Веб-страница на слайде
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Веб-страница на DOC
Powered by aspose.com and aspose.cloud
Оставить отзыв
Feedback(1000 characters maximum)
Документация по API
Java C# C++
Web Page Converter — бесплатное приложение, которое позволяет конвертировать веб-страницы в различные форматы. Для этого просто укажите URL-адрес веб-страницы и выберите желаемую ориентацию страниц выходного документа. Кроме того, все ссылки и шрифты, указанные на веб-странице, будут сохранены, и вы получите документ, идентичный исходной веб-странице.
Используйте это полезное приложение на всех платформах, таких как Windows, Linux, MacOS и Android.
Онлайн-конвертер веб-страниц к вашим услугам в любое время и в любом месте.
#01
Откройте страницу веб-конвертера
Откройте бесплатный веб-сайт PDF и выберите приложение Преобразовать веб-страницу в DOC
#02
Введите любой URL-адрес
Введите или вставьте URL-адрес веб-страницы в текстовую область
#03
Title 4
Нажмите кнопку «Конвертировать». Указанная веб-страница будет преобразована в формат DOC
Указанная веб-страница будет преобразована в формат DOC
#04
Title 5
Ссылка для скачивания результирующих файлов будет доступна сразу после обработки
#05
Title 6
Вы также можете отправить ссылку на файл результатов на свой адрес электронной почты
#06
Title 7
Учтите что файл будет удалён с наших серверов после 24 часов , а ссылки для загрузки прекратят работу после этого периода времени
❓ Как преобразовать веб-страницу в DOC?
Во-первых, вам нужно указать URL-адрес веб-страницы: просто введите URL-адрес в поле ввода. Затем нажмите кнопку «КОНВЕРТИРОВАТЬ». После завершения конвертации вы можете загрузить файл результатов.
⏱️ Сколько времени нужно, чтобы преобразовать веб-страницу в DOC?
Это приложение работает быстро. Вы можете преобразовать веб-страницу в DOC за несколько секунд.
🛡️ Безопасно ли конвертировать веб-страницу в DOC с помощью бесплатного приложения?
Конечно! Ссылка для скачивания файлов результатов будет доступна сразу после конвертации. Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестают работать после этого периода времени. Никто не имеет доступа к вашим файлам. Конвертация файлов абсолютно безопасна.
Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестают работать после этого периода времени. Никто не имеет доступа к вашим файлам. Конвертация файлов абсолютно безопасна.
💻 Можно ли преобразовать веб-страницу в DOC в Mac OS, Android или Linux?
Наше преобразование веб-страниц работает в режиме онлайн и не требует установки программного обеспечения.
🌐 Какой браузер следует использовать для преобразования веб-страницы в DOC?
Вы можете использовать любой современный браузер для преобразования веб-страницы в DOC, например, Google Chrome, Firefox, Opera, Safari.
Быстрое и простое преобразование веб-страницы в DOC
Введите или вставьте URL-адрес любой веб-страницы и нажмите кнопку «Преобразовать». Вы получите ссылку для скачивания, как только веб-страница экспортируется в документ
Конвертируйте веб-страницу в DOC где угодно
Приложение работает на всех платформах, включая Windows, Mac, Android и iOS. Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагина или программного обеспечения
Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагина или программного обеспечения
Качество конверсии
Все файлы обрабатываются с использованием API Aspose, которые используются многими компаниями из списка Fortune 100 в 114 странах.
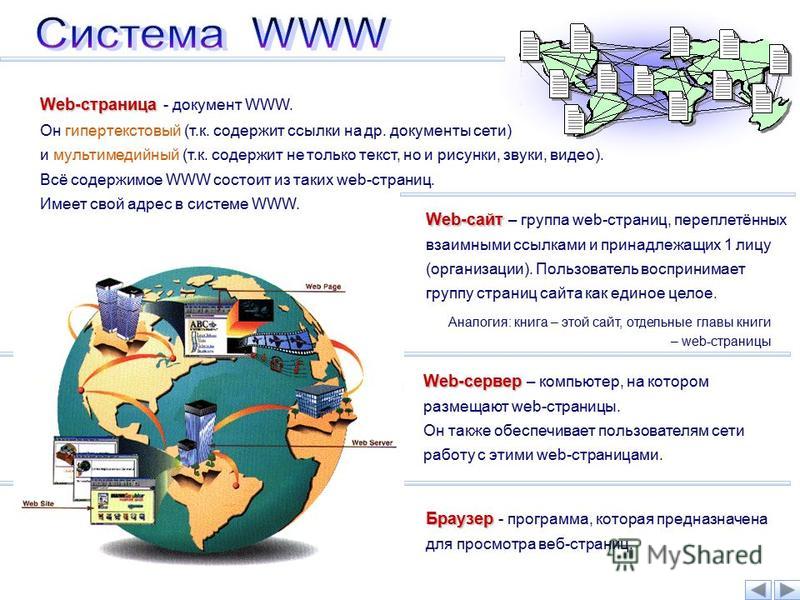
Что такое веб-страница?
7 минут чтения
Мы пользуемся Интернетом каждый божий день, но что именно мы ищем? Вот погружение в то, что именно является веб-сайтом.
By Yext
21 января 2022 г.
7 минут чтения
На данный момент Интернет существует уже несколько десятилетий, и большинству из нас довольно комфортно бродить по горам контента внутри него.
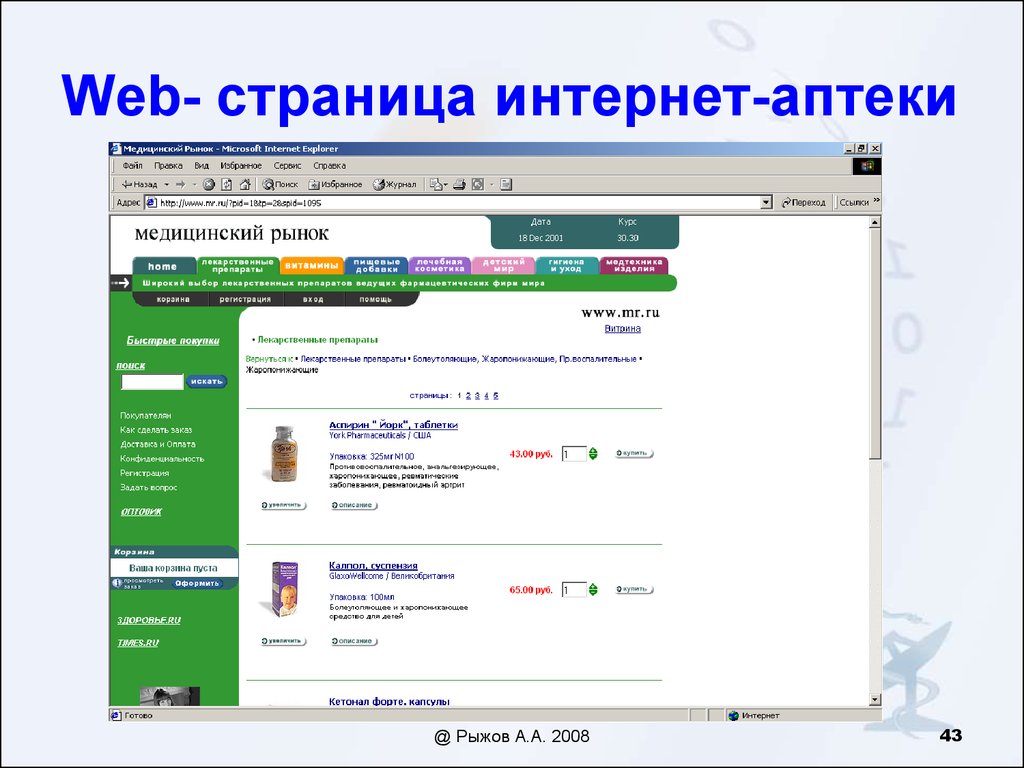
Каждый год добавляются миллионы веб-сайтов с отдельными веб-страницами с контентом, охватывающим практически все мыслимые темы. Каждая веб-страница имеет свой собственный макет и набор данных.
Но задумывались ли вы когда-нибудь, что такое веб-страница?
Возможно, вы могли бы приблизительно описать это как страницу в Интернете, на которой есть информация о ней, но на самом деле это немного сложнее.
Давайте поговорим о том, что такое веб-страница, ее история и все, что она может делать.
Что такое веб-страница?
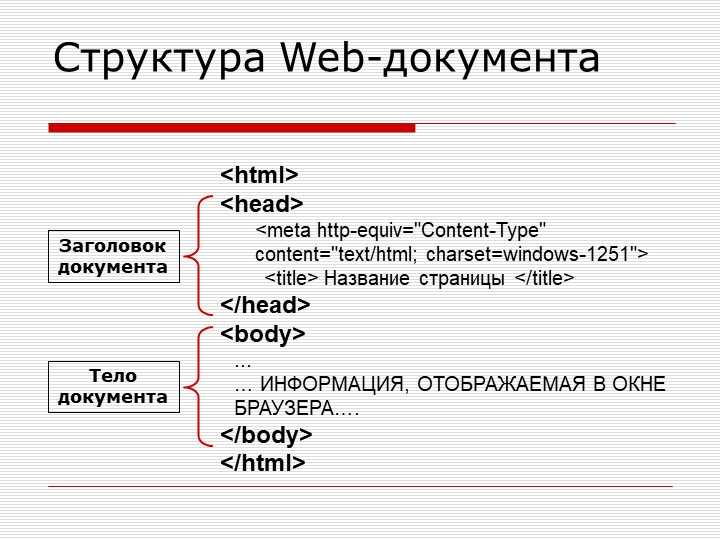
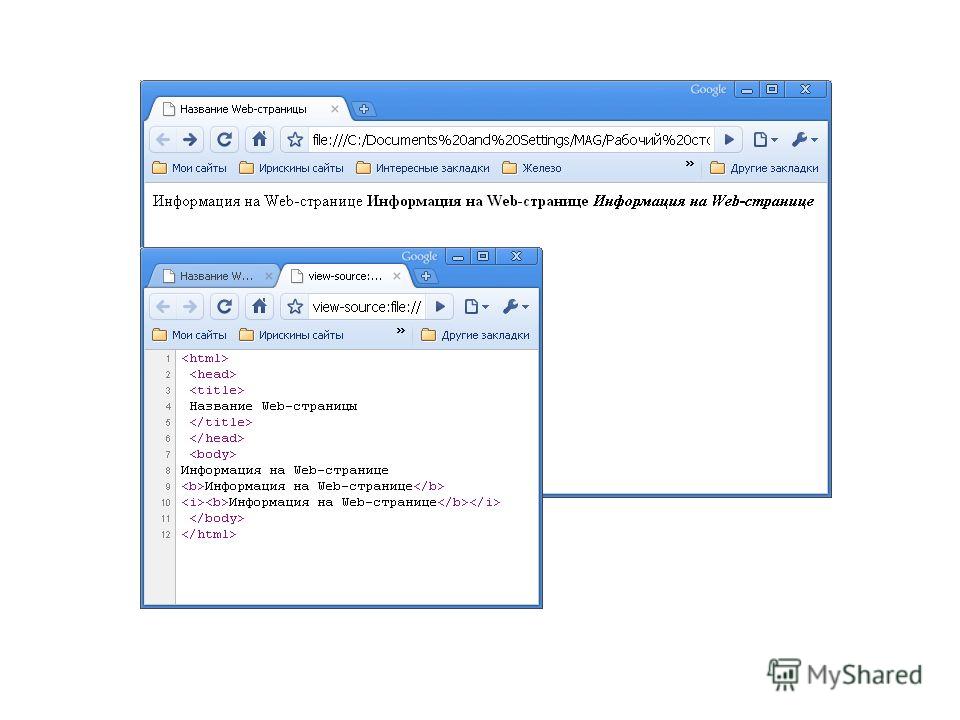
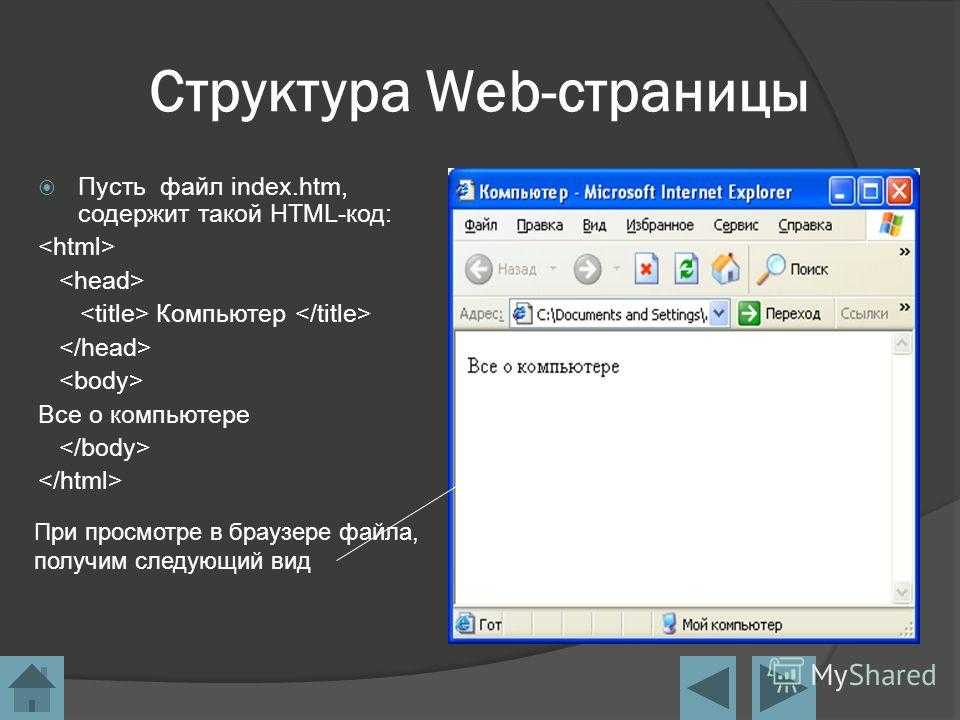
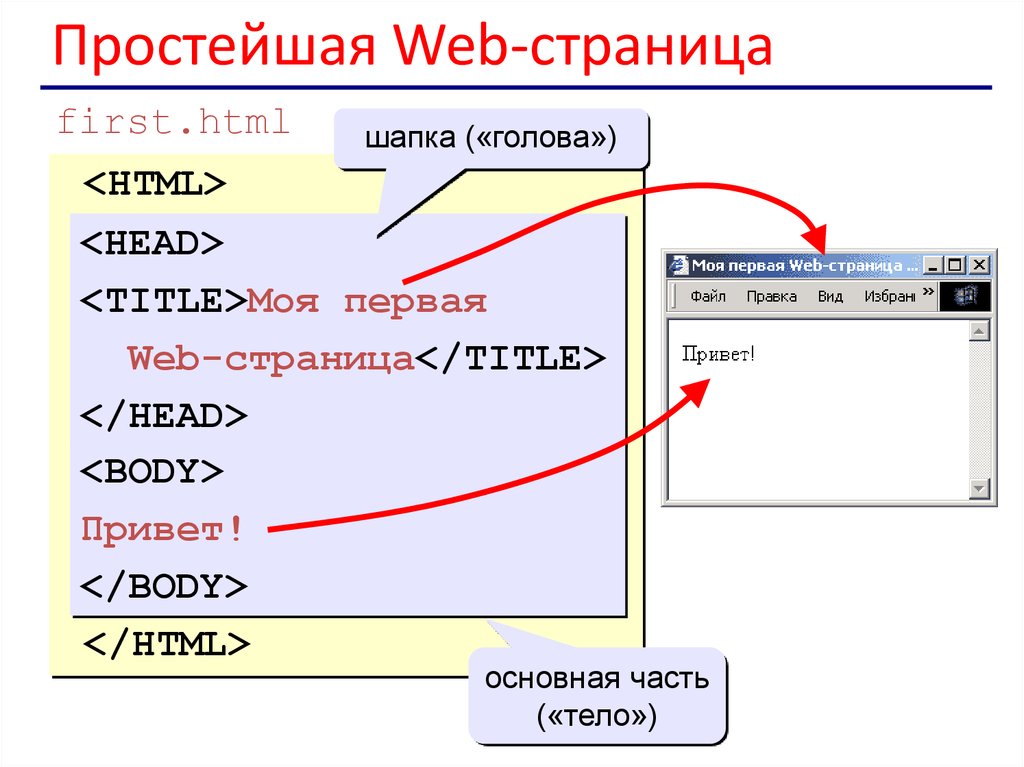
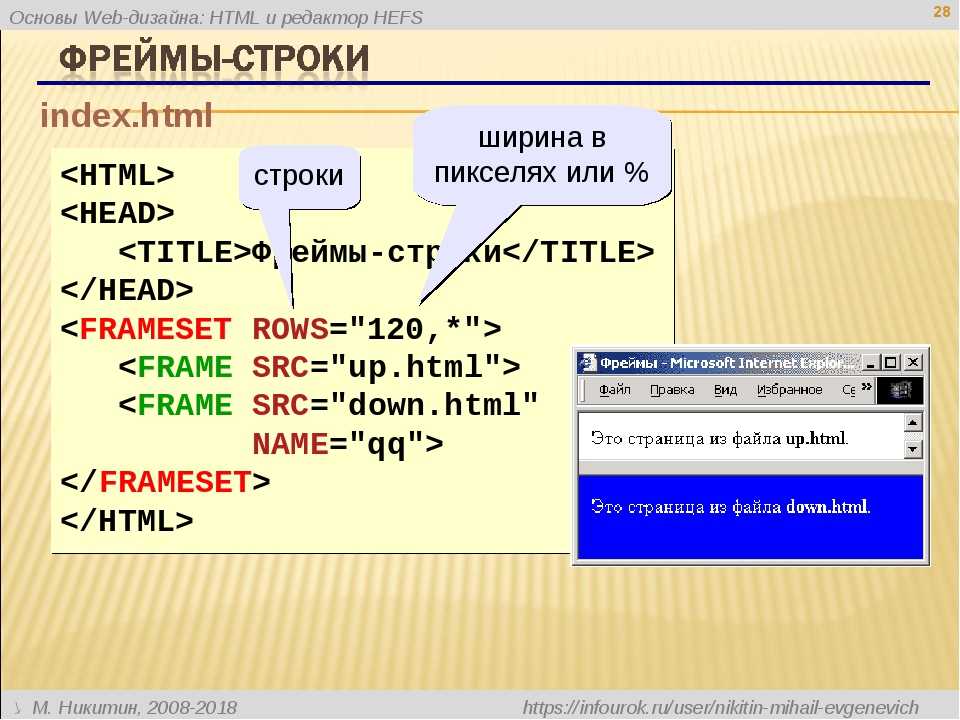
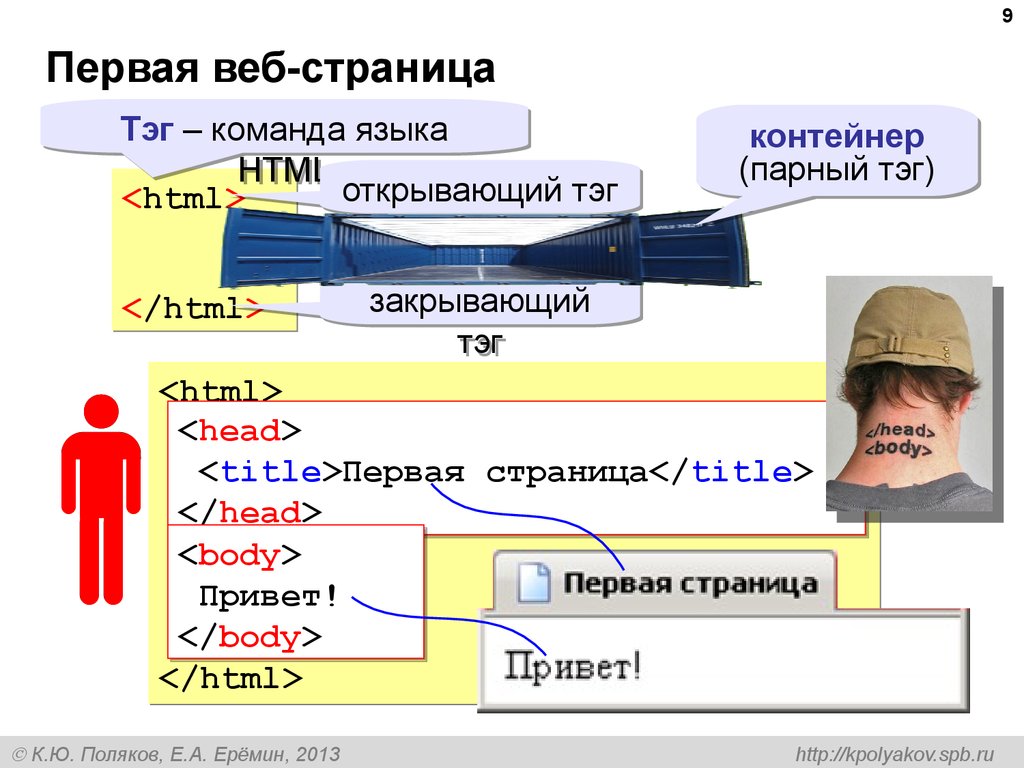
Хотя вы не всегда можете думать об этом как об одном, веб-страница — это файл документа, такой же, как и любой другой, за исключением того, что они написаны в HTML, а затем переведены в презентабельную форму веб-браузером, подобным тому, который вы используете сейчас . Все веб-браузеры (Safari, Mozilla Firefox, Google Chrome, Internet Explorer и т. д.) могут читать HTML-документы.
Каждая отдельная веб-страница в Интернете имеет уникальный URL-адрес или унифицированный указатель ресурсов, который служит доступным местоположением. Чуть позже мы коснемся всего, что происходит в URL.
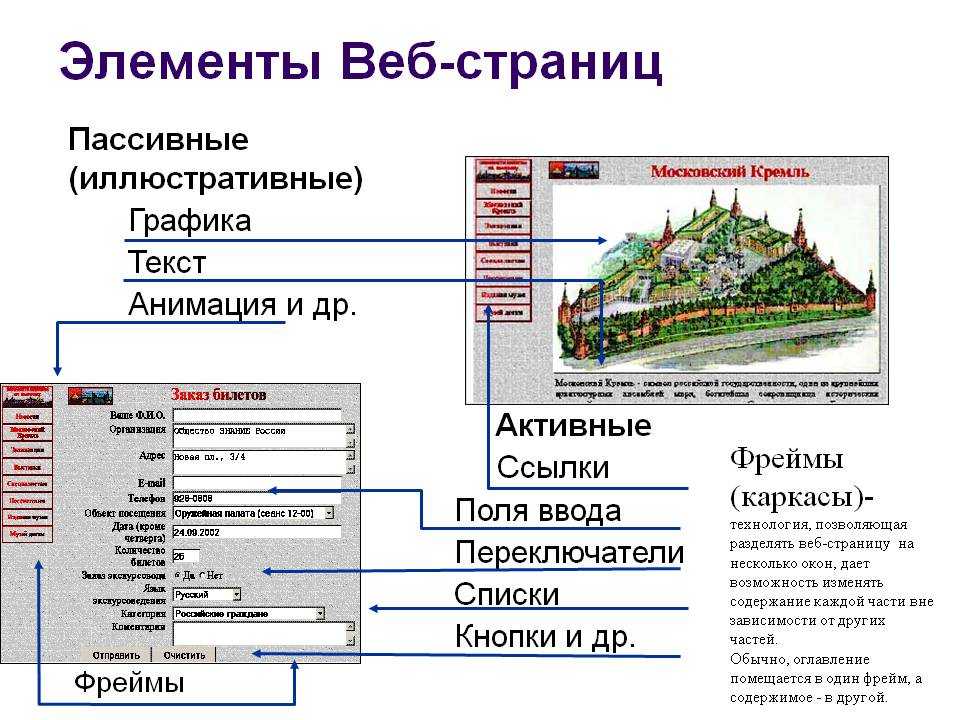
Веб-страницы могут включать самые разнообразные файлы, такие как изображения, общий текст или гиперссылки на другие страницы через их URL-адреса.
Соберите несколько веб-страниц, и вы получите веб-сайт. Хотя эти термины иногда могут показаться взаимозаменяемыми, легко увидеть, что каждая веб-страница — это просто страница в виртуальной книге, которая является веб-сайтом.
История первой веб-страницы
Интернет был создан в начале 1980-х — по крайней мере, тот Интернет, который мы знаем сегодня. Несколько итераций были разработаны и работали с 1960-х годов.
Но первая веб-страница была разработана только в 1990 году Тимом Бернерсом-Ли, сыном ученых-компьютерщиков Конвея Бернерс-Ли и Мэри Ли Вудс.
Тим Бернерс-Ли
1955 год был довольно удачным для рождения технологических новаторов. Тим Бернерс-Ли делит год со Стивом Джобсом и Биллом Гейтсом.
Хотя его имя может быть немного менее узнаваемым, можно с уверенностью сказать, что его вклад в технологии сегодня конкурирует, если не превосходит, двух других.
Работая в Европейском совете по ядерным исследованиям, или CERN (аббревиатура, отражающая французский перевод), Бернерс-Ли работал над решением проблем, с которыми компьютеры боролись в то время.
Бернерс-Ли разработал и представил своим руководителям проект по созданию протокола управления данными, который связывал бы документы с определенными виртуальными местоположениями, доступными с любого компьютера, подключенного к Интернету.
(Почти) Кладезь информации
Интернет существует уже около шести лет; однако это было совершенно иначе, чем то, что мы видим сегодня.
Как ни странно, его босс отклонил его предложение. Бернерс-Ли продолжил разрабатывать и совершенствовать свою идею, объединив усилия с Робертом Кайо, другим инженером ЦЕРН.
Годом позже эти двое представили язык гипертекстовой разметки, или HTML, и протокол передачи гипертекста, который вы можете узнать по началу каждой веб-страницы и URL-адресу.
Его чуть не назвали Шахтой информации. К счастью, они попали в WorldWideWeb.
Самая первая веб-страница
Невероятно думать, что все это произошло всего 30 лет назад, учитывая, как далеко продвинулся Интернет. Чтобы узнать, с чего все началось, вы все еще можете посетить первую веб-страницу Бернерса-Ли.
Чтобы узнать, с чего все началось, вы все еще можете посетить первую веб-страницу Бернерса-Ли.
По нынешним меркам это очень просто. В его основном содержании обсуждалось начало Интернета, а также ЦЕРН как организации.
Но в то время это был большой шаг вперед для обмена данными и отслеживания информации на нескольких устройствах одновременно. Это ядро веб-страниц и Интернета, которые мы знаем и любим сегодня.
Решение Бернерса-Ли
К счастью, Бернерс-Ли принял чрезвычайно важное решение, которое повлияло на будущее Интернета помимо разработки первой веб-страницы.
Его компания, CERN, подтолкнула его к тому, чтобы запатентовать свои проекты и идеи и сделать их собственностью, но Бернерс-Ли отказался. Оставив технологии HTML, HTTP и URL с открытым исходным кодом, он позволил другим использовать их, что привело к тому, что поисковые системы, такие как Yahoo, и такие рынки, как Amazon, создали основу, которую он начал.
Он хотел, чтобы его идеи были универсальным пространством для всех, и хотя его имя не получило такого же признания, как другие, мы все извлекаем пользу из его работы.
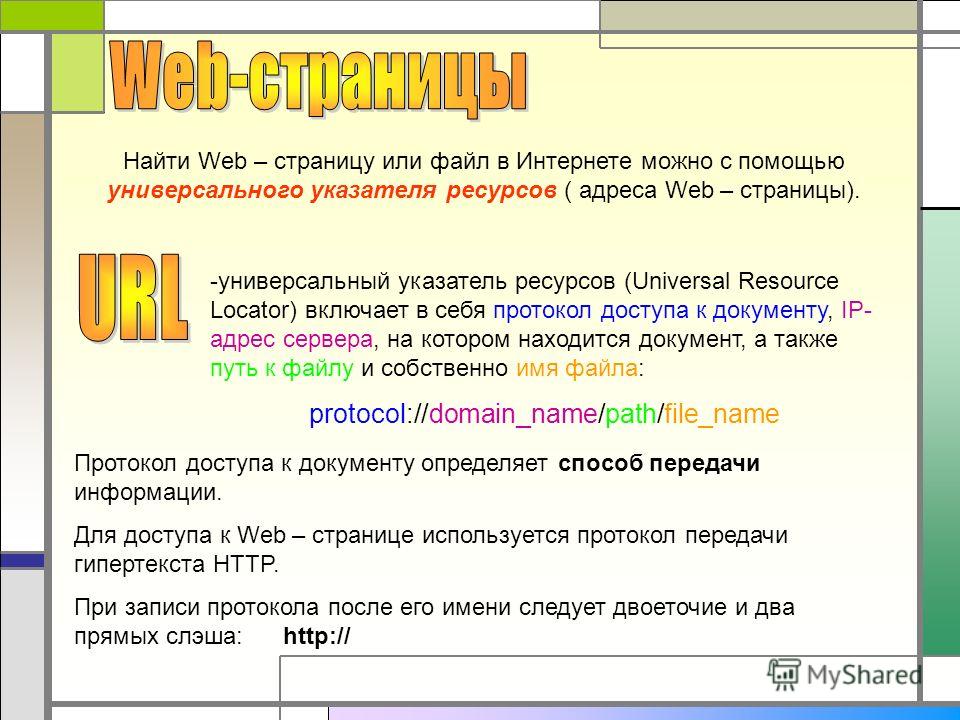
Как читать URL-адреса
Большинство людей, вероятно, могут распознавать простые URL-адреса, но, к счастью, мы упростили некоторые из наиболее обыденных аспектов, чтобы облегчить поиск страницы.
Если вы хотите, например, найти веб-сайт Yext, вам достаточно ввести «yext.com» в адресную строку браузера, и сайт загрузится.
Однако полный веб-адрес, который можно увидеть, дважды щелкнув строку поиска, выглядит примерно так:
https://www.yext.com/platform/answers
В нем есть несколько частей. URL-адрес, который направляет ваш браузер прямо на нужную веб-страницу:
Протокол: это один из основных элементов, созданных Бернерсом-Ли. Протокол HTTP — это то, что соединяет веб-страницы вместе через Интернет. В нашей строке есть «HTTPS».
Субдомен: Как многие знают, «www» означает WorldWideWeb. Это общее место, где собираются и размещаются все веб-сайты. Это, конечно, будет «www», который вы видите на каждой веб-странице.

Доменное имя: Общее доменное имя — это личное местоположение веб-сайта. Это как адрес многоквартирного дома в черте города или поддомена. В приведенном выше примере это будет «yext».
Суффикс домена: Суффикс домена обозначает, с чем, вообще говоря, связана страница. «.com» представляет собой коммерческое использование, в то время как другие знакомые суффиксы, такие как .org и .gov, будут представлять другие обозначения.
Каталоги: Если домен представляет собой адрес многоквартирного дома, каталоги представляют собой номер квартиры в нем. Будь то страница конкретного продукта или страница часто задаваемых вопросов, идентификатор каталога переводит браузер на внутренние страницы сайта. В нашем примере это раздел строки «/products/answers».
Где хранятся веб-страницы и веб-сайты?
Хотя веб-страницы содержат такое содержимое, как изображения и текст, а веб-сайты представляют собой организованную коллекцию веб-страниц, важно помнить, что все эти данные не просто распространяются по Интернету.
Веб-серверы — это устройства, на которых размещаются веб-сайты в физическом месте, включая весь код и данные, содержащиеся на каждой странице. Затем браузер связывается с веб-сервером с запросом на доступ, на который сервер отвечает содержимым.
Когда веб-сайт не работает или недоступен, чаще всего проблема связана с веб-сервером. А поскольку серверы могут содержать несколько веб-сайтов, если один из них не работает, то, как правило, другие тоже.
Как сделать вашу веб-страницу заметной
Если у вашей компании есть собственный веб-сайт, и вы заинтересованы в его изменении для своих пользователей, отлично!
Учитывая огромное количество веб-страниц, доступных сегодня, очень важно, чтобы ваша страница была интересной и легкодоступной. Вообще говоря, вы хотите, чтобы ваш веб-сайт был сосредоточен на различных высококачественных темах, которые связаны между собой вашим контентом.
Подобно внутренней поисковой системе или выпадающему меню, навигация также становится невероятно важным аспектом успешного веб-сайта.
Вот несколько простых советов по обслуживанию веб-страниц.
Решите, что должен делать ваш сайт
Вы продаете товар? Предоставляете ли вы информацию через статьи или блоги? Вы размещаете видео и фотографии?
Выяснение того, что должен делать ваш веб-сайт, — это первый шаг к его оптимизации. Как только вы узнаете свои цели, вы сможете предпринять шаги, необходимые для их достижения как можно более гладко.
Использование данных о трафике
Все данные о трафике ваших пользователей регистрируются, и это может быть невероятно полезным при оптимизации ваших страниц.
Независимо от того, проводят ли ваши пользователи больше времени за просмотром определенных проектов или сразу же уходят после посещения определенных страниц, эти данные могут помочь вам настроить свой веб-сайт в соответствии с потребностями вашей целевой аудитории.
Убедитесь, что ваш веб-сайт работает на всех платформах
Когда Бернерс-Ли разработал первую веб-страницу, наверное, было нелепо думать о доступе к ней с телефона, но в наши дни это важный образ жизни.
Половина всех пользователей Интернета посещают веб-сайты с мобильных устройств. Это означает, что крайне важно убедиться, что ваш контент хорошо представлен не только на экране компьютера.
Если вы не формируете свои веб-страницы для мобильных устройств, вы можете упустить огромное количество трафика, что приведет к огромным потерям дохода.
В заключение
Интернет стал важным шагом вперед в развитии технологий, а первые веб-страницы продвинули нас еще дальше. Сегодня миллионы и миллионы страниц доступны в Интернете, и все благодаря Бернерс-Ли и Роберту Кайо.
Их работа дала нам всемирную паутину такой, какой мы ее знаем сегодня.
Ссылки:
Первая веб-страница | Церн.ch
Кто изобрел Интернет? | History.com
Статистика использования Интернета для настольных мобильных устройств | Broadbandsearch.net
Определение веб-страницы | ПКМаг
Веб-страница — это один из многих файлов, из которых состоит веб-сайт. Например, когда доступ к веб-сайту осуществляется только по его доменному имени, такому как www.computerlanguage.com, главная страница — это первая страница, которую видит пользователь.
Например, когда доступ к веб-сайту осуществляется только по его доменному имени, такому как www.computerlanguage.com, главная страница — это первая страница, которую видит пользователь.
Страница представляет собой текстовый файл, закодированный в HTML и JavaScript со ссылками на отдельные файлы (изображения, видео, кнопки и т. д.), которые также отображаются на странице. См. HTML и World Wide Web.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.



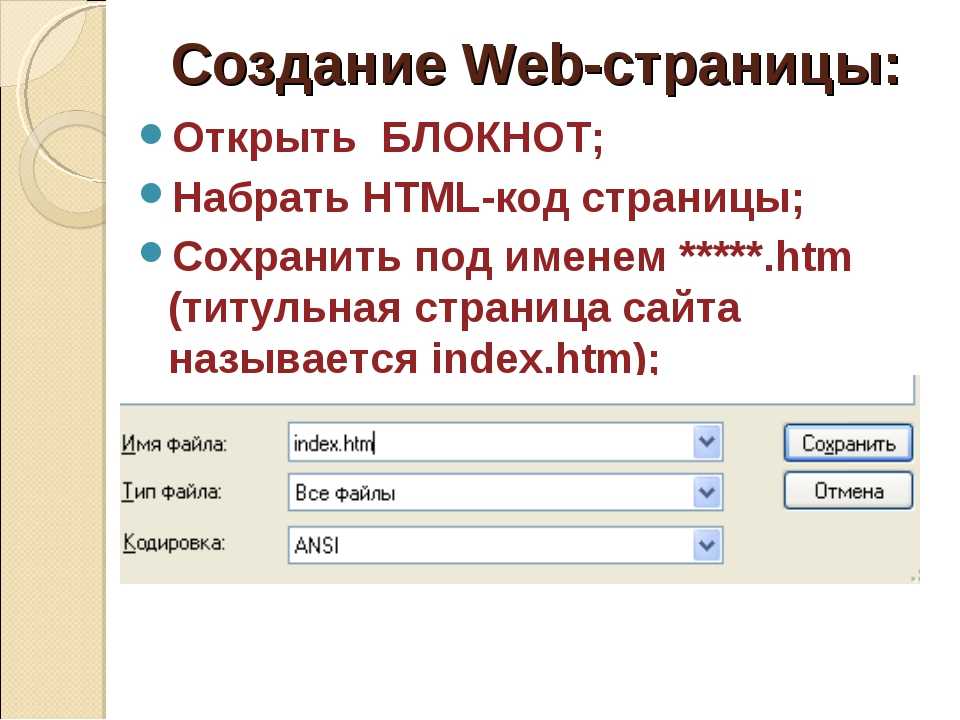
 htm».
htm». В нужном месте создаем папку под будущую
презентацию.
В нужном месте создаем папку под будущую
презентацию. В верхней части редактора PowerPoint
находим и нажимаем вкладку «Разработчик».
В верхней части редактора PowerPoint
находим и нажимаем вкладку «Разработчик». Можно изменить его положение
на слайде и размеры обычным образом.
Можно изменить его положение
на слайде и размеры обычным образом. Делаем двойной щелчок левой кнопкой мышки
по размещенному на слайде компоненту «WebBrowser».
Делаем двойной щелчок левой кнопкой мышки
по размещенному на слайде компоненту «WebBrowser». Бояться не следует. Мы просто
кое-что впечатаем в нужное место по
предложенной схеме. Уверяем — это просто!
Бояться не следует. Мы просто
кое-что впечатаем в нужное место по
предложенной схеме. Уверяем — это просто!
 ActivePresentation.Path + «\001.htm»
ActivePresentation.Path + «\001.htm» yandex.ru»
yandex.ru»

 Г., Сенина
Г.Н., МБОУ «СОШ № 4», г. Корсаков
Г., Сенина
Г.Н., МБОУ «СОШ № 4», г. Корсаков