Что такое метатеги и как правильно использовать их на своем сайте?
Метатеги – это небольшой фрагмент кода в HTML, который способен передавать поисковым системам информацию о конкретной странице сайта. К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.Title
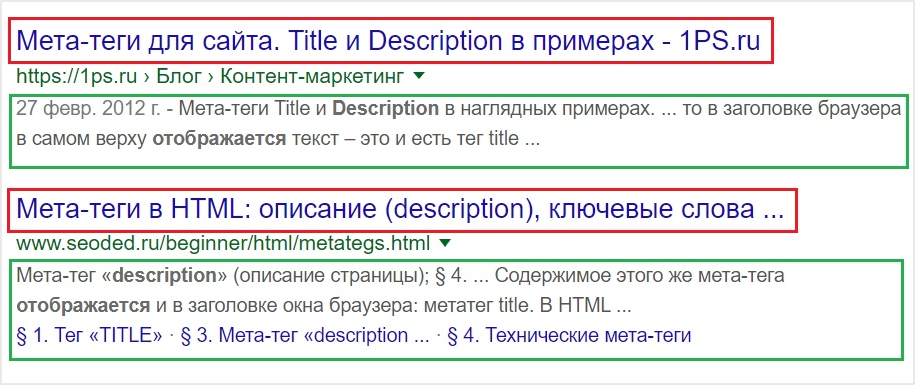
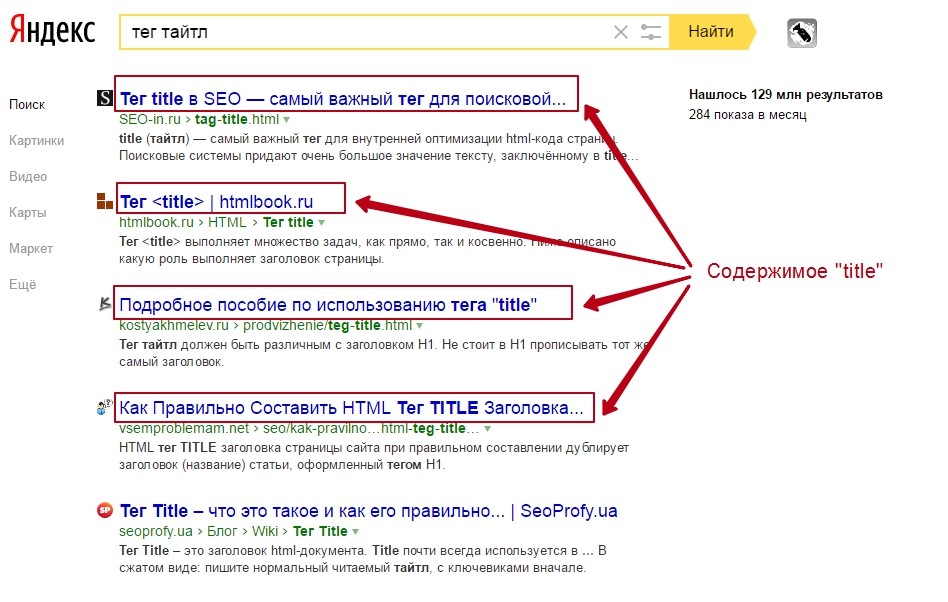
Title – это заголовок страницы, который содержит в себе краткую информацию о чем данная страница.Также тег title можно увидеть во вкладках браузера при наведении. Используется для удобства, когда открыто множество вкладок одновременно.
Description
Description – это описание страницы, состоящее из нескольких предложений, содержащие информацию о данной странице. Содержание тега может учитываться поисковыми системами для формирования сниппета, однако иногда они игнорируют его и формируют сниппет автоматически, исходя из контента страницы.В чем важность использования метатегов для поисковой оптимизации?
Теги позволяют поисковым системам правильно проиндексировать тематику сайта и более релевантно ранжировать его, а также привлекать внимание потенциальных посетителей сайта, так как без наличия тегов у сайтов, он бы принимал вид URL сайта.
После многократного исследования сайтов начала наблюдаться тенденция ошибок, которые могут влиять на кликабельность сайта, в следствие на CTR (отношение количества кликов к количеству показов).
Популярные ошибки при написании метатегов
- Отсутствие матетега на странице.
- Дублирование метатегов на сайте.
- Отсутствуют ключевые вхождения.
- Переспам ключевыми вхождениями.
- Метатег не несет смысловой нагрузки по отношению к странице.
- Слишком много символов в метатегах.
- Слишком мало символов в метатегах.
- Содержатся орфографические ошибки.
Основные принципы написания title для страниц
Использование ключевых фраз.Важно грамотно использовать ключевые слова при написании тегов, это позволит передать информацию, которые Вы хотите донести до потенциального посетителя сайта.
 В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.Также важно учитывать количество ключевых фраз. Чрезмерное употребление «ключей» в метатегах приведет к заспламенности и нечитабельности текста пользователем.
Соблюдать количества символов
Точного правила соблюдения символов нет, но анализируя поисковые выдача Google и Яндекс можно увидеть примерную длину от 55 до 70 символов. Выход за грани данного показателя не считается критической ошибкой, но поисковые систему просто обрежут предложение, возможно, не в самом удачном месте.
Уникальные теги для разных страниц
Заголовок должен описывать страницу, к которой он относится, следовательно, для каждой страницы он должен быть уникальным и релевантным контенту. В обратном случае такие страницы не будут занимать успешных позиций, т. к. «заголовок про утюг, а страница про микроволновку».
Залог создания успешного description
Как мы писали ранее, description – это описание страницы, то есть благодаря этому тегу мы можем дать пояснение о чем страница. На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.Правила по составлению description схожи с title:
Уникальное написание description
Мета-описание должно соответствовать содержимому страницы и быть релевантным тегу title.
Соблюдение количества символов
В среднем описание варьируется от 150-170 символов, рекомендуется использовать около 150, так как это «золотая середина» для поисковых система как Google, так и Яндекс.
Грамотное использование ключевых фраз в сочетании слов-маркеров.
Изначально сайты подразделяются на:
- Информационные
- Транзакционные
- Навигационные

При составлении description важно обращать внимание на такие факторы, потому что используя неправильные маркеры, вы можете попасть в нецелевую аудиторию выдачи, что в итоге негативно скажется на поведенческих факторах.
Если вам нужен совет профессионалов, мы проведем бесплатный аудит вашего сайта!
Как заполнять мета-теги на сайте: title, description, keywords
Мета-теги — одни из самых важных элементов сайта для успешного ранжирования поисковыми системами. Качественные и грамотно оптимизированные под запросы мета-теги увеличивают шансы попадания в ТОП поисковых систем, что в конечном итоге позволяет увеличить трафик и конверсии сайта.
Корректное формирование тегов также необходимо для соответствия требованиям Яндекс и Google. При несоответствии поисковые системы могут сформировать заголовок и описание из других элементов сайта, которые посчитают более подходящими, либо наложить санкции на сайт за дублирование контента конкурентов.
Основными мета-тегами, влияющими на ранжирование, считаются:
Существуют определенные правила для формирования каждого из них.
Как заполнить тег Title
Title — заголовок страницы, представляет собой текстовый элемент веб-страницы, в максимально сжатой форме, которая характеризует содержание страницы, отображается в заголовке окна браузера и является первой строчкой при формировании сниппета.
Title является наиболее важным тегом при ранжировании, так как влияет на текстовую релевантность в большей степени, нежели другие мета-теги.
Перед составлением title должны быть проведены следующие работы:
- Собраны и сгруппированы запросы по группам, распределены по продвигаемым страницам.
- Учтена выдача по запросам, например, коммерческая или информационная.
- В собранном ядре нет запросов, не подходящих для продвижения, например, геонезависимые.
- Проанализированы позиции сайта и собрана частотность запросов.
Для корректного написания данного тега, необходимо учитывать ряд правил:
Также важно помнить:
Правила заполнения мета-тега Description
Description — мета-тег, который располагается в блоке <head> </head> html-кода страницы, используется для описания страницы в сниппетах в поисковой системе. Хорошие описания кликабельны. Хороший CTR (кликабельность) на выдаче улучшает кликовые поведенческие факторы.
Хорошие описания кликабельны. Хороший CTR (кликабельность) на выдаче улучшает кликовые поведенческие факторы.
Текст в description напрямую на ранжирование не влияет и не всегда подтягивается в сниппет в поиске, вместо мета-тега может подтягиваться текст со страницы.
Однако и для составления description существует ряд правил:
Правила заполнения заголовков h2-h6
Заголовки — краткие описания, позволяющие пользователю понять, о чем данная страница сайта. Наиболее значимым заголовком является h2.
Правила употребления h2:
Также следует знать и помнить:
Правила составления мета-тега Keywords
Keywords — мета-тег, который используется для определения тематики страницы.
Как правило на сегодняшний день заполнение keywords неактуально и в ряде случаев лучшее вообще очистить сайт от keywords, так как использование ключевых слов в мета-теге может привести к переоптимизации, из-за того, что поисковый робот читает все содержимое кода страницы, где и содержатся данные мета-теги.
Если вы все же приняли решение заполнить мета-теги, необходимо учитывать следующие правила:
Как собрать ключевые слова для формирования SEO-тегов?
Существует несколько способов для сбора семантики. Рассмотрим их на примерах.
- С помощью сервиса Yandex.Wordstat. Данный сервис помогает в сборе семантики, однако учитывает частоту запросов только из Яндекса. Для сбора запросов необходимо выбрать регион продвижения сайта, в строку написать основной запрос и сервис выдаст запросы, в которых встречается данная фраза.
- Специальные программы, например, Key Collector. При сборе семантики с помощью специальных программ получается примерно такой же список запросов, как и через Яндекс.Вордстат, но уже сгруппированный по разделам.
- Рекомендованные запросы Яндекс.Вебмастера. В вебмастере можно получить список рекомендованных запросов, соответствующих тематике сайта в отчете «Поисковые запросы» -> «Рекомендованные запросы». В предоставленном списке могут быть запросы, по которым уже есть показы сайта и по которым еще нет, а также вебмастер сразу подбирает целевую страницу.

- Статистика Google Analytics. Если на сайте установлен счетчик, то в отчете «Поведение» -> «Контент сайта» -> «Страницы входа» можно выбрать любую страницу, далее во вкладке «Ключевое слово» будет представлен список запросов для выбранной страницы, по которым пользователи уже находили сайт в поиске и переходили на него.
Шаблонизация мета-тегов
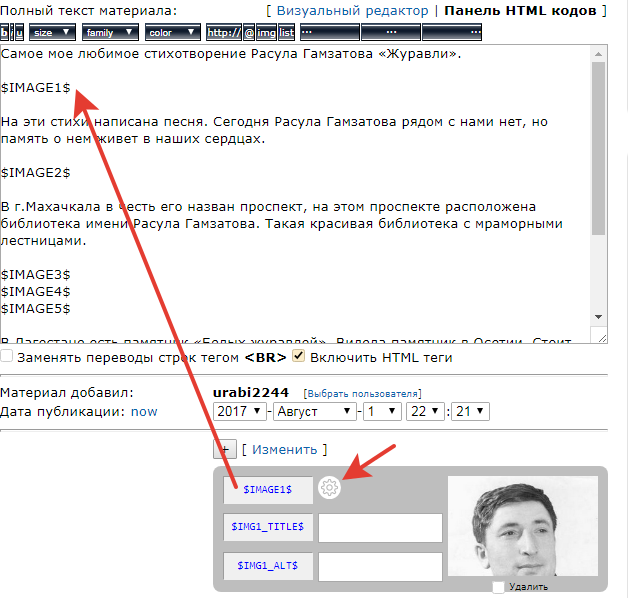
Выше мы выяснили, как сформировать мета-теги для страниц сайта вручную. Если на сайте очень большое количество страниц, особенно с пустыми и неоптимизированными мета, либо это интернет-магазин с карточками товаров — стоит воспользоваться автоматической генерацией мета-тегов при помощи специально разработанных шаблонов. Данный способ значительно ускорит и упростит процесс заполнения сайта оптимизированными мета-тегами.
При создании шаблонов следует ориентироваться на возможности административной панели сайта, в стандартных CMS обычно есть возможность реализовывать шаблоны. Например, в Bitrix:
В ином случае, когда панель управления сайтом нестандартная либо не имеется такая возможность, рекомендуем обратиться к разработчику.
Принцип работы шаблона
При реализации шаблона в мета-теги должны подтягиваться элементы страницы (чаще всего h2), заданные непосредственно в самом шаблоне, а также общий текст для группы страниц, заданный в том же шаблоне. Поэтому важно, чтобы до начала этапа шаблонизации уже были оптимизированы необходимые для шаблона элементы. Например, в h2 карточек товаров не должен быть лишь цифровой артикул.
Шаблоны желательно реализовывать разные для различных типов страниц: раздел, подраздел, карточка товара, страница услуги и так далее. При этом шаблон генерации мета-тегов необходимо устанавливать так, чтобы у введённых вручную мета-тегов был приоритет.
В шаблонах часто используется название региона продвижения и коммерческие элементы для магазинов. Для уникализации сниппетов относительно конкурентов используется название магазина и номер телефона компании.
Пример шаблона для карточки товара интернет-магазина:
h2: <h2>
Title: <h2> купить в Москве по доступной цене
Description: Купить <h2> в интернет-магазине <название магазина>, <название раздела> в широком ассортименте и с бесплатной доставкой по Москве. Звоните ☎ 8 (800) 111-11-11.
Звоните ☎ 8 (800) 111-11-11.
Техническое задание в таком виде можно направить программисту для реализации на сайте.
Инструменты для создания мета-тегов
Для написания мета-тегов вручную удобно пользоваться MS Excel и Google Таблицами, так как в таблицы можно выгрузить необходимые данные страниц сайта, например, с помощью программ Screaming Frog SEO Spider, Xenu и других аналогов. В самих таблицах можно выполнить различные проверки, к примеру:
Также для упрощения формирования мета-тегов можно воспользоваться комбинаторами ключевых слов. Данные инструменты позволяют перемножить списки слов, а именно создавать всевозможные комбинации словосочетаний из заранее подобранного семантического ядра.
Использование формул Excel для создания мета-тегов
Полезно знать и уметь использовать формулы Excel при формировании мета-тегов как вручную, так и при шаблонизации. Для обоих вариантов можно использовать формулы:
Следующий список формул считается более актуальным для шаблонизации мета и используется в следующих случаях:
Распространенные ошибки при заполнении тегов
При продвижении сайта в составлении мета-тегов можно часто встретить следующие ошибки:
Данный список ошибок возникает тогда, когда сайт не оптимизирован либо оптимизатор не знает, как заполнять мета-теги правильно.
Не стоит забывать, что не только мета-теги влияют на ранжирование сайта. Существует множество факторов, комплексная проработка которых позволит добиться желаемого результата.
Управление тегами 101: Что такое веб-тег?
Веб-теги играют решающую роль в цифровой аналитике, позволяя владельцам веб-сайтов отслеживать поведение пользователей и собирать ценные данные. Но что такое веб-теги и как они работают? В этой статье мы расскажем об основах веб-тегов и о том, насколько они могут быть важны для вашего бизнеса.
Что такое веб-тег?
Веб-теги — это небольшие фрагменты кода, которые используются на веб-сайтах для сбора данных. Когда на веб-сайте выполняется определенное действие, веб-теги записывают соответствующие данные и отправляют их третьей стороне.
Данные, собираемые тегами веб-сайта, обычно относятся к пользователям вашего сайта. Например, можно настроить тег для сбора информации об IP-адресе пользователя, веб-браузере и пути к сайту.
Веб-теги часто путают с файлами cookie. Файлы cookie используются для запоминания активности клиента на веб-сайте для последующего использования, а не для отправки данных на сторонние серверы. Таким образом, они представляют собой совершенно отдельный веб-элемент.
Файлы cookie используются для запоминания активности клиента на веб-сайте для последующего использования, а не для отправки данных на сторонние серверы. Таким образом, они представляют собой совершенно отдельный веб-элемент.
Как работают веб-теги?
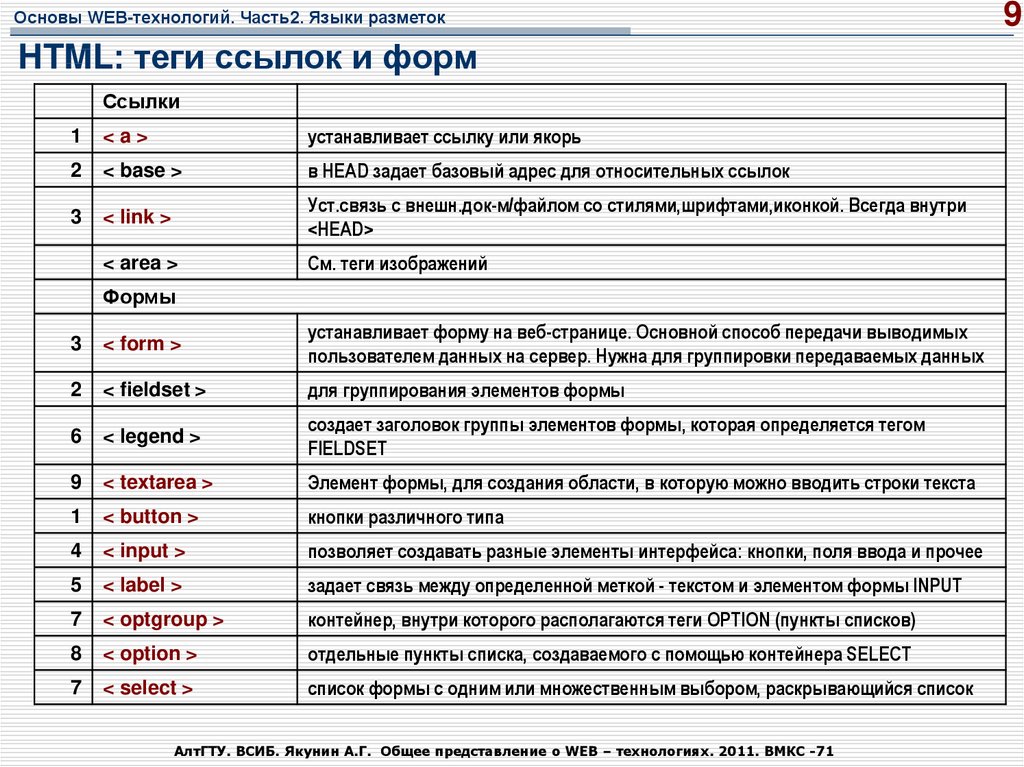
Теги — это фрагменты кода, которые вставляются в HTML-документ веб-страницы. После вставки тега сторонние инструменты могут регистрировать соединение и отслеживать соответствующие данные на своем собственном сервере.
Вот простой обзор того, как работает этот процесс:
- Веб-браузер пользователя запрашивает страницу с сервера веб-сайта.
- Сервер сайта отправляет содержимое страницы в браузер, включая код веб-тегов страницы.
- Код тега выполняется браузером тегов, собирая соответствующие данные в соответствии с функцией тега.
- Данные отправляются на сторонний сервер.
После сохранения данных на сервере их можно проанализировать, чтобы лучше понять действия пользователей.
Как выглядит веб-тег?
В HTML-документе страницы веб-теги отображаются в виде небольших фрагментов кода. Для конечного пользователя веб-теги невидимы.
Вот пример веб-тега, используемого для сбора данных для Google Analytics.
Это очень простая строка кода. Большинство веб-тегов не содержат всех деталей инструкции, которую необходимо выполнить. Например, приведенный выше пример содержит направление к Google Analytics, где можно найти и обработать полные инструкции.
Почему важны веб-теги?
Веб-теги чрезвычайно важны для цифрового маркетинга. Они предоставляют невероятно ценную информацию о клиентах, которую аналитики могут использовать, чтобы полностью изменить стратегию бизнеса.
Чтобы дать вам представление о том, насколько полезными могут быть веб-теги, вот некоторые сведения, которые веб-теги могут предоставить о пользователях вашего сайта:
- IP-адрес — позволяет узнать, где находятся посетители вашего сайта.

- Веб-браузер.
- Как пользователь попал на ваш сайт — например, через поиск Google, рекламу Google или кликнув по ссылке в социальной сети. Это информирует вас о том, насколько эффективны ваша поисковая оптимизация, рекламные кампании и кампании в социальных сетях.
- Идентификатор профиля.
- Критерии таргетинга.
- Какие объявления на странице просматривал пользователь.
- Какие ссылки щелкнул пользователь.
Если вы не используете веб-теги, можете быть уверены, что это делают ваши конкуренты. Веб-теги важны для того, чтобы вы не остались позади в своих усилиях по цифровому маркетингу.
Веб-теги, метатеги и HTML-теги
Веб-теги , метатеги и HTML-теги часто путают, но это три разных понятия.
В контексте цифрового маркетинга веб-теги представляют собой короткие фрагменты кода, которые используются для сбора данных и отправки их на сторонние серверы.
Метатеги — это фрагменты кода, которые описывают содержимое страницы для поисковых систем, таких как Google. Они информируют поисковую систему о содержимом страницы и о том, что с ним делать. Например, метатеги заголовков заставляют заголовки отображаться более крупным шрифтом и подчеркивают их важность при ранжировании веб-сайтов поисковыми системами.
Мета-теги описания предоставляют поисковым системам образец или описание содержимого страницы для отображения на странице результатов поисковой системы. Тег изображения помогает поисковым системам понять изображения на странице. Теги Follow и nofollow информируют поисковые системы о том, должны ли они следовать URL-адресам на веб-странице, и в результате повышают производительность страницы результатов поиска.
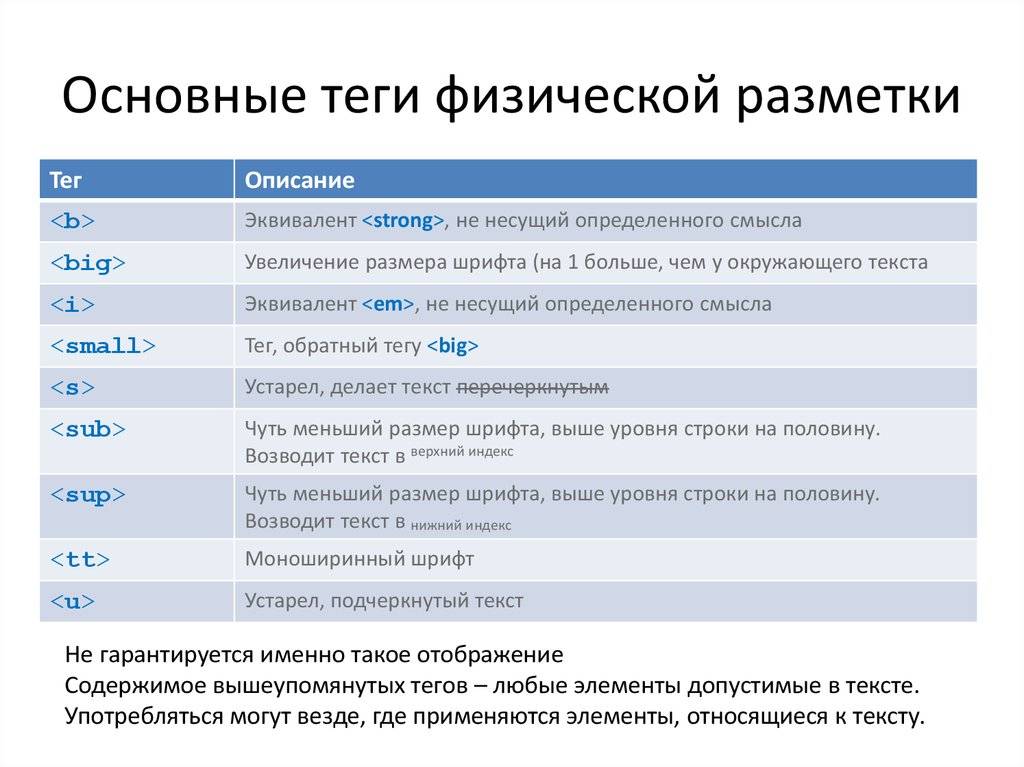
Теги HTML включают категорию метатегов, но охватывают более широкий спектр функций. Теги HTML также включают в себя более простые фрагменты кода, которые обеспечивают индикацию или сигналы для визуального отображения элементов на странице и имеют решающее значение для внешнего вида и функциональности веб-страницы.
Например, выделенный жирным шрифтом текст заключен в HTML-теги: и
Преимущества веб-тегов
Веб-теги являются неотъемлемой частью вашей цифровой аналитики, предлагая возможность собирать ценные данные, которые вы можете использовать чтобы лучше понять поведение потребителей и характер входящего трафика на ваш сайт.
Получение таких данных имеет неоценимое значение для онлайн-бизнеса и предлагает множество преимуществ, в том числе возможность:
1. Использовать данные веб-аналитики
Теги веб-сайта позволяют собирать чрезвычайно подробные данные о ваших пользователях и их опыте использования вашего сайта.
Хотя данные, собранные с помощью веб-тегов, поначалу могут показаться огромными, организация ваших данных с помощью системы управления тегами вскоре позволит получить ценную информацию, которую вы можете использовать для оптимизации маркетинга и взаимодействия с пользователем (UX).
Веб-теги позволяют легко обнаружить, откуда ваши клиенты посещают ваш веб-сайт, как они попали на вашу веб-страницу и как они взаимодействовали с вашим сайтом.
2. Оптимизируйте и оценивайте свои маркетинговые кампании
Маркетинг является одним из самых фундаментальных компонентов любого бизнеса. Веб-теги предлагают идеи, о которых мечтала ваша маркетинговая команда.
Веб-теги сообщают вам о пути вашего клиента к переходу на вашу веб-страницу. Если вы тратите большие суммы денег на социальные сети, рекламу Google или кампании по поисковой оптимизации, вы хотите знать, насколько они эффективны.
Другие измерения маркетинговых кампаний могут быть чрезвычайно неуклюжими. Веб-теги предлагают удобный и простой способ узнать, как ваш бизнес привлекает внимание.
Веб-теги также позволяют оптимизировать маркетинговые кампании. Если вы запускаете 2 объявления в социальных сетях, вы можете использовать веб-теги, чтобы узнать, какое из них лучше привлекло трафик на ваш сайт. Это гораздо более точное измерение успеха, чем лайки и репосты.
3. Сегментация и персонализация профилей клиентов
Все данные, которые вы собираете о своих клиентах, могут быть использованы очень продуктивно. Подробные профили клиентов позволяют получить новые сведения о ваших основных целевых рынках.
Подробные профили клиентов позволяют получить новые сведения о ваших основных целевых рынках.
Использование тегов (и менеджеров тегов) позволяет быстро и просто накапливать данные и создавать сегментированные и персонализированные профили клиентов. Затем вы можете трансформировать свои стратегии взаимодействия с клиентами и UX, чтобы убедиться, что вы напрямую обращаетесь к своим пользователям.
Общие проблемы с веб-тегами
Веб-теги могут иметь некоторые недостатки и проблемы, о которых следует знать предприятиям и организациям. Могут возникнуть проблемы, включая сбор данных, защиту данных и функциональность страниц, которые окажутся очень проблематичными для вашего бизнеса.
1. Неточные данные
После того, как вы настроили веб-теги на своем сайте, вы скоро начнете в значительной степени полагаться на информацию, которую они предлагают. Однако веб-теги не являются идеальной технологией, и ваши данные часто могут оказаться неточными.
Что еще хуже, часто нет возможности быстро определить, что ваши теги предоставляют неточные данные. Вы можете годами не осознавать этого и в результате использовать совершенно бесплодные маркетинговые стратегии.
Вы можете годами не осознавать этого и в результате использовать совершенно бесплодные маркетинговые стратегии.
2. Защита конфиденциальных данных клиентов
Защита данных является актуальной проблемой. Клиенты как никогда обеспокоены тем, как обрабатываются их данные.
Веб-теги собирают обширную и иногда конфиденциальную информацию о ваших клиентах. Они хотят быть уверены, что их данные в безопасности. Если ваши веб-теги небезопасны, вы рискуете попасть в нежелательные руки.
Веб-теги могут даже отправлять данные не на те сторонние серверы. Это проблемное явление известно как утечка данных.
Последствия серьезной утечки данных могут быть катастрофическими для вашего бизнеса. Если ваш сайт достаточно большой, ваши веб-теги, скорее всего, собирают информацию из разных стран. Это означает, что к вашему сайту может применяться строгое законодательство, такое как Общий регламент ЕС по защите данных.
3. Хранилища данных
Если вы не обладаете огромным объемом технических знаний, сырые, необработанные данные, создаваемые веб-тегами, вряд ли будут вам полезны. Важно включить данные ваших веб-тегов в более широкий маркетинговый стек.
Важно включить данные ваших веб-тегов в более широкий маркетинговый стек.
В противном случае информация, накопленная вашими тегами, будет полностью изолирована, что крайне затруднит внедрение ее в ваши маркетинговые стратегии. С помощью более широкой маркетинговой системы применение данных веб-тегов становится намного проще и эффективнее.
4. Низкая скорость загрузки веб-страницы
Чем больше элементов вы включаете на одну страницу, тем медленнее будет страница. Если на вашем веб-сайте имеется большое количество веб-тегов, вы рискуете серьезно снизить скорость загрузки страницы, особенно если они не оптимизированы должным образом.
Последствия низкой скорости загрузки веб-страниц очевидны. Если клиент долго ждет, чтобы оказаться на вашей веб-странице, вы рискуете полностью потерять его бизнес.
5. Неработающие веб-страницы или пути к веб-сайтам
В крайних случаях неработающие веб-теги могут нарушить пути вашего веб-сайта и даже целые веб-страницы. Обычно это происходит из-за реструктуризации сайта, что приводит к разрыву тегов. Это может нарушить функциональность страниц, HTML-элементов и связанных URL-адресов, что приведет к неработающим страницам и путям.
Обычно это происходит из-за реструктуризации сайта, что приводит к разрыву тегов. Это может нарушить функциональность страниц, HTML-элементов и связанных URL-адресов, что приведет к неработающим страницам и путям.
Последствия неработающих веб-страниц и путей к веб-сайтам могут быть катастрофическими для ваших клиентов. Хотя теги редко вызывают такие серьезные проблемы, это показывает, насколько важно правильно поддерживать ваши веб-теги.
Эти потенциальные проблемы вызывают особую озабоченность, когда речь идет о масштабной реализации тегов, когда огромный объем и разнообразие веб-тегов могут оставить дверь открытой для большего количества потенциальных рисков.
Таким образом, для управления корпоративными тегами требуется более комплексное решение по управлению рисками, которое выходит за рамки простого внедрения и также способствует передовым методам организации, управления и интеграции рабочих процессов.
Рекомендации для веб-тегов
Чтобы обеспечить эффективное использование веб-тегов, компаниям следует придерживаться нескольких рекомендаций. В этом разделе будут описаны некоторые из ключевых передовых практик и даны советы по их реализации.
В этом разделе будут описаны некоторые из ключевых передовых практик и даны советы по их реализации.
1. Внедрение системы управления тегами
Системы управления тегами выполняют множество важных функций, когда речь идет об обслуживании веб-тегов. Прежде всего, они позволяют пользователям размещать и контролировать теги на своих веб-сайтах. Они также могут предлагать дополнительные функции, такие как сбор данных, сортировка и безопасное хранение.
Без системы управления тегами вам придется менять код на каждой веб-странице, на которой появляется тег, каждый раз, когда вы хотите развернуть или изменить тег. Эта практика в лучшем случае утомительна, а в худшем фактически невозможна.
У вас гораздо больше шансов столкнуться с проблемами с вашими тегами, если у вас нет хорошей системы управления тегами. Проблемы с тегами намного проще диагностировать и решать с помощью системы управления тегами, поскольку они функционируют как своего рода облако тегов.
Двумя наиболее популярными системами управления тегами являются Google Tag Manager и Adobe Experience Platform Launch. Диспетчер тегов Google доступен и доступен в бесплатной версии. Adobe Experience Platform Launch доступен как часть Adobe Experience Cloud и представляет собой более надежную часть программного обеспечения. Это обновленная версия популярного программного обеспечения Dynamic Tag Management.
Диспетчер тегов Google доступен и доступен в бесплатной версии. Adobe Experience Platform Launch доступен как часть Adobe Experience Cloud и представляет собой более надежную часть программного обеспечения. Это обновленная версия популярного программного обеспечения Dynamic Tag Management.
2. Частый аудит и тестирование тегов
Единственный способ быть уверенным в том, что ваши теги работают должным образом, — это внедрить процесс частого аудита и тестирования тегов. Аудит тегов бывает двух видов; ручной и автоматический.
Аудит тегов вручную включает в себя человека, который просматривает ваш веб-сайт, проверяет и тестирует каждый тег на вашем веб-сайте. Если все сделано правильно, ручной аудит — это надежный способ убедиться, что ваши теги работают правильно. Однако, в зависимости от того, сколько тегов есть на вашем сайте, ручной аудит может оказаться невероятно сложным. Он также подвержен человеческим ошибкам.
Таким образом, большинство предприятий выбирают автоматизированный вариант с помощью программного обеспечения для управления тегами. Такие процессы, как решение для тестирования веб-аналитики DataTrue, предлагают исчерпывающие отчеты по страницам для всего вашего веб-сайта, включая критические страницы и события отслеживания конверсий. Это определяет и устраняет такие ошибки, как:
Такие процессы, как решение для тестирования веб-аналитики DataTrue, предлагают исчерпывающие отчеты по страницам для всего вашего веб-сайта, включая критические страницы и события отслеживания конверсий. Это определяет и устраняет такие ошибки, как:
- Время загрузки.
- Проверка тегов.
- Полезные данные тегов.
- Ошибки, записанные в консоль браузера.
3. Интегрируйте теги в рабочий процесс
Веб-теги могут быть чужды вам и вашей команде. Интеграция является ключом к тому, чтобы ваш бизнес мог выявлять и решать проблемы с вашими тегами.
Такие решения, как DataTrue, предлагают всестороннюю интеграцию со многими инструментами, которые ваша команда использует ежедневно. Например, вы можете связать свою учетную запись DataTrue с Jira Cloud вашей организации, что упростит создание и назначение задач внедрения или управления тегами.
Вы также можете подключить свою учетную запись к рабочей области Slack вашей команды, чтобы упростить обмен информацией о проблемах, связанных с тегами, и к Confluence, чтобы помочь создавать превосходные документы стандартной операционной процедуры (SOP).
Этот уровень интеграции предотвращает превращение ваших веб-тегов в бункер внутри вашего бизнеса, а это означает, что ваша команда всегда готова решить любые возникающие проблемы. Это также упрощает извлечение, анализ и внедрение данных в ваши маркетинговые стратегии.
Что такое теги и обязательные теги веб-сайта, которые необходимо знать
Содержание
Что такое теги HTML?HTML-теги — это ключевые слова в коде веб-сайта, которые описывают компонент сайта и определяют действия, которые должен выполнять ваш браузер, например отображать содержимое веб-страницы определенным образом.
Что такое метатеги?Это теги, предоставляющие информацию о веб-странице или веб-сайте. Их вывод скрыт от пользователей, просматривающих веб-сайт, эти теги для веб-сайтов используются поисковыми системами, браузерами и другими веб-службами для получения данных о данных.
Что такое теги вообще? Тег может быть любым дескриптором, состоящим из одного слова, который классифицирует элемент, включая слова, написанные через дефис или соединенные символом подчеркивания.
Говоря о тегах, мы также можем иметь в виду ключевые слова, связанные с поиском любого типа. Например, это может быть:
- A облако тегов , которое представляет собой набор ключевых слов, описывающих текстовое содержимое веб-страницы или сайта, например темы, к которым относится содержимое; эти ключевые слова логически расположены и могут использоваться для поиска или навигации.
- Теги Youtube, представляющие собой ключевые слова и фразы, описывающие видео на Youtube и помогающие зрителям понять, о чем оно; они влияют на рейтинг видео в поисковой системе Youtube.
- Теги WordPress, представляющие собой узкие темы, которые вы можете добавлять к сообщениям, чтобы классифицировать их по связанным темам.
Существует множество HTML-тегов, которые помогают структурировать веб-сайты и отображать контент в браузерах, но они предназначены не только для внешних разработчиков. Очень часто люди используют размер шрифта и жирное начертание для выделения заголовков и подзаголовков в тексте. Для поискового бота это ничего не говорит о структуре, в отличие от тегов.
Очень часто люди используют размер шрифта и жирное начертание для выделения заголовков и подзаголовков в тексте. Для поискового бота это ничего не говорит о структуре, в отличие от тегов.
Структурирование страницы с помощью тегов помогает выделить важные элементы, такие как заголовки и цитаты. Веб-страницы и сообщения в блогах, исследования поведения пользователей показывают, что 55% людей тратят всего лишь 15 секунд или даже меньше, чтобы просмотреть контент. Не по чтению, а чтобы судить, стоит ли это их времени. Использование тегов помогает указать, какие части текста должны выделяться среди остальных.
Кроме того, теги сайта помогут вам:
- увеличить посещаемость вашего сайта;
- повысить видимость при поиске по сайту и изображениям;
- повысить точность данных.
Большинство тегов HTML состоят из двух частей: открывающей и закрывающей . Например, тег, объявляющий HTML-документ, имеет вид , а его закрывающий тег выглядит так — . Все, что находится между этими двумя тегами, является самим документом.
Например, тег, объявляющий HTML-документ, имеет вид , а его закрывающий тег выглядит так — . Все, что находится между этими двумя тегами, является самим документом.
Как и везде, есть исключения из правил. Некоторым тегам не нужна закрывающая часть, например 9.0067 <изображение> . Но в этом случае информация о теге будет внутри него, а не между двумя частями, вот так:
Как и было обещано, если вы не разработчик, есть только несколько избранных тегов, о которых вам нужно знать. чтобы помочь вам повысить эффективность того, что вы публикуете. Здесь у нас есть список HTML-тегов, которые вам нужно знать, чтобы убедиться, что структура вашего сайта в порядке, и улучшить свой рейтинг в поисковых системах.
Что такое тег заголовка? Название описывает содержимое конкретной веб-страницы или всего сайта . Чтобы он отображался в результатах поиска, мы используем тег title. В HTML-документе это выглядит так:
В HTML-документе это выглядит так:
В то время как результаты поиска Google выглядят так:
Что такое тег описания?Описание — это еще один тег, который отображается в результатах поиска и, с точки зрения SEO, должен предоставлять краткое описание содержимого страницы. Как в этом примере:
Это ваш шанс зацепить аудиторию и вызвать у нее желание посетить ваш сайт. Хорошей практикой является использование основного ключевого слова в описании, а также в заголовке.
В Weblium вам не нужно знать, где в HTML-коде вы должны добавить теги title и description:
Что такое теги h2 и h3? Заголовки отлично подходят для того, чтобы сделать ваш контент более удобоваримым. Для контента, который вы размещаете на своем сайте, используйте теги заголовков. Существует шесть уровней заголовков, при этом размер шрифта уменьшается по мере увеличения числа, но чаще всего используются от h2 до h5 . Они должны быть согласованы, если ваш текстовый заголовок имеет размер h2 , тогда его подзаголовок должен быть h3 .
Они должны быть согласованы, если ваш текстовый заголовок имеет размер h2 , тогда его подзаголовок должен быть h3 .
Интернет-пользователи любят визуальный контент; Google — любит теги alt 🙂 Атрибут alt показывает ботам поисковых систем, что изображено на картинке. Для вас это означает большее воздействие во время поиска изображений.
В HTML-документе код выглядит так:
Что такое канонические теги?Поскольку к одному веб-сайту можно получить доступ через различные URL-адреса, канонические теги сообщают Google, какое именно имя он должен ранжировать. Например,
- http://canonical.com
- https://canonical.com
- http://www.canonical.com
- https://www.canonical.com
Все могут вести на один и тот же веб-сайт, и если вы выберете первый в качестве имени основного сайта, HTML-тег будет выглядеть следующим образом:
В конструкторе сайтов можно добавить ссылку на канонический URL через панель администратора:
Что такое теги Nofollow? В то время как канонические теги сообщают поисковой системе, что ранжировать, теги nofollow сообщают , какие ссылки не должны иметь кредита .