Выбор CMS для сайта. Краткое описание систем
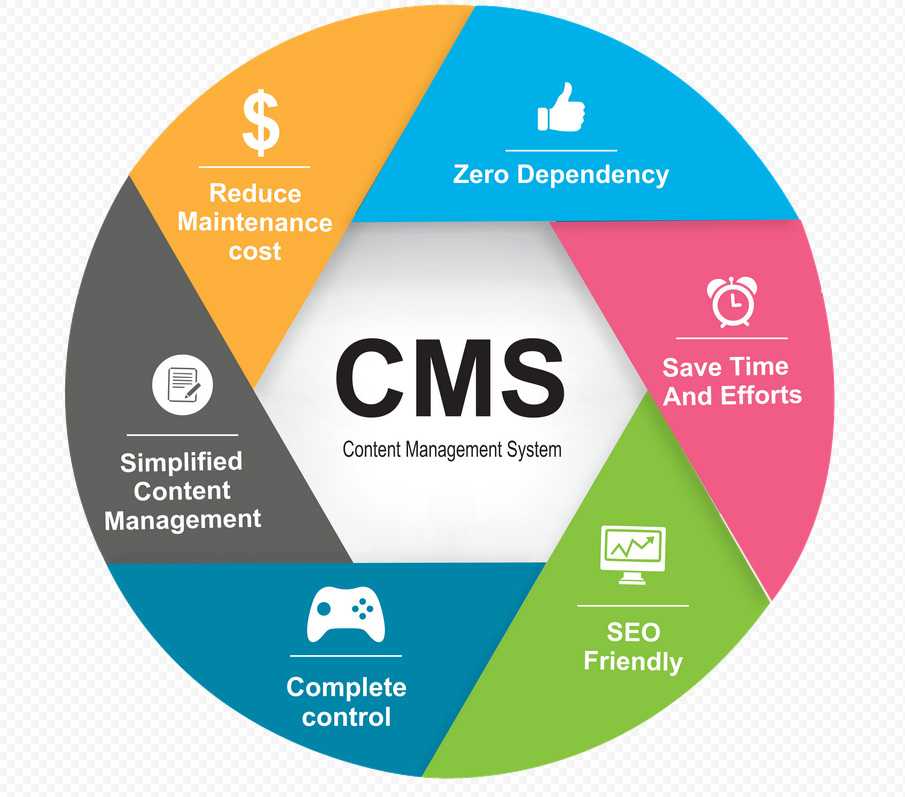
CMS (Content Management System) – это система для управления содержимым сайта или же по-другому — контентом. Она является основой вашего сайта, его костяком.
Конечно сайты могут работать и без CMS, но в таком случае они лишаются множества преимуществ и удобств.
Какие же удобства и преимущества дает использование систем управления содержимым?
В 1 очередь их используют для легкого и быстрого редактирования сайта, в виду того, что CMS использует шаблоны для страниц. Например, если у вас есть сайт и вы решили добавить некий скрипт на него, например, код аналитики, на сайте без CMS вам бы пришлось размещать данный скрипт вручную на каждом html файле (странице сайта) отдельно. В условиях одностраничника или маленького сайта организации из 5-10 страниц – это сделать легко. А когда у вас сайт, состоящий хотя бы из 100-1000+ страниц – это становится проблемой. С использованием CMS ту же работу вы можете проделать за считанные секунды.
Так же, важнейшим преимуществом использования систем управления, является удобство. На сайтах без CMS, для внесения некоторых правок или создания страниц, вам потребуются минимальные знания верстки или даже программирования. При этом с использованием CMS, вы сможете сделать все самостоятельно. Удобный интерфейс, возможность подключения плагинов и другие преимущества позволят пользователю самостоятельно вносить изменения на свой сайт, без привлечения сторонних специалистов.
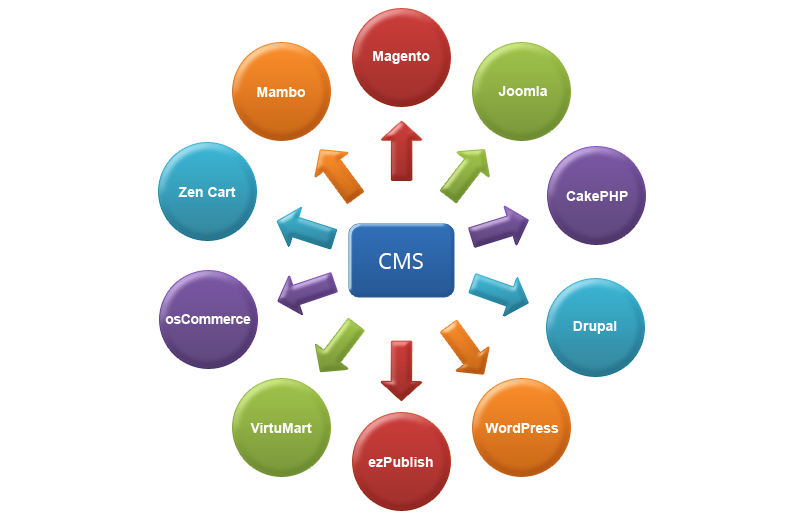
Итак, давайте разберем популярные CMS и каковы их особенности.
- CMS для одностраничника
- OpenCart
- ModX
- Drupal
- Webasyst
- Bitrix
- Joomla
- WordPress
- Вывод
CMS для одностраничника
Данный вид CMS не является костяком сайта, он необходим для редактирования контента и для его установки вам не нужно переписывать ваш сайт под него. Примером такой админки является Textolite
“Система для редактирования сайтов, основанных на статических HTML-файлах. Ориентирована на небольшие сайты, требующие периодического обновления. Все изменения на сайте сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в корне сайта.”
Ориентирована на небольшие сайты, требующие периодического обновления. Все изменения на сайте сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в корне сайта.”
Действительно, для установки системы необходимо просто скачать архив и разместить его в корне сайта, например, по FTP. После чего вы уже сможете зайти в нее и начать редактировать сайт.
С помощью данной системы вы с легкостью сможете выбирать любой html файл на вашем сайте и редактировать его, а также переключаться при необходимости между визуальным редактором и версткой.
Но нужно понимать, что возможности данной системы сильно ограничены и она больше нужна для одностраничников, где, например, часто меняются статичные текстовые данные.
OpenCart
OpenCart – популярная CMS, созданная в первую очередь под интернет-магазины. Она хорошо подходит для редактирования товаров и каталогов.
Плюсом OpenCart является так же скорость работы и нетребовательность к ресурсам сервера. Он так же является бесплатным и с открытым исходным кодом, что позволит настроить систему под вас.
Так же нужно отметить что у данной CMS нет никакого визуального редактора, поэтому вам придется либо просто выбрать подходящий шаблон, либо настраивать шаблон самостоятельно, но для этого нужны будут навыки верстки и программирования.
Помимо дополнительных модулей, которые вы можете установить по нужде, в него входят бесплатные инструменты, такие как рейтинг, отзывы, перелинковка товаров, добавление товаров в закладки, способ доставки, скидки и купоны итд
Что касается SEO – вам сразу будут доступны ЧПУ (человеко-понятные URL), а также возможность прописывать title, description и keywords. Но все же в данной CMS есть свои “тараканы”, например, в виде дублей страниц типа “ /index.php?route=common/home”. Поэтому поработать с оптимизацией и установить некоторые модули все же потребуется.
По итогу мы имеем неплохой бесплатный CMS, который ориентирован на интернет-магазин, который при достаточных навыках (система имеет большое пользовательское сообщество, поэтому в интернете почти всегда сможете найти решение нужного вопроса) или при обращении к специалистам, становится “той самой” CMS, которая устроит пользователя при создании качественного интернет-магазина.
ModX
ModX – еще одна бесплатная CMS с открытым исходным котдом и открытой лицензией, которая подходит для всех типов сайтов, но в первую очередь для корпоративных и промо-сайтов.
Данная CMS имеет две версии Revolution и Evolution.
Revolution – это самая свежая версия CMS, которую разработчики поддерживают и развивают. Она рекомендована для всех новых пользователей
Evolution – старая версия системы, которая поддерживается в основном сообществом. Она так же стабильна и работоспособна, но используется в основном сайтами, которые не могут обновится или расположены на хостинге, где оперативная память ограничена.
По SEO – обе версии содержат базовые инструменты для продвижения, такие как редактирование robots.txt, установка кодов счетчиков через шаблон или плагины, создание карты сайта с помощью плагина, установка ЧПУ итд.
В Целом данная CMS довольно гибкая и дает все инструменты для решения задач вебмастеру, но есть конечно и минусы, такие как невозможность просто выбрать и установить шаблон как это возможно в других CMS. Для первоначальной настройки сайта нужны знания программирования и верстки, а также нужно знать сам синтаксис данной системы, который отличается даже у версии Revolution и Evolution, но из-за популярности данной системы, найти специалиста для решения вопросов не составит труда.
В дальнейшем управление контентом самим пользователем будет довольно легким из-за интуитивно понятного интерфейса и понятных инструментов управления.
Drupal
Drupal – бесплатная CMS с открытым исходным кодом, которая из-за своей гибкости позволяет создавать множество разных типов сайтов. Данная CMS в основном развивается усилиями сообщества. Данную систему сложно посоветовать новичкам из-за своей сложности т.к. изначально система создавалась для профессионалов.
Данная CMS в основном развивается усилиями сообщества. Данную систему сложно посоветовать новичкам из-за своей сложности т.к. изначально система создавалась для профессионалов.
Все же делать сайты на данной системе можно и учетом понимания что нужно клиенту и добавляя только нужные связки модулей – можно получить удобный и интуитивно понятный интферфейс, на освоение которого не уйдет много времени.
Что касается СЕО – не самый лучший вариант, в виду отсутствия удобных инструментов для оптимизации. Все же решать задачи можно, устанавливая нужные модули и настроив все правильно. Иначе, без модулей, ваш сайт утонет в проблемах, найденных поисковиком, таких как множество дублей, отсутствие мета-тегов, ЧПУ и прочих важных для SEO вещей.
В целом CMS удобна и хорошо решает поставленные задачи, если перед этим все было корректно настроено и установлены нужные модули.
Webasyst
Webasyst – данная CMS выделяется среди остальных систем из списка, в виду того, что она предлагает целый комплекс решений для создания, продвижения и управления вашим сайтом с собственной CRM.
Данная система не подойдет для создания сайтов-визиток и блогов в виду того, что она платная и ее функционал просто не нужен для этих целей, хотя это и возможно. В первую очередь Webasyst используется для крупных интернет-магазинов.
Данный движок не самый простой, однако предоставляет очень много инструментов для практически любой цели. В него включены модули сайта, магазина, блога, рассылок, контактов итд и это не предел, ведь у движка есть собственный магазин, который предоставляет плагины и модули на любой вкус.
У системы так же есть множество платных и некоторое количество бесплатных шаблонов, которые конечно же выглядят хуже платных. При этом при выборе платного шаблона у вас появляется большое множество возможностей для его кастомизации. Но даже если там чего-то нет – файлы шаблона открыты для правок. Вы можете настраивать стили или менять html – все в ваших руках. Единственная проблема – вы не сможете обновлять шаблон без сброса всех внесенных правок. При этом у каждого разработчика шаблона или плагина есть своя техподдержка, написав в которую вы сможете решить возникшие трудности.
По SEO оптимизации у данной системы нет никаких проблем, кроме денежных затрат на покупку некоторых плагинов, после чего вы сможете сделать все что захотите, начиная от базовой SEO оптимизации и заканчивая шорткодами и шаблонизаторами мета-тегов.
Bitrix
CMS Bitrix – система, которая используется в основном при создании крупнобюджетных проектов т.к. ее лицензия стоит сравнимо дорого. При этом данный CMS является довольно популярным решением в нашей стране и на ней работает множество сайтов, в том числе некоторые сайты гос. органов.
Из плюсов данной системы можно выделить возможность интеграции с другими продуктами 1C, наличие визуального редактора, наличие собственного маркетплейса, безопасность системы, а также множество полезных инструментов в зависимости от вида приобретенной лицензии.
Из главных минусов системы – трудоемкость разработки. С этим связано множество проблем как при создании, так и при обращении к специалистам с уже готовым сайтом. На рынке очень много некомпетентных специалистов, предлагающих свои услуги и в конечном итоге многие не могут выполнить работу качественно. А при создании сайта множество используют костыли, которые в конечном итоге приведут к еще большим проблемам.
А при создании сайта множество используют костыли, которые в конечном итоге приведут к еще большим проблемам.
Что касается SEO – при изначально корректном создании и дальнейшей настройке сайта, данная CMS предоставляет весь необходимый комплект решении, с помощью которых вы сможете продвигать свой сайт в интернете без особых проблем.
По итогу – если сайт сделан качественно, с ним не будет проблем. Работать с ним не так сложно. Но проблема найти такого специалиста, который сможет это сделать. А также финансовые затраты на разработку.
Joomla
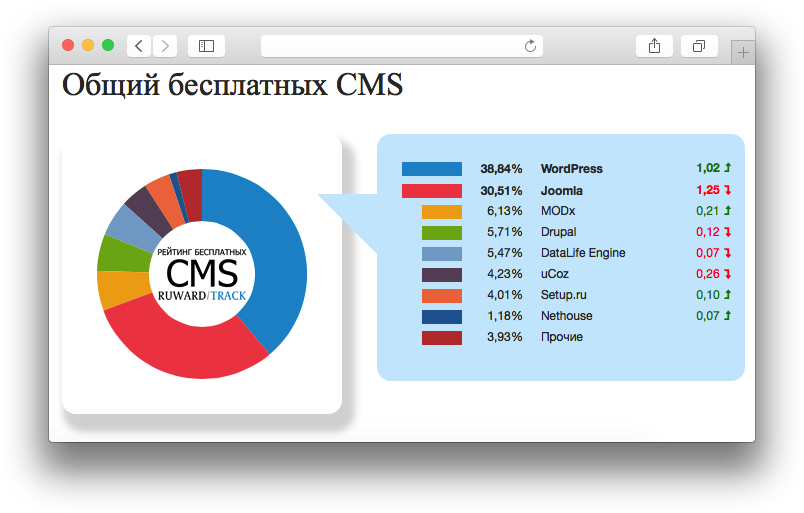
Joomla – одна из самых популярных бесплатных CMS в мире, уступающая лишь WordPress. Используется она в основном для создания средних информационных порталов и интернет-магазинов.
Данная система не сложная и работать с сайтом на нем сможет даже вебмастер без навыков программирования. Все что нужно – знать список самых важных плагинов, которые нужно установить для полноценного управления вашим сайтом. Поэтому многие начинающие вебмастера предпочитают именно эту CMS.
Для данной системы доступно множество бесплатных шаблонов, которые можно легко установить и начать пользоваться. Также, естественно, существуют и более уникальные платные шаблоны.
Естественно, при знании верстки и программирования, можно переработать шаблон под себя и решать намного больше задач, чем доступно изначально.
По SEO – в системе доступен стандартный набор инструментов для продвижения. Однако для дополнительных возможностей по типу шаблонизатора мета-тегов и пр. нужно будет устанавливать дополнительные плагины или же, для решения некоторых проблем, создавать плагины самостоятельно.
В целом у Joomla множество инструментов решения разного рода задач и в связке с множеством плагинов и расширении, а также большой базой знании из-за развитого сообщества, делают данную систему очень хорошим вариантом при выборе системы управления сайтом.
Из недостатков можно отметить не самый оптимальный код и структуру движка, из-за чего разрабатывать на нем сайты с нестандартным функционалом – не рационально. А также постоянные проблемы совместимости движка и плагинов при обновлениях. Но при этом данный движок все еще остается удачным решением, при выборе CMS для стандартных сайтов.
А также постоянные проблемы совместимости движка и плагинов при обновлениях. Но при этом данный движок все еще остается удачным решением, при выборе CMS для стандартных сайтов.
WordPress
WordPress – на данный момент эта CMS является самой популярной в мире. На ней можно делать сайты любого типа, но изначально она предназначалась для блогов.
Наличие огромного количества плагинов и шаблонов из-за хорошего кода самого движка и позволили ему быть универсальным решением для всех типов сайтов. Система легка в освоении и сделать простой сайт на ней сможет даже новичок.
У сайта на WordPress будет удобная админка, удобный редактор, где можно использовать оформление текста без знания html и css, постоянные обновления плагинов и системы, огромная база знании.
Что касается СЕО – так же не возникнет никаких проблем. Существуют популярные плагины, при установке которых ваш сайт будет отвечать всем требованиям поисковых систем.
По сути единственным минусом данной CMS является возможная перегруженность плагинами, без которых ваш сайт возможно не сможет отвечать на некоторые требования. А перегруженность плагинами в свою очередь может замедлить скорость загрузки сайта.
А перегруженность плагинами в свою очередь может замедлить скорость загрузки сайта.
Вывод:
Как можно понять из данной статьи – невозможно выбрать один лучший вариант для всех сайтов. Выбор CMS должен опираться на то, что именно будет представлять из себя ваш сайт. Какие-то системы лучше использовать для интернет-магазинов, какие-то для блогов, какие-то для информационных-порталов, что-то подойдет даже для одностраничника. Поэтому в первую очередь вы должны понимать, что вы хотите от админки, готовы ли вы платить за нее и как вы планируете в дальнейшем с ней работать.
Для тех же, кто знает какой сайт планируется – можем посоветовать для выбора следующую таблицу:
Стоит отметить, что это именно наше мнение. Конечно же, многие могут сказать, что, например, на водпрессе можно сделать интернет-магазин, установив туда нужные плагины и они будут правы. Однако данная таблица основывается на нашем мнении об удобстве и пригодности конкретной админки для конкретных задач.
Продвижение сайта одностраничника | Гайд по одностраничному сайту
17 мин — время чтения
Авг 28, 2020
Поделиться
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Что такое одностраничный сайт?Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.

Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя
оптимизация одностраничного сайтаОптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок h2, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
512 views
OnePager CMS — легкая и быстрая CMS
OnePager CMS — легкая и быстрая CMSОсобенности
Почему вам следует использовать OnePager CMS?
Облегченный
Весь пакет весит менее 10 МБ, включая базу данных SQLite.
Быстрая установка
База данных уже настроена — нет необходимости настраивать MySQL-DB.
Bootstrap
Благодаря фреймворку вам не нужно беспокоиться о стилях.
Адаптивный
Бэкэнд и Фронтенд адаптируются к мобильным устройствам и экранам настольных компьютеров.
Простая настройка
Каждый файл полностью доступен для редактирования, а добавление пользовательского CSS возможно через серверную часть.
Быстрая загрузка страниц
Никаких лишних строк кода. Ваш контент будет загружаться максимально быстро.
О
Для интересующихся
OnePager CMS (OPCMS) — это система управления контентом для одностраничных веб-сайтов. В отличие от WordPress, TYPO3 и других, OnePager CMS была специально разработана для одностраничных сайтов. OPCMS использует базу данных SQLite для сохранения содержимого веб-сайта. Преимущество перед MySQL (используется в наиболее распространенных CMS) — требуемый объем памяти. С OPCMS вам даже не нужно настраивать базу данных. После того, как вы распаковали загруженный файл в свое веб-пространство, вы готовы к работе!
С OPCMS вам даже не нужно настраивать базу данных. После того, как вы распаковали загруженный файл в свое веб-пространство, вы готовы к работе!
У меня достаточно веб-пространства, почему бы мне не использовать обычную CMS?
Легко ли создать мой веб-сайт с помощью OPCMS?
Это настолько просто, насколько это возможно. Вам не нужны какие-либо навыки разработки или опыт работы с CMS. Все, что вам нужно сделать, это распаковать загружаемый файл в свое веб-пространство и ввести свой контент. Меню OPCMS говорят сами за себя, и с ними легко справиться даже новичкам.
Кто разрабатывает OPCMS?
Привет, меня зовут Лукас Бок, я изучаю бизнес-информатику в Ольденбурге, Германия. Впервые я создал веб-сайт в 2012 году для небольшой деревни недалеко от Бремена. С тех пор я не прекращаю заниматься веб-дизайном.
Почему вы разрабатываете OPCMS?
В последние несколько лет одностраничные веб-сайты становятся все более популярными. В свое время я искал красивую и быструю CMS для создания нового одностраничного сайта. Поскольку веб-сайт планировался как небольшой и более распространенный веб-сайт, я подумал, что создание веб-сайта WP — это слишком. К сожалению, мне не удалось найти убедительную CMS (я не верю в Flat-File-CMS). Поэтому я построил свой собственный.
Кому подходит OPCMS?
OPCMS очень подходит для тех, кто хочет создать веб-сайт в короткие сроки и не нуждается в специальных разделах, таких как новости, календарь или галереи на веб-сайте. Расширение OPCMS этими функциями уже запланировано, но на данный момент времени на реализацию не хватает.
Установка
Шаг за шагом
Подготовьте установку
- Загрузите последнюю версию OPCMS
- Подключитесь к вашему серверу через FTP или SFTP
- Перейдите в веб-каталог вашего сервера
- Загрузите извлеченные файлы загруженного архива
Настройка установки
- Перейдите в свой домен через веб-браузер
- Введите предпочитаемый адрес электронной почты и имя пользователя
- Получите электронное письмо с учетными данными для входа
- Войдите в систему
Войдите в систему
- Перейдите на свой веб-сайт
- Теперь URL-адрес должен быть «http(s)://*yourwebsite*/pages/index.php»
94
- Измените URL-адрес на «http(s)://*yourwebsite*/opcms-login.php»
- Введите свои учетные данные для входа
Конфигурация сервера разработки
- PHP 7.
 2 FPM (должен работать с PHP 7.0 или выше)
2 FPM (должен работать с PHP 7.0 или выше) - SuEXEC включен
Вопросы
Есть вопросы по OPCMS?
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их через GitHub Issue или отправлять по электронной почте.
php — Рекомендовать CMS с открытым исходным кодом для одностраничного веб-сайта
спросил
Изменено 9 лет, 10 месяцев назад
Просмотрено 9k раз
Возможный дубликат:
Какую систему управления контентом (CMS)/Wiki следует использовать?
Здравствуйте, я хочу создать одностраничный веб-сайт, например http://kiskolabs.com/ или http://www.carat.se, для отображения своего портфолио. Я хочу добавлять новые товары после запуска сайта, не редактируя весь сайт.
Я просмотрел opencart (слишком много для одностраничного сайта), Magneto (больше для электронной коммерции), WordPress (не смог найти открытые/бесплатные шаблоны, с которых я могу начать).
Можете ли вы предложить CMS, которая будет поддерживать создание одностраничного сайта и позволит добавлять новые продукты без необходимости редактирования всей страницы? Я бы предпочел CMS, у которой также есть бесплатные шаблоны с открытым исходным кодом, которые я могу настроить для своего использования.
Я умею php и mysql, xml.
Если проще, могу сделать PSD на сайт (но в этом совсем не разбираюсь).
- php
- смс
3
Доступны различные варианты.
Существует множество хорошо известных вариантов, включая Joomla, Drupal, PyroCMS и т. д., но все они, вероятно, излишни для одной страницы.
Мне действительно нравится Perch для одностраничных сайтов, так как он легкий и простой в использовании.
Вы видели Единую CMS Крейга Рассела, разработанную именно для этой цели?
Другим вариантом является Cushy CMS, хотя она размещена на хостинге.
Этот вопрос здесь на SO может также дать некоторые предложения.
3
использование существующей CMS является излишним. тонна функций, загрузка библиотеки и выборка SQL только для отображения одностраничного веб-сайта. если бы я должен был выбирать, у меня был бы статический одностраничный веб-сайт!
Однако, если вы собираетесь использовать CMS, я лично использую Joomla из-за простоты использования (по крайней мере, для меня). каталог расширений — это их пуля победы, содержащая массу расширений. Но для пользовательских расширений редкая и редко обновляемая документация убивает вас.
WordPress также подходит для портфолио+блогов. они используются почти всеми людьми, которых я вижу в Интернете. довольно ярко, что я также испытываю желание изучить WordPress.
Я также слышал, что фреймворк CodeIgniter очень быстрый. Существуют CMS, созданные из CI, такие как PyroCMS, Halogy и FUEL. дать им шанс.
но все же одностраничный?
Лучшее решение вашей проблемы может состоять в том, чтобы начать с высококачественной темы, такой как те, которые можно найти на Theme Forrest, а затем либо принять CMS, для которой была разработана тема, либо выпотрошить ее и написать свою собственную простую CMS только для продукта. площадь страницы. Как говорит Дэмиен Пирси в своем комментарии, большинство CMS, вероятно, будут излишними для этой работы, а создание собственной займет всего пару часов.
1
Мне нравится CMS Made Simple http://www.cmsmadesimple.org/, она очень легкая.
У вас есть некоторые модули фотоальбома, некоторые темы с открытым исходным кодом и некоторые модули электронной коммерции, которые можно установить по мере необходимости, например, только модуль корзины.