Хлебные крошки – что это и зачем необходимы на сайте?
#Оптимизация сайта #Хлебные крошки
#107
Февраль’19
1
Февраль’19
1
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.

Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema. org/BreadcrumbList»>
org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
 org/ListItem»>
org/ListItem»><a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия ссылки у данного элемента.
Это возникает из-за отсутствия ссылки у данного элемента.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Похожее
Контент Параметры
Использование скрытого контента на сайте
Факторы ранжирования Поведенческие
Правильное оформление форм на сайте
Контент Параметры
#140
Использование скрытого контента на сайте
Август’19
1531
1Факторы ранжирования Поведенческие
#139
Правильное оформление форм на сайте
Август’19
3072
1Факторы ранжирования Поведенческие
#138
Оформление 404 страницы
Август’19
1635
2 Общие вопросы Продвижение сайта#137
Как продвигать сайт визитку?
Август’19
1753
3Оптимизация сайта Внутренняя перелинковка
#136
Поиск 404 ошибок на сайте
Август’19
1803
2Общие вопросы Продвижение сайта
#135
Почему у сайта разные позиции?
Июль’19
2466
Оптимизация сайта Внутренняя перелинковка
#134
Циклические ссылки на сайте
8940
Оптимизация сайта Индексация
#133
Атрибут rel=canonical
Февраль’23
12062
23Факторы ранжирования Коммерческие
#132
Как правильно оформить страницу «Контакты»
Июль’19
2660
10Общие вопросы Продвижение сайта
#131
Поиск поддоменов сайта
Июль’19
2373
10 Общие вопросы Продвижение сайта#130
Как вирусы влияют на позиции сайта
Июль’19
2735
11Ключевые запросы Виды запросов
#129
Каннибализация запросов
Июль’19
8427
10Системы аналитики Яндекс Метрика
#128
Фильтрация визитов роботов на сайт
Июль’19
9268
13Общие вопросы Продвижение сайта
#127
Неактуальные страницы товаров на сайте – что делать
Июль’19
2644
12Системы аналитики Google Analytics
#126
(not set) и (not provided) в отчетах Google Analytics
Июль’19
4052
11почему они так важны для SEO?
Вас это может удивить, но хлебные крошки (англ. — breadcrumbs) на сайтах приносят пользу как посетителям, так и бизнесу — поэтому при разработке сайтов в Direct Line Digital мы всегда используем их.
— breadcrumbs) на сайтах приносят пользу как посетителям, так и бизнесу — поэтому при разработке сайтов в Direct Line Digital мы всегда используем их.
С помощью хлебных крошек пользователи ориентируются в структуре сайта и находят нужные страницы без применения поиска. Если на сайте правильно настроена микроразметка хлебных крошек, Google и Яндекс требуется меньше усилий, чтобы проиндексировать сайт, благодаря чему повышаются его позиции в поиске.
В 2021 году хлебные крошки не теряют своей актуальности для SEO в плане упрощения навигации и повышения рейтинга сайта. Давайте разберемся с тем, что представляют собой хлебные крошки, каковы их особенности и разновидности, а также как можно добавить их на ваш сайт.
Хлебные крошки на сайте: что это такое и какова их роль
Что же представляют собой хлебные крошки страниц сайта? Их другое название — навигационная цепочка — точно отражает их назначение. Это навигационная панель, которая обычно располагается под основным меню сайта или приложения. На ней пользователи видят путь от главной страницы до той, на которой находятся — это помогает ориентироваться и быстрее находить нужную страницу.
На ней пользователи видят путь от главной страницы до той, на которой находятся — это помогает ориентироваться и быстрее находить нужную страницу.
С точки зрения SEO, хлебные крошки рассматриваются как еще одна возможность не только улучшить usability сайта, но и повысить его рейтинг в глазах поисковых систем. Дело в том, что микроразметка хлебных крошек помогает поисковым системам (Яндексу и Google) понять содержание и структуру сайта. Это значительно улучшает позиции сайта в результатах поиска. Проще говоря, у сайта с правильной настройкой хлебных крошек больше шансов выйти в ТОП Яндекс и Google.
Разновидности хлебных крошек
Наиболее широкое распространение получили линейные хлебные крошки, основанные на иерархии страниц сайта, однако встречаются и другие виды. На сегодняшний день существует три разновидности:
- Атрибутивные — формируются по параметрам и примененным фильтрам;
- Линейные — формируются на основе структуры сайта;
- Хронологические — формируются на основе истории действий пользователя.

Атрибутивные хлебные крошки
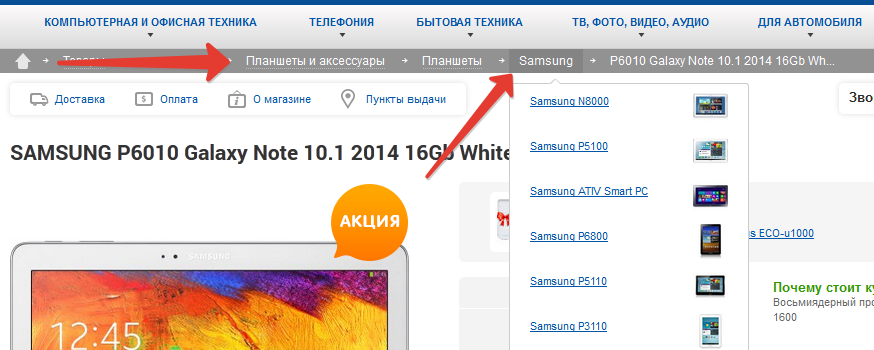
Чаще всего они встречаются в интернет-магазинах — на такой панели указываются все параметры и фильтры, которые применил пользователь при поиске товара или услуги. Они могут отображаться как в строго определенном порядке, так и случайным образом в зависимости от настроек.
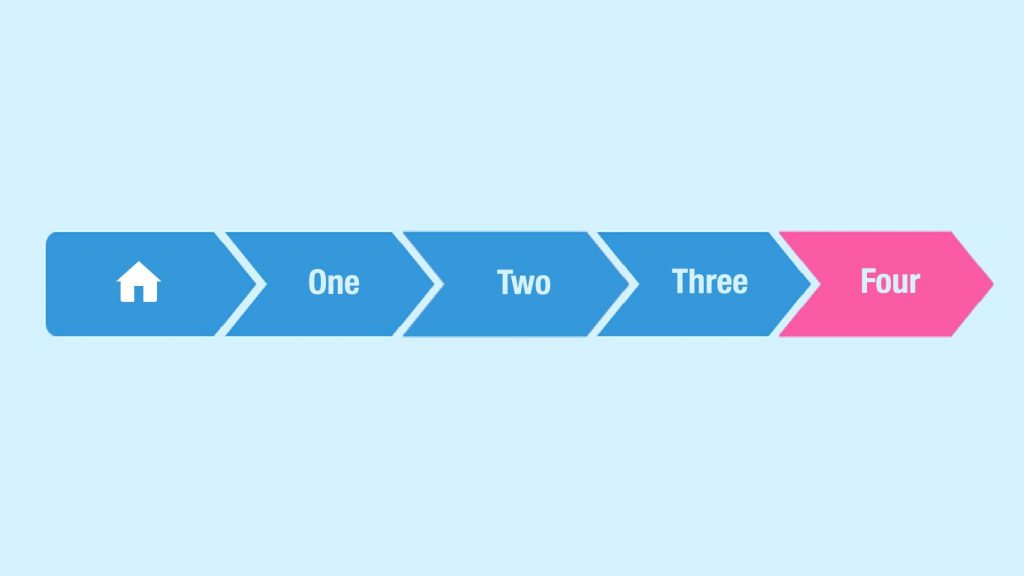
Линейные хлебные крошки
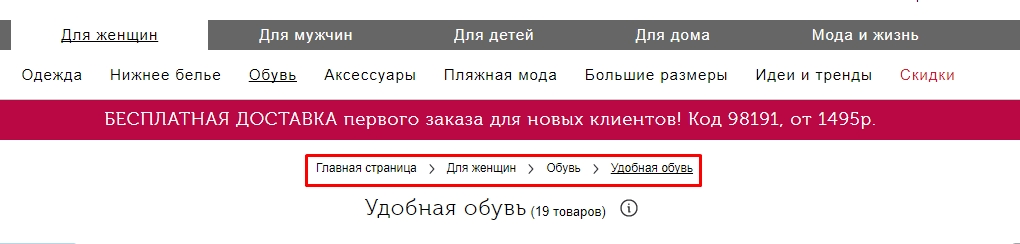
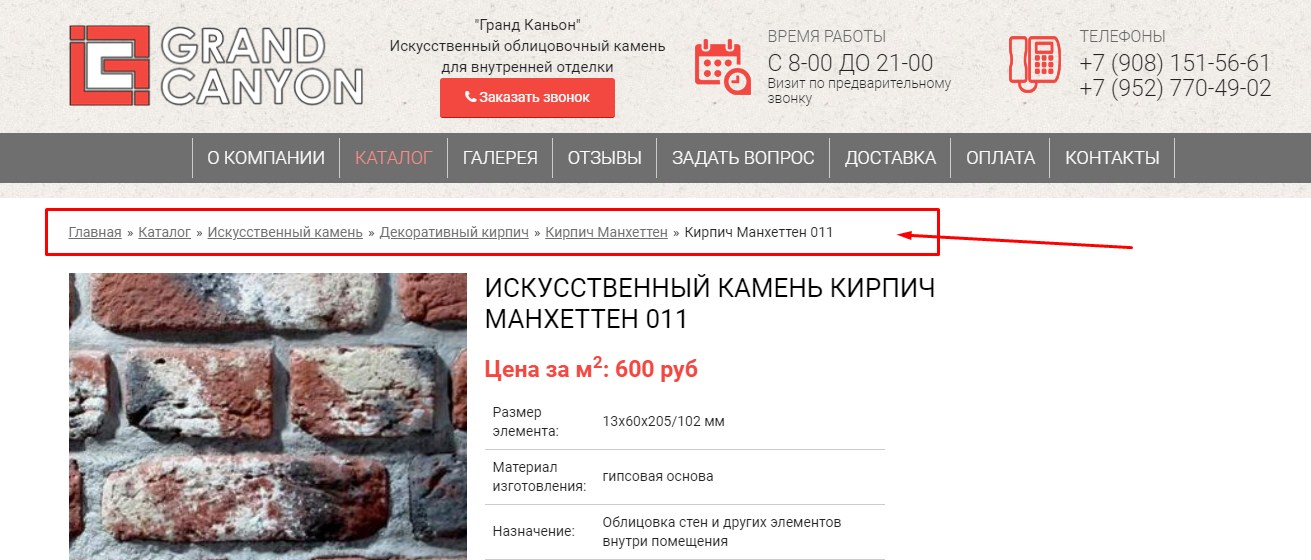
Вы их несомненно видели уже много раз — такая навигационная панель отображает местонахождение открытой пользователем страницы в структуре сайта или приложения. Они очень часто используются на самых разных ресурсах, потому что этот вид хлебных крошек наиболее удобен для навигации.
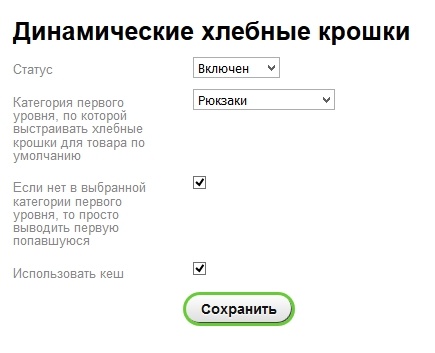
Хронологические, или динамические хлебные крошки
Они отображают путь пользователя. Их используют очень редко, потому что они практически ничего не добавляют к usability сайта: чтобы вернуться на предыдущую страницу, можно просто воспользоваться навигацией браузера.
3 причины использовать хлебные крошки в SEO
Пользователи предпочитают сайты, на которых легко ориентироваться. Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Они повышают позиции сайта в поиске
Поскольку хлебные крошки помогают поисковым системам понять структуру и содержание страниц сайта, они крайне важны для ранжирования в результатах поиска. Кроме того, сниппет с хлебными крошками в форме читабельного текста более привлекателен для пользователей.
Они улучшают поведенческие факторы
Понимание структуры сайта и своего местонахождения на нем вызывает доверие пользователя к ресурсу, а значит повышает шансы на дочитывание, переход на другие страницы, взаимодействие с интерактивными элементами и так далее. Чем дольше пользователь будет активен на вашем сайте, тем больше он узнает о компании и ее предложениях клиентам, тем самым повышается мотивация к покупке.
Они помогают ориентироваться на сайте
Атрибутивные хлебные крошки помогают покупателям интернет-магазинов в поиске нужного товара, а если на сайте компании освещается несколько направлений деятельности, то линейные хлебные крошки просто не заменимы: без них найти нужную услугу или товар порой бывает очень сложно. Правильные хлебные крошки позволяют значительно повысить конверсию: без них вы теряете тех потенциальных клиентов, которые не захотели долго разбираться, как найти нужную страницу, и ушли на сайт конкурентов.
Правильные хлебные крошки позволяют значительно повысить конверсию: без них вы теряете тех потенциальных клиентов, которые не захотели долго разбираться, как найти нужную страницу, и ушли на сайт конкурентов.
Как добавить хлебные крошки: HTML код и плагины
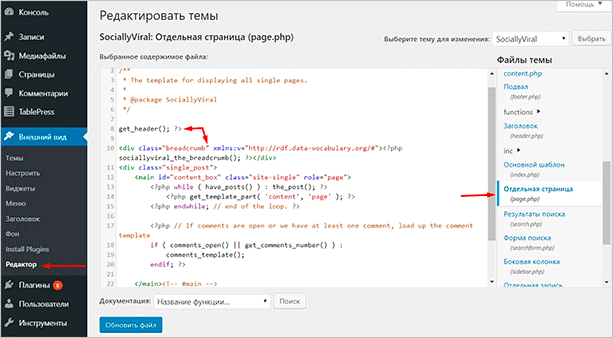
Чтобы добавить микроразметку хлебных крошек, вы можете модифицировать HTML код или изменить навигационные настройки шаблона, если ваш сайт создан например базе конструктора или CMS WordPress.
WordPress
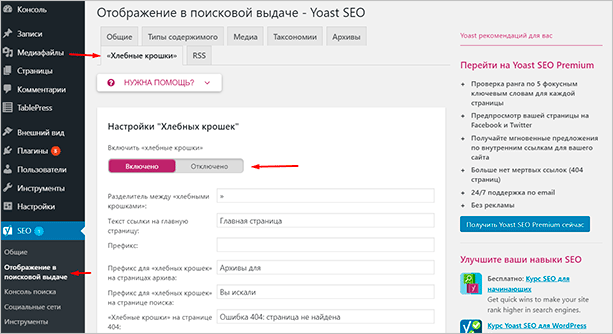
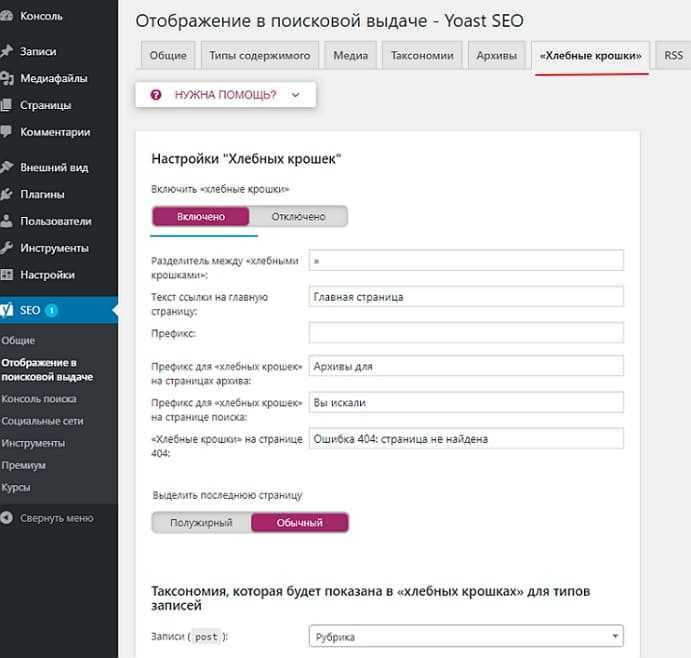
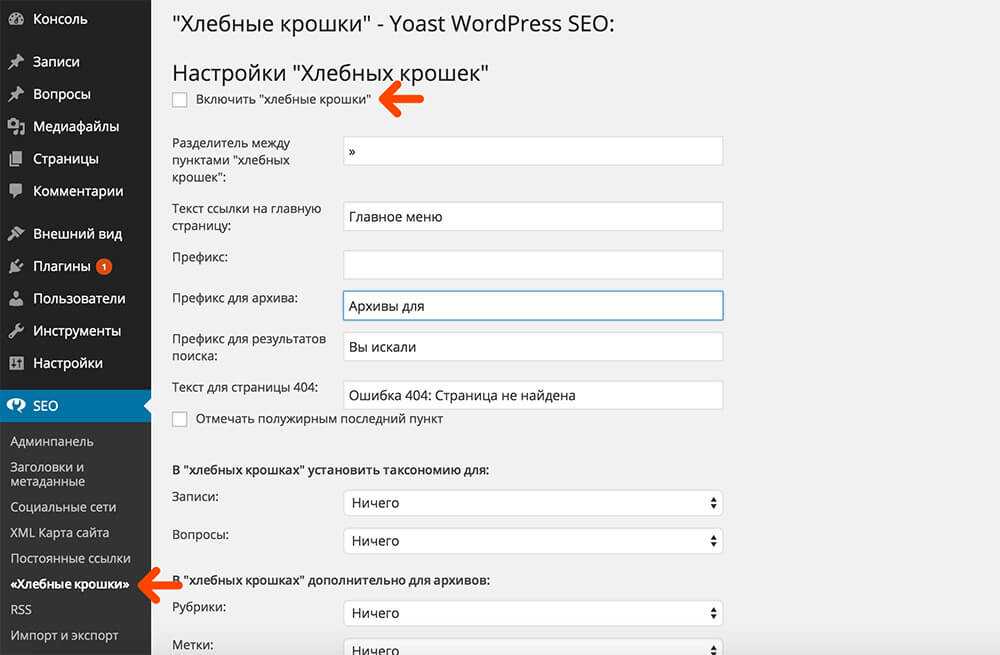
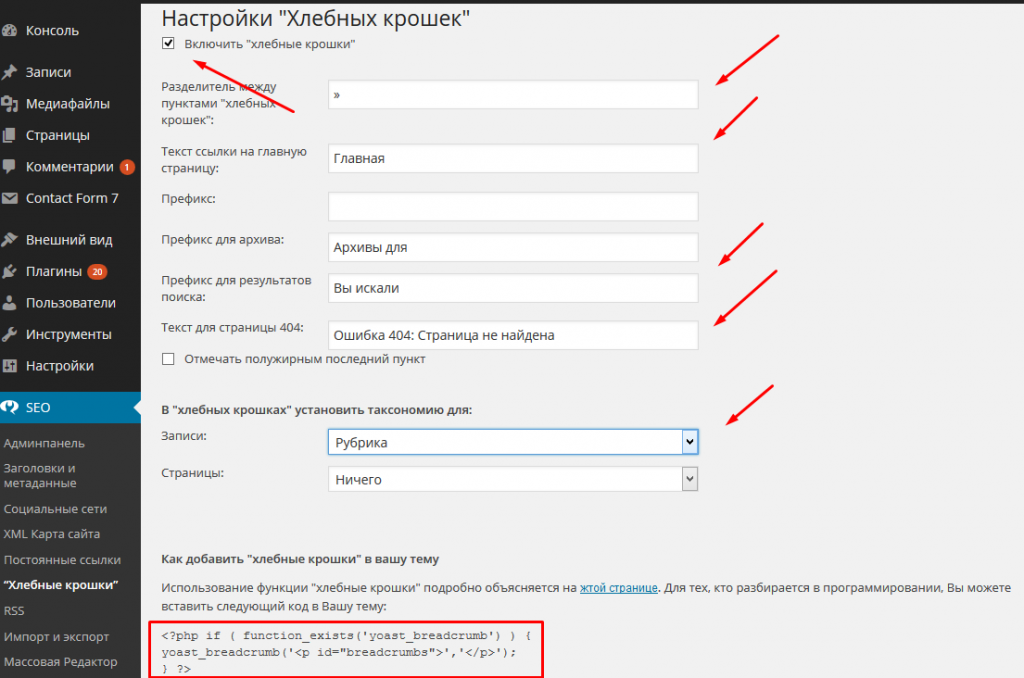
Стандартная навигация сайтов на WordPress не предусматривает отображение хлебных крошек. Чтобы добавить их в дизайн страниц сайта, вам необходимо подключить эту опцию через меню SEO » Search Appearance » Breadcrumbs page. Система предложит вам несколько вариантов оформления на выбор.
Можно также воспользоваться специальным SEO плагином. Для сайтов на WordPress разработано несколько плагинов по созданию хлебных крошек, например Yoast и Breadcrumb NavXT — они показывают отличный результат, но на установку и настройку потребуется некоторое время.
WooCommerce
Если вы хотите изменить настройки хлебных крошек в интернет-магазине на WordPress, вы можете воспользоваться плагином WooCommerce Breadcrumbs — с его помощью вы внесете необходимые изменения в программный код. Этот плагин хлебных крошек позволяет изменить их внешний вид, сделав его более подходящим для вашего магазина.
ВАЖНО: если ваш сайт разработан на основе WooTheme, использовать плагин WooCommerce Breadcrumbs вы не сможете — вместо него есть WooFramework Breadcrumbs, но параметров настройки хлебных крошек у него меньше.
Несколько советов по добавлению хлебных крошек страниц
Обратите внимание на три важных технических аспекта добавления хлебных крошек на сайт:
- Вам потребуется нестандартный дизайн (шаблон) сайта.
- Если у вас сайт на WordPress, для упрощения процесса можно использовать плагины.
- После установки плагина, вам в любом случае придется производить ручные настройки.

Добавление хлебных крошек на страницы сайта — это всегда изменение к лучшему. Несмотря на то, что это может занять некоторое время, оно того стоит. Благодаря правильным хлебным крошкам вы можете рассчитывать на более высокие позиции в поиске, а ваши пользователи — на простоту и удобство навигации. Это позволит вам значительно повысить конверсию, а значит и продажи. Таким образом, добавление микроразметки хлебных крошек — это не только техническое, но и маркетинговое улучшение вашего сайта, обещающее рост прибыли.
Теперь вы знаете все о хлебных крошках
Конечно, чтобы добиться оптимального результата, лучше всего работать с профессионалами. Благодаря этой статье от наших специалистов, теперь вы владеете информацией о хлебных крошках на сайтах и их ценности для SEO в 2021 году, и мы полагаем, что в будущем их значение вряд ли станет меньше.
Если у вас появились вопросы касательно хлебных крошек или любого другого аспекта успешной поисковой оптимизации для развития вашего бизнеса — обращайтесь в Direct Line Digital.
Что такое панировочные сухари и почему они важны?
Хлебные крошки — это второстепенные элементы навигации по веб-сайту. Хлебная крошка — это текстовый путь, расположенный вверху страницы, который отражает структуру сайта. Он сообщает пользователям, где они в данный момент находятся на сайте, и помогает поисковым системам понять структуру веб-сайта. Вы можете найти хлебные крошки на веб-сайтах, контент которых организован более иерархически.
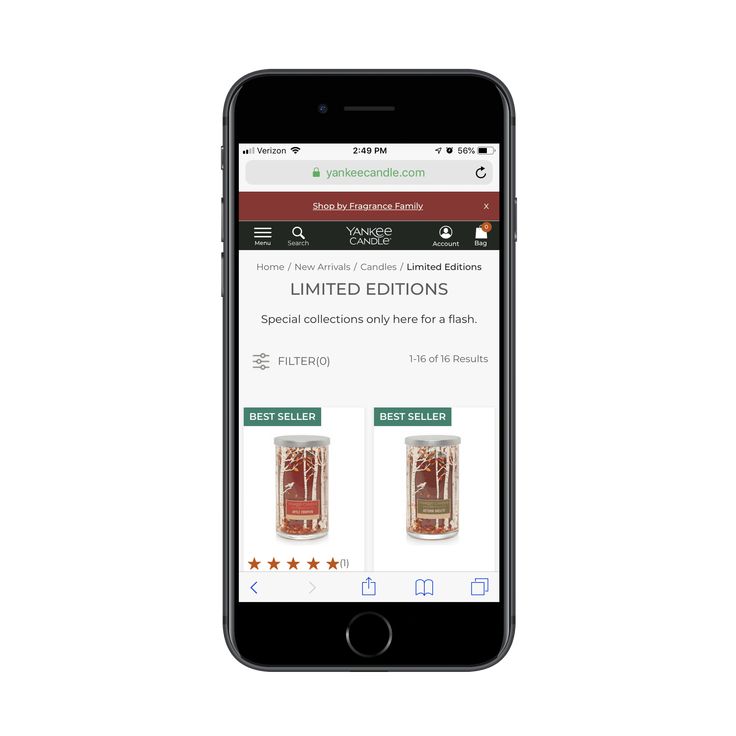
Вот пример навигационного менюНа этом изображении видно, что цепочка хлебных крошек начинается с домашней страницы, а затем в конце отображается страница категории и существующая страница (то есть страница, на которой в данный момент находится пользователь).
В этом посте мы перечислили различные типы хлебных крошек, их преимущества и некоторые рекомендации, которые необходимо учитывать при внедрении хлебных крошек на веб-сайте.
Когда использовать навигационную цепочку? Вы можете применять навигационную цепочку к крупным сайтам и сайтам, на которых информация упорядочена по категориям, таким как веб-сайты электронной коммерции. Избегайте использования навигационных цепочек на одноуровневых сайтах, не содержащих логической иерархии или групп. Но как узнать, может ли веб-сайт извлечь выгоду из навигационной цепочки? Эффективный метод — создать карту сайта или диаграмму, которая представляет структуру сайта, а затем оценить, улучшит ли хлебные крошки опыт посетителей при навигации внутри категорий и между ними.
Избегайте использования навигационных цепочек на одноуровневых сайтах, не содержащих логической иерархии или групп. Но как узнать, может ли веб-сайт извлечь выгоду из навигационной цепочки? Эффективный метод — создать карту сайта или диаграмму, которая представляет структуру сайта, а затем оценить, улучшит ли хлебные крошки опыт посетителей при навигации внутри категорий и между ними.
навигационные крошки на основе местоположения также известны как навигационные крошки на основе иерархии. Они показывают пользователям путь для удобного перехода к страницам более высокого уровня веб-сайта. Хлебные крошки на основе местоположения обычно используются в блогах и на веб-сайтах с иерархической структурой. Хлебные крошки выглядят следующим образом:
Главная > Страница категории > Страница подкатегории > Страница продукта
Хлебные крошки на основе атрибутов формируются динамически в соответствии с путем клика пользователя. Хлебные крошки атрибутов применимы к страницам категорий услуг и продуктов, где пользователи выбирают параметры из доступных фильтров. После окончательной обработки атрибутов они становятся частью навигационной цепочки. Обычно они показывают список атрибутов, которые ранее выбрали пользователи. Хлебные крошки на основе атрибутов обычно встречаются на веб-сайтах электронной коммерции.
Хлебные крошки атрибутов применимы к страницам категорий услуг и продуктов, где пользователи выбирают параметры из доступных фильтров. После окончательной обработки атрибутов они становятся частью навигационной цепочки. Обычно они показывают список атрибутов, которые ранее выбрали пользователи. Хлебные крошки на основе атрибутов обычно встречаются на веб-сайтах электронной коммерции.
Вы часто обнаруживаете, что навигационные маршруты представляют собой комбинацию местоположений и навигационных крошек на основе атрибутов. Хлебные крошки на основе атрибутов выглядят следующим образом:
Главная страница > Страница продукта > Атрибут 1 > Атрибут 2 > Атрибут 3
Хлебные крошки на основе пути также известны как навигационные крошки на основе истории. Они предоставляют пользователям путь, по которому они приходят на определенную страницу.
Такие «хлебные крошки» не пользуются популярностью и могут быть заменены кнопкой «назад», которую рекомендуют разработчики сайта.
После добавления хлебные крошки должны максимально упростить навигацию по веб-сайту для пользователей. Для этого вам нужно убедиться, что хлебные крошки имеют формат, пригодный для использования на мобильных экранах. Если размер шрифта слишком мал, будет сложно нажать на название отдельной страницы. Если хлебные крошки завернуты в линии, их будет сложно найти. Некоторые дизайнеры предпочитают использовать панировочные сухари в виде пуговиц. Хотя это может упростить навигацию, вы должны провести A/B-тестирование влияния такого дизайна с точки зрения SEO.
Хлебные крошки должны быть видны как вашим пользователям, так и поисковым системам. Некоторые дизайнеры считают, что панировочные сухари не соответствуют теме. Однако вы должны убедиться, что они хорошо интегрированы в элементы на странице. По мере расширения вашего веб-сайта и добавления дополнительных категорий, подкатегорий и конкретных страниц вашим пользователям потребуются инструменты навигации.
Это также существенно повлияет на результаты поисковой оптимизации. Убедитесь, что разметка схемы хлебных крошек включена для вашего веб-сайта. Это механизм выделения определенных частей вашего веб-сайта при его анализе поисковыми роботами. Вы можете использовать структурированные данные, как рекомендовано в документации Google, чтобы обеспечить видимость хлебных крошек, наряду с использованием схемы разметки.
Преимущества «хлебных крошек»Вот некоторые преимущества реализации «хлебных крошек»:
«хлебные крошки» предлагают пользователям прямой путь к быстрому переходу на более высокие уровни страниц категорий. Они в основном полезны для пользователей, которые приходят через результаты страницы поисковой системы (SERP). Как правило, такие пользователи не имеют представления о структуре сайта.
Хлебные крошки предоставляют Google еще один способ определить структуру веб-сайта. Google теперь заменил URL-адреса навигационными цепочками в результатах поиска, чтобы предоставить пользователям улучшенные результаты поиска. Если вы не используете «хлебные крошки», Google самостоятельно выберет «хлебные крошки» на основе URL-адресов. Чтобы Google отображал вашу навигационную цепочку во фрагменте поиска, добавьте схему списка навигационных цепочек на веб-сайт. Вы можете выполнить шаги по внедрению структурированных данных в соответствии с вашими требованиями.
Если вы не используете «хлебные крошки», Google самостоятельно выберет «хлебные крошки» на основе URL-адресов. Чтобы Google отображал вашу навигационную цепочку во фрагменте поиска, добавьте схему списка навигационных цепочек на веб-сайт. Вы можете выполнить шаги по внедрению структурированных данных в соответствии с вашими требованиями.
Наряду с верхней навигацией хлебные крошки помогают улучшить внутреннюю структуру ссылок на веб-сайте.
Хлебные крошки обычно короткие, горизонтально ориентированные и написаны обычным текстом, поэтому они не занимают слишком много места. Кроме того, хлебные крошки не оказывают негативного воздействия с точки зрения перегрузки контента.
Пользователи могут не нажимать кнопку «Назад», поскольку они могут перейти на страницу более высокого уровня одним щелчком мыши, используя ссылку «хлебные крошки».
Запутанная навигация расстраивает посетителей, которые немедленно покидают веб-сайт, если не находят то, что ищут. С помощью навигационной цепочки вы можете эффективно снизить показатель отказов, поскольку это помогает посетителям лучше ориентироваться на веб-сайте. Это дает сайту второй шанс удержать своих посетителей.
Это дает сайту второй шанс удержать своих посетителей.
Навигация играет ключевую роль, когда дело доходит до общего взаимодействия с пользователем. С помощью SEO-навигации вы можете предоставить посетителям сайта удобный пользовательский интерфейс, помогая им понять, как добраться до страниц с высоким рейтингом. Помогите им перемещаться по веб-сайту с наименьшим количеством кликов, и вы увидите, как взлетит рейтинг вашего сайта.
Навигация по цепочкам может создать отличные впечатления для пользователей, которые могут просматривать веб-сайт, используя наименьшее количество кликов. Поиск страниц с высоким рейтингом и достижение желаемой страницы легко поддерживает интерес посетителей, их инвестиции и энтузиазм.
Как добавить хлебные крошки?Вот как вы можете добавить хлебные крошки в навигацию вашего сайта:
- Плагин Yoast SEO и WordPress : Некоторые темы WordPress поддерживают предварительно установленную навигацию Yoast SEO Breadcrumbs.
 Для таких тем вам просто нужно включить хлебные крошки на панели инструментов, и все готово.
Для таких тем вам просто нужно включить хлебные крошки на панели инструментов, и все готово. - Использование редактора блоков с Yoast SEO и WordPress : вы можете добавлять хлебные крошки на определенные страницы без написания кода. Нажмите «+» и перейдите к «Добавить блок». Найдите «хлебные крошки Yoast SEO 9».0015’ и включите его.
- Использование структурированных данных Google . Прочтите эту документацию, чтобы узнать, как использовать структурированные данные для добавления навигационных цепочек для поисковых систем.
На веб-сайтах, не имеющих большого количества страниц или сложной иерархии, навигационные цепочки не требуются. Использование их на простых сайтах может быть контрпродуктивным и может перегрузить посетителей, предлагая слишком много вариантов навигации.
Как указано в разделе выше, навигация по цепочке является вспомогательным средством навигации и не должна использоваться в качестве основного метода. Это расстроит пользователей, так как им придется нажать кнопку «Назад», чтобы вернуться на главную страницу.
Это расстроит пользователей, так как им придется нажать кнопку «Назад», чтобы вернуться на главную страницу.
Панировочные сухари имеют линейную структуру. Таким образом, если страница более низкого уровня присутствует более чем в одной родительской вкладке, навигационные цепочки оказываются избыточными, неточными и раздражающими посетителя.
При внедрении хлебных крошек учитывайте эти методы- Используйте «хлебные крошки» для веб-сайтов с несколькими уровнями иерархии. Это помогает пользователям быстро переходить на страницы более высокого уровня.
- Используйте соответствующие ключевые слова, связанные с целевыми URL-адресами. С точки зрения поисковой оптимизации (SEO) использование соответствующей навигационной цепочки повышает релевантность страницы.
- Избегайте ссылки на существующую страницу в навигационной цепочке; просто упомяните текст хлебной крошки.
- Поместите навигационную цепочку в верхний левый угол, над разделом контента, который обеспечивает прямую видимость для пользователей.

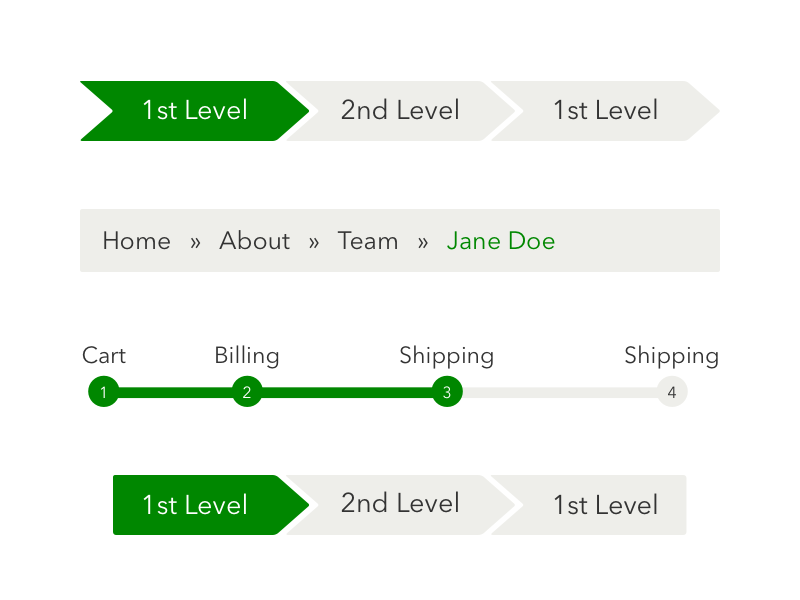
- Разделите ссылку навигационной цепочки с помощью стрелки, косой черты и вертикальной черты. Для простоты лучше всего использовать стрелку.
- Относитесь к панировочным сухарям как к вторичной навигации; они никогда не смогут заменить основную навигацию.
Хлебные крошки полезны для улучшения взаимодействия с пользователем. Хлебные крошки наиболее полезны, когда сайт имеет сложную структуру. Они могут помочь пользователям легко переходить на страницы более высокого уровня. Хлебные крошки помогают поисковым системам понять внутреннюю структуру вашего сайта, и это может оказать положительное влияние на SEO. Чтобы сделать ваш веб-сайт оптимизированным для SEO, найдите ведущее SEO-агентство в Индии, которое стремится предлагать высококачественные SEO-услуги для достижения желаемых результатов.
Популярные поисковые запросыSEO-компания в Индии | SEO-компания в Дели | Услуги цифрового маркетинга в Индии | Корпоративные SEO-услуги | SEO-услуги для электронной коммерции | Местные SEO-услуги | Услуги контекстной рекламы | Услуги по созданию ссылок в Индии | Услуги контент-маркетинга в Индии | Службы взыскания штрафов Google | Google Обратный поиск изображений | Список кодов состояния HTTP | Что такое локальное SEO | Что такое контекстная реклама | Оптимизация скорости веб-сайта | Прогрессивное веб-приложение | Что такое SEO | Диспетчер тегов Google | Что такое Google Analytics | Что такое цифровой маркетинг
Навигация по хлебным крошкам Magento 2 — Блог GoMage
Похоже, в вашем браузере отключен JavaScript.
Для использования функций этого веб-сайта в вашем браузере должен быть включен JavaScript.
Смета проекта
«Хлебные крошки» — это необычное название навигационной цепочки, которая может быть представлена на веб-сайте для повышения удобства использования. ) и страницы более высокого уровня.
Быстрый возврат на предыдущие страницы — одна из основных задач навигации в Breadcrumbs. Иногда посетитель веб-сайта, изучая контент, хочет перечитать некоторые другие тексты на этом веб-сайте — навигация по хлебным крошкам — лучший способ сделать это.
Как это происходит и какие привилегии у пользователей — рассмотрим в этой статье. Столь любопытное название для этого вида плавания было позаимствовано из сказки о Гензеле и Гретель братьев Гримм. По сюжету сказки Гензель бросал маленькие кусочки хлеба на лесную тропинку и сходил со следа Хлебных крошек, чтобы найти дорогу домой.
Хлебные крошки Использование в электронной коммерции: Навигация по хлебным крошкам SEO Существует множество различных инструментов, связанных с навигацией по сайту. Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Хлебные крошки в SEO имеют тот же смысл, что и в сказке, и помогают пользователям найти путь назад на предыдущую страницу сайта. Если «хлебные крошки» отсутствуют на странице продукта, у посетителей могут возникнуть проблемы с поиском различных элементов, поскольку они не могут сделать ни шаг назад в иерархии или вернуться на предыдущую страницу результатов поиска.
С точки зрения SEO-оптимизации, Breadcrumbs — многофункциональный инструмент. Причин тому несколько:
- во-первых, повышается удобство использования сайта и улучшаются поведенческие факторы;
- во-вторых, хлебные крошки являются частью общей сети внутренних ссылок, которые помогают поисковым системам лучше индексировать страницы сайта;
- навигация такого типа иногда формируется в сниппете сайта в поисковой выдаче, что позволяет пользователям сразу перейти в нужный раздел без поиска нужного сайта.

Естественно, навигация по Breadcrumbs не требуется на веб-сайтах, состоящих всего из нескольких страниц. А вот на многостраничных порталах с разветвленной структурой разделов хлебные крошки — обязательный атрибут удобства пользователя. Из-за этого пользователям приходится совершать различные манипуляции, такие как выбор категории верхнего уровня или запуск поиска заново.
Что следует помнить при настройке хлебных крошек SEO?Прежде всего, вы должны подумать, действительно ли навигация помогает пользователям перемещаться по сайту. Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
Как правило, хлебные крошки видны вверху страницы. Следует помнить, что навигация была доступной, но не обязательно центральным и самым важным элементом на сайте. Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Внедряя навигацию Breadcrumbs, необходимо убедиться, что все ее элементы связаны и логически хорошо структурированы. Правильное использование Breadcrumbs SEO сделает навигацию полезной и побудит пользователей перейти к тем областям веб-сайта, которые важны для вашего сайта. Эта навигация является ключевой для Google в структуре веб-сайта и может способствовать эффективности усилий SEO.
Breadcrumb Navigation Best Practices Существует мнение, что интернет-магазины должны предлагать своим посетителям одновременно два вида Breadcrumbs. Но на самом деле мы можем найти много интернет-магазинов, которые предлагают только один тип хлебных крошек, и он основан на иерархии..jpg)
Для лучшего понимания выделим такие виды навигации по хлебным крошкам:
- Линейная. Построен маршрут всех пользователей с главной страницы на текущую. Навигация включена в описание, чтобы структуру сайта можно было понять даже со страницы выдачи. Это самый простой и популярный вид крошки, который видят все. Линейные крошки особенно полезны в тех случаях, когда пользователь нажимает карточку товара из результатов поиска и хочет перейти к более общим категориям, продолжая поиск на сайте. Такой подход помогает не терять потенциальных клиентов и поддерживать глубину просмотра сайта. Все эти преимущества приводят к улучшению поведенческих факторов и более высоким позициям в выдаче.
- Инверс. Вместо полного маршрута на страницу добавлена кнопка «Назад». По сути, он дублирует аналогичную функцию браузера, но делает его более удобным и разнообразным. Кнопка подходит в первую очередь для интернет-магазинов и других сайтов с разнообразными фильтрами.
 При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска.
При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска. - Атрибут. Хлебные крошки формируются путем группировки тегов, категорий и подразделов, к которым принадлежит страница. Подходит для интернет-магазинов с большим количеством товаров (можно выбрать все смартфоны определенной марки, цвета или размера) или информационных сайтов (можно посмотреть все новости о конкретном человеке, категории или стране).
- Комбинированный. Для повышения удобства сайта и поведенческих факторов пользователей интернет-магазинов стоит задуматься об использовании как минимум двух видов хлебных крошек. Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров.
 Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.
Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж. - Создан на основе истории перехода. Навигация воспроизводит всю историю навигации пользователя по сайту. Это может быть удобно при длительном серфинге в рамках одного ресурса (список просмотренных страниц сохранится в исходном порядке), но неудобно при переходе на конкретную страницу из поисковика (отсутствует история)
«Хлебные крошки» на основе местоположения или иерархии позволяют пользователям достигать основной категории (веб-страницы более высокого уровня) относительно страницы, на которой они находятся. Представим покупателя, который ищет «смартфоны Samsung 2019 г.” в Google и попадание на определенную страницу товара в интернет-магазине. Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Некоторые интернет-магазины используют хлебные крошки, основанные только на пути навигации пользователя (истории просмотров). С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
Таким образом, эти хлебные крошки фактически работают как кнопка «Назад», но этот факт ограничивает возможность пользователя увидеть весь ассортимент товаров, представленных на сайте. Но, честно говоря, этот тип навигации полностью дублирует функциональность кнопки «Назад». Более того, поскольку этот тип навигации основан на истории просмотров пользователя, боты поисковых систем никогда не будут его учитывать, поэтому в SEO нет никаких преимуществ.
Навигация и Google Поиск Google учитывает разметку хлебных крошек в коде страницы для сортировки и классификации текстовой информации с определенной страницы в результатах поиска. Практически пользователи могут попасть на страницу с помощью различных поисковых запросов. Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Полезный совет: Если у вас в интернет-магазине есть специальная разметка и Breadcrumbs
не отображаются в результатах поиска Google, посмотрите это видео, чтобы найти решения.
В апреле 2015 года Google анонсировала несколько нововведений для мобильных устройств. Структура URL в виде пути Breadcrumbs начала отображаться в поисковой выдаче. Вы можете увидеть это при поиске на мобильных устройствах.
Как работает навигация по цепочкам: особенности, которые необходимо знать горизонтальная полоса, расположенная вверху страницы. Возможны и вертикальные вариации, но они используются гораздо реже.
Напоминаем, что в Magento 2 доступна иерархическая навигация Breadcrumbs, которую очень легко настроить.
В заключение важно отметить, что хлебные крошки не являются обязательным компонентом сайта, но могут повысить его удобство. Повышение уровня юзабилити всегда положительно влияет на поведенческие факторы и способствует продвижению сайта. Хлебные крошки практически незаменимы, если в их структуре более трех уровней вложенности.
Благодаря микроразметке панель навигации также встроена в вывод Google. В Яндексе такой функции нет, но поисковик может самостоятельно подстроить структуру вашего сайта под шаблон микроразметки.
Несколько важных советов для вашей практики:
- используйте линейные и обратные хлебные крошки
- органично встроить панель навигации в дизайн веб-сайта
- оставить название текущей страницы в виде текста вместо ссылки
- не размещать хлебные крошки на главной странице.
Надеюсь, наши советы были вам полезны.
Связаться с нами
Заполните данные, используя учетные записи социальных сетей
Спасибо!
Мы свяжемся с вами в ближайшее время
Настройте свой магазин на рост во время экономического кризиса
Часто задаваемые вопросы
Что такое навигационная система?
Хлебные крошки — это навигационная цепочка, которая часто располагается в верхней части веб-страницы. Этот элемент показывает пользователям, где они находятся на веб-сайте, что улучшает общее взаимодействие с пользователем.
Этот элемент показывает пользователям, где они находятся на веб-сайте, что улучшает общее взаимодействие с пользователем.
Как работает навигация по хлебным крошкам?
Навигация по хлебным крошкам может быть настроена из административной панели любой системы CMS. Он выглядит как цепочка слов, разделенных знаком >, и помогает пользователям определить свой путь на сайте.
Как вы используете навигационную цепочку?
Вы должны вставить навигационную цепочку в верхней части веб-страницы. Где-то под заголовком страницы находится хорошее место для навигации.
Важна ли навигация по хлебным крошкам для SEO?
Да, хлебные крошки показывают путь навигации пользователя для поисковых систем. Если пользователи проводят больше времени на вашем сайте, это хороший знак для поисковых систем, что ваш контент полезен и актуален.
Как добавить навигацию в виде хлебных крошек в Magento 2?
Нажмите «Магазины» в панели администратора Magento.