Что такое типографика: 12 простых правил
В статье рассказывается:
- Понятие типографики
- Базовые термины в типографике
- Наиболее важные характеристики шрифтов и текстов
- 12 простых правил классической типографики
- Система ориентирования в тексте
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Всем тем, кто так или иначе работает с текстом – дизайнерам, копирайтерам, редакторам и многим другим специалистам – просто необходимо понимать, что такое типографика, и четко соблюдать ее многочисленные правила. Только в этом случае можно получить на выходе качественно оформленный материал, который по-настоящему понравится адресату.
Задача, надо сказать, непростая. Но и каких-то чересчур сложных вещей тут нет, поэтому разобраться в теме сможет каждый. Начинать, как и в любом другом деле, нужно с основы.
Понятие типографики
Что же такое типографика? Первым делом стоит отметить, что для рассмотрения сути этого термина нужно дать определение понятия «вёрстка».
Верстка представляет собой специальную работу с текстом. Дизайнер или верстальщик занимается расстановкой и оформлением текста в макете.
Типографика является совокупностью норм оформления текста, которые базируются на исследованиях восприятия набора пользователем с учетом накопленного опыта специалистов в этой области. Таким образом становится понятно, что типографика и верста – два взаимосвязанных между собой понятия. Типографика есть ни что иное, как система, искусство верстки. Каждый текст, созданный в результате набора, написания или рисовки, можно рассматривать под призмой типографических правил.
Понятие типографикиДанная сфера деятельности является очень ответственным занятием, для которого необходима сосредоточенность и внимание к мелочам. Продукт с недостаточно тщательно обработанным текстом будет смотреться не столь хорошо, как мог бы, даже если в нем присутствуют эффектные и привлекательные картинки.
Перед изобретением компьютеров типографические законы применялись лишь для изготовления макетов книг, плакатов и газет. В современной типографике они используются и в целях более комфортного отражения данных на экране.
В современной типографике они используются и в целях более комфортного отражения данных на экране.
Однако помимо результативной верстки книг, газет, журналов и сайтов в веб-пространстве типографика имеет ценность и для конструирования офлайн- и онлайн-рекламы. Понимание типографических тонкостей позволяет сделать текст более живым, а также заложить в него определенную идею при помощи графических способов.
Базовые термины в типографике
Даже если вы не являетесь дизайнером или верстальщиком, вам все равно будет полезно ознакомиться с базовыми понятиями типографики:
- Гарнитура
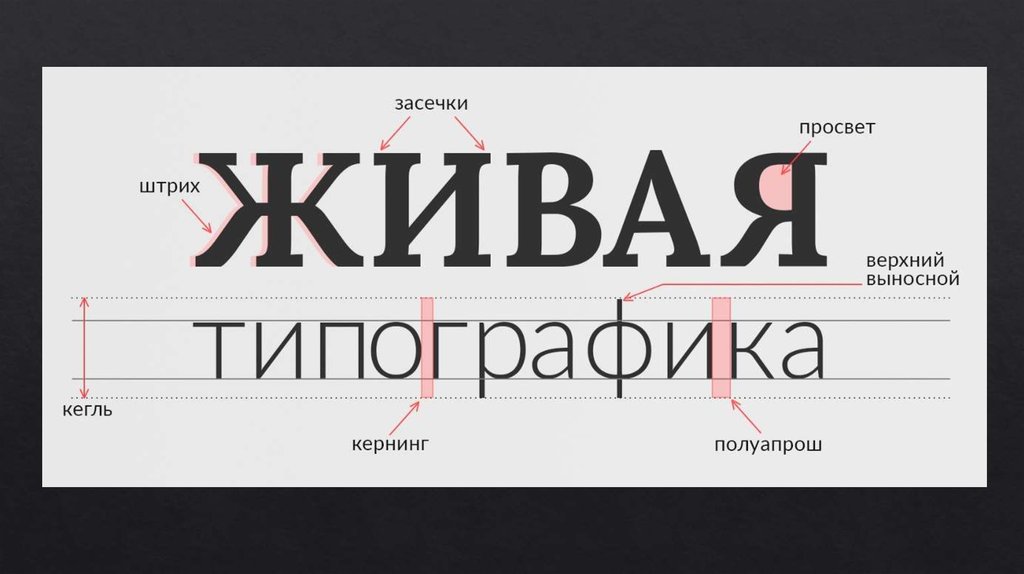
Гарнитура представляет собой набор групп шрифтов. Это некая семья начертаний, члены которой объединены нюансами стилистики. В гарнитуру входит определенный набор знаков, состоящий из цифр, букв, пунктуационных знаков и т. д. Существует несколько видов гарнитур, например, антиква, гротески, аварийные, рукописные. Многие гарнитуры обязаны своим названиям времени возникновения (Таймс), имени разработчика (Гарамон), национальной идентичности (Голландер) или же определенной технической отличительной черте (Компакт).
- Шрифт
Шрифт в типографике – это набор символов, которые объединены по своему стилю, размеру, толщине, высоте, наклону, промежутку между буквами и теме в одну целостную композицию. Таким образом, группа различных по своему типу и габаритам шрифтов, имеющих исключительный дизайн – гарнитура. Иными словами, шрифт является составным элементом гарнитуры.
- Кегль
Понятие кегля подразумевает высоту шрифта с учетом нижних и верхних выносных элементов буквы. Единицей измерения в данном случае является типографский пункт (pt). Скажем, 12 кегль – 12 pt по высоте. При этом 1 pt приравнивается к 1/72 английского дюйма, или 0,352 мм.
- Интерлиньяж
Данный параметр обозначает расстояние между основными линиями соседних строк. Единица измерения – типографский пункт. Как правило, интерлиньяж выставляется таким образом, чтобы он был на одну пятую больше используемого кегля. Допустим, если текст набран 15-м кеглем, то значит, интерлиньяж будет составлять 18 pt. В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того).
В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того).
- Кернинг
Это расстояние между буквами. Первоочередная функция кернинга – подбор разнообразных интервалов между разными парами конкретных знаков для повышения читаемости текста. В программах верстки кернинг – это смена расстояния между буквами, которое устанавливается в процентах. Бывает отрицательным или положительным. В первом случае буквы сдвигаются, а во втором – раздвигаются.
- Трекинг
Пробелы между буквами, которые используются относительно групп символов (слов, строк, абзацев и т.д.). Функция трекинга – разрядка или уплотнение набора. Кроме того, он позволяет осуществлять вгонку и выгонку слов (смену количества набранных в конкретную площадь символов).
- Рубрикация
Это такая система деления текста, при которой соподчиненные заголовки различного уровня отражают взаимосвязь и скоординированность возглавляемых ими частей (рубрик, глав, разделов, подразделов).
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19578
- Графема
Основная форма знака, которая позволяет отличить его от любого другого, независимо от художественных нюансов исполнения. Графема чаще всего разграничивает единицы текста. Скажем, графема цифры «1» дает возможность отличить ее от цифры «2» и неважно, какой гарнитурой они были набраны.
- Глиф
Глиф – конкретное графическое представление графемы. Когда в тексте применяют несколько глифов для одной и той же графемы, тогда они именуются аллографами друг друга.
- Строчные буквы
Это стандартные маленькие буквы алфавита, с помощью которых набирается все, за исключением первой в начале предложения и в именах собственных, в иных случаях. К примеру, буква «я» является строчной, а «Я» – прописная. Строчные символы применяются в алфавитах нескольких европейских языков, например, в латинском, армянском, греческом. Существуют алфавиты, которые в принципе не имеют как такового разделения на прописные и строчные буквы.
- Прописные буквы
С таких букв обычно начинают предложения. Зачастую прописные буквы имеют другую графему. Если первая в начале текста или абзаца очень большая по размеру, то ее называют «буквицей» или «инициалом».
- Капитель
В этом случае прописная буква имеет немного более крупный размер, но сниженную высоту в сравнении с обычной прописной. При этом она выше строчной буквы. Основная сфера применения капители – заголовки. Это позволяет дополнить типографику при использовании лишь одной гарнитуры.
- Выключка
Выключка – это выравнивание текста. Иными словами, это способ размещения неполной строки относительно вертикальных границ набора. Существует выравнивание по левому и правому краю, по центру и по ширине (по формату).
- Леттеринг
Леттеринг – графический рисунок начертаний букв и знаков, который образовывает целостную композицию. По большому счету, он является шрифтовым ансамблем. Леттеринг на данный момент является крайне популярным элементом типографики.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 16 февраля
Осталось 17 мест
- Полоса
Полосой называют используемую площадь носителя, на которой располагается текст и картинки. Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
Наиболее важные характеристики шрифтов и текстов
Тексты отличаются друг от друга по своему предназначению. Поэтому степень важности тех или иных их свойств и используемых шрифтов также бывает разной. Те качества, которые необходимы для одного текста, могут быть не столь важны для другого. Перечислим основные характеристики:
- Удобочитаемость. Данное качество указывает на простоту восприятия текста и, соответственно, шрифта. Эта характеристика наиболее значима для материалов, которые создаются для сплошного чтения. Необходимо чтобы графическая сторона шрифтов была выполнена как можно более привычно для пользователя. При этом удобочитаемость складывается не только из типографических параметров, но и за счет стиля, семантики и других характеристик.

- Заметность. Это свойство имеет большое значение для текста, который следует выделить. Заметный текст должны сначала выявить среди прочих частей, обратив на него особое внимание, а уже потом прочесть. Это достигается за счет использования бо́льшего кегля, акцидентного или выделительного шрифта, регулировки соотношения цветовой палитры символов и/или фона.
- Различимость. Это качество необходимо для текстов, которые будут прочитываться при сниженной видимости или за небольшой промежуток времени. Яркий пример – тексты в наружной рекламе. Для этого нужны четкие и очень отличимые друг от друга формы знаков, большой кегль и мощный контраст цветовой палитры текста и фона.
12 простых правил классической типографики
Некоторые нормы типографики существуют уже очень долгое время, поэтому соблюдая их вы достигнете максимальной удобочитаемости текста с привлекательным набором. Однако нижеперечисленные нормы нельзя назвать бесспорными и непоколебимыми.
Итак, рассмотрим 12 фундаментальных основ типографики:
- Для максимального удобства прочтения используйте самые стандартные шрифты. Любой специалист в области типографики текста имеет в арсенале часто применяемый набор классический шрифтов. Эти шрифты не предназначены для удивления читателя, а, наоборот, должны быть максимально привычны. К таковым можно отнести: Academy, Arial, Baskerville, Bodoni, Franklin Gothic, Futura, Garamond, Goudy, Helvetica, Petersburg, Times New Roman и некоторые другие.
- Не применяйте излишне много шрифтов в рамках одного материала. Как правило, несколько их применяют в целях выделения определенного участка текста. Но когда этих шрифтов излишне много, пользователь не может понять, что из материла более важно, а что, напротив, имеет сопутствующее значение. В особенности это касается применения декоративных гарнитур для выделения.
- Применение исключительно прописных букв снижает удобочитаемость.
 Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.
Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста. - Практикуйте тот размер шрифта, который сможет создать наибольшую удобочитаемость для применяемой гарнитуры. Стандартный вариант – 8–12 пунктов для текста, читаемого с расстояния 30–40 см. Вместе с тем не пренебрегайте и междустрочным расстоянием.
- Не используйте излишне темные или крайне светлые шрифты.
- Ориентируйтесь на текстуру текста – она не должна прерываться. За счет оптимальных межсловных и межбуквенных промежутков текст становится ровным и читаемым.
- Применяйте правильную длину строки. Излишне длинная строка, так же, как и очень короткая, ухудшает удобочитаемость. Первые будут создавать напряженность для восприятия, а вторые – нервировать пользователя.
- Придерживайтесь норм междустрочных промежутков. Излишне маленький интерлиньяж сделает прочтение такого текста более длительным. Дело в том, что читателю будет сложно уловить место, где начинается каждая следующая строка.

- Берите на вооружение флаговый набор с выключкой влево. Это позволит увеличить удобочитаемость. Однако есть ситуации, при которых лучше использовать выключку в край (по ширине), хоть это и делает межсловные промежутки менее постоянными.
- Выделяйте место, где начинается абзац. Для этого можно либо использовать отступ, либо увеличить межабзацные пробелы. При этом для первой строки текста после заголовка отступ обычно не нужен.
- Избегайте висячих строк. Этот термин означает неполную концевую строку, которая располагается на верхней границе колонки, или начальную строку, размещенную в самой нижней части колонки. Чтобы нивелировать такую проблему, необходимо осуществить вгонку или выгонку при помощи трекинга или соединения нескольких абзацев в концевую часть текста.
- Используйте в тексте способы выделения, которые не будут создавать помехи для читателя. Но учтите, что чем меньше будет таких акцентов, тем лучше.
Система ориентирования в тексте
Объемные связные тексты, которые создаются с целью сплошного чтения, прочитываются длительное время, в спокойном режиме. Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования.
Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования.
Так в типографике называют систему пиктографических и текстовых элементов, которые способствуют поиску читателем необходимых частей текста, например, нужной главы, страницы и т. д. В книжной сфере для этого применяют рубрикацию, навигационный аппарат (колонтитулы, колонцифры и пр.). В рамках интернета применяют гипертекстовые ссылки и пиктограммы.
Типографика является системой оформления текста. За счет знаний в этой области вы будете лучше разбираться в этом направлении графического дизайна, сможете разнообразить оформление, подачу своего контента и разработать собственный авторский вариант как для представления конкретного материала, так и для фирменного стиля.
Продвижение блога — Генератор продаж
Рейтинг: 4.43
( голосов 7 )
Поделиться статьей
Что такое типографика: основы и правила
Оформление печатных символов в визуально привлекательный и разборчивый текст называется типографикой. Само слово происходит от греческого “типос” — отпечаток и “графо” — пишу.
Само слово происходит от греческого “типос” — отпечаток и “графо” — пишу.
Типографика известна с 11 века, однако само искусство существовало и ранее, во времена, когда книги и газеты издавались без каких-либо технических средств. Каждая деталь тщательно продумывалась, разрабатывалась и выводилась на бумаге.
В эпоху интернета и цифровизации типографика расширила свое влияние и стала видной составляющей не только в издательстве, но и во всех сферах жизни.
Типографика сегодня не столько о создании разборчивого текста, сколько об оформлении визуально привлекательного текста, который сможет вызвать у читателя определенные чувства. А чтобы суметь это сделать, необходимо узнать о данном искусстве как можно больше и практиковаться, практиковаться и еще раз (да, мы повторим) практиковаться.
Основные виды гарнитуры
Перед тем, как перейти к основным видам гарнитуры, нужно определить разницу между шрифтом и гарнитурой. Их часто используют в одном смысле. Но гарнитура — это набор шрифтов и их видов, в то время как шрифт — это один из стилей, включенных в гарнитуру. Короче говоря, гарнитура — это совокупность различных шрифтов.
Короче говоря, гарнитура — это совокупность различных шрифтов.
Например, Corbel — это гарнитура, которая включает Corbel Light, Corbel Bold Italic, Corbel Light Italic и другие шрифты.
Существует четыре основных видов гарнитуры: антиква, гротеск, рукописная и акцидентная. Разберем их по отдельности.
Антиква
Данная гарнитура, известная также как гуманистический стиль, является начертанием с засечками. Этот вид гарнитуры был вдохновлен традиционной каллиграфией, и считается одним из самых известных и старых стилей. Согласно некоторым источникам, антиква появилась в 15 веке.
Гарнитуры с засечками считаются более формальными, поэтому их можно встретить в газетах, книгах и журналах.
Их можно изменить, поэтому многие гарнитуры включают начертание курсивом и жирным, низкую капитализацию и другие стили.
Несмотря на то, что антиква отличается маленькими засечками в конце букв, у нее есть много вариаций. Одна из самых известных — Times New Roman.
Гротеск
Гарнитура гротеск начала пользоваться популярностью с середины 20 века, и имеет более готический вид, в то время, как антиква считается “римским” стилем.
Символы данного вида гарнитуры более четкие, жирные и современные. Известным примером такой гарнитуры является Arial, который часто встречается в заголовках и объявлениях.
Рукописная
Этот вид с изящными изгибами самый элегантный и художественный. Он появился в середине 20 века и обычно выглядит как рукописное письмо.
Существует множество вариаций этой гарнитуры, некоторые из них даже сложно разобрать, поэтому использовать их следует с осторожностью, несмотря на всю их красоту. Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно, если вы выбираете шрифт для логотипа своего бренда.
Акцидентная
Шрифты акцидентной гарнитуры забавные, неформальные и оригинальные. Их обычно используют в коротких текстах, например заголовках.
Многие бренды используют данную гарнитуру в дизайне логотипа. Два ярких примера логотипов, выполненных с акцидентной гарнитурой, — Disney и Fanta.
Два ярких примера логотипов, выполненных с акцидентной гарнитурой, — Disney и Fanta.
Элементы типографики, которые нужно знать
Зная основные элементы типографики, вы сможете существенно упростить свою работу. Они станут базой, на основе которой вы сможете создать и оформить текст со знанием дела (и не закрывать редактор в отчаянии).
Поговорим о различных элементах типографики, которые нужно знать перед тем, как начать работу над своим проектом.
Интерлиньяж
Расстояние между двумя линиями в тексте называют интерлиньяж или лидинг или межстрочный интервал. Это важный фактор, который делает ваш текст читабельным. Если линии расположены слишком близко друг к другу, людям будет сложно разобрать текст, что, естественно, нежелательно. Если же расстояние будет слишком большим, читать его будет также неудобно. Поэтому старайтесь придерживаться баланса, и если вы не уверены, какой сделать интервал, устанавливайте вариант по умолчанию.
Трекинг
Расстояние между символами в тексте называется трекингом или межбуквенным интервалом. Большинство компьютерных программ и онлайн-инструментов поддерживают как положительный (увеличение расстояния между символами), так и отрицательный трекинг (создает эффект сжимания слов). Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.
Большинство компьютерных программ и онлайн-инструментов поддерживают как положительный (увеличение расстояния между символами), так и отрицательный трекинг (создает эффект сжимания слов). Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.
Кернинг
В отличие от трекинга, который является расстоянием между текстовыми символами, кернинг определяет расстояние между буквами в слове. Его обычно применяют для одиночных слов, например логотипов, а не длинного текста. Если вы применили трекинг, а между некоторыми буквами сохранился пробел, примените инструмент кернинга, чтобы скорректировать его. Если вы придумали текстовой логотип из одного слова, вы можете использовать кернинг, чтобы сделать буквы более отчетливыми, увеличив расстояние между ними.
Выравнивание
Выравнивание текста — придание одинакового расстояния и размера между всеми элементами текста. Вы можете выбрать из нескольких вариантов: выравнивание по левому краю, по правому краю, по центру или по ширине. Выравнивание по левому краю — самый оптимальный вариант, так как визуально он самый легкий для чтения.
Выравнивание по левому краю — самый оптимальный вариант, так как визуально он самый легкий для чтения.
А самым сложным видом считается выравнивание по ширине. Выравнивание по ширине выравнивает текст как по левому, так и по правому краю, и часто искажает расстояние между символами. Так что при работе с текстом его лучше не использовать.
Применив один из видов выравнивания, удостоверьтесь, что на строке не “висят” одиночные слова или знаки препинания. Чтобы быть визуально привлекательным, текст должен выглядеть опрятно, иметь четкую структуру — не забудьте применить трекинг, если необходимо.
Иерархия
Иерархия помогает читателю сосредоточиться на главной части текста и определить, откуда начать и куда идти дальше по иерархии текста.
Чтобы построить четкую иерархию, для начала необходимо решить, какие элементы должны выделяться. Выделить их можно с помощью жирного начертания, выбрав другой шрифт, цвет или размер текста.
Важные правила и советы для новичков
Читабельность в приоритете
Самое главное правило в типографике — сделать текст читабельным. Мелкий, неразборчивый шрифт или темный текст на темном фоне сделают текст сложным для чтения. Цвета и шрифты следует выбирать исходя из предпочтений и ожиданий аудитории, а не свои любимые.
Мелкий, неразборчивый шрифт или темный текст на темном фоне сделают текст сложным для чтения. Цвета и шрифты следует выбирать исходя из предпочтений и ожиданий аудитории, а не свои любимые.
Делимся полезными советами, как сделать текст эффектным:
- Вместо того, чтобы растягивать шрифт и, как следствие, его искажать, выбирайте более высокие или более широкие шрифты.
- Сверьтесь с психологией цвета и изучите сочетаемость цветов, чтобы выбрать правильные цвета.
- Не используйте слишком много шрифтов. Выбрав более двух (максимум трех) шрифтов, вы рискуете сделать свой проект загроможденным и сложным для чтения.
Используйте сетку
Для того, чтобы каждая деталь текста выглядела профессионально, используйте сетку для дизайна. Сетка поможет создать визуально гармоничную композицию и упростит настройку элементов дизайна.
Если вы новичок, начните с простой сетки, чтобы понять, как она работает.
Потом вы можете перейти к более сложным сеткам, однако помните, что вам не нужно загружать всю страницу элементами и текстом. Оставьте пустое пространство. Так вашему тексту будет легче “дышать”, а читателю — сконцентрироваться на важной информации.
Оставьте пустое пространство. Так вашему тексту будет легче “дышать”, а читателю — сконцентрироваться на важной информации.
Не поддавайтесь трендам
Тренды почти никогда не длятся долго, и типографика не исключение. Выбрав трендовый на сегодня шрифт, вы рискуете столкнуться со сложностями в будущем. Лучше воспользоваться классической гарнитурой, которая будет актуальной долгое время.
То же касается и остальных элементов типографики: цвета, размера, стиля. Стиль, который вы выберите, должен подходить вашему бренду или сообщению.
Лучшая теория — это практика
И новички и гуру дизайна постоянно чему-то учатся. Поэтому, если вы хотите достичь совершенства, практика — обязательное условие.
Знание основных приемов и правил типографики создаст базу, на основе которой вы сможете создавать свои проекты. Применяйте их на практике, чтобы найти свой фирменный стиль, подход и мастерство, начать экспериментировать и создать нестандартный дизайн.
Подведем итоги
Проще говоря, типографика — это придание тексту визуальной составляющей. Ее проявления можно найти во всех сферах жизни.
Ее проявления можно найти во всех сферах жизни.
Основных гарнитур четыре: гротеск, антиква, рукописная и акцидентная.
Владея основными понятиями и правилами типографики, вы сможете улучшить свои навыки оформления текста, суметь проанализировать способы ее применения и придумать свой оригинальный дизайн.
Тем не менее, если вы хотите начать с малого и создать профессиональный дизайн, не прилагая усилий, можете воспользоваться онлайн-редактором графического дизайна. Все, что вам нужно сделать, — выбрать понравившийся шаблон, ввести свой текст и скачать готовый дизайн.
СОЗДАТЬ ДИЗАЙН
Типография | Определение, история и факты
Морисон, Стэнли: образец Times New Roman
Посмотреть все СМИ
- Ключевые люди:
- Эль Лисицкий Ян Чихольд Стэнли Морисон Милтон Глейзер Джон Фелл
- Похожие темы:
- Римский блочная книга подвижный тип слизняк шрифт
Просмотреть весь соответствующий контент →
Резюме
Прочтите краткий обзор этой темы
типографика , дизайн или выбор форм букв, которые должны быть организованы в слова и предложения для размещения в блоках шрифта, как при печати на странице. Типография и типограф, который ее практикует, могут также заниматься другими, связанными с этим вопросами — подбором бумаги, выбором чернил, методом печати, дизайном переплета, если под рукой находится книга, — но слово 9Типографика 0027 без модификатора чаще всего обозначает деятельность и заботы тех, кто больше всего вовлечен и заинтересован в определении внешнего вида печатной страницы.
Типография и типограф, который ее практикует, могут также заниматься другими, связанными с этим вопросами — подбором бумаги, выбором чернил, методом печати, дизайном переплета, если под рукой находится книга, — но слово 9Типографика 0027 без модификатора чаще всего обозначает деятельность и заботы тех, кто больше всего вовлечен и заинтересован в определении внешнего вида печатной страницы.
Понятое таким образом, типографика по определению почти — но не совсем — не существовала до изобретения печати подвижными литерами в середине 15-го века, и, понимаемое таким образом, этот термин может применяться только в расширении по аналогии, если это вообще возможно, к «чтению», при котором подручный материал представляет собой нечто иное, чем слова, остающиеся неподвижными на плоских твердых поверхностях. Электронно созданная буква, которая доживает свою короткую жизнь, двигаясь по лицевой стороне вывески или электронно-лучевой трубки, не является типографским произведением. Типографика, таким образом, существует где-то между крайностью рукописного письма, с одной стороны, и мимолетным изображением на электронном устройстве, с другой. Будет ли буква сделана металлическим шрифтом или фотографическим изображением, уже не важно для определения предмета, а то, является ли готовое изделие книгой или страницей, ни на йоту не влияет на его включение в типографику.
Будет ли буква сделана металлическим шрифтом или фотографическим изображением, уже не важно для определения предмета, а то, является ли готовое изделие книгой или страницей, ни на йоту не влияет на его включение в типографику.
Природа книгопечатания
Типографика как полезное искусство
Обзор типографики предполагает, что ряд обобщенных наблюдений может быть разумным:
Во-первых и наиболее важно, книгопечатание и печать, механические процессы, с помощью которых реализуются планы типографа, являются полезными искусствами. Хотя действительно существует прекрасная типографика, типографика — это не изобразительное искусство. Книги, основной источник типографских образцов, в основном пишутся людьми, которым есть что сказать; их отбирают для печати в основном издатели, которые видят заслугу и надеются на прибыль в распространении высказываний писателей среди аудитории; должным образом они редактируются, оформляются и печатаются в основном мастерами, чьи границы установлены для них соображениями, относящимися к потребностям писателей в общении и потребностям читателей в понимании и оценке. Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Но сказать — как это сделала покойная Беатриса Уорд, одна из великих типографских авторитетов Англии, — что печать должна быть невидимой, не значит сказать, что типограф не может внести свой вклад; сказать, что книгопечатание является функциональным искусством и, как таковое, не должно вставать между писателем и читателем, не означает, что есть только одно решение каждой типографской проблемы, что эстетика, вкус, личные суждения и воображение не могут найти места для решения. выражение в типографской студии.
Тем не менее, есть ограничения на то, что типограф может и не может делать; ибо, помимо того, что это полезное искусство с общепринятым первым использованием передачи информации, книгопечатание по крайней мере по трем причинам является вторичным искусством.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчас
Во-первых, он вторичен в том смысле, что его основные материалы, алфавиты или другие подобные системы обозначений, с которыми он работает, не являются его собственным изобретением. Влияние этого факта на художественную форму очевидно. Вообще говоря, западное письмо или печать осуществляется с использованием относительно небольшого числа отдельных букв, которые можно сгруппировать в почти бесконечное число смысловых перестановок. Даже несмотря на языковые различия, формы букв и шрифты переходят из одного языка в другой. Поскольку количество изображений (букв), которые необходимо разработать, ограничено и полностью управляемо, работа шрифтового дизайнера упрощается. Перенос языка делает возможным создание осмысленных типологий, эволюцию международных стилей и условностей, а также развитие критериев и традиций вкуса, с помощью которых типографы улучшают свою работу. В результате можно с уверенностью сказать, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8000 и, весьма вероятно, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
В отличие от этого, японский метод письма и печати включает в себя комбинацию систем — около 3000 кандзи (символы, основанные на китайских иероглифах), сейчо (на основе написанного кистью кана) и две группы фонетических символов ( хирагана и катакана ), каждый из которых состоит из 46 отдельных символов. Проблема индивидуального проектирования около 3000 символов, некоторые из которых невероятно сложны, не из тех, с которыми многие дизайнеры могут справиться за всю жизнь. В результате, по сути, у японских типографов было всего два шрифта на выбор — 9.0027 mincho , примерно эквивалентный западному роману, и Gothic, функционально японский шрифт без засечек. В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
Во-вторых, типограф ограничен правилами чтения, над которыми у него практически нет эффективного контроля. Внешний вид книжной страницы, хорошо или плохо оформленной, больше зависит от того, что западные читатели начинают с верхнего левого угла страницы и читают справа, строка за строкой, пока не доберутся до конца, чем от эстетические пожелания дизайнера. Многих типографов уже давно привлекает чистый и лаконичный вид так называемого шрифта без засечек (два маленьких основания, на которые опираются вертикальные элементы строчной буквы «n», являются засечками, как и указывающая назад плита поверх строчной буквы «i»). ” или “l”, а шрифты без засечек – это шрифты, в которых такие украшения отсутствуют [ Т I ]). Но трудность заключается в том, что почти каждое когда-либо завершенное исследование указывало на то, что шрифт без засечек труднее читать в тексте, чем шрифт с засечками. Вполне может быть, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх так, чтобы каждая буква занимала отдельную строку без горизонтальной связи с предыдущими и последующими буквами, очевидное преимущество шрифтов с засечками в это отношение может исчезнуть.
Чтобы рассмотреть еще один пример ограничений, налагаемых на типографа необходимостью работать с правилами чтения, можно утверждать, что внешний вид печатной страницы будет изменен, а одна из мелких неприятностей чтения — «двоение», при котором глаза заканчивают строку, а затем возвращаются к левому полю и начинают ту же самую строку снова и снова — можно было бы исключить, если бы людей можно было убедить принять следующий образец чтения:
Типографика как искусство связана с дизайном,
в форме организованного письма, выбора или
слова и предложения для размещения в блоках типа
.page a при печати как
или
Типографика как искусство связана с дизайном,
otni dezinagro eb ot smrof rettel fo ,noitceles ro
слова и предложения для размещения в блоках типа
.egap и нет gnitnirp sa
Но дело, конечно, в том, что проблемы, связанные с принятием любого столь фундаментального изменения, как это, кажутся столь многочисленными и настолько существенными, что исключают возможность их дальнейшего рассмотрения кем-либо, кроме авторов типографских журнальных статей или учебников. Основные изменения в формате письменного текста, приписываемые типографу или его более ранней форме, печатнику-типографу, были незначительными, хотя иногда и значительными, как, например, в практике разделения последующих предложений точками или разделения абзацев. которые в рукописных рукописях отделялись только вставкой писцового знака абзаца без начала новой строки или отступа).
Основные изменения в формате письменного текста, приписываемые типографу или его более ранней форме, печатнику-типографу, были незначительными, хотя иногда и значительными, как, например, в практике разделения последующих предложений точками или разделения абзацев. которые в рукописных рукописях отделялись только вставкой писцового знака абзаца без начала новой строки или отступа).
В-третьих, представляется разумным назвать книгопечатание второстепенным искусством, потому что подобно тому, как типограф использует формы букв и условности чтения, над которыми у него мало контроля, так и то, что он вносит, возникает только благодаря вмешательству механического процесс, который чаще всего, по крайней мере в 20-м веке, становился прерогативой печатника, так что типограф практикует свое искусство, по крайней мере, однажды удаленное от его окончательного производства. Крайний пример последствий такой ситуации можно было наблюдать в первые годы создания компьютерных шрифтов, в которых, по мнению многих, большинство начертаний совершенно ясно указывало на то, что они были разработаны специалистами, первоначальные способности которых не были в области типография. И когда позже к этому процессу подключились типографы, они обнаружили, что им приходится работать через экспертов по электронике, даже если в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
И когда позже к этому процессу подключились типографы, они обнаружили, что им приходится работать через экспертов по электронике, даже если в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
Уже стало очевидным, что в разговоре о типографах и типографике присутствует, в худшем случае, некоторая путаница и, по крайней мере, некоторое отсутствие единообразия. Сами слова имеют относительно недавнее происхождение и сознательно использовались в их современном значении только примерно с середины 20 века. Сложность, конечно, в самом процессе. Гутенберг был сам себе типографом. На самом деле вполне может быть, что его основным личным вкладом в изобретение книгопечатания была разработка способа вырезания и отливки шрифта таким образом, чтобы после того, как форма буквы была зафиксирована и подготовлены формы, каждая форма буквы могла быть воспроизведена. снова и снова в одном относительно простом процессе. Он также был издателем, который взял на себя риск капитала при выборе и подготовке материалов для печати для продажи; предположительно он был тем человеком, который разработал макет каждой страницы; он, возможно, сделал все необходимое редактирование и, конечно же, либо печатал, либо руководил помощником в печати готового продукта. С течением времени многие функции, которые сначала выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом. . Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции.
С течением времени многие функции, которые сначала выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом. . Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции. Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
В скобках важно отметить, что в целом основные примеры действительно прекрасной типографики — значительные разработки, открывшие возможности для совершенствования типографского искусства, и, по сути, преобладание типографских образцов, выдающиеся — были выпущены издателем, типографом и типографом, работающими в рамках обычных повседневных требований своей обычной деятельности. Такое заявление, однако, не должно восприниматься как пренебрежение выдающимися заслугами, оказанными лучшими работами так называемых частных издательств, и ценными демонстрационными томами, выпущенными в ограниченном количестве крупными издательствами, такими как издательство Кембриджского университета в Англии, в держась, чтобы увидеть лучшее, на что способно ремесло, и, таким образом, служить моделями для самого ремесла.
Термины, ресурсы и тенденции в 2020 году
Когда дело доходит до графического дизайна, нужно учитывать множество элементов — цвет, макет, графика, пустое пространство и т. д.
Тем не менее, есть один элемент, который, без сомнения, один из самых важных, который часто упускается из виду: типографика.
Типографика — неотъемлемая часть использования дизайна как способа передачи ключевых сообщений. Но что такое типографика? Какие принципы проектирования вам нужно знать, чтобы использовать его эффективно? Каковы текущие тенденции в области типографики и как вы можете использовать их, чтобы придать вашему графическому дизайну современный и своевременный вид в 2020 году?
Начнем с основ. Прежде чем мы углубимся в тенденции и ресурсы типографики, давайте уделим немного времени тому, чтобы рассказать о том, что такое типографика.
СОВЕТ: Найдите наилучшую типографику, соответствующую вашим потребностям, с помощью программного обеспечения магазина веб-шрифтов. |
Что такое типографика?
Типографика — это выбранный вами способ размещения текста в дизайне, включая размер, стиль и общий вид.
Первым важным элементом типографики являются гарнитуры и шрифты. Гарнитура и шрифты, которые вы выбираете для своего дизайна, могут оказать огромное влияние на общий внешний вид, и важно, чтобы вы понимали различные типы шрифтов и то, как они могут изменить внешний вид вашего дизайна. Например, использование классического шрифта с засечками окажет на дизайн совершенно другое влияние, чем что-то основанное на графике.
При выборе шрифтов важно учитывать, какое сообщение вы пытаетесь передать своим дизайном.
Составляете ли вы годовой отчет с диаграммами, данными и информацией о компании? Использование более причудливого шрифта, такого как Comic Sans, было бы совершенно неуместным; лучше использовать классический шрифт, такой как Helvetica, который лучше подходит для контента, связанного с бизнесом.
| СВЯЗАННЫЕ : Вы слышали новости? Спустя 35 лет Helvetica наконец-то обновилась. Узнайте больше о Helvetica сейчас! |
С другой стороны, если вы создаете дизайн брошюры для магазина детской одежды, более причудливый шрифт будет казаться более целостным и соответствующим бренду.
Еще один ключевой элемент типографики — текстовая иерархия, или, другими словами, то, как вы размещаете текст, чтобы показать его важность. Использование текстовой иерархии — отличный способ привлечь внимание к наиболее важным частям вашего сообщения и убедиться, что ключевая информация не потеряется в общем дизайне.
Как правило, самый важный текст всегда должен быть самым крупным, чтобы привлечь к нему внимание в дизайне; чем меньше текст, тем меньше вероятность того, что ваш зритель его прочитает.
Например, если вы разрабатывали целевую страницу для стимулирования продаж нового продукта, вы хотели бы сделать ключевые сообщения (такие как название продукта, цена и важные детали) максимально крупными и использовать меньший текст, чтобы сообщать меньше — важные детали (например, ваша политика возврата).
Самое важное, что нужно помнить о типографике, это то, что ваш текст является частью общего дизайна, независимо от того, является ли он основным или фоновым элементом, а использование шрифта и текстовой иерархии является ключевыми элементами в создании дизайна, который кажется связным, эффективным и производит визуальное впечатление.
Типографские термины, которые нужно знать
Несмотря на то, что шрифт и текстовая иерархия являются двумя наиболее важными элементами типографики, и вам действительно нужно понять их, чтобы начать работу, в области типографики все еще существует множество других терминов и принципов, которые было бы полезно знать.
Вот предварительный просмотр некоторых важных типографских терминов:
Базовый уровеньНижняя невидимая строка, на которой располагаются текст, буквы и символы.
Линия крышки Верхняя невидимая линия, выступающая в качестве верхней границы текста, букв и символов.
Высота строчных букв определенного шрифта (за исключением надстрочных элементов, таких как буква h, или нижних элементов, таких как буква p).
ОтслеживаниеРасстояние между буквами в текстовом блоке (иногда называемое «межбуквенным интервалом»).
ВедущийВертикальный интервал между каждой строкой текста.
КернингРегулировка, увеличивающая или уменьшающая расстояние между двумя буквами или другими символами.
4 правила типографики
Итак, теперь, когда вы знаете основные элементы, термины и принципы типографики, давайте поговорим о том, как применить их на практике — или, другими словами, об основных правилах типографики, которые следует учитывать при создании дизайна.
(Источник: Runyu Xia на Medium)
1. Используйте максимум три шрифта на дизайн Слишком большое количество шрифтов может стать визуально подавляющим. Если вы хотите, чтобы ваши дизайны были связными, выберите максимум три шрифта — один для текста заголовка, один для текста подзаголовка и один для основного текста. (Можно также использовать один или два шрифта.)
Если вы хотите, чтобы ваши дизайны были связными, выберите максимум три шрифта — один для текста заголовка, один для текста подзаголовка и один для основного текста. (Можно также использовать один или два шрифта.)
Если вы собираетесь использовать в дизайне более одного шрифта, убедитесь, что каждый из них достаточно уникален, чтобы стоять отдельно. Выбор двух слишком похожих шрифтов, которые слишком сложно отличить друг от друга, может показаться ошибкой, а не преднамеренным дизайнерским решением. Помните, сочетание шрифтов – это искусство и наука.
3. Использовать текстовую иерархию Мы уже говорили о важности текстовой иерархии, но повторюсь — важно использовать текстовую иерархию, чтобы передать важность в ваших проектах. Текстовая иерархия диктует, как зритель будет получать информацию в вашем дизайне. Итак, если у вас есть важная часть информации, убедитесь, что она больше, чем другой текст в вашем дизайне, и ее легко идентифицировать зрителю.
Отслеживание, интерлиньяж и кернинг оказывают огромное влияние на окончательное впечатление от вашего дизайна. Например, наличие значительного пространства между буквами создаст совершенно другой внешний вид, а не группировку букв близко друг к другу. Убедитесь, что расстояние между буквами и строками соответствует общей эстетике дизайна, который вы пытаетесь создать.
Тенденции и примеры типографики 2020
Если вы думаете о том, чтобы воспользоваться этими основными методами типографики, независимо от того, решите ли вы создать свой собственный шрифт или использовать уже существующий, взгляните на некоторые тенденции шрифтов, которые будут доминировать в мире типографики в 2020 году:
Ностальгические винтажные шрифты
Ностальгические возвраты занимают важное место в моде, на телевидении, в дизайне интерьеров и почти везде, включая типографику.
Винтажные шрифты, вызывающие чувство ностальгии, будут повсюду в 2020 году. Эта тенденция удивительно универсальна; ностальгические шрифты можно использовать как часть дизайна логотипа, иллюстрации, упаковки и вообще любого дизайна, который вы хотите придать ностальгическому, но современному виду.
Эта тенденция удивительно универсальна; ностальгические шрифты можно использовать как часть дизайна логотипа, иллюстрации, упаковки и вообще любого дизайна, который вы хотите придать ностальгическому, но современному виду.
(Источник: Ильхам Херри)
(Источник: Вход²)
(Источник: Рамандхани нуграха)
Сверхгромкие полужирные шрифты
Иногда лучше меньше, да лучше. Но иногда чем больше, тем лучше — и это определенно относится к одной из самых больших тенденций типографики 2020 года: сверхгромким (и жирным) шрифтам.
Смелые, громкие, бросающиеся в глаза шрифты подходят не всем, но если вы хотите создать дизайн, который оставит неизгладимое впечатление, рассмотрите их как один из вариантов.
(Источник: Инф р.)
(Источник: Sagmeister & Walsh)
(Источник: estyr37)
Ключ к эффективному использованию этой тенденции? Позвольте шрифту занять центральное место. Это такой громкий и смелый выбор, что вы не хотите добавлять слишком много других элементов и визуально подавлять свою аудиторию.
Это такой громкий и смелый выбор, что вы не хотите добавлять слишком много других элементов и визуально подавлять свою аудиторию.
Минимальные шрифты без засечек
(Источник: Стэн Куркула)
(Источник: Un Barco)
(Источник: Libratone)
Жирный шрифт будет иметь большое значение в мире типографики в 2020 году, но это не значит, что нет времени и места для более тонкого подхода.
Минимальные шрифты без засечек в значительной степени противоречат тренду сверхгромких шрифтов. Они простые, классические и придают изысканный вид дизайну.
Положительная сторона этой тенденции? Эти шрифты чрезвычайно просты в использовании, и при эффективном использовании они могут оказать большое влияние (несмотря на их минималистичный дизайн).
Контурные шрифты
(Источник: simplest™)
(Источник: Сайт дизайнера Pixelo и Владимир Федотов)
(Источник: Виита Титан и Марк Беренгер)
Современный индустриальный вид контурных шрифтов придает дизайну чистый вид — и этот чистый вид станет большой тенденцией в наступающем году.
(именно так они и звучат — шрифты, которые в основном представляют собой контурные шрифты с пробелом внутри каждого символа) чрезвычайно универсальны; в зависимости от шрифта и того, как он используется, он может казаться деревенским, современным, классическим или причудливым. Все дело в исполнении. Итак, как только вы определитесь с тем, какой внешний вид вы хотите получить, вы сможете найти контурный шрифт, который воплотит эту эстетику в жизнь.
Причудливые шрифты
(Источник: бесплатные запасы)
(Источник: Винтригрей)
(Источник: Амит Джакху)
Вы можете не рисковать и придерживаться проверенного, настоящего и классического шрифта, но если вы хотите выйти за рамки стандартного и осмелиться быть другим, 2020 год — идеальное время для этого.
Причудливые, необычные и игривые шрифты станут большой тенденцией в 2020 году. Людей привлекают эти шрифты — несмотря на их несколько грубый или неуклюжий вид — из-за шарма и легкости, которые они придают дизайну.
Если вы хотите привнести в свой дизайн немного беззаботности и веселья в наступающем году, это определенно тенденция, которой вы захотите воспользоваться.
Грязные шрифты
(Источник: Ника Некрасова и Лукьян Турецкий)
(Источник: Мелла)
(Источник: Сэм Парретт)
В том же духе вы можете перестраховаться, используя чистые, прямые и точные шрифты — или вы можете запутаться, тренд шрифтов, который будет иметь большое значение в 2020 году.
Думайте об этом тренде как о панк-роке в мире типографики; это беспорядочно и без особых усилий круто, бросается в глаза, смело и графично. Эта тенденция не для более застегнутых на все пуговицы дизайнеров, но для тех, кто хочет придать своим проектам жесткость, это определенно придется по вкусу.
Типографские ресурсы
Теперь, когда вы разобрались с основами типографики — и с тем, какие тенденции типографики будут повсюду в 2020 году, — давайте поговорим о ресурсах для воплощения этих основ и тенденций в жизнь.
Если вы хотите добавить несколько новых шрифтов в свой дизайнерский арсенал, существует множество бесплатных баз данных шрифтов с тысячами шрифтов на выбор.
Лучшие сайты бесплатных шрифтов в 2020 году
- FontSquirrel
- Фонтспейс
- 1001 Бесплатные шрифты
- Городские шрифты
- ДаФонт
Если вы ищете что-то совершенно оригинальное, вы также можете нанять дизайнера для создания собственного шрифта. Это не только придаст вашим проектам уникальность, но и поможет укрепить ваш брендинг.
Подведение итогов
Типографика — ключевой элемент хорошего дизайна.
Теперь, когда вы знаете ключевые элементы хорошей типографики — и тенденции, которые будут популярны в 2020 году — все, что осталось сделать, — это приступить к дизайну.
Готовы проверить свои навыки типографики? Узнайте о лучшем бесплатном программном обеспечении для графического дизайна, которое вы можете скачать прямо сейчас.