоков в Bootstrap 3 предназначены классы push и pull.
Классы push и pull
Классы push и pull предназначены для изменения порядка следования адаптивных блоков для конкретных типов устройств в пределах некоторой строки. Это означает, что адаптивные блоки на одном устройстве могут иметь один порядок следования, а на другом другой.
Это означает, что адаптивные блоки на одном устройстве могут иметь один порядок следования, а на другом другой.
Классы push и pull должны использоваться вместе с классами сетки Bootstrap. Класс push выполняет смещение адаптивного блока на определённое количество колонок вправо, а класс pull — на определённое количество колонок влево.
Синтаксис классов push и pull:
col-{breakpoint}-push-{nc}
col-{breakpoint}-pull-{nc}
{breakpoint} - тип устройства (xs, sm, m или lg)
{nc} - количество колонок (по умолчанию 0...12)
В следующей таблице показан синтаксис классов push и pull для различных размеров экрана.
| Ширина viewport | Классы push | Классы pull |
|---|---|---|
>0px (xs) |
.col-xs-push-{nc} |
.col-xs-pull-{nc} |
>=768px (sm) |
. |
.col-sm-pull-{nc} |
>=992px (md) |
.col-md-push-{nc} |
.col-md-pull-{nc} |
>=1200px (lg) |
.col-lg-push-{nc} |
.col-lg-pull-{nc} |
Пример использования классов push и pull
Рассмотрим небольшой пример. Допустим, есть макет, состоящий из трёх блоков. Необходимо, чтобы на больших экранах блоки располагались горизонтально. Причём второй (2) блок, который содержит основной контент, находился посередине между первым (1) и третьим (3) блоками.
В то же время, на устройствах с маленьким экраном, нужно чтобы блоки располагались вертикально один под другим. Причём второй (2) блок должен располагаться над первым (1).
Разработку макета начнём с устройств, имеющих маленький размер экрана (xs и sm):
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>
Доработаем адаптивные блоки, а именно установим им ширину, которые они должны иметь на средних и больших экранах:
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>
Теперь изменим порядок следования адаптивных блоков. Для этого второй (2) адаптивный блок сдвинем вправо на 3 колонки, а первый (1) сдвинем влево на 6 колонок Bootstrap.
<!-- Boostrap 3 -->
<div>
<div>
2 блок
</div>
<div>
1 блок
</div>
<div>
3 блок
</div>
</div>
Рекомендации по разработке макета с помощью сетки Bootstrap
При создании макета с использованием сетки фреймворка Bootstrap 3 предпочтительнее начинать разработку с устройств, которые имеют крохотный размер экрана (смартфоны).
Почему так? Потому что изменить порядок следования адаптивных блоков для устройств с большим размером экрана намного проще, чем для устройств с крохотным экраном.
Колонки · Bootstrap v5.0
Как они работают
Колонки основаны на архитектуре Flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных колонок и модификации групп колонок на уровне строки. Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.
При построении макетов сетки весь контент размещается в колонках.
Bootstrap включает предопределенные классы для создания быстрых и отзывчивых макетов. Благодаря шести контрольным точкам и дюжине колонок на каждом уровне сетки у нас есть десятки классов уже построен для Вас, чтобы создавать желаемые макеты.
 При желании это можно отключить через Sass.
При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания колонок.
Вертикальное выравнивание
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100% везде, где Вы хотите перенести колонки на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.
.col-6 .col-sm-3
<div>
<div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>. col-6 .col-sm-4</div>
</div>
</div>
col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента. Эти классы отзывчивы, поэтому Вы можете установить order по контрольной точке (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки.
Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы .order-first и ., которые изменяют  order-last
order-lastorder элемента, применяя order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .order-*.
Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки .offset- и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
Переместите колонки вправо, используя классы .offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 . col-md-6 .offset-md-0
col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как .me-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>. col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div>
.col-3: ширина равна 25%
</div>
<div>
.col-sm-9: ширина равна 75% выше контрольной точки sm
</div>Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку .clearfix, чтобы очистить плавающее значение, если текст короче.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div>
<img src="..." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>html — `col-xs- *` не работает в Bootstrap 4
Я не сталкивался с этим раньше, и мне очень трудно найти решение. Если в bootstrap столбец равен medium, то примерно так:
<h2>Hello, world!</h2>
<div>
<div>
<div>
<h2>vicki williams</h2>
</div>
</div>
</div>
Выравнивание текста работает отлично:
Но при создании столбца, равного очень маленькому, вот так:
<div>
<div>
<div>
<h2>vicki williams</h2>
</div>
</div>
</div>
Тогда выравнивание текста больше не работает:
Есть ли какая-то концепция bootstrap, которую я не понимаю, или это на самом деле ошибка, как мне кажется. У меня никогда не было этой проблемы, так как мой текст всегда выравнивался в прошлом с xs. Любая помощь будет принята с благодарностью. Вот мой полный код:
У меня никогда не было этой проблемы, так как мой текст всегда выравнивался в прошлом с xs. Любая помощь будет принята с благодарностью. Вот мой полный код:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<div>
<div>
<div>
<h2>vicki williams</h2>
</div>
</div>
</div>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code. jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>
jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>
Bootstrap 3 нет обратной совместимости с версии v2.x. Используйте данное описание как основной путеводитель миграции с v2.x к v3.0. Для более детального ознакомления просмотрите объявления релиза что нового в v3.0.
Основные изменения классов
В этой таблице показаны различия стилей между v2.x и v3.0.
Bootstrap 2. x x | Bootstrap 3.0 |
|---|---|
.row-fluid | .row |
.span* | .col-md-* |
.offset* | .col-md-offset-* |
.brand | .navbar-brand |
.nav-collapse | .navbar-collapse |
.nav-toggle | .navbar-toggle |
.btn-navbar | .navbar-btn |
.hero-unit | .jumbotron |
.icon-* | .glyphicon .glyphicon-* |
.btn | .btn .btn-default |
. | .btn-xs |
.btn-small | .btn-sm |
.btn-large | .btn-lg |
.alert-error | .alert-danger |
.visible-phone | .visible-xs |
.visible-tablet | .visible-sm |
.visible-desktop | Разделен на .visible-md .visible-lg |
.hidden-phone | .hidden-xs |
.hidden-tablet | .hidden-sm |
.hidden-desktop | Разделен на .hidden-md .hidden-lg |
. | .form-control |
.control-group | .form-group |
.control-group.warning .control-group.error .control-group.success | .form-group.has-* |
.checkbox.inline .radio.inline | .checkbox-inline — .radio-inline |
.input-prepend — .input-append | .input-group |
.add-on | .input-group-addon |
.img-polaroid | .img-thumbnail |
ul.unstyled | .list-unstyled |
ul.inline | .list-inline |
. | .text-muted |
.label | .label .label-default |
.label-important | .label-danger |
.text-error | .text-danger |
.table .error | .table .danger |
.bar | .progress-bar |
.bar-* | .progress-bar-* |
.accordion | .panel-group |
.accordion-group | .panel .panel-default |
.accordion-heading | .panel-heading |
.accordion-body | . |
.accordion-inner | .panel-body |
Что нового
Мы добавили новые элементы и изменили существующие. Здесь продемонстрированы новые или обновленные стили.
| Элемент | Описание |
|---|---|
| Панели | .panel .panel-default — .panel-body — .panel-title — .panel-heading — .panel-footer — .panel-collapse |
| Список групп | .list-group — .list-group-item — .list-group-item-text — .list-group-item-heading |
| Значки символов | .glyphicon |
| Jumbotron | .jumbotron |
| Очень маленькая сетка (<768px) | . |
| Small grid (≥768px) | .col-sm-* |
| Medium grid (≥992px) | .col-md-* |
| Large grid (≥1200px) | .col-lg-* |
| Responsive utility classes (≥1200px) | .visible-lg — .hidden-lg |
| Смещение | .col-sm-offset-* — .col-md-offset-* — .col-lg-offset-* |
| Push | .col-sm-push-* — .col-md-push-* — .col-lg-push-* |
| Pull | .col-sm-pull-* .col-md-pull-* — .col-lg-pull-* |
| Input height sizes | .input-sm .input-lg |
| Группа ввода | . — .input-group-addon — .input-group-btn |
| Управление формой | .form-control — .form-group |
| Группа размеров кнопки | .btn-group-xs — .btn-group-sm — .btn-group-lg |
| Текст нав. меню | .navbar-text |
| Заголовок нав. меню | .navbar-header |
| Выравнивание вкладки / кнопки (pills) | .nav-justified |
| Адаптивные картинки | .img-responsive |
| Контекстные строки таблицы | .success .danger .warning .active .info |
| Контекстные панели | .panel-success — . — .panel-warning — .panel-info |
| Модальные элементы | .modal-dialog — .modal-content |
| Эскизы картинок | .img-thumbnail |
| Калибровка выпуклости | .well-sm — .well-lg |
| Ссылки замечания | .alert-link |
Что удалено
Следующие элементы были удалены или изменены в v3.0.
| Элемент | Удалено из 2.x | 3.0 Эквивалент |
|---|---|---|
| Действие формы | .form-actions | N/A |
| Форма поиска | .form-search | N/A |
| Группа информационных форм | . | N/A |
| Fixed-width input sizes | .input-mini .input-small .input-medium .input-large .input-xlarge .input-xxlarge | Use .form-control and the grid system instead. |
| Block level form input | .input-block-level | No direct equivalent, but forms controls are similar. |
| Inverse buttons | .btn-inverse | N/A |
| Тягучая строка | .row-fluid | .row (больше нет фиксированной сетки) |
| Обертка управления | .controls | N/A |
| Панель управления | .controls-row | . или .form-group |
| Родное нав.меню | .navbar-inner | N/A |
| Драйвер вертикального нав.меню | .navbar .divider-vertical | N/A |
| Ниспадающее меню | .dropdown-submenu | N/A |
| Выравнивание вкладки | .tabs-left — .tabs-right — .tabs-below | N/A |
| Pill-based tabbable area | .pill-content | .tab-content |
| Pill-based tabbable area pane | .pill-pane | .tab-pane |
| Список нав.меню | .nav-list — .nav-header | Нет точного эквивалента, но список групп и . являются схожими. |
| Inline help for form controls | .help-inline | No exact equivalent, but .help-block is similar. |
Дополнительные примечания
Другие изменения в v3.0 не столь очевидны. Базовые классы, основные стили поведения были скорректированы для гибкости и нашего подхода в первую очередь для мобильных устройств. Вот неполный список:
- По умолчанию текстовые элементы управления формы теперь получают минимальный стиль. Для управления цветом фокуса и закругленными углами применяйте класс
.form-control. - Текстовые элементы управления формы с классом
.form-controlтеперь по умолчанию имеют ширину со значением 100%. Вкладывайте формы ввода в середину<div></div>для управления их шириной. .badgeбольше нет контекстных классов (-success,-primary,и т. д.).
д.)..btnдолжен также использовать.btn-default, чтобы создать кнопку по умолчанию..rowis now fluid.- Изображения неадаптивны по умолчанию. Используйте
.img-responsive, для тягучести<img>. - Теперь иконки
.glyphiconбазируются на шрифтах. Иконкам также необходимые базовые и специальные классы (например,.glyphicon .glyphicon-asterisk). - Typeahead было удалено, на пользу Twitter Typeahead.
- Modal markup has changed significantly. The
.modal-header,.modal-body, and.modal-footersections are now wrapped in.modal-contentand.modal-dialogfor better mobile styling and behavior. Also, you should no longer apply.hideto.modalin your markup. - As of v3.1.0, the HTML loaded by the
remotemodal option is now injected into the.(from v3.0.0 to v3.0.3, into the modal-content
modal-content.modal) instead of into the.modal-body. This allows you to also easily vary the header and footer of the modal, not just the modal body. - JavaScript события имеют пространства имен (namespaced). Например, чтобы обработать событие «show» в модалі, используйте
'show.bs.modal'. Для закладок «shown» используйте'shown.bs.tab', и т.д.
Более подробную информацию о апгрейда до v3.0 смотрите на Bootply, где участники обсуждений преподают также и части кода.
Bootstrap сетка за 15 минут
Bootstrap является сейчас самым используемым фреймворком. Когда он только появился, он стал отличным выбором как для разработчиков сайтов так и для любителей, благодаря своей простоте.
Любой человек который знает, хотя бы в общих чертах, HTML и CSS может начать использовать данный фреймворк уже сейчас.
В данной статье рассмотрим такое базовое понятие как, bootstrap сетка — она является фундаментом данного фреймворка.
1. Rows и Columns
Часть заголовка я специально оставил на английском языке, чтобы возникало меньше путаницы (rows — ряды, columns — колонки)
Сетка состоит и строк и колонок, что позволяет на позиционировать элементы на странице как угодно.
Rows (ряды) — это один уровень блоков. Это означает, что когда мы создаем новый ряд (row) он занимает всю ширину элемента внутри которого он находится.
Горизонтальное выравнивание осуществляется с помощью колонок (Columns). Дочерними элементами ряда может являться только колонка. Размещение контента в row без колонки — может привести к нарушению макета
<!-- Не правильно-->
<div>
Ваш контент
</div>
<!-- Правильно-->
<div>
<div>Правильно размещенный контент</div>
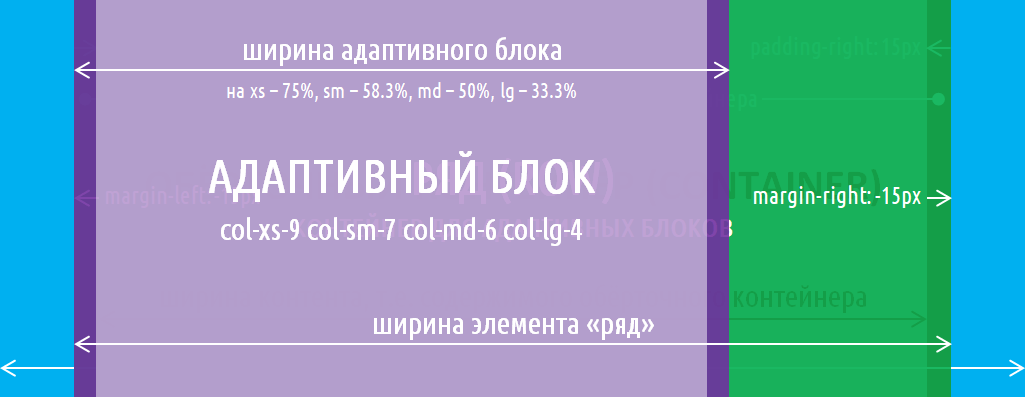
</div>Замечание: Колонки и ряды имеют особые отношения. Каждая колонока имеют отступ — padding — в 15px слева и справа, таким образом контент внутри имеет равные отступы по краям. Такие правила «отодвигают» колонки от ряда на 15px , а это может нарушить макет, чтобы этого не происходило для row заданы отрицательные отступы что позволяет размещать крайние элементы без отступов от родителя, и именно поэтому колонку всегда следует оборачивать в row.
Такие правила «отодвигают» колонки от ряда на 15px , а это может нарушить макет, чтобы этого не происходило для row заданы отрицательные отступы что позволяет размещать крайние элементы без отступов от родителя, и именно поэтому колонку всегда следует оборачивать в row.
2. Row разделены 12
Ряд поделен на 12 равных частей. Когда мы собираемся разместить внутри ряда колонку — нам необходимо указать ее ширину — ширину которую займет колонка. Это делается путем добавления в блоку div класса col-md-номер , где номер может быть целым числом от 1 до 12. В зависимости от данного числа, столбец будет занимать определенный процент от полной щирины строки. Например: 6 это 50% от ширину ряда так как 6/12 = 0,5, 3 — 25% (3/12) и т.д.
<div>
<div>Вся ширина ряда</div>
</div>
<div>
<div>25%</div>
<div>25%</div>
<div>50%</div>
</div>
3.
 Обертывание колонок
Обертывание колонок
Всегда нужно иметь ввиду тот факт, что в ряду есть только 12 свободных колонок. Если разместить в ряде элементы, которые суммарно превышают 12, то последние неуместившиеся колонки будут перенесены на следующую строку.
В примере первые 2 колонки имеют ширину 8 и 4 соотвественно, что в сумме дает 12. Таким образом первая строка становится заполненной и следующий за ними элемент будет перенесен на следующую строку.
<div>
<div></div>
<div></div>
<div>Эта колонка шириной 9 будет перенесена на следующую строчку</div>
</div>
4. Классы для размеров экрана
Помните мы писали .col-md-номер во втором шаге? Этот -md- означает средние размеры экрана (от слова medium — средние). В bootstrap заложены стандартные классы для использования на разных размерах экрана:
xs — (Extra small) — Экстра маленькие экраны, такие как у смартфонов, Используйте их так: . col-xs-номер
col-xs-номер
sm — (Small Screens) — Маленькие экраны, такие как у планшетов. Использование: .col-sm-номер
md — (Medium) — Средние размеры экранов, это экраны с низким количеством точек на дюйм и ноутбуки. Использование такое же как и в предыдущих примерах: .col-md-номер
lg — (Large) — Большие экраны с высоким разрешением. .col-lg-номер
Bootstrap высчитывает разрешение экрана и dpi (количество точек на дюйм или плотность пикселей) и в соответствии с этим вычислением указывает какой класс активен в данный момент. Это полноценный способ контролировать как положение, так и отображение контента в целом для любых устройств.
<div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
</div>5.
 Clearfix
Clearfix
В некоторых случаях бывает так что две колонки планируются разной высоты, и заставить отображаться следующий элемент, который должен быть под ними бывает проблематично. Что бы это предотвратить существует класс clearfix. Он помещает все следующие колонки на новую строку.
<div>
<div>Эта колонка выше чем все остальныне</div>
<div></div>
<div></div>
<div></div>
</div>6. Offsets (Смещения) — ваши друзья
Изначально все колонки выравнены по левому краю и следуют строго друг за другом. Если количество колонок будет меньше 12, то справа останется свободное место.
Чтобы создать отступы слева и/или справа. Применение к любому блоку с колонкой класса .col-md-offset-2 сместит данный блок вправо на размер двух пустых колонок . Это же правило действует и ля других размеров экрана т. е. col-xs-2, col-sm-2 и прочие .
е. col-xs-2, col-sm-2 и прочие .
7. Классы Push и Pull
Классы .push и .pull позволяют нам переназначить привязку блоков в зависимости от экрана устройства. Класс .push двигает колонку к правому краю, а класс .pull — к левому. Отличие данного класса от offset в том что они имеют position:relative, таким образовам не сдвигая остальные блоки.
Классы push и pull имеют следущий синткасис: .col-размер-push(pull)-число. Размеры такие же как и в 4 пункте — xs, sm, md, lg. Номер это количество колонок, которые мы хотим подвинуть.
<div>
<div>На ноутбуках этот текст будет отображаться справа от картинки, на XS экранах картинка будет справа а текст слева</div>
<div><img src="city.jpg"></div>
</div>Заключение
Вот и все основы, которые необходимо знать, чтобы начать использовать bootstrap сетку в своих проектах. На основе этих семи пунктов вы с легкостью можете сделать разметку для любого мобильного устройства без использования media запросов.
Но помимо данных правил существует еще ряд других, более расширенных,которые также часто используются.. Для их изучение посмотрите на русскоязычный портал о bootstrap http://bootstrap-3.ru/
HTML/CSS. Сеточная система Bootstrap 3
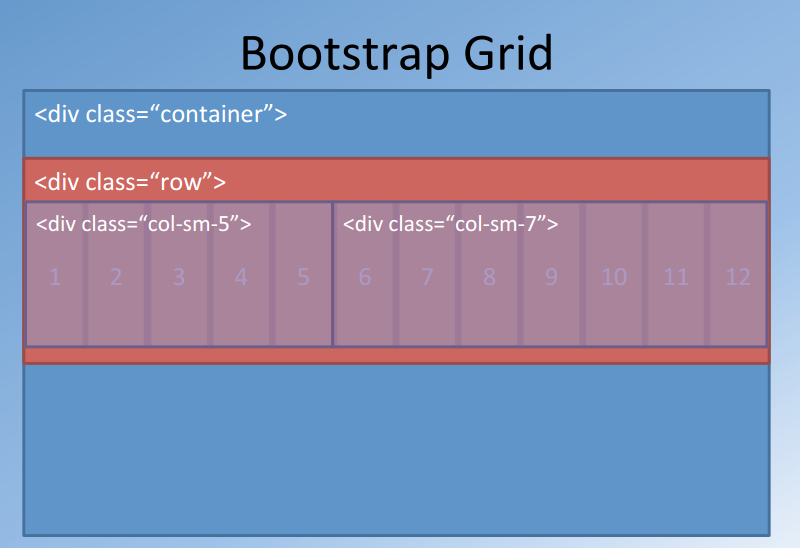
Данный туториал предоставляет информацию о «грид» системе фреймворка Bootstrap 3.
Сеточная система Twitter Bootstrap предлагает быстрый и простой способ создавать разметку веб-страниц. Twitter Bootstrap 3 идет в комплекте с адаптивной мобильной плавающей системой сеток, которая структурируется вплоть до 12 колонок в зависимости от увеличения размера устройства или экрана. Давайте посмотрим, как она работает.
Чтобы правильно выравнять и задать внутренний отступ сетки, блоки с классом .row нужно располагать внутри блоков с классом .container (фиксированная ширина) или .container-fluid (по ширине странице).
Блоки с классом .row необходимо использовать для создания горизонтальных групп колонок.

Содержание нужно располагать внутри колонок и только колонки могут быть непосредственными потомками блоков с классом .row.
Предопределенные классы сеток, например .row и .col-xs-4, позволяют быстро создавать разметку сеток. Также можно использовать миксины языка стилей less для увеличения количества типов семантической разметки.
Колонки создают промежутки (gutters) (разрывы между содержанием колонок) через внутренний отступ (padding). Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row.
Колонки сеток создаются путем указания требуемого числа из двенадцати доступных колонок. Например, для трех одинаковых колонок нужно использовать три контейнера с классом .col-xs-4.
Классы сеток применяются к устройствам, в которых ширина больше или равна контрольным размерам, и переопределяют классы сеток, предназначенных для меньших устройств.
 Таким образом, применение любого класса .col-md- к элементу задаст стиль не только для средних, но и для больших устройств в том случае, если не используется класс .col-lg- .
Таким образом, применение любого класса .col-md- к элементу задаст стиль не только для средних, но и для больших устройств в том случае, если не используется класс .col-lg- .
Разметка
Twitter Bootstrap 3 включает предопределенные классы сеток, чтобы быстро верстать сеточную разметку для различных типов устройств, например мобильные телефоны, планшеты, компьютеры и т.п. Например, можно использовать класс .col-xs- , чтобы создавать сеточные колонки для очень маленьких устройств, как, например, мобильный телефон; таким же образом класс .col-sm- употребляется для маленьких устройств ~ планшетов, класс .col-md- для средних устройств ~ компьютеров и .col-lg- для больших экранов компьютеров. Ниже приводятся виды разметки системы сеток Bootstrap.
Очень маленькие устройства ~ телефоны (<768px)
Маленькие устройства ~ планшеты (≥768px)
Средние устройства ~ компьютеры (≥992px)
Большие устройства ~ компьютеры (≥1200px)
Настройки сеток
Пожалуйста, ознакомьтесь со следующей таблицей для более детальной информации:
| Разметка сеточной системы Bootstrap 3 | Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Компьютеры (≥992px) | Большие устройства Компьютеры (≥1200px) |
|---|---|---|---|---|
| Максимальная ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | . col-xs- col-xs- | .col-sm- | .col-md- | .col-lg- |
| Максимальная ширина колонки | Авто | ~62px | ~81px | ~97px |
| Ширина промежутка (Gutter) | 15px с каждой стороны колонки (например 30px) | |||
Применение класса .col-sm- к элементу повлияет на стиль не только для маленьких устройств, например планшетов, но также для средних и больших устройств с шириной экрана больше или равной 768px (т.е. ≥768px), если не употребляются классы .col-md- и .col-lg- . Подобным образом, класс .col-md- повлияет не только на стиль для средних устройств, но также и для больших, если не употребляется класс .col-lg- .
Приведем примеры:
- Stacked-to-horizontal (Построение блоков столбцом, которое переходит в строчное на компьютерах). При помощи простого набора сеточных классов .col-md-*, можно создать базовую сеточную систему, при которой блоки располагаются столбцом на мобильных устройствах и планшетах (очень маленькие и маленькие устройства), но трансформируются в строку на компьютерах (средние устройства).
 Колонки сетки могут располагаться в любом блоке с классом .row.
Колонки сетки могут располагаться в любом блоке с классом .row.Пример кода:
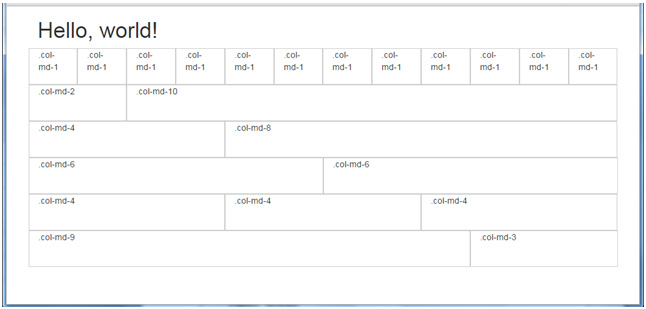
<div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> <div> <div>.col-md-6</div> <div>.col-md-6</div> </div>
Fluid container (Подвижный контейнер).
 Превратите любую сеточную разметку с фиксированной шириной в подвижную, изменив класс контейнера с .container на .container-fluid.
Превратите любую сеточную разметку с фиксированной шириной в подвижную, изменив класс контейнера с .container на .container-fluid.<div> <div> ... </div> </div>
Mobile and desktop (Мобильные устройства и компьютер). Можно использовать классы сеток для очень маленьких и средних устройств, добавляя .col-xs-* .col-md-* в колонки.
Пример кода:
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>. col-xs-6</div>
<div>.col-xs-6</div>
</div>
col-xs-6</div>
<div>.col-xs-6</div>
</div>
Mobile, tablet, desktops (Мобильный, планшет, компьютеры). Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример.
Пример кода:
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <div> <div>.col-xs-6 .col-sm-4</div> <div>.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div></div> <div>.col-xs-6 .col-sm-4</div> </div>
Column wrapping (Перенос колонок). Если в одном блоке с классом .row находится больше 12 колонок, каждая группа дополнительных колонок будет переходить на новою строку как единое целое.
Пример кода:
<div> <div>. col-xs-9</div>
<div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div>.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
col-xs-9</div>
<div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div>.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
Responsive column resets (Исправление адаптивных колонок). При использовании четырех доступных сеток, вы столкнетесь с проблемой, когда в определенных точках колонки выглядят неправильно из-за разницы высоты. Чтобы это исправить, используйте комбинацию блока с классом .clearfix и адаптивных служебных классов.
Пример кода:
<div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div></div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> </div>
Offsetting columns (Смещение колонок).
 Двигайте колонки вправо при помощи классов .col-md-offset-* . Эти классы увеличивают отступ слева от блока на * количество колонок. Например, класс .col-md-offset-4 подвинет блок с классом .col-md-4 на четыре колонки.
Двигайте колонки вправо при помощи классов .col-md-offset-* . Эти классы увеличивают отступ слева от блока на * количество колонок. Например, класс .col-md-offset-4 подвинет блок с классом .col-md-4 на четыре колонки.Пример кода:
<div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div>
Nesting columns (Вложенные колонки). Чтобы вложить содержание в основную сетку, добавьте новый блок с классом .row и набор колонок .col-sm-* внутри существующей колонки .col-sm-*. Вложенные блоки с классом row должны включать набор из 12 или менее колонок (не рекомендуется использовать все 12 доступных колонок).
Пример кода:
<div> <div> Level 1: .
 col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
Column ordering (Порядок отображения колонок). Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*.
Пример кода:
<div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div>
Адаптивные служебные классы Bootstrap
Используйте следующие адаптивные классы, чтобы управлять видимостью элементов на устройствах, чьи размеры экранов подпадают под определенный тип. В версии v3.2.0, классы .visible-*-* для каждого контрольного размера представляются в трех вариантах, по одному на каждое значение свойства CSS display : inline, block и inline-block.

Класс Описание .visible-xs-*
Делает элемент видимым только для очень маленьких устройств с шириной экрана меньше 768px. Скрыт для других. .visible-sm-*
Делает элемент видимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Скрыт для других. .visible-md-*
Делает элемент видимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Скрыт для других. .visible-lg-*
Делает элемент видимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Скрыт для других. Подобным образом можно использовать служебные классы для скрытия, чтобы прятать элементы на определенных устройствах:
Класс Описание .
 hidden-xs
hidden-xsДелает элемент невидимым только для очень маленьких устройств с шириной экрана меньше 768px. Видим для других. .hidden-sm
Делает элемент невидимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Видимый для других. .hidden-md
Делает элемент невидимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Видимый для других. .hidden-lg
Делает элемент невидимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Видимый для других. Можно использовать следующие служебные классы, чтобы показать или убрать определенные элементы при печати страницы.
.visible-print-block
Делает невидимыми блочные элементы (block) при предпросмотре страницы в браузере для печати. 
.visible-print-inline
Делает невидимыми строчные элементы (inline) при предпросмотре страницы в браузере для печати. .visible-print-inline-block
Делает невидимыми строчно-блочные элементы (inline-block) при предпросмотре страницы в браузере для печати. .hidden-print
Скрывает элементы, которые видимы в браузере, при печати.
html — Как изменить размер смещения в сетках bootstrap 4?
В bootstrap-4 нет классов * -xs- * . Вместо этого используйте col-12 .
col-xs- * не работает в Bootstrap 4
Есть три способа добавить пространство между столбцами.
-
margin-xна.col- * -
padding-xна.col- * -
justify-content-betweenon.row
Маржа — это довольно сложно, поскольку она влияет на сумму ширины всех столбцов. Ширина + маржа-x двух столбцов не должна превышать ширину
Ширина + маржа-x двух столбцов не должна превышать ширину .row . В противном случае столбцы сломаются.
Общая ширина двух столбцов на md-экране 91.667% . Итак, у вас есть 8.333% бесплатных ресурсов. Вы можете контролировать, где использовать это 8.333% .
offset-md-1 , mr-auto , ml-auto и justify-content-между дают одинаковый результат: 8.333% пробел между двумя столбцами.
офсет-мд-1
MR-Auto
мл-авто
оправдать-контент-между
оправдать-контент-между
Если вы хотите иметь 8. места между ними. Вы не можете этого сделать в bootstrap-4. Итак, вам нужно использовать  333% / 2
333% / 2 css .
@media (min-width: 768px) {
.ml-md-0_5 {
маржа слева: calc ((100% / 12) / 2)
}
}
мл-md-0_5
Теперь общая ширина + поле обоих столбцов составляет 95.833% . По умолчанию элементы выравниваются по левому краю. Следовательно, 4.166% free sapce в правой части последнего столбца. Вы можете использовать его на x-стороне любого из столбцов, если хотите.
Как было сказано ранее, вы также можете использовать padding-x , что я предпочитаю, потому что это не влияет на общую ширину столбцов.
Bootstrap Offset Grid Примеры, Учебники и Уловки
Смещение и сетка Bootstrap 4
Это, безусловно, фантастика, когда материал наших страниц просто плавно расширяется по всей доступной ширине и удобно обновляет масштаб, а также ординацию при изменении ширины экрана дисплея, но в некоторых случаях нам нужно разрешить компонентам некоторую область вокруг дыхание без дополнительных функций вокруг них из-за того, что баланс является основным для покупки полезного и легкого вида, удобно передавая наш веб-контент тем, кто просматривает веб-страницу. Эта бесплатная территория наряду с отзывчивым поведением наших веб-страниц является важной особенностью макета наших веб-страниц.
Эта бесплатная территория наряду с отзывчивым поведением наших веб-страниц является важной особенностью макета наших веб-страниц.
В самой последней версии самого популярного фреймворка для мобильных устройств — Bootstrap 4 — есть просто специальный набор методов, применяемых для четкого размещения наших функций там, где они нам нужны, и изменения этого местоположения и привлекательности в зависимости от ширины экрана. показано.
Это так называемые классы Bootstrap Offset Tooltip и push / pull .Они работают действительно легко и инстинктивно, комбинируясь с помощью инфиксов яруса сетки, таких как -sm- , -md- и так далее.
Как можно использовать Учебное пособие по смещению начальной загрузки:
Их общий синтаксис довольно прост — у вас есть действие, которое вам нужно использовать — например, . Смещение , наименьший масштаб сетки, который вам действительно нужно добавлять сверху — например, -md , а также значение для желаемого действия в различных столбцах — например, -3 .
Все это объединяет результаты .offset-md-3 , который смещает желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset всегда смещает свое содержимое вправо.
Все эти факторы дали результат .offset-md-3 , который сместит желаемый компонент столбца вместе с 3 столбцами вправо от его положения по умолчанию при стандартных размерах дисплея и выше. .offset классов постоянно перемещает свое содержимое вправо.
Пример
Перенести столбцы в правые рабочие классы .offset-md- * . Такие классы улучшают левое поле столбца на * столбца. Например, .offset-md-4 ведет .col-md-4 над четырьмя столбцами.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
. col-md-6 .offset-md-3
col-md-6 .offset-md-3
Серьезная деталь
Важно отметить следующее: после Bootstrap 4 alpha 6 инфикс -xs просто оставлен, поэтому для наименьших размеров экрана — менее 34em или 554 пикселей — инфикс размера сетки убран — классы компенсационных инструментов сопровождаются заданным количеством колонн.Таким образом, сценарий, приведенный выше, превратится в нечто вроде .offset-3 и будет работать на всех масштабах экрана, если не будет определен стандарт для большего окна просмотра — вы можете легко сделать это, просто назначив правильное значение .offset- ~ некоторый размер области просмотра здесь ~ - ~ некоторое количество столбцов ~ классов для аналогичного элемента.
Эта процедура помогает в том случае, если вы хотите спроектировать отдельный элемент. В случае, если вы, однако, по какой-то проблеме захотите изгнать элемент на основе соседних с ним, вы, безусловно, можете использовать ., а также классы  push -
push - .pull , которые обычно работают с одним и тем же, но по возможности упаковывают потерянную свободную область следующим компонентом. Поэтому, например, если у вас есть две функции столбцов — первая — 4 столбца, а вторая — 8 столбцов (они оба упаковывают всю строку), добавляя .push-sm-8 к первому элементу и .pull-md-4 до 2-го фактически изменит порядок, в котором они отображаются в небольших окнах просмотра и выше.Отказ от инфикса –xs- для самых маленьких масштабов экрана также учитывается.
И, наконец, учитывая, что Bootstrap 4 alpha 6 запускает утилиты flexbox для установки материалов, вы можете дополнительно использовать их для переупорядочения вашего веб-контента с помощью таких классов, как .flex-first и .flex-last для размещения элемента начало или конец его ряда.
Заключительные мысли
Как правило, это один из наиболее важных компонентов структуры сетки Bootstrap 4 — столбцы выбираются в соответствии с заданным классом смещения Bootstrap и упорядочиваются так, как вы хотите, независимо от того, как они появляются в коде. Тем не менее, утилиты переупорядочения действительно мощные, вещи, которые действительно следует показать в первую очередь, действительно также должны быть идентифицированы в первую очередь — это также значительно упростит перемещение для парней, просматривающих ваш код. Однако, безусловно, все зависит от конкретного сценария и целей, которые вы на самом деле пытаетесь достичь.
Тем не менее, утилиты переупорядочения действительно мощные, вещи, которые действительно следует показать в первую очередь, действительно также должны быть идентифицированы в первую очередь — это также значительно упростит перемещение для парней, просматривающих ваш код. Однако, безусловно, все зависит от конкретного сценария и целей, которые вы на самом деле пытаетесь достичь.
Посмотрите несколько обучающих видеороликов о Bootstrap Offset:
Связанные темы:
Формальные записи смещения начальной загрузки
Что делает смещение в Bootstrap 4?
Смещение начальной загрузки: вопрос на GitHub
Grid system — Bootstrap — University of Houston
Bootstrap включает в себя адаптивную мобильную первую гибкую сеточную систему, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Предопределенные классы включены для упрощения настройки макета.
Предопределенные классы включены для упрощения настройки макета.
Введение
СистемыGrid используются для создания макетов страниц с помощью ряда строк и столбцов, в которых размещается ваш контент. Вот как работает сетка Bootstrap:
- Строки должны быть размещены в контейнере
.container(фиксированной ширины) или.container-fluid(во всю ширину) для надлежащего выравнивания и заполнения. - Используйте строки для создания горизонтальных групп столбцов.
- Содержимое следует размещать внутри столбцов, и только столбцы могут быть непосредственными дочерними элементами строк.
- Предопределенные классы сетки, такие как
.rowи.col-xs-4, доступны для быстрого создания макетов сетки. - Столбцы создают промежутки (промежутки между содержимым столбца) через отступ
.s. row
row - Отрицательный запас — вот почему приведенные ниже примеры неактуальны. Это значит, что содержимое в столбцах сетки совмещается с содержимым, не относящимся к сетке.
- Столбцы сетки создаются путем указания количества из двенадцати доступных столбцов, которые вы хотите охватить.Например, три равных столбца будут использовать три
.col-xs-4. - Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет, как одно целое, переноситься на новую строку.
- Классы сетки применяются к устройствам с шириной экрана больше или равной размеру точки останова и переопределяют классы сетки, нацеленные на устройства меньшего размера. Поэтому, например, применение любого класса
.col-md- *к элементу не только повлияет на его стиль на средних устройствах, но и на больших устройствах, если.col-lg- *класса нет.
Посмотрите примеры применения этих принципов к вашему коду.
Мы используем следующие медиа-запросы для создания ключевых точек останова в нашей сеточной системе.
/ * Очень маленькие устройства (телефоны, менее 768 пикселей) * /
/ * Нет медиа-запроса, так как это значение по умолчанию в Bootstrap * /
/ * Маленькие устройства (планшеты, 768 пикселей и выше) * /
@media (min-width: @ screen-sm-min) {...}
/ * Средние устройства (настольные компьютеры, 992 пикселей и выше) * /
@media (min-width: @ screen-md-min) {...}
/ * Большие устройства (большие рабочие столы, 1200 пикселей и выше) * /
@media (min-width: @ screen-lg-min) {...} Мы иногда расширяем эти медиа-запросы, добавляя max-width , чтобы ограничить CSS более узким набором устройств.
@media (max-width: @ screen-xs-max) {...}
@media (min-width: @ screen-sm-min) и (max-width: @ screen-sm-max) {...}
@media (min-width: @ screen-md-min) и (max-width: @ screen-md-max) {...}
@media (min-width: @ screen-lg-min) {. ..}
..} Варианты сетки
Посмотрите, как аспекты системы сеток Bootstrap работают на нескольких устройствах, с помощью удобной таблицы.
| Сверхмалые устройства Телефоны (<768 пикселей) | Маленькие устройства Планшеты (≥768 пикселей) | Средние устройства Настольные компьютеры (≥992 пикселей) | Большие устройства Настольные компьютеры (≥1200 пикселей) | |
|---|---|---|---|---|
| Поведение сетки | Всегда по горизонтали | Свернут, чтобы начать, горизонтально над контрольными точками | ||
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | .col-xs- | .col-sm- | .col-md- | . |
| Кол-во столбцов | 12 | |||
| Ширина колонны | Авто | ~ 62 пикс. | ~ 81 пикс. | ~ 97 пикселей |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | |||
| Nestable | Есть | |||
| Смещения | Есть | |||
| Заказ колонки | Есть | |||
Пример: с накоплением по горизонтали
Используя один набор .col-md- * , вы можете создать базовую сеточную систему, которая начинается на мобильных устройствах и планшетах (от очень малого до небольшого диапазона), а затем становится горизонтальной на настольных (средних) устройствах. Поместите столбцы сетки в любой .row .
.col-md-1
. col-md-1
col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-4
.col-md-4
.col-md-4
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-8
.col-md-4
.col-md-4
.col-md-4
.col-md-4
.col-md-6
.col-md-6
Пример: контейнер для жидкости
Превратите любой макет сетки с фиксированной шириной в макет полной ширины, изменив внешний .контейнер с по .. контейнер для жидкости
контейнер для жидкости
...
Пример: мобильный и настольный компьютер
Не хотите, чтобы ваши столбцы просто складывались в небольшие устройства? Используйте классы сетки дополнительных малых и средних устройств, добавив в столбцы .col-xs- * .col-md- * . См. Пример ниже, чтобы лучше понять, как все это работает.
.col-xs-12 .col-md-8
.col-xs-6.col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
. col-xs-6 .col-md-4
.col-xs-6
.col-xs-6
col-xs-6 .col-md-4
.col-xs-6
.col-xs-6
Пример: мобильный телефон, планшет, настольный компьютер
Постройте предыдущий пример, создав еще более динамичные и мощные макеты с помощью классов tablet .col-sm- * .
.col-xs-12 .col-sm-6 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-12 .col-sm-6 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
Пример: перенос столбца
Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет, как одно целое, переноситься на новую строку.
.col-xs-9
.col-xs-4
Поскольку 9 + 4 = 13> 12, этот div шириной 4 столбца переносится на новую строку как один непрерывный блок.
.col-xs-6
Последующие столбцы продолжаются до новой строки.
.col-xs-9
.col-xs-4
Поскольку 9 + 4 = 13 & gt; 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
.col-xs-6
Последующие столбцы продолжаются вдоль новой строки.
Сбрасывает ответный столбец
С четырьмя доступными уровнями сеток вы обязательно столкнетесь с проблемами, когда в определенных точках останова ваши столбцы не очищаются должным образом, поскольку один выше другого.Чтобы исправить это, используйте комбинацию .clearfix и наших гибких служебных классов.
.col-xs-6 .col-sm-3
Измените размер окна просмотра или посмотрите его на своем телефоне для примера.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
В дополнение к очистке столбца в ответных точках останова вам может потребоваться сбросить смещения , подталкивать или вытягивать . Посмотрите это в действии на примере сетки.
.col-sm-5 .col-md-6
.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0
Колонны компенсационные
Переместите столбцы вправо, используя классы .col-md-offset- * .
* столбца. Например, .col-md-offset-4 перемещает .col-md-4 по четырем столбцам.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col-md-offset-3
.col-md-6 .col-md-offset-3
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col-md-offset-3
.col-md-6 .col-md-offset-3
Вложенные колонны
Чтобы вложить контент в сетку по умолчанию, добавьте новый .строка и набор из столбцов .col-sm- * в существующем столбце .col-sm- * . Вложенные строки должны включать набор столбцов, которые в сумме составляют до 12 или меньше (необязательно, чтобы вы использовали все 12 доступных столбцов).
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Уровень 1: .col-sm-9
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Колонка для заказа
Легко изменить порядок наших встроенных столбцов сетки с классами модификаторов .col-md-push- * и .col-md-pull- * .
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9
Свойство смещения начальной загрузки
Введение
Это действительно отлично, когда содержимое наших страниц просто плавно расширяется по всей доступной ширине и соответствующим образом изменяет размер и порядок при изменении ширины экрана дисплея, но в некоторых случаях нам нужно дать функциям некоторую область вокруг, чтобы дышать без каких-либо дополнительных компонентов вокруг них, потому что баланс — это секрет получения света и полезного обращения, позволяющего удобно доставлять нашу информацию тем, кто просматривает веб-страницу. Это свободное пространство в сочетании с отзывчивым поведением наших веб-страниц действительно является важным элементом стиля наших веб-страниц.
Это свободное пространство в сочетании с отзывчивым поведением наших веб-страниц действительно является важным элементом стиля наших веб-страниц.
В самой последней версии самого известного мобильного фреймворка — Bootstrap 4 — действительно есть особый набор методов, предназначенных для размещения наших элементов именно там, где они нам нужны, и изменения этого местоположения и визуальной привлекательности в соответствии с шириной отображаемая страница становится популярной.
Это так называемые классы Bootstrap Offset Tooltip и push / pull .Они работают по-настоящему легко и интуитивно в сочетании с инфиксаторами яруса сетки, такими как -sm- , -md- и т. Д.
Способ использования смещения начальной загрузки Использование:
Стандартный синтаксис для них довольно прост — у вас есть действие, в котором вы должны участвовать — например, . Смещение , наименьший размер сетки, который вам действительно нужен для использования сверху и снизу — точно так же, как -md плюс значение желаемого действия в количестве столбцов — например, -3 .
Все это объединяет результаты .offset-md-3 , который смещает желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset всегда смещает свое содержимое вправо.
Все это дало результат .offset-md-3 , который сместит желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию в стандартных масштабах экрана и выше. .Offset classes регулярно переносит собственный веб-контент вправо.
Представительство
Перенести столбцы в правые рабочие классы .offset-md- * . Эти классы увеличивают левое поле столбца на * столбца. Например, .offset-md-4 перемещает .col-md-4 по четырем столбцам.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
Полезная вещь
Важная вещь, о которой следует помнить: непосредственно из Bootstrap 4 alpha 6 инфикс -xs был отменен таким образом для самых маленьких размеров дисплея — ниже 34em, а также 554 пикселей инфикс размера сетки не учитывается — — после классов корректирующих инструментов устанавливается необходимое количество колонн.Таким образом, сценарий, приведенный выше, превратится в нечто вроде .offset-3 и будет работать со всеми размерами экрана дисплея, если не определен стандарт для более широкого окна просмотра — вы можете сделать это, просто назначив подходящее значение .offset. - ~ здесь некоторый размер области просмотра ~ - ~ некоторое количество столбцов ~ классов для одного и того же элемента.
Этот подход работает в ситуации, когда вам нужно стилизовать конкретный компонент. Предположим, однако, что вы по какой-то причине хотели бы удалить en element inning в соответствии с окружающими его элементами, вы, безусловно, можете использовать .push - , а также классы .pull , которые в основном делают то же самое, но заполняют оставшуюся свободную область следующим элементом, когда это возможно. Поэтому, например, в случае, если вы идете с двумя частями столбца — первой шириной 4 столбца, а второй шириной 8 столбцов (они оба завершают всю строку), применяя .push-sm-8 к первый элемент и .pull-md-4 для второго действительно изменят порядок, в котором они отображаются в небольших окнах просмотра и выше.Отбрасывание инфикса –xs- для самого маленького масштаба экрана также учитывается.
И, наконец, учитывая, что Bootstrap 4 alpha 6 предоставляет утилиты flexbox для позиционирования веб-контента, вы также можете использовать их для переупорядочения материала, применяя такие классы, как .flex-first и .flex-last , чтобы установить элемент в в начале или в конце своего ряда.
Выводы
Так что обычно это, безусловно, один из наиболее важных элементов системы сеток Bootstrap 4 — столбцы назначаются желаемым центром смещения Bootstrap и упорядочиваются точно так, как вам нужно, независимо от того, как они размещаются в коде.Тем не менее, утилиты для переупорядочения действительно впечатляют, вещи, которые нужно раскрыть, в первую очередь, должны быть дополнительно идентифицированы — это определенно дополнительно упростит перемещение людей, читающих ваш код. Но очевидно, что все это зависит от конкретной ситуации и целей, на достижение которых вы на самом деле ориентируетесь.
Посмотрите несколько онлайн-видеоуроков, касающихся Bootstrap Offset:
Связанные темы:
Bootstrap офсет официальных документов
Что делает смещение в Bootstrap 4?
Смещение начальной загрузки: вопрос на GitHub
Адаптивная сетка для Magento
Bootstrap включает в себя адаптивную мобильную первую подвижную сеточную систему, которая соответствующим образом масштабирует до 12 столбцов по мере увеличения размера устройства или области просмотра.Он включает в себя предопределенные классы для простых вариантов макета, а также мощные служебные классы для отображения и скрытия контента на устройстве с помощью медиа-запроса
Введение
СистемыGrid используются для создания макетов страниц с помощью ряда строк и столбцов, в которых размещается ваш контент. Вот как работает сетка Bootstrap:
- Строки должны быть размещены в контейнере
.container(фиксированной ширины) или.container-fluid(во всю ширину) для надлежащего выравнивания и заполнения. - Используйте строки для создания горизонтальных групп столбцов.
- Содержимое следует размещать внутри столбцов, и только столбцы могут быть непосредственными дочерними элементами строк.
- Предопределенные классы сетки, такие как
.rowи.col-xs-4, доступны для быстрого создания макетов сетки. Меньше миксинов также можно использовать для более семантических макетов. - Столбцы создают промежутки (промежутки между содержимым столбца) через отступ
.рядс. - Отрицательный запас — вот почему приведенные ниже примеры неактуальны. Это значит, что содержимое в столбцах сетки совмещается с содержимым, не относящимся к сетке.
- Столбцы сетки создаются путем указания количества из двенадцати доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три
.col-xs-4. - Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет, как одно целое, переноситься на новую строку.
- Классы сетки применяются к устройствам с шириной экрана больше или равной размеру точки останова и переопределяют классы сетки, нацеленные на устройства меньшего размера.Поэтому, например, применение любого класса
.col-md- *к элементу не только повлияет на его стиль на средних устройствах, но и на больших устройствах, если класс.col-lg- *отсутствует.
Посмотрите примеры применения этих принципов к вашему коду.
Варианты сетки
Посмотрите, как аспекты системы сеток Bootstrap работают на нескольких устройствах, с помощью удобной таблицы.
| Сверхмалые устройства | Маленькие устройства Планшеты (≥768 пикселей) | Средние устройства Настольные компьютеры (≥992 пикселей) | Большие устройства Настольные компьютеры (≥1200px) | По горизонтали всегда | Свернуто для начала, горизонтально над точками останова |
|---|---|---|---|---|---|
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px | |
.col-sm- | .col-md- | .col-lg- | |||
| Кол-во столбцов | 12 | ||||
| ширина Авто | ~ 62px | ~ 81px | ~ 97px | ||
| Ширина желоба | 30px (по 15 пикселей с каждой стороны столбца) | ||||
| Nestable | Да | ||||
| Порядок колонок | Да | ||||
Пример: с накоплением по горизонтали
Использование одного набора из .col-md- * , вы можете создать базовую сеточную систему, которая начинается на мобильных устройствах и планшетах (от очень малого до небольшого диапазона), а затем становится горизонтальной на настольных (средних) устройствах. Поместите столбцы сетки в любой .row .
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-4
.col-md-4
.col-md-4
>
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
> .col-md-1
>
> .col-md-8
> .col-md-4
>
> .col-md-4
> .col-md-4
> .col-md-4
>
> .col-md-6
> .col-md-6
Пример. Мобильный и настольный компьютер
Не хотите, чтобы ваши столбцы просто складывались на небольших устройствах? Используйте классы сетки дополнительных малых и средних устройств, добавив .col-xs- * .col-md- * в свои столбцы. См. Пример ниже, чтобы лучше понять, как все это работает.
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
>
> .col-XS-12 .col-md-8
> .col-XS-6 .col-md-4
>
> .col-XS-6 .col-md-4
> .col-XS-6 .col-md-4
> .col-XS-6 .col-md-4
>
> .col-XS-6
>.col-xs-6
Пример: мобильный, планшет, настольный компьютер
Постройте предыдущий пример, создав еще более динамичные и мощные макеты с помощью классов tablet .col-sm- * .
.col-xs-12 .col-sm-6 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
>
> .col-XS-12 .col-sm-6 .col-md-8
> .col-XS-6 .col-md-4
>
> .col-XS-6.col-sm-4
> .col-XS-6 .col-sm-4
> .col-XS-6 .col-sm-4
Пример: перенос столбцов
Если более 12 столбцов помещаются в одну строку, каждая группа дополнительных столбцов будет перенесена на новую строку как одно целое.
.col-xs-9
.col-xs-4
Поскольку 9 + 4 = 13> 12, этот div шириной 4 столбца переносится на новую строку как один непрерывный блок.
.col-xs-6
Последующие столбцы продолжаются вдоль новой строки.
>
>.col-xs-9
> .col-xs-4 Так как 9 + 4 = 13 & gt; 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
> .col-xs-6 Последующие столбцы продолжаются до новой строки.
Сбрасывает ответный столбец
При наличии четырех уровней сеток вы обязательно столкнетесь с проблемами, когда в определенных точках останова ваши столбцы не очищаются правильно, поскольку один выше другого. Чтобы исправить это, используйте комбинацию .clearfix и наших гибких служебных классов.
.col-xs-6 .col-sm-3
Измените размер окна просмотра или проверьте его на своем телефоне для примера.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
>
> .col-XS-6 .col-sm-3
> .col-XS-6 .col-sm-3
> .col-XS-6 .col-sm-3
> .col-XS-6 .col-sm-3
В дополнение к очистке столбца в ответных точках останова вам может потребоваться сбросить смещения , подтолкнуть или потянуть .Посмотрите это в действии на примере сетки.
>
> .col-sm-5 .col-md-6
> .col-sm-5 .col-sm-смещение-2 .col-md-6 .col-md-offset-0
>
> .col-sm-6 .col-md-5 .col-lg-6
> .col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0
Смещение столбцов
Переместите столбцы вправо, используя классы .col-md-offset- * . Эти классы увеличивают левое поле столбца на * столбца. Например, .col-md-offset-4 перемещает .col-md-4 в четырех столбцах.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col -md-offset-3
.col-md-6 .col-md-offset-3
>
> .col-md-4
> .col-md-4 .col-md-offset-4
>
> .col-md-3 .col-md-offset-3
> .col-md-3 .col-md-offset-3
>
> .col-md-6 .col-md-offset-3
Вы также можете переопределить смещения из нижних ярусов сетки с помощью .col - * - offset-0 классы.
>
>
>
>
Вложенные столбцы
Чтобы вложить контент в сетку по умолчанию, добавьте новый .row и набор из .col-sm- * столбцов в существующий столбец .col-sm- * . Вложенные строки должны включать набор столбцов, которые в сумме составляют до 12 или меньше (необязательно, чтобы вы использовали все 12 доступных столбцов).
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2:.col-xs-4 .col-sm-6
>
>
Уровень 1: .col-sm-9
>
>
Уровень 2: .col-xs-8 .col-sm-6
>
Уровень 2: .col-xs-4 .col-sm-6
Порядок столбцов
Простое изменение порядка столбцов встроенной сетки с классами модификаторов .col-md-push- * и .col-md-pull- * .
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9
>
> .col-md-9 .col-md-push-3
>.col-md-3 .col-md-pull-9
Базовые макеты сеток, чтобы познакомить вас со сборкой в системе сеток Bootstrap.
Три равных столбца
Получите три столбца одинаковой ширины , начиная с рабочих столов и заканчивая большими рабочими столами . На мобильных устройствах, планшетах и более ранних версиях столбцы складываются автоматически.
.col-md-4
.col-md-4
.col-md-4
Три неравных столбца
Получите три столбца , начиная с рабочих столов и масштабируясь до больших рабочих столов различной ширины.Помните, что количество столбцов сетки должно составлять до двенадцати для одного горизонтального блока. Более того, столбцы начинают складываться независимо от области просмотра.
.col-md-3
.col-md-6
.col-md-3
Две колонны
Получите две колонки , начиная с рабочих столов и с масштабированием до больших рабочих столов .
Полная ширина, одна колонка
Для полноширинных элементов классы сетки не требуются.
Два столбца с двумя вложенными столбцами
Согласно документации, вложение очень просто — просто поместите строку столбцов в существующий столбец.Это дает вам два столбца , начиная с рабочих столов и масштабируясь до больших рабочих столов , с еще двумя (равной ширины) внутри большего столбца.
При размерах мобильных устройств, планшетов и меньше, эти столбцы и их вложенные столбцы будут складываться.
Смешанный: мобильный и настольный
Грид-система Bootstrap 3 имеет четыре уровня классов: xs (телефоны), sm (планшеты), md (рабочие столы) и lg (большие рабочие столы). Вы можете использовать практически любую комбинацию этих классов для создания более динамичных и гибких макетов.
Каждый уровень классов масштабируется, что означает, что если вы планируете установить одинаковую ширину для xs и sm, вам нужно только указать xs.
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
Смешанное: мобильные устройства, планшеты и компьютеры
.col-xs-12 .col-sm-6 .col-lg-8
.col-xs-6 .col-lg-4
.col-xs-6.col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
Очистка колонны
Удаляйте плавающие значения в определенных точках останова, чтобы предотвратить неудобную упаковку с неравномерным содержанием.
.col-XS-6 .col-sm-3
Измените размер области просмотра или посмотрите пример на своем телефоне.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
Сброс смещения, выталкивания и вытягивания
Сбрасывает смещения, подталкивания и вытягивания в определенных точках останова.
.col-sm-5 .col-md-6
.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0
Смещение начальной загрузки
Обзор
Замечательно, когда содержимое наших страниц просто плавно распространяется по всей доступной ширине и удобно меняет размер и порядок при изменении ширины отображения, но иногда нам нужно дать элементам некоторое пространство вокруг, чтобы дышать без лишних элементов вокруг них, так как Баланс — это ключ к созданию легкого и дружелюбного внешнего вида, который легко передает наш контент тем, кто посещает страницу.Это свободное пространство вместе с отзывчивым поведением наших страниц является важным элементом дизайна наших страниц.
В последней версии самого популярного фреймворка для мобильных устройств — Bootstrap 4 есть специальный набор инструментов, предназначенный для размещения наших элементов именно там, где они нам нужны, и изменения этого размещения и внешнего вида в соответствии с шириной экрана. — Это так называемые классы offset и push / pull .Они работают очень просто и интуитивно понятно в сочетании с инфиксаторами яруса сетки, такими как -sm- , -md- и т. Д.
Советы по работе с плагином Bootstrap Offset:
Общий синтаксис для них довольно прост — у вас есть действие, которое вам нужно предпринять — например, .offset , наименьший размер сетки, который вам нужно применять, сверху и снизу — например, -md и значение для необходимое действие в количестве столбцов — например, -3 .Все это объединяет результаты .offset-md-3 , которые смещают желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset всегда смещает свое содержимое вправо.
Пример
Перенесите столбцы вправо, используя классы .offset-md- * . Эти конкретные классы улучшают левое поле столбца на * столбца. Например, .offset-md-4 работает с .col-md-4 над четырьмя столбцами.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
Серьезный фактор
Важная вещь, на которую следует обратить внимание: начиная с Bootstrap 4 alpha 6, инфикс -xs был удален, поэтому для самых маленьких размеров экрана — ниже 34em или 554 пикселей инфикс размера сетки опускается — классы инструментов смещения сопровождаются желаемым Число столбцов.Таким образом, приведенный выше пример станет чем-то вроде .offset-3 и будет работать на всех размерах экрана, если не определено правило для более широкого окна просмотра — вы можете сделать это, просто назначив соответствующий размер .offset- ~ some viewport здесь. ~ - ~ некоторое количество столбцов ~ классов для одного и того же элемента.
Этот подход работает, если вам нужно стилизовать один элемент. Однако, если вы по какой-то причине хотите сместить элемент в соответствии с окружающими его элементами, вы можете использовать .push - и .pull классы, которые обычно делают то же самое, но заполняют оставшееся свободное пространство следующим элементом, если это возможно. Так, например, если у вас есть два элемента столбца — первый шириной 4 столбца, а следующий — шириной 8 столбцов (они оба заполняют всю строку), применяя .push-sm-8 к первому элементу и .pull- md-4 до второго фактически изменит порядок, в котором они отображаются в небольших окнах просмотра и выше. Опускание -xs- для самых маленьких размеров экрана тоже учитывается.
И, наконец, так как Bootstrap 4 alpha 6 представляет утилиты flexbox для размещения контента, вы также можете использовать их для переупорядочивания контента, применяя такие классы, как .flex-first и .flex-last , чтобы разместить элемент в начале или в начале. конец его ряда.
Выводы
В общем, наиболее важные элементы системы сеток Bootstrap 4 именно так: столбцам назначается желаемое смещение и упорядочивается именно так, как вам нужно, независимо от того, как они размещаются в коде.Тем не менее, утилиты переупорядочения довольно мощные, то, что должно отображаться первым, также должно быть определено первым — это также упростит перемещение парням, читающим ваш код. Но, конечно, все зависит от конкретного случая и целей, которых вы стремитесь достичь.
Посмотрите некоторые видеоуроки на YouTube, касающиеся смещения Bootstrap:
Связанные темы:
Bootstrap офсетная офсетная информация
Что делает смещение в Bootstrap 4?
Смещение начальной загрузки: вопрос на GitHub
BestBite Task 2 — Понимание строк / столбцов и смещения — HTML
Всем привет!
Мне сложно понять, как строки vs.columns работает в бутстрапе, потому что способ, которым я пытался его реализовать, имел для меня смысл до тех пор, пока я не столкнулся с «смещением», и это помешало моему пониманию.
Итак, строки Bootstrap имеют 12 столбцов с сеткой, которые я получил из этого раздела объяснения начальной загрузки здесь: http://getbootstrap.com/css/#grid-example-basic
Так я понимаю, как примерно так:
.col-md-4
.col-md-4
.col-md-4
— будет иметь три столбца в одной строке. Таким образом, в приведенном ниже коде все три элемента перечислены в одном вертикальном столбце. Я заметил, что некоторые другие разместили свой код таким образом, а затем возились со смещением. Но разве это не просто перемещает элементы в ОДНОЙ строке?
Обзор.
Создать.
Поделиться.

 col-sm-push-{nc}
col-sm-push-{nc} btn-mini
btn-mini input-block-level
input-block-level muted
muted panel-collapse
panel-collapse col-xs-*
col-xs-* input-group
input-group panel-danger
panel-danger control-group.info
control-group.info row
row panel-group
panel-group col-lg-
col-lg-