Веб страница обычно имеет формат расширение. Что такое веб страница. Веб страница перемещена: что делать
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
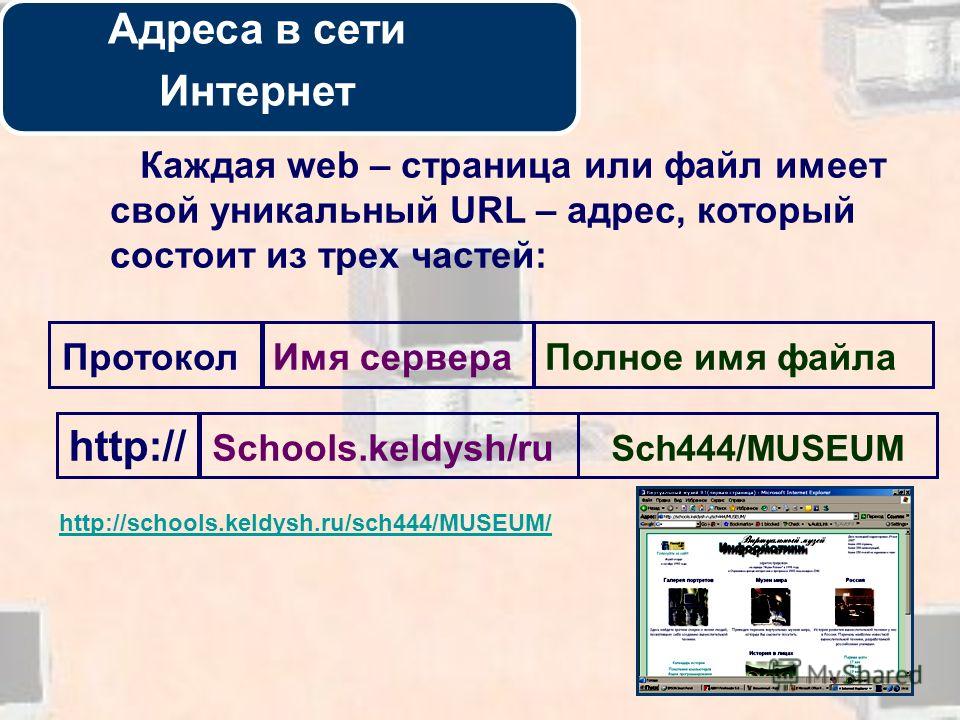
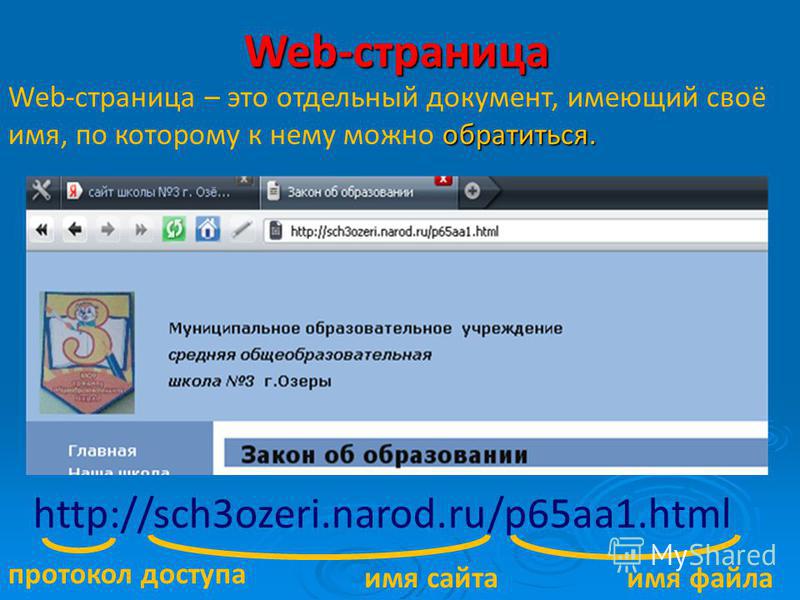
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
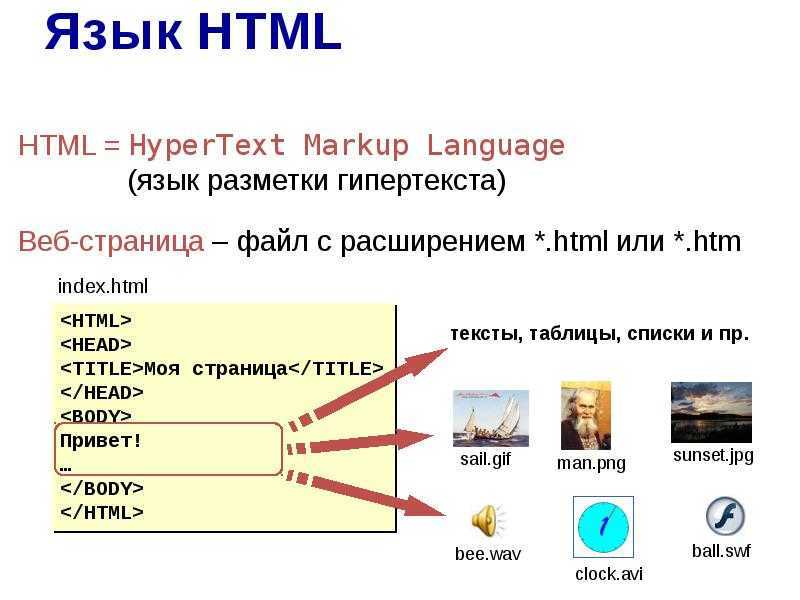
Расширения веб-страниц
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www. msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
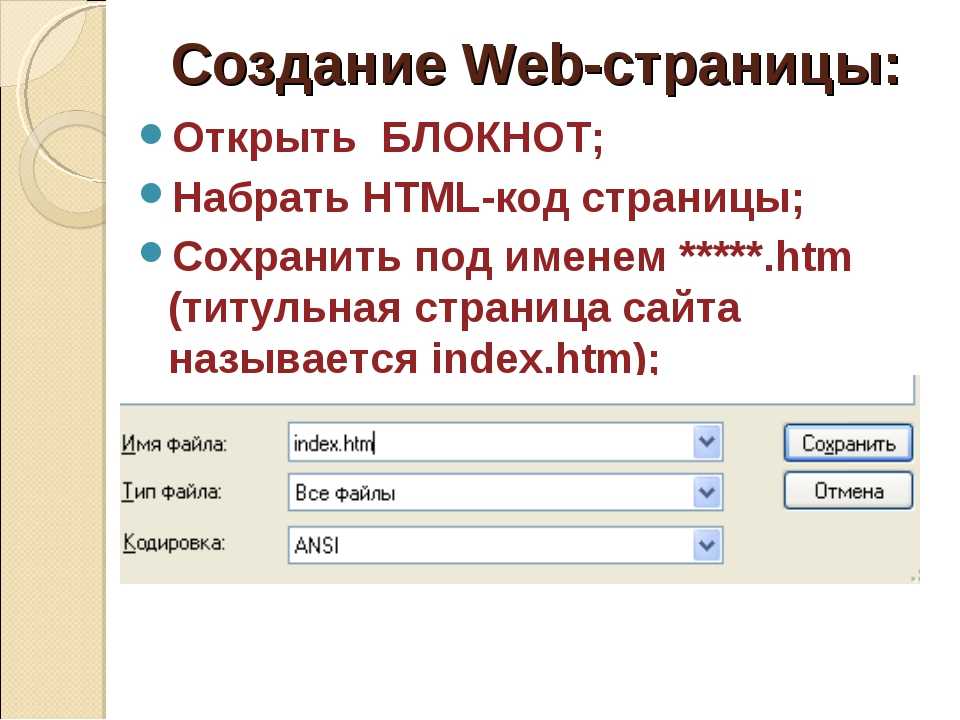
Как сохранить веб страницу
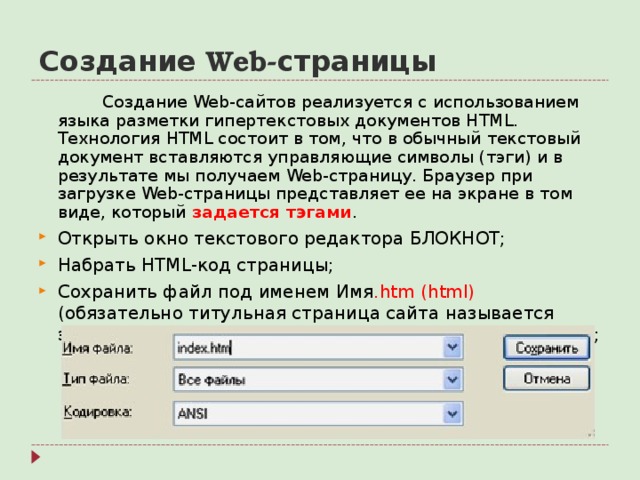
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения.
 Сегодня есть 4 формата, их разберем ниже.
Сегодня есть 4 формата, их разберем ниже. - Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются 4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение) 2)*.htm
Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса? 2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от 4)ударов при установке
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает 1)целостность информации
7. Компьютерный вирус – это 1)специальная программа, способная размножаться, 4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети, 4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают: 1)макровирусы,2)файловые,4)Загрузочные
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
Как работает веб, или что происходит, когда вы сёрфите в интернете
Каждый раз, когда вы открываете на компьютере или телефоне google.com, ваш браузер незаметно для вас отправляет множество запросов в интернет. Что это за запросы? Кто на них отвечает? Где хранятся страницы социальных сетей и статьи медиа-проектов?
Браузер и веб-сервер
Для базового понимания работы веба можно провести аналогию с телевидением.
Браузеры — Google Chrome, Firefox, Safari, Internet Explorer / Edge — это всего лишь экраны телевизоров, которые показывают программу, записанную и транслируемую откуда-то из далёких телестудий. В вебе такие студии называются веб-серверами.
Вбивая новый адрес в браузере, вы переключаете канал. Только в отличие от телевидения в интернете этих каналов огромное количество, вы даже можете создать свой, настроив собственный веб-сервер.
У каждого веб-сервера подобно телеканалу есть свой номер, который называется IP. Чаще всего он выглядит как четыре группы трёхзначных чисел, разделённых точкой — XXX.XXX.XXX.XXX, но может выглядеть иначе — см. IPv6.
Например, Вконтакте имеет IP 87.240.137.158, Facebook — 31.13.72.36, данный блог — 5.63.155.79.
Чтобы нам не пришлось запоминать адреса в виде 87.240.137.158 для посещения контакта, были придуманы доменные имена — это как раз тот понятный и лёгкий для запоминания адрес, что мы вбиваем в браузере: vk. com, facebook.com, maxkuznetsov.ru.
com, facebook.com, maxkuznetsov.ru.
Поскольку таких пар «IP — домен» по всему интернету огромное количество, то браузер не может все их знать и поэтому он обращается за помощью к DNS-серверу, который работает как адресная книга — по домену выдаёт IP, на который нужно слать запросы, и перенаправляет запрос на нужный веб-сервер в интернете.
Получив запрос от браузера, веб-сервер отправляет в ответ запрошенную веб-страницу или ошибку, если что-то пошло не так.
Если такой страницы не существует, браузер покажет ошибку.
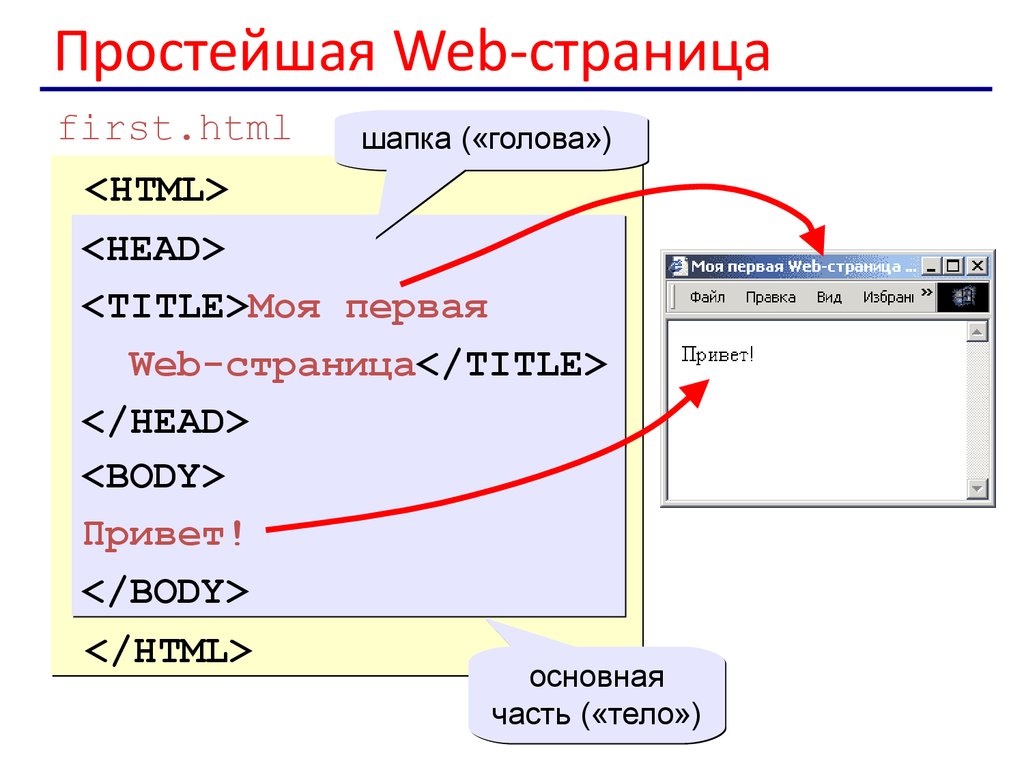
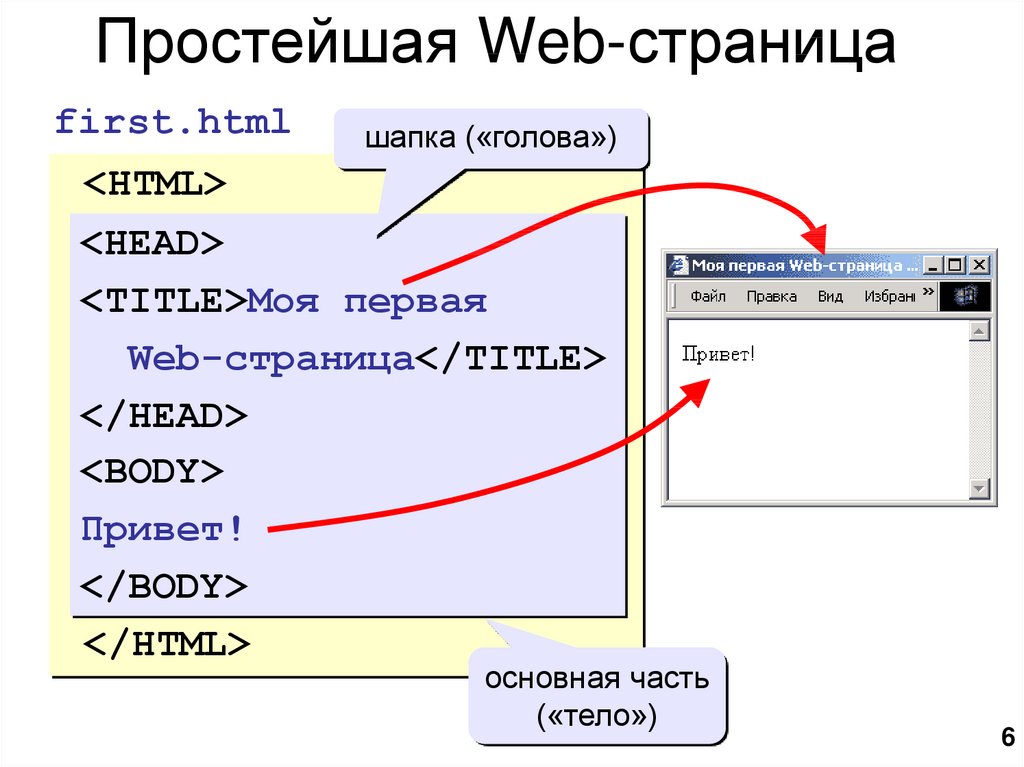
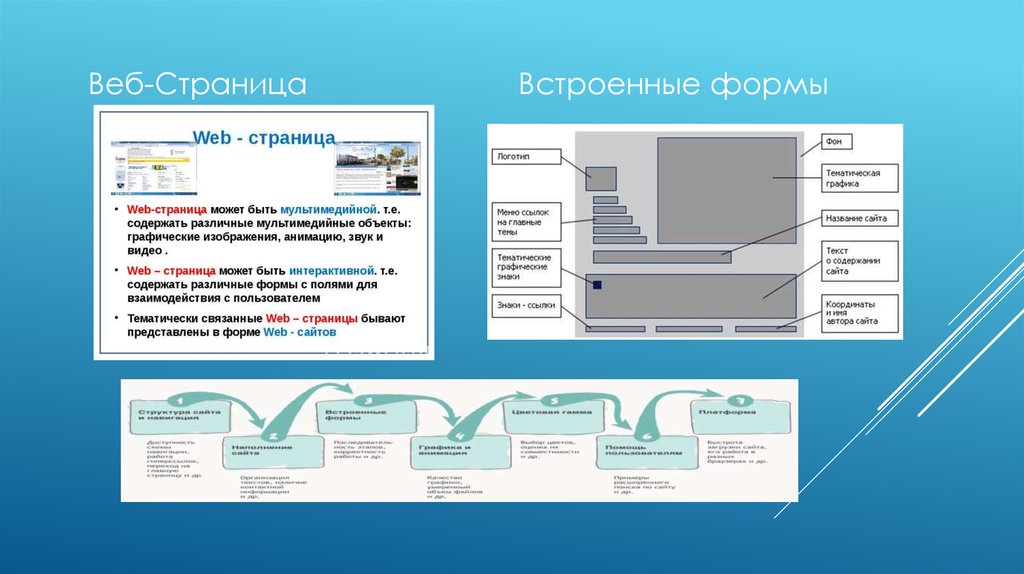
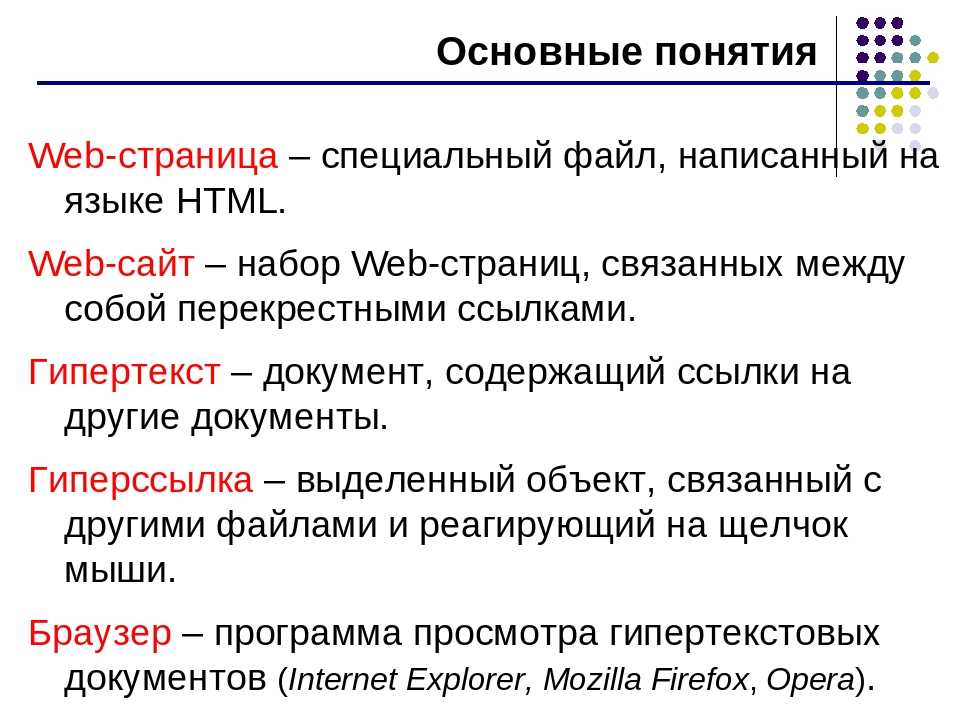
Из чего состоит веб-страница
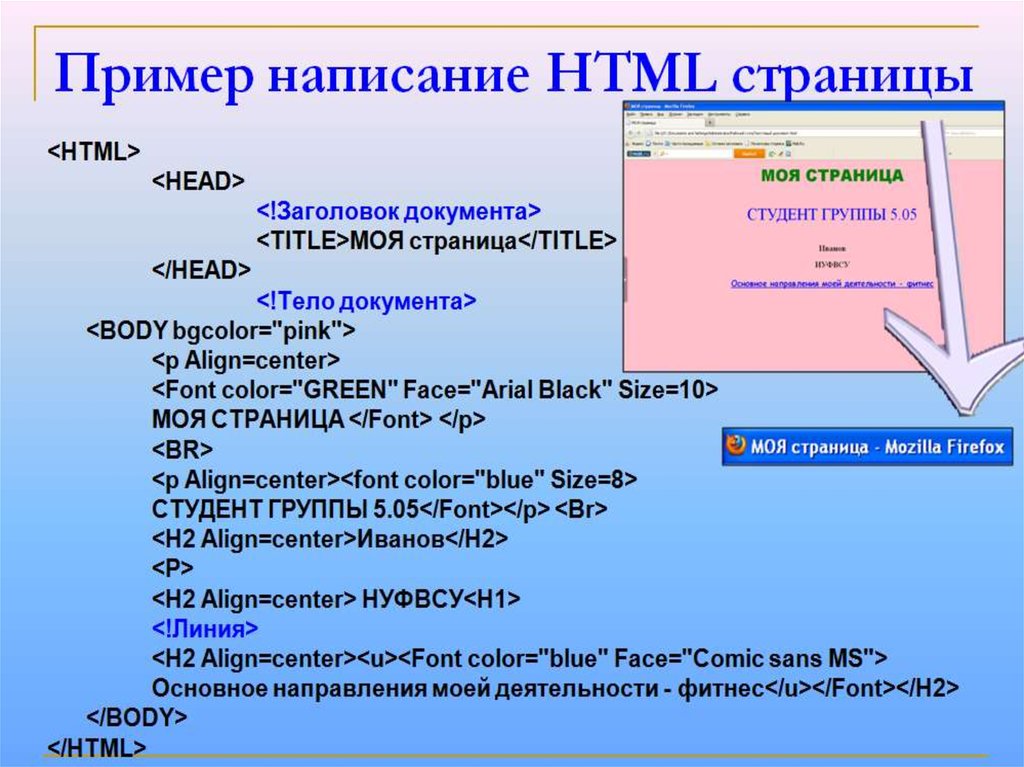
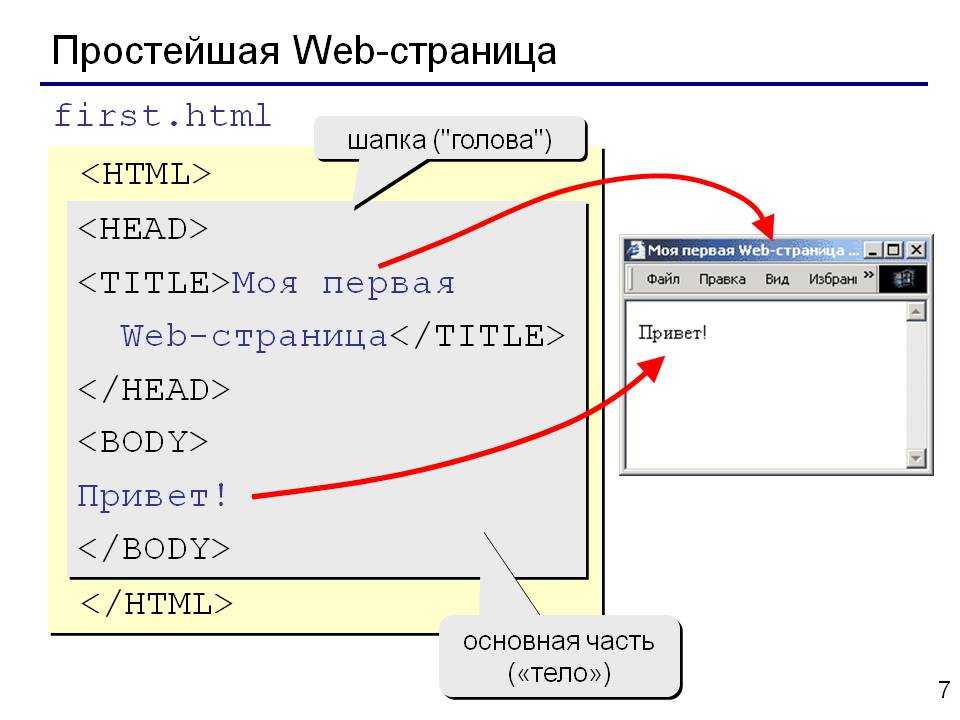
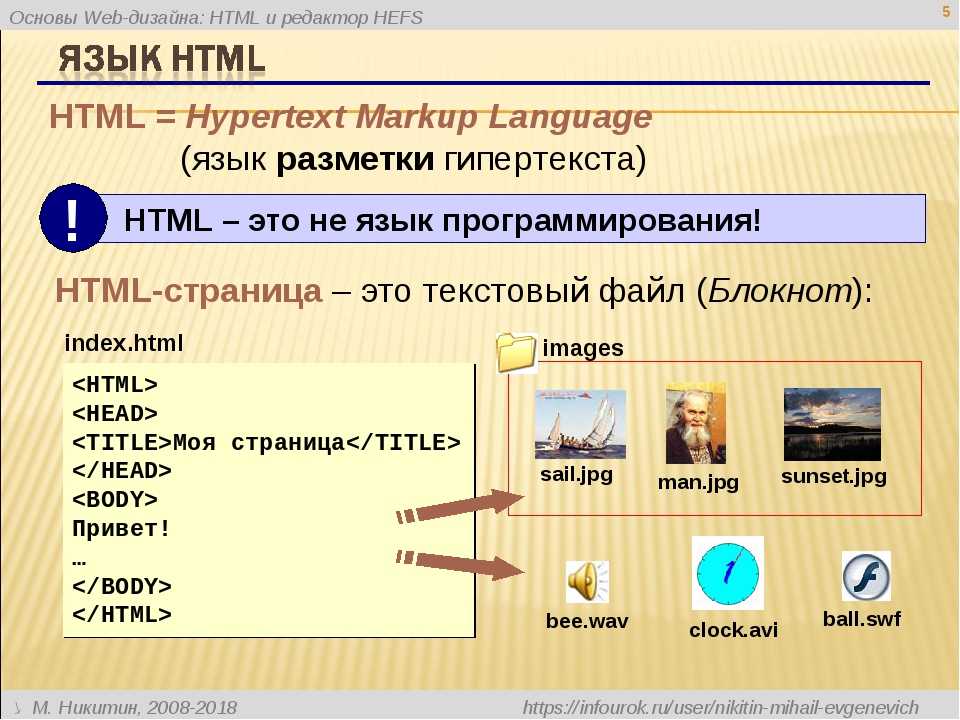
Веб-страница — это то, что вы видите в браузере. Она представляет собой HTML — обычный текст, но помещённый в специальные символы — «теги», подсказывающие браузеру, где заголовки и списки, а где картинки, формы для пользовательского ввода и, конечно же, ссылки на другие страницы. Ссылки — они же гипертекс — в своё время и сделали веб таким удобным и популярным.
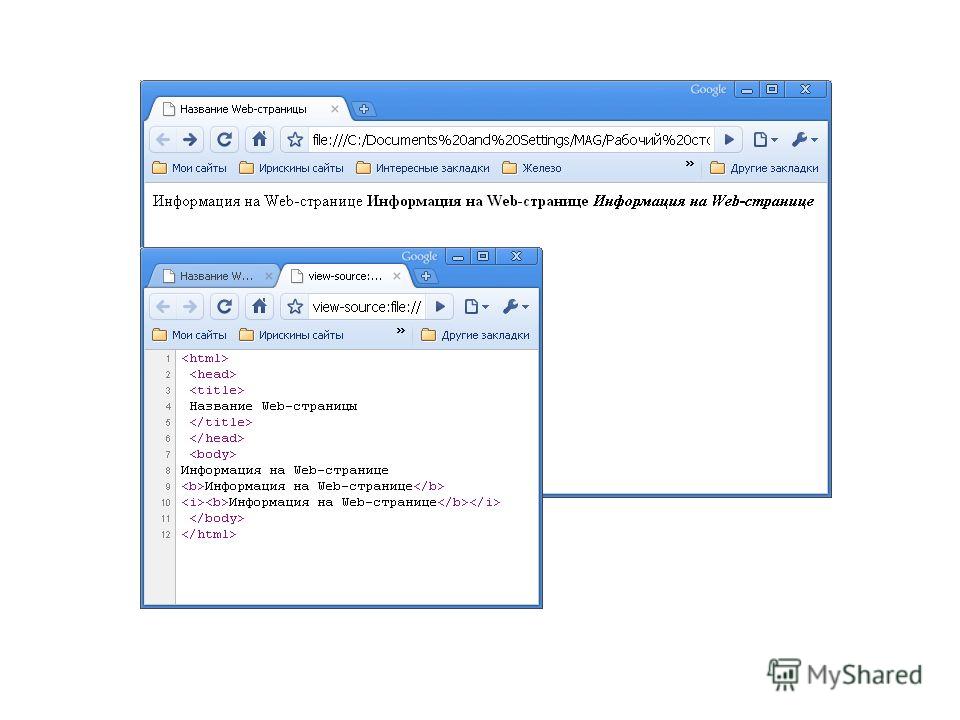
Вы можете посмотреть из чего состоит любая веб-страница, кликнув по ней в браузере правой кнопкой мыши и выбрав пункт View Page Source / Посмотреть исходную страницу или что-то аналогичное в зависимости от браузера и языка интерфейса. Скорее всего вы ничего не поймёте, так как помимо HTML-разметки современные веб-страницы включают в себя кучу CSS и Javascript. Первая технология позволяет создавать красивый вид страниц (дизайн), а вторая — анимировать их и расширять функционал: всплывающие окна, проигрыватели аудио и видео, слайдеры, счётчики, метрики, обработка картинок, анимированная галерея фотографий и много чего ещё.
Скорее всего вы ничего не поймёте, так как помимо HTML-разметки современные веб-страницы включают в себя кучу CSS и Javascript. Первая технология позволяет создавать красивый вид страниц (дизайн), а вторая — анимировать их и расширять функционал: всплывающие окна, проигрыватели аудио и видео, слайдеры, счётчики, метрики, обработка картинок, анимированная галерея фотографий и много чего ещё.
Кратко:
HTML — это разметка статического контента, задание его структуры
CSS — наведение красоты, включая простую анимацию
Javascript — более сложная анимация и дополнительный функционал поверх контента
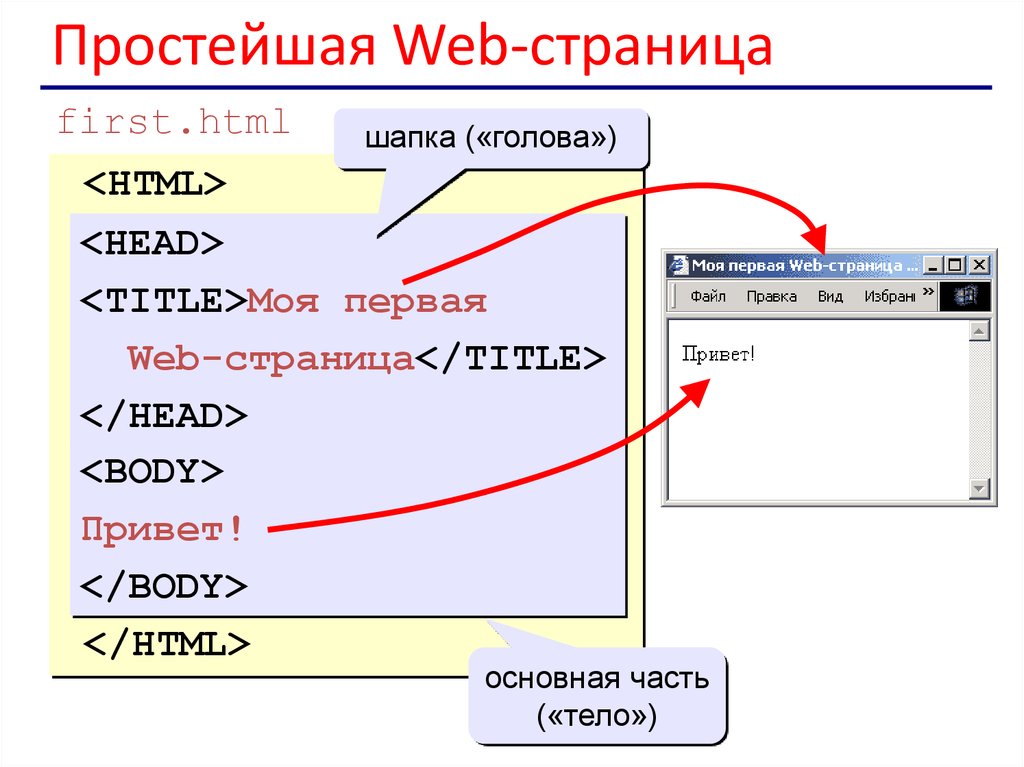
Вы можете создавать свои веб-страницы прямо у себя на компьютере. Но чтобы другие люди их увидели, вам нужен веб-сервер, доступный через интернет. Попробуйте создать на своём компьютере файл index.html (скачать готовый пример), внутри которого написать
<h2>Hello world!</h2> <ol> <li>Это мой первый</li> <li>Сайт</li> </ol> <button>Супер!</button>
Сохраните и перетащите файл прямо в браузер — вы увидите ваш первый, хоть и не публичный, сайт.
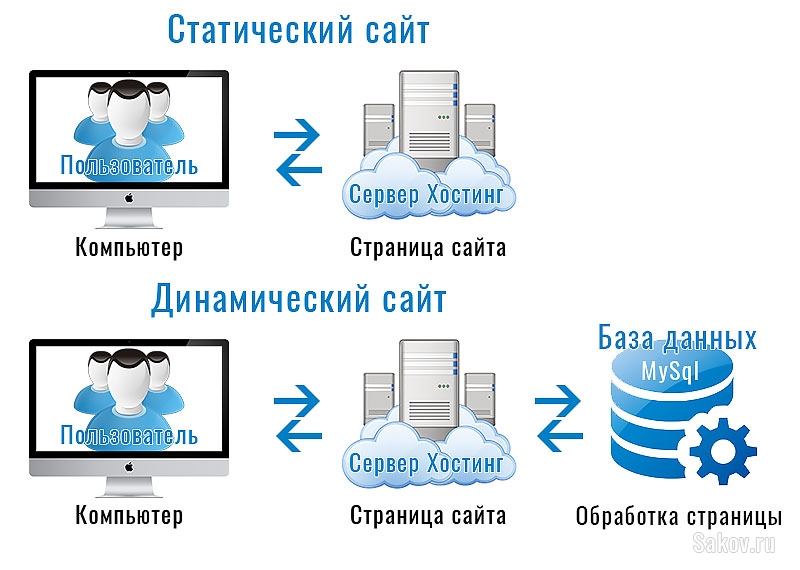
Статические и динамические страницы
Все веб-страницы можно условно разделить на два вида — статичные и динамичные.
- Статичные — это уже готовый HTML, CSS, Javascript, который веб-сервер сразу же отдаёт по запросу браузера. Пример с index.html выше является статичной страницей. Её контент зафиксирован и будет отображаться одинаково для всех браузеров.
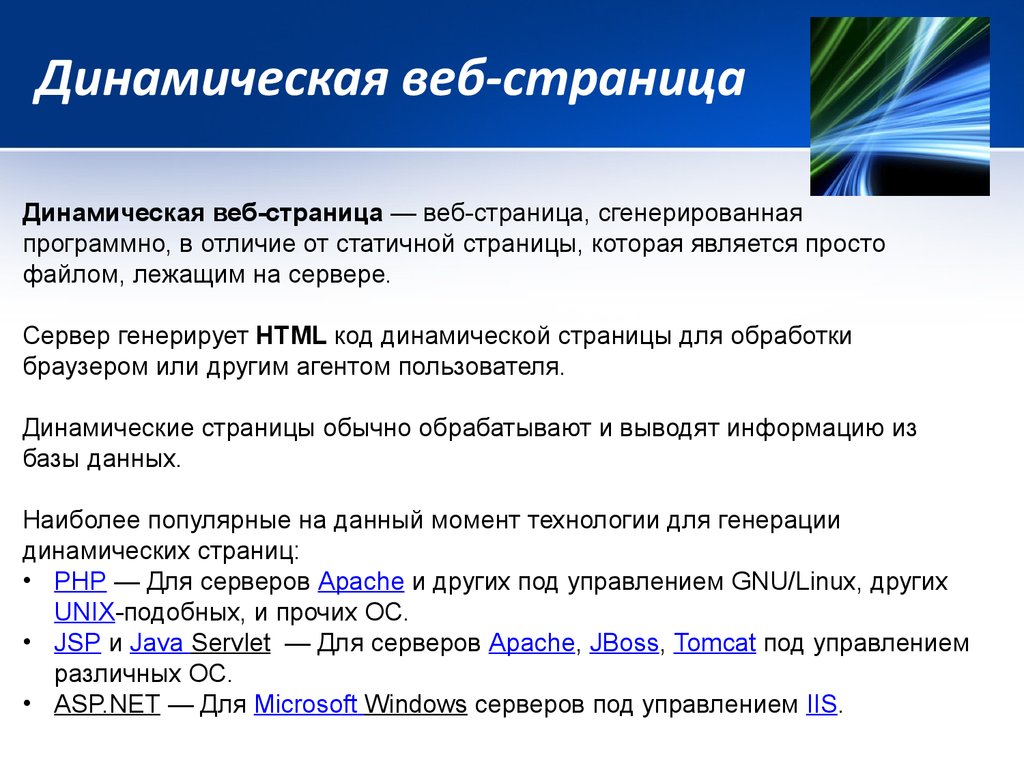
- Динамичные (и их сейчас большинство) страницы можно представить себе как шаблоны итоговых страниц, но с вкраплениями серверного кода. Такой код при выполнении может проверять авторизован пользователь или нет, обращаться к базе данных или сторонним сервисам (например, за курсом валют) и даже полностью менять содержимое страницы, но в конечном итоге он всё равно превращается в HTML, CSS и Javascript, которые веб-сервер отдаёт браузеру.
Так, разные пользователи видят страницу https://youtube.com по-разному. Красным выделены те блоки, что «вставляются» серверным кодом, остальная часть страницы имеет одинаковый вид для всех пользователей.

Серверный код определяет вас по логину и выстраивает контент из ваших предпочтений. При этом шаблон страницы один для всех, что очень удобно, например, при редизайне — можно менять представление сайта без изменения самого контента. Это довольно важный принцип в программировании — разделять логику, данные и их визуальное представление.
Браузеру вся эта кухня не видна, он лишь делает запрос и получает в ответ HTML, CSS и Javascript. Каждый клик по ссылке или отправка формы делает новый запрос на веб-сервер, который начинает весь процесс заново.
Чтобы посмотреть на запросы, которые отправляет ваш браузер и что он получает в ответ, можно воспользоваться инструментом инспекции кода в браузере. Правый клик в любом месте страницы, выберите пункт «Inspect / Инспектировать элемент» или подобный, а потом перейдите в таб «Netword / Сеть». Перезагрузите страницу и вы увидите, как браузер общается с веб-сервером (или даже несколькими).
См. также:
— HTTP: как браузеры и веб-сервера понимают друг друга
— Как поднять свой веб-сервер на NGINX
ВЕБ-СТРАНИЦА | Английское значение
Подробная информация приведена на вышеуказанном веб-сайте на странице .
Из Кембриджского корпуса английского языка
Еще одной интересной особенностью книги является то, что она дополнена web страница , которая очень полезна для поиска дополнительной информации.
Из Кембриджского корпуса английского языка
Большинство архитектурных школ используют свой веб-сайт , страница для рекламы своих курсов, принимая его в качестве электронного эквивалента справочника или ведомственной брошюры.
Из Кембриджского корпуса английского языка
Они также опубликованы на нашем веб-сайте страница , так что все заинтересованные в участии в этой сессии могут ознакомиться с предложениями заблаговременно.
Из Кембриджского корпуса английского языка
Результаты этого упражнения размещены на нашей веб-странице .
Из Кембриджского корпуса английского языка
текущий web страница (musicleader.net) дает следующую информацию.
Из Кембриджского корпуса английского языка
В большинстве случаев мы извлекали веб- страницу и включали окружающий контекст в базу данных.
Из Кембриджского корпуса английского языка
Инструкции по воспроизведению можно найти на веб-сайте на странице .
Из Кембриджского корпуса английского языка
Доказательства предложений можно найти в документе, дополняющем эту статью и доступном через web page этого журнала.
Из Кембриджского корпуса английского языка
Кроме того, все на web page можно изменить по желанию, только объявление формы должно быть сохранено как есть.
Из Кембриджского корпуса английского языка
Таким образом, персональная сеть страница стала доступной для людей, не мыслящих технологически, и могла стать пространством для ежедневных размышлений.
Из Кембриджского корпуса английского языка
Эти списки также опубликованы на нашем веб-сайте на странице .
Из Кембриджского корпуса английского языка
Чтобы уместить форму на одном веб-сайте странице , нам пришлось создать длинный документ, который, следовательно, требует много прокрутки.
Из Кембриджского корпуса английского языка
Для тех, кто рассматривает книгу как учебник для аспирантов, web страница содержит слайды, учебные пособия и упражнения, которые очень пригодятся.
Из Кембриджского корпуса английского языка
Врачи должны сообщать своим пациентам, когда они думают, что Интернет страница предоставляет дезинформацию или дает шарлатанские советы.
Из Кембриджского корпуса английского языка
Просмотреть все примеры веб-страницы
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Веб-страница с определениями и значениями
Веб-страница со значениями
Что означает веб-страница? Здесь вы найдете 46 значений слова веб-страница. Вы также можете самостоятельно добавить определение веб-страницы
0 0 Отношения Родственный термин: ресурс домашней страницы сущ. ~ Ресурс, доступ к которому осуществляется с использованием протокола передачи гипертекста (HTTP) и который отображается браузером для отображения или печати. Примечания: В простейшей форме [..]
|
0 0 Любая страница в Интернете.
|
0 0 Доступный для просмотра экран, на котором отображается информация, представленная через веб-браузер в одном представлении, иногда требующая от пользователя прокрутки для просмотра всей страницы. Примечания по объему: веб-страница предприятия [..]
|
0 0 Документ HTML (язык гипертекстовой разметки) в Интернете, обычно один из многих, составляющих веб-сайт. Источник: Lazworld
|
0 0 Copyright by Matisse «Веб-страница» Enzer —>Документ, предназначенный для просмотра в веб-браузере.
|
0 0 Документ yyHTML, доступный во всемирной паутине. [Bahorsky] Примечание: количество и типы функций, которые могут быть предложены на веб-странице, растет почти экспоненциально.
|
0 0 Веб-страницы составляют Всемирную паутину. Эти документы написаны на языке HTML (язык гипертекстовой разметки) и переводятся вашим веб-браузером. Веб-страницы могут быть как статическими, так и динамическими. Статические [..]
|
0 0 WebGuest Dictionary Один единственный документ в Интернете .
|
0 0 Документ во Всемирной паутине. Каждая веб-страница идентифицируется уникальным URL-адресом (унифицированным указателем ресурса).
|
0 0 вебсайтл
|
0 0 вебблат
|
0 0 Электронный документ, написанный в формате HTML, хранящийся на веб-сервере и доступный с помощью программного обеспечения веб-браузера по уникальному интернет-адресу (URL), обычно одному из группы связанных взаимосвязанных файлов [..]
|
0 0 Веб-страница — это отдельная страница веб-сайта. Одна веб-страница должна быть посвящена одной теме, связанной с общей концепцией веб-сайта, частью которой она является.
|
0 0 Гипертекстовый документ, содержащий текст, изображения и гиперссылки.
|
0 0 Документ, созданный с помощью HTML, который является частью группы гипертекстовых документов или ресурсов, доступных в Интернете.
|
0 0 Документ в Интернете. Каждая веб-страница идентифицируется уникальным URL-адресом (унифицированный указатель ресурсов).
|
0 0 Веб-страница — это представление информации с веб-сайта, примерно аналогичное печатной странице.
|
0 0 один документ на веб-сайте
|
0 0 Отдельный файл, состоящий из HTML. Считается, что множество веб-страниц, связанных вместе, составляют веб-сайт.
|
0 0 Отдельный документ во Всемирной паутине, имеющий уникальный адрес или URL-адрес.
|
0 0 Веб-страница — это документ, созданный с помощью HTML (языка гипертекстовой разметки), который является частью группы гипертекстовых документов или ресурсов, доступных в Интернете. В совокупности эти документы и повторно [..]
|
0 0 Информация, доступная и отображаемая веб-браузером в результате открытия локального файла или открытия местоположения (URL). Содержимое и формат веб-страницы задаются с помощью HTML.
|
0 0 Веб-страница или веб-страница — это документ или информационный ресурс, подходящий для всемирной паутины, к которому можно получить доступ через веб-браузер и отобразить на экране компьютера.
|
0 0 Отдельный файл, хранящийся на веб-сервере и содержащий форматированный текст, графику и гипертекстовые ссылки на другие страницы в Интернете. Веб-страница создается с использованием HTML-кодов.
|
0 0 Документ, предназначенный для просмотра в веб-браузере.
|
0 0 — это файл на сервере, к которому кто-то может получить доступ через Интернет. Как правило, этот файл написан в формате HTML и содержит текст, изображения или другие медиаданные, а также ссылки на другие веб-страницы.
|
0 0 Веб-страница — это документ, созданный с помощью HTML (язык гипертекстовой разметки), который является частью группы гипертекстовых документов или ресурсов, доступных в Интернете.
|
0 0 Одна страница в Интернете. Набор страниц называется веб-сайтом.
|
0 0 Документ, предназначенный для просмотра в веб-браузере. Обычно пишется в HTML.
|
0 0 Любая страница в Интернете. Эта страница является веб-страницей.
|
0 0 Отдельный файл в формате HTML, размещенный там, где к нему можно получить доступ через World Wide Web.
|
0 0 HTML-документ, доступный в Интернете.
|
0 0 Веб-страница — это документ HTML/XHTML, включенный в состав веб-сайта. Веб-страница почти всегда доступна по сети или Интернету через HTTP.
|
0 0 Одна страница документа во Всемирной паутине.
|
0 0 Документ с определенным URL-адресом, состоящий из набора связанных файлов. Страница может содержать текст, изображения и другие онлайн-элементы. Он может быть статическим или динамически генерируемым. Он может состоять из нескольких фреймов или экранов, но должен содержать назначенный первичный объект, который при загрузке считается за всю страницу.
|
0 0 н.
|
0 0 HTML-документ, отображаемый в Интернете или во внутренней сети.
|
0 0 Веб-страница — это документ для всемирной паутины, идентифицируемый уникальным унифицированным указателем ресурсов (URL). Доступ к веб-странице и ее отображение на мониторе или мобильном устройстве можно получить через веб-браузер [..]
|
0 0 Определенная часть веб-сайта, посвященная определенной теме.
|
0 0 Документ, являющийся частью веб-сайта, который распространяется среди пользователей, запрашивающих его через всемирную паутину.
|
0 0 Написание и дизайн веб-страниц.
|
0 0 «Страница» в Интернете.
|
0 0 lang=en
|
0 0 Веб-страница (или веб-страница) — это определенный набор информации, предоставляемой веб-сайтом и отображаемой пользователю в веб-браузере. Веб-сайт обычно состоит из множества веб-страниц, связанных между собой в [..]
|
0 0 Веб-страница (или веб-страница) — это определенный набор информации, предоставляемой веб-сайтом и отображаемой пользователю в веб-браузере. Веб-сайт, как правило, состоит из множества веб-страниц, связанных между собой […]0007
|
0 2 Единственный HTML-документ, доступный через World Wide Web. Оставить комментарий
|

 Эта страница является веб-страницей.
Эта страница является веб-страницей. Обычно пишется в HTML. Веб-сайт состоит из одной или нескольких веб-страниц. См. также: Браузер, HTML, [..]
Обычно пишется в HTML. Веб-сайт состоит из одной или нескольких веб-страниц. См. также: Браузер, HTML, [..] com
com com
com
 Он содержит заголовок, заголовки, видимый текст, изображения и, возможно, другую информацию. Он построен с использованием [..]
Он содержит заголовок, заголовки, видимый текст, изображения и, возможно, другую информацию. Он построен с использованием [..] Когда веб-страницы являются частью одного и того же документа, они также называются веб-сайтом.
Когда веб-страницы являются частью одного и того же документа, они также называются веб-сайтом. com
com Обычно пишется в HTML. Веб-сайт состоит из одной или нескольких веб-страниц. Это также веб-страницы, из которых состоит Всемирная паутина. Эти документы являются […]0007
Обычно пишется в HTML. Веб-сайт состоит из одной или нескольких веб-страниц. Это также веб-страницы, из которых состоит Всемирная паутина. Эти документы являются […]0007 В совокупности эти документы и повторно [..]
В совокупности эти документы и повторно [..] org.au
org.au Веб-страница обычно представляет собой файл, написанный на языке гипертекстовой разметки (HTML), который хранится на сервере. Веб-страница обычно имеет ссылки на другие веб-страницы. Каждый веб-па [..]
Веб-страница обычно представляет собой файл, написанный на языке гипертекстовой разметки (HTML), который хранится на сервере. Веб-страница обычно имеет ссылки на другие веб-страницы. Каждый веб-па [..] веб-страница
веб-страница
 wiktionary.org
wiktionary.org