Bootstrap Бутстрап 4 Grid Examples
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Ниже мы собрали несколько примеров схем Bootstrap 4 Grid.
Три равные колонки
Используйте .col класс на заданном количестве элементов, и Bootstrap распознает количество элементов (и создает столбцы с одинаковой шириной). В приведенном ниже примере мы используем три элемента Col, который получает ширину 33,33% каждый.
col
col
col
Пример
<div>
<div>col</div>
<div>col</div>
<div
class=»col»>col</div>
</div>
Три равных столбца с использованием чисел
Можно также использовать числа для управления шириной столбцов. Просто убедитесь, что сумма добавляет до 12 или меньше (это не обязательно, что вы используете все 12 доступных столбцов):
col-4
col-4
col-4
Пример
<div>
<div>col-4</div>
<div>col-4</div>
<div
class=»col-4″>col-4</div>
</div>
Три неравные колонки
Для создания неравных столбцов необходимо использовать числа. В следующем примере будет создано 25% 50% от 25% Сплита:
В следующем примере будет создано 25% 50% от 25% Сплита:
col-3
col-6
col-3
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col-3″>col-3</div>
</div>
Установка ширины одной колонки
Тем не менее, достаточно установить ширину одного столбца и автоматически изменять размер столбцов. В следующем примере будет создано 25% 50% от 25% Сплита:
col
col-6
col
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col»>col-3</div>
</div>
Более равные столбцы
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Пример
<!— Two equal columns —>
<div>
<div>1 of 2</div>
</div>
<!— Four equal columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Six equal columns —>
<div>
<div>1 of 6</div>
<div>2 of 6</div>
<div>3
of 6</div>
<div>4 of 6</div>
<div>5
of 6</div>
<div>6 of 6</div>
</div>
Больше неравных столбцов
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 4
2 of 4
3 of 4
4 of 4
Пример
<!— Two Unequal
Columns —>
<div>
<div>1 of 2</div>
<div>2 of 2</div>
</div>
<!— Four Unequal Columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Setting two column widths —>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3 of 4</div>
<div>4 of 4</div>
</div>
Одинаковая высота
Если один из столбцов выше, чем другой (из-за текста или CSS высота), остальное будет следовать:
Lorem ipsum dolor sit amet, cibo sensibus interesset no sit. Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
col
col
Пример
<div>
<div>Lorem ipsum…</div>
<div>col</div>
<div>col</div>
</div>
Вложенные столбцы
В следующем примере показано, как создать компоновку двух столбцов с двумя столбцами внутри одного из столбцов:
Пример
<div>
<div>
.col-8
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
</div>
<div>.col-4</div>
</div>
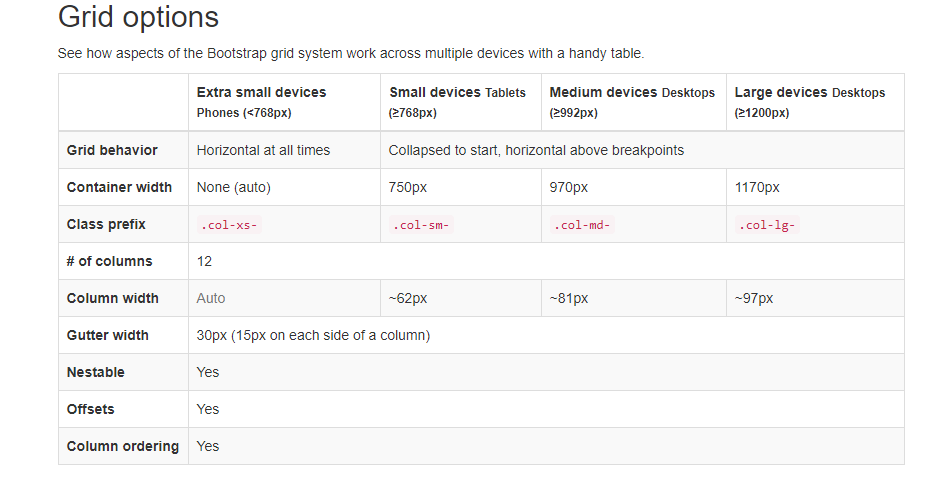
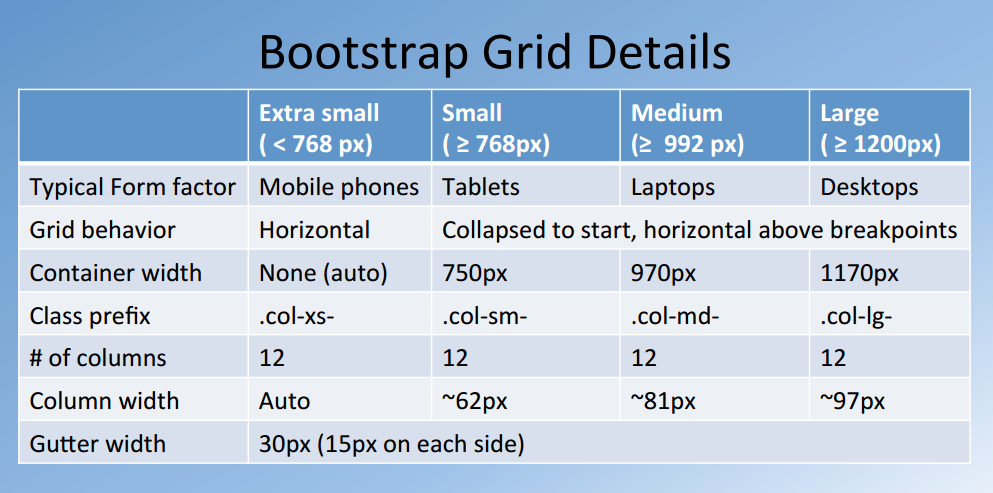
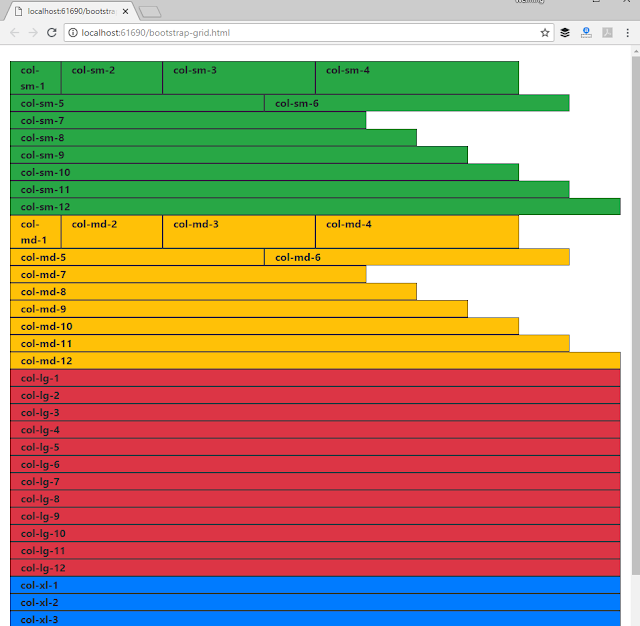
Адаптивные классы
Система Grid Bootstrap 4 имеет пять классов:
.col-(дополнительные малые устройства-ширина экрана менее 576пкс).(малые устройства-ширина экрана равна или больше, чем 576пкс) col-sm-
col-sm-.col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
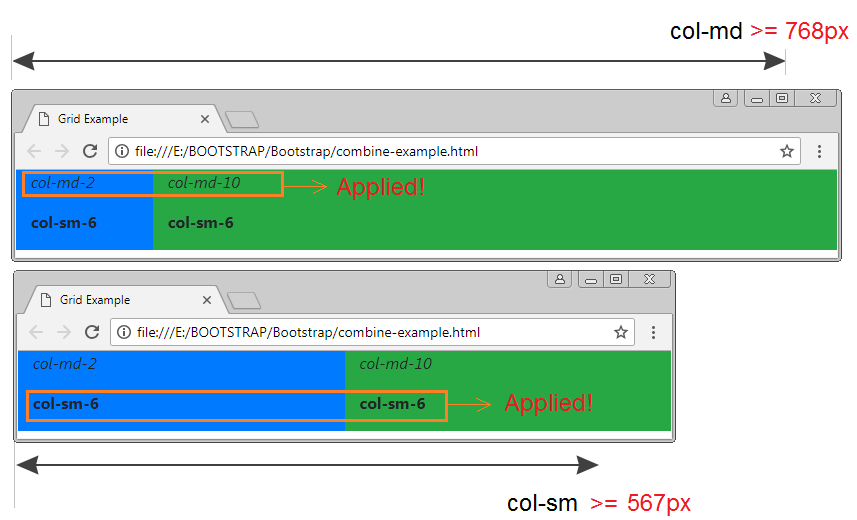
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm.
Укладываются в горизонтальную
col-sm-9
col-sm-3
col-sm
col-sm
col-sm
В следующем примере показано, как создать макет столбца, который начинается с стека на дополнительных малых устройствах, прежде чем стать горизонтальным на больших устройствах (SM, MD, LG и XL):
Пример
<div>
<div>col-sm-9</div>
<div>col-sm-3</div>
</div>
<div>
<div
class=»col-sm»>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
Смешивать и сочетать
col-6 col-sm-9
col-6 col-sm-3
col-7 col-lg-8
col-5 col-lg-4
col-sm-3 col-md-6 col-lg-4
col-sm-9 col-md-6 col-lg-8
Пример
<!— 50%/50% split on extra small devices and 75%/25% split on larger devices
—>
<div>
<div>col-6 col-sm-9</div>
<div>col-6 col-sm-3</div>
</div>
<!— 58%/42% split
on extra small, small and medium devices and 66.
<div>
<div>col-7 col-lg-8</div>
<div>col-5 col-lg-4</div>
</div>
<!— 25%/75% split on small devices, a 50%/50% split
on medium devices, and a 33%/66% split on large and xlarge devices. On extra
small devices, it will automatically stack (100%) —>
<div
class=»row»>
<div>col-sm-3
col-md-6 col-lg-4</div>
<div>col-sm-9 col-md-6 col-lg-8</div>
</div>
Нет водосточных желобов
Добавьте .no-gutters класс в .row контейнер для удаления водосточных желобов (дополнительное пространство):
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Пример
<div>
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Как правильно выставить 4 или 3 ячейки в ряд в bootstrap? — Хабр Q&A
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>Либо
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>У вас в строке должно быть в сумме 12. То есть 3+3+3+3 либо 4+4+4
Ответ написан
Комментировать
Есть несколько вариантов, что бы сделать отступы. Наглядно можно посмотреть тут — https://jsfiddle.net/533pnb2u/
1 Вариант
4 ячейки шириной в 2 столбца и отступами в 2 столбца (2 + 4*2 + 2 = 12).
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>3 ячейки шириной в 2 столбца и отступами в 3 столбца (3 + 3*2 + 3 = 12).
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>2 Вариант
4 ячейки шириной в 3 столбца (4*3) с отступом в половину расстояния между столбцами за счет отсутствия обертки . row. На 3 ячейки разбивка по аналогии.
row. На 3 ячейки разбивка по аналогии.
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Сделать обертку в виде ячейки с отступом, а внутрь добавить новую сетку с необходимым кол-вом ячеек. На 3 ячейки разбивка по аналогии.
<div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>Ответ написан
Комментировать
Col-md-offset-1 это смещение на 1 ячейку слева. Всего их 12. Читайте доки. И понятно, что если вы 4+ 1+ 4+ 1+ 4+ 1 +3 конечно будет больше 12 и всё поедет. Читайте доки.
И понятно, что если вы 4+ 1+ 4+ 1+ 4+ 1 +3 конечно будет больше 12 и всё поедет. Читайте доки.
+ class row для строки.
Ответ написан
Комментировать
{{ title }}
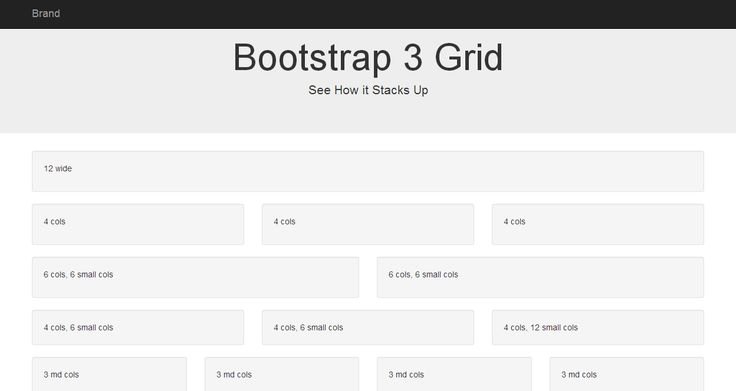
Базовые макеты сетки, которые помогут вам познакомиться со сборкой в системе сетки Bootstrap.
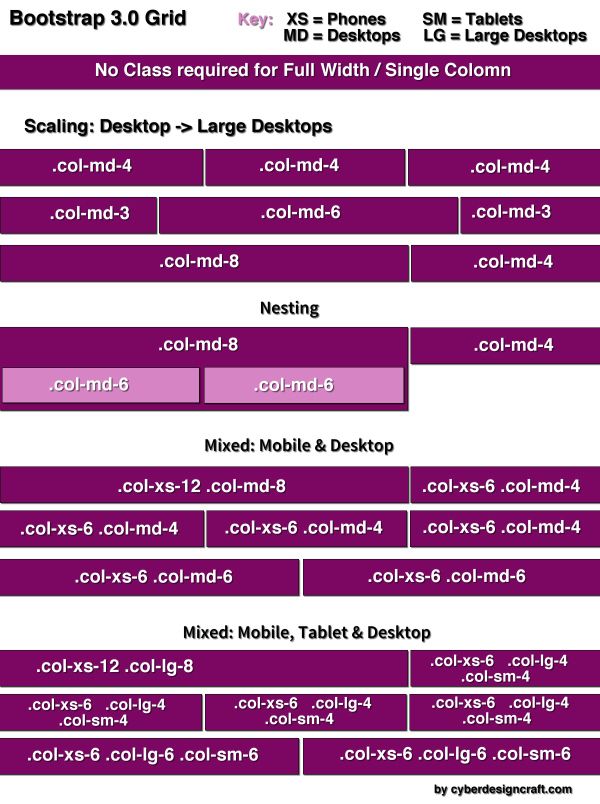
Три одинаковых столбца
Получить три столбца одинаковой ширины , начиная с рабочих столов и масштабирование до больших рабочих столов . На мобильных устройствах, планшетах и более ранних версиях столбцы будут автоматически складываться.
.col-md-4
.col-md-4
.col-md-4
Три неравных столбца
Получить три столбца , начиная с настольных компьютеров и масштабируя до больших
рабочие столы различной ширины. Помните, что столбцов сетки должно быть до двенадцати для одного горизонтального блока. Более того, столбцы начинают складываться независимо от области просмотра.
Помните, что столбцов сетки должно быть до двенадцати для одного горизонтального блока. Более того, столбцы начинают складываться независимо от области просмотра.
.col-md-3
.col-md-6
.col-md-3
Два столбца
Получить два столбца , начиная с настольных компьютеров и масштабируясь до больших рабочие столы .
.col-MD-8
.col-md-4
Полная ширина, один столбец
Для элементов полной ширины классы сетки не требуются.
Два столбца с двумя вложенными столбцами
Согласно документации, вложение выполняется просто — просто поместите ряд столбцов в существующий столбец. Это дает вам два столбца , начиная на настольных компьютерах и масштабирование до больших рабочих столов и еще два (равной ширины) в большом столбце.
При размерах мобильных устройств, планшетов и меньше, эти столбцы и их вложенные столбцы будут складываться.
.col-md-6
.col-md-6
.col-md-4
Смешанный: мобильный и настольный компьютер
Система сетки Bootstrap 3 имеет четыре уровня классов: xs (телефоны), sm (планшеты), md (настольные компьютеры) и lg (большие настольные компьютеры). Вы можете использовать почти любую комбинацию этих классов для создания более динамичных и гибких макетов.
Каждый уровень классов масштабируется, то есть, если вы планируете установить одинаковую ширину для xs и sm, вам нужно указать только xs.
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6
.col-xs-6
Смешанный: мобильный, планшетный и настольный
.
.col-xs-6 .col-lg-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
Очистка столбца
Очистить плавает в определенных точках останова, чтобы предотвратить неудобную обертку с неравномерным содержимым.
.col-xs-6 .col-sm-3
Измените размер окна просмотра или проверьте его на своем телефоне для примера.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
Сброс смещения, выталкивания и извлечения
Сброс смещения, выталкивания и вытягивания в определенных контрольных точках.
.col-sm-5 .col-md-6
.col-sm-5 .col-sm-смещение-2 .col-md-6 .col-md-смещение-0
.col-sm-6 .col-md-5 . col-lg-6
col-lg-6
.col-sm-6 .col-md-5 .col-md-смещение-2 .col-lg-6 .col-lg-смещение-0
Что такое основы сетки Bootstrap 4?
Akande Olalekan Toheeb
Grokking the Behavioral Interview
Многим кандидатам отказывают или понижают их уровень на технических собеседованиях из-за плохой успеваемости на собеседованиях поведенческого или культурного соответствия. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
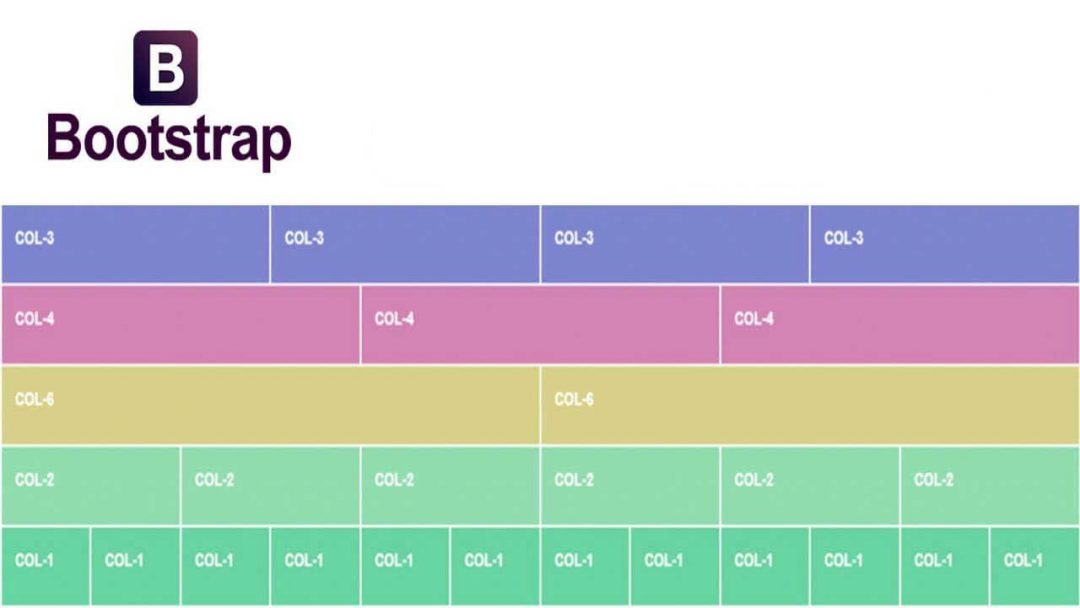
Сеточная система Bootstrap 4 пригодится, когда вы хотите создать адаптивный веб-сайт. Система сетки Bootstrap 4 построена на flexbox и позволяет размещать до 12 столбцов на странице. 12 столбцов можно сгруппировать для создания более широких столбцов, если вы не хотите использовать 12 столбцов по отдельности.
Колонки автоматически перестраиваются в зависимости от размера экрана. Сетка Bootstrap 4 — это адаптивная система, которая представляет собой простой инструмент для создания адаптивных макетов.
Классы
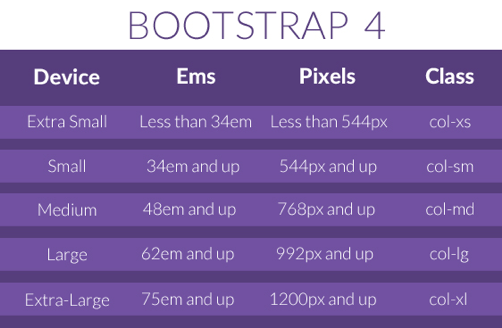
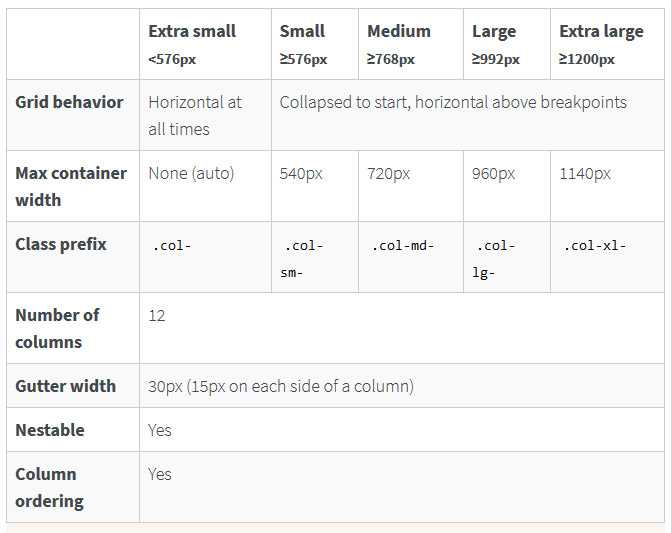
Сеточная система Bootstrap 4 имеет пять классов, чтобы упростить нашу работу.
Классы классифицируются на основе предпочтительного размера экрана устройств, на которых они будут использоваться. Классы следующие:
.col- ( сверхмалых устройств — ширина экрана менее 576px ).
.col-sm- ( малых устройств — ширина экрана равна или больше 576px ).
.col-md- ( средней ширины — ширина экрана равна или больше 768px ).
.col-lg- ( большие устройства — ширина экрана равна или больше 992px ).
.col-xl- ( очень большие устройства — ширина экрана равна или больше 1200px ).
Эти классы можно комбинировать для создания более динамичных и гибких макетов.
Создание базовой сетки Bootstrap 4
Существует два метода создания базовой сетки:
Вот шаги для создания базовой сетки:
Создайте строку , создав элемент
div, который содержитclass="row".Создайте еще один
divс любым из классов сетки (sm, md, lg, xl).
Первая часть после столбца представляет скорость отклика (sm, md, lg или xl), а вторая часть представляет собой число, которое в сумме должно составлять 12 для каждой строки. (проверьте содержимое кода)
Наконечники
Не добавляйте число в каждый .col, если вы хотите, чтобы Bootstrap автоматически обрабатывал макет. Итак, чтобы создать два одинаковых столбца, добавьте только два элемента «col». Количество элементов «col» равно количеству желаемых столбцов.
Используйте любой из классов сетки (.col-sm| md| lg| xl), чтобы сделать столбцы отзывчивыми.



 g-col-4
g-col-4
 g-start-6
g-start-6 grid
grid
 grid
grid Обратите внимание, что мы используем
Обратите внимание, что мы используем  Это фактически предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. У вас есть два варианта:
Это фактически предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. У вас есть два варианта: col-
col- На средних размерах, посмотрите на классы с-MD-в них и использовать их. На больших размерах, посмотрите на классы со словом-LG-в них и использовать эти «.
На средних размерах, посмотрите на классы с-MD-в них и использовать их. На больших размерах, посмотрите на классы со словом-LG-в них и использовать эти «. col-md-*
col-md-* ru
ru В следующем примере будет создано разделение 25%/50%/25%:
В следующем примере будет создано разделение 25%/50%/25%: , с
, с  Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel. col-sm-
col-sm-  CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Более того, столбцы начинают складываться независимо от области просмотра.
Более того, столбцы начинают складываться независимо от области просмотра.