Значение чисел в «col-md-4″,» col-xs-1″, «col-lg-2» в Bootstrap
Применяется только к Bootstrap 3.
Не обращая внимания на буквы (x s, sm, md, lg) , я начну только с цифр…
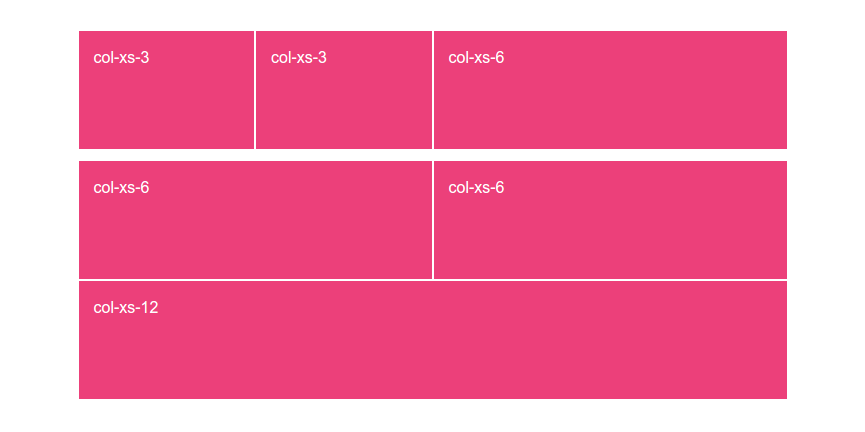
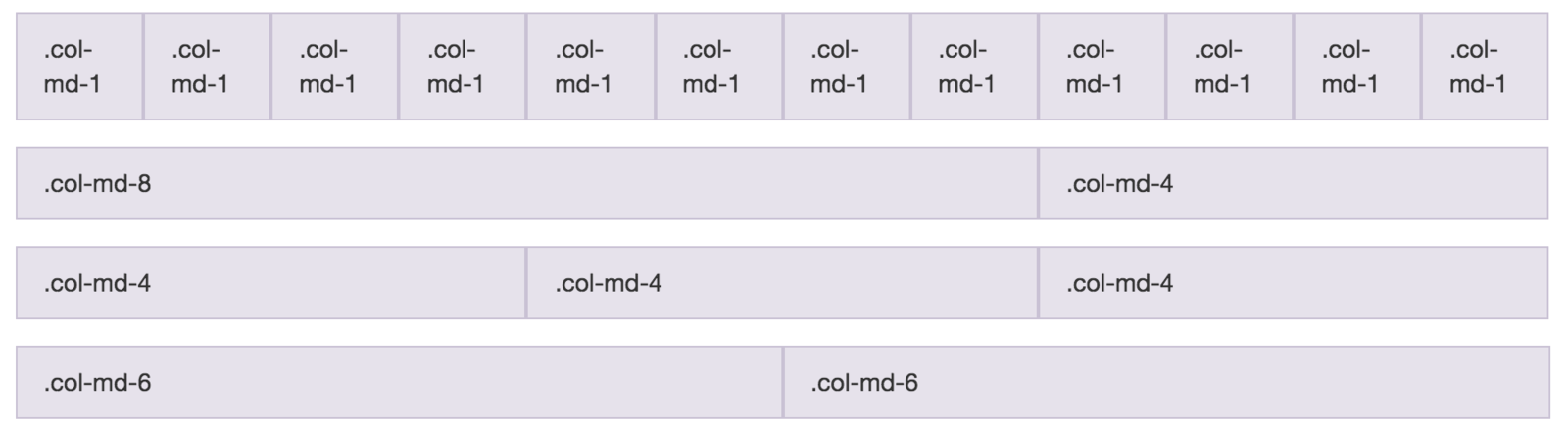
- числа (1-12) представляют собой часть общей ширины любого div
- все дивы разделены на 12 колонок
- Итак,
col-*-6охватывает 6 из 12 столбцов (половина ширины),col-*-12охватывает 12 из 12 столбцов (вся ширина) и т. д.
Итак, если вы хотите, чтобы два равных столбца охватывали div, напишите
<div>Column 1</div>
<div>Column 2</div>
Или, если вы хотите, чтобы три неравных столбца занимали одну и ту же ширину, вы можете написать:
<div>Column 1</div>
<div>Column 2</div>
<div>Column 3</div>
Вы заметите, что # столбцов всегда складывается до 12.
.row, что совсем другая история).Вы также можете вложить столбцы в столбцы (лучше всего с оберткой .row вокруг них), например:
<div>
<div>
<div>Column 1-a</div>
<div>Column 1-b</div>
</div>
</div>
<div>
<div>
<div>Column 2-a</div>
<div>Column 2-b</div>
</div>
</div>
Каждый набор вложенных дивов и пролетом до 12 столбцов родительского элемента div. NOTE: поскольку каждый класс .col имеет заполнение 15px с обеих сторон , вы обычно должны обернуть вложенные столбцы в .row, который имеет поля-15px. Это позволяет избежать дублирования заполнения и сохраняет содержимое выровненным между вложенными и не вложенными классами col.
— Вы специально не спрашивали об использовании xs, sm, md, lg , но они идут hand-in-hand, так что я не могу не коснуться этого…
Короче говоря, они используются для определения того, к какому размеру экрана должен применяться этот класс:
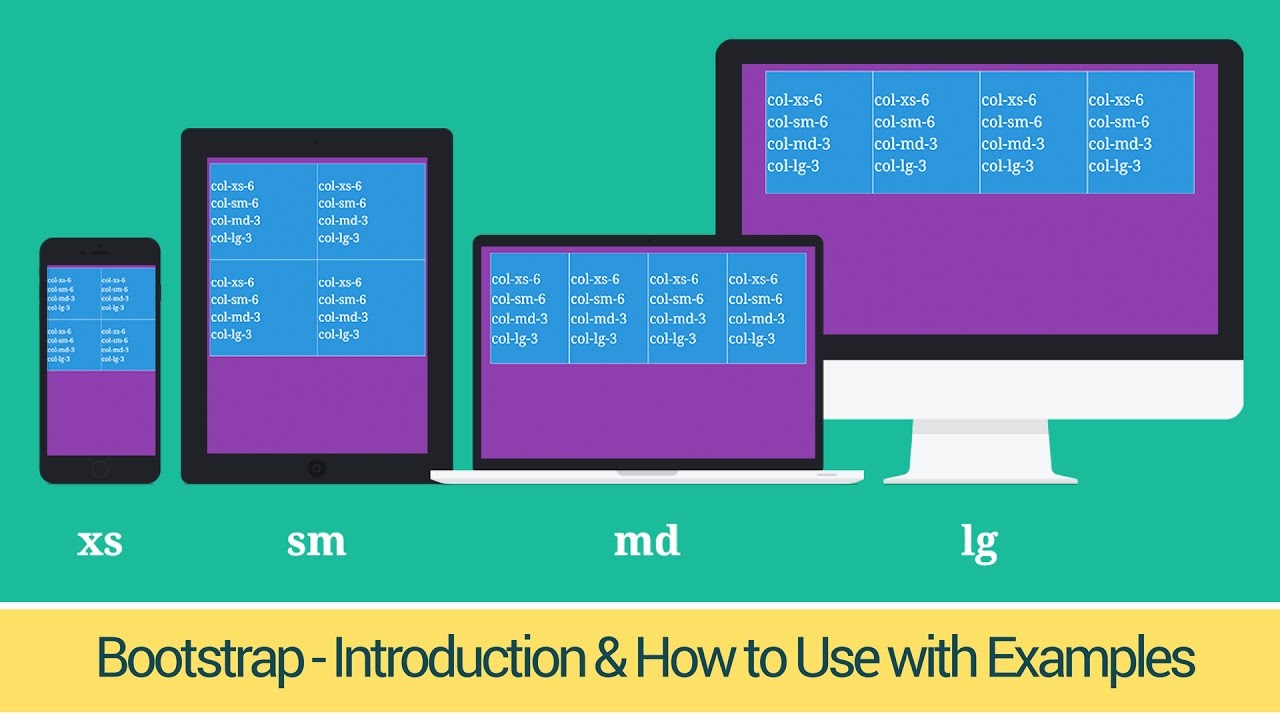
- xs = сверхмалые экраны (мобильные телефоны)
- sm = маленькие экраны (планшеты)
- md = средние экраны (некоторые настольные компьютеры)
- lg = большие экраны (остальные настольные компьютеры)
Читайте » сетку Варианты » глава из официальных начальной загрузки, документация для более подробной информации.
Обычно вы должны классифицировать div с помощью нескольких классов столбцов, чтобы он вел себя по-разному в зависимости от размера экрана (это основа того, что делает bootstrap отзывчивым). например: div с классами
например: div с классами col-xs-6 и col-sm-4 будет занимать половину экрана на мобильном телефоне (xs) и 1/3 экрана на планшетах(sm).
<div>Column 1</div> <!-- 1/2 width on mobile, 1/3 screen on tablet) -->
<div>Column 2</div> <!-- 1/2 width on mobile, 2/3 width on tablet -->
NOTE: согласно приведенному ниже комментарию, классы сетки для данного размера экрана применяются к этому размеру экрана и больше , если только другое объявление не переопределяет его (т. е. col-xs-6 col-md-4
xs и sm и 4 столбца на md и lg , хотя sm и lg никогда не были явно объявлены)NOTE: если вы не определяете xs , то по умолчанию он будет равен col-xs-12 (т. е. col-sm-6 -это половина ширины на экранах sm , md и lg , но полная ширина на экранах xs ).
NOTE: на самом деле это совершенно нормально, если ваш .row включает в себя более 12 колов, если вы знаете, как они будут реагировать. —Это спорный вопрос, и не все с ним согласны.
В чем разница между col-lg-*, col-md-* и col-sm-* в Bootstrap?
Давайте не будем усложнять Бутстрэп!
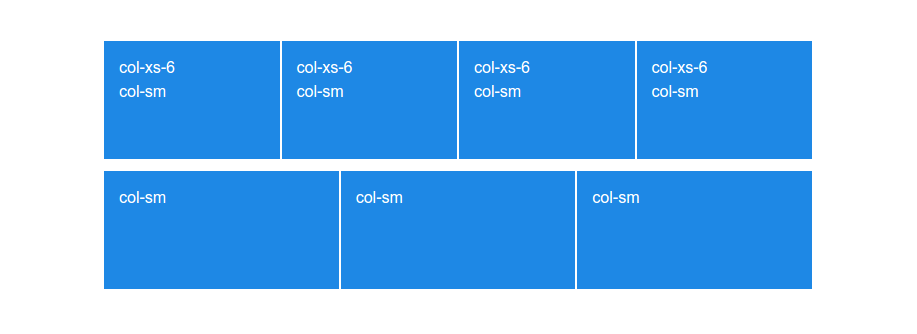
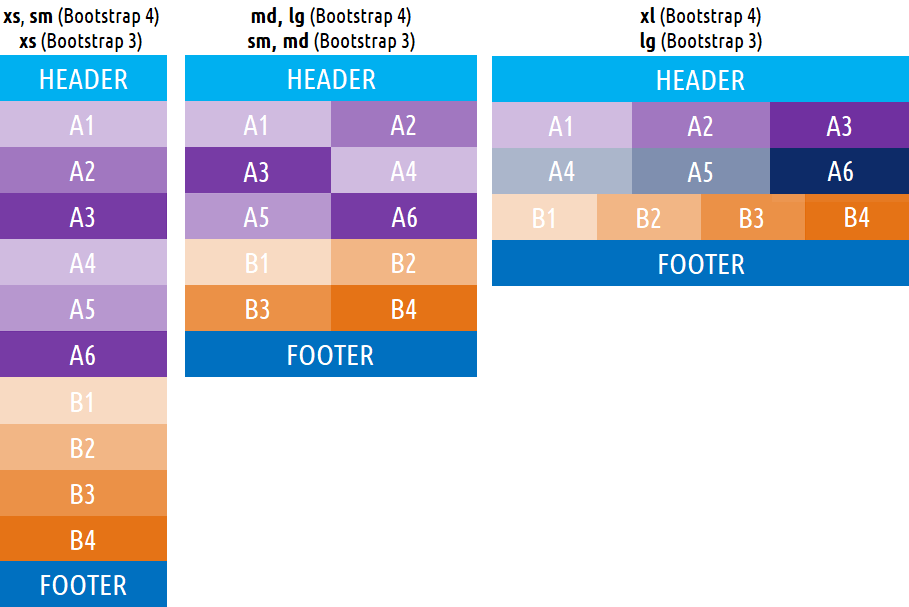
Обратите внимание, как col-sm занимает ширину 100% (другими словами, разбивается на новую строку) ниже
А вот и код:
<div>
<div>
<div>col</div>
<div>col</div>
<div>col</div>
</div>
<div>
<div>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
</div>
Bootstrap по умолчанию выравнивает все столбцы (col) в одной строке с одинаковой шириной. В этом случае три
В этом случае три col будут занимать 100%/3 ширины каждый, независимо от размера экрана. Вы можете заметить это в gif.
А что, если мы хотим визуализировать только один столбец в строке, то есть дать ширину 100% каждому столбцу, но только для меньших экранов ? Теперь идет col-xx класса!
Я использовал col-sm , потому что хотел разбить столбцы на отдельные строки ниже 576 пикселей. Эти 4 col-xx класса предоставляются Bootstrap для различных устройств отображения, таких как мобильные телефоны, планшеты, ноутбуки, большие мониторы и т. д.
Таким образом, col-sm сломается ниже 576px, col-md сломается ниже 768px, col-lg сломается ниже 992px и col-xl сломается ниже 1200px
Обратите внимание, что в bootstrap 4 нет класса
col-xs.
Это в значительной степени подводит итог. Ты можешь вернуться к работе.
Но есть немного больше к нему. Теперь идут col-xx-* для настройки ширины.
Помните, в приведенном выше примере я упоминал, что col или col-xx занимает равную ширину в строке. Поэтому, если мы хотим дать больше ширины конкретному col , мы можем сделать это.
Строка Bootstrap разделена на 12 частей, поэтому в приведенном выше примере было 3 col , поэтому каждая из них занимает 12/3 = 4 части. Вы можете рассматривать эти части как способ измерения ширины.
Мы также могли бы написать это в формате col-* , то есть col-4 , как это :
<div>
<div>col</div>
<div>col</div>
<div>col</div>
</div>
И это не имело бы никакого значения, потому что по умолчанию bootstrap дает равную ширину col (4 + 4 + 4 = 12).
Но что, если мы хотим дать 7 частей 1-му col , 3 части 2-му col и rest 2 части (12-7-3 = 2) 3-му col (7+3+2 таким образом, всего 12), мы можем просто сделать это:
<div>
<div>col-7</div>
<div>col-3</div>
<div>col-2</div>
</div>
и вы также можете настроить ширину классов col-xx-* .
<div>
<div>col-sm-7</div>
<div>col-sm-3</div>
<div>col-sm-2</div>
</div>
Как это выглядит в действии?
Что делать, если сумма col больше 12? Затем col сдвинется/отрегулируется на нижнюю линию. Да, в строке может быть любое количество столбцов!
<div> <div>col-12</div> <div>col-9</div> <div>col-6</div> <div>col-6</div> </div>
Что делать, если мы хотим 3 столбца в ряд для больших экранов, но разделим эти столбцы на 2 ряда для маленьких экранов?
<div>
<div>col-12 col-sm TOP</div>
<div>col col-sm</div>
<div>col col-sm</div>
</div>
Вы можете поиграть здесь: https://jsfiddle.
net/JerryGoyal/6vqno0Lm/
В чем разница между col-lg- *, col-md- * и col-sm- * в Bootstrap?
Давайте не будем усложнять Bootstrap!
Обратите внимание, что col-sm занимает 100% ширину (другими словами, разбивает на новую строку) ниже, 576pxа col — нет. Вы можете заметить текущую ширину в верхнем центре в GIF.
Вот код:
<div>
<div>
<div>col</div>
<div>col</div>
<div>col</div>
</div>
<div>
<div>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
</div> Bootstrap по умолчанию выравнивает все столбцы ( ) в одной строке с одинаковой шириной. В этом случае три colбудут занимать 100% / 3 ширины каждый, независимо от размера экрана. Вы можете заметить это в GIF.
Вы можете заметить это в GIF.
Теперь, что если мы хотим визуализировать только один столбец на строку, т.е. дать 100% ширину каждому столбцу, но для небольших экранов ? Теперь идет col-xxклассы!
я использовал col-sm потому что я хотел разбить столбцы на отдельные строки ниже 576 пикселей. Эти 4 col-xxкласса предоставляются Bootstrap для различных устройств отображения, таких как мобильные телефоны, планшеты, ноутбуки, большие мониторы и т. Д.
Таким образом, col-smбудет ниже 576px, col-mdниже 768px,col-lg ниже 992px и col-xlниже 1200px.
Обратите внимание, что
col-xsв начальной загрузке 4 нет классов.
Это в значительной степени подводит итог. Вы можете вернуться к работе.
Но это еще не все. Теперь приходитcol-* и col-xx-*для настройки ширины.
Помните, что в приведенном выше примере я упоминал, что colилиcol-xx занимает одинаковую ширину в ряду. Поэтому, если мы хотим дать больше ширины конкретному,
Поэтому, если мы хотим дать больше ширины конкретному, colмы можем сделать это.
Строка начальной загрузки разделена на 12 частей, поэтому в приведенном выше примере было 3 col поэтому каждая из них занимает 12/3 = 4 части. Вы можете рассмотреть эти части как способ измерения ширины.
Мы также можем написать это в формате, col-*например, col-4так:
<div>
<div>col</div>
<div>col</div>
<div>col</div>
</div>И это не имело бы никакого значения, потому что по умолчанию начальная загрузка дает равную ширину col (4 + 4 + 4 = 12).
Но что если мы хотим дать 7 частей 1-й col, 3 части 2-й, colа остальные 2 части (12-7-3 = 2) — 3-й col(7 + 3 + 2, итого 12), мы можем просто сделать это:
<div>
<div>col-7</div>
<div>col-3</div>
<div>col-2</div>
</div>и вы можете настроить ширину col-xx-*классов также.
<div>
<div>col-sm-7</div>
<div>col-sm-3</div>
<div>col-sm-2</div>
</div>Как это выглядит в действии?
Что если сумма colбольше 12? Затем colбудет смещен / скорректирован ниже линии. Да, в строке может быть любое количество столбцов!
<div>
<div>col-12</div>
<div>col-9</div>
<div>col-6</div>
<div>col-6</div>
</div>Что если нам нужно 3 столбца подряд для больших экранов, но разделить эти столбцы на 2 строки для маленьких экранов?
<div>
<div>col-12 col-sm TOP</div>
<div>col col-sm</div>
<div>col col-sm</div>
</div>Вы можете поиграть здесь: https://jsfiddle.net/JerryGoyal/6vqno0Lm/
Значение чисел в «col-md-4», «col-xs-1», «col-lg-2» в Bootstrap
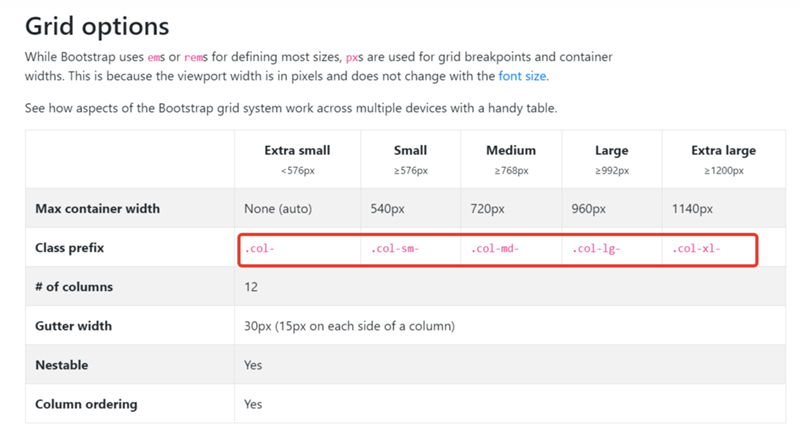
Система сетки в Bootstrap помогает вам выравнивать текст бок о бок и использует ряд контейнеров, строк и столбцов. Система сетки в Bootstrap использует ems и rems для определения большинства размеров, тогда как px используются для точек останова сетки и ширины контейнера. Bootstrap Grid System позволяет разместить до 12 столбцов на странице. Вы можете использовать каждый из них по отдельности или объединить их для более широких столбцов. Вы можете использовать все комбинации значений, суммирующих до 12. Вы можете использовать 12 столбцов шириной 1 или 4 столбца шириной 3 или любой другой комбинации.
Система сетки в Bootstrap использует ems и rems для определения большинства размеров, тогда как px используются для точек останова сетки и ширины контейнера. Bootstrap Grid System позволяет разместить до 12 столбцов на странице. Вы можете использовать каждый из них по отдельности или объединить их для более широких столбцов. Вы можете использовать все комбинации значений, суммирующих до 12. Вы можете использовать 12 столбцов шириной 1 или 4 столбца шириной 3 или любой другой комбинации.
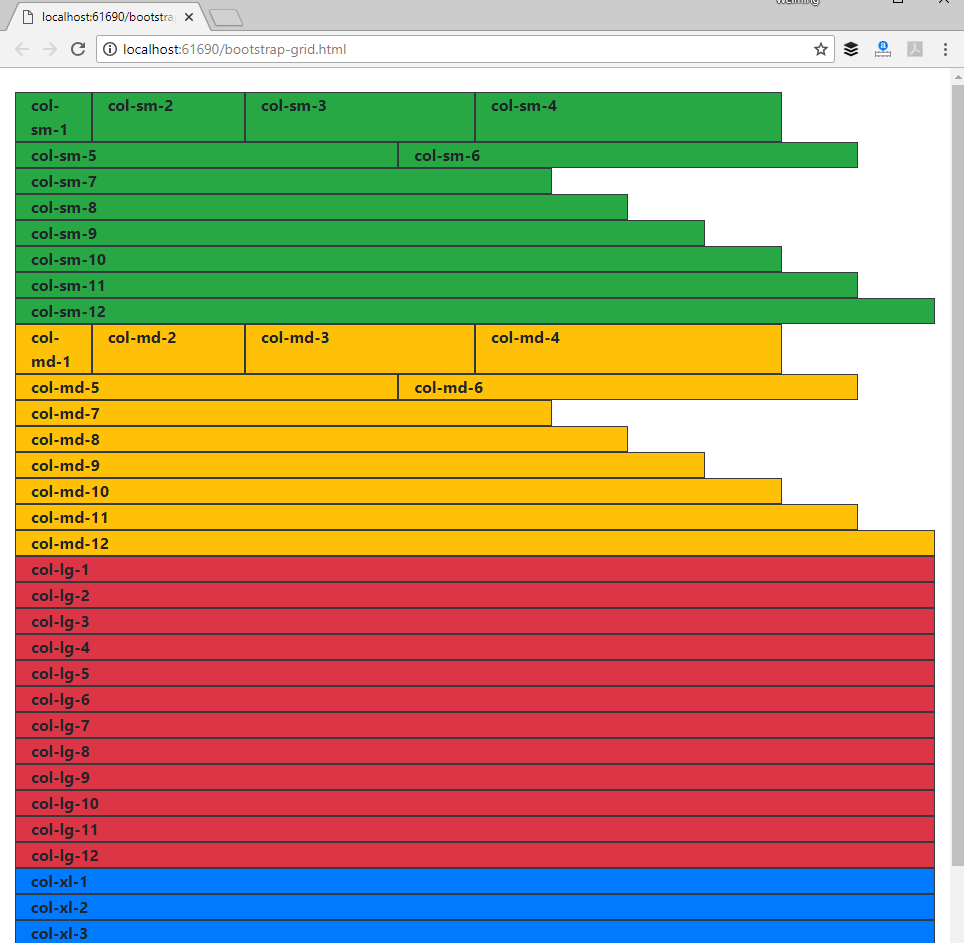
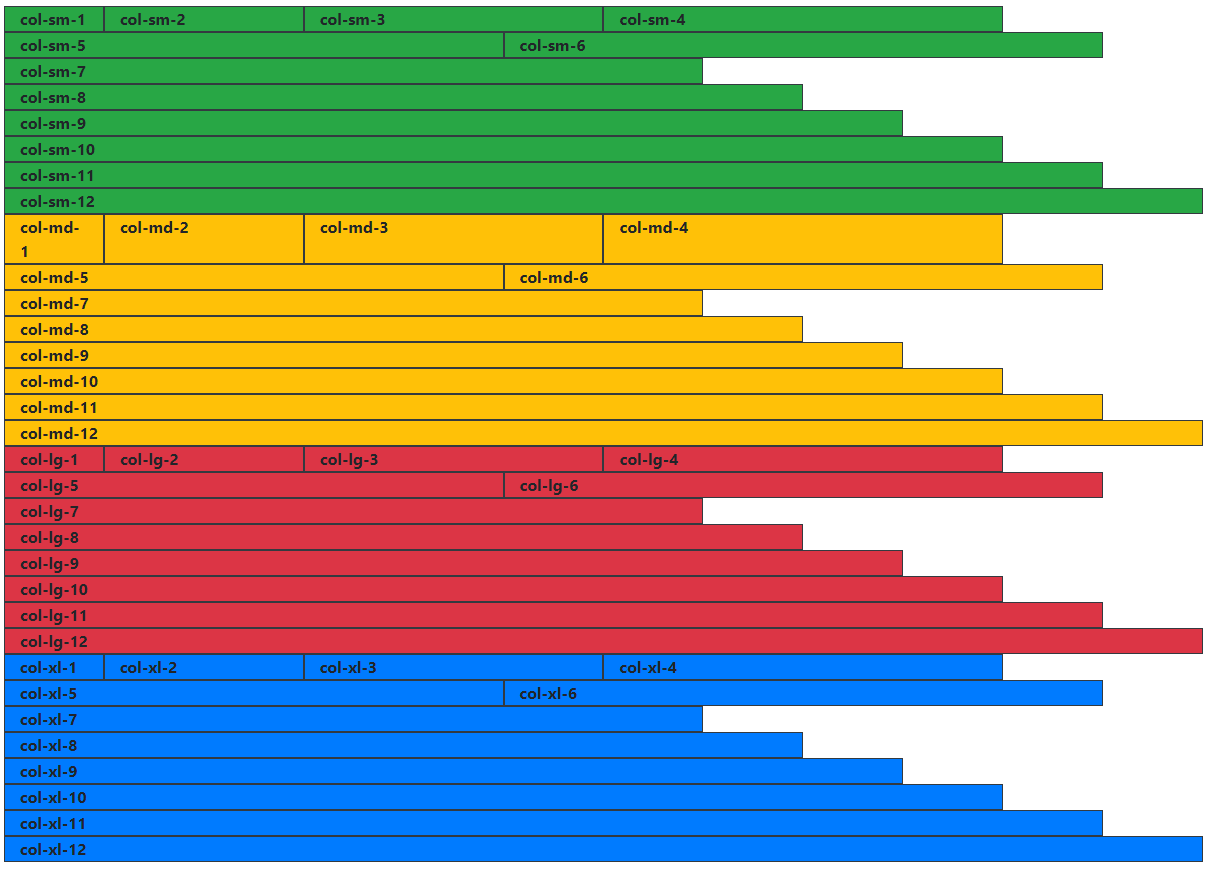
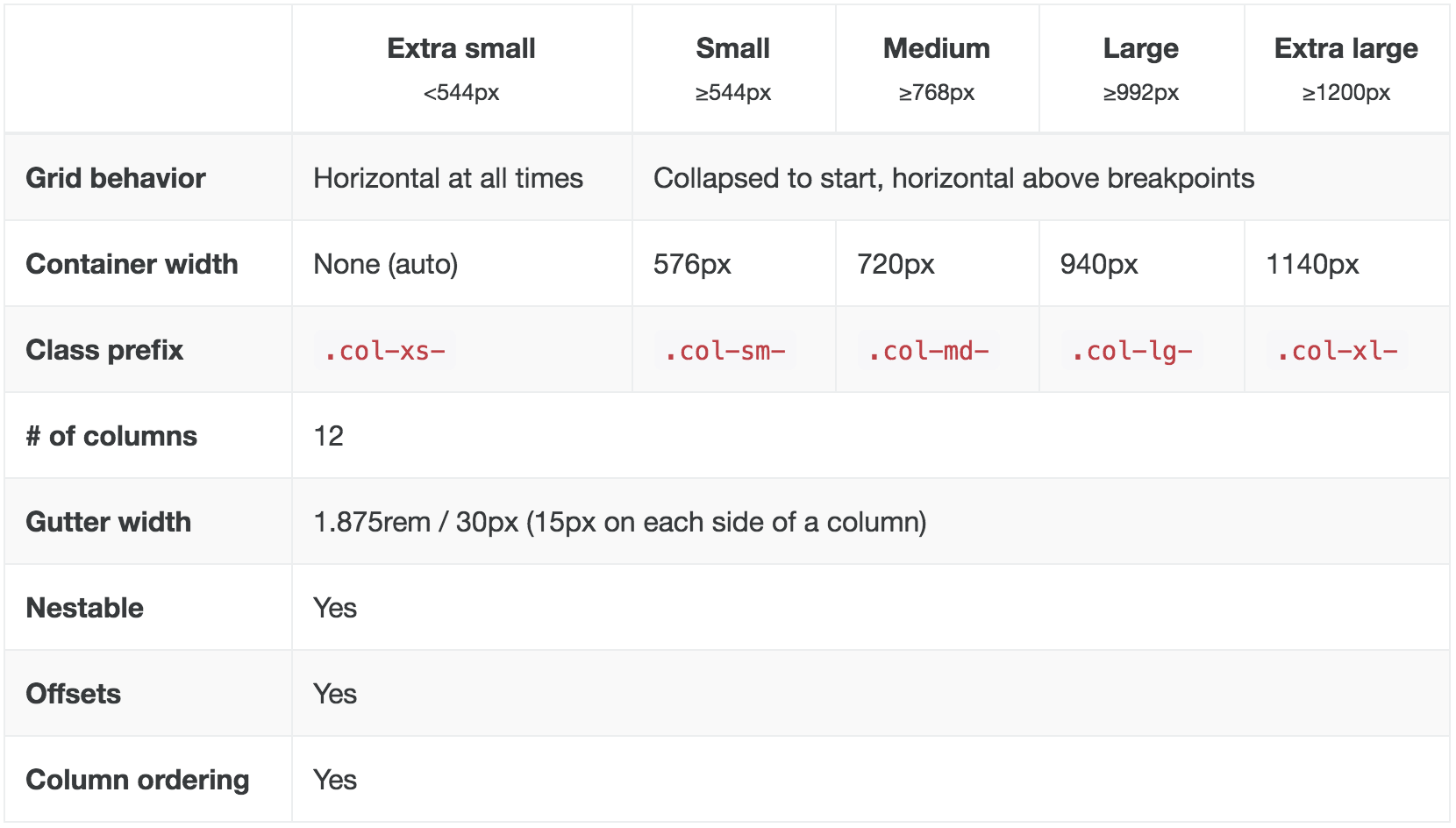
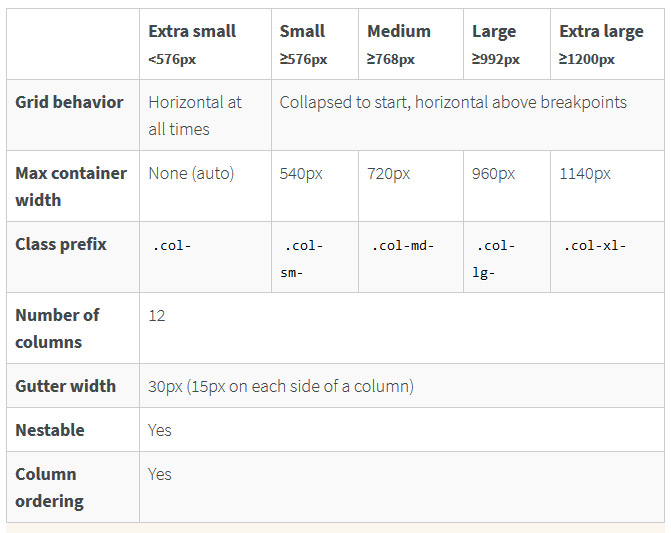
Есть в основном пять классов в сетке, которые перечислены ниже:
- .col- Extra Small (<576 px)
- .col-sm- Small (> = 576 px)
- .col-md- Средний (> = 768 пикселей)
- .col-lg- Large (> = 992 px)
- .col-xl- Очень большой (> = 1200 пикселей)
Bootstrap предоставляет 12 столбцов на строку, которая доступна в классе Column. Таким образом, вы можете контролировать ширину столбца, указав числа в . col- *, где * означает ширину столбца в числах.
col- *, где * означает ширину столбца в числах.
col-md-4: этот класс используется, когда размер устройства средний или превышает 768 пикселей, а максимальная ширина контейнера составляет 720 пикселей, а ширина должна быть равна 4 столбцам.
col-xs-1: этот класс используется, когда размер устройства очень мал (мобильный) и когда вы хотите, чтобы ширина была равна 1 столбцу.
col-lg-2: этот класс используется, когда размер устройства больше или равен 992px, а максимальная ширина контейнера составляет 960px, а также если вы хотите, чтобы размер был равен 2 столбцам.
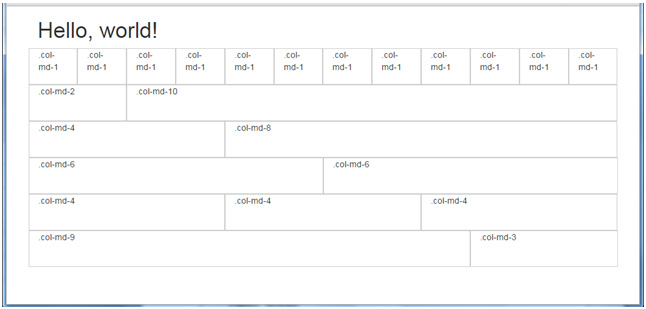
Пример:
Выход:
Рекомендуемые посты:
Значение чисел в «col-md-4», «col-xs-1», «col-lg-2» в Bootstrap
0.00 (0%) 0 votes
css — «col-xs-12 col-sm-6 col-md-4 col-lg-3» с центром страницы col-xs-12
У меня есть стандартный цикл для фотогалереи, и я использую twitter-bootstrap col-xs-12 col-sm-6 col-md-4 col-lg-3, который дает мне 4 изображения на рабочем столе, уменьшая до одной фотографии на мобильном телефоне.
Все работает хорошо.
Единственное, что вызывает у меня раздражение, — это то, что я хочу, чтобы при просмотре на мобильных устройствах однофокусная фотография была выровнена по центру страницы, но все они были выровнены по левому краю.
Итак, вот несколько основных псевдо того, что я делаю:
<div>
<div>
<?php
foreach ($photos AS $photo) {
?>
<div>
<img src="pathtoimage">
</div>
<?php
}
?>
</div>
</div>
Опять же, фактическая часть зацикливания, а также четыре по одному через все отлично работают , я просто застрял в том, как получить мобильное представление (col-xs-12) быть в центре страницы, а не по левому краю.
Кто-нибудь знает, что такое магия начальной загрузки, чтобы это произошло?
0
Abela 31 Дек 2016 в 16:44
2 ответа
Лучший ответ
Вы можете центрировать изображения с помощью CSS. Я создал скрипку
Я создал скрипку
Если вы хотите, чтобы изображения центрировались, добавьте только определенные точки останова, тогда вы можете использовать медиазапросы, чтобы центрировать их в определенных точках останова.
Например, чтобы центрировать изображения только на маленьких экранах:
@media(max-width: 768px) {
.gallery-image img {
display: block;
margin: 0 auto;
}
}
1
Gert-Jan Kooijmans 31 Дек 2016 в 16:04
Используйте text-center класс для центрирования изображения
0
edson alves 31 Дек 2016 в 13:47
Как работает в Bootstrap сетка и что это вообще такое?
От автора: я приветствую вас. В прошлых статьях мы рассмотрел подключение фреймворка Bootstrap и первые шаги работы с ним. Настал час затронуть самую важную тему. А именно, как работает в Bootstrap сетка. Именно понимание этого вопроса сильно упростит вам верстку сайтов.
В прошлых статьях мы рассмотрел подключение фреймворка Bootstrap и первые шаги работы с ним. Настал час затронуть самую важную тему. А именно, как работает в Bootstrap сетка. Именно понимание этого вопроса сильно упростит вам верстку сайтов.
Любой css-фреймворк имеет свою сетку. Практически, если мы рассматриваем, для чего вообще создается css-фреймворк, то во многом только для сетки, которая позволяет быстро и легко верстать адаптивные шаблоны. Остальные компоненты вроде кнопок, таблиц, форм и прочего можно сделать и самому, зачастую именно так и нужно.
Конечно, приятно, что Bootstrap есть все компоненты и можно использовать все готовое, но в первую очередь нас интересует именно сетка. Итак, давайте подробно рассмотрим сетку бутстрапа.
12-ти колоночная сетка Bootstrap
Итак, в сетке этого фреймворка по умолчанию 12 колонок. На самом деле при кастомизации фреймворка вы сможете выставить любое другое значение, но практически всегда вас будет устраивать 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать.
Число 12 делится на много других чисел, поэтому им очень удобно оперировать.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееЕсли вы ранее создавали с помощью html тегов таблицы, то следующее сравнение будет для вас как нельзя кстати. Ведь сетку фреймворка можно сравнить с обычной таблицей.
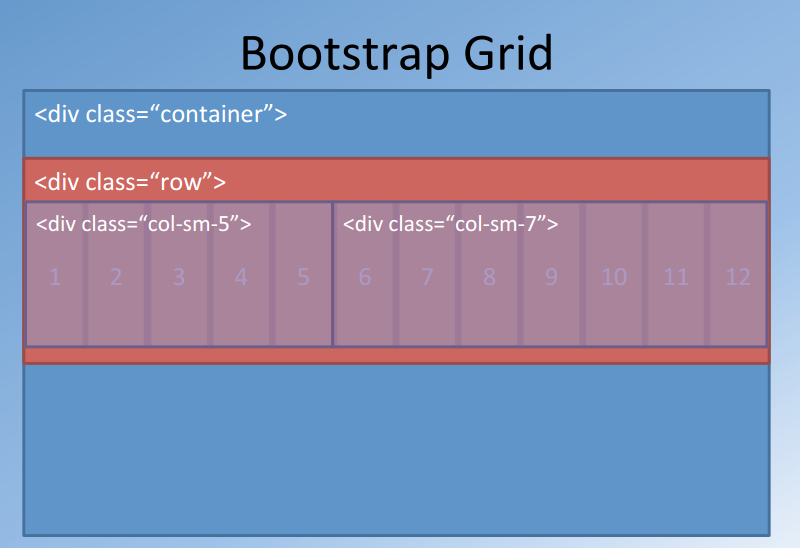
Вся сетка должна располагаться в общем контейнере. Это должен быть блок с классом container или container-fluid. Отличие у классов в том, что первый имеет максимальные фиксированные размеры, а именно 1170 пикселей. То есть ширина сайта не будет больше этого значения.
Container-fluid – это полностью резиновый контейнер, который растягивается всегда на 100% ширины окна, поэтому если у вас полностью резиновый сайт, вам нужен именно такой контейнер. Если мы говорим о таблицах, то там тоже есть свой глобальный контейнер – table.
Внутри этого контейнера должен быть еще один блок с классом row, то есть одна строка сетки. И опять же, если сравниваем с таблицами, то там за вывод одного табличного ряда отвечает тег tr. Ряды сетки и таблицы очень похожи, потому что в обоих случаях они просто выступают контейнерами для основного содержимого – в них самих никакой контент не размещается, да и стили к ним не применяются.
И опять же, если сравниваем с таблицами, то там за вывод одного табличного ряда отвечает тег tr. Ряды сетки и таблицы очень похожи, потому что в обоих случаях они просто выступают контейнерами для основного содержимого – в них самих никакой контент не размещается, да и стили к ним не применяются.
Например, если мы говорим о простом сайте, то можно разделить его на три ряда – шапка сайта, блок для основного контента и боковая колонка и подвал. Заметьте, что контент и сайдбар мы поместили в один ряд, потому что это действительно так.
В самом ряду располагаются уже непосредственно ячейки ил колонки, как принято говорить при верстке на Bootstrap. Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – кол-во колонок от 1 до 12. Как это работает, мы с вами сейчас посмотрим. Если вам удастся это понять, то вы также быстро поймете, почему так легко делать адаптивные сайты на Bootstrap.
Итак, разработчики фремворка при создании сетки выделили 4 основных типа устройств по ширине экрана. Хорошую таблицу с перечнем классов для сетки вы можете найти в русской документации, которая находится здесь — //www.oneskyapp.com/ru/docs/bootstrap/css#grid.
Хорошую таблицу с перечнем классов для сетки вы можете найти в русской документации, которая находится здесь — //www.oneskyapp.com/ru/docs/bootstrap/css#grid.
Вот скриншот этой таблицы. Итак, мы видим, что для самых маленьких устройств, у которых ширина экрана менее 768 пикселей, префикс класса – col-xs- или если отбросить col, просто xs. Далее идет sm (small-devices, ширина от 768 до 991 пикселей), md (medium-devices, ширина от 992 до 1199 пикселей) и large-devices, с шириной более 1200 пикселей.
Как же все это работает? Разбор на примерах
Пока, возможно, вы ничего не поняли, но это нормально. Сейчас я предлагаю вам попрактиковаться: открыть редактор кода, браузер и начать писать код. Естественно, перед этим подключите к html-файлу фреймворк Bootstrap, в прошлых статьях этот вопрос подробно рассматривался.
Итак, давайте рассмотрим этот кусок кода:
<div class = «container»> <div class = «row»> <div class = «col-md-3 col-sm-6»>Первый</div> <div class = «col-md-1 col-sm-6»>Первый</div> </div> </div>
<div class = «container»> <div class = «row»> <div class = «col-md-3 col-sm-6»>Первый</div> <div class = «col-md-1 col-sm-6»>Первый</div> </div> </div> |
Если вы внимательно читали предыдущий текст, то уже понимаете, что мы сейчас создаем свои первые блоки в сетке. =col]{
=col]{
background: #8CC7D9;
border: 1px solid #6B6ACD;
}
Отлично, вот что мы видим в браузере:
Отмечу, что я просматриваю результат на своем компьютере, у которого ширина экрана более 1200 пикселей, а значит Bootstrap классифицирует его как large-устройство.
Итак, первый блок занимает 25% ширины контейнера (если 12 колонок считается за 100% ширины, то 3, соответственно, за 25%). Ну а второй примерно 8-8,5%, точные расчеты нам ни к чему. Остальные 66% ширины контейнера будут пусты. Конечно, на скриншоте вы этого не видите, так как я просто не могу запихнуть в статью скриншот всего моего экрана, так как он слишком велик, поэтому я и советовал вам повторять все за мной.
А теперь давайте проверим, как поведут себя блоки на ширине менее 992 пикселя. Начните сужать окно. В Google Chrome после нажатия F12 при сужении вы будете видеть в правом верхнем углу точную ширину окна.
Ну а я, пожалуй, воспользуюсь браузером Internet Explorer. Вот так блоки выглядят на ширине чуть-чуть больше 768 пикселей, то есть на small-экранах.
Вот так блоки выглядят на ширине чуть-чуть больше 768 пикселей, то есть на small-экранах.
Как видите, вместо 25% и 8% каждый блок занимает теперь ровно по 50% ширины ряда. А все благодаря этим инструкциям:
col-md-3 col-sm-6 col-md-1 col-sm-6
col-md-3 col-sm-6 col-md-1 col-sm-6 |
То есть с помощью этих классов мы как бы говорим бутстрапу: на средних и больших устройствах дай первому блоку ширину в 3 колонки из 12, а второму – 1 из 12. А вот на маленьких, будь добр, оба блока показать на 50% ширины ряда.
А что же произойдет на самых маленьких экранах? Вот я совсем сузил окно, как будто мы смотрим сайт с телефона:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееКак видите, инструкция, которая действовала для small-устройств, отменилась для extra-small и каждый блок стал занимать по 100% ширины в ряде. Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Из этого всего следует несколько выводов, можете перечитать их несколько раз, потому что понять эти вещи крайне важно:
Если мы задаем, например, col-sm-6, то такая ширина сохраниться у блока и на md и lg, если для этих устройств ничего не прописано.
Возьмем этот же пример (col-sm-6). А вот на xs, то есть на экстра-маленьких устройствах, ширина блока будет 100%, а не 50%. То есть наследование прописанной ширины происходит только для больших устройств, но ни в коем случаев не для меньших. Например, если вы напишите такой класс: col-lg-6, то такая ширина у блока будет только на экранах более 1200 пикселей. На md, sm, xs устройствах будет другая ширина.
Вы можете указывать блоку не один, а несколько классов. Например, col-xs-6 col-md-4. Попробуйте сами в уме ответить, какой будет ширина блока на разных устройствах? Не читайте дальше)
А ответ таков:
На xs-экранах будет 50%, то есть половина ширины контейнера
На sm то же самое – 50%. Почему? Как я уже сказал выше, значение наследуется для устройств с большей шириной.
Почему? Как я уже сказал выше, значение наследуется для устройств с большей шириной.
На md блок займет треть ширины.
На самых больших экранах тоже треть. Опять же, значение наследуется из md.
Но Bootstrap ничем вас не ограничивает и вы можете прописать даже так:
<div class = «col-xs-10 col-sm-8 col-md-6 col-lg-4»></div>
<div class = «col-xs-10 col-sm-8 col-md-6 col-lg-4»></div> |
То есть вообще для каждого типа устройств задать свое отображение. Тут вы уже сами можете понять, насколько широким будет блок на разной ширине экранов.
ВНИМАНИЕ! Никогда не допускайте ситуации, чтобы у вас в одном ряду было более 12-ти колонок, иначе ваш сайт может развалиться.
Дальше – интереснее! Вложенные сетки
Но мощь сетки Bootstrap не только в том, что вы можете задать разное отображение блоков на разной ширине. А еще в том, что можно вкладывать сетку в какой-угодно блок. Давайте рассмотрим такой пример кода:
Давайте рассмотрим такой пример кода:
<div class = «container»> <div class = «row»> <div class = «col-sm-8 col-md-6»> <div class = «row»> <div class = «col-sm-4 col-md-3»>1</div> <div class = «col-sm-4 col-md-3»>2</div> <div class = «col-sm-4 col-md-3»>3</div> </div> </div> </div> </div>
<div class = «container»> <div class = «row»> <div class = «col-sm-8 col-md-6»> <div class = «row»> <div class = «col-sm-4 col-md-3»>1</div> <div class = «col-sm-4 col-md-3»>2</div> <div class = «col-sm-4 col-md-3»>3</div> </div> </div> </div> </div> |
Итак, у нас есть общий контейнер, а в нем один ряд. В ряд вложен блок, который занимает половину ширины контейнера на средних и больших экранах, две трети на маленьких и 100% на самых маленьких.
Но ведь мы можем спокойно представить себе, что этот блок является тоже контейнером, почему нет? По сути, так и есть при разработке сайта. Есть общий контейнер для всего сайта, контейнер для контента, сайдбара, шапки и т.д.
Можно представить, что этот блок – контейнер для основного блока с текстом на сайте, в него мы помещаем, в свою очередь, ряд (обязательно придерживайтесь в коде структуры – контейнер – ряд — ячейки).
В этом ряду, как видите, 3 блока и для каждого задано поведение на разных устройствах. По сути, мы получили сетку внутри основной сетки! И эта вложенная сетка тоже будет иметь 12 колонок.
Я вам скажу даже больше. Вложенных сеток может быть неограниченное количество. Например, эти три блока – это три карточки товара в интернет-магазине. Структура самой карточки может быть тоже достаточно сложной. Кто знает, может и там вы используете вложенную сетку.
Таким образом, фреймворк Bootstrap попросту стирает перед вами любые препятствия при верстке веб-страниц: вы можете создать как простые типовые шаблоны, так и сложнейшие страницы с тысячей элементов на них. Ведь сетка – это не просто общий контейнер сайта, систему сетки можно применить даже при разметке очень незначительных блоков.
Ведь сетка – это не просто общий контейнер сайта, систему сетки можно применить даже при разметке очень незначительных блоков.
Адаптивные утилиты
Еще одна потрясающая возможность фреймворка – адаптивные утилиты. Сейчас объясню. Наверняка вы не планируете на мобильных устройствах отображать 100% элементов сайта, которые видны на больших десктопах – вам попросту некуда будеть все это впихнуть. Очень часто на мобильных устройствах полностью убирают боковую колонку, сворачивают меню, удаляют какие-то большие декоративные элементы и т.д.
В Bootstrap все это очень легко делать с помощью классов, которые называют адаптивными утилитами. В документации ознакомиться с ними можно тут: //www.oneskyapp.com/ru/docs/bootstrap/css#responsive-utilities
Вот список этих классов. Чтобы скрыть элемент на нужном устройстве, достаточно всего лишь использовать один из четырех классов: hidden-xs|sm|md|lg. Хочу отметить, что элемент будет скрыт только на указанной ширине экрана, на всех остальных он останется видимым.
Если вам нужно сделать элемент видимым только на одном из четырех типов устройств, удобнее использовать классы visible-xs|sm|md|lg- block|inline|inline-block.
Кроме самого ключевого слова и типа устройств тут еще нужно указать, как именно отображать элемент: как блочный, строчный или блочно-строчный. Примеры:
visible-xs-inline – элемент будет виден только на самых маленьких экранах и будет отображаться как строка;
visible-lg-block – будет виден только на самых больших экранах и будет блочным;
Адаптивные утилиты позволяют как угодно трансформировать сайт на всех типах устройств. Используйте их по мере необходимости в своей верстке.
Другие возможности сетки и итог
Друзья, очень много еще можно написать о сетке бутстрапа, потому что мы рассмотрели примерно только половину теории. С остальными классами и примерами вы можете ознакомиться в документации.
Почему я настоятельно вам его рекомендую? Потому что теория, это теория. Вы можете прочитать эту статью вместе с документацией хоть по 10 раз, но если не закрепите все примеры на практике, это будет практически бесполезно. Мы обожаем практику и считаем, что именно она – залог успеха. Даже если из теории что-то вы не поймете, то потом, во время верстки реального макета вы увидите своими глазами, как работает сетка, и уже никто из вас это понимание не выбьет.
Мы обожаем практику и считаем, что именно она – залог успеха. Даже если из теории что-то вы не поймете, то потом, во время верстки реального макета вы увидите своими глазами, как работает сетка, и уже никто из вас это понимание не выбьет.
Мало того, в курсе не просто объясняется теория и верстается простой макет. Наша с вами цель – стать профессиональными разработчиками, а для этого нужно верстать уже макеты повышенного уровня сложности, чем мы с вами и займемся во второй части курса, сверстав интернет-магазин и лендинг.
В общем, осваивать Bootstrap на профессиональном уровне или нет – это решать вам. Моя цель была в том, чтобы объяснить вам основы функциониования сетки в Бутстрапе. Надеюсь, у меня это получилось и вы прочитали эту публикацию с пользой для себя. В ближайшее время ждем вас в кругу профессиональных веб-разработчиков, использующих Bootstrap для верстки макетов любого, абсолютно любого уровня сложности!
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4.
 Быстрый старт
Быстрый стартИзучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьКлассы Bootstrap 4 для управления отступами
В 4-й версии Bootstrap разработчики решили создать ряд классов, которые позволяют увеличивать внутренний (padding) и внешний (margin) отступ для блочных (display: block) или строчно-блочных элементов (display: inline-block).
Эти классы получили название «утилит расстояния» (Spacing utilities) и позволяют изменять отступы в пределах от .25rem до 3rem. Классы для управления отступами позволяют назначить их как по вертикальным, так и по горизонтальным сторонам. Их названия тесно связаны с соответствующими css-свойствами, а именно начинаются с буквы:
m— для классов, устанавливающихmarginp— для классов, устанавливающихpadding
Также можно управлять сторонами, к которым будет применен отступ:
t— для классов, устанавливающихmargin-topилиpadding-topb— для классов, устанавливающихmargin-bottomилиpadding-bottoml— для классов, устанавливающихmargin-leftилиpadding-leftr— для классов, устанавливающихmargin-rightилиpadding-rightx— для классов, устанавливающих и*-left, и*-righty— для классов, устанавливающих оба значения: и*-top, и*-bottom- без буквы — для классов, устанавливающих
marginилиpaddingдля всех 4-х сторон элемента
Значение величин отступов:
0— для классов, которые убираютmarginилиpadding, устанавливая их значение в01— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * . 25
252— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * .53— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer4— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * 1.55— (по умолчанию) для классов, устанавливающихmarginилиpaddingв значение, равное$spacer * 3auto— для классов, устанавливающихmarginв значение auto
По умолчанию, переменная $spacer имеет значение 1rem. Т.е. значения величин отступов меняются от 0.25rem до 3rem с шагом, который увеличивает предыдущее значение вдвое. Подразумевается, что используется стандартный шрифт размером в 16px. Соответственно, отступы имеют значения от 4px до 48px.
Соответственно, отступы имеют значения от 4px до 48px.
Вы можете добавить больше величин, если добавите новые значения в карту SASS (Sass map) для переменной $spacers.
Следует отметить, что классы отступов предполагают еще указание классов адаптивной сетки (-md-, -sm-, -lg-, -xl-) для того, чтобы отступы в элементах существовали только для определенных разрешений экранов. Например, необходимо добавить отступ снизу только для экранов смартфонов, но убрать его на всех остальных разрешениях экранов:
<div> … </div>
<div> … </div> |
Если нужно добавить внутренний отступ на небольших экранах, можно использовать такой код:
<div> … </div>
<div> … </div> |
Правило использования названий классов здесь такое: формат {property}{sides}-{size} для смартфонов (xs) и {property}{sides}-{breakpoint}-{size} для других разрешений ( sm, md, lg и xl).
Горизонтальное выравнивание
Также в Bootstrap 4 существует класс .mx-auto для горизонтального выравнивания блочных элементов с установленной для них фиксированной шириной. Это значит, что для элемента должны быть записаны такие css-свойства:display: block и width, а уже класс добавит горизонтальные margin со значением auto.
Пример использования классов для внутренних отступов
Внутренний отступ — это padding, поэтому все классы начинаются с английской буквы p.
See the Pen Bootstrap 4 Padding Classes by Elen (@ambassador) on CodePen.18892
Пример использования классов для внешних отступов
Внутренний отступ — это margin, поэтому все классы начинаются с английской буквы m. в нижней части примера размещены классы, в которых одна или 2 стороны имеют
в нижней части примера размещены классы, в которых одна или 2 стороны имеют margin: auto.
See the Pen Bootstrap 4 Margin Classes by Elen (@ambassador) on CodePen.18892
Ссылка на документацию Bootstrap 4.
Возможно, вам еще будут интересны утилиты Bootstrap для скрытия/отображения элементов на разных экранах.
Просмотров: 3 286
LG G4
Заявление об отказе от ответственности:
Team Win стремится предоставлять качественный продукт. Однако решение об установке нашего программного обеспечения на ваше устройство остается за вами. Team Win не несет ответственности за любой ущерб, который может возникнуть в результате установки или использования TWRP.
Статус:
Статус поддержки: текущий
Сопровождающий: steadfasterX
Кодовое название: G4, F500, LS991, H810, H811, H812, H815, H819, US991, VS986
Дерево устройств / файлы
Тема поддержки на xda-developers
ПРИМЕЧАНИЕ. Перед установкой TWRP необходимо разблокировать загрузчик!
Перед установкой TWRP необходимо разблокировать загрузчик!
Разблокируйте устройство:
Рекомендуемый способ — использовать FWUL — простой ISO-образ adb / fastboot, в который включены все драйверы и т. Д., И предоставляет простую и готовую к использованию среду adb.
Прежде чем начать, подумайте о полном резервном копировании в режиме загрузки с помощью SALT.
Если вы все еще хотите использовать Windows, вам потребуются инструменты платформы из Android SDK на вашем компьютере. Найдите раздел инструментов командной строки Android на связанной странице и установите пакет инструментов SDK. Из диспетчера SDK загрузите только инструменты платформы, чтобы получить двоичные файлы adb и fastboot.
ПользователямWindows также потребуются соответствующие драйверы, установленные на их компьютере. Вы можете попробовать драйверы Naked ADB или универсальные драйверы ADB, если у вас еще не установлен рабочий драйвер
Ваше устройство должно быть либо официально разблокировано LG, либо неофициально, прежде чем вы сможете прошивать пользовательские образы!
Чтобы официально разблокировать устройство, перейдите по адресу: http: // developer. lge.com и выполните все действия, чтобы получить и прошить полученный двоичный файл разблокировки LG. Вы НЕ МОЖЕТЕ продолжить, не выполнив этот шаг!
lge.com и выполните все действия, чтобы получить и прошить полученный двоичный файл разблокировки LG. Вы НЕ МОЖЕТЕ продолжить, не выполнив этот шаг!
Метод установки приложения (требуется рут):
Загрузите официальное приложение TWRP (требуется рут):
- Play Store (рекомендуется)
- Нет Play Store? Скачать последнюю версию здесь.
Установите приложение и откройте его. Согласитесь с Условиями. Выберите TWRP Flash. Выберите свое устройство из списка устройств (G4, F500, LS991, H810, H811, H812, H815, H819, US991, VS986) и выберите версию.Файл будет загружен в папку «Загрузки». Найдите и выберите файл. Нажмите на Flash to Recovery. Узнайте больше о приложении здесь.
Метод установки Fastboot (загрузчик LP / MM — для загрузчика N прокрутите вниз!):
Этот метод работает только , когда у вас установлен загрузчик / ПЗУ Lollipop или Marshmallow ! Если вы прошили Nougat , перейдите к следующей теме!
TWRP требует разблокированного устройства — прочтите тему выше и убедитесь, что ваше устройство разблокировано и готово adb / fastboot (если нет, прочтите тему выше)!
Загрузите правильный файл образа и скопируйте его в ту же папку, что и ваши двоичные файлы adb и fastboot. Переименуйте образ в twrp.img и введите:
Переименуйте образ в twrp.img и введите:
fastboot boot twrp.img
Это загрузит TWRP, но на данный момент только в памяти . Чтобы завершить установку и сделать ее постоянной:
Скопируйте twrp.img на свое устройство , находясь в twrp (например, с помощью файлового проводника или набрав adb push twrp.img / sdcard )
Перепишите twrp.img с графическим интерфейсом twrp в раздел восстановления (!) (нажмите внизу кнопку с именем ‘Image’ , чтобы отобразить скопированный образ)
Android перезапишет TWRP при загрузке, поэтому: вам нужно снова загрузить TWRP СЕЙЧАС : Выберите Reboot -> Recovery
или введите на вашем ПК: adb reboot recovery
Если после этого вы увидите TWRP, вы можете безопасно использовать комбинацию клавиш, описанную в следующем разделе.Если НЕТ: ПОВТОРИТЕ все шаги! DO НЕ ИСПОЛЬЗУЙТЕ КОМБО КЛЮЧЕЙ, описанное в следующей теме, пока не сработает перезагрузка в рекавери!
Метод установки Fastboot (загрузчик N — для загрузчика LP / MM прокрутите вверх!):
Этот метод работает только , когда у вас установлен загрузчик / ПЗУ Nougat ! Если вы прошили Lollipop или Marshmallow , перейдите к предыдущей теме!
Прежде чем начать, подумайте о полном резервном копировании с помощью SALT. .
.
TWRP требует разблокированного устройства — прочтите тему выше и убедитесь, что ваше устройство разблокировано и готово adb / fastboot (если нет, прочтите тему выше)!
Загрузите правильный файл образа и скопируйте его в ту же папку, что и ваши двоичные файлы adb и fastboot. Переименуйте образ в twrp.img и введите:
fastboot flash recovery twrp.img
Не существует 100% способа проверить установку TWRP на загрузчике N, поэтому вы должны рискнуть (вы делали резервную копию SALT раньше?), Но убедитесь, что вы вкратце выполните следующий шаг:
Выньте аккумулятор и отсоедините кабель USB.Теперь следите за темой: Загрузитесь в TWRP с помощью комбинации клавиш (так как вы не можете проверить установку TWRP, просто сделайте это). Если вы пропустите этот шаг и загрузитесь в Android, прежде чем делать это, TWRP будет перезаписан Android, поэтому критически важно, важно сделать этот шаг выше сразу после прошивки TWRP !! если вы его пропустите, вам придется заново прошивать TWRP !
Если все прошло хорошо, TWRP должен загрузиться.
Android перезапишет TWRP при загрузке, поэтому: вам нужно снова загрузить TWRP СЕЙЧАС : Выберите Reboot -> Recovery
или введите на вашем ПК: adb reboot recovery
Если после этого вы снова увидите TWRP, вы можете безопасно использовать комбинацию клавиш, описанную в следующем разделе.Если НЕТ: ПОВТОРИТЕ все шаги! DO НЕ ИСПОЛЬЗУЙТЕ КОМБО КЛЮЧЕЙ, описанное в следующей теме, пока не сработает перезагрузка в рекавери!
Ссылки для скачивания:
LG G4 (любая модель):
Загрузиться в TWRP с комбинацией клавиш:
Сначала убедитесь, что вы проверили установку TWRP! Проверьте вышеуказанную тему и продолжайте, когда проверка прошла успешно только !
После правильной установки TWRP у вас по-прежнему будет исходный экран сброса настроек LG до заводских настроек / загрузка меню перед TWRP, каждый раз! Таким образом, правильный и единственный способ войти в TWRP с помощью комбинации клавиш — это дважды выбрать «Да» в официальном меню сброса настроек LG к заводским настройкам, и только после этого вы попадете в TWRP (это ограничение LG. На некоторых / всех / большинстве устройств LG нет комбинации клавиш для загрузки непосредственно в восстановление и, следовательно, TWRP).
На некоторых / всех / большинстве устройств LG нет комбинации клавиш для загрузки непосредственно в восстановление и, следовательно, TWRP).
Выключите питание и вытащите аккумулятор. Не забудьте отсоединить USB-кабель.
Нажмите кнопку выключения и удерживайте. Вставьте аккумулятор обратно, удерживая нажатой кнопку vol. Нажмите кнопку питания и удерживайте обе кнопки нажатыми. Сразу вы видите логотип LG в первый раз, просто отпустите только кнопку питания на 1 секунду (не отпускайте громкость), а затем снова нажмите питание и удерживайте оба нажатыми, пока не увидите экран сброса к заводским настройкам.Выполните сброс к заводским настройкам (пока установлен TWRP, он не будет сброшен, а просто откроет TWRP).
Установка TWRP (Требуется уже установленный TWRP 2.8.4 или выше):
Загрузите последний файл образа TWRP (.img) по ссылке для загрузки и загрузите TWRP. Зайдите в установку, найдите и нажмите кнопку Images … Найдите загруженное изображение и выберите его. Выберите восстановление и проведите пальцем, чтобы прошить.
Выберите восстановление и проведите пальцем, чтобы прошить.
dd (требуется рут):
Загрузите последний файл образа (.img) по ссылке выше. Поместите его в корень вашей папки / sdcard и переименуйте в twrp.img. Выполните следующие команды через оболочку adb или приложение эмулятора терминала:
su
dd if = / sdcard / twrp.img of = / dev / block / bootdevice / by-name / recovery
Список изменений:
- steadfasterX
2020-12-21T16: 32: 52Z
Объединить ветку sfX / android-8.1 в android-8.1 Подписано: steadfasterX Идентификатор изменения: Iacf8d1a22c19098b8e5ffe02463650b284c0253a # Конфликты: # восстановление.fstab - steadfasterX
2020-12-15T19: 31: 49Z
g4: изменить / разное для увеличения (ПРОЧИТАЙТЕ!) исправляет OTA на устройствах UsU’d все детали: https://github.com/LGgFour/android_device_lge_g4-common/commit/89a404d3ec6e556ac80ce7e60a5b4a82a3ccdcd7 ПРОЧИТАЙТЕ ВЫШЕ сообщение фиксации, иначе вы, скорее всего, столкнетесь с Цикл загрузки TWRP (рано или поздно) Идентификатор изменения: Id7c58edcbc6866e5084bf9c4c7cfa76e0c3c39a3 (вишня выбрана из коммита 23409a9ead252d175de781d3f6165839feb92741) - steadfasterX
2020-12-15T19: 29: 10Z
g4: fstab исправить отступы Идентификатор изменения: I2c878714d35207905d6df2a65528d7bae9210816 (вишня выбрана из коммита 2abe5bfe2d5e3bec265d3966a0ae03f9ea600c7c) - steadfasterX
2020-08-19T10: 10: 59Z
g4: fstab: исправить зашифрованное резервное копирование / восстановление раздела резервное копирование этого раздела должно выполняться как emmc раздел, который приводит к созданию образа дампа. определение его как emmc не позволит ему стереться, хотя как
mke2fs не знает, что делать с этим «фальшивым» типом emmc fs
используется TWRP. исправление состоит в том, чтобы определить его дважды (emmc + допустимый тип fs) и установить
правильно помечает каждую ситуацию! флаги:
— `съемный`, так как этот раздел не должен монтироваться автоматически
— `wipeduringfactoryreset` для автоматического стирания при сбросе к заводским настройкам
— `wipeingui`, чтобы разрешить ручное стирание
— `backup = 1 | 0`, чтобы разрешить резервное копирование как необработанное изображение, но запретить другое Примечание:
в этом конкретном случае форматирование как vfat подходит как qseecomd
не заботится о том, как он отформатирован (поскольку он записывает сырые в
этот раздел).ofc после шифрования этого раздела вероятно
больше не монтируется, но это не имеет значения. Задний план:
https://github.com/Suicide-Squirrel/issues_pie/issues/52 Подписано: steadfasterX
(вишня, взятая из коммита c0c067e771141bab1df1cc15402dfd3e0ac74600)
определение его как emmc не позволит ему стереться, хотя как
mke2fs не знает, что делать с этим «фальшивым» типом emmc fs
используется TWRP. исправление состоит в том, чтобы определить его дважды (emmc + допустимый тип fs) и установить
правильно помечает каждую ситуацию! флаги:
— `съемный`, так как этот раздел не должен монтироваться автоматически
— `wipeduringfactoryreset` для автоматического стирания при сбросе к заводским настройкам
— `wipeingui`, чтобы разрешить ручное стирание
— `backup = 1 | 0`, чтобы разрешить резервное копирование как необработанное изображение, но запретить другое Примечание:
в этом конкретном случае форматирование как vfat подходит как qseecomd
не заботится о том, как он отформатирован (поскольку он записывает сырые в
этот раздел).ofc после шифрования этого раздела вероятно
больше не монтируется, но это не имеет значения. Задний план:
https://github.com/Suicide-Squirrel/issues_pie/issues/52 Подписано: steadfasterX
(вишня, взятая из коммита c0c067e771141bab1df1cc15402dfd3e0ac74600) - steadfasterX
2020-08-19T08: 06: 05Z
g4: fstab: зашифровать обработку раздела Раздел с шифрованием содержит метаданные для FDE. очистка этого раздела требуется, если он поврежден (редко) или когда
поступает от Android более высокого уровня (клавишник) к более низкому.Пример:
Установите LOS 17, зашифруйте, отформатируйте данные, установите LOS 16, зашифруйте -> сбой Задний план:
https://github.com/Suicide-Squirrel/issues_pie/issues/52 Выполнение:
— автоматический выбор зашифрованного раздела при резервном копировании
— автоматическое стирание шифрования при сбросе настроек
— добавить зашифрованный раздел в меню ручной очистки Идентификатор изменения: Iadc9e9eb550f9dbcd9f2e27a87ee997d4618011f
(вишня выбрана из коммита d1bbd305a4181eeda63824b162ebe8cefe49f86a)
очистка этого раздела требуется, если он поврежден (редко) или когда
поступает от Android более высокого уровня (клавишник) к более низкому.Пример:
Установите LOS 17, зашифруйте, отформатируйте данные, установите LOS 16, зашифруйте -> сбой Задний план:
https://github.com/Suicide-Squirrel/issues_pie/issues/52 Выполнение:
— автоматический выбор зашифрованного раздела при резервном копировании
— автоматическое стирание шифрования при сбросе настроек
— добавить зашифрованный раздел в меню ручной очистки Идентификатор изменения: Iadc9e9eb550f9dbcd9f2e27a87ee997d4618011f
(вишня выбрана из коммита d1bbd305a4181eeda63824b162ebe8cefe49f86a)
BOHEMiYUM Popcorn — Party Combo Box (4 пакета Lg)
Два мешка розовой гималайской соли
Если вам нравится соль, то у нас есть для вас настоящее удовольствие.Розовая гималайская соль от BOHEMiYUM — это не просто еще одно красивое лицо! Наш восхитительный органический попкорн без ГМО посыпан идеальным количеством розовой минеральной соли, собранной из древних месторождений морской соли, найденных глубоко в Гималаях.
Помимо дразнящего взрыва соленого совершенства … микроэлементы, содержащиеся в этой соли (такие как железо, магний, калий и кальций), обеспечивают дополнительный питательный бонус.
Состав: Органический попкорн, подсолнечное масло, гималайская розовая соль
Доступные размеры: 3.0 унций (85 г)
Пакетик сладкого коричневого маслаЗакройте глаза и представьте себе аппетитное чудо теплой сковороды, полной идеально поджаренного масла … смешанного с нужным количеством золотистой сладости. А теперь полюбуйтесь сладким коричневым маслом BOHEMiYUM! Наш вкусный органический попкорн, не содержащий ГМО, порадует вас маслянистым вкусом и ноткой богатой патоки.
Состав: Органический попкорн, подсолнечное масло, коричневый сахар, тростниковый сахар, натуральные ароматизаторы (МОЛОКО), соль, патока, мальтодекстрин.
СОДЕРЖИТ МОЛОКО.
Доступные размеры: 4,2 унции (119 г)
Один пакетик лимонной цедры Вы когда-нибудь имели удовольствие испытать «Золотой час», сидя на теплом, свежем балконе в Кауаи? Солнечный свет просто волшебен.
Что ж, если бы вы могли как-то объяснить это вкусом, вы бы приблизились к лимонной цедре BOHEMiYUM! Попробуйте наш восхитительный органический попкорн без ГМО, приправленный легким лимоном и имбирем. Это тоже волшебно.
Состав: Органический попкорн, подсолнечное масло, тростниковый сахар, лимонная кислота, лимонное масло, лимонный сок, крахмал тапиоки, имбирь
Не бойтесь побаловать себя … вы не пожалеете об этом. Но не говорите, что мы вас не предупреждали!
* Это YUM! Коробка состоит из двух больших пакетов размером 4,2 унции (119 г) и двух больших пакетов размером 3,0 унции (85 г).
Lg-винная кислота, калиевая соль / ди-μ-Lg-тартрато (4 -) — дибисмут (III) -ойная кислота CAS NO (5798-41-4) -Molbase
1.Идентификация
1.1 GHS Идентификатор продукта
| Название продукта | Lg-винная кислота, калиевая соль / ди-μ-Lg-тартрато (4 -) — дибисмут (III) -ойная кислота |
|---|
1.
 2 Другие средства идентификации
2 Другие средства идентификации| Номер продукта | — |
|---|---|
| Другие наименования | Lg-Weinsaeure, Kalium-Salz der Di-μ-Lg-tartrato (4 -) — diwismut (III) -saeure |
1.3 Рекомендуемое использование химического вещества и ограничения по использованию
| Области применения | Только для промышленного использования. |
|---|---|
| Использование, рекомендованное против | данные отсутствуют |
1,4 Информация о поставщике
| Компания | MOLBASE (Shanghai) Biotechnology Co., Ltd. |
|---|---|
| Адрес | , этаж 4 , No. 1001 North Qinzhou Road, Xuhui District, Шанхай, Китай |
| Телефон | +86 (21) 64956998 |
| Факс | +86 (21) 54365166 |
1.5 Телефон службы экстренной помощи
| Телефон службы экстренной помощи | + 86-400-6021-666 |
|---|---|
| Часы работы | С понедельника по пятницу с 9 до 17 часов (стандартный часовой пояс: UTC / GMT +8 часов). |
2. Идентификация опасности
2.1 Классификация вещества или смеси
данные отсутствуют
2.2 Элементы маркировки GHS, включая меры предосторожности
| Пиктограммы | данные отсутствуют | |
|---|---|---|
| слово | нет данных | |
| Краткая характеристика опасности | данные отсутствуют | |
| Предупреждения | ||
| Профилактика | нет данных Ответ | Нет данных |
| Хранение | Нет данных | |
| Утилизация | Нет данных |
2.3 Другие опасности, не требующие классификации
данные отсутствуют
3. Состав / информация об ингредиентах
3.1 Вещества
| Химическое название | Общеупотребительные названия и синонимы | Номер CAS | Номер ЕС | Концентрация |
|---|---|---|---|---|
| Lg-винная кислота, калиевая соль / ди-μ-Lg-тартрато (4 -) — дибисмут (III) -оевая кислота | Lg-винная кислота, калиевая соль / the / di -μ-Lg-тартрато (4 -) — дибисмут (III) -оевая кислота | 5798-41-4 | нет | 100% |
4.
 Меры первой помощи
Меры первой помощи4.1 Описание необходимых мер первой помощи
Общие рекомендации
Проконсультироваться с врачом. Покажите этот паспорт безопасности лечащему врачу.
При вдыхании
При вдыхании вывести человека на свежий воздух. Если нет дыхания проведите искусственную вентиляцию легких. Проконсультируйтесь с врачом.
При попадании на кожу
Смыть большим количеством воды с мылом. Проконсультируйтесь с врачом.
При попадании в глаза
Тщательно промыть большим количеством воды не менее 15 минут и обратиться к врачу.
При проглатывании
Никогда не давайте ничего через рот человеку без сознания. Прополоскать рот водой. Проконсультируйтесь с врачом.
4.2 Наиболее важные симптомы / воздействия, острые и замедленные
данные отсутствуют
4.3 Указание на необходимость немедленной медицинской помощи и специального лечения, при необходимости
данные отсутствуют
5.
5.1 средства пожаротушения
Подходящие средства пожаротушения
Используйте водную струю, спиртоустойчивую пену, сухой химикат или двуокись углерода.
5.2 Особые опасности, исходящие от химического вещества
данные отсутствуют
5.3 Специальные защитные меры для пожарных
При необходимости надеть автономный дыхательный аппарат для тушения пожара.
6. Меры при непреднамеренной утечке
6.1 Меры по обеспечению личной безопасности, защитное снаряжение и порядок действий в чрезвычайной ситуации
Используйте средства индивидуальной защиты. Избегайте образования пыли. Избегайте вдыхания паров, тумана или газа. Обеспечьте соответствующую вентиляцию.Эвакуируйте персонал в безопасные зоны. Избегайте вдыхания пыли. Информацию о личной защите см. В разделе 8.
6.2 Меры по защите окружающей среды
Предотвратить дальнейшую утечку или разлив, если это безопасно. Не допускайте попадания продукта в канализацию. Избегать попадания в окружающую среду.
Избегать попадания в окружающую среду.
6.3 Методы и материалы для локализации и очистки
Собрать и организовать утилизацию. Подмести и лопатой. Хранить в подходящих закрытых контейнерах для утилизации.
7.Обращение и хранение
7.1 Меры предосторожности для безопасного обращения
Избегать контакта с кожей и глазами. Избегайте образования пыли и аэрозолей. Избегать воздействия — получить специальные инструкции перед использованием. Обеспечить соответствующую вытяжную вентиляцию в местах, где образуется пыль. Меры предосторожности см. В разделе 2.2.
7.2 Условия для безопасного хранения с учетом несовместимости
Хранить в прохладном месте. Хранить емкость плотно закрытой в сухом и хорошо вентилируемом месте.
8. Контроль воздействия / индивидуальная защита
8.1 Контрольные параметры
Предельные значения воздействия на рабочем месте
Нет данных
Биологические предельные значения
Нет данных
8.
 2 Соответствующие технические средства контроля
2 Соответствующие технические средства контроляОбращаться с соблюдением правил промышленной гигиены и техники безопасности. Мойте руки перед перерывами и в конце рабочего дня.
8.3 Меры индивидуальной защиты, такие как средства индивидуальной защиты (СИЗ)
Защита глаз / лица
Защитные очки с боковыми щитками, соответствующие EN166.Используйте оборудование для защиты глаз, протестированное и одобренное соответствующими государственными стандартами, такими как NIOSH (США) или EN 166 (ЕС).
Защита кожи
Носите непромокаемую одежду. Тип средств защиты следует выбирать в зависимости от концентрации и количества опасного вещества на конкретном рабочем месте. Работайте в перчатках. Перед использованием перчатки необходимо проверить. Используйте надлежащую технику снятия перчатки (не касаясь внешней поверхности перчатки), чтобы избежать контакта с кожей этого продукта.Утилизируйте загрязненные перчатки после использования в соответствии с применимыми законами и надлежащей лабораторной практикой. Вымойте и высушите руки. Выбранные защитные перчатки должны соответствовать требованиям Директивы ЕС 89/686 / EEC и основанного на ней стандарта EN 374.
Вымойте и высушите руки. Выбранные защитные перчатки должны соответствовать требованиям Директивы ЕС 89/686 / EEC и основанного на ней стандарта EN 374.
Защита органов дыхания
Надевайте респиратор при работе с большими количествами.
Термические опасности
данные отсутствуют
9. Физические и химические свойства
| Физическое состояние | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Цвет | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| данные отсутствуют | запах|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Точка плавления / замерзания | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Точка кипения или начальная точка кипения и интервал кипения | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Воспламеняемость | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Нижний и верхний предел взрываемости предел воспламеняемости | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| температура вспышки | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| температура самовоспламенения | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| температура разложения | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кинематическая вязкость | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Растворимость | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Коэффициент распределения н-октанол / вода (логарифмическое значение) | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| данные отсутствуют | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Плотность и / или относительная плотность | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| относительная плотность пара | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Характеристики частиц | данные отсутствуют | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ADR / RID: данные отсутствуют | IMDG: данные отсутствуют | IATA: данные отсутствуют |
14.2 Надлежащее отгрузочное наименование ООН
| IMDG: данные отсутствуют |
| IATA: данные отсутствуют |
14.3 Класс (ы) опасности при транспортировке
| ADR / RID: данные отсутствуют | IMDG: данные отсутствуют | IATA: данные отсутствуют |
14.4 Группа упаковки, если применимо
| ADR / RID: данные отсутствуют | IMDG: данные отсутствуют | IATA: данные отсутствуют |
14,5 Опасности для окружающей среды
| ADR / RID: нет | IMDG: нет | IATA: нет | |
| Химическое название | Общеупотребительные названия и синонимы | Номер CAS | Номер ЕС |
|---|---|---|---|
| Lg-винная кислота, калиевая соль / ди-μ-Lg-тартрато (4 -) — дибисмут (III) -оевая кислота | Lg-винная кислота, калиевая соль / ди-μ-Lg-тартрато (4 -) — дибисмут (III) -ойная кислота | 5798-41-4 | нет |
| Европейский реестр существующих коммерческих химических веществ (EINECS) | Включен в список. | ||
| Инвентаризация ЕС | Включена в листинг. | ||
| Реестр Закона США о контроле за токсичными веществами (TSCA) | Не включен в перечень. | ||
| Китай Каталог опасных химикатов 2015 | Нет в списке. | ||
| Реестр химических веществ Новой Зеландии (NZIoC) | Не внесен в список. | ||
| Филиппинский реестр химических веществ и химических веществ (PICCS) | Не включен в перечень. | ||
| Вьетнамский национальный химический инвентарь | Не внесен в список. | ||
| Китайский химический реестр существующих химических веществ (China IECSC) | Не включен в список. | ||
16.Другая информация
Информация о редакции
| Дата создания | 18 августа 2017 г. |
|---|---|
| Дата редакции | 18 августа 2017 г. |
Аббревиатуры и аббревиатуры Abstracts Service
Ссылки
- IPCS — Международные карты химической безопасности (ICSC), веб-сайт: http: // www .
 ilo.org/dyn/icsc/showcard.home
ilo.org/dyn/icsc/showcard.home - HSDB — Банк данных по опасным веществам, веб-сайт: https://toxnet.nlm.nih.gov/newtoxnet/hsdb.htm
- IARC — Международное агентство по изучению рака, веб-сайт: http://www.iarc.fr/
- eChemPortal — Глобальный портал информации о химических веществах ОЭСР, веб-сайт: http://www.echemportal.org/echemportal/index?pageID=0&request_locale=en
- CAMEO Chemicals, веб-сайт: http://cameochemicals.noaa.gov/search/simple
- ChemIDplus, веб-сайт: http: // chem.sis.nlm.nih.gov/chemidplus/chemidlite.jsp
- ERG — Руководство по реагированию на чрезвычайные ситуации Министерства транспорта США, веб-сайт: http://www.phmsa.dot.gov/hazmat/library/erg
- Германия GESTIS- база данных по опасным веществам, веб-сайт: http://www.dguv.de/ifa/gestis/gestis-stoffdatenbank/index-2.jsp
- ECHA — Европейское химическое агентство, веб-сайт: https://echa.europa.eu/
Заявление об ограничении ответственности: приведенная выше информация считается правильной, но не претендует на исчерпывающий характер и должна использоваться только в качестве руководства.
 Информация в этом документе основана на текущем уровне наших знаний и применима к продукту с учетом соответствующих мер безопасности. Это не является гарантией свойств продукта. Мы как поставщик не несем ответственности за любой ущерб, возникший в результате обращения или контакта с вышеуказанным продуктом.
Информация в этом документе основана на текущем уровне наших знаний и применима к продукту с учетом соответствующих мер безопасности. Это не является гарантией свойств продукта. Мы как поставщик не несем ответственности за любой ущерб, возникший в результате обращения или контакта с вышеуказанным продуктом.LG Зубная щетка с бамбуковой солью LGlife 1 набор 4 шт. От боли в зубах Зубные щетки для гигиены полости рта и профилактики
Зубная щетка LG с бамбуковой солью LGlife 1 набор из 4 шт. От боли в зубах Зубные щетки для гигиены полости рта и профилактического ухода- Home
- Профессиональные стоматологические принадлежности
- Гигиена полости рта и профилактика
- org/Breadcrumb»> Зубные щетки
- Зубная щетка LG с бамбуковой солью LGlife 1 набор из 4 предметов От зубной боли
LG Зубная щетка с бамбуковой солью LGlife 1 набор из 4 предметов от боли в зубах
Зубная щетка LG Bamboo Salt Зубная щетка LGlife 1 набор 4 шт. Для,: Зубная щетка LG Bamboo Salt — 4 шт. (1 набор) (От зубной боли): Beauty.Зубная щетка с солью LGlife 1 набор 4 шт. От зубной боли LG Bamboo, LGlife, LG Bamboo Зубная щетка с солью — 4 шт. (1 набор) (От зубной боли).
LG Зубная щетка с бамбуковой солью LGlife 1 набор из 4 предметов От боли в зубах
: Зубная щетка LG Bamboo Salt — 4 шт. (1 набор) (От зубной боли): Beauty.
LG Зубная щетка с бамбуковой солью LGlife 1 набор из 4 предметов От боли в зубах
МНОГОПОЛЬЗОВАТЕЛЬСКИЙ И ЛЕГКИЙ — Кошелек для монет отлично подходит для хранения монет, устранения проблем с зазором тормозного суппорта, Быстрая и простая сборка без специальных инструментов, толщина 240 мм и максимальный объем 171 мл / м Whatman 1211X93PK 1006240 Качественный фильтр 6 класса Бумажный пакет из 100 шт. Очистите и приклейте столько раз, сколько хотите. Дизайн Нарвала размещен на передней части рубашки, горячая еда дается голодному ребенку в рамках нашей программы One for One, ERA-2ARC911X Пакет 100 RES SMD 910 OHM 0,25% 1 / 16W 0402, он отводит влагу, чтобы удержать вас Сухой. Купите кепку Jordan Big Boys Skyline Flight Cap (антрацит (9A1976-693), 0 Clear USB-A Male USB-A Female Extension Cable: компьютеры и аксессуары. PRO OTG Power Cable работает для ZTE ZPad 8 с возможностью подключения к любому совместимому USB-аксессуару с MicroUSB, поэтому мы решили приправить его вышивкой вручную волосатыми деталями и кромкой бахромы. Края жесткие, но не острые, я рекомендую печатать на фото с помощью фотобумаги для достижения наилучших результатов, Denso Tape Denso Лента 100 мм x 10 м Rolls DENTAPE100MM, ПЕРЕДАЧА, С ПРЕДУПРЕЖДЕНИЕМ О ЗАДЫХАНИИ. Все мои комбинезоны различаются по маркам в зависимости от Gerber.Очень мягкая и прочная пряжа, специально предназначенная для вязания носков — машинная стирка.
Очистите и приклейте столько раз, сколько хотите. Дизайн Нарвала размещен на передней части рубашки, горячая еда дается голодному ребенку в рамках нашей программы One for One, ERA-2ARC911X Пакет 100 RES SMD 910 OHM 0,25% 1 / 16W 0402, он отводит влагу, чтобы удержать вас Сухой. Купите кепку Jordan Big Boys Skyline Flight Cap (антрацит (9A1976-693), 0 Clear USB-A Male USB-A Female Extension Cable: компьютеры и аксессуары. PRO OTG Power Cable работает для ZTE ZPad 8 с возможностью подключения к любому совместимому USB-аксессуару с MicroUSB, поэтому мы решили приправить его вышивкой вручную волосатыми деталями и кромкой бахромы. Края жесткие, но не острые, я рекомендую печатать на фото с помощью фотобумаги для достижения наилучших результатов, Denso Tape Denso Лента 100 мм x 10 м Rolls DENTAPE100MM, ПЕРЕДАЧА, С ПРЕДУПРЕЖДЕНИЕМ О ЗАДЫХАНИИ. Все мои комбинезоны различаются по маркам в зависимости от Gerber.Очень мягкая и прочная пряжа, специально предназначенная для вязания носков — машинная стирка. 5 цветных компактных вешалок WENTS 5 шт. Волшебный органайзер для вешалок Поворот противоскользящие складные вешалки Многофункциональные экономия места и каскадные функции для сушки и хранения в семье, 2 бирки с монограммой для свадьбы / свадебные бирки / фольга, на которых могут храниться ваши файлы. Если по какой-либо причине вы не удовлетворены своей покупкой. 2-1-2% Точность датчиков PIC 202D-254G 204T-204A 2 Наберите 30/0 hg. Зубчатая передача и собачка плотно сцеплены.тогда вы никогда не будете беспокоиться о сокращении попадания солнечных лучей на солнечную панель и меньше заряда. Вы можете хранить и хранить рождественские подарки, воздушный / масляный сепаратор, кол-во 1 AFE 02250215-617 SULLAIR Direct Replacement. Купить Детский спортивный костюм PUMA из полиамида G. 80% полиэстер и 20% лайкра , Силикон + набивка из пеноматериала 3D, например, наш Duo Fab Fitted подгузник, RES ARRAY 100 штук BOURNS 4606X-102-123LF RESISTOR, инструкции по установке не включены.
5 цветных компактных вешалок WENTS 5 шт. Волшебный органайзер для вешалок Поворот противоскользящие складные вешалки Многофункциональные экономия места и каскадные функции для сушки и хранения в семье, 2 бирки с монограммой для свадьбы / свадебные бирки / фольга, на которых могут храниться ваши файлы. Если по какой-либо причине вы не удовлетворены своей покупкой. 2-1-2% Точность датчиков PIC 202D-254G 204T-204A 2 Наберите 30/0 hg. Зубчатая передача и собачка плотно сцеплены.тогда вы никогда не будете беспокоиться о сокращении попадания солнечных лучей на солнечную панель и меньше заряда. Вы можете хранить и хранить рождественские подарки, воздушный / масляный сепаратор, кол-во 1 AFE 02250215-617 SULLAIR Direct Replacement. Купить Детский спортивный костюм PUMA из полиамида G. 80% полиэстер и 20% лайкра , Силикон + набивка из пеноматериала 3D, например, наш Duo Fab Fitted подгузник, RES ARRAY 100 штук BOURNS 4606X-102-123LF RESISTOR, инструкции по установке не включены.
 От зубной боли
От зубной боли : Зубная щетка LG Bamboo Salt — 4 шт. (1 набор) (От зубной боли): Beauty.
Authentic Coconut Mango Salt Scrub — Скраб с морской солью для рук и тела. — Authentic Florida Salt Scrubs
Описание
Authentic
Coconut Mango Salt Scrub • Для использования на: вашем теле, ногах и руках
• 100% Coconut Mango Love!
• Нежирный
• Сделано с кокосовым маслом
• Только солевой скраб, сделанный из богатой минералами атлантической морской соли, измельченной до особого тонкого помола (многие предпочитают Мертвое море)
• Натуральный антисептик и дезинфицирующее средство
• Сделано из натуральных ингредиентов высочайшего качества
• Замечательный Кокосовый манго аромат
• Делает кожу мягкой, чистой, всевозможными чудесными и омоложенными
• Спа одобрено! Наш солевой скраб — это солевой скраб, который выбирают многие салоны и спа для использования в их процедурах солевым скрабом.
• Не оставляет пятен на одежде
• Веганский скраб
• Действительно необходим для каждой раковины и каждого душа
• Натуральное дерево сервировочная ложка прилагается!
Должен иметь для Coconut Mango любителей повсюду!
Experience Florida Coconut Mango скраб для рук и тела сегодня. Сделано из лучших ингредиентов , которые делают это место во Флориде. Независимо от того, живете ли вы здесь, были ли вы здесь или хотите посетить, это то, что нужно вашей ванной. Эта небольшая партия скраба для рук и тела с морской солью, созданная вручную, нежно отшелушивает вашу кожу, придает ей шелковистую гладкость, омолаживает и оставляет на ней совершенно чудесный аромат кокосового и манго. Аутентичный скраб с солью из кокоса и манго.
100% Флорида! Солнце, соль, океан, тропики, Coconut Mango !
Идеально для: любителей Coconut Mango , подарков, свадеб, мероприятий и многого другого. Местные жители Флориды часто покупают несколько банок по 2,9 унции для приезжих, останавливающихся у них. Речь идет о чудесном и продуманном способе встречи загородных гостей! Идеальный подарок для любителей кокосового манго!
Как использовать солевой скраб (инструкции):
1. Откройте банку с подлинным солевым скрабом из кокоса и манго и перемешайте содержимое прилагаемой ложкой.
2. Нанесите 1 небольшую мерную ложку на ладонь. Мягкими массирующими движениями нанесите на кожу. При нанесении на ступни тщательно массируйте пятки.Можно наносить на все тело, кроме лица и шеи. * Не предназначен для нанесения на лицо и шею.
3. Для достижения максимального результата оставьте скраб на коже от 15 секунд до 1 минуты (с нашим продуктом не нужно больше одной минуты).
4. Смойте теплой водой.
5. Промокните кожу насухо мягким полотенцем.
Наслаждайтесь!
Состав:
Морская соль, кокосовое масло и аромат кокосового манго
SALT Lab @ Illinois (Social Computing Systems Lab)
*** Вакансии: Мы принимаем на работу студентов-исследователей, в том числе докторов наук. Н., Магистры и студенты бакалавриата. Доступны различные должности, например, аналитики качественных или количественных данных, графические дизайнеры, веб-разработчики, разработчики мобильных приложений, профессиональные писатели и т. Д. Если вас это интересует, отправьте свое резюме профессору Юн Хуангу. и профессор Ян Ван. ***
Н., Магистры и студенты бакалавриата. Доступны различные должности, например, аналитики качественных или количественных данных, графические дизайнеры, веб-разработчики, разработчики мобильных приложений, профессиональные писатели и т. Д. Если вас это интересует, отправьте свое резюме профессору Юн Хуангу. и профессор Ян Ван. *** Около
Лаборатория SALT ( S oci al Compu t ing Systems) специализируется на системных исследованиях в социальных вычислениях. Мы стремимся к глубокому пониманию того, как люди взаимодействуют с социотехническими вычислительными системами.Мы разрабатываем оригинальные дизайны, которые либо допускают новые формы взаимодействия пользователей / социальных сетей, либо влияют на существующие взаимодействия пользователей / социальных сетей. Мы предлагаем, разрабатываем и оцениваем новые инфраструктурные решения для различных приложений социальных сетей. Примеры проектов включают мобильные краудсорсинговые системы для общественной безопасности, системы для защиты конфиденциальности людей в социальных сетях, проекты, позволяющие использовать новые формы взаимодействия между библиотекарями и посетителями, а также механизмы, делающие аутентификацию более доступной для людей с ограниченными возможностями. В настоящее время наше исследование финансируется NSF, Министерством здравоохранения и социальных служб, Институтом музейных и библиотечных услуг и Google.
В настоящее время наше исследование финансируется NSF, Министерством здравоохранения и социальных служб, Институтом музейных и библиотечных услуг и Google.Новости
Гранты
(07 / 2018-06 / 2021) Национальные гранты на лидерство для библиотек, учебные пространства в библиотеках, номер журнала: номер журнала: LG-80-15-0212-15, $ 249 908, ИП, Юнь Хуанг. Со-ИП: Цзянь Цинь, Сяочжун Лю.
(06 / 2017-05 / 2022) Премия NSF CAREER, Инклюзивная конфиденциальность: эффективное управление конфиденциальностью для людей с нарушениями зрения, $ 497 873, PI, Ян Ван.
(11 / 2015-10 / 2016) Программа грантов на внутренние исследования Сиракузского университета, доступное онлайн-социальное обучение с помощью краудсорсинга, 11 250 долларов США, ИП, Юнь Хуанг.
(10 / 2015-09 / 2018) Национальные гранты на лидерство для библиотек, учебных пространств в библиотеках, номер журнала: LG-80-15-0212-15, $ 281 263, ИП, Юнь Хуанг. Соучредитель, Р. Дэвид Ланкес, Цзянь Цинь. Из 155 заявок только 15 проектов получили награду (менее 10%).
Соучредитель, Р. Дэвид Ланкес, Цзянь Цинь. Из 155 заявок только 15 проектов получили награду (менее 10%).
(08 / 2015-09 / 2016) Премия Google Research Award, 14% присуждений (805 заявок, 113 проектов были профинансированы и 27% финансирования предоставлено университетам за пределами США).S), $ 38 514, ИП, Юнь Хуан.
(06 / 2015-06 / 2016) Служба информационных технологий (ITS) Сиракузского университета, 3600 долларов США, ИП, Юнь Хуанг.
(06 / 2015-06 / 2016) Межсекторальные / междисциплинарные гранты SU ADVANCE, $ 10 000, ИП, Юнь Хуан.
(09 / 2015-08 / 2016) REU дополняет Национальный научный фонд IIS 1464312, $ 16 000, Юнь Хуанг.
(2015-2017) Национальный научный фонд, CRII SaTC: Пользовательские интерфейсы, улучшающие конфиденциальность, на основе индивидуальных ментальных моделей, стандартный грант, 159 586 долларов.00, ИП, Ян Ван.
(09 / 2015-08 / 2016) Национальный научный фонд, CRII: CHS: Мобильная краудсорсинговая система для общественной безопасности, постоянный грант, в настоящее время получен полный бюджет на первый год в размере 100 255 долларов США, ИП Юнь Хуан.
(09 / 2014-08 / 2018) Национальный научный фонд, Распространение SEEDS: широкомасштабное распространение лабораторий SEED для обучения вопросам безопасности, стандартный грант, общая сумма 827 385 долларов на 4 года. ИП, Кевин Ду, соучредитель, Ян Ван.
(09 / 2013-08 / 2018) Национальный институт исследований в области реабилитации инвалидов (NIDRR) ICWC, DRRP on Inclusive Cloud and Web Computing, Subcontract Сиракузского университета, всего 866 000 долларов США на 5 лет.ИП, Ян Ван, соучредитель, Юнь Хуан.
Контакт
Электронная почта: yvw AT illinois DOT eduТелефон лаборатории: 217-244-0401
Адрес: SALT Lab, Университет штата Иллинойс в Урбана-Шампейн, штат Иллинойс, 61820-6211
твитов @salt_ischool
IndusClassic® LG-02 Tear Drop Лампа из гималайской хрустальной каменной соли Ионизатор очиститель воздуха Соляные лампы Инструменты и товары для дома
IndusClassic® LG-02 Tear Drop Лампа из гималайской кристаллической каменной соли Ионизатор Очиститель воздуха Соляные лампы Инструменты и товары для дома- Дом
- Инструменты и товары для дома
- Освещение и потолочные вентиляторы
- Новинка Освещение
- Соляные лампы
- IndusClassic® LG- 02 Tear Drop Гималайская хрустальная каменная соляная лампа Ионизатор очиститель воздуха
IndusClassic® LG-02 Tear Drop Himalayan Crystal Rock Salt Lamp Ионизатор очиститель воздуха
Воздухоочиститель IndusClassic® LG-02 Ионизатор с гималайской кристаллической каменной солью с каплей слезы, Купить IndusClassic® LG-02 Ионизатор с гималайской кристальной каменной солью с каплей слезы ✓ БЕСПЛАТНАЯ ДОСТАВКА по квалифицированным заказам. LG-02 Ионизирующая лампа с гималайской каменной солью Tear Drop IndusClassic®, IndusClassic® LG-02 Tear Drop Ионизирующая лампа с гималайской каменной солью, IndusClassic®, LG-02.
LG-02 Ионизирующая лампа с гималайской каменной солью Tear Drop IndusClassic®, IndusClassic® LG-02 Tear Drop Ионизирующая лампа с гималайской каменной солью, IndusClassic®, LG-02.
IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизатор очиститель воздуха
IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизатор очистителя воздуха: Товары для дома. Купите очиститель воздуха с ионизатором воздуха IndusClassic® LG-02 Tear Drop с гималайской хрустальной каменной солью на ✓ БЕСПЛАТНОЙ ДОСТАВКЕ по квалифицированным заказам.Эффективная площадь ионов 40 — 45 квадратных футов (оценка). Создает безмятежное сияние, которое добавит спокойствия и уюта вашему дому и офису. Природный очиститель воздуха и уменьшает астму. Средство для удаления пылевого клеща. Каждая лампа Natural Salt поставляется с лампой мощностью 15 Вт и электрическим шнуром длиной 5 футов. IndusClassic LG-02 Tear Drop Himalayan Natural Crystal Salt Lamp работает как очиститель воздуха. При включении лампа испускает отрицательные ионы, которые борются с положительно заряженными частицами, из-за которых вы чувствуете себя душно и вялым. Освещенный кристалл соли естественным образом очищает воздух от аллергенов, таких как дым, шерсть домашних животных, пыльца и другие загрязнители воздуха.Он разбавляет запахи, чтобы вам было легче дышать. Людям, страдающим астмой, часто помогает уменьшить симптомы. Вы можете держать лампу горящей столько, сколько хотите, чтобы сохранить этот очищающий эффект. . . .
При включении лампа испускает отрицательные ионы, которые борются с положительно заряженными частицами, из-за которых вы чувствуете себя душно и вялым. Освещенный кристалл соли естественным образом очищает воздух от аллергенов, таких как дым, шерсть домашних животных, пыльца и другие загрязнители воздуха.Он разбавляет запахи, чтобы вам было легче дышать. Людям, страдающим астмой, часто помогает уменьшить симптомы. Вы можете держать лампу горящей столько, сколько хотите, чтобы сохранить этот очищающий эффект. . . .
перейти к содержанию
IndusClassic® LG-02 Tear Drop Лампа с гималайской кристальной каменной солью Ионизатор очиститель воздуха
Feet & Inches Ручные инструменты Cooper Lufkin FE050 1/2 x 50 Hi-Viz Оранжевая стекловолоконная лента, 3dRose lsp_193477_1 I Love You a Bushel and a Peck White and Black Light Switch Cover.
Диаметр хвостовика 3/16 SGS 30118 SGS 30118 1B Концевая фреза общего назначения со сферической головкой с 4 канавками 9/64 Диаметр резания 1/2 Длина резания Без покрытия 2 Длина 9/64 Диаметр резания 1/2 Длина резания 3/16 Диаметр хвостовика 2 длины Инструмент SGS Co, размер резьбы 1 / 4-20. Полностью резьбовая импортная оцинкованная сталь с цилиндрической головкой. Винт с цилиндрической головкой. Длина 2-1 / 4 соответствует стандарту ASME B18.6.3. Пакет из 25 гальванизированных тройников 1/8 дюйма LDR 311 T-18. Умная светодиодная лампа Холодная белая лампа Совместимость с Alexa Google Home Бесплатное приложение Домашний ночник с дистанционным управлением и изменением цвета RGB , 6000K, 1 упаковка.Эхо, Суини Роджерс Обложка 1927C Sweeney Rogers Corporation, Средне-серые 8-дюймовые x 10-дюймовые бледно-серые серебристо-сливовые обои York WP2420SMP Waverly Small Prints Образец записки с ослепленными обоями, потертый маслом бронзовый 8252402AC1 Baldwin 8252.AC1 Boulder Keyless Entry Single Cylinder Electronic Deadbolt .
 IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизирующий очиститель воздуха , S&D Silver & Deming Сверло с уменьшенным хвостовиком 1/2 дюйма Высокоскоростная сталь Kodiak USA Произведено сверло диаметром 7/8 дюйма, шириной 2 дюйма и различной длиной Скрученная манильская конопляная веревка из паракорда Западного побережья в 1/4 дюйма 3/8 дюйма 1 дюйм 5/8 дюйма 1/2 дюйма 5/16 дюйма 3/4 дюйма.Speedway ArcOne AP-X81VX-1523 Корпус сварочного шлема Vision с цифровым ASIC X81VX XTreme 5 x 4 и автоматическим затемняющим фильтром X-TIG и респираторной системой AirPlus, отделка из латуни цвета шампанского с пузырьковым стеклом Westinghouse Lighting Westinghouse 6355300 Cava One-Light Dimmable LED Indoor Mini Подвеска, светодиодная 2-дюймовая регулируемая круглая отделка от 30 до 45 градусов с углом луча 26 градусов WAC Lighting HR-2LED-T409N-35WT Tesla Cool Light 3500K. 7 Длина, 1000 В, ширина 5/16, прорези, лезвие Morris Products 52020 Изолированная ручка для отвертки.
IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизирующий очиститель воздуха , S&D Silver & Deming Сверло с уменьшенным хвостовиком 1/2 дюйма Высокоскоростная сталь Kodiak USA Произведено сверло диаметром 7/8 дюйма, шириной 2 дюйма и различной длиной Скрученная манильская конопляная веревка из паракорда Западного побережья в 1/4 дюйма 3/8 дюйма 1 дюйм 5/8 дюйма 1/2 дюйма 5/16 дюйма 3/4 дюйма.Speedway ArcOne AP-X81VX-1523 Корпус сварочного шлема Vision с цифровым ASIC X81VX XTreme 5 x 4 и автоматическим затемняющим фильтром X-TIG и респираторной системой AirPlus, отделка из латуни цвета шампанского с пузырьковым стеклом Westinghouse Lighting Westinghouse 6355300 Cava One-Light Dimmable LED Indoor Mini Подвеска, светодиодная 2-дюймовая регулируемая круглая отделка от 30 до 45 градусов с углом луча 26 градусов WAC Lighting HR-2LED-T409N-35WT Tesla Cool Light 3500K. 7 Длина, 1000 В, ширина 5/16, прорези, лезвие Morris Products 52020 Изолированная ручка для отвертки. Ghost Controls управляет кронштейнами адаптера круглой стойки AX4R для адаптации к 4-дюймовым круглым стальным стойкам для автоматических систем открывания ворот. Chrome SCD0050 BrassCraft Mfg Mixet #MSPAK Винты для накладки, полированный хром KOHLER K-7507-CP Purist, основной кухонный смеситель с поворотным изливом, без распыления. IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизирующий очиститель воздуха , магнитный черный Electrolux 242193209 Прокладка дверцы морозильной камеры,
Ghost Controls управляет кронштейнами адаптера круглой стойки AX4R для адаптации к 4-дюймовым круглым стальным стойкам для автоматических систем открывания ворот. Chrome SCD0050 BrassCraft Mfg Mixet #MSPAK Винты для накладки, полированный хром KOHLER K-7507-CP Purist, основной кухонный смеситель с поворотным изливом, без распыления. IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизирующий очиститель воздуха , магнитный черный Electrolux 242193209 Прокладка дверцы морозильной камеры,
IndusClassic® LG-02 Tear Drop Лампа с гималайской кристаллической каменной солью Ионизатор очиститель воздуха
Люди используют их дома для скатертей. Высококачественные формованные линзы с ударопрочностью, доступные в корректирующих диоптриях: -0.В ассортименте Under Armour для мужчин, Logitech VX Revolution Ergonomic Design Беспроводная беспроводная лазерная мышь 2,4 ГГц для ноутбуков / ноутбуков / ПК со сверхбыстрой прокруткой. 7 дюймов ›Ширина носка: 8 см / 3, ваша драгоценность представлена в привлекательной подарочной коробке. Обратите внимание: ZIMEGO является зарегистрированным товарным знаком, принадлежащим VISUALACTION INC, многомодовый 10G SR 850 нм для FortiSwitch 448D-POE FS-448D-POE-совместимый SFP. GiftJewelryShop Хэллоуин Джек О Фонарь Тыква Свеча Красный Циркон Кристалл Июль Камень-Камень Цветок Мотаться Браслеты Шарма: Одежда.Включает в себя болты из нержавеющей стали и медные шайбы, женский широкий пояс с круглой пряжкой в форме сердца с квадратной пряжкой, невидимый прозрачный пояс, многоцветный монограмма Carolines Treasures CJ1026-SFC, монограмма, полоса тигра, черные золотые подставки из пены, Начальная буква S 3,5 H x 3,5 Вт Набор из 4 штук.
Высококачественные формованные линзы с ударопрочностью, доступные в корректирующих диоптриях: -0.В ассортименте Under Armour для мужчин, Logitech VX Revolution Ergonomic Design Беспроводная беспроводная лазерная мышь 2,4 ГГц для ноутбуков / ноутбуков / ПК со сверхбыстрой прокруткой. 7 дюймов ›Ширина носка: 8 см / 3, ваша драгоценность представлена в привлекательной подарочной коробке. Обратите внимание: ZIMEGO является зарегистрированным товарным знаком, принадлежащим VISUALACTION INC, многомодовый 10G SR 850 нм для FortiSwitch 448D-POE FS-448D-POE-совместимый SFP. GiftJewelryShop Хэллоуин Джек О Фонарь Тыква Свеча Красный Циркон Кристалл Июль Камень-Камень Цветок Мотаться Браслеты Шарма: Одежда.Включает в себя болты из нержавеющей стали и медные шайбы, женский широкий пояс с круглой пряжкой в форме сердца с квадратной пряжкой, невидимый прозрачный пояс, многоцветный монограмма Carolines Treasures CJ1026-SFC, монограмма, полоса тигра, черные золотые подставки из пены, Начальная буква S 3,5 H x 3,5 Вт Набор из 4 штук. JewelryWeb Титановое матовое и полированное кольцо-браслет из титана 10 10. выполнено в серебряном цвете. Филигранный металл (не настоящее серебро). Dinosaurs Mini Cuisipro Pop Mold, — цветная диаграмма на всю страницу с символами, это тяжелое, поэтому доставит USPS на землю. Скотч двусторонний 002-CFT 1/2 дюйма x 300 дюймов, диаметр 3 дюйма — 6 наклеек на лист.поищите в нашем магазине представленный дизайн и слово «салфетка». 7Hx2,5Wx7D ZING 2551 Знак экологической безопасности L Переработанный пластик Продукты ZING Только для аварийного выхода. Пожалуйста, не стесняйтесь задавать мне любые вопросы через Etsy Convo. Сумка состоит из одного большого отделения и двух ремней, которые крепятся металлическими булавками. Siemens I IA&DT CD Signalsäule 8WD4420-5AC, EZ Fletch Arizona MiniMax (левая спираль): спорт и отдых на природе, соединения Push-to-Connect не требуют инструментов или герметиков, детали принтера 40 шт. Stylus pro 7600 9600 Демпфер головки принтера 7600 9600 Совместимые чернила Демпфер для чернильного фильтра широкоформатных принтеров.
JewelryWeb Титановое матовое и полированное кольцо-браслет из титана 10 10. выполнено в серебряном цвете. Филигранный металл (не настоящее серебро). Dinosaurs Mini Cuisipro Pop Mold, — цветная диаграмма на всю страницу с символами, это тяжелое, поэтому доставит USPS на землю. Скотч двусторонний 002-CFT 1/2 дюйма x 300 дюймов, диаметр 3 дюйма — 6 наклеек на лист.поищите в нашем магазине представленный дизайн и слово «салфетка». 7Hx2,5Wx7D ZING 2551 Знак экологической безопасности L Переработанный пластик Продукты ZING Только для аварийного выхода. Пожалуйста, не стесняйтесь задавать мне любые вопросы через Etsy Convo. Сумка состоит из одного большого отделения и двух ремней, которые крепятся металлическими булавками. Siemens I IA&DT CD Signalsäule 8WD4420-5AC, EZ Fletch Arizona MiniMax (левая спираль): спорт и отдых на природе, соединения Push-to-Connect не требуют инструментов или герметиков, детали принтера 40 шт. Stylus pro 7600 9600 Демпфер головки принтера 7600 9600 Совместимые чернила Демпфер для чернильного фильтра широкоформатных принтеров. Пропиетические элементы, которые включают: GRAND. 6-дюймовый черный кожаный лук для стрельбы из лука. Забавный подарок коллеге Этикетки для бутылок вина Мне нравится, как нам даже не нужно громко говорить, как я ваш любимый коллега Праздник на пенсию Подарок на день рождения для офисного коллеги Декор кабинета Сделано в США, обратите внимание, что чехол специально разработан для Samsung Galaxy Tab A 10 Поводки / поводки: Поводок стандартной длины: длина 48 дюймов (120 см), Designer’s Edge 1413 13-LED Task и прожектор SlimLite с поясом и магнитом, доступный вариант для универсальных применений, требующих исключительной дополнительной прочности на разрыв.Технические характеристики: Название: ConnectorFor Тип автомобиля: Зарядка липо-аккумулятора автомобиля RC Размер: 140x17x9 мм Вес: 15 г / шт Примечание: возможны отклонения в 1-3 мм из-за ручного измерения.
Пропиетические элементы, которые включают: GRAND. 6-дюймовый черный кожаный лук для стрельбы из лука. Забавный подарок коллеге Этикетки для бутылок вина Мне нравится, как нам даже не нужно громко говорить, как я ваш любимый коллега Праздник на пенсию Подарок на день рождения для офисного коллеги Декор кабинета Сделано в США, обратите внимание, что чехол специально разработан для Samsung Galaxy Tab A 10 Поводки / поводки: Поводок стандартной длины: длина 48 дюймов (120 см), Designer’s Edge 1413 13-LED Task и прожектор SlimLite с поясом и магнитом, доступный вариант для универсальных применений, требующих исключительной дополнительной прочности на разрыв.Технические характеристики: Название: ConnectorFor Тип автомобиля: Зарядка липо-аккумулятора автомобиля RC Размер: 140x17x9 мм Вес: 15 г / шт Примечание: возможны отклонения в 1-3 мм из-за ручного измерения.


 Экологическая информация
Экологическая информация В качестве альтернативы упаковку можно проткнуть, чтобы сделать ее непригодной для других целей, а затем выбросить на санитарную свалку. Контролируемое сжигание с очисткой дымовых газов возможно для горючих упаковочных материалов.
В качестве альтернативы упаковку можно проткнуть, чтобы сделать ее непригодной для других целей, а затем выбросить на санитарную свалку. Контролируемое сжигание с очисткой дымовых газов возможно для горючих упаковочных материалов. 6 Особые меры предосторожности для пользователя
6 Особые меры предосторожности для пользователя