Что такое веб-версия письма и зачем ее создавать
Веб-версия письма — это вариант электронного сообщения, который открывается как отдельная страница в браузере и всегда отображается в правильной верстке: с картинками, gif-анимацией и видео.
Ссылку на веб-версию часто добавляют в электронное письмо, чтобы его можно было легко посмотреть в браузере, если вдруг почтовый клиент или сервис не отобразят какие-либо элементы сообщения.
Зачем нужна веб-версия
Представьте, что подписчик открывает ваше сообщение, а оно не грузится: не отображаются картинки или анимация. В такой ситуации получатель, скорее всего, закроет письмо и не будет разбираться, что вы хотели сообщить.
Чтобы этого не произошло, отправители размещают в email-сообщении быструю ссылку на веб-версию рассылки. Если письмо не загрузится, подписчик сможет прочитать его в браузере.
Логичнее всего добавлять такую ссылку как можно ближе к началу. Ведь если email не отобразится полностью, вряд ли подписчик будет листать его до конца и искать решение.
И все же иногда ссылку на веб-версию добавляют в футер письма в качестве одной из служебных ссылок наравне со ссылкой отписки и ссылкой на изменение настроек подписки.
А еще web-версия дает возможность быстро отправить email через мессенджеры или поделиться им в социальных сетях. Просто скопируйте ссылку в браузере и перешлите ее тому, кому хотите показать рассылку.
Чем веб-версия письма отличается от текстовой версии
Текстовая версия — это классический Plain-text. Большинство сервисов рассылок автоматически добавляют текстовую версию к любому HTML-сообщению. Она отображается на почтовых клиентах, которые не поддерживают HTML, и выглядит как обычный текст без графических элементов.
Веб-версия — это отображение полной версии сообщения на отдельной странице. Здесь будут видны все визуальные элементы письма, даже если они не загрузились в почтовом ящике.
Как добавить ссылку на веб-версию в письмо
В сервисе Unisender веб-версия создается автоматически. Вы можете посмотреть ее перед отправкой рассылки.
Вы можете посмотреть ее перед отправкой рассылки.
Ссылку на веб-версию можно добавить как в HTML-письмо, так и в сообщение, созданное с помощью конструктора.
Как добавить ссылку на веб-версию письма в Unisender
Наиболее популярные фразы для такой ссылки — «Смотреть в браузере» или «Веб-версия». Однако можно использовать и другой призыв к действию. Например, попытаться сразу объяснить пользователю, что делать, если картинки в email не грузятся. Этот вариант будет понятен всем подписчикам. Даже тем, кто ничего не знает о назначении web-версии рассылки.
В настоящий момент ссылка на веб-версию в рассылках это скорее такая же дань традиции, как и plain-text версия письма. Наличие быстрого интернета, конструкторов писем, обеспечивающих стабильно качественную вёрстку, общее технологическое развитие email привели к тому, что в 99,9% случаях рассылки отображаются в почтовиках корректно и не требуют такой дополнительной «страховки».
Поэтому сейчас довольно часто можно встретить рассылки без ссылок на веб-версию. Если они и добавляются, то скорее для того, чтобы письмом было удобнее делиться — скопировать ссылку в мессенджер, пост в соцсетях и так далее.
Если они и добавляются, то скорее для того, чтобы письмом было удобнее делиться — скопировать ссылку в мессенджер, пост в соцсетях и так далее.
Алексей Ефимов
email-маркетолог, основатель блога «Практичный email маркетинг» и автор книг по email-маркетингу
Главные мысли
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Известно, что сайты в Сети различаются в зависимости от отображения на разных устройствах. Так, принято выделять:
- мобильные версии, предназначенные для смартфонов;
- веб-приложения — отдельный тип сайта для мобильных устройств, который выглядит как приложение;
- адаптивный дизайн — внешний вид веб-ресурса преобразуется в зависимости от того, с какого устройства его просматривает пользователь;
- полные версии — предназначены для десктопов и не оптимизированы под мобильный интернет.
В этой статье мы подробно рассмотрим все типы сайтов, чтобы понять, какие преимущества и недостатки скрывает каждых из них и что подходит именно вам.
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Мобильная версия
Мобильные версии сайтов создаются специально для мобильных устройств. Часто они имеют свой собственный url-адрес (например. m.vk.com) и значительно отличаются от полной версии:
- удалены некоторые разделы;
- адаптирован внешний вид главной страницы;
- размещен контент, который удобно просматривать с небольших экранов;
- дизайн и CTA-кнопки соответствуют размеру экрана, чтобы их было удобно нажимать.
По сравнению с тем же адаптивным сайтом, мобильная версия отличается именно этим — собственным интерфейсом и содержимым.
- Как использовать «аккордеон»-меню для мобильной версии лендинга
Веб-приложение
Веб-приложения сильно разнятся с оригинальным сайтом даже по сравнению с мобильной версией. Это полностью переработанный, даже можно сказать специально созданный вариант веб-ресурса. Доступен только для мобильных устройств.
Адаптивный дизайн
Адаптивный дизайн представляет собой технологию, по которой внешний вид и функционал сайта подстраивается под формат устройства пользователя. В зависимости от этого на экране будет отображаться то, что вписывается в экран конкретного посетителя.
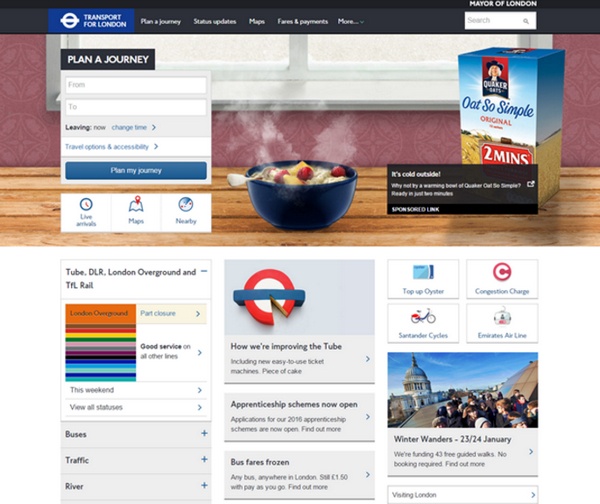
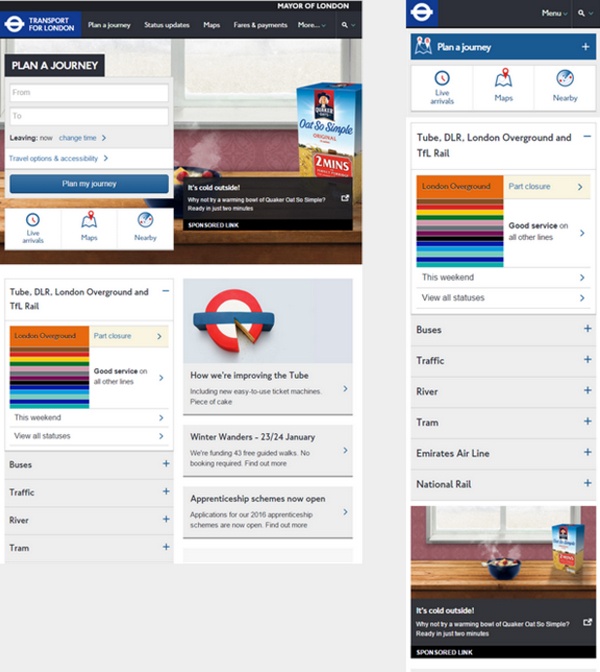
Transport for London (tfl.co.uk) — это пример сайта с адаптивным дизайном. На скриншоте ниже вы видите, как полная версия преобразуется на разных экранах мобильных устройств
Дизайн для планшета (слева) и мобильного устройства (справа) отличается количеством колонок, в которых размещается контент
Одним из самых главных недостатков мобильных версий сайтов, по мнению многих пользователей, является именно урезанный контент и функционал. Адаптивный дизайн как раз-таки решает эту проблему. Минусом, в свою очередь, является не всегда правильная адаптация под конкретное устройство, что может создать реальные неудобства для пользователей:
Пример адаптивной версии сайта Authenticjobs. com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной
com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной
Как видите, в мобильной версии Authenticjobs.com некоторого контента просто нет
Ниже мы попробуем сравнить эти два варианта.
- Примеры адаптивного дизайна: новая эра мобильного маркетинга
Мобильная версия или Адаптивный дизайн?
Перечислим несколько очевидных преимуществ и недостатков двух подходов:
1. Сайты с адаптивным дизайном поддерживают разные устройства и формат экранов, в то время как мобильная версия разрабатывается только для смартфонов и не подходит для работы с персонального компьютера.
2. Адаптивный дизайн предполагает наличие полного контента и всех функций, в отличие от мобильной версии, где опции и содержимое ограничено возможностями смартфонов/планшетов и предполагаемого юзабилити.
3. Сайты с адаптивным дизайном часто лучше индексируются поисковиками. С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
4. Сайты с адаптивным дизайном легче модерировать, так как опять же не нужно заботиться о различном содержании.
5. Адаптивные сайты, как правило, обходятся своим владельцам дороже.
6. Адаптивный дизайн чаще работает медленнее, чем «шустрая» и подстроенная под устройство мобильная версия. Дело именно в отличии контента и функционала.
7. Сайты с адаптивным дизайном не очень хорошо интегрируются со сторонними веб-ресурсами. Если вы, например, разрабатываете сайт, который опирается на независимый бекэнд-сервис (например, систему бронирования на сайте отеля), будет сложно подстроить интерфейс этого сервиса под адаптивный дизайн.
Главный минус мобильных версий сайтов — недостаток контента и функционала
Твитнуть цитату
- Создание адаптивной среды для улучшения пользовательского опыта
Полная версия сайта на мобильном устройстве
Некоторые пользователи говорят, что они предпочитают загружать полную версию сайта, даже если они используют мобильное устройство. В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
Есть даже случаи, когда посетители мобильных версий отказывались от конверсионного действия. Такое произошло с одним из пользователей сайта отеля в Лас-Вегасе. Как потом выяснилось, человек ожидал от гостиницы в таком легендарном городе «более яркого сайта». Очевидно, что мобильная версия не позволила продемонстрировать все достоинства. Так неужели придется отказываться от удобства и простоты из-за ожиданий некоторых пользователей?
Нет. Эксперты утверждают, что обращать внимание нужно на пользовательский опыт, а не на слова. Часто на оптимизированных под мобильные устройства сайтах он оказывается успешнее и эффективнее, даже если посетители заявляют обратное.
- Сплит-тест: адаптивный дизайн против стандартного макета мобильного лендинга
Вместо заключения
Как видите, преимущества и недостатки имеет каждый из вариантов. Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Высоких вам конверсий!
По материалам: nngroup.comimage source nuon
24-02-2016
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.

- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
.
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как запросить настольную версию веб-сайта на телефоне или планшете Android
Главная » Как сделать » Как запросить настольную версию веб-сайта на телефоне или планшете Android
Автор: Salman Patwegar
Мобильные версии некоторых веб-сайтов ограничены и не содержат всех функций, доступных на настольной версии веб-сайта. Однако вы можете легко запросить настольную версию веб-сайта на своем телефоне или планшете Android и получить доступ ко всем функциям веб-сайта.
Запрос настольной версии веб-сайта на телефоне или планшете Android
Поскольку большинство людей используют свои мобильные устройства для просмотра веб-страниц, а также для совершения покупок, большинство веб-сайтов в настоящее время разрабатывают мобильную версию своих веб-сайтов, чтобы она содержала те же функции, что и доступные. на настольной версии.
на настольной версии.
Тем не менее, вы все равно можете встретить определенные веб-сайты, которые предлагают урезанную версию своих веб-сайтов в мобильных браузерах для ускорения веб-страниц и других соображений дизайна.
К счастью, телефоны и планшеты Android позволяют легко запрашивать настольную версию веб-сайта всякий раз, когда вы чувствуете, что мобильная версия определенного веб-сайта ограничена.
Запрос настольной версии веб-сайта в Chrome для Android
Выполните следующие действия, чтобы запросить настольную версию веб-сайта на вашем телефоне Android при использовании браузера Chrome.
1. Откройте браузер Chrome на телефоне или планшете Android
2. Затем посетите веб-сайт, для которого вы хотите запросить настольную версию
3. После посещения веб-сайта нажмите на кнопку Трехточечный значок Chrome, расположенный в правом верхнем углу экрана
4. В списке параметров нажмите на опцию «Запрос сайта для рабочего стола». , однако вы можете легко отключить это, выполнив следующие действия.
В списке параметров нажмите на опцию «Запрос сайта для рабочего стола». , однако вы можете легко отключить это, выполнив следующие действия.
1. Откройте браузер Chrome на телефоне или планшете Android
2. Далее нажмите значок меню из трех точек
Вы также можете отключить функцию запроса рабочего стола, закрыв текущую вкладку Chrome и открыв новую вкладку.
Запрос настольной версии веб-сайта в Firefox для Android
Выполните следующие шаги, чтобы запросить настольную версию веб-сайтов на вашем телефоне Android, когда вы используете веб-браузер Firefox.
1. Откройте браузер Firefox на своем телефоне Android и найдите веб-сайт, к которому вы хотите получить доступ в его настольной версии.
2. Когда вы окажетесь на веб-сайте, нажмите на значок с тремя точками, расположенный в правом верхнем углу экрана.
3. Далее нажмите «Запросить рабочий стол» из списка вариантов.