Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

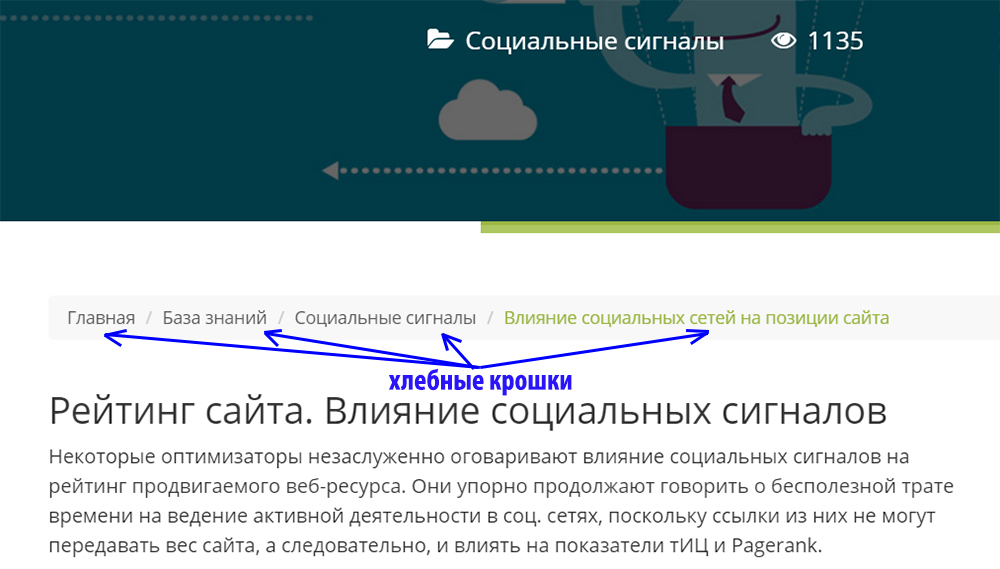
Это выражение – дословный перевод английского термина Breadcrumbs. Считают, что это отсылка к сказке братьев Гримм «Гензель и Гретель». Когда дети отправились в лес, они оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь. На сайте пользователь тоже совершает определенный маршрут, и с помощью навигационной цепочки может вернуться обратно на один или несколько шагов.

Для чего нужны хлебные крошки на сайте
Чтобы пользователь не заблудился на сайте, ему важно знать, в каком разделе вашего сайта он находится и как вернуться назад. Поэтому навигационная цепочка необходима практически любому информационному или корпоративному сайту, а также интернет магазинам. Мы уже писали о том, как фасетная навигация влияет на ваш ресурс. Теперь поговорим о другом типе навигации – дублирующей, или тех самых Breadcrumbs – хлебных крошках.
У дублирующей навигации есть две основные функции, а именно:
Улучшение юзабилити сайта
- подсказывает пользователю, в какой части ресурса он находится;
- делает понятной структуру и расположение страниц;
- наглядно демонстрируют структуру ресурса;
- помогает перемещаться между более высоким или более низким уровнями вложенности, при этом не нужно нажимать кнопки «Вперед» или «Назад» в браузере;
Положительное влияние на SEO
- позволяет сделать перелинковку с другими страницами сайта;
- облегчает навигацию и за счет этого увеличивает показатели поведенческих метрик: время посещения, глубина просмотра;
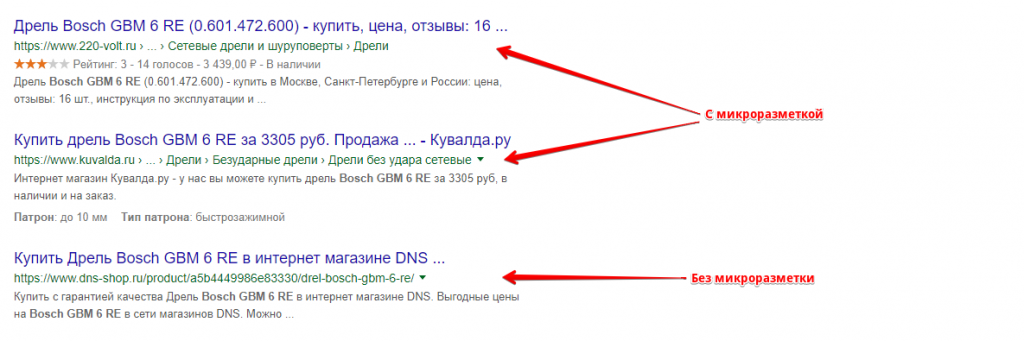
- приводит в порядок внешний вид сниппета в выдаче, при условии, что вы выполнили разметку микроданных.
Хлебные крошки: какими они бывают
Навигационная цепочка может быть оформлена по-разному. Вот самые распространенные разновидности:
Линейная
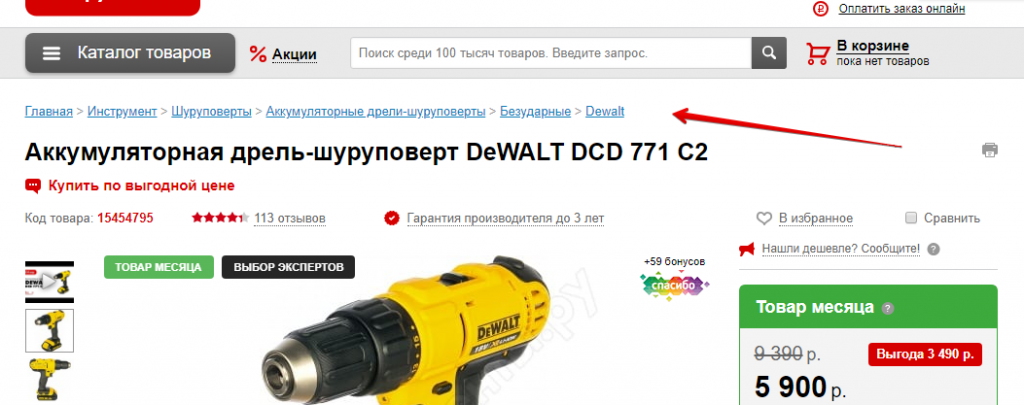
Показывает весь путь посетителя сайта от главной страницы до текущей. Если структура слишком сложная и длинная, навигационная цепочка укорачивается. В некоторых случаях главная страница сайта не является начальным звеном. Пример – хлебные крошки на сайте Amazon:

Навигация здесь начинается с одного из разделов каталога, а не с главной страницы.
Система «Назад»

На сайте устанавливается кнопка «Назад к каталогу», «Назад к главной» и т.п. Практически то же самое, что кнопка «Назад» в браузере. Неудобный тип навигации, если на сайте нет поиска.
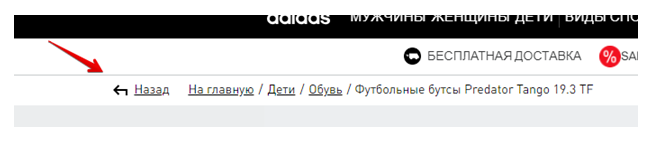
Линейная + кнопка «Назад»
Объединяет два варианта. В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад».

Хорошо, если кнопка «Назад» присутствует только на тех страницах, на которые пользователи попадают из внутреннего поиска на сайте. Ставить такую комбинацию на всех страницах не имеет смысла.
Как правильно создать хлебные крошки на сайте
Навигационная цепочка пригодится любому ресурсу. При ее создании учитывайте эти несложные правила:
- Никаких хлебных крошек на главной странице. Получится, что вы ставите на странице ссылку на нее же саму. Это отрицательно скажется на ранжировании. Подробнее о факторах ранжирования можно прочитать здесь.
- Последним кликабельным звеном цепочки должна быть предыдущая страница, иначе вы также продублируете ссылку, как в случае с хлебными крошками на главной.
- Навигационные элементы должны быть хорошо видны пользователям. Текст должен контрастировать с фоном, и располагать элементы желательно вверху страницы.
- В Яндексе и Гугле есть функция, которая позволяет отображать навигационные цепочки вашего сайта в результатах поиска. Для этого нужно сделать разметку микроданных. Это удобно, поскольку пользователь сразу видит структуру вашего сайта:

Над материалом работали:

София Ибрагимова
Контент-маркетолог

Ленар Амирханов
С 2008 года автор популярного в прошлом SEO-блога yavbloge.ru (в последние годы не обновляется). В 2011 году основал агентство интернет-рекламы …
Поделитесь статьёй с друзьями и коллегами
Хлебные крошки – это элемент навигации веб-сайта, отображающий путь в его структуре, который начинается с главной страницы и заканчивается текущим документом, где находится пользователь. Если говорить проще, то это навигационная цепочка ресурса, по которой продвигается его посетитель. Как правило, хлебные крошки показываются вверху страницы.
Зачем и кому нужны?
Многие вебмастера по ошибке считают, что хлебные крошки являются далеко не самым важным элементом юзабилити сайта. Но посетители веб-ресурсов часто пользуются данным навигационным инструментом. Они не только облегчают поиск нужных страниц и помогают пользователям ориентироваться на сайтах, имеющих сложную структуру и большое количество контента, но и косвенно влияют на продвижение сайта в поисковой выдаче.
Когда идет речь о ресурсах с обширной иерархией страниц, изобилием категорий, то прежде всего мы вспоминаем интернет-магазины. Но хлебные крошки важны и для информационных, корпоративных сайтов, блогов и форумов. Основной параметр – не внешний вид веб-ресурса, а вложенность страниц на нем.
Для сайтов с линейной структурой, не превышающей двух уровней вложенности, нет необходимости создавать хлебные крошки. Ресурсам с более сложной структурой от двух уровней вложенности хлебные крошки уже необходимы.
Если ими пренебречь, посетители быстро потеряются в навигации. Им важно понимать, в каком именно разделе они находятся и как вернуться назад в предыдущий раздел, чтобы не выйти на главную страницу. Да и в выдаче не будет красивых сниппетов, содержащих удобную навигацию, если не подключить навигационную цепочку.
Влияние на SEO
Для организации отображения хлебных крошек для своего ресурса много времени не понадобится, при этом пользу они приносят огромную:
- Хорошая перелинковка между внутренними страницами сайта. Хлебные крошки – это разновидность навигации, повышающая эффективность внутренней перелинковки и улучшающая распределение веса ссылок. Более высокие в иерархии страницы считаются важнее, поэтому они получают вес от всех документов, находящихся ниже. Правильная иерархия должна выглядеть следующим образом: страницы с описанием товаров ссылаются на подразделы, подразделы – на разделы, а разделы – на главную страницу.
- Качественное юзабилити. Хлебные крошки облегчают пользователям навигацию по сайту, способствуя увеличению время посещения и глубины просмотра, а также показывают, где они находятся в данный момент и как им попасть в необходимый раздел. Например, вы заходите по ссылке из поиска на страницу с ноутбуком, который вам не понравился. Тогда вы захотите посмотреть другие ноутбуки. И чтобы не выходить на главную страницу и не вводить в поиске “ноутбуки”, с помощью хлебных крошек вы попадете в нужный раздел всего в один клик.
- Привлекательный сниппет. Грамотно настроив на сайте хлебные крошки, с большой вероятностью в SERP-е поисковиков у вашего сайта появятся сниппеты, содержащие навигационные цепочки. Подобные сниппеты позволяют пользователям заходить в различные разделы сайта сразу с выдачи. Все это приводит к улучшению поведенческих факторов, увеличению видимости других разделов ресурса на странице выдачи, а также к более эффективному ранжированию страниц.
Благодаря такому действию хлебные крошки способствуют:
- оптимизации структуры ресурса;
- связыванию внутренних страниц ссылками, увеличивая ссылочную массу;
- лучшему сканированию сайта роботами поисковых систем;
- увеличению количества кликов по рекламным баннерам и линкам за счет связи между навигационной цепочкой и URL в выдаче;
- повышению релевантности.
Правила использования хлебных крошек
Чтобы корректно настроить навигацию при помощи хлебных крошек, нужно следовать нескольким важным правилам перед их добавлением на ресурс:
- Никаких хлебных крошек на главной странице.
- Хлебные крошки рекомендуется размещать вверху страницы. Для посетителей верхняя часть документа наиболее видимая, да и элементы навигации зачастую располагаются под структурным меню сайта, к чему пользователи уже давно привыкли. Иногда для удобства хлебные крошки повторяются внизу страницы, чтобы не нужно было возвращаться в верхнюю часть, но это не обязательно.
- Добавляйте микроразметку. Благодаря микроразметке вы разметите контент соответствующими HTML-тегами, тем самым помогая поисковикам понять, какие данные относятся к стоимости товаров, а что отвечает за навигацию. Микроразметка позволит просканировать необходимые материалы с вашего ресурса и использовать их в сниппетах.
Примеры использования хлебных крошек
Есть несколько основных видов хлебных крошек:
1. Линейные
Они отображают путь пользователя от главной страницы сайта до той, где он находится. В случае с длинной и сложной структурой навигация сокращается. Бывают случаи, когда навигационная цепочка начинается не с главной страницы, а с определенного каталога или раздела.
Линейные хлебные крошки также делятся на 2 типа:
- Динамические. Когда навигация показывает вложенность страниц исходя из пути посетителя, а не иерархии документов. Они нужны тогда, когда один и тот же товар подходит для двух разделов. Например, “подарки для девушки” и “подарки для подруги”.
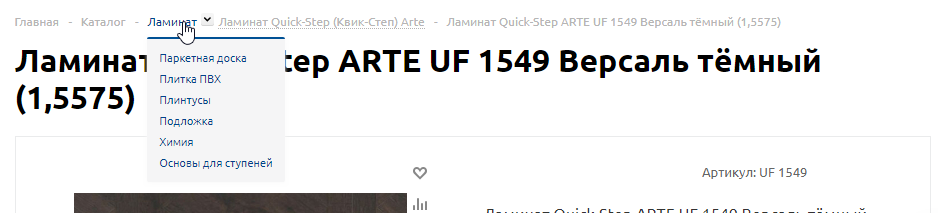
- С выпадающим списком. В данном случае при наведении на какой-либо раздел списка отображается список примыкающих разделов. Так посетитель сайта может не просто вернуться на уровень выше, а и зайти в смежные разделы различных категорий.
2. Кнопка “Назад”
На страницах веб-ресурса используется кнопка “Назад на главную”, “Назад к каталогу” и тому подобное. Система аналогична кнопке “Назад” в браузере, только она сохраняет параметры фильтра, если пользователь указывал их. Однако если на сайте отсутствует поиск, то данную навигационную цепочку лучше не подключать.
3. Смешанный
Объединяет в себе два вышеперечисленных вида, когда на сайте есть и линейные хлебные крошки, и кнопка “Назад”. Кнопку лучше применять лишь на страницах, куда пользователи заходят из внутреннего поиска. В других документах использовать смешанный тип навигации бессмысленно.

Сниппет — что это и как его изменить?
Сниппет – это блок с кратким описанием содержания страницы веб-ресурса, отображающийся в результатах поисковой выдачи вместе со ссылкой на эту страницу. Стандартный сниппет включает в себя заголовок и описание документа, но могут подключаться и дополнительные данные о сайте или странице.
Ленар Амирханов · 19.02.2020
Хлебные крошки в выдаче
Чтобы воспользоваться всеми преимуществами хлебных крошек, необходимо добавить их на веб-ресурс по всем правилам и прибегнуть к использованию специальной микроразметки. Для отображения в сниппете данного типа навигации требуется использовать разметку в соответствии со стандартом Schema.org для обозначения хлебных крошек.
Используется микроразметка посредством добавления соответствующих HTML-тегов, указывающих роботам поисковых систем, какой элемент какому типу контента соответствует.
Поисковые системы работают со следующими форматами микроразметки:
- RDFa;
- Microdata;
- JSON-LD.
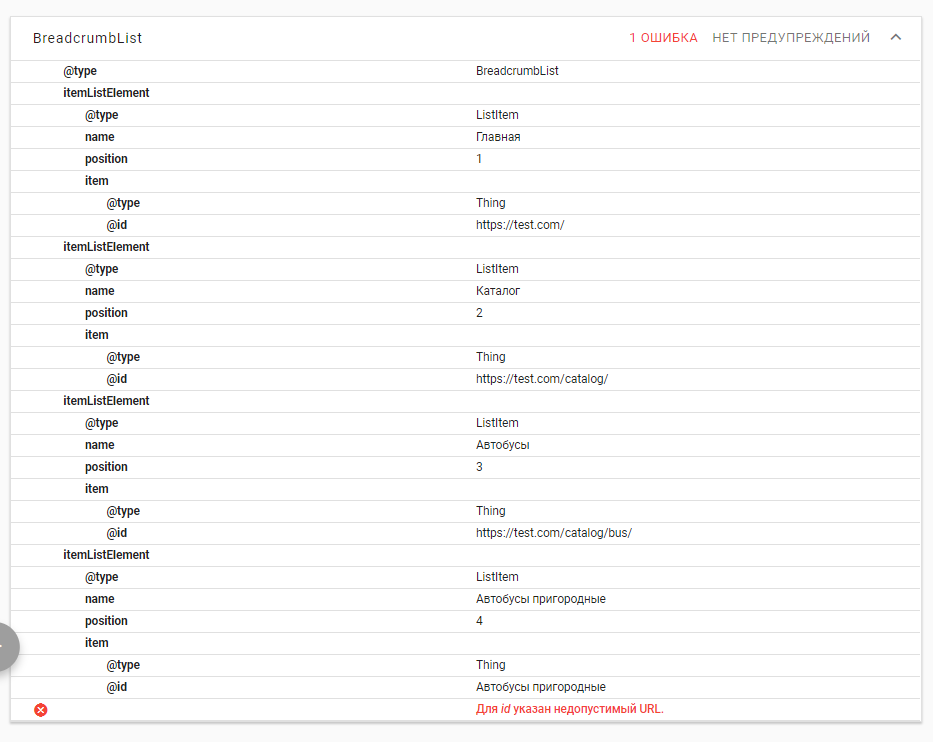
Вот так в формате Microdata выглядит микроразметка хлебных крошек для страницы “Samsung S10”, навигационная цепочка которого включает ссылки:
Главная > Каталог > Смартфоны > Samsung:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/smartfoni/»>
<span itemprop=»name»>Смартфоны</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/smartfoni/samsung/»>
<span itemprop=»name»>Samsung</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
Строчка itemscope itemtype=http://schema.org/BreadcrumbList означает, что этот элемент отвечает за хлебные крошки и содержит цепочки связанных документов.
Затем для всех навигационных элементов указываем атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — указывает, что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, сообщающий позицию элемента в цепочке.
Если в коде отсутствует атрибут itemprop=”item” у последнего элемента навигации, то валидатор микроразметки покажет предупреждение. Вся проблема в том, что у элемента нет ссылки.
Несмотря на это, Google правильно формирует хлебные крошки в сниппете. Чтобы избавиться от предупреждения, не размечайте последний элемент или воспользуйтесь иными вариантами микроразметки.
Заключение
Хлебные крошки – важнейший навигационный элемент для сайтов с более чем двумя уровнями вложенности страниц. Они облегчают навигацию сайта не только внутри его страниц, но и в самих результатах выдачи. Поэтому пренебрегать хлебными крошками, учитывая простоту их реализации, просто недопустимо.
Вам понравилась статья?Хлебные крошки в понимании сайтостроителей – один из навигационных инструментов наподобие меню с вложенной структурой. Эта цепочка ссылок с главной страницы ресурса до раздела, на котором в конкретный момент времени находится пользователь. В операционных системах компьютеров подобный навигационный принцип используется повсеместно. Например, чтобы добраться до нужного файла, мы проходим маршрут: «компьютер – диск – папка 1 – папка 2 – документ» Хлебные крошки на сайте отображаются вверху страницы и работают похожим образом.
Зачем нужна навигационная цепочка, когда в том же браузере есть кнопка вернуться назад? Нажал несколько раз и готово. В принципах юзабилити: чем быстрее пользователь попадает на нужную ему страницу, тем выше его лояльность. Удобнее нажать на ссылку в хлебных крошках, а не двигаться поступательно назад.
Какие ещё функции выполняют хлебные крошки на сайте?
Помимо помощи пользователям в быстром передвижении по разделам, дублирующая навигация воздействует на юзабилити и SEO характеристики:
- Показывает пользователю и поисковым роботам структуру веб-ресурса.
- Указывает посетителю, в каком разделе он находится. Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж.
- Эта навигация и своеобразная перелинковка, которая естественным образом улучшает поведенческие показатели: глубину просмотра, посещение страниц, время сеанса и другие.
- Хлебные крошки на сайте с микроразметкой помогают оптимизировать внешний вид сниппета в поисковой выдаче. В итоге ваша запись выглядит аккуратно, удобочитаемо и привлекательно для потенциальных клиентов.
Преимущества навигации
Одностраничники, Landing Page не используют хлебные крошки из-за простой внутренней иерархии. Для информационных и новостных порталов, корпоративных представительств, онлайн-магазинов навигационная цепочка должна быть по определению. Приведем главные преимущества такой позиции:
- Оптимизация внутренней иерархии. С помощью дублирующей навигации все страницы связываются в единую структуру. Это помогает органически наращивать ссылочную массу без риска фильтров ПС.
- Хлебные крошки высоко ценятся поисковыми системами. Они дополняют функционал карты sitemaps и robots.txt.
- Естественным способом повышают кликабельность баннеров и рекламных ссылок из-за своей связи с URL в поисковой выдаче.
- Улучшают поведенческие метрики при оценке поисковыми системами. Таким образом, простые хлебные крошки на сайте становятся мощным преимуществом в SEO продвижении.
- Удобство. Покупатели в интернете мало чем отличаются от оффлайновых посетителей магазинов. Они также любят заботу и внимание к себе. Комфортная навигация – это «золотой» ключик к клиентам.
Какими бывают хлебные крошки и примеры использования
Цепочка ссылок имеет две вариации. Передвижение по разделам может происходить на основе внутренней структуры сайта. В этом варианте ссылки отображаются в виде иерархии, как в компьютере. Во втором используется кнопка назад. Рассмотрим примеры навигации, основанные на этих принципах:
- Хлебные крошки линейного типа показывают весь маршрут посетителя от главной до исходной страницы. Человек может в любой момент «перепрыгнуть» на нужный раздел, а не возвращаться поступательно назад. Однако многие порталы в сети имеют большую вложенность, а путь посетителя представляет собой длинную строку ссылок. Решение нашли быстро – укоротили цепочку, оставив только ключевые точки. Например, разделы товаров – категория – карточка продукта.
- Второй вариант – хлебные крошки на сайте, основанные на истории перемещений пользователя по разделам. Это дубль браузерной функции «назад», только в виде ссылки в навигации. Выглядит это так: посетитель дошел до карточки товара, но его путь не отображается цепочкой. Взамен устанавливается кнопка «назад к главной» или «назад к каталогу». Такие ссылки неудобны и не информативны, так как не дают возможности изучить весь объем предложений.
Существует смешанный тип, когда хлебные крошки линейного вида дополняются кнопкой «назад». Однако используйте такой микс осторожно, чтобы не запутать пользователя и не создать дублирующих ссылок.
Как сделать хлебные крошки на сайте: нюансы и особенности
Технически отобразить навигацию можно опциями Гугла или Яндекса, плагинами и модулями CMS, программным кодом. При создании хлебных крошек необходимо учитывать ряд особенностей:
- Сделать микроразметку ресурса, чтобы цепочка навигации отражалась в сниппете при выдаче. Это повысит кликабельность ссылок.
- Хлебные крошки расположите вверху страницы. Дополнительно выделите цепочку курсивом, цветом или увеличьте насыщенность (жирность).
- Не ставьте навигацию на главной – это признак «плохого тона». Так вы дублируете ссылки, что плохо сказывается на ранжировании. Внимательно проверяйте, чтобы кликабельной в цепочке была предпоследняя ссылка, а не текущая. Это поможет избежать дублей.
- Не усердствуйте с оптимизацией навигационной цепочки. Поисковики считают ключи, которые входят в этот элемент.
- Проверьте, чтобы строка не была простым текстом, а отображалась ссылками.
Частые ошибки
Частично мы уже рассказали о них. Это размещение навигации в зоне футера. Почему плохо? Посетители просто не заметят эту цепочку. Другая ошибка заключается в использовании нескольких маршрутов для одной и той же целевой страницы. Например, на карточку товара можно попасть с главной, с каталога или подкатегории, по ссылке с описания. В таком случае цепочка каждый раз отображается по-новому, что не позволяет понять внутреннюю иерархию. Соответственно посетители путаются, а роботы со скрипом индексируют сайт.
Резюме
Мы изучили, что такое хлебные крошки. Зачем они нужны, какие функции выполняют в юзабилити и SEO. Также узнали, как создавать навигационные цепочки, какие встречаются нюансы и ошибки.
Хлебные крошки. Зачем они на сайте
Что такое «хлебные крошки» на сайте и зачем они нужны
Не знаете зачем нужны «хлебные крошки» на сайте? Вообще не понимаете о чем идет речь? Вроде зашел/зашла почитать о продвижении сайтов, а тут про какие-то остатки продуктов питания рассказывают…
Нет, не уходите! Вы правильно зашли! Сейчас Вы во всем подробно разберетесь.
Итак, «хлебные крошки» на сайте – что же это такое?
Это необычное название носит навигационная цепочка, которая должна присутствовать на любом сайте для повышения его юзабилити.
Этот элемент дает возможность пользователю веб-ресурса понять, на каком уровне вложенности он располагается (от главной страницы и до текущей).
Также при этом присутствует возможность быстрого перемещения на стоящие выше по иерархии структуры сайта уровни.
Ну что, это Вам знакомо? Вы ведь неоднократно использовали «хлебные крошки», гуляя по всевозможным сайтам на просторах интернета. Просто Вы не знали, что этот элемент навигации имеет такое неожиданное название.
Кстати, догадываетесь откуда оно произошло? Да, все верно. Из той самой немецкой сказки про Гензеля и Гретель, использовавших «хлебные крошки», чтобы обозначить свой обратный путь домой. Правда, с ними произошла неприятность – птицы склевали оставленную ими навигационную цепочку.
На сайте же такого быть не может и этот элемент навигации (при его наличии) всегда будет указывать Вам верный путь на главную страничку.
Вот наглядный пример навигационной цепочки «хлебные крошки»:

Нюансы и особенности, о которых нужно знать
- «Хлебные крошки» обычно отображаются в виде горизонтальной полосы, располагающейся в верхней части странички. Хотя вертикальные варианты также иногда встречаются, но гораздо реже.
- Желательно чтобы эта навигационная цепочка органично вписывалась в общий дизайн веб-ресурса, что будет формировать общее положительное мнение юзеров. Следовательно, можно сделать вывод о том, что наличие ее имеет некоторое влияние на поведенческие факторы сайта, которые, в свою очередь, учитываются поисковыми системами при ранжировании результатов выдачи.
- А еще навигационная цепочка «хлебные крошки» имеет один нюанс, касающийся ее функционирования. Он связан с понятием «циклические ссылки» – те, которые приводят пользователя на ту же страничку, на которой он находится в момент нажатия на ссылку.
Так вот, каждый элемент подобной цепочки должен быть ссылкой на определенный уровень вложенности. И только самая последняя «крошка» должна быть неактивной. Иначе она станет классическим примером циклической ссылки, которых на Вашем веб-ресурсе быть не должно.
Что нужно уяснить
Если Вашей целью является не просто продвинуть свой сайт в ТОП поисковой выдачи, но и создать действительно качественный ресурс, который будет полезен и главное удобен для веб-пользователя, позаботьтесь о том, чтобы «хлебные крошки» присутствовали на всех страничках и указывали ему правильный путь.
Хотите побеседовать на тему статьи? Милости просим в комментарии
Что такое «хлебные крошки» и для чего они нужны
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.
Навигационная цепочка в CMS Битрикс
На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.
«Хлебные крошки» дублируют разделы верхнего и бокового меню
В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.
Так выглядит размеченная навигационная цепочка в сниппете в выдаче Google
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.
Навигационная цепочка в сниппете в выдаче Яндекса
Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
- Линейный принцип.
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
- Принцип «Назад».
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны. Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
- «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):
- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.Вебмастере и проверки структурированных данных от Google.
- Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Зачем нужны хлебные крошки на сайте
Содержание:
Хлебные крошки (breadcrumbs) — дополнительный навигационный элемент, который значительно упрощает перемещение пользователей по сайту с большим количеством разделов, подразделов и со значительным уровнем вложенности страниц.
Визуально блок хлебных крошек представляет собой цепочку ссылок, указывающую полный путь к текущей странице, начиная с главной страницы и заканчивая той, на которой в данный момент находится пользователь:
Главная страница – категория – подкатегория – … текущая страница

Как правило, блок хлебных крошек располагается вверху страницы, сразу после шапки сайта и основного навигационного меню.
Какие задачи решают хлебные крошки
Хлебные крошки используются на сайте как для увеличения пользовательской вовлеченности (юзабилити), так и для улучшения ранжирования в поисковых системах и представления сниппетов в результатах поисковой выдачи:
- Отображение уровня вложенности и пути текущей страницы — пользователь видит и понимает, на какой странице и в каком разделе он находится;
- Упрощение навигации по сайту, в случае если необходимо перейти на страницу с уровнем вложенности выше. Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
- Увеличение пользовательской вовлеченности (увеличивается глубина просмотра сайта, снижается показатель отказов), за счет упрощения навигации по сайту;
- Улучшение поведенческих факторов влечет за собой более качественное ранжирование страниц сайта в поисковых системах;
- Обеспечение корректной перелинковки и распределения ссылочного веса между страницами сайта;
- При использовании микроразметки хлебных крошек по словарю schema.o, отображение в спиппетах Google корректной навигационной цепочки.

Стандартные рекомендации для блока хлебных крошек
Функционал хлебных крошек, на первый взгляд, довольно простой, и какие-либо особые настройки не требуются. Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
- Не отображайте блок хлебных крошек на главной странице;
- Хлебные крошки должны быть расположены в одном и том же месте на всех страницах сайта и иметь одинаковый внешний вид;
- Отображайте в последнем шаге хлебных крошек текущую страницу, если при этом блок хлебных крошек не будет занимать много пространства и вынуждать скрывать промежуточные шаги хлебных крошек. В противном случае – скрывайте последний шаг;
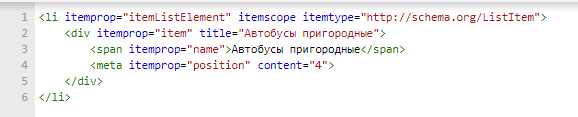
- При указании текущей страницы в качестве последнего шага хлебных крошек, этот элемент должен быть некликабельным. Размещение ссылки со страницы на саму себя не только может запутать пользователей, но и некорректно с точки зрения поисковой оптимизации. В тоже время, отсутствие ссылки в микроразметке хлебных крошек, будет воспринято валидаторами как ошибка, а навигационная цепочка в сниппете Google не будет сформирована:

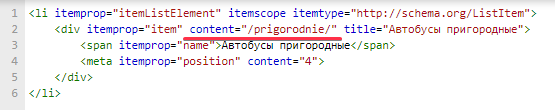
Для устранения ошибки, необходимо в микроразметке последнего шага указать ссылку на соответствующую страницу c помощью атрибута content=”ссылка_на_страницу”, размещенного в теге <div itemprop=»item» title=» «>.

Пример некорректной микроразметки последнего шага хлебных крошек

Пример корректной микроразметки
- Если значительное количество посещаемых страниц имеют большой уровень вложенности, рекомендуем скрывать из блока хлебных крошек ссылки на промежуточные подкатегории, а также скрывать ссылку на главную страницу или заменять ее соответствующей пиктограммой:

- В случае, если на сайте присутствуют страницы каталога, на которых пользователь может установить параметры фильтрации товаров, рекомендуем расширять функционал хлебных крошек на карточках товаров кнопкой «Назад к результатам».

Кликнув по ней, пользователь должен попадать на страницу категории с примененными параметрами фильтрации или сортировки товаров, а не на страницу уровнем вложенности выше.
- Не рекомендуется формирование анкоров хлебных крошек с указанием основной ключевой фразы на каждом шаге, так как подобная реализация сделает навигационную цепочку более громоздкой и ухудшит ее восприятие.
Например, вместо навигационной цепочки:
«Главная – каталог – холодильники – холодильники двухкамерные – холодильники Bosch двухкамерные – холодильник Bosch KGN39VL17R»,
рекомендуем использовать вариант:
«Главная – каталог – холодильники – двухкамерные – Bosch – KGN39VL17R».
Нестандартные решения, используемые в блоке хлебных крошек
Как было отмечено ранее, наиболее часто используемая структура хлебных крошек — простая цепочка ссылок от главной страницы до конечной.
Однако функционал и внешний вид блока может быть изменен в зависимости от особенностей сайта. Например:
- Динамические хлебные крошки, которые отображают не путь вложенности страницы, а путь, который проходил конкретный пользователь по страницам сайта. Такая реализация позволяет формировать корректную навигационную цепочку, если ссылка на конечную страницу расположена в нескольких разделах, например, один и тот же товар может располагаться в нескольких категориях.
- Хлебные крошки с выпадающим списком. Расширение функционала хлебных крошек с помощью отображения у каждого раздела списка смежных разделов. Такая реализация позволяет быстро перейти не только на страницу уровнем вложенности выше, но и в смежный раздел любой категории.

Частые вопросы
Можно ли размещать хлебные крошки внизу страницы?
С точки зрения поисковой оптимизации местоположение хлебных крошек на странице ни на что не влияет. Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Нужно ли размещать блок хлебных крошек, если сайт состоит из небольшого количества страниц?
Необходимость размещения блока хлебных крошек зависит не столько от количества страниц на сайте, сколько от максимального уровня вложенности страниц.
Если страница имеет максимум два уровня вложенности, размещение хлебных крошек не требуется. Если же на сайте присутствуют страницы более чем с двумя уровнями вложенности, рекомендуем внедрять хлебные крошки.
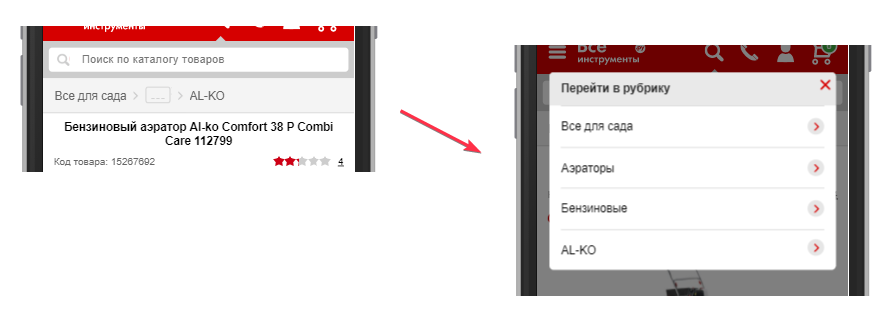
Нужны ли хлебные крошки в мобильной версии сайта?
Так же, как и в версии сайта для персональных компьютеров, хлебные крошки в мобильной версии упрощают навигацию пользователя. Но в связи с тем, что свободного пространства на экранах мобильных устройств значительно меньше, могут потребоваться изменения внешнего вида блока для гаджетов, например, скрытие промежуточных шагов в выпадающий список:

Как выводить хлебные крошки для страницы товара, который размещен в разных разделах?
Если один и тот же товар отображается в нескольких категориях сайта, необходимо использовать либо «динамический» блок хлебных крошек — блок, отображающий не структуру вложенности страницы, а путь, который прошел пользователь — либо дополнить стандартный блок кнопкой «Назад», которая будет возвращать пользователя на предыдущую посещенную страницу.
Заключение
Использование хлебных крошек оправдано для сайтов любой направленности, коммерческих или информационных, так как позволяет решить несколько задач, а внедрение такого функционала не потребует больших затрат.
Хлебные крошки на сайте: что это такое
Когда пользователь заходит на сайт и начинает совершать какие-либо действия, переходя с одного раздела на другой, ему нужно видеть путь, который он совершил, дабы вернуться к интересующим ему вкладкам. Этот путь, который, как правило, выводиться в левом верхнем углу сайт называется хлебные крошки на сайте: что это нам и предстоит сегодня выяснить.
Что такое хлебные крошки (Breadcrumb)?
Понятие, хлебные крошки – это маршрут пользователя на сайте, начиная со страницы, на которой он оказался в результате перехода по ссылке, заканчивая страницей, где он остановился, после чего покинул сайт. Услышав этот термин, трудно поверить, что это понятие как-то связано с SEO продвижением и оптимизацией сайта, но его происхождение имеет в себе логическое объяснение.
Вспомните сказку «Гензель и Гретель», а именно эпизод, когда дети пошли в лес, за собой они выкладывали путь из хлебных крошек. Вот и сайтом так же. Замечали, что когда заходите на какой-либо сайт или интернет-магазин, каждый раз совершая действие, он, так сказать, запоминает и «прокладывает» дорогу Ваших действий, дабы Вы смогли вернутся обратно. Это как своеобразный навигатор на сайте.
Для чего нужны хлебные крошки
Хлебные крошки для того и нужны, дабы пользователь не заблудился на сайте, особенно если это сайт агентства продвижения сайта в топ Яндекса, где большое количество различных вкладок с услугами и прайс-листами. Чтобы люди, посетившие сайт могли видеть где они находятся и как вернуться на предыдущий раздел, или же на главную страницу.
Так же, за счёт внедрения хлебных крошек у сайта повышается юзабилити, что приносит дополнительное преимущество и поисковые системы больше помогают продвинуться таким, удобным для пользователя сайтам, порой, не обращаясь к услугам SMM таргетолога или специалистов по настройке различных рекламных компаний.
Улучшение юзабилити сайта, как известно, положительно влияет на SEO-продвижение сайта, тем, что с помощью хлебных крошек можно делать перелинковку ссылок на отдельные страницы или товары и услуги, как это делаем мы в своих статьях, вставляя ссылки в текст.
Ещё одно большое преимущество хлебных крошек, о котором мы уже говорили – удобство на сайте, за счёт которого увеличивается глубина просмотра сайта пользователем и переход внутри сайта, что так же улучшает рейтинг сайта и поднимает его всё выше и выше к топу, а то и вообще в топ, только за счёт правильного формирования хлебных крошек.
Вообще, хлебные крошки могут иметь абсолютно разный вид: числовой, текстовый, разноязыковой и даже с помощью эмоджи. Если мы говорим об интернет-магазинах, то здесь путь будет виден к каждому товару, как правило это выглядит так: каталог – название товара. И при переходе от одного товара к другому открываются всё новые и новые вкладки.
Но не нужно этим злоупотреблять, дабы не запутать пользователя и не раздражать его. Представьте, Вам одновременно интересны несколько единиц, а то и десятков товаров, особенно если речь идёт об оптовых закупках и с каждый открытием карточки товара появляются всё новые и новые вкладки – это не только может запутать, но и раздражать, так как чем больше вкладок, тем меньше названия вкладки «TITLE» видно пользователю.
Как использовать панировочные сухари на сайтах
Этот пост изначально появился на babich.biz, написанный Ником Бабичем. Ник — разработчик программного обеспечения, который увлечен пользовательским интерфейсом.
Хлебные крошки (или хлебные крошки) — это вторичная навигационная система, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин произошел от сказки Гензель и Гретель, в которой главные герои создают след из хлебных крошек, чтобы отследить их дом.
В этой статье мы рассмотрим использование панировочных сухарей на сайтах и обсудим некоторые передовые практики по применению хлебных крошек на вашем собственном веб-сайте или в приложении.Настоятельно рекомендуется прочитать!
Имиджевый кредит: lostyourmarbles
Как и в сказке, посетители должны знать свое местоположение в иерархической структуре сайта, чтобы, возможно, перейти на более высокий уровень в иерархии.
Навигация по сухарям
Хлебные крошки служат эффективным визуальным средством, указывающим местоположение пользователя в иерархии сайта. Это свойство делает навигацию по хлебным крошкам отличным источником контекстной информации для пользователей и помогает им находить ответы на следующие вопросы:
- Где я? Хлебные крошки информируют посетителей об их местонахождении по отношению ко всей иерархии сайта.
- Куда я могу пойти? Панировочные сухари улучшают поиск разделов и страниц сайта. Структура сайта более понятна, когда он выложен в виде крошки, чем если бы он был помещен в меню.
- Должен ли я пойти туда? Панировочные сухари сообщают ценность контента и поощряют просмотр (например, посетитель сайта электронной коммерции может попасть на страницу товара, товар может не подходить, но посетитель может захотеть просмотреть другие товары из той же категории).Это, в свою очередь, снижает общий показатель отказов сайта.
уменьшает количество действий
С точки зрения удобства использования, хлебных крошек сокращают количество действий, которые необходимо выполнить посетителю сайта, чтобы перейти на страницу более высокого уровня. Вместо того, чтобы использовать кнопку «Назад» в браузере или основную навигацию сайта для возврата на страницу более высокого уровня, посетители могут использовать хлебные крошки.
занимают минимальное пространство
Компактный механизм, не занимающий большую часть пространства страницы, поскольку это просто текст со ссылками в горизонтальной линии.Преимущество заключается в том, что они практически не оказывают негативного воздействия в отношении перегрузки контента.
Нет пользователей страдают из-за хлебных крошек
Люди могут не заметить этот маленький элемент дизайна, но они никогда не неправильно истолковывают следы крошки или испытывают трудности при их эксплуатации.
Когда вы должны использовать панировочные сухари?
Отличный способ определить, выиграет ли сайт от навигации по хлебным крошкам, — построить карту сайта или диаграмму, представляющую структуру навигации сайта, а затем проанализировать, улучшат ли хлебные крошки способность пользователя перемещаться внутри и между категориями:
- Вам, , следует использовать панировочные сухари, если у вас большой объем контента, организованного в строго линейную структуру с определенными категориями.Отличным сценарием является веб-сайт электронной коммерции, на котором большое разнообразие товаров сгруппировано в логические категории.
- Вам не следует использовать хлебные крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки.
видов хлебных крошек
Панировочные сухари могут быть на основе: местоположение, путь и атрибут.
Расположение На основании
Панировочные сухари на основе местоположения представляют структуру сайта.Они помогают посетителям понять и перемещаться по иерархии вашего сайта, которая имеет несколько уровней (обычно более двух уровней). Этот тип хлебных крошек очень полезен для посетителей, которые заходят на сайт на более глубоком уровне из внешнего источника (например, результаты поиска).
Навигация на основе местоположения. Кредит изображения: MarketinglandВ приведенном ниже примере (от BestBuy) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем справа.
Расположение на основе Breadcrumb от BestBuyPath Based
Крошки на основе пути (также называемые «историческим следом») показывают весь путь, пройденный пользователем для достижения определенной страницы.Этот тип цепочки ссылок обычно генерируется динамически. Иногда панировочные сухари могут быть полезны, но большую часть времени они озадачивают — посетители часто очень дико просматривают, перепрыгивая с одной страницы на другую. Наличие такого извилистого пути не очень помогает пользователю и может быть легко заменено кнопкой « Back » в браузере. Наконец, исторический след бесполезен для посетителей, которые попадают прямо на страницу глубоко внутри сайта.
Ниже приведен пример на основе пути
.
«Хлебные крошки» (или «хлебная крошка») — это вторичная навигационная система, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин произошел от сказки Гензель и Гретель, в которой главные герои создают след из хлебных крошек, чтобы отследить их дом.
Изображение предоставлено: lostyourmarblesКак и в сказке, посетители должны знать свое местоположение в иерархической структуре сайта.В этой статье мы рассмотрим, как использовать панировочные сухари на сайтах, а также обсудим некоторые передовые методы применения цепочек крошек на вашем собственном веб-сайте.
Панировочные сухари служат эффективным визуальным пособием, указывающим местоположение пользователя в иерархии сайта. Это свойство делает навигационную систему «хлебные крошки» отличным источником контекстной информации для пользователей и помогает им найти ответы на следующие вопросы:
- Где я? Хлебные крошки информируют посетителей об их текущем местоположении по отношению к по всей иерархии сайта.
- Куда я могу пойти? Панировочные сухари улучшают находимость страниц сайта. Структура сайта более понятна, потому что выложена в виде крошки. Пользователю не нужно нажимать на меню, чтобы узнать доступные варианты навигации. В результате хлебные крошки поощряют просмотр. Например, посетитель сайта электронной коммерции может попасть на страницу продукта, продукт может не подходить, но посетитель может захотеть просмотреть другие продукты из той же категории), что снижает показатель отказов сайта.
И вот еще два преимущества использования хлебных крошек:
Занимайте минимальное пространство
Компактный механизм, не занимающий много места на странице — это просто строка текста со ссылками. Преимущество заключается в том, что они имеют незначительное или нулевое отрицательное влияние с точки зрения визуального веса и перегрузки контента.
Пользователи знакомы с этим шаблоном
Шаблон«Хлебные крошки» существует с самого начала Интернета, и люди не испытывают никаких проблем при его эксплуатации.
Отличный способ определить, выиграет ли сайт от навигации по хлебным крошкам, — построить карту сайта или диаграмму, представляющую структуру навигации сайта, а затем проанализировать, улучшат ли хлебные крошки возможности навигации пользователя:
- Вам следует использовать хлебные крошки, когда у вас большой объем контента, организованного в иерархическую структуру с определенными категориями (несколько разделов, которые можно разделить на несколько подразделов).Прекрасным примером является сайт электронной коммерции, на котором большое разнообразие товаров сгруппировано в логические категории.
- Вы не должны использовать панировочные сухари для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Если у вас есть личный блог, возможно, вы не должны использовать панировочные сухари.
Панировочные сухари могут быть либо на основе: местоположения , пути и атрибута .
На основе местоположения
Панировочные сухари на основе местоположения представляют собой структуру сайта.Они помогают посетителям понять и перемещаться по иерархии вашего сайта, которая имеет несколько уровней (обычно более двух уровней). Этот тип хлебных крошек очень полезен для посетителей, которые заходят на сайт на более глубоком уровне из внешнего источника (например, результаты поиска).
Расположение на основе навигации. Изображение предоставлено: marketinglandВ приведенном ниже примере (от BestBuy) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем справа. Хлебные крошки на основе местоположения
от BestBuyНа основе пути
Панировочные сухари на основе пути (также называемые «историческим следом») показывают весь путь, пройденный пользователем для достижения определенной страницы.Этот тип ссылки крошки генерируется динамически. Иногда основанные на пути хлебные крошки могут быть полезны, но в большинстве случаев они не очень полезны — посетители, как правило, прыгают с одной страницы на другую, и созданный ими маршрут может быть хаотичным. Кнопка «Назад», доступная в браузере, более полезна. Наконец, исторический след бесполезен для посетителей, которые попадают прямо на страницу глубоко внутри сайта.
Ниже приведен пример ссылок на основе путей, которые показывают два пути для перехода к целевой странице .
Путь на основе навигации. Изображение предоставлено: OracleНа основе атрибутов
На основе атрибутов «хлебные крошки» перечислены категории для конкретной страницы или чаще всего для продукта — поскольку этот тип «хлебных крошек» полезен для сайтов электронной коммерции. Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Навигация на основе атрибутов. Изображение предоставлено: marketinglandНапример, в TM Lewin в журналах «хлебные крошки» отображаются атрибуты предметов, отображаемых на конкретной странице:
На этой странице отображаются все костюмы, имеющие атрибут «Slim Fit».Изображение предоставлено: Т.М. ЛевинИерархия или История?
Практическое правило для хлебных крошек — показывает иерархию сайтов , а не историю пользователя. Таким образом, используйте основанные на местоположении / атрибуте хлебные крошки, а не основанные на пути.
При проектировании навигации с использованием крошки, помните следующее:
Не используйте панировочные сухари в качестве замены для основной навигации
Навигация с использованием крошки — это дополнительная функция, которая помогает навигации, но она не должна служить заменой основной навигации меню.Думайте о крошке как о , как о альтернативном способе навигации по вашему веб-сайту.
Apple использует навигацию «хлебные крошки» для поддержки основной навигацииНе включать ссылку на текущую страницу в навигации
Последний элемент в журнале «хлебные крошки» (местоположение текущего пользователя) — необязательный — , если вы хотите отобразить его , убедитесь, что он не кликабелен. Поскольку пользователи уже находятся на странице, нет смысла добавлять ссылку на текущую страницу в навигационную систему.
Использовать разделители
Самым узнаваемым символом для разделения ссылок в цепях крошки является символ «больше чем» (>). Как правило, знак> используется для обозначения иерархии, как в формате Родительская категория> Дочерняя категория . Другие используемые символы — стрелки, указывающие вправо (→), кавычки под прямым углом (») и косые черты (/). Выбор зависит от эстетики сайта и типа используемых хлебных крошек:
Кредит изображения: DribbbleImage кредит: DribbbleВыберите правильный размер и отступы
Тщательно продумайте цель размера и отступа при проектировании.Между разными уровнями должно быть достаточно разрыва, иначе людям может быть трудно их использовать. Но в то же время вы не хотите, чтобы ваши хлебные крошки доминировали на странице, поэтому они должны быть менее заметными, чем основное навигационное меню.
Не делайте его главной темой дизайна
Практическое правило, которое нужно соблюдать при определении размера и стиля вашей дорожки с хлебными крошками, заключается в том, что не должен быть — первым элементом, привлекающим внимание пользователя при посадке на страницу. , След крошки в приведенном ниже примере неплох, но он слишком привлекателен и может отвлечь посетителей от основной навигации и основного контента.
Изображение предоставлено: DribbbleGoogle не делает навигацию в виде хлебных крошек причудливой, но пользователи могут легко ее найти и использовать.
Панировочные сухари облегчают посетителям передвижение по сайту. Этот шаблон навигации повышает удобство использования и делает взаимодействие с веб-сайтом более удобным для ваших посетителей.
Спасибо!
Follow UX Planet: Twitter | Facebook
.Навигация в виде крошки: объяснения и примеры
Навигация в виде крошки — это дополнительный элемент навигации, который используется для поддержки обычных меню в верхней части веб-сайта. Он обеспечивает лучшую ориентацию для пользователей несколькими способами: с одной стороны, навигация по хлебным крошкам позволяет пользователю всегда видеть , где они находятся на веб-сайте , а с другой стороны, он также обычно указывает, какой путь ведет к и выше. районы «Хлебные крошки» представляют отдельные станции логически, последовательно и обычно иерархически.Пользователи переходят с домашней страницы через страницы категорий на конкретный контент. След крошки предлагает ссылки на все эти станции. Это позволяет пользователям понять структуру веб-сайта и вернуться одним щелчком мыши.Таким образом, панировочные сухари на веб-сайтах выполняют ту же функцию, что и панировочные сухари в сказке — с той принципиальной разницей, что панировочные сухари не могут быть убраны птицами, что и происходит в истории с Гензелем и Гретель. Существуют различные представления навигации навигации: символы со стрелками или знак «больше» (>) широко распространены, выступают в качестве разделителя и представляют иерархию веб-сайта.Графические кнопки часто используются в форме стрелки. Обычно это приводит к пути, который приблизительно соответствует следующей схеме:
- Стартовая страница> категория> текущая позиция
На особенно сложных страницах часто есть другие категории и подкатегории между стартовой страницей и текущей позицией. В соответствии с приведенной выше формулой навигация по хлебным крошкам также называется крошкой местоположения, поскольку представлены начальная позиция и путь к начальной странице.Другой, менее распространенной версией является путь крошки, который фокусируется на фактическом пути клика, а не на местоположении, и может быть непонятным для сложных страниц. Путь хлебные крошки отображает поведение пользователя на сайте, независимо от того, насколько он нервный. Этот вариант может выглядеть следующим образом:
- Стартовая страница> Категория 1> Стартовая страница> Категория 3> Категория 2> Стартовая страница
Третий вариант — это хлебные крошки на основе категорий или атрибутов: их часто можно найти в сектор коммерции, в частности интернет-магазины.Они показывают пользователю, к какой категории относится текущая открытая страница, и ее атрибутам. В то же время он собирает метаинформацию. Например, джинсы — это категория брюк, но они также могут иметь атрибуты «синий» и «размер 32»:
- Начальная страница> Одежда> Мужская одежда> Брюки> Джинсы> Синий> Размер 32
У меня та же проблема … Но 30 ошибок: http://prntscr.com/p8z5q2
«Следует указывать либо« имя », либо« имя элемента ».
Эта ошибка означает, что разметка крошки не имеет заголовка. Это может означать, что либо сама страница не имеет определенного заголовка (в обзоре страницы обозначается как (без заголовка) ), либо имеет пустой заголовок. Чтобы проверить название крошки, выполните следующие действия.
@hauntingfox Если у вас есть похожая проблема, пожалуйста, откройте новый запрос. Таким образом, легче отслеживать проблемы и оказывать помощь. Спасибо!
Две ноты:
1) Это произошло после последнего обновления плагина Yoast SEO — больше ничего не было изменено на сайте.
2) Не удается найти сообщение / страницу / таксономию, которая сообщает об ошибке, как указано ниже:
https://www.bikegremlin.com/page/4/?cat=-1
Итак, скорее всего, что-то с плагином.
Идея:
Страница, которая отображается в «дереве» Breadcrumb при переходе по ссылке, указанной Google, является более старой, созданной до Гутенберга (версия WordPress 5).
Все перечисленные «проблемные» страницы сделаны со старой версией «Classic».
Этот список дает беспорядок — показывает список всех постов, как будто они так или иначе относятся к таксономии одного поста (но это не те же категории и даже не те же теги). Просто посмотрите:
https: // www.bikegremlin.com/page/4/?cat=-1
Попытка переключения старого поста на блоки и проверки исправления. По-прежнему дает «странный» список.
РЕДАКТИРОВАТЬ: если вы перегружены работой и не заметили:
Я вижу много тем на форуме поддержки с той же проблемой — все совпадает по времени с последним обновлением плагина.
Заранее благодарен за любую помощь — первый ответ не помог — все настроено правильно из того, что я мог сказать.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.Причина: дополнительная информация — если это поможет
Привет @bikegremlin,
Это не похоже на обычную страницу WordPress: https://www.bikegremlin.com/page/4/?cat=-1
Это подстраница категории, хотя мы не могли бы точно сказать, что вообще создает эти URL. Правильный URL-адрес: https://www.bikegremlin.com/1864/press-fit-patrone/.
Пожалуйста, пришлите нам снимок экрана с вашими настройками постоянной ссылки, чтобы мы могли попытаться повторить эту проблему с нашей стороны.Кроме того, являются ли страницы, как это обычные сообщения, или пользовательские типы сообщений?
Мы с нетерпением ждем вашего ответа.
Я не создал ни одной из этих ссылок — сознательно.
Используемая постоянная ссылка:
mydomain.com/%post_id%/%postname%/
Я не проверял эти ссылки раньше, не уверен, что заставило их появиться.
Ссылки, такие как:
https://www.bikegremlin.com/?cat=-1
существует на всех моих сайтах.Те, у кого много постов, которые можно разделить на несколько страниц, также имеют:
https://www.bikegremlin.com/page/6/?cat=-1
Максимальное количество страниц зависит от того, сколько страниц
https://www.bikegremlin.com/?cat=-1
Кроме того,? Cat = -1 может использовать любое число (10, 200 …) — с тем же результатом, что я мог сказать.
Нравится:
https://www.bikegremlin.com/?cat=-1245
РЕДАКТИРОВАТЬ: требуется информация:
Страницы, подобные ссылкам, являются обычными сообщениями — никаких пользовательских сообщений на сайте, ни одной.
https://www.bikegremlin.com/1864/press-fit-patrone/
П.С.
В зависимости от количества постов, это может быть добавлено на многих WordPress сайтах (из того, что я мог проверить — выбрав несколько случайных):
https://anydomain-wordpress.com/page/2/?cat=-1
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
Привет,
Google выпустила отчет Breadcrumb как часть консоли поиска. См. Https://twitter.com/googlewmc/status/1174693878835875840.
Так или иначе, Google просканировал ваш сайт и нашел такие URL-адреса, как https://www.bikegremlin.com/page/4/?cat=-1. Мы не уверены, как они это сделали.
При просмотре исходного кода у нас на таких страницах не хватает схем «name», «ID» и «URL» для последнего элемента списка «хлебные крошки».Смотрите изображение: https://pasteboard.co/IyTUvsT6.png. Мы не уверены, почему Yoast не может его вывести.
Мы также не уверены, что эти ошибки важны для устранения, так как каноника страницы указывает куда-то еще. Смотрите: https://pasteboard.co/IyTV97J.png.
При нажатии на него: https://www.bikegremlin.com/1864/press-fit-patrone/page/4/ перенаправляет вас на https://www.bikegremlin.com/1864/press-fit-patrone/. Так что этот пост — это то, что Google должен сканировать и индексировать, поскольку Google должен следовать каноническому тегу.Действительно, мы можем видеть, что Yoast правильно выводит хлебные крошки для последних элементов в этом посте. Смотрите изображение: https://pasteboard.co/IyTVXeo.png.
Нам нужна ваша помощь, так как мы не уверены, почему Yoast как минимум не выводит панировочные сухари на https://www.bikegremlin.com/page/4/?cat=-1, так как в нашем тестировании Yoast выводит правильные панировочные сухари на такого рода страницы.
Если вы должны были выполнить проверку конфликта, как описано здесь https://kb.yoast.com/kb/how-to-check-for-plugin-conflicts/ и иметь стандартную тему и активна только Yoast SEO, а затем проверьте Исходный код на https: // www.bikegremlin.com/page/4/?cat=-1 и найдите этот последний список. В нем отображаются имя, идентификатор и URL? В этом руководстве объясняется, как проверить исходный код: https://kb.yoast.com/kb/view-page-source-site/
.Та же проблема здесь … Я надеюсь, что Yoast выпустит исправление для этого!
Во-первых, я хочу поблагодарить вас за то, что вы нашли время разобраться в этом — это ценится.
Я считаю, что не только мой сайт показывает «забавные» ссылки. Некоторые примеры:
https: // techcrunch.ru / page / 6 /? cat = -1
http://www.bbcamerica.com/page/3/?cat=-1
https://variety.com/page/4/?cat=-1
я тестировал на тестовом сайте.
https://test.bikegremlin.com/page/2/?cat=-1
Установил двадцать девятнадцать и отключил ВСЕ плагины.
РЕДАКТИРОВАТЬ: кеш вызвал проблему. Странные ссылки остаются со всеми отключенными плагинами.
Если я сделаю все посты без категории, «странные ссылки» больше не будут работать (так как они не должны работать в любое время).
Похоже, что сам WordPress является проблемой, но об этом только что сообщили в Google после введения отчетов Breadcrumb.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
- Этот ответ был изменен 10 месяцев назад от Bike Gremlin.
Похоже, что Google каким-то образом обнаружил формат URL, который используется только тогда, когда на вашем сайте не определены постоянные ссылки. Параметр plain permalink использовал переменные (например, ? Cat = -1 ) для определения содержимого для отображения.
Проведя небольшое исследование, ? Cat = -1 говорит посту / странице показывать весь контент, кроме того, что относится к категории, если из 1 (что, вероятно, является категорией по умолчанию).
Я также заметил, что каноническое на этой странице не соответствует URL
URL: / page / 4 /? Cat = -1
Канонический: / 1864 / пресс-фит-патрон / page / 4/
URL: / page / 5 /? Cat = -1
Канонический: / 1057 / podesavanje-drumskog-kormana / page / 5/
Я не могу воспроизвести это при установке по умолчанию, и предоставленная вами тестовая установка помечена noindex, поэтому canonical не выводит.И в тестовой установке, похоже, не включены хлебные крошки, так как я не вижу их в исходном коде для сообщения (самое простое место, чтобы найти их). Если вы включили хлебные крошки в предоставленной вами тестовой установке, допустима ли разметка хлебных крошек на эквивалентной странице https://test.bikegremlin.com/page/2/?cat=-1?
Я включил панировочные сухари на тестовой площадке — как проверить, в порядке ли панировочные сухари?
Я бы не стал отправлять тестовые материалы в Google, если бы не было необходимости.
Чтобы проверить разметку хлебных крошек, найдите исходный код тестового сайта.
Если вы не знаете, как просмотреть исходный код, просмотрите эту статью базы знаний: Как просмотреть исходный код страницы вашего сайта
Я искал разметку хлебных крошек по URL-адресу / page / 2 /? Cat = -1 и не нашел ничего, соответствующего поведению моего тестового сайта. Однако на посту / cat0 / test-5/ я вижу действительную разметку хлебных крошек, поэтому хлебные крошки включены и работают, как и ожидалось, на вашем тестовом сайте.
Следующим шагом будет начать добавление на ваш тестовый сайт, начиная с плагинов по одному, а затем темы (родительская, потом дочерняя, если у вас есть дочерняя тема), чтобы определить, что вызывает появление крошек на / page / 2. /? cat = -1 URL.
(@jerparx)
Закрыто. Больше никаких проблем.
@bikegremlin, какое решение помогло решить вашу проблему? Я не вижу этого в теме здесь.Я пытался выяснить точно такую же проблему для моего сайта, но продолжаю показывать везде. Спасибо! = D
У меня перестали возникать проблемы (пока, по крайней мере). Однако это не было решением, которое я бы назвал «нормальным».
В любом случае: по причинам, которые не имеют ничего общего с отмеченной проблемой, я перенес веб-сайт на другой поддомен (bicikl.bikegremlin.com).
Выход из простого статического HTML-сайта на http://www.bikegremlin.com.
В то же время ни один (суб) домен не сообщил о каких-либо ошибках крошки. Насколько я мог сказать: проблема возникла, затем загадочно исчезла.
Не уделял много времени из-за других вещей, над которыми нужно поработать. К сожалению. Я обычно продолжаю пытаться выяснить причину проблемы, чтобы исправить и предотвратить ее повторение. Но с этим — у меня кончились идеи, потом они исчезли, и я больше не преследовал их.
Спасибо за продолжение @bikegremlin
@elavd & @hauntingfox вы когда-нибудь находили решение?
,