Циклы в Javascript
В этом уроке мы с вами разберем циклы. Циклы нам нужны, если мы хотим выполнить однотипное действие много раз. Например нам нужно перебрать числа от 1 до 10 или вывести продукты из списка один за другим.
Первым циклом мы разберем while. Базовый пример while выглядит вот так
while (condition) {
document.write('A statement has run')
}
И как вы можете видеть он очень похож на if, который мы писали до этого. Но его логика немножно сложнее. Когда while выполняется, он
- Проверяет условие в круглых скобках.
- Если оно возвращает true, то он выполняет код, написанный в фигурных скобках и начинает проверять условие опять
- И он проверяет условие и выполняет фигурные скобки до тех пор, пока условие в круглых скобках не станет false
И вы можете спросить, что будет если условие никогда не вернет false. Тогда мы столкнемся с проблемой, которая называется бесконечный цикл. И это плохо, так как код накогда не выйдет из этого цикла и остальная часть вашего кода никогда не запустится.
Давайте добавим переменную i, которая равняется 1 и условие в наш цикл while
var i = 1
while (i < 5) {
document.write('A statement has run')
}
То есть пока i меньше 5 мы продолжаем выполнять цикл.
Если мы запустим этот код прямо сейчас, то мы как-раз и попадем в бесконечный цикл, потому что i всегда будет меньше чем 5. Чтобы этого не произошло, мы будем увеличивать значение i на один при каждом проходе цикла.
var i = 1;
while (i < 5) {
document.write('A statement has run')
i++
}
Итак давайте еще раз пройдемся как работает этот код.
- Мы создали переменную i с значением 1
- Мы заходим в цикл while и 1 меньше 5, поэтому блок while выполняется
- В конце блока мы увеличиваем i на 1
- Дальше while опять проверяет условие и 2 меньше 5 и поэтому блок опять выполняется
- Так продолжается каждый раз, пока i не станет 5. Тогда цикл while останавливается.
Давайте посмотрим в браузер. Как мы видим, наш document. write отработал 4 раза и вывел нам сообщения.
write отработал 4 раза и вывел нам сообщения.
Теперь давайте посмотрим на цикл for. Базовая запись выглядит вот так.
for () {
document.write('A statement has run')
}
Как вы видели в while мы делали 3 важные вещи:
- Создавали переменную с дефолтным значением
- Задавали условие в цикле
- Увеличивали счетчик в конце блока кода
В цикле for эти три вещи указываются в круглых скобках в том же порядке и разделяются точкой с запятой
for (var i = 1; i < 5; i++) {
document.write('A statement has run')
}
Если мы посмотрим в браузер, то увидим, что наш код отработал точно также, как и while.
И вы можете спросить, а зачем мне использовать цикл for?
И вот ответ: читать все три условия в одном месте при обьявлении цикла, намного проще, чем когда они разбросаны по всему коду. Именно поэтому цикл for используется намного чаще.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
for…in — JavaScript — Дока
Кратко
Скопировано
for позволяет пройти в цикле по перечисляемым свойствам объекта, в том числе по свойствам из прототипа.
Перечисляемые свойства – это свойства, которые разработчик добавляет объекту. Встроенные свойства, например length у массива, не обходятся в цикле for.
Как пишется
Скопировано
Схематично структура для создания цикла выглядит так:
for (переменная in объект) { // действия внутри цикла}
for (переменная in объект) {
// действия внутри цикла
}
Для цикла необходимо объявить название переменной и указать сам объект, свойства которого нужно обойти. В объявленной переменной будет храниться имя свойства во время итерации:
const cat = { name: 'Борис', color: 'red', age: 8}for (const key in cat) { console. log(`${key} – ${cat[key]}`)}// name – 'Борис',// color – 'red',// age – 8
log(`${key} – ${cat[key]}`)}// name – 'Борис',// color – 'red',// age – 8
const cat = {
name: 'Борис',
color: 'red',
age: 8
}
for (const key in cat) {
console.log(`${key} – ${cat[key]}`)
}
// name – 'Борис',
// color – 'red',
// age – 8
Как понять
Скопировано
Цикл for — это хороший способ пройти по всем свойствам объекта, но стоит помнить несколько важных особенностей.
Что такое перечисляемые свойства
Скопировано
Перечисляемые свойства объекта – это свойства, которые явно помечены такими. Сказать свойству, что оно перечисляемое, можно через специальный метод define. Но для простоты все свойства, которые добавляются к объекту, являются перечисляемыми по умолчанию. Встроенные свойства не перечисляется. Например, метод
Например, метод index
String или метод toString() у любого объекта не участвуют в цикле for...in .В цикле будут перечислены не только собственные свойства объекта, но и все перечисляемые свойства из прототипа объекта и прототипа прототипа и так далее:
const a = { a: 1 }const b = { b: 2 }const c = { c: 3 }Object.setPrototypeOf(b, a)Object.setPrototypeOf(c, b)for (const key in c) { console.log(key)}// Выведет: c, b, a
const a = { a: 1 }
const b = { b: 2 }
const c = { c: 3 }
Object.setPrototypeOf(b, a)
Object.setPrototypeOf(c, b)
for (const key in c) {
console.log(key)
}
// Выведет: c, b, a
Порядок перечисления
Скопировано
В стандарте языка нет описания того, как свойства должны перечисляться, потому порядок будет зависеть от реализации в конкретном движке браузера.
1️⃣ Строковые имена свойств будут перечисляться в порядке их присвоения к объекту:
const developer = { name: 'Ваня', language: 'JavaScript', company: 'Google'}for (const key in developer) { console.log(key)}// name// language// company
const developer = {
name: 'Ваня',
language: 'JavaScript',
company: 'Google'
}
for (const key in developer) {
console.log(key)
}
// name
// language
// company
2️⃣ Числовые свойства будут перечисляться в отсортированном порядке по возрастанию:
const booksById = { 341: { name: 'Harry Potter' }, 144: { name: 'Flowers for Algernon' }, 202: { name: 'Lord of the Rings' }}for (const key in booksById) { console.log(key)}// 144// 202// 341
const booksById = {
341: {
name: 'Harry Potter'
},
144: {
name: 'Flowers for Algernon'
},
202: {
name: 'Lord of the Rings'
}
}
for (const key in booksById) {
console.
log(key)
}
// 144
// 202
// 341
❗️
Несмотря на договорённости о порядке вывода числовых ключей, не нужно использовать for для перебора массива. В будущем правила могут измениться. Для перебора у массива есть собственные методы: for, map и другие. В этих методах порядок перебора гарантирован.
Изменение объекта во время перебора
Скопировано
Если во время выполнения for добавлять свойства в объект, то нет гарантии, что это свойство попадёт в цикл. Свойство, удалённое из объекта до того, как до него дошёл цикл, не будет участвовать в итерации.
JavaScript для/в Заявлении
❮ Предыдущий Операторы JavaScript Далее ❯
Примеры
Итерация (цикл) по свойствам объекта:
const person = {fname:»John», lname:»Doe», age:25};
пусть текст = «»;
for (пусть x лично) {
text += person[x] + » «;
}
Попробуйте сами »
Перебор значений массива:
const cars = [«BMW», «Volvo», «Saab», «Ford»];
пусть текст = «»;
for (пусть x в автомобилях) {
text += cars[x] + » «;
}
Попробуйте сами »
Другие примеры ниже.
Определение и использование
Комбинация операторов for...in перебирает (циклирует) свойства объекта.
Блок кода внутри цикла выполняется один раз для каждого свойства.
Примечание
Не используйте for…in для итерации массива, если порядок индексов важен. Вместо этого используйте цикл for.
См. также:
JavaScript for…in Tutorial
Syntax
for (x in объект) {
выполняемый блок кода
}
Параметры
| Параметр | Описание |
| х | Обязательно. Переменная для перебора свойств. |
| объект | Обязательно. Объект для итерации |
Операторы цикла JavaScript
| Оператор | Описание | |
| break | Выход из цикла | |
| продолжить | Пропустить значение в цикле | |
| while | Зацикливает кодовый блок, пока выполняется условие | |
do. ..while ..while | Зацикливает кодовый блок один раз, а затем, пока выполняется условие | |
| for | Зацикливает блок кода, пока условие истинно | |
| for…of | Зацикливает значения любой итерации | 9 0065 |
| for…in | Зацикливает свойства объекта |
Дополнительные примеры
Перебор свойств window.location:
let text = «»;
for (пусть x в местоположении) {
text += x + »
«;
}
document.getElementById(«демо»).innerHTML = текст;
Попробуйте сами »
Поддержка браузера
for...in — это функция ECMAScript1 (ES1).
ES1 (JavaScript 1997) полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
❮ Предыдущий Операторы JavaScript Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по JavaScript
Учебник How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 12 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
JavaScript для циклов: базовое введение
Афина Озанич
Обновлено:
Опубликовано:
Колеса, обручи и петли очень хорошо служили людям на протяжении всей истории, но сегодня мы будем обсуждать другой вид петли. Один из наиболее часто используемых циклов в современных технологиях, мощный цикл программирования — в частности, JavaScript 9.0286 для петли
JavaScript — это мощный язык программирования, предлагающий несколько методов для перебора перечислимых объектов. Хотя есть варианты, которые выполняют большую часть тяжелой работы, такие как фреймворки и плагины Javascript, вам все равно придется использовать циклы for. Эти методы называются циклами, и для выполнения этих задач чаще всего используются три типа:
Эти методы называются циклами, и для выполнения этих задач чаще всего используются три типа:
- Стандартный для цикл
- за-в петля
- И за-из шлейф
В этом посте мы рассмотрим несколько примеров каждого из них и объясним, как они работают.
Что такое цикл
для ?В программировании цикл для используется для итерации по списку и выполнения повторяющихся задач на основе логического значения true или false. При написании кода вы создаете переменную с привязкой к области, которая содержит количество раз, которое вы хотите запустить цикл.
JavaScript
for Пример цикла В начале выполнения цикл проверяет, является ли условие — или условия — истинным. Если результирующее значение полного выражения истинно, цикл выполнит заданную задачу и перезапустится. Этот процесс повторяется до тех пор, пока либо условие не станет ложным, либо цикл не достигнет максимальной итерации.
Далее давайте рассмотрим пример цикла на в действии.
for (перечислитель; условие; оператор) {
/*Делайте здесь классные штуки*/
};
Этот синтаксис довольно прост, но давайте разберем его для ясности.
- Перечислитель : это оператор, связанный с областью действия этого блока кода, то есть он существует только в цикле. Он запускается только один раз в начале блока кода и обычно используется для установки переменной, представляющей начальную точку цикла.
- Условие : Условие — это утверждение, которое оценивается как истинное или ложное — это значение определяет, будет ли цикл продолжаться — если оно ложно, выполнение цикла прекращается.
- Заявление : Оператор представляет собой строку кода, которая выполняется на каждой итерации независимо от значения условия.
Получив эту информацию, давайте еще раз взглянем на кодовый блок, на этот раз в качестве практического примера.
for (пусть i = 0; i < 10; i++) {
/*Делайте здесь классные вещи*/
};
JavaScript
break in for ЦиклыКлючевое слово JavaScript break используется для принудительного завершения оператора цикла в ответ на определенное условие, установленное программистом. Это ключевое слово можно использовать для обнаружения ошибок во время выполнения кода и завершения цикла, предотвращающего ошибки и выполняющего проверки в режиме реального времени.
Пример того, как это можно использовать, можно увидеть ниже.
for (пусть i = 0; i < 10; i++) {
/*Выполняется, только если значение i точно равно целому числу 3*/
if (i === 3) { break; }
/*Делайте здесь классные штуки на каждой итерации*/
};
JavaScript
for Loop Массив Цикл JavaScript for может также перебирать массив, объекты коллекции и даже пары ключ-значение. В JavaScript стандартная 9Цикл 0286 for прекрасно справляется с массивами, но для более сложных структур существуют другие виды циклов for .
Есть два типа циклов for , которые могут сделать это легко — цикл for-of и цикл for-in . Далее мы рассмотрим пример каждого из них и обсудим, как они работают, начиная с цикла for-in .
JavaScript
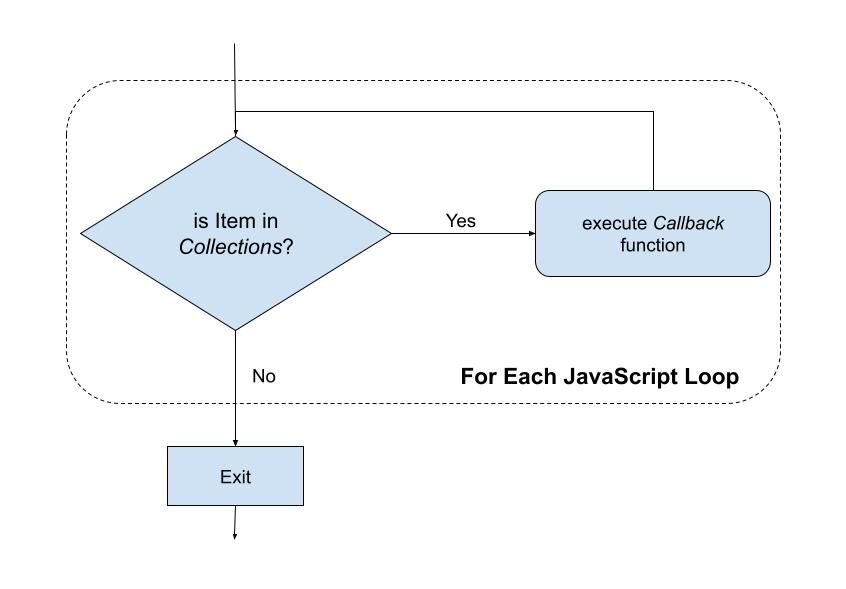
for-in ЦиклЦикл for-in выполняет итерацию по перечислимым свойствам объекта, он сравним с двумерным итератором, тогда как вместо можно сравнить с трехмерным итератором.
Давайте посмотрим на пример этого в действии.
for (ключ в объекте) {
/*Делайте здесь крутые штуки*/
};
- Цикл for-in перебирает объект
- Каждая итерация возвращает ключ
- Ключ используется для доступа к его значению
В этом цикле порядок, в котором возвращаются индексы, может не всегда быть одинаковым. Если порядок индексов важен, вам лучше использовать 9Вместо цикла 0286 for-of .
JavaScript
for-of ЦиклИспользуется для циклического перебора итерируемых объектов, таких как карты, массивы, наборы и т. д. В случае любого цикла функция может выполняться либо для ключа, либо для значения пары.
for (переменная iterable) {
/*Делайте здесь крутые штуки*/
};
- переменная : для каждой итерации переменной присваивается значение следующего свойства. Переменная может быть объявлена с помощью const, let или var.
- iterable : Объект, который имеет повторяемые свойства.
Синтаксис здесь не сильно отличается от стандартного цикла для .
На каждой итерации значение следующего свойства присваивается текущему состоянию value.object.
Заключительные выводы о циклах JavaScript
for Javascript for Циклы чрезвычайно эффективны, и их использование зависит от того, зачем они вам нужны. Имея это в виду, давайте рассмотрим некоторые важные моменты, которые следует учитывать при принятии решения о том, что использовать.
Имея это в виду, давайте рассмотрим некоторые важные моменты, которые следует учитывать при принятии решения о том, что использовать.
- Стандартный цикл для лучше всего подходит для выполнения простых задач заданное количество раз в зависимости от условия прохождения или их набора.
- Цикл for-in отлично подходит для обработки набора задач, повторяющихся для объекта и его свойств, и может не возвращать индексы в ожидаемом порядке.
- Цикл for-of используется для перебора таких структур данных, как массивы, строки, карты, списки узлов и т. д.
Циклы For очень эффективны и могут использоваться для создания и изменения наборов данных различных типов, осваивайте их, и это окупится.
Темы: Javascript
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/javascript-functions-methods»>
41 встроенный метод JavaScript: определения + примеры
11 мая 2023 г.
Ключевые слова и операторы JavaScript: 11 определений + примеры
10 мая 2023 г.
- hubspot.com/website/javascript-string-methods»>
14 строковых методов JavaScript и как их использовать
10 мая 2023 г.
Методы массива JavaScript: 15 определений, примеров и способов их использования
09 мая 2023 г.
- hubspot.com/website/javascript-interview-questions»>
Освоение вашего интервью по JavaScript: главные вопросы и ответы на 2023 год
19 апр. 2023 г.
PHP против. Node.js, объяснение
25 января 2023 г.
20 лучших вопросов для интервью по Node.
 js в 2023 году
js в 2023 году23 января 2023 г.
Как вызвать функцию в JavaScript
28 декабря 2022 г.
Node JS: откройте для себя более 10 курсов по обучению программированию с помощью Node JS
28 декабря 2022 г.