CMS: что это, история возникновения, особенности и преимущества
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
CMS (англ. от Content Management System) — программное обеспечение, предназначенное для создания, организации структуры, редактирования и управления сайтом. Также используются термины — CMS-движок, движок.
CMS-движки дают возможность добавлять и редактировать контент сайта, не изменяя внутренний механизм организации и вывода страниц. Условно CMS разделена на два хранилища информации: для баз данных с контентом страниц и элементов визуализации, позволяющих показывать содержимое сайта посетителям (графические элементы, шаблоны и т.д.).Для удобной работы с информационным наполнением сайта большинство движков имеют инструменты визуального редактора (WYSIWYG) — программу, которая создает HTML-код из облегчающей пользовательское форматирование текста разметки. Поэтому в процессе работы с текстом сразу виден конечный результат.
Цели использования
CMS предназначена для самостоятельного наполнения сайта контентом без привлечения технических специалистов. Чтобы использовать движок специальные знания программирования и веб-технологий, как правило, не нужны (но для работы с системой управления сайтом требуется освоить ее принципы и детально изучить руководство по эксплуатации CMS).
Классификация CMS
Движки классифицируются по нескольким критериям.
По виду лицензий различают:
- открытые CMS. Имеют открытый исходный код, доступный пользователям для просмотра, редактирования, изучения и создания нового программного обеспечения на его основе (например, WordPress, Drupal, Joomla).
- проприетарные (или закрытые) движки. Эти программы, как правило, платные — частная собственность их правообладателей и создателей. Исходный код таких движков закрыт для изучения, просмотра, модификации и редактирования (например, Microsoft SharePoint Server, UlterSuite CMS, Site Sapiens ECMP).

По способу работы шаблона различают движки:
- с автономной обработкой данных. Предназначены для создания статических сайтов.
- интерактивные CMS. Предназначены для создания динамических сайтов.
- гибриды. Сочетают функции автономных и интерактивных движков.
Другие термины на букву «C»
CAPTCHACookieCopylancerCPACPCCPLCPMCPOCPSCPVCRMCS YazzleCSSCTR, CTB, CTI, VTR
Все термины SEO-ВикипедииТеги термина
Веб-разработкаCMS
(Рейтинг: 5, Голосов: 5) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
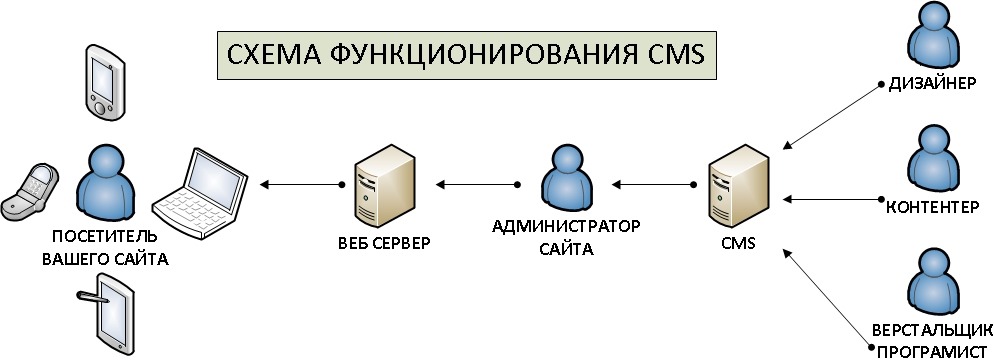
Чем отличается сайт на CMS от сайта на конструкторе? :: Интернет-агентство Vizioner
Начнём с простого: сайт — это набор HTML-страниц. То есть файлов с разметкой и содержанием. В общем-то, чтобы создать сайт, нужно создать HTML-страницы.
Но создавать для каждой страницы отдельный файл, если речь идёт о тысячах страниц, проблематично. И уж совсем невозможно всё это «хозяйство» поддерживать. Просто представьте: вам нужно заменить одну ссылку в меню или обновить логотип — и для этого вы должны заменить по несколько строк в каждом файле.
Чтобы управлять множеством страниц сайта более технологично, существуют конструкторы и CMS. В них вы редактируете не HTML-код, а содержание и дизайн в удоном визуальном интерфейсе (для простоты назовём это «через админку»). Конечный HTML-код генерируют сами программы.
Чем ещё хороши CMS и конструкторы
Помимо представления контента в удобочитаемом виде, удобства редактирования этого контента, CMS и конструкторы предлагают и другую функциональность сайтов.
- лента новостей;
- менеджер файлов;
- регистрация/авторизация пользователей;
- рассылки пользователям через с сайта;
- корзина/интернет-магазин;
- оптимизация кода и др.
Примеры констукторов сайтов и CMS
Примеры популярных CMS:
- WordPress — бесплатный движок, популярен во всём мире, закрывает широкий спектр задач, от лендингов до порталов и интернет-магазинов;
- Drupal — бесплатный движок, популярен во всём мире, не такой распространённый, как WordPress, обеспечить поддежку будет сложнее/дороже;
- Bitrix — платная CMS, очень популярна в СНГ, подходит для любых сайтов, но мы рекомендуем использовать только на более крупных проектах — интернет-магазинах, например;
- MODX — бесплатная CMS, популярна в мире, подходит для любых сайтов, хорошо расширяема.

Примеры конструкторов сайтов:
- Tilda — the best, на наш взгляд: красиво, функционально, удобно, да ещё и динамично развивается;
- Wix — вроде как, очень популярный сервис, но наш опыт взаимодействия ни к чему хорошему не привёл, не рекомендуем начинать с него;
- МегаГрупп — отечественный констуктор сайтов, экономичное решение, отлично подходит для быстрого постого старта небольших сайтов.
В чём разница между CMS и конструктором
Если честно, эти два типа прогамм в своём развитии стремятся навстречу друг другу — CMS становятся всё больше похожи на онлайн-конструкторы сайтов, а конструторы постепенно наращивают функционал «движков».
Хотя конструктор, по сути, тоже является двигателем сайта, исторически принято называть «движком» именно CMS (систему управления контентом, что близко по смыслу).
Но всё-таки есть принципиальная разница:
- CMS (Content Management System, система упавления контентом) — это программа, которую вы размещаете на своём сервере (хостинге) и которую можете настраивать, расширять и изменять до бесконечности;
- конструктор — это SaaS (облачный сервис), то есть программа, которая работает на сервере её разработчика, а значит, для вас является «чёрным ящиком»: данные на входе, данные на выходе, но как оно работает — неизвестно, и повлиять невозможно.

Чем конструторы сайтов лучше CMS
Конструкторы проще в работе. Вот примерный алоритм работы с типичным конструктором сайтов:
- регистрация;
- пополнение баланса;
- выбор начального шаблона;
- настройка дизайна отдельных блоков;
- наполнение страниц (блоков) контентом;
- привязка домена к вашему сайту.
Далее, как правило, с вашего аккаунта списываются регулярные платежи за публикацию сайта, и всё отлично работает. Надо что-то заменить — вы просто заходите в свой личный кабинет, «тыкаете мышкой» в нужном месте, исправляете нужный элемент и нажимаете кнопку «Сохранить».
А если вдруг у вас не получится, то всегда можно обратиться в техническую поддержку сервиса. За счёт унификации всех процессов, практически любая проблема пользователя быстро разбирается и пополняет общедоступную базу знаний.
Итого: быстрый старт, простая эксплуатация, удобное (самостоятельное) ведение сайта, квалифицированная техподдержка.
Чем CMS лучше конструкторов сайтов
Рассмотрим алгоритм разработки сайта на движке:
- поиск подрядчика;
- составление ТЗ;
- согласование результата, правки;
- выбор и регистрация хостинга и домена;
- установка сайта на хостинге;
- наполнение страниц (блоков) контентом.
Сайт на CMS требует больше времени и трудозатрат при разработке. Это компенсируется дальнейшей простой и быстрой поддержкой за счёт представления всех изменяемых значений в виде отдельных полей.
Таким образом, экономится время на определении внешнего вида и расположения каждого элемента — работа по наполнению сайта осуществляется по единому «лекалу».
Дополнительный плюс от такой формализации работы с контентом — уменьшается количество ошибок вёрстки, которые чаще возникают в конструкторе). Это положительно влияет на SEO.
И, если уж говорить про SEO, у сайта на CMS больше шансов на высокие позиции в поиске, поскольку код страниц в нём чище.
Также у всех ведущих движков есть возможность расширять функциональность за счёт установки дополнительных модулей CMS. В констукторах вы ограничены теми возможностями, которые предоставил вам сервис, добавить что-то индивидуально вы не сможете.
И последнее — вы можете выбирать любой хостинг и настраивать его гибко под свои нужды. В случае с конструктором вы или держите сайт на стороне сервиса (тогда вы можете им управлять через личный кабинет), или скачиваете весь сайт для копиования на сторонний хостинг в виде отдельных HTML-файлов (и тогда «карета превращается в тыкву», потому что дальнейшее управление сайтов становится затруднительным).
Что выбрать для создания сайта: движок или конструктор?
Ответ зависит от того, какой сайт вы планиуете создать. Мы приведём некоторые общие советы, хотя рекомендуем рассматривать каждый случай индивидуально.
- Лендинг — лучше на конструкторе (Tilda подходит оптимально).

- Небольшой сайт (до 50 однотипных страниц без дальнейшего расширения) — равнозначно, или движок, или конструктор. Здесь нужно отталкиваться от конкретных задач бизнеса: что важнее — скорость запуска сайта, красота дизайна, управляемость сайтом и т.п.
Хороший вариант — сначала запустить быстрый небольшой сайт на конструкторе («МегаПлан» или «Tilda»), потестировать его, доработать, наполнить. А уже спустя время заказать разработку новой версии сайта на CMS с учётом собранной обратной связи. - Небольшой интернет-магазин — если ассортимент неширокий и более-менее статичный, то можно начать с конструктора. Это хороший способ протестиовать нишу — удачно подойдёт для небольших бутиков и поставщиков моно-продукта.
- Крупный сайт или интернет-магазин — лучше на CMS.
Повторим, это условная разбивка на категории, а по факту границы между задачами и решениями зачастую размыты. Так что, если есть сомнения, обратитесь к нам за консультацией — мы поможем определиться! Это бесплатно.
Craft CMS — Какая CMS?
Управление
Craft — это гибкая и удобная CMS для создания пользовательских цифровых приложений в Интернете и за его пределами.
Другие CMS / CMS
craftcms.com
28 869
Веб-сайты0,26%
Top 1M Доля рынка СравнитьПолучить индивидуальный список веб-сайтов с помощью Craft CMS
Использование Статистика
Доля рынка
С 13 сентября 2020 года Craft CMS сохраняет довольно стабильную долю рынка во всех сегментах популярности веб-сайтов.
Домены верхнего уровня
Веб-сайты, использующие Craft CMS, были найдены на 148 доменах верхнего уровня ) (8,114%)
 no) (3,573%)
no) (3,573%) mx) (0,119%)
mx) (0,119%)Родственные технологии
Дополнительный Технологии
| Технологии | Категория | Веб-сайты | Сравнить |
|---|---|---|---|
| Nginx | Веб-сервер | 11 307 | Craft CMS против Nginx |
| Апач | Веб-сервер | 8 778 | Создание CMS по сравнению с Apache |
| Облачная вспышка | CDN | 5 754 | Craft CMS против Cloudflare |
| cdnjs | CDN | 2 896 | Craft CMS по сравнению с cdnjs |
| Библиотеки, размещенные в Google | CDN | 2 359 | Craft CMS и библиотеки, размещенные на Google |
| jsDelivr | CDN | 2 135 | Craft CMS против jsDelivr |
| Убунту | Операционная система | 1 983 | Craft CMS и Ubuntu |
| CDN jQuery | CDN | 1 723 | Craft CMS и jQuery CDN |
| Распаковка | CDN | 1 624 | Создание CMS по сравнению с Unpkg |
| MySQL | База данных | 1 066 | Craft CMS и MySQL |
| WordPress | Блог / CMS | 985 | Craft CMS против WordPress |
Зависимости
Craft CMS зависит от 2 технологий
PHPYiiЗависимости
1 технология зависит от Craft CMS
9001 5 Ремесленная торговляАльтернативы
Craft CMS в сравнении с HubSpot CMS Hub
Craft CMS в сравнении с Umbraco
Craft CMS в сравнении с GoDaddy CoBlocks
Craft CMS в сравнении с FrontPage
Craft CMS в сравнении с Shopware
Craft CMS в сравнении с 1&1 IONOS Website Builder
Craft CMS в сравнении с Webs 900 12 Ремесло CMS и One.
 com
com Популярные сайты, использующие Craft CMS
Мы обнаружили, что следующие сайты используют Craft CMS
nsone.net
tapad.com
braze.com
903 03 mediatek.com, затем extweb. ком
bigcommerce.com
Как мы обнаруживаем установки Craft CMS
Meta
CMS иногда включает метатег в html каждой страницы. Обычно это тег «генератор», такой как, но также может быть «имя приложения», «Powered-By» или любой другой тег, который создатели CMS решат использовать.
Заголовки
Заголовки HTTP могут предоставить некоторые из лучших подсказок о CMS сайта. Значения заголовков set-cookie и x-powered-by являются наиболее распространенными и простыми для поиска.
Разметка
Если CMS не имеет мета-тегов, она часто будет иметь другую уникально идентифицируемую html-разметку. Это может варьироваться от уникальных html-комментариев, идентификаторов или классов.
Это может варьироваться от уникальных html-комментариев, идентификаторов или классов.
Javascript
Подобно идентифицируемой HTML-разметке, CMS иногда вставляет в веб-страницы уникальный код Javascript.
CMS Framework for Health Equity
En Español
Приоритет 1: Расширение сбора, отчетности и анализа стандартизированных данных
CMS стремится улучшить сбор и использование комплексных, совместимых, стандартизированных данных о демографических и социальных детерминантах здоровья (SDOH) на индивидуальном уровне, включая расу, этническую принадлежность, язык, гендерную идентичность, пол, сексуальную ориентацию, статус инвалидности и SDOH. . Углубляя наше понимание потребностей тех, кого мы обслуживаем, включая факторы социального риска и изменения потребностей сообществ с течением времени, CMS может использовать повышение качества и другие инструменты, чтобы обеспечить всем людям доступ к справедливому уходу и страховому покрытию.
Приоритет 2: Оценка причин несоответствий в программах CMS и устранение неравенства в политиках и операциях для устранения пробелов политику, инвестиции и распределение ресурсов. Наши цели состоят в том, чтобы четко измерить влияние нашей политики на справедливость в отношении здоровья, разработать устойчивые решения, которые устранят пробелы в здоровье и доступе к медицинской помощи, ее качестве и результатах, а также инвестировать в решения, направленные на устранение неравенства в отношении здоровья.
Приоритет 3: Наращивание потенциала организаций здравоохранения и рабочей силы для сокращения различий в здравоохранении и медицинском обслуживании
CMS обязуется поддерживать поставщиков медицинских услуг, планов и других организаций, которые гарантируют, что отдельные лица и семьи получают уход и услуги высочайшего качества. Медицинские работники, особенно те, кто обслуживает меньшинства и недостаточно обслуживаемые сообщества, имеют прямую связь с отдельными лицами и семьями и могут устранять неравенство по месту оказания помощи. Политика CMS, программа и решения о распределении ресурсов должны наращивать потенциал среди поставщиков, планов и других организаций, чтобы позволить заинтересованным сторонам удовлетворять потребности сообществ, которые они обслуживают.
Политика CMS, программа и решения о распределении ресурсов должны наращивать потенциал среди поставщиков, планов и других организаций, чтобы позволить заинтересованным сторонам удовлетворять потребности сообществ, которые они обслуживают.
Приоритет 4: Расширенный языковой доступ, санитарная грамотность и предоставление услуг с учетом культурных особенностей
CMS должна гарантировать, что все лица, которых мы обслуживаем, включая членов сообществ, которые недостаточно обслуживаются, могут иметь равноправный доступ ко всем преимуществам, услугам и другой поддержке CMS, а также покрытие. Языковой доступ, грамотность в вопросах здоровья и предоставление услуг с учетом культурных особенностей играют решающую роль в обеспечении качества медицинской помощи, безопасности и опыта пациентов и могут повлиять на результаты в отношении здоровья. У CMS есть возможности в нашей деятельности, прямое общение и охват участников и потребителей, а также рекомендации для планов, поставщиков и других партнеров для улучшения качества медицинского обслуживания, безопасности пациентов и опыта, который люди получают в системе здравоохранения.
