Что подразумевает под собой форматирование текста
Статьи › Школа › Чем форматирование текста отличается от редактирования текста
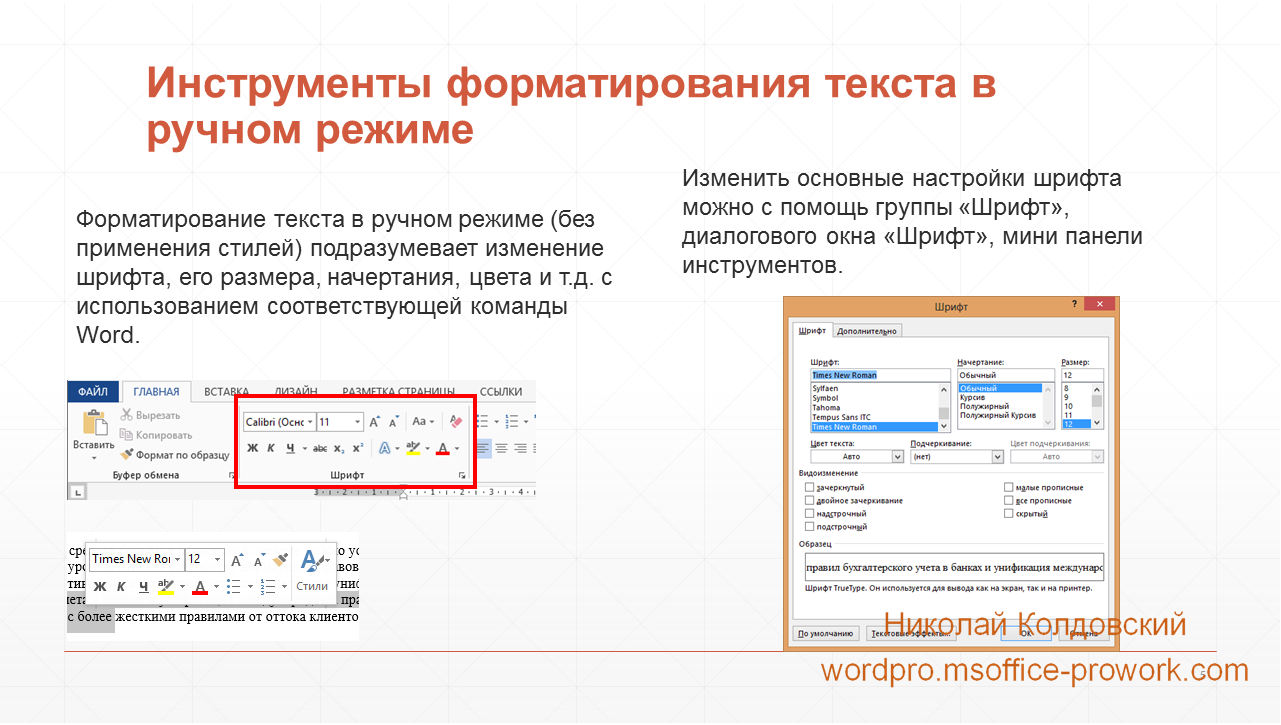
Форматирование текста — изменение внешнего вида текста. В текстовом процессоре MS Word есть два способа форматирования текста: символьное форматирование и форматирование абзацев.
- Как правильно форматировать текст
- Что значить форматирование
- Каким должно быть форматирование текста
- Что значит слово форматирование
- В чем заключается форматирование текста
- Какие действия относятся к форматированию текста
- Что такое форматирование
- Что подразумевает под собой форматирование текстового документа
- Что подразумевает под собой форматирование документа
- Что входит в понятие форматирование текста
- Что понимают под форматирование текста
- В чем цель форматирования текста
- Как происходит форматирование текста
- Что подразумевается под собой форматирование текстового документа
- Что вы подразумеваете под форматированием текста
- Что вы подразумеваете под форматированием документа
Как правильно форматировать текст
Форматирование текста:
1. Выделите текст, который вы хотите отформатировать. Чтобы выделить одно слово, дважды щелкните его. Чтобы выделить строку текста, щелкните слева от нее.
Выделите текст, который вы хотите отформатировать. Чтобы выделить одно слово, дважды щелкните его. Чтобы выделить строку текста, щелкните слева от нее.
2. Выберите шрифт, его размер, цвет и начертание (полужирный, курсив или подчеркнутый).
Что значить форматирование
Форматирование может означать:
- Форматирование текста — разметка текста, а также процесс разметки текста.
- Форматирование диска — процесс разметки компьютерного диска.
Каким должно быть форматирование текста
Требования к форматированию текста: шрифт Times New Roman (размер шрифта 13 или 14 пт), межстрочный интервал 18 пт. Отступ первой строки абзаца — 1,25 см., выравнивание текста — по ширине строки. Параметры страницы: верхнее и нижнее поля — 2 см, левое — 3 см, правое — 1 см.
Что значит слово форматирование
Форматировать; разбиение носителя данных в компьютере на адресуемые элементы с целью его подготовки к приёму информации ◆ Отсутствует пример употребления (см. рекомендации). информ.
рекомендации). информ.
В чем заключается форматирование текста
К форматированию текста относятся следующие действия: изменение размера шрифта начертание шрифта (полужирное, курсивное, подчеркнутое), цвета текста, регистр букв (ПРОПИСНЫЕ /строчные), интервал между символами в слове (разряженный/ уплотнённый) и т. д. Рассмотрим несколько способов форматирование текста.
Какие действия относятся к форматированию текста
К атрибутам форматирования символов относятся: гарнитура шрифта, размер шрифта, начертание шрифта (полужирное, курсивное, подчеркнутое), цвет выделения текста, цвет текста, регистр, интервал между символами в слове и т.
Что такое форматирование
Форматирование — это очистка накопителя с удалением всех данных. Существует два вида этой процедуры: полное и быстрое. Обычно используется последнее, поскольку оно занимает гораздо меньше времени.
Что подразумевает под собой форматирование текстового документа
Форматирование текста — процесс его оформления. Текст можно форматировать двумя способами: прямым и стилевым. Прямое форматирование применяют к отдельным фрагментам документа. Форматирование символов — это изменение шрифта, размера шрифта, начертания, цвета.
Текст можно форматировать двумя способами: прямым и стилевым. Прямое форматирование применяют к отдельным фрагментам документа. Форматирование символов — это изменение шрифта, размера шрифта, начертания, цвета.
Что подразумевает под собой форматирование документа
Форматирование документа — это изменение его внешнего вида. WORD обеспечивает форматирование документов на пяти различных уровнях: на уровне символов (изменение гарнитуры, начертания, размера и цвета шрифта, межбуквенного интервала в слове, анимации и т.
Что входит в понятие форматирование текста
Форматирование — это изменение внешнего вида документа. Форматирование включает форматирование символов, форматирование абзацев, форматирование страниц.
Что понимают под форматирование текста
Под форматированием текста понимается изменение цвета, стиля написания, типа шрифта, размера шрифта и различных абзацных отступов. Форматирование текста необходимо для создания как простых, так и более сложных документов.
В чем цель форматирования текста
Основная цель форматирования — сделать восприятие готового документа простым и приятным для читателя. В первую очередь это делается за счет вычленения и одинакового оформления однотипных структурных элементов текста.
Как происходит форматирование текста
Форматирование текста:
- Выделите текст, который вы хотите отформатировать. Чтобы выделить одно слово, дважды щелкните его. Чтобы выделить строку текста, щелкните слева от нее.
- Выберите шрифт, его размер, цвет и начертание (полужирный, курсив или подчеркнутый).
Что понимается под форматированием текста в чем основная цель
Форматирование текста — процесс его оформления. Основная цель форматирования — сделать восприятие готового документа простым и приятным для читателя. В первую очередь это делается за счет вычленения и одинакового оформления однотипных структурных элементов текста.
Что подразумевается под собой форматирование текстового документа
Под форматированием документа понимается его оформление с использованием методов выравнивания текста, применением различных шрифтов, встраиванием в текстовый документ рисунков и других объектов. Форматирование документа выполняется средствами групп инструментов Шрифт, и Абзац вкладки Главная.
Форматирование документа выполняется средствами групп инструментов Шрифт, и Абзац вкладки Главная.
Что вы подразумеваете под форматированием текста
Форматирование текста — это функция текстовых процессоров, используемая для изменения внешнего вида текста, например его размера и цвета. Большинство приложений отображают эти параметры форматирования на верхней панели инструментов и выполняют аналогичные действия.
Что вы подразумеваете под форматированием документа
Форматирование заключается в добавлении визуальных штрихов к документу, чтобы его было легче читать и он выглядел более привлекательным.
основные действия с документами, панель инструментов, изучение на информатике (7 класс)
Информатика
12.11.21
25 мин.
С развитием информационных технологий качественной альтернативой бумаге стал электронный документ, при оформлении которого применяются общие стандарты. Чтобы текст выглядел привлекательнее для читателя, используются инструменты в редакторе, позволяющие выбрать нужный тип и параметры шрифта, выровнять отступы и вставить дополнительные элементы, если будет нужно. При изучении на уроках информатики действий по форматированию текстов в 7 классе предлагается алгоритм работы с документами.
При изучении на уроках информатики действий по форматированию текстов в 7 классе предлагается алгоритм работы с документами.
Работа над документом
Правильное оформление и формат помогают читателю быстрее увидеть акценты в тексте и получить необходимую информацию. Благодаря жирному шрифту, подчёркиванию можно выделить важные места или перечислить то, что, по мнению автора, заслуживает дополнительного внимания.
Для работы пользуются разными редакторами. К популярным относится Microsoft Office Word и Open Office Writer. Но даже пользуясь другими программами ошибиться в плане редактирования документа тяжело, ведь стандарты оформления и требования к тексту у всех общие. Поэтому полученные знания при работе с одной программой можно применять и для других текстовых редакторов.
Форматирование может быть прямым или стилевым. Первый вариант означает выделение главной мысли текста или акцентирование на нужных моментах. От того, какой акцент сделан, зависит восприятие текста. Это помогает читателю быстрее уловить смысл и получить необходимую информацию. Стилевая обработка — это заливка, подбор типа шрифта и визуальное оформление, смысл которого в том, чтобы сделать всю страницу привлекательной для читателя.
Это помогает читателю быстрее уловить смысл и получить необходимую информацию. Стилевая обработка — это заливка, подбор типа шрифта и визуальное оформление, смысл которого в том, чтобы сделать всю страницу привлекательной для читателя.
Вариант подойдёт для графических дизайнеров, разрабатывающих буклеты.
Выполнять действия можно как для отдельных символов, так и для абзацев и страниц текста. Что касается стандартной обработки, то процесс включает в себя несколько этапов:
- Настройка рабочей области. Выбираются комфортные для работы параметры и отступы рядов от границ листа.
- Работа над шрифтом. Выбор размера, цвета и типа. А также выполняется действие выравнивания, чтобы каждая строчка начиналась с нужного отступа и текст визуально выглядел привлекательнее.
- Интервалы. Отступы между строками должны быть комфортными для читателя, чтобы не ощущалась нагрузка на глаза и было удобно изучать информацию.
 Понятие интервала используется как в текстовом, так и в графическом дизайне.
Понятие интервала используется как в текстовом, так и в графическом дизайне. - Дополнительные настройки. Сюда относятся переносы, табуляция, действия над колонтитулами, добавление разрывов страницы, вставка таблицы. А также могут входить изображения, относится выбор заливки страницы или фрагмента текста.
Менять настройки можно в любой последовательности независимо от времени. При работе в онлайн-редакторе для дополнительных настроек нужно получить доступ к документу, все последующие действия выполняются также оперативно и легко.
Форматирование символов
Процедура состоит из стандартных настроек шрифтов. Это целостный графический рисунок, в котором находится каждый символ из алфавита. Благодаря шаблонам с разными начертаниями букв графические редакторы могут изменять вид текста, превращая фрагмент с помощью разных типов шрифта. Существуют разные типы гарнитур, но те, что используются чаще всего, объединяются в группы:
- Типы с засечками имеют на кончиках небольшие точки и часто используются для длинных строк.
 Благодаря такому формированию текста можно выполнить обработку большого фрагмента.
Благодаря такому формированию текста можно выполнить обработку большого фрагмента. - Рубленые шрифты. Визуально больше выделяют текст и используются для создания выделяющихся заголовков. Благодаря им текст может качественно измениться.
- Каллиграфический тип — форматирование, имитирующее рукописный шрифт. Он применяется для выделения названий, логотипов или брендов. Конечно, для большого фрагмента текста использовать такой стиль не рекомендуется, так как визуально воспринимать символы будет сложнее, но для акцентирования внимания на отдельных элементах это идеальный вариант.
С помощью форматирования можно изменить не только вид текстового документа, но и выделить основные моменты, подчеркнуть тему и дать ответы на вопросы, интересующие читателя.
Ещё одним важным параметром работы над текстовым фрагментом является выбор кегля, который показывает высоту символа. Благодаря кнопке на панели инструментов можно выбрать начертание букв. В редакторах выделяют такие типы:
В редакторах выделяют такие типы:
- Нормальный. Стандартный кегль, который применяется для текстового документа для большого фрагмента. Таким шрифтом пишется общая информация.
- Полужирный. Шрифт используется для выделения подпунктов, на которые автор хочет сделать акцент.
- Курсивный. Дополнительная информация или объяснение терминов часто пишутся курсивом.
- Подчёркнутый. Таким шрифтом выделяется главное, тема текста или основной фрагмент. Дизайнеры не советуют выделять большую часть информации таким образом, так как читатель может потерять основной акцент. Подчёркнутый кегель применяется для одного-двух слов, им можно подписать название подтемы.
В современных текстовых редакторах много дополнительных команд и операций, позволяющих выбирать дополнительные оттенки текста, создавать красивое оформление или экспериментировать с разными шрифтами. А также предоставляется возможность устанавливать разные подложки, что могут указать на тему текста. Предлагается даже использовать собственные фото для красивого эффекта.
Предлагается даже использовать собственные фото для красивого эффекта.
Операции с абзацами
Для работы с отступами все инструменты собраны в отдельную панель, чтобы автор мог быстро выбрать нужную команду и сделать внесение нужных правок. Для создания абзаца нужно после написанного фрагмента нажать клавишу Enter, которая переносит начало строки в новую линию. Для работы с абзацами предлагается настройка междустрочного интервала и высоты отступа, выбора размеров отступа слева и справа от абзаца. Благодаря дополнительным опциям регулируется величина интервала и можно сделать выравнивание.
Пространство между строками внутри абзаца называется междустрочным интервалом, что значит возможность регулировки высоты строк. Благодаря этой функции можно сделать текст, комфортный для прочтения или растянуть фрагмент на целую страницу. Интервал может быть одинарный, полуторный и двойной.
Для обработки стандартного документа согласно шаблону применяется полуторный интервал.
Для зрительного выделения абзаца надо увеличить пространство с помощью настроек величины интервала между началом абзаца и его окончанием. При выполнении каждой опции появляются подсказки и дополнительная информация, чтобы не ошибиться в процессе действий. Что касается выравнивания, то дизайнеры выделяют:
- Опцию по центру — расположение строк происходит таким образом, что вертикальное расстояние свободного пространства между строками с обеих сторон одинаковое.
- По левому и правому краю — в процессе форматирования текста изменяется боковая граница, что, в зависимости от выбора, превращается в сплошную линию.
- По ширине. Благодаря такому расположению символов текстовый фрагмент будет занимать всю линию.
Правильное определение команд для работы над текстом поможет не только подчеркнуть главные моменты во фрагменте, но и визуально сделать документ приятным и комфортным для чтения или изучения информации. Дизайнеры рекомендуют включать в процесс разные опции и создание очертания, чтобы привлечь внимание читателя и передать нужный смысл.
Операции со страницами
В специальном окне, которое называется «параметры страницы» собраны все опции для качественной работы над страницей. Можно настроить расположение страницы, величину полей и тип бумаги. Расположение может быть стандартным вертикальным или же альбомным, последний вариант позволяет форматировать название или несколько букв, которые будут размещены на листе.
С помощью выбора величины полей можно указать номер страницы и разместить дополнительную информацию в колонтитулах, это может быть название, сведения об авторе или дата создания документа. В процессе работы надо придерживаться правил. Дизайнеры советуют не представлять в одном тексте нескольких гарнитур и кеглей, так как это ухудшает визуальное восприятие текста. Рекомендовано выделять только важные понятия и ту информацию, что будет максимально полезной для читателя.
Несколько стилевых средств в одном фрагменте могут отвлекать внимание. Но и без дополнительной обработки он будет выглядеть неинтересным для читателя. Благодаря разным функциям текстовых редакторов даже начинающий автор может красиво отформатировать текст и выделить нужные моменты. В школьных программах изучение информатики предлагается с 5 класса, благодаря этому ученики смогут работать в разных редакторах и создавать красивые проекты, используя стандартные опции.
Но и без дополнительной обработки он будет выглядеть неинтересным для читателя. Благодаря разным функциям текстовых редакторов даже начинающий автор может красиво отформатировать текст и выделить нужные моменты. В школьных программах изучение информатики предлагается с 5 класса, благодаря этому ученики смогут работать в разных редакторах и создавать красивые проекты, используя стандартные опции.
С развитием информационных технологий качественной альтернативой бумаге стал электронный документ, при оформлении которого применяются общие стандарты. Чтобы текст выглядел привлекательнее для читателя, используются инструменты в редакторе, позволяющие выбрать нужный тип и параметры шрифта, выровнять отступы и вставить дополнительные элементы, если будет нужно. При изучении на уроках информатики действий по форматированию текстов в 7 классе предлагается алгоритм работы с документами.
Работа над документом
Правильное оформление и формат помогают читателю быстрее увидеть акценты в тексте и получить необходимую информацию. Благодаря жирному шрифту, подчёркиванию можно выделить важные места или перечислить то, что, по мнению автора, заслуживает дополнительного внимания.
Благодаря жирному шрифту, подчёркиванию можно выделить важные места или перечислить то, что, по мнению автора, заслуживает дополнительного внимания.
Для работы пользуются разными редакторами. К популярным относится Microsoft Office Word и Open Office Writer. Но даже пользуясь другими программами ошибиться в плане редактирования документа тяжело, ведь стандарты оформления и требования к тексту у всех общие. Поэтому полученные знания при работе с одной программой можно применять и для других текстовых редакторов.
Форматирование может быть прямым или стилевым. Первый вариант означает выделение главной мысли текста или акцентирование на нужных моментах. От того, какой акцент сделан, зависит восприятие текста. Это помогает читателю быстрее уловить смысл и получить необходимую информацию. Стилевая обработка — это заливка, подбор типа шрифта и визуальное оформление, смысл которого в том, чтобы сделать всю страницу привлекательной для читателя.
Вариант подойдёт для графических дизайнеров, разрабатывающих буклеты.
Выполнять действия можно как для отдельных символов, так и для абзацев и страниц текста. Что касается стандартной обработки, то процесс включает в себя несколько этапов:
- Настройка рабочей области. Выбираются комфортные для работы параметры и отступы рядов от границ листа.
- Работа над шрифтом. Выбор размера, цвета и типа. А также выполняется действие выравнивания, чтобы каждая строчка начиналась с нужного отступа и текст визуально выглядел привлекательнее.
- Интервалы. Отступы между строками должны быть комфортными для читателя, чтобы не ощущалась нагрузка на глаза и было удобно изучать информацию. Понятие интервала используется как в текстовом, так и в графическом дизайне.
- Дополнительные настройки. Сюда относятся переносы, табуляция, действия над колонтитулами, добавление разрывов страницы, вставка таблицы. А также могут входить изображения, относится выбор заливки страницы или фрагмента текста.
Менять настройки можно в любой последовательности независимо от времени. При работе в онлайн-редакторе для дополнительных настроек нужно получить доступ к документу, все последующие действия выполняются также оперативно и легко.
При работе в онлайн-редакторе для дополнительных настроек нужно получить доступ к документу, все последующие действия выполняются также оперативно и легко.
Форматирование символов
Процедура состоит из стандартных настроек шрифтов. Это целостный графический рисунок, в котором находится каждый символ из алфавита. Благодаря шаблонам с разными начертаниями букв графические редакторы могут изменять вид текста, превращая фрагмент с помощью разных типов шрифта. Существуют разные типы гарнитур, но те, что используются чаще всего, объединяются в группы:
- Типы с засечками имеют на кончиках небольшие точки и часто используются для длинных строк. Благодаря такому формированию текста можно выполнить обработку большого фрагмента.
- Рубленые шрифты. Визуально больше выделяют текст и используются для создания выделяющихся заголовков. Благодаря им текст может качественно измениться.

- Каллиграфический тип — форматирование, имитирующее рукописный шрифт. Он применяется для выделения названий, логотипов или брендов. Конечно, для большого фрагмента текста использовать такой стиль не рекомендуется, так как визуально воспринимать символы будет сложнее, но для акцентирования внимания на отдельных элементах это идеальный вариант.
С помощью форматирования можно изменить не только вид текстового документа, но и выделить основные моменты, подчеркнуть тему и дать ответы на вопросы, интересующие читателя.
Ещё одним важным параметром работы над текстовым фрагментом является выбор кегля, который показывает высоту символа. Благодаря кнопке на панели инструментов можно выбрать начертание букв. В редакторах выделяют такие типы:
- Нормальный. Стандартный кегль, который применяется для текстового документа для большого фрагмента. Таким шрифтом пишется общая информация.
- Полужирный.
 Шрифт используется для выделения подпунктов, на которые автор хочет сделать акцент.
Шрифт используется для выделения подпунктов, на которые автор хочет сделать акцент. - Курсивный. Дополнительная информация или объяснение терминов часто пишутся курсивом.
- Подчёркнутый. Таким шрифтом выделяется главное, тема текста или основной фрагмент. Дизайнеры не советуют выделять большую часть информации таким образом, так как читатель может потерять основной акцент. Подчёркнутый кегель применяется для одного-двух слов, им можно подписать название подтемы.
В современных текстовых редакторах много дополнительных команд и операций, позволяющих выбирать дополнительные оттенки текста, создавать красивое оформление или экспериментировать с разными шрифтами. А также предоставляется возможность устанавливать разные подложки, что могут указать на тему текста. Предлагается даже использовать собственные фото для красивого эффекта.
Операции с абзацами
Для работы с отступами все инструменты собраны в отдельную панель, чтобы автор мог быстро выбрать нужную команду и сделать внесение нужных правок. Для создания абзаца нужно после написанного фрагмента нажать клавишу Enter, которая переносит начало строки в новую линию. Для работы с абзацами предлагается настройка междустрочного интервала и высоты отступа, выбора размеров отступа слева и справа от абзаца. Благодаря дополнительным опциям регулируется величина интервала и можно сделать выравнивание.
Для создания абзаца нужно после написанного фрагмента нажать клавишу Enter, которая переносит начало строки в новую линию. Для работы с абзацами предлагается настройка междустрочного интервала и высоты отступа, выбора размеров отступа слева и справа от абзаца. Благодаря дополнительным опциям регулируется величина интервала и можно сделать выравнивание.
Пространство между строками внутри абзаца называется междустрочным интервалом, что значит возможность регулировки высоты строк. Благодаря этой функции можно сделать текст, комфортный для прочтения или растянуть фрагмент на целую страницу. Интервал может быть одинарный, полуторный и двойной.
Для обработки стандартного документа согласно шаблону применяется полуторный интервал.
Для зрительного выделения абзаца надо увеличить пространство с помощью настроек величины интервала между началом абзаца и его окончанием. При выполнении каждой опции появляются подсказки и дополнительная информация, чтобы не ошибиться в процессе действий. Что касается выравнивания, то дизайнеры выделяют:
Что касается выравнивания, то дизайнеры выделяют:
- Опцию по центру — расположение строк происходит таким образом, что вертикальное расстояние свободного пространства между строками с обеих сторон одинаковое.
- По левому и правому краю — в процессе форматирования текста изменяется боковая граница, что, в зависимости от выбора, превращается в сплошную линию.
- По ширине. Благодаря такому расположению символов текстовый фрагмент будет занимать всю линию.
Правильное определение команд для работы над текстом поможет не только подчеркнуть главные моменты во фрагменте, но и визуально сделать документ приятным и комфортным для чтения или изучения информации. Дизайнеры рекомендуют включать в процесс разные опции и создание очертания, чтобы привлечь внимание читателя и передать нужный смысл.
Операции со страницами
В специальном окне, которое называется «параметры страницы» собраны все опции для качественной работы над страницей. Можно настроить расположение страницы, величину полей и тип бумаги. Расположение может быть стандартным вертикальным или же альбомным, последний вариант позволяет форматировать название или несколько букв, которые будут размещены на листе.
Можно настроить расположение страницы, величину полей и тип бумаги. Расположение может быть стандартным вертикальным или же альбомным, последний вариант позволяет форматировать название или несколько букв, которые будут размещены на листе.
С помощью выбора величины полей можно указать номер страницы и разместить дополнительную информацию в колонтитулах, это может быть название, сведения об авторе или дата создания документа. В процессе работы надо придерживаться правил. Дизайнеры советуют не представлять в одном тексте нескольких гарнитур и кеглей, так как это ухудшает визуальное восприятие текста. Рекомендовано выделять только важные понятия и ту информацию, что будет максимально полезной для читателя.
Несколько стилевых средств в одном фрагменте могут отвлекать внимание. Но и без дополнительной обработки он будет выглядеть неинтересным для читателя. Благодаря разным функциям текстовых редакторов даже начинающий автор может красиво отформатировать текст и выделить нужные моменты. В школьных программах изучение информатики предлагается с 5 класса, благодаря этому ученики смогут работать в разных редакторах и создавать красивые проекты, используя стандартные опции.
В школьных программах изучение информатики предлагается с 5 класса, благодаря этому ученики смогут работать в разных редакторах и создавать красивые проекты, используя стандартные опции.
Форматирование текста на странице или в сообщении
Вы когда-нибудь попадали на веб-страницу, сталкивались со стеной текста и нажимали на выбранную вами поисковую систему в поисках варианта, который можно было бы сканировать? Онлайн-читателям трудно воспринимать большие блоки текста. То, как вы форматируете контент на странице или в сообщении в блоге, может означать разницу между тем, кто потратит время на чтение вашего вдумчиво написанного контента или прыгнет с корабля и щелкнет по странице.
Чтобы этого не произошло на веб-сайте вашей некоммерческой организации, отформатируйте свой контент в системе редактирования контента платформы, прежде чем опубликовать страницу или сообщение в блоге. Мы расскажем вам, как использовать систему редактирования, а также расскажем о некоторых передовых методах форматирования, о которых следует помнить.
Мы расскажем вам, как использовать систему редактирования, а также расскажем о некоторых передовых методах форматирования, о которых следует помнить.
- Куда добавить контент
- Использование редактора блоков
- Использование классического редактора
- Лучшие практики форматирования
- Создание руководства по стилю
Куда добавлять контент?
В меню администратора слева в задней части вашего веб-сайта есть разделы «Страницы» и «Сообщения». Сообщения позволяют добавлять и редактировать сообщения в блогах, а Страницы содержат другие страницы вашего веб-сайта. Нажмите на определенную страницу в разделе «Страницы», чтобы увидеть редактор содержимого для этой страницы, и сделайте то же самое в разделе «Сообщения», чтобы просмотреть редактор содержимого для определенных сообщений в блоге.
Использование редактора блоков
На вашем веб-сайте используется редактор блоков. Каждый «блок», который вы добавляете на свою страницу или в публикацию, может использовать другой макет контента. Например, вы можете иметь блок изображения, блок заголовка, блок абзаца и блок списка — все на одной странице и использовать в любом количестве мест. Каждый раз, когда вам нужно использовать другой макет контента, вы будете добавлять новый блок.
Например, вы можете иметь блок изображения, блок заголовка, блок абзаца и блок списка — все на одной странице и использовать в любом количестве мест. Каждый раз, когда вам нужно использовать другой макет контента, вы будете добавлять новый блок.
Первый блок на вашей странице или в сообщении — это заголовок страницы. Любые блоки, которые появятся после этого, появятся в теле страницы или поста.
Копирование содержимого в редактор
Если у вас есть содержимое, готовое к использованию в документе, вы можете просто скопировать и вставить это содержимое прямо в редактор содержимого, где написано «Начните писать или введите / выберите блок». Однако, поскольку различные типы документов, такие как Microsoft Word или Документы Google, могут иметь собственное форматирование, лучше всего удалить любые внешние стили, когда вы добавляете их в редактор содержимого.
Для этого мы рекомендуем использовать сочетание клавиш Control+Shift+V для вставки содержимого. Когда вы копируете свой контент, новые абзацы будут автоматически перемещены в новые блоки. Это удалит все остальное форматирование, что позволит вам начать все заново и использовать одинаковые стили для всего вашего сайта.
Это удалит все остальное форматирование, что позволит вам начать все заново и использовать одинаковые стили для всего вашего сайта.
Добавление нового блока
Чтобы добавить новый блок, щелкните кружок «плюс» в верхней части блока над тем местом, где вы хотите разместить новый блок. Выберите тип блока, который вы хотите. Кроме того, вы можете щелкнуть три вертикальные точки на панели инструментов блока и выбрать «Вставить до» или «Вставить после» в зависимости от того, где вы хотите разместить новый блок.
Чтобы переставить блок, выберите блок и перетащите его в нужное место.
Удаление блока
Чтобы удалить блок контента, который вы больше не хотите включать в свою страницу или сообщение, щелкните три вертикальные точки на панели инструментов блока и выберите «Удалить блок».
Использование шаблонов блоков
Шаблоны блоков представляют собой предварительно разработанные блоки, которые вы можете использовать для создания определенных макетов и дать себе отправную точку для ввода и форматирования контента. Вы можете выбрать из множества шаблонов в зависимости от ваших предпочтений, и после того, как вы добавили его на свою страницу, вы можете настроить его с помощью своего текста и изображений, чтобы сделать его своим.
Вы можете выбрать из множества шаблонов в зависимости от ваших предпочтений, и после того, как вы добавили его на свою страницу, вы можете настроить его с помощью своего текста и изображений, чтобы сделать его своим.
Типы блоков
Для каждого нового фрагмента контента потребуется использовать новый блок. Это включает в себя такие вещи, как маркированные списки, кнопки и контент, отформатированный в столбцы. Следующие типы блоков могут оказаться особенно удобными при форматировании содержимого веб-сайта вашей некоммерческой организации.
- Абзац — этот блок будет наиболее часто использоваться для стандартных абзацев текста
- Заголовок — пять уровней заголовков, от самого большого h3 до самого маленького H6
- Список — выбор между маркированным или нумерованным списком
- Цитата — привлечение внимания к цитатам или статистике с помощью специального стиля цитаты
- Изображение — добавление полноразмерного изображения на страницу, разбивающее содержимое
- Видео — добавление полноразмерного видео на страницу
- Мультимедиа и текст – Добавьте мультимедийный файл, который будет отображаться на половине страницы, а абзац текста появится на другой стороне страницы
- Таблица – Создайте таблицу для демонстрации данных
- Кнопка – Создайте кнопку с настраиваемым текстом и ссылкой
- Столбцы — форматирование содержимого в два или более столбцов с помощью этого блока
- Разделитель — добавление горизонтальной линии поперек страницы для разделения содержимого
- Дополнительно — используйте этот тег в сообщениях блога, чтобы указать содержимое для включения фрагмента на главную страницу и главную Страница сообщений в блоге
Изменение типов блоков
Вместо того, чтобы удалять блок, когда вы понимаете, что это неправильный тип блока для контента, который вы создаете, иногда можно изменить аналогичные типы блоков с одного типа на другой. Например, вы можете превратить блок абзаца в заголовок, список или блок цитат. Это изменение особенно полезно при вставке контента из другого источника.
Например, вы можете превратить блок абзаца в заголовок, список или блок цитат. Это изменение особенно полезно при вставке контента из другого источника.
Чтобы просмотреть параметры и изменить тип блока, щелкните первое поле на панели инструментов блока, обозначающее тип блока. Когда вы наведете на него курсор, вы должны увидеть символ «изменить тип блока». Нажав кнопку «Изменить тип блока», вы увидите свои варианты и выберите тип блока, к которому хотите перейти.
Варианты внутри блоков
Многие блоки предлагают множество вариантов в зависимости от ваших предпочтений. Если у блока есть параметры настройки, они появятся в меню настроек в правой части экрана при выборе соответствующего блока.
Использование классического редактора
Чтобы отформатировать текст на странице или в публикации с помощью классического редактора, который широко использовался до обновления 2019 года, выберите блок «Классический». Оттуда у вас должны быть все те же параметры и методы форматирования контента, которые ранее были доступны в этом редакторе.
Преобразование контента в блоки
Можно преобразовать существующий контент в использование блоков, даже если он уже находится в классическом блоке. Узнайте больше о своих возможностях.
Передовые методы форматирования
Целью любого передового метода форматирования является создание контента, который будет легко восприниматься онлайн-читателями и который будет выглядеть аккуратно на странице. Проверьте свой контент на наличие этих быстрых обновлений форматирования.
Используйте заголовки для разбивки содержимого
Заголовки обеспечивают удобство просмотра содержимого. Большинство читателей просматривают списки и заголовки, прежде чем приступить к чтению целых абзацев контента. Всякий раз, когда тема на странице меняется, используйте новый заголовок.
Начните с Заголовка 2, который находится в блоке «Заголовок», и продвигайтесь вниз в числовом порядке к подзаголовкам похожих пунктов, которые вы хотели бы сделать по определенной теме. Например, на странице истории вы можете использовать h3 для «Ранние годы», а затем h4 для «2013» и углубиться в каждый конкретный год в этом разделе.
Например, на странице истории вы можете использовать h3 для «Ранние годы», а затем h4 для «2013» и углубиться в каждый конкретный год в этом разделе.
Используйте маркеры для списков из трех элементов
Чтобы упростить просмотр содержимого, разбивайте списки из трех или более элементов с помощью маркеров или нумерованных списков.
Использовать столбцы
Столбцы полезны, когда ваши списки становятся очень длинными или вы хотите перечислить различные параметры с помощью значков. Чтобы добавить более двух столбцов в блок, просто настройте параметры блока справа. Подробнее об использовании столбцов.
Ссылка на соответствующий контент
Чтобы ваши читатели могли узнать больше о конкретной теме, обсуждаемой более подробно в другом месте на вашем веб-сайте или даже на другом веб-сайте, используйте ссылки, чтобы направить их туда. Это поможет вам избежать размещения одного и того же контента на нескольких страницах вашего сайта.
Если вы ссылаетесь на чужой сайт, обязательно установите флажок «Открыть ссылку в новой вкладке» при добавлении ссылки. Таким образом, откроется новая вкладка для сторонней информации, и посетители вашего сайта не покинут его преждевременно.
Таким образом, откроется новая вкладка для сторонней информации, и посетители вашего сайта не покинут его преждевременно.
Добавить визуальные эффекты
Онлайн-ридеры являются визуальными. По возможности добавляйте интригу своему контенту, добавляя такие вещи, как фотографии, видео, кнопки и значки. Это также помогает разбить контент, чтобы посетители не сталкивались со стеной текста, когда переходят на новую страницу. У каждого есть отдельный блок, посвященный этой функции в редакторе контента, который предложит вам загрузить файл или выбрать его из вашей медиатеки.
Используйте стиль цитаты
Если в вашем контенте есть цитаты или важные статистические данные, придайте им визуальный интерес, добавив стиль цитаты. Для этого выберите блок «Цитата» и скопируйте туда свою цитату или статистику.
Добавление блока «Дополнительно» к сообщениям блога
Чтобы управлять фрагментом, отображаемым вместе с сообщениями на главной целевой странице блога, добавьте блок «Дополнительно» после того объема текста, который вы хотите отобразить. Как правило, это будет после первого блока абзаца. Без этого блока определенное количество символов будет тянуться на целевую страницу, и точка отсечки может не иметь смысла или может находиться в середине предложения.
Как правило, это будет после первого блока абзаца. Без этого блока определенное количество символов будет тянуться на целевую страницу, и точка отсечки может не иметь смысла или может находиться в середине предложения.
Создайте руководство по стилю
Хотя существуют определенные рекомендации, которые можно применить к любому веб-сайту, существует также множество вариантов форматирования, которые могут варьироваться в зависимости от предпочтений вашей организации. Чтобы обеспечить единообразие форматирования на всем сайте, а также упростить ввод содержимого на ваш сайт несколькими людьми, рассмотрите возможность создания простого руководства по стилю, в котором будут учтены все приведенные выше рекомендации и параметры форматирования, характерные для вашей организации.
Вы можете включить такие вещи, как использование полужирного или курсивного текста и размещение кнопок или изображений в содержимом. Наличие стандартизированного способа форматирования текста с помощью предоставленных инструментов может помочь сделать ваш сайт в целом более цельным.
Остались вопросы?
Самый быстрый способ получить поддержку — связаться с нами через панель администратора вашего веб-сайта. Войдите на свой веб-сайт, а затем заполните форму запроса помощи. Вы получите от нас ответ в течение одного рабочего дня.
Форматирование текста в InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные макеты
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- возможностей арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание текстом объектов
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Таблица штрихов и заливок
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и формы
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт содержимого для EPUB
- Опции Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы принтера и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Формат текста
Использование
Панель управления для изменения внешнего вида текста. Когда текст
выбран или когда точка вставки помещена в текст, панель управления
отображает либо элементы управления форматированием символов, либо форматирование абзаца
элементы управления или их комбинацию, в зависимости от разрешения вашего монитора.
Эти же элементы управления форматированием текста отображаются на панели «Символ» и
Панель абзаца. Вы также можете использовать панель «Символ» и «Абзацы».
панель для изменения внешнего вида текста.
Когда текст
выбран или когда точка вставки помещена в текст, панель управления
отображает либо элементы управления форматированием символов, либо форматирование абзаца
элементы управления или их комбинацию, в зависимости от разрешения вашего монитора.
Эти же элементы управления форматированием текста отображаются на панели «Символ» и
Панель абзаца. Вы также можете использовать панель «Символ» и «Абзацы».
панель для изменения внешнего вида текста.
Примечание следующие методы форматирования текста:
Для форматирования символов, вы можете использовать инструмент «Текст», чтобы выберите символы, или вы можете щелкнуть, чтобы поместить точку вставки, выберите параметр форматирования, а затем начните печатать.
Для форматирования абзацев не нужно выделять весь абзац — выделение любого слова или символа или размещение вставки точка в абзаце подойдет. Вы также можете выделить текст в диапазоне пунктов.
Чтобы установить форматирование для всех будущих текстовых фреймов, которые вы будете создать в текущем документе, убедитесь, что точка вставки не активен и что ничего не выделено, а затем указать текст варианты форматирования.
 Чтобы установить форматирование текста по умолчанию для всех новых документов,
закройте все документы, а затем укажите параметры текста. См. набор
значения по умолчанию.
Чтобы установить форматирование текста по умолчанию для всех новых документов,
закройте все документы, а затем укажите параметры текста. См. набор
значения по умолчанию.Выберите фрейм, чтобы применить форматирование ко всему тексту внутри него. Фрейм не может быть частью потока.
Использовать стили абзацев и стили символов для форматирования текста быстро и последовательно.
- Выберите инструмент «Текст».
Щелкните, чтобы разместить точку вставки, или выберите текст который вы хотите отформатировать.
- На панели управления щелкните элемент управления форматированием символов
значок или
значок управления форматированием абзаца . Панель управления
A. Элементы управления форматированием символов B. Абзац элементы управления форматированием
Укажите параметры форматирования.

Приоритет форматирования текста
Для форматирования текста с такими атрибутами, как стиль шрифта и направление текста, можно использовать несколько различных методов. Например, вы можете использовать панель управления, параметры сетки фреймов, именованные сетки или стили текста. Если вы используете более одного метода и атрибуты конфликтуют друг с другом, InDesign должен выбрать, какой атрибут использовать. Порядок старшинства следующий:
Атрибут символа переопределяет
Стиль символов
Атрибут абзаца переопределяет
Стиль абзаца
Атрибуты сетки CJK (либо из именованной сетки, либо из Frame диалоговое окно «Параметры сетки»)
Приложение по умолчанию (стиль корневого абзаца)
Например, если вы укажете один размер шрифта в параметрах сетки фрейма и другой размер в стиле символов, будет использоваться размер шрифта из стиля символов. Точно так же, если вы включаете стиль абзаца и именованную сетку в стиль объекта, стиль абзаца имеет приоритет над именованной сеткой.
Точно так же, если вы включаете стиль абзаца и именованную сетку в стиль объекта, стиль абзаца имеет приоритет над именованной сеткой.
Атрибуты типа копирования (Пипетка)
Можно использовать инструмент «Пипетка» для копирования атрибутов типа, таких как символ, абзац, заливка и настройки обводки, а затем примените эти атрибуты к другому типу. К по умолчанию инструмент «Пипетка» копирует все атрибуты типа. Настроить атрибуты, которые вы хотите скопировать с помощью инструмента «Пипетка», используйте кнопку Диалоговое окно «Параметры пипетки».
Инструмент «Пипетка» доступен только в режиме макета.
Копировать атрибуты типа в невыбранное текст
- С помощью инструмента «Пипетка» нажмите
текст, отформатированный с атрибутами, которые вы хотите скопировать.
(Текст может находиться в другом открытом документе.) Указатель пипетки
меняет направление и выглядит полным , чтобы
указать, что он загружен с атрибутами, которые вы скопировали.
 Когда ты
поместите указатель пипетки на текст, затем появится двутавровая балка
к загруженной пипетке .
Когда ты
поместите указатель пипетки на текст, затем появится двутавровая балка
к загруженной пипетке . С помощью инструмента «Пипетка» выделите текст, который хотите изменять.
Выделенный текст принимает загруженные атрибуты в пипетке. Пока выбран инструмент «Пипетка», вы можно продолжить выделение текста для применения форматирования.
Чтобы отменить выбор инструмента «Пипетка», щелкните другой инструмент.
Чтобы очистить атрибуты форматирования, которые в настоящее время хранятся в инструменте «Пипетка», нажмите клавишу «Alt» (Windows) или «Option» (macOS), когда инструмент «Пипетка» загружен. Инструмент «Пипетка» меняет направление и становится пустым , что указывает на то, что он готов использовать новые атрибуты. Щелкните объект, содержащий атрибуты, которые вы хотите скопировать, затем перетащите новые атрибуты на другой объект.
 (слева), а затем перетащите его по неформатированному тексту (посередине), чтобы применить
это форматирование (справа).
(слева), а затем перетащите его по неформатированному тексту (посередине), чтобы применить
это форматирование (справа).Если вы используете Пипетку инструмент для копирования стиля абзаца из текста в одном документе в текст в другом, и стиль абзаца имеет то же имя, но другое наборы атрибутов, любые различия стилей будут отображаться как локальные переопределения к целевому стилю.
Атрибуты типа копирования в выбранные текст
- С помощью инструмента «Текст» или Инструмент «Тип пути» выберите текст, в который вы хотите скопировать атрибуты.
- С помощью инструмента «Пипетка» нажмите
текст, из которого вы хотите скопировать атрибуты. (Текст из
атрибуты, которые вы хотите скопировать, должны находиться в одном документе InDesign.
как текст, который вы хотите изменить.) Инструмент «Пипетка» меняет направление
и кажется полным , чтобы
указать, что он загружен с атрибутами, которые вы скопировали.
 Атрибуты
применяются к тексту, выбранному на шаге 1.
Атрибуты
применяются к тексту, выбранному на шаге 1.
Изменить атрибуты текста, Копии пипетки
В наборе инструментов дважды щелкните пипетку инструмент.
Выберите Параметры символов или Параметры абзаца в Диалоговое окно «Параметры пипетки».
Выберите атрибуты, которые вы хотите скопировать с помощью пипетки инструмент, а затем нажмите ОК.
Чтобы скопировать или применить только атрибуты абзаца, не изменяя настройки в диалоговом окне «Параметры пипетки», удерживайте нажатой клавишу Shift при щелчке по тексту с помощью инструмента «Пипетка».
Используйте Quick Apply
Используйте Quick Apply для поиска и применения стилей,
команды меню, скрипты, переменные и большинство других команд, которые
можно найти в диалоговом окне «Сочетания клавиш».
Выберите текст или рамку, к которой вы хотите применить стиль, команду меню, сценарий или переменную.
Выберите «Правка» > «Быстрое применение» или нажмите Ctrl+Enter. (Windows) или Command+Return (Mac OS).
Начните вводить название предмета, который хотите применить.
Имя, которое вы вводите, не обязательно должно совпадать. Для например, набрав, он найдет такие стили, как как Заголовок 1, Заголовок 2 и Подзаголовок, а также Справка команды меню, такие как меню справки > InDesign. Помощь.
Используйте Quick Apply для поиска стилей, команд меню, сценариев и переменные.Вы можете ограничить поиск только одной категорией, введя соответствующий префикс в начале поиска, например, m: для меню или p: для стилей абзаца. Чтобы просмотреть список префиксов, щелкните стрелку вниз слева от текстового поля «Быстрое применение». Вы можете отменить выбор категорий в этом списке, которые вы не хотите отображать.

Выберите элемент, который хотите применить, а затем:
Чтобы применить стиль, команду меню или переменную, нажмите Enter или Return.
Чтобы применить стиль абзаца и удалить переопределения, нажмите Alt + Enter (Windows) или Option + Return (Mac OS).
Применение стиля абзаца и удаление переопределений и стили символов, нажмите Alt+Shift+Enter (Windows) или Option+Shift+Return (ОС Mac).
Чтобы применить элемент, не закрывая Quick Apply список, нажмите Shift+Enter (Windows) или Shift+Return (Mac OS).
Чтобы закрыть список быстрого применения без применения элемент, нажмите клавишу ESC или щелкните в любом другом месте окна документа.
Чтобы изменить стиль, нажмите Ctrl+Enter (Windows) или Command+Return (ОС Mac).
Когда отображается список быстрого применения, нажимайте клавиши со стрелками влево и вправо для прокрутки поля редактирования; нажимайте клавиши со стрелками вверх и вниз для прокрутки списка элементов.


