как стиль оформления контента влияет на эмоции людей
Многие дизайнеры уделяют внимание иллюстрациям, оформлению контента и подбору цветов, а шрифты выбирают наугад. В итоге пользователи не могут комфортно знакомиться с контентом, потому что шрифт слишком жирный или межстрочный интервал недостаточно широкий.
В статье поговорим о том, как шрифты влияют на эмоции людей. В конце статьи вас ждут советы о том, как сделать типографику конкурентным преимуществом цифрового продукта, а не главным недостатком.
Как шрифты влияют на качество интерфейса
В интернете тысячи статей о шрифтах, визуальном балансе и правилах работы с типографикой, а интерфейсы с некачественным оформлением контента появляются до сих пор. Проблема в том, что дизайнеры и коммерческие компании не уделяют внимание шрифтам и ставят на первое место другие задачи. Из-за этого качество продукта падает и страдает user experience.
Предпринимателям стоит понять, что шрифт является неотъемлемой частью визуального стиля бренда. Хорошая гарнитура поможет выделиться среди конкурентов, а плохая отодвинет цифровой продукт на второй план. Даже если компания предлагает уникальный инструмент, он может стать бесполезным из-за недостатков оформления.
Хорошая гарнитура поможет выделиться среди конкурентов, а плохая отодвинет цифровой продукт на второй план. Даже если компания предлагает уникальный инструмент, он может стать бесполезным из-за недостатков оформления.
Коммерческие компании при разработке цифровых продуктов часто уделяют внимание деталям, которые не влияют на пользовательский опыт и уровень конверсии. Например, представители компании могут спорить с дизайнером о форме кнопки регистрации. Якобы скруглённые углы слишком резкие и лучше сконцентрироваться на плоской форме.
На желание пользователей создать учётную запись в приложении или на сайте форма кнопки никак не влияет. А вот если текст на ней будет слишком мелкий и придётся использовать зум, user experience пострадает. Одна надпись может изменить эмоции людей и бизнес потеряет потенциальных клиентов.
Когда у дизайнера возникает задача создать новый интерфейс, в большинстве случаев он отправляется на Behance или Dribbble за референсами. Затем он делает краткий анализ релевантных концептов и выделяет главные особенности, которые будет использовать в своей работе.
Затем он делает краткий анализ релевантных концептов и выделяет главные особенности, которые будет использовать в своей работе.
Такой подход нельзя назвать плохим, потому что на сайтах для дизайнеров многие работы сделаны качественно. Вот только специалисты по графике не учитывают, что есть много сегментов аудитории и потребности у всех разные. Анализировать готовые макеты можно, но делать их главным источником информации не стоит.
Каждая буква в интерфейсе играет роль и её оформление тоже. Задача дизайнера заключается в том, чтобы любой абзац и отдельное слово выглядели так, чтобы пользователям было все понятно без подсказок. Если взгляд не цепляется за какие-то элементы и контент читается сплошным потоком, проблем с взаимодействием не будет.
На качество интерфейса влияет большое количество факторов. Ранее мы рассказывали про визуальное равновесие и иерархию. Обязательно прочитайте статьи, если собираетесь сотрудничать с дизайнерами для совместной разработки сайта или приложения. Информация из материалов поможет выстроить комфортное взаимодействие и сформирует направление для правильного движения.
Информация из материалов поможет выстроить комфортное взаимодействие и сформирует направление для правильного движения.
Основатель компании Information Architect Оливер Райхенштайн сказал, что хороший дизайнер считает текст частью интерфейса, а не частью контента. Потому что от качества подачи зависит успех продвижения цифрового продукта на рынке.
Если планируете создать сайт или приложение и хотите найти фрилансера для решения этой задачи, убедитесь, что у него достаточно опыта для разработки качественного UI. Можете спросить о том, как сделать текст разборчивым и проанализировать ответ.
Хороший специалист ответит, что надо сделать как у Apple или Microsoft. Их интерфейсами пользуются миллионы пользователей и мало кто жалуется, что текст сложно прочитать или непонятно, куда нажимать, чтобы запустить нужное действие.
А отличный специалист скажет, что найти идеальный вариант сложно, потому что надо учитывать отображение контента на разных устройствах. Например, есть Retina дисплеи с высокой плотностью пикселей. Если не адаптировать текст и другие элементы под них, часть пользователей не смогут комфортно взаимодействовать с контентом.
Например, есть Retina дисплеи с высокой плотностью пикселей. Если не адаптировать текст и другие элементы под них, часть пользователей не смогут комфортно взаимодействовать с контентом.
Каждый дизайнер самостоятельно решает, какие шрифты использовать в проекте. В некоторых случаях лучше подходят нестандартные гарнитуры. Например, банк «Точка» выделяется среди конкурентов благодаря жирному шрифту и узнаваемому сочетанию цветов.
Компания не побоялась отказаться от стереотипов и сформировать новый взгляд на онлайн-банк. Многие думают, что надёжность и конфиденциальность ассоциируются со строгими шрифтами, но это не всегда так. Важно отличаться от конкурентов, чтобы потенциальные клиенты обратили внимание на игрока, который способен изменить рынок.
Работа со шрифтами требует максимальной концентрации. Если иллюстрации уже готовы, а текст написан, остаётся найти идеальное сочетание разных гарнитур и создать хорошую визуальную композицию. Используйте наши советы, чтобы добиться такого эффекта и быстрее завоевать доверие целевой аудитории.
Используйте наши советы, чтобы добиться такого эффекта и быстрее завоевать доверие целевой аудитории.
Влияние шрифтов на эмоции пользователей
Психологи провели серию экспериментов и выяснили, что шрифт может менять настроение пользователей. Если написать одинаковые предложения разными шрифтами и задействовать несколько стилей, посыл будет отличаться. Буквы и цифры одинаковые, но люди считывают разные эмоции.
Гарнитура — не просто важный элемент визуального стиля, а один из главных компонентов интерфейса. К ней стоит отнестись максимально внимательно, чтобы не пришлось экстренно обновлять контент после релиза продукта. От таких случаев невозможно застраховаться, но можно сделать все, чтобы шанс на их появление был минимальным.
Найти оптимальное решение для конкретного продукта помогают маркетинговые опросы. Можно собрать небольшую фокус-группу из заинтересованных клиентов, показать им интерфейсы конкурентов и собрать мнения. После этого остаётся проанализировать фидбек и использовать данные для улучшения UI.
Если до сих пор не задумывались о том, как шрифты влияют на эмоции, подумайте о том, какая магазинная вывеска приходит на ум первой. Скорее всего та, где использовались нестандартные решения или вывеска, которую видите каждый день.
Креативный подход принесёт цифровому продукту пользу только если он положительно влияет на пользовательский опыт. В остальных случаях лучше использовать стандартные решения, которые хорошо зарекомендовали себя в ходе многолетней практики.
Посмотрите на концепт ниже и подумайте, для какого проекта используется логотип. Розовая подложка транслирует спокойствие, яркие подходы в данном контексте можно расценивать как положительные эмоции, а шрифт с засечками как строгость.
Это логотип SPA-салона с одноимённым названием. Хотя по внешнему виду можно было предположить, что лого принадлежит бару или кондитерской. Всё зависит от контекста и подачи.
Мы подготовили несколько примеров использования разных шрифтов, которые наглядно показывают, как важно правильно подбирать гарнитуры. Они влияют на пользовательский опыт и помогают идентифицировать конкретный бренд. Если выбрать правильный шрифт, продукты компании будут оставлять более сильный «отпечаток».
Они влияют на пользовательский опыт и помогают идентифицировать конкретный бренд. Если выбрать правильный шрифт, продукты компании будут оставлять более сильный «отпечаток».
Возьмём один из самых популярных шрифтов Open Sans. Он отличается лаконичностью, вытянутостью и прямым начертанием. Гарнитура считается универсальной, потому что её можно использовать абсолютно для любых компаний и продуктов.
Проблема в том, что Open Sans не подходит для презентации креативных идей, потому что это слишком заезженный вариант. Выделиться среди конкурентов получится только, если только они используют неразборчивые гарнитуры. Или в нише вообще нет других проектов.
Конечно, к текстовому начертанию лого можно добавить иконки или другую графику и тогда визуальное решение станет не таким шаблонным. Но если говорить конкретно о шрифте, то текст будет стандартным.
Второй пример — шрифт Furore, который отличается строгостью и нестандартной фактурой. Его часто используют для вывесок в офлайне, но он может легко стать частью цифровой инфраструктуры.
Его часто используют для вывесок в офлайне, но он может легко стать частью цифровой инфраструктуры.
Гарнитура передаёт чёткий посыл — компании можно доверять. Хотя доверие ещё надо заслужить. Но на первом этапе знакомства с интерфейсом и брендом для потенциальных клиентов эмоции очень важны. Если с первых секунд взаимодействия с интерфейсом что-то пойдёт не так, пользователи могут отказаться от дальнейших действий.
Если настроены на серьёзную работу со шрифтами, то запомните, что идеальной гарнитуры не существует. В каждой ситуации необходимо выбирать варианты, которые лучше всего подходят для раскрытия философии продукта и компании.
В интернете часто пишут, что проще взять стандартные гарнитуры и не тратить время на эксперименты. Якобы всё уже изобрели до нас и лучше заниматься возможностями интерфейса, а не его оформлением.
Это утверждение частично является правдивым, но не все так просто. Мы уже выяснили, что шрифты сильно влияют на пользовательский опыт. Поэтому ниже вас ждёт разбор особенностей, которые помогут сделать контент более нативным.
Поэтому ниже вас ждёт разбор особенностей, которые помогут сделать контент более нативным.
Особенности шрифтов, которые воздействуют на удобство восприятия
Все знают, что если текст будет слишком мелким, то мало кто захочет его читать. Если продукт уникальный и аналогичных возможностей больше нигде нет, часть пользователей согласятся потратить своё время, чтобы увеличить масштаб или задействовать дополнительные инструменты.
Если собираетесь на долгосрочной основе инвестировать деньги в цифровой продукт, позаботьтесь о том, чтобы он получился стоящим. Ориентируйтесь на особенности шрифтов, описанных ниже, чтобы проверить качество работы дизайнера и внести корректировки.
Разборчивость
Текст должен легко читаться и быть разборчивым. Это одна из главных характеристик, которая определяет удобство взаимодействия с контентом. Если предложение или несколько абзацев о продукте написаны гарнитурой с ярко выраженными засечками и наклонным начертанием, читать его будет тяжело.
Проверить разборчивость очень просто — посмотрите на текст с разных устройств и если проблем с восприятием не возникает, значит шрифт подобран правильно. Отдельно можно провести тестирование на фокус-группах и убедиться в том, что читабельность на высоком уровне.
Разборчивость — не расплывчатое понятие, а конкретная особенность текста, которую дизайнеры иногда игнорируют в погоне за креативными решениями. Не стоит сильно увлекаться такими приёмами, потому что они могут разрушить положительные эмоции целевой аудитории.
Вес
«Лёгкие» шрифты более удобны для восприятия, чем «тяжелые». Если стоит задача познакомить пользователей с важными особенностями, лучше использовать более лайтовые гарнитуры. Но это не значит, что стоит останавливаться на тонких шрифтах с большими просветами.
В любой задаче, которая связана с интерфейсом, лучше придерживаться баланса. Слишком тонкие или наоборот, толстые буквы могут стать главным недостатком и у пользователей пропадёт желание знакомиться с интерфейсом. Чтобы не допустить таких ситуаций, необходимо оптимизировать контент.
Чтобы не допустить таких ситуаций, необходимо оптимизировать контент.
Вес очень влияет на удобство восприятия, поэтому стоит уделить этому параметру достаточно внимания. Когда семейство шрифтов уже выбрано, остаётся найти идеальное значение веса и подготовить презентацию для пользователей.
Начертание
Один из самых часто используемых инструментов дизайнера. С помощью начертания можно привлечь внимание к важным фрагментам текста, выделить определенные части из общей массы и решить другие важные задачи.
Визуальная композиция должна быть идеальной и передавать нужные посылы, иначе от неё не будет пользы. Если использовать курсив, жирный и подчеркнутый стиль в одном абзаце, у пользователей может возникнуть диссонанс. Поэтому каждый вариант начертания лучше добавлять в текст по необходимости и в правильных пропорциях.
С жирным начертанием стоит обращаться осторожно, потому что слова, выделенные таким образом, смотрятся гораздо ярче на фоне остальных. Если сместить фокус в другую сторону, посетители сайта могут пойти по другому маршруту и в итоге не придут к выполнению целевого действия.
Если сместить фокус в другую сторону, посетители сайта могут пойти по другому маршруту и в итоге не придут к выполнению целевого действия.
Пропорциональность
Соотношение ширины и высоты букв тоже влияет на удобство восприятия контента. Если дизайнер выбрал слишком узкий шрифт, то визуальный недостаток может привлечь внимание пользователей и они подумают, что компания не заботится о своих клиентах.
Condensed гарнитуры используются для экономии места. Если стоит задача оформить контент, который будет рассказывать о возможностях продукта, лучше сосредоточиться на шрифтах с примерно одинаковым соотношением высоты и ширины.
Эксперименты со шрифтами можно проводить только в случае, когда сайт или приложение создаётся для привлечения внимания аудитории. Если стоит задача разработать квест, интерактивный тест или другой нестандартный формат взаимодействия, у дизайнера полная свобода действий.
К примеру, если компания решает выпустить на рынок приложение для создания единой базы недвижимости в конкретном регионе, экспериментов с гарнитурой лучше избегать. Они могут сильно замедлить знакомство пользователей с контентом. А это очень важно, когда продукт только набирает «вес» в нише.
Они могут сильно замедлить знакомство пользователей с контентом. А это очень важно, когда продукт только набирает «вес» в нише.
У текста должен быть чёткий ритм, который передаёт пользователям нужные эмоции. Например, на главной странице «Сбербанка» сосредоточено большое количество контента. Некоторые элементы маленькие, а другие более крупные и внимание распределяется согласно установленному «весу».
Информативность при этом не страдает, потому что по клику на каждую иконку появляется всплывающий виджет с дополнительными пунктами меню. Если выбрать любой элемент, загрузка дополнительного контента произойдет почти мгновенно.
Советы по работе со шрифтами в UI
В сети для дизайнеров доступно большое количеств обучающего контента, в том числе и рекомендации от более опытных коллег. У каждого специалиста свои взгляды на дизайн в общем и конкретные вопросы, поэтому универсального рецепта не существует.
Мы собрали советы, которые будут полезны в первую очередь предпринимателям. Проанализируйте их, чтобы понять, как выстроить визуальную гармонию в цифровых продуктах и убедиться, что дизайнер выбрал правильный путь.
Проанализируйте их, чтобы понять, как выстроить визуальную гармонию в цифровых продуктах и убедиться, что дизайнер выбрал правильный путь.
Откажитесь от шаблонов
Пользователи устали от скучного, однотипного и строгого контента. Они любят, когда бренды говорят с ними на простом языке. Доказательств этому предостаточно, например, свободный стиль общения с аудиторией в социальных сетях. Такой подход используют Vizit, Durex, Citilink и другие крупные компании.
Если дизайнер говорит, что в макете лучше использовать Arial или Times New Roman, попросите его аргументировать позицию. Такой подход может стать частью маркетинговой кампании, но надо будет обыграть шаблон правильно, что пользователи поняли, что бренд высмеивает клише.
Штампы и шаблоны мало кто любит, но при правильном подходе даже их можно сделать корпоративной «изюминкой». Все зависит от мастерства того, кто будет заниматься разработкой маркетинговой стратегии.
Инвестируйте в уникальные решения
Если есть твёрдая уверенность в том, что уникальный шрифт поможет цифровому продукту быстрее закрепиться на новом рынке, смело инвестируйте в разработку своей гарнитуры.
Решить эту задачу помогут шрифтовые дизайнеры, которые анализируют философию компании и предлагают несколько вариантов визуального стиля. При необходимости можно купить готовую гарнитуру, но тогда права на распространение графики будут не только у вас.
Постарайтесь сделать так, чтобы дизайнер погрузился в особенности компании и с помощью шрифта смог передать её неповторимость. Например, логотип Tesla транслирует футуризм и надёжность, а лого Apple — новизну и простоту. Для фирменного знака или корпоративного шрифта достаточно нескольких важных особенностей.
Сфокусируйтесь на визуальной гармонии
Наверняка, вы замечали, что шрифты на фоне тематических иллюстраций приобретают уникальный смысл. Если разместить фотографию вагона метро и добавить релевантный текст, он станет единым целым с объектом, изображённым на экране.
Многие коммерческие продукты используют визуальный контент в качестве презентации. Сочетание иллюстраций и релевантного текста хорошо работает и помогает аудитории быстрее докопаться до сути.
Веб-студия IDBI понимает, насколько важно создать уникальный стиль для коммерческих компаний. Обращайтесь к нам, чтобы выделиться среди конкурентов и быстро выйти на переполненный рынок.
переносы, рендеринг и дополнительные настройки
Оригинал статьи: Cross-browser Web Fonts part 3: Hyphens, Text Rendering, and Font Feature Settings
Широкая поддержка @font-face в браузерах творит чудеса в веб-типографике, давая нам возможность использовать любые шрифты по нашему усмотрению. Но разнообразие доступных шрифтов это еще не вся типографика. Существуют и другие важные вещи, которые долгое время не были реализованы в вебе, такие как правильные переносы длинных слов, а также использование дополнительных возможностей Opentype шрифтов — лигатур, кернинга, росчерков и прочих.
В этой статье мы рассмотрим некоторые из таких новых возможностей.
Переносы
Раздел можно было бы назвать “решение проблемы длинных слов, в тексте выровненном по ширине”, но это было бы не менее ужасно, чем сама проблема. Если кратко, то проблема заключается в том, что мы до сих пор не можем использовать в вебе выравнивание по ширине (
Если кратко, то проблема заключается в том, что мы до сих пор не можем использовать в вебе выравнивание по ширине (text-align: justify), потому что это ужасно выглядит.
К счастью, сейчас у нас появились пути решения этой проблемы. Лучшим из них является свойство CSS hyphens, добавляющее дефисы там, где это нужно и создающее визуальное впечатление, что слова продолжаются на следующей строке. За счет разбития длинных слов ширина колонки заполняется более равномерно, с меньшим количеством пропусков. Код выглядит так:
p {
font-size: 2.1em;
text-align: justify;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Существуют и другие значения для manual оставит только дефисы, проставленные вручную с помощью ‐ (обычный дефис, выводится всегда) или ­ (мягкий дефис, выводится только при переносе — есть специальные сервисы для расстановки в тексте мягких переносов). Для того, чтобы это свойство работало у теста должен быть задан атрибут
Для того, чтобы это свойство работало у теста должен быть задан атрибут lang, а в браузер должен быть интегрирован словарь поддержки переносов. В действии это можно проверить в демо в одном из поддерживающих этот функционал браузеров.
See the Pen Hyphenation example by prgssr (@prgssr) on CodePen.
Рендеринг текста
Свойствоtext-rendering дает браузерному движку рендеринга информацию о том, что он должен оптимизировать при рендеринге. Доступны следующие значения:auto: оставляет выбор на усмотрение браузера. Оптимизироваться может скорость, четкость или геометрическая точность. В браузерах WebKit/Blink по умолчанию оптимизируется скорость, в Firefox — скорость для шрифтов не больше 20 пикселей и четкость для больших шрифтов.optimizeSpeed: браузер оптимизирует скорость, отключая излишние возможности типа кернинга и лигатур.
optimizeLegibility— браузер оптимизирует четкость, реализуя все красивости, которые доступны в шрифте.geometricPrecision— браузер оптимизирует геометрическую точность, это значит, что некоторые аспекты шрифта, не масштабируемые линейно, будут масштабироваться более гладко при различном зуме. В Firefox это значение обрабатывается идентично
p {
text-rendering: optimizeLegibility;
}
Управление рендерингом шрифта доступно в Firefox, Chrome и Safari с упомянутыми выше ограничениями.
Настройка возможностей шрифтов
font-feature-settings это замечательное новое свойство, позволяющее вам управлять использованием альтернативными глифами, имеющимися внутри ваших файлов с шрифтами OTF (некоторыми из них), такими как лигатуры и росчерки.
Как узнать какие возможности шрифта доступны?
Хороший вопрос. И он достаточно сложный, так как описания шрифтов на удивление плохо передают такую информацию. К счастью, недавно эта информация стала доступна благодаря сервисам хостинга шрифтов типа Fontdeck.
К счастью, недавно эта информация стала доступна благодаря сервисам хостинга шрифтов типа Fontdeck.
После того, как вы узнали об имеющихся возможностях шрифта, вы можете начать настраивать их с помощью свойства font-feature-settings. Его значения это список кодов, представляющих различные возможности шрифта, например:
p {
-webkit-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1;
-moz-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1;
-ms-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1;
font-feature-settings: "dlig" 1, "kern" 1, "frac" 1;
}
Firefox и IE11 уже не нуждаются в вендорных префиксах, но я их оставил для тех, кто пользуется старыми версиями браузеров. Браузеры на основе Blink и WebKit нуждаются в префиксах, также как и Internet Explorer 10.
Рассмотрим отдельные опции, доступные при настройке возможностей шрифтов.
Лигатуры и дискретные лигатуры
Это специально стилизованные сочетания определенных букв, например, “oo” или “th”.
p {
-webkit-font-feature-settings: "liga" 1, "dlig" 1;
-moz-font-feature-settings: "liga" 1, "dlig" 1;
-ms-font-feature-settings: "liga" 1, "dlig" 1;
font-feature-settings: "liga" 1, "dlig" 1;
}
На этом изображении показан шрифт Monarcha Book на Fontdeck с активированными дискретными лигатурами (dlig).
Цифры, дроби и порядковые числительные
Существуют также отдельные опции для изменения вида цифра в шрифтах самыми разными способами. Например:
p {
-webkit-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1;
-moz-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1;
-ms-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1;
font-feature-settings: "onum" 1, "tnum" 1, "frac" 1;
}
Я снова использую шрифт Monarcha с Fontdeck, чтобы проверить возможные настройки.
Табличные цифры (tnum) и пропорциональные (pnum), как правило, очень похожи, также как и производимый эффект от этих настроек. Табличные цифры оптимизированы для отображения в таблицах они более равномерные, четкие, с равными отступами, а пропорциональные — пропорционального размера.
Табличные цифры оптимизированы для отображения в таблицах они более равномерные, четкие, с равными отступами, а пропорциональные — пропорционального размера.
Цифры старого стиля (onum) выделяются меньшей стандартизированностью, многие из них не сидят на базовой линии, у них различается высота.
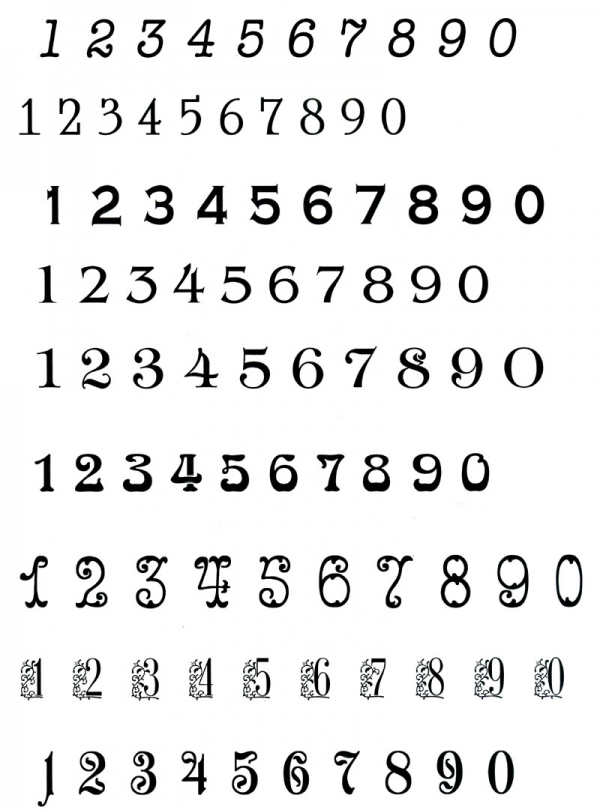
В следующих примерах вы можете видеть оригинальное представление цифр на первом изображении, пропорциональное (pnum) и табличное (tnum) на втором, а на третьем цифры старого стиля (onum).
В некоторых шрифтах также есть специальные подстрочные глифы для для дробей — это активируется настройкой frac. Вот пример ее действия:
Строчные прописные (капитель)
Капитель это уменьшенные заглавные буквы, используемые в качестве строчных, в CSS для этого есть опция font-variant: small-caps:
p {
-webkit-font-feature-settings: "smcp" 1;
-moz-font-feature-settings: "smcp" 1;
-ms-font-feature-settings: "smcp" 1;
font-feature-settings: "smcp" 1;
}
p {
-webkit-font-feature-settings: "pcap" 1;
-moz-font-feature-settings: "pcap" 1;
-ms-font-feature-settings: "pcap" 1;
font-feature-settings: "pcap" 1;
}
Это изображение показывает уменьшенные прописные буквы (smcp) на уже привычном шрифте Monarcha Book с Fontdeck.
Кернинг
Кернинг это регулировка расстояний между отдельными парами символов, придающая им большую натуральность и читаемость. Это такие пары как “Wo”, “Na” и более угловатых символов. В некоторых шрифтах есть информация о кернинге, и, соответственно, он может быть активирован. Вот достаточно очевидный пример:
p {
-webkit-font-feature-settings: "kern" 1;
-moz-font-feature-settings: "kern" 1;
-ms-font-feature-settings: "kern" 1;
font-feature-settings: "kern" 1;
}
Пример сделан с шрифтом Magneta Book Italic, доступным на Fontdeck.
Стилевые наборы и прочие эффекты
И, наконец, перейдем к оставшимся, самым разным эффектам. Вы найдете шрифты с доступными в них различными написаниями букв, или с росчерками и формами букв, появляющимися лишь в определенном контексте.
p {
-webkit-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
-moz-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
-ms-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
}
- ss = стилевой набор.

- swsh = стилевой росчерк.
- cswh = контекстный росчерк.
- calt = контекстная альтернатива.
Существуют и другие настройки, но о них мы упомянем как-нибудь в другой раз.
Стилевые росчерки мы рассмотрим на примере шрифта Trilogy Fatface Regular с Fontdeck:
p {
-webkit-font-feature-settings: "swsh" 1;
-moz-font-feature-settings: "swsh" 1;
-ms-font-feature-settings: "swsh" 1;
font-feature-settings: "swsh" 1;
}
И получим следующий результат:
Стилевые наборы еще интереснее. Шрифт Majestic Mishmash содержит совершенно различные стилевые наборы:
p {
/* standard font */
}
На изображении ниже показан этот шрифт в обычном виде (стандартном, без использования font-feature-settings):
Теперь добавим CSS:
p {
-webkit-font-feature-settings: "ss01" 1;
-moz-font-feature-settings: "ss01" 1;
-ms-font-feature-settings: "ss01" 1;
font-feature-settings: "ss01" 1;
}
И вот результат:
Советы по использованию возможностей шрифтов
Чтобы полностью раскрыть тему, я дам несколько советов по использованию возможностей шрифтов.
Создавайте тестовые файлы
Когда вы определяетесь с выбором шрифта, будет неплохо создать тестовый файл с различными разделами текста, которые вы можете стилизовать со всеми доступными в нем средствами. Затем вы можете точно также проверить на странице другой шрифт и проверить, как дополнительные возможности шрифта влияют на рендеринг.
Делайте специальные наборы с нужными вам возможностями шрифтов
Как правило, вы незаинтересованы в том, чтобы дополнительные возможности шрифта применялись ко всей странице. Скорее всего, вы просто хотите заменить заголовки или отдельные участки текста. Во многих случаях вы можете сохранить трафик и ресурсы, используя небольшие выборки из шрифта, содержащие нужные символы и фичи.
{
font-family: 'my posh font subset';
-webkit-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
-moz-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
-ms-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt";
}
Дополнительные материалы
- Демонстрация
font-feature-settingsс mozilla. org
org - Полный список возможностей OTF от Microsoft
Все, что вам нужно знать о цифровых шрифтах | by Justinmind
Все, что вы когда-либо хотели знать о цифровых шрифтах, в том числе о том, где взять бесплатные
Когда дело доходит до выбора идеального шрифта, дизайнерам доступно множество шрифтов.
Стремитесь ли вы к полной удобочитаемости или просто хотите добавить индивидуальности и изюминки дизайну, найти шрифт, отвечающий всем вашим требованиям, непросто.
Но есть еще одна головоломка, с которой приходится сталкиваться UI-дизайнерам: отображение чисел.
Есть много причин, по которым вы хотите отображать числа. От визуализации данных и статистики до ценообразования и контактной информации числа играют важную роль в том, как мы понимаем данные и мир вокруг нас.
Имея это в виду, какие числовые шрифты отлично подходят для отображения чисел и где можно достать бесплатные?
Что такое числовой шрифт?
Нет такого понятия, как числовой шрифт как таковой. Обычно хорошо сделанный и всеобъемлющий шрифт включает в себя цифры и другие символы.
Обычно хорошо сделанный и всеобъемлющий шрифт включает в себя цифры и другие символы.
Возьмите Karla, шрифт от Google Fonts. Это гротескный шрифт без засечек, цифры которого выполнены в том же стиле, что и весь шрифт.
Есть несколько шрифтов, которые менее обширны и поддерживают меньше языков — обычно это бесплатные.
Когда дело доходит до шрифта, стоит проверить, сколько символов, букв и цифр он содержит. Мы видели экземпляры шрифтов с отсутствующими случайными символами.
Например, некоторые шрифты имеют только стандартный алфавит. Если вы покупаете шрифт у признанного литейного производителя, такого как Hoefler and Co, загляните в раздел функций — там вы найдете всю необходимую информацию.
Проектирование с помощью чисел
Во вступлении мы упоминали, что у дизайнеров могут быть проблемы с числами. Почему? Причина в том, что цифры имеют другое обозначение, чем буквы.
У них больше кривых, а у некоторых цифр достаточно пробелов, с которыми приходится бороться.
Возьмите букву О. В зависимости от используемого шрифта у некоторых людей могут возникнуть трудности с различением буквы от цифры ноль.
Чтобы справиться с этой особенностью, дизайнеры могут изменить обводку номера, чтобы подчеркнуть или отвлечь внимание от номера.
Когда дело доходит до дизайна инфографики, заголовков и списков, вам нужно будет использовать числа, чтобы передать информацию в ясной и понятной форме. Это означает выбор правильного шрифта и правильное отображение чисел.
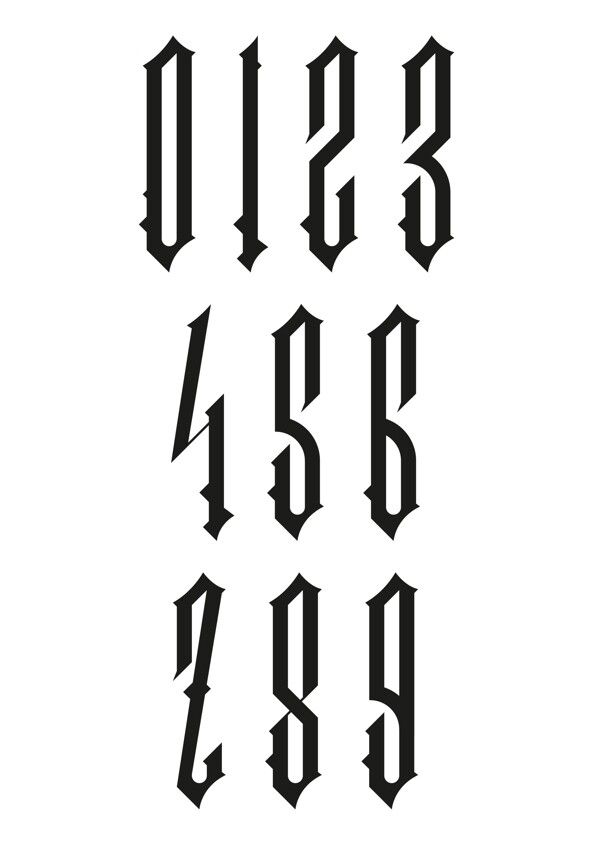
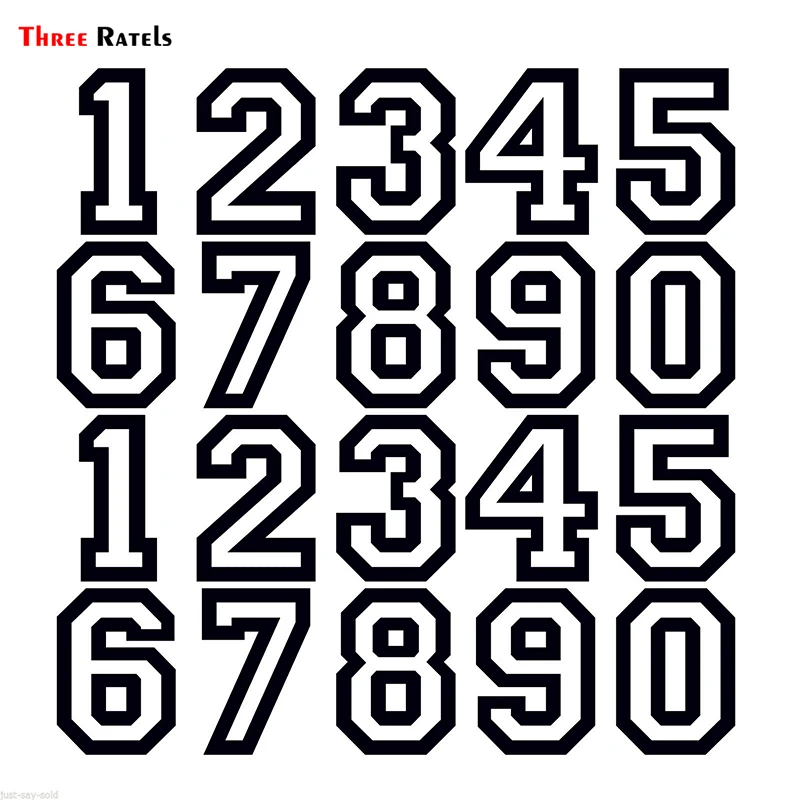
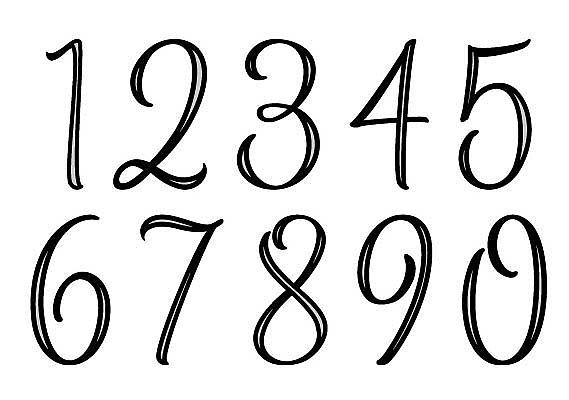
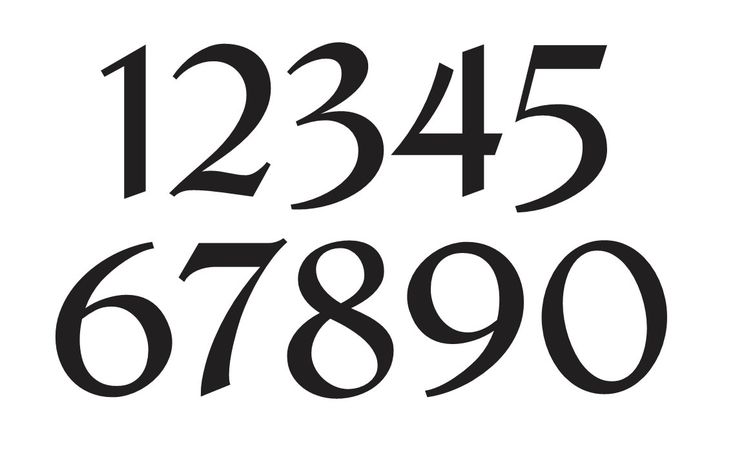
Как дизайнеры могут отображать цифры
Если вы когда-либо проводили много времени, рассматривая числа или шрифты, вы обнаружите, что существуют тонкие различия в способах отображения чисел.
Подкладка цифр
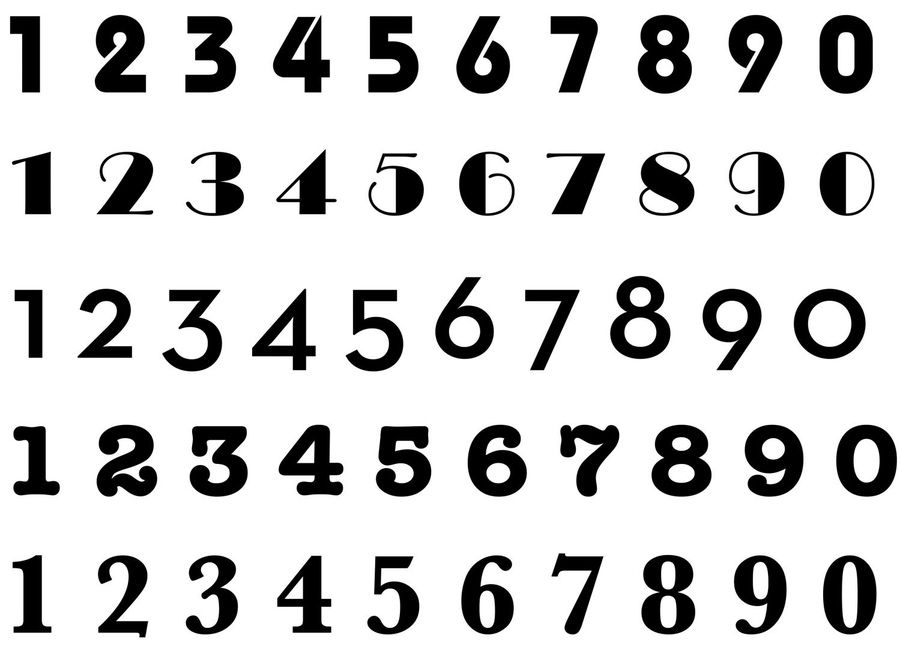
Первая подкладка цифр. Цифры на подкладке говорят сами за себя. Это когда цифры шрифта располагаются на базовой линии и выровнены по высоте заглавной буквы.
Текстовые рисунки
Это отличается от текстовых рисунков, когда цифры набираются с разной высотой, как показано в сравнении ниже:
В верхнем абзаце используются текстовые цифры, в нижнем — цифры на подкладке Текстовые цифры полезны, когда у вас есть цифры в большом блоке текста. Их цель не отвлекать читателя, и они способствуют визуальному ритму текста, смешиваясь, а не выделяясь.
Их цель не отвлекать читателя, и они способствуют визуальному ритму текста, смешиваясь, а не выделяясь.
Пропорциональный интервал
Затем мы подошли к пропорциональному интервалу, альтернативному табличному интервалу. Пропорциональный интервал — это когда числа расположены близко друг к другу, что помогает уменьшить пустое пространство в документе.
Как и буквы, числа пропорциональны. Они различаются по ширине в зависимости от формы. Например, цифра 1 намного тоньше, чем цифра 0.
Пропорциональный интервал позволяет более эффективно сочетать буквы и цифры. Этот вариант не будет работать хорошо, когда дело доходит до отображения чисел в таблице из-за различной ширины в результате пропорционального интервала.
Табличные цифры
Табличные цифры означают, что символы или цифры в шрифте занимают одинаковое количество горизонтального пространства, также известное как моноширинный шрифт.
Табличные цифры полезны, когда вам нужно отобразить:
- Суммы
- Прайс-листы
- Списки акций
- Код
Здесь мы можем ясно увидеть разницу между верхними пропорциональными цифрами и табличными цифрами:
5 90 показывает пропорциональные цифры рисунки и нижние табличные рисунки
В пишущих машинках обычно используются моноширинные шрифты, а в текстовых редакторах — моноширинные шрифты используются при написании кода. В табличных рисунках числа строятся по фиксированной ширине, чтобы обеспечить правильное выравнивание столбцов данных.
В табличных рисунках числа строятся по фиксированной ширине, чтобы обеспечить правильное выравнивание столбцов данных.
Где найти лучшие бесплатные числовые шрифты
Без сомнения, первое место, где вы можете бесплатно получить приличные, качественно сделанные шрифты, — это Google Fonts.
Что здорово, так это то, что вы можете напечатать текст, чтобы почувствовать шрифт. Затем, когда вы остановитесь на понравившихся шрифтах, вы сможете использовать их в Justinmind благодаря нашей интеграции. Поэтому, если вы не знаете, как представить свои данные или какой шрифт использовать — поэкспериментируйте с парой прототипов в Justinmind.
Существует множество шрифтов, включая обычные шрифты без засечек и с засечками. Вы также найдете широкий спектр экранных шрифтов. Возьмем, к примеру, Fredoka One, пухлый дисплейный шрифт, цифры которого добавят веселья и причудливости любому заголовку.
Взгляните на эту страницу с ценами ниже. Он использует шрифт Lato для отображения своих чисел. Это ясно, четко и разборчиво. Именно то, что вы хотели бы видеть в шрифте. И это отлично работает для этой целевой страницы.
Это ясно, четко и разборчиво. Именно то, что вы хотели бы видеть в шрифте. И это отлично работает для этой целевой страницы.
Хотя это и не 100% бесплатно (но довольно близко…), вы можете платить сколько хотите за некоторые шрифты на Lost Type. Возьмите Klinic Slab, недооцененный шрифт с засечками, цифры которого уникальны, причудливы, но солидны.
Для большей популярности есть такие шрифты, как Pompadour, номера которых соответствуют довольно диковинному названию.
Если вы создаете маркетинговые материалы для интернет-магазина, этот шрифт привлечет внимание людей. Он кричит блестяще, новая цена.
Font Fabric предлагает набор шрифтов, которые вы можете загрузить на досуге. В набор входит Bebas — крепкий, надежный и бесплатный шрифт. Его даже прозвали «Helvetica бесплатных шрифтов». Если это не продаст, то что?
Все, что вам нужно знать о цифровых шрифтах — выводы
Цифры — неотъемлемая часть любого хорошего шрифта. Типографы, которые заботятся о создании сильных шрифтов, несомненно, будут создавать цифры так же хорошо, как и буквы.
Типографы, которые заботятся о создании сильных шрифтов, несомненно, будут создавать цифры так же хорошо, как и буквы.
Получение некоторых бесплатных шрифтов означает рыскание по дебрям Интернета — здесь есть несколько, которые помогут вам начать работу. Используйте их с умом и помните, всегда уважайте свой тип.
Числа в разных шрифтах изображений — иллюстрация Und Vektorgrafiken
Grafiken
- Bilder
- FOTOS
- GRAFIKEN
- VEKTOREN
- VIEOS

Сортировать по номеру:
Надежный
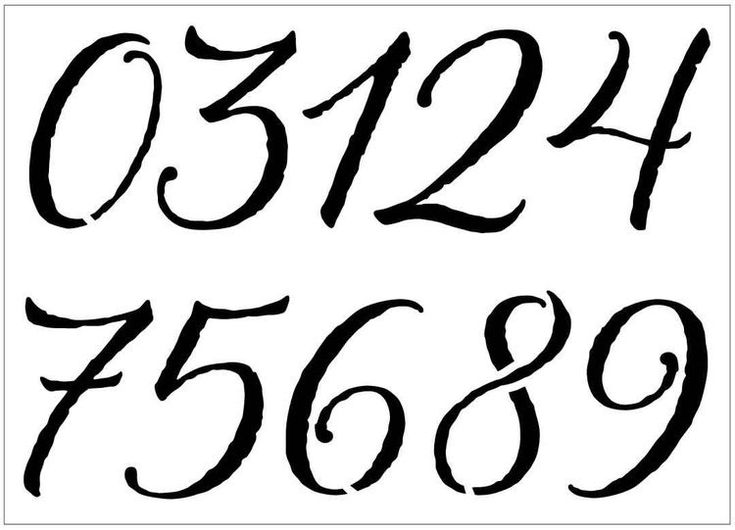
декоративный ручной алфавит. рукописный шрифт. современная каллиграфия abc — цифры в разных шрифтах изображения фондовых графиков, клипартов, мультфильмов и символовДекоративные руки gezeichnete Алфавит. Handschriftliche Pinsel…
Декоративный каллиграфический алфавит. Handgeschriebene Pinselbriefe. Großbuchstaben, Kleinbuchstaben. Handgezeichnetes ABC for Ihre Designs: Tapete, Muster, Poster, Postkarte, Symbol, Hochzeitseinladung. Векторные иллюстрации
objektivsymbol mit kamerablende. fotooptische мембранно-силуэтный символ mit wertnummern. eröffnung verschiedener etappen. оптишер зум. фотограф фокус. vektorschwarze rundverschlussschilder set — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символы Objektivsymbol für Kamerablende. Фотооптическая мембрана-символ силуэта с Wertzahlen. Verschiedene Bühnen eröffnen. Оптишер Зум. Фотограф Крайсфокус. Vektorisolierte schwarze runde Rollladenchilder Set
Фотооптическая мембрана-символ силуэта с Wertzahlen. Verschiedene Bühnen eröffnen. Оптишер Зум. Фотограф Крайсфокус. Vektorisolierte schwarze runde Rollladenchilder Set
Kinder bunte geometrische Schriftart Vector Alphabet, Kinder…
verkaufsbanner. handgezeichneter schriftzug. граффити-стиль. vektorhintergrund — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультфильмы и -символыVerkaufsbanner. Handgezeichneter Schriftzug. Graffiti-Stil….
zurück zu schule banner — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symboleZurück zu Schule Banner
Back to School Aufkleber. Abzeichen mit Linealen in verschiedenen Formen und Inschriftenausbildung. Schulmaterial für Geometrieunterricht und Studium. Cartoon flashe Vektorillustration isoliert auf begem Hintergrund
Abzeichen mit Linealen in verschiedenen Formen und Inschriftenausbildung. Schulmaterial für Geometrieunterricht und Studium. Cartoon flashe Vektorillustration isoliert auf begem Hintergrund
Интернет
Символы, документы и заметки ручной работы Doodle-Illustration.
веб-цифры в различных шрифтах изображения фондовых графиков, клипартов, мультфильмов и символовИнтернет
Символы, документы и заметки ручной работы Doodle-Illustration.
Kinder Bunte Geometrische Schriftart векторный алфавит, Kinder Spiel Schriftsatz, originalbuchstaben können für logo-erstellung, großbuchstaben und zahlen verwendet werden. — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультики и -символы
— цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультики и -символыKinder bunte geometrische Schriftart Vektor Alphabet, Kinder…
Kinder bunte geometrische Schriftart Vector Alphabet, Kinder spielen Spiel Schriftsatz, Originalbuchstaben können für die Logo-Erstellung, Großbuchstaben und Zahlen verwendet werden.
обратно в школу konzept — цифры в разных шрифтах картинки стоковые графики, -клипарт, -мультфильмы и -symboleобратно в школу konzept
обратно в школу-Konzept. Vertikale Vorlage mit Absolventenhut, geometrischen Formen und Inschrift. Плакат для социальной обложки Netzwerke. Cartoon moderne flache Vektorillustration isoliert auf weißem Hintergrund
геометрическая оригинальная схема векторного дизайна, геометрическая типография алфавита buchstabensatz einschließlich zahlen, abstrakter eindeutiger buchstabentyp. — цифры в разных шрифтах картинки сток-график, -клипарт, -мультфильмы и -символ Geometrisches Originalschrift-Vektordesign, geometrische. ..
..
Stempel serif zahlen
Stempel-Serifennummern: zehn Alternativen für jeden Typ
zwei sale banner mit schriftzug zusammensetzung des black friday und pinselstrich verdreht flüssige form — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symboleZwei Sale Banner mit Schriftzug Zusammensetzung des Black Friday…
Zwei Sale-Banner mit Schriftzug Composition von Black Friday und Pinselstrich verdreht flüssige Form.
frohes neues jahr feier konzept — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыFrohes Neues Jahr Feier Konzept
regenbogenzahl баллоны (1, 2, 3, 4, 5, 6, 7, 8, 9, 0) с нанесенным орнаментом. — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символы Regenbogenzahl Баллоны (1, 2, 3, 4, 5, 6, 7, 8, 9, 0) mit bunt. ..
..
Lustige niedliche Monster Zahlen für Halloween-Party-Event-Vektor
schriftart — цифры в разных шрифтах, картинки, графика, клипарт, мультфильмы и символыSchriftart
, современный каллиграфический алфавит. краткое описание ручной рукописи. ручной шрифт с лигатурой — цифры в разных шрифтах, изображения, графика, клипарт, мультфильмы и символыModerne Kalligraphie Alphabet. Ручной бюллетень с канцелярскими….
бюллетень с ручными бюллетенями. абв. современная каллиграфия. hand-schriftzug-vektor-alphabet — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symboleHandschriftliche Pinsel Briefe. азбука. Современная каллиграфия. Hand-Sc
хакер в маске Эйнера — цифры в разных шрифтах изображения сток-графики, -клипарт, -мультфильмы и -symboleхакер в маске Эйнер
векторные изображения алфавитов. text moderne kunst — цифры в разных шрифтах изображения стоковые графики, -клипарт, -мультфильмы и -символ
text moderne kunst — цифры в разных шрифтах изображения стоковые графики, -клипарт, -мультфильмы и -символVektor kühlen hellen Stellen des Alphabets. Text moderne Kunst
Bunte Schriftart enthält Grafikstil
herbst-verkauf. saisonale förderung design mit roten und gelben realistischen blättern. День Благодарения Октобер Рабаттангебот. векторбаннер — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультики и -символыХербст-Веркауф. Saisonale Förderung Design mit roten und gelben…
blume botanische muster, kontrast orange violett natur blüte hintergrund. frühling elegan aquarell garten dekor — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыСиний ботанический сбор, контраст оранжевый фиолетовый Натур синий… , иллюстр. типография второстепенная. ручная каллиграфия. pinsel-schriftzug-compositionen — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символы
Vektor-Set от Hand gezeichnet Doodle Verkauf Banner, Abzeichen,. ..
..
Hibiskus Frühling Blume exotische Blüte. Hawaii Blute Blumen…
handgeschriebenes алфавит. — цифры в разных шрифтах картинки стоковые графики, -клипарт, -мультфильмы и -символАлфавит Handgeschriebenes.
Bunte Alphabet Stilisierte Jelly Oder Limonade mit blasen — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symboleBunte Alphabet стилизованное желе или Limonade mit Blasen
aquarell natur realistische protea art im vektor. gartenpflanze australische oder afrikanische blume. большой дикий ботанический рисунок плакат-дизайн. контрастное экзотическое украшение — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыAquarell Natur realistische Protea Kunst im Vektor….
nummer 1 для текстового дизайна, urlaubskarten, dekor und design von textnachrichten, hochzeitseinladungen. — цифры в разных шрифтах изображения фондовых графиков, -клипартов, -мультфильмов и -символов
— цифры в разных шрифтах изображения фондовых графиков, -клипартов, -мультфильмов и -символовНомер 1 для Text-Design, Urlaubskarten, Dekor und Design von…
Номер 1 для Textgestaltung, Weihnachtskarten, Dekor und Gestaltung von Textnachrichten, Hochzeitseinladungen. Buchstabe auf dem Hintergrund zarter Aquarelblumen — Rosen, Blätter, Knospen, Zweige.
zahlen aus käse in flat-design — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыZahlen aus Käse in flat-design
zahlen mit gestrickten muster im retro-stil — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symbole Futura doodle digitale cartoon-stil — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symboleAlphabet schwarz und weiß Rahmen Futura Doodle digitale Cartoon-St
zahlen mit tierprägung effekt für jedehintergrund — цифры в разных шрифтах картинки стоковые графики, клипарты, мультфильмы и символыZahlen mit Tierprägung Effekt für jede Hintergrund
в алфавитном стиле. — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультфильмы и -символы
— цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультфильмы и -символыАлфавитный стиль Штрайфена.
zahlen im Marine-Stil mit blasen — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symbole клипарт, -мультфильмы и -символBunte zahlen stilisierte конфеты
abstrakten zahlen aus punkten mit linien — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symbole мультфильмы и символыZahlen aus Holz
art-deco-alphabet-schriftart. городской абстрактный баннер с типичными документами. Trendiges futuristisches logo mit runder form, vektorkunst — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыАр-деко-Алфавит-Шрифтарт. Городская абстракция Баннер с…
Арт-деко-Алфавит-Шрифтарт. Городские абстрактные баннеры с полученными документами. Модные футуристические логотипы с бегущей формой, векторной графикой.
fett seltsame geometrische schrift — числа в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symbole Euro, Pfund) und Satzzeichen — круто для Großdruck und Branding декоративный ручной алфавит gezeichnete. рукописный шрифт. современные abc — цифры в разных шрифтах изображения фондовых графиков, клипартов, мультфильмов и символов
рукописный шрифт. современные abc — цифры в разных шрифтах изображения фондовых графиков, клипартов, мультфильмов и символовДекоративные руки gezeichnete Алфавит. Handschriftliche Pinsel…
Wilde Rosen Blume, акварельные реалистичные изображения и цветочные узоры, векторные элементы. дизайн летнего сада. винтажная голубая акварель. rosa rote zeichnung — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symboleWilde Rosen Blume, Aquarell realistische Kräuterblatt und Floral…
Wilde Rosen blühen, Aquarell realistisches Kräuterblatt und Blumenzweig, Vektorelement. Sommerliche Pflanzengartengestaltung. Урожай süße Aquarellblüte. Розароте Цейхнунг.
Stilvolle Bier Zahlen — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symbole -символGroße Abbildung mit bunten Farbverlauf Zahlen Sequenz
sommer-verkaufsbriefset, muschel und flasche mit schriftrolle — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symboleSommer-Verkaufsbriefset, Muschel und Flasche mit Schrifttrolle
geometrischen schriftart, gewagte, leuchtende entwickelt. — цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символы
— цифры в разных шрифтах изображения стоковые графики, -клипарты, -мультфильмы и -символыGleichmäßige Gestreifte verschiedenen geometrischen Schriftart,…
fett seltsame geometrische schrift — числа в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symbole , Kunst, Illustration, Grafikdesign und Werbung zahlen aus holz bar in verbindung mit metallbeschlägen — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symboleZahlen aus Holz bar in Verbindung mit Metallbeschlägen
Серебряный алфавит — цифры в разных шрифтах картинки stock-grafiken, -clipart, -cartoons und -symboleСеребряный алфавит
zahlen подражая тигровому пельцу — цифры в разных шрифтах картинки stock-grafiken, -clipart , -cartoons und -symboleZahlen подражая тигру Pelz
spezielles тег angebot. промо-баннер-дизайн-ворлаж. preisschild-этикет. тег-символ рабатт ангебот. вектор — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультфильмы и -символы Специальная метка Анжебота. Promo-Banner-Design-Vorlage. Preisschild-E
Promo-Banner-Design-Vorlage. Preisschild-E
Sonderangebots-Tag. Дизайн для промо-баннера. Прейсшильд-Этикетт. Тег-символ для Rabattangebote. Векторные иллюстрации
векторный набор от руки gezeichnet doodle verkauf баннер, абзацы, теги, иллюстрации. типография второстепенная. ручная каллиграфия. — цифры в разных шрифтах картинки стоковые графики, -клипарты, -мультфильмы и -символыВекторный набор от руки gezeichnet Doodle Verkauf Banner, Abzeichen,…
чешская версия алфавита Брайля, Ziffern und Satzzeichen in cz — цифры в разных шрифтах изображения фондовая графика, -клипарт, -мультфильмы и -symboleчешская версия алфавит Брайля, Ziffern и Satzzeichen… Алфавиты, Zahlen и Interpunktion in tschechischer Sprache
aquarell nahtloses muster verschiedener zahlen — цифры в разных шрифтах изображения stock-grafiken, -clipart, -cartoons und -symboleAquarell nahtloses Muster verschiedener Zahlen
Акварель-Иллюзия.