одиночные и парные теги (открывающий и закрывающий тег)
- Парные и одиночные теги HTML
- Вложенные элементы
- Пробельные символы
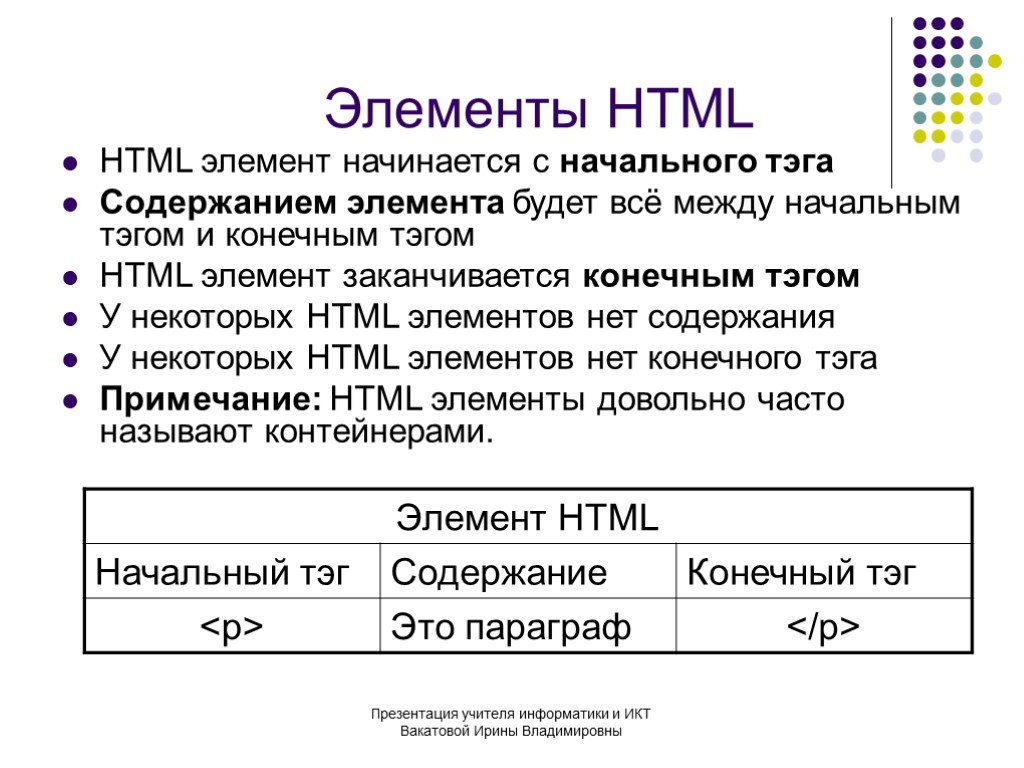
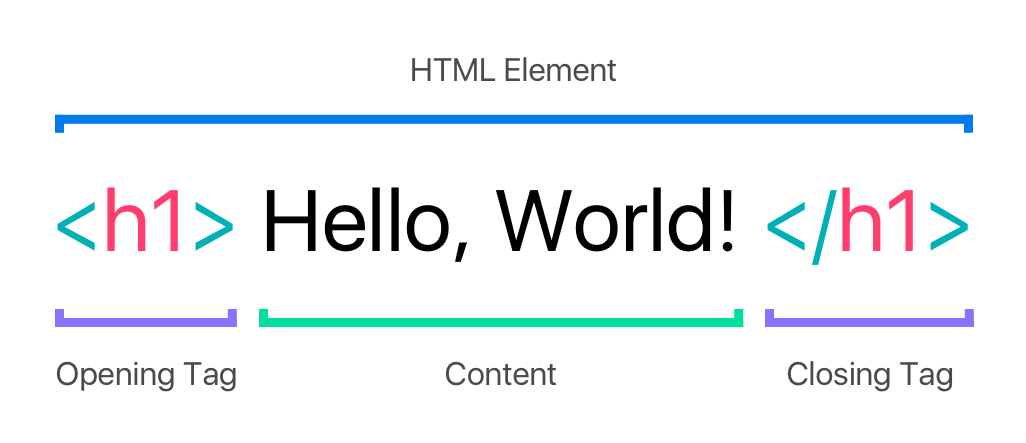
HTML элемент — это основная структурная единица веб-страницы, написанная на языке HTML.
Парные и одиночные теги HTML
Синтаксис HTML элементов, состоящих из парных тегов:
- Элемент начинается с открывающего тега.
- Элемент заканчивается закрывающим тегом.
- Содержимым элемента является все, что находится между открывающим и закрывающим тегами. Содержимое может быть текстом и/или другим HTML элементом.
Примечание: не забывайте в закрывающем теге ставить символ «/«, он указывает браузеру, что ваш элемент закончился и что то, что будет написано после него, является уже другим элементом. Если не поставить символ «/» в закрывающем теге, то браузер примет его за новый элемент, вложенный в предыдущий, который по мнению браузера всё ещё не закрыт.
Синтаксис HTML элементов, состоящих из одиночных тегов:
- Элемент состоит только из открывающего тега.
Элементы, состоящие из одиночных тегов называются пустыми. Всего в HTML 16 одиночных тегов:
|
|
Вложенные элементы
HTML элементы, состоящие из парных тегов, могут либо содержать в себе любые другие элементы, либо сами могут быть вложены в другие элементы, при этом глубина вложенности элементов не ограничена.
Следующий пример состоит из трех элементов, два из которых вложенные:
<html>
<body>
<p>Мой первый абзац</p>
</body>
</html>
В этом примере элемент <p> вложен в элемент <body>, который, в свою очередь, вложен в элемент <html>.
Когда один элемент располагается внутри другого, нужно следить за тем, чтобы вложенный элемент начинался и заканчивался внутри одного и того же элемента. Так, например, следующий код является неверным:
<p>Это <em>очень</p> интересно</em>
Здесь элемент <em> выходит за пределы элемента <p>:
Пример с правильной вложенностью:
<p>Это <em>очень</em> интересно</p>
Здесь элемент <em> правильно вложен — он находится полностью в элементе <p>:
Пробельные символы
Браузер игнорирует пробельные символы в HTML-коде, поэтому их можно использовать с пользой для себя, придавая коду удобочитаемый вид. К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пример кода, в котором используются пробельные символы:
К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пример кода, в котором используются пробельные символы:
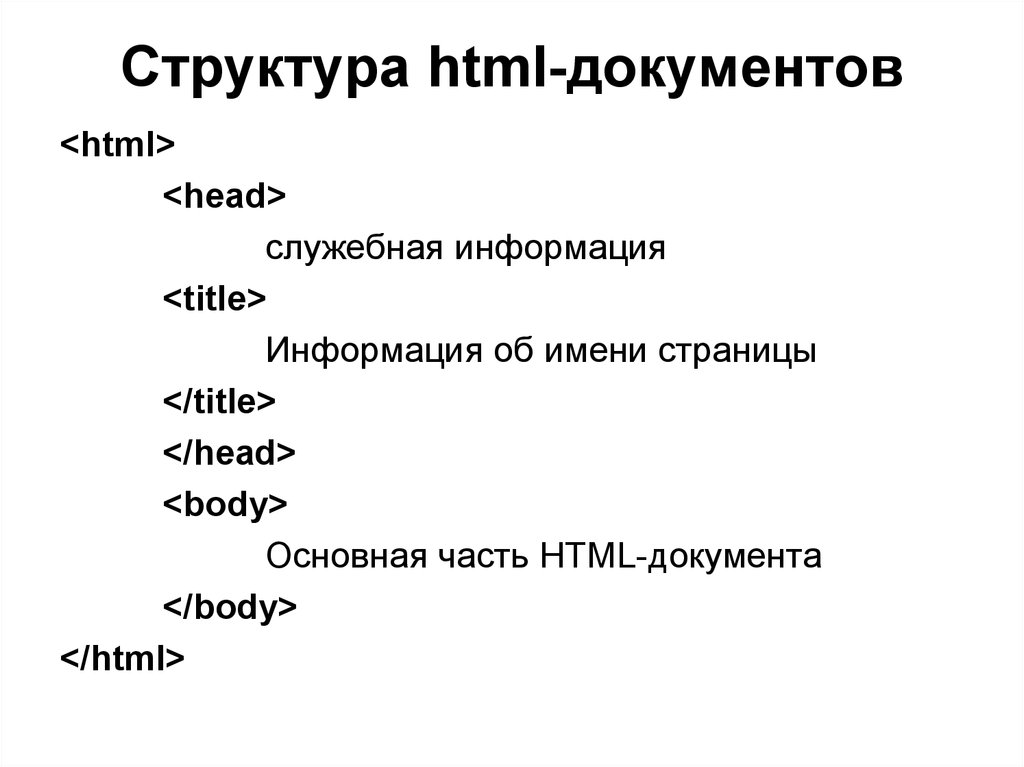
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
Код примера можно было бы написать и вовсе без использования пробельных символов, но такой код будет менее удобен для чтения:
<html><head><title>Заголовок</title></head><body><h2>Мой первый заголовок</h2><p>Мой первый абзац</p></body></html>
Поскольку код HTML-документа со временем становится больше и усложняется, становится видно, что использование пробельных символов действительно улучшает читабельность кода.
С этой темой смотрят:
- Введение в html
- Блочные и строчные html теги
- Атрибуты html элементов
Что такое HTML-теги — шпаргалка по основным меткам
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на HTML
- HTML-теги
Тег — это специальное зарезервированное слово, заключённое в угловые скобки (например, <body>
 Тег — основная составляющая HTML: им код начинается, им же заканчивается, внутри тегов заключается отображаемая на веб-странице информация. Записывать их рекомендуется в нижнем регистре, то есть обычными маленькими буквами: не <THEAD>, а <thead>.
Тег — основная составляющая HTML: им код начинается, им же заканчивается, внутри тегов заключается отображаемая на веб-странице информация. Записывать их рекомендуется в нижнем регистре, то есть обычными маленькими буквами: не <THEAD>, а <thead>.Какими бывают теги?
Большинство HTML-тегов являются парными: есть открывающий (например, <html>) и закрывающий тег, который от открывающего отличает слеш (/) после первой угловой скобки (например, </html>). Всё, что находится внутри пары тегов, называется их содержимым.
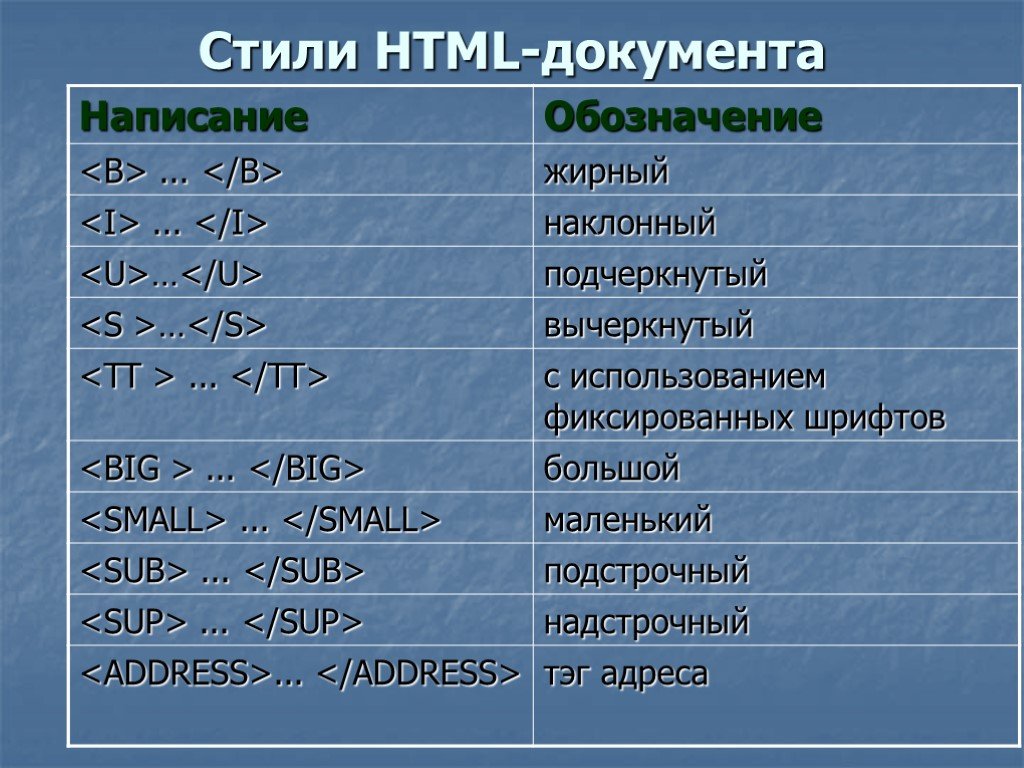
<Открывающий_тег>Содержимое</Закрывающий_тег> <b>Помещённый внутри этих тегов текст становится жирным</b>
Бывают и непарные (одиночные) теги, которые называются метками
. Их, в отличие от парных тегов, не нужно закрывать, потому что они не работают с содержимым, а выполняют какую-то функцию сами по себе. Пример одиночного тега — <br>. Он устанавливает перенос текста на следующую строку.
Пример одиночного тега — <br>. Он устанавливает перенос текста на следующую строку.Если проводить параллели с русским языком, то можно сказать, что парные теги — это кавычки или скобки, влияющие на свойства заключённого в них текста (попробуйте не закрыть кавычки вовремя), а одиночные теги (метки) — это знаки препинания (восклицательный, вопросительный или точка).
Любой тег состоит из:
- Открывающей угловой скобки (<).
- Специального слова (имени тега). Например, hr, iframe, b.
- Закрывающей угловой скобки (>).
Основные HTML-теги
Так как теги — основа языка разметки, не удивительно, что их довольно много. Рассмотрим основные, самые важные теги.
- <!—…—> — одиночный тег, внутри которого размещается комментарий. Комментарий — это текст, который не обрабатывается браузером.
 Внутри тега можно писать, что угодно, даже другие теги — работать они не будут, на экране не отобразятся. Разработчики комментируют код либо чтобы другим веб-мастерам было проще в нём разобраться, либо чтобы спустя продолжительное время его быстро смогли понять они сами.
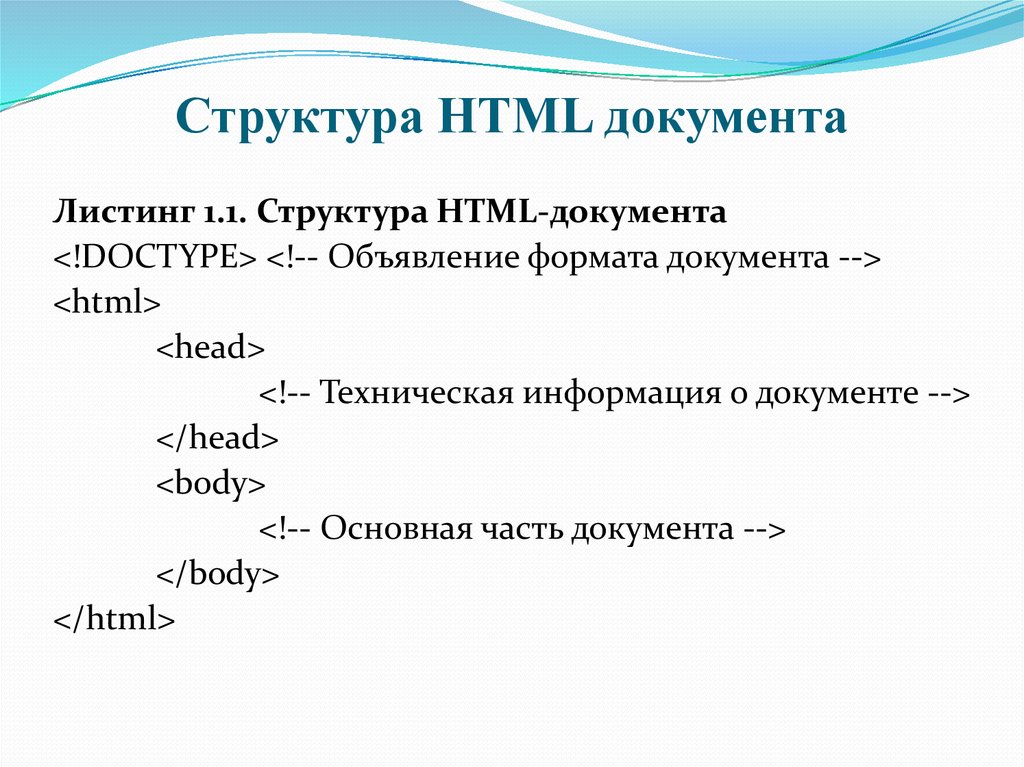
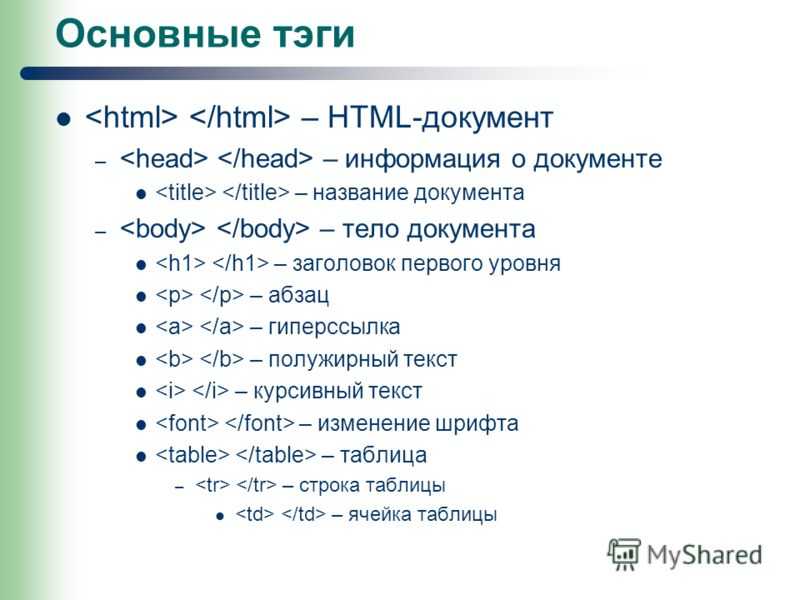
Внутри тега можно писать, что угодно, даже другие теги — работать они не будут, на экране не отобразятся. Разработчики комментируют код либо чтобы другим веб-мастерам было проще в нём разобраться, либо чтобы спустя продолжительное время его быстро смогли понять они сами. - <html>, <!DOCTYPE>, <head>, <body>, <title> — теги, которые должны присутствовать в любом приличном HTML-документе (подробнее см. «Как создать сайт в Блокноте»).
- <meta> — тег содержит вспомогательную информацию для браузеров и поисковиков. Внутри него можно прописать ключевые слова, описание страницы, кодировку документа, имя автора и т. д.
- <script> содержит ссылку на файл сценария или сам код.
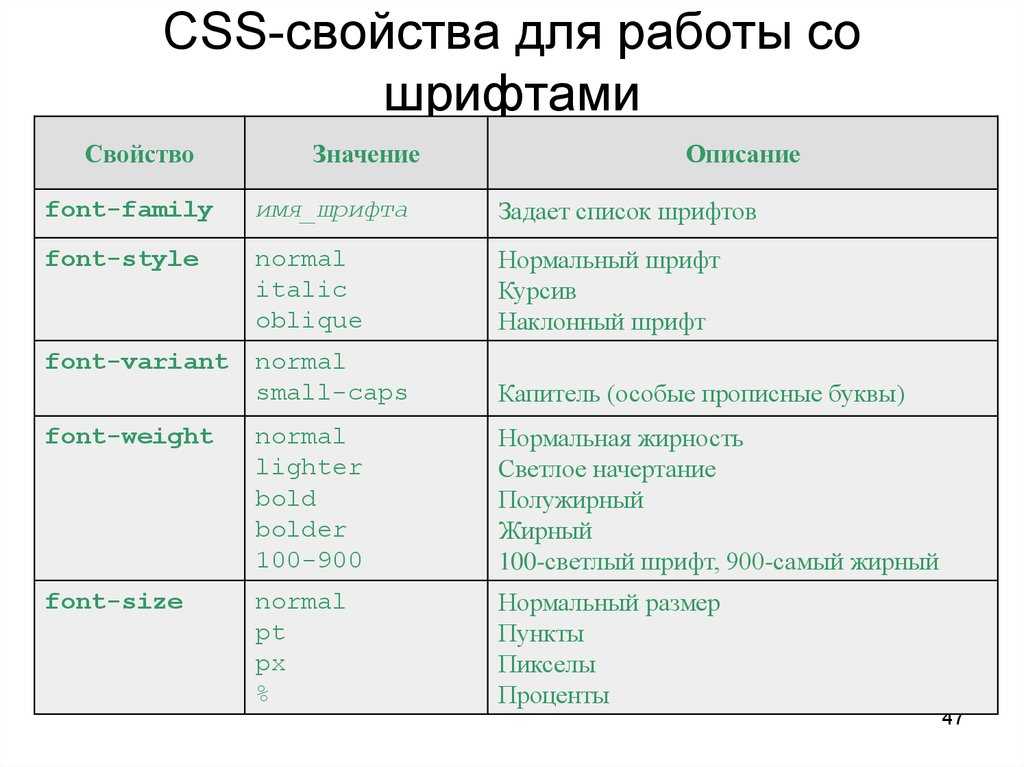
- <style> — тег, задающий стиль документа и/или его элементов с помощью CSS. HTML-документ может содержать множество тегов <style>, определяющих разные стили разных частей страницы.

- <header> — полная противоположность <footer>, его дополняющая. Тег задаёт «шапку» (заголовок) раздела или всей страницы.
- <footer> хранит в себе «ноги» сайта или раздела. Внутри него можно разместить вспомогательную информацию, копирайт, контактные данные и т. д.
- <main> содержит основной контент страницы. Ни шапку, ни блок меню, ни «ноги» сайта, а то, ради чего страница создавалась. Например, на странице, которую вы сейчас читаете, внутри
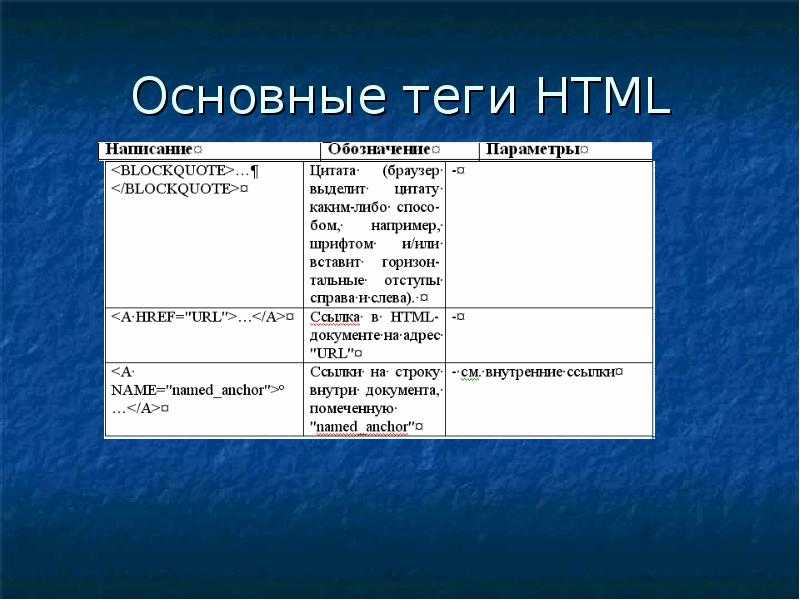
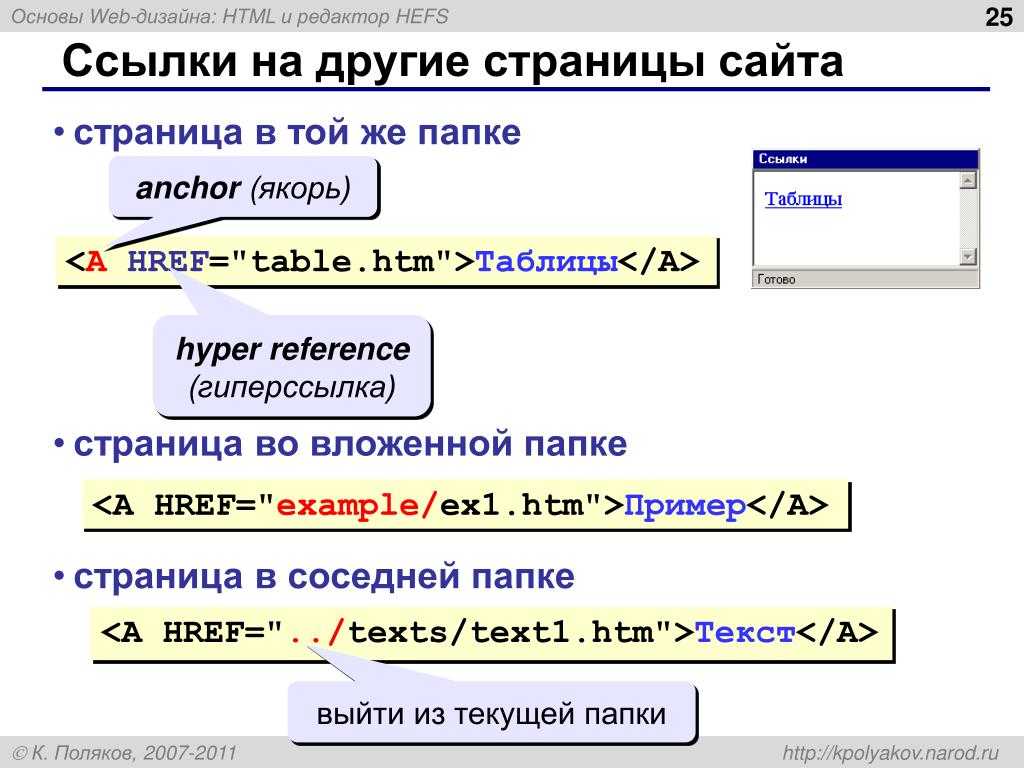
- <a> предназначен для создания ссылок. Ссылки — корень гипертекста, поэтому им посвящена отдельная статья.
- <img> нужен для добавления на веб-страницу картинок (к вашим услугам посвящённая этому действу статья).
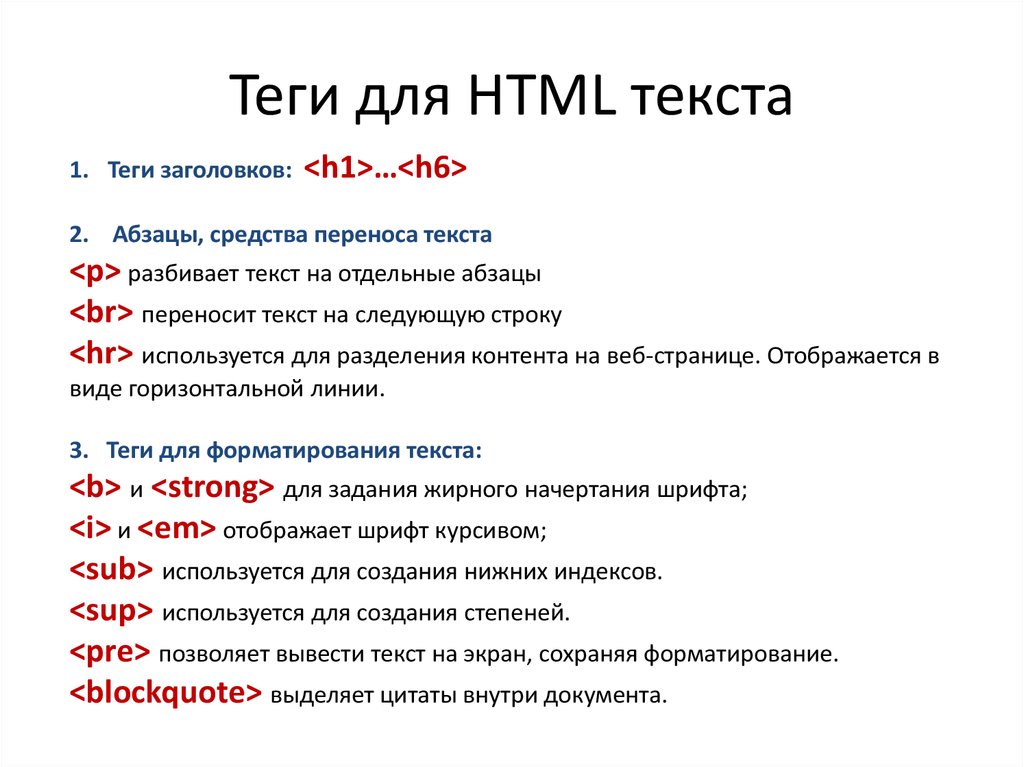
- <blockquote>, <br>, <hi1>-<hi6>, <hr>, <i>, <p>, <s>, <strong>, <ins> и другие теги форматирования текста составляют большую группу HTML-тегов, о них рассказывает статья «Форматирование текста в HTML».

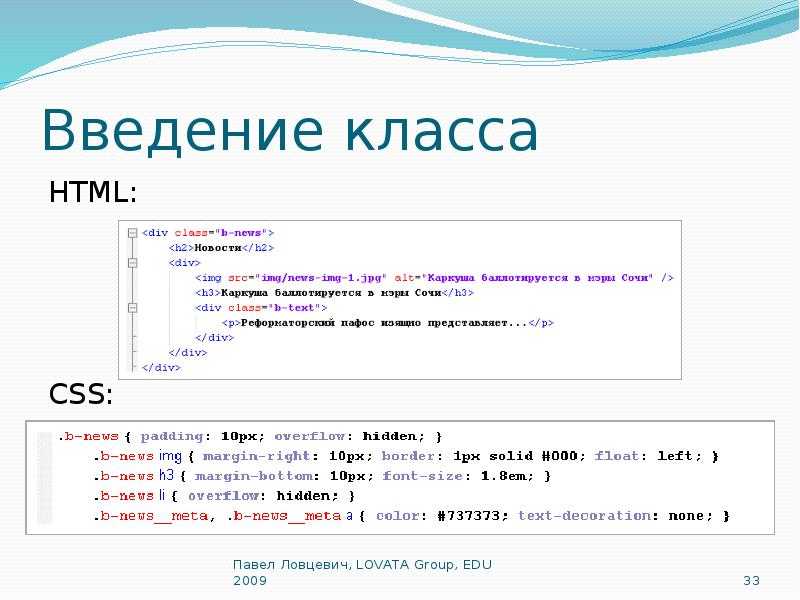
- <div> — блочный элемент. Текст внутри <div></div> форматируется с помощью CSS (каскадных таблиц стилей, которым посвящена вторая часть самоучителя).
- <span>. У вас есть абзац <p> или блок <div>. Текст в нём оформлен в едином стиле, но вы бы хотели, не нарушая структуры, сделать так, чтобы несколько слов имели другой размер шрифта или цвет. Именно для таких ситуаций и предназначен тег <span>.
- <ol>, <ul>, <li> — теги списков. Маркированные, нумерованные — работа этих тегов. Есть ещё списки определений, за которые отвечают теги <dd>, <dt> и <dl>, но подробно обо всей это шестёрке вы узнаете из статьи «Создание списков».
- <table>, <tbody>

- <form> — тег, добавляющий странице интерактивности, то есть позволяющий пользователю взаимодействовать с веб-сайтом. Конечно, форме необходим обработчик, но зато с помощью тегов внутри <form></form> вы можете создать интерфейс. Флажки, кнопки, переключатели, поля ввода и другие объекты, которые требуют от вас активных действий — всё это элементы формы, код которых размещается внутри контейнера <form>.
- <button> — тег, создающий интерактивную кнопку. Чтобы при нажатии на неё что-нибудь произошло, кнопка должна находиться в форме (располагаться между тегами <form></form>).
- <input> создаёт элементы формы: переключатели, флажки, кнопки, всевозможные поля ввода. Вставляется в контейнер <form>. Но зачем нам тогда отдельно <button>, если есть универсальный <input>? <button> позволяет создать кнопку с расширенными параметрами.
 Например, на кнопке <button> можно разместить картинку. На элементе, созданном через <input>, такого сделать нельзя.
Например, на кнопке <button> можно разместить картинку. На элементе, созданном через <input>, такого сделать нельзя. - <menu> и <command> — теги создания меню в HTML 5. <menu> — это контейнер, внутри которого помещаются элементы <command>, добавление которых и приводит к созданию пунктов меню. Довольно интересная парочка. Например, с её помощью вы можете создать собственное контекстное меню для страницы или отдельного её элемента.
- <textarea> — ещё один тег формы, создающий в ней большое поле, в которое можно вводить не одну строку текста, а целые абзацы.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).

Смотрите также
Основные HTML-теги
Атрибуты HTML-тегов
HTML тег html
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Простой HTML-документ:
Это заголовок
Это абзац.
Попробуйте сами »
Определение и использование
Тег представляет корень документа HTML.
Тег является контейнером для всех остальных элементов HTML (кроме
тег ).
Примечание: Вы должны всегда включать
атрибут lang внутри тег, чтобы объявить язык веб-страницы. Это сделано для помощи в поиске
движки и браузеры.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| xмлн | http://www. w3.org/1999/xhtml w3.org/1999/xhtml | Указывает атрибут пространства имен XML (если вам нужно, чтобы ваш контент соответствовал XHTML) |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Связанные страницы
Учебник по HTML: Введение в HTML
Справочник по HTML DOM: Объект HTML
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
html {
display: block;
}
html:focus {
контур: нет;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
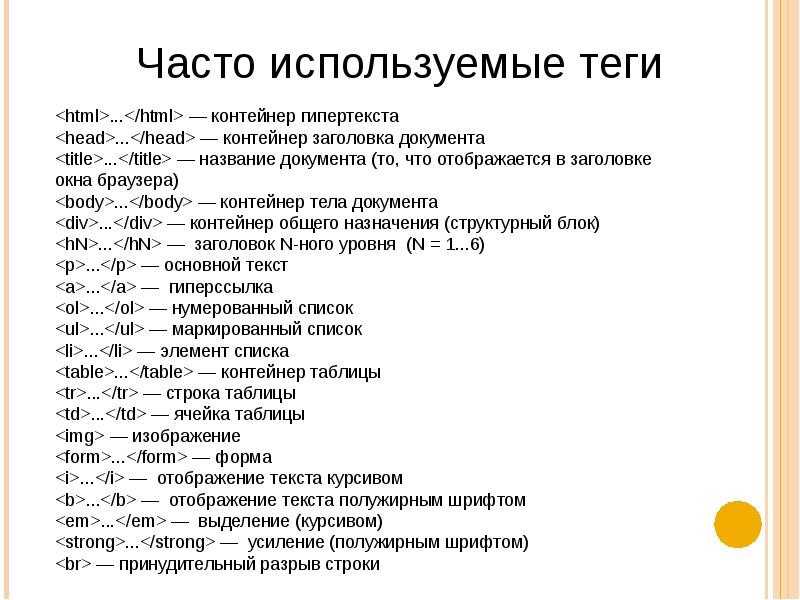
Наиболее часто используемые теги в HTML
HTML содержит множество предопределенных тегов. Некоторые из них описаны ниже:
Тег структуры документа:
- Тег HTML : Это корень документа HTML, который используется для указания того, что документ является HTML.
Синтаксис:
Операторы...
Code:
HTML
0029 |
Output :
- Тег заголовка: Тег заголовка используется для хранения всех элементов заголовка в файле HTML.
 Он содержит заголовок, стиль, мета-тег и т. д.
Он содержит заголовок, стиль, мета-тег и т. д.
Синтаксис:
Операторы...
Код:
HTML
Синтаксис: Code: Output : Синтаксис: Code: Output : Content тег контейнера: Тег заголовка: Используется для определения заголовка HTML-документа. Синтаксис: Code: Вывод: Синтаксис: Заявления ... Код: Вывод: Синтаксис: Code: Output : Синтаксис: Код: Output : Синтаксис: Код: Output : Синтаксис: Код: Выход: Синтаксис: Код: Вывод: Syntax: Code: Вывод: Синтаксис: Код: Выход:
677777777777777777777777777777 77 70003 6. используется для перечисления содержимого. Синтаксис: |
-
4 366 3. документ.
Syntax:
- Code:
HTML
|
Output :
- Meta tag: It is used to specify описание страницы.
 Например, последний модификатор, авторы и т. д.
Например, последний модификатор, авторы и т. д.
Синтаксис:
Заявления ...
Код:
HTML 5 5

Syntax:
Code:
HTML
|
Выход:
3
9003 . Syntax: Code: 0029 Output : Синтаксис: Code: Вывод: Syntax: Code: : : 9008 : 9008 : 9008 : 9008 96: Теги ввода: Syntax: Code: Выход: Syntax: Code: Выход: Синтаксис: Код: Output : Синтаксис: Код: Output : Syntax: Code: Output: Supported Browsers: HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. 4 Тег Tr: Используется для определения строки таблицы HTML.
4 Тег Tr: Используется для определения строки таблицы HTML.
Statements... HTML
< table > < tr > < th >Месяц th > < th >Savings th > tr > < tr > < TD > Январь TD > < TD >$100 td > tr > table >  По умолчанию он устанавливает содержимое полужирным шрифтом и по центру.
По умолчанию он устанавливает содержимое полужирным шрифтом и по центру.
Операторы ... HTML
< table > < tr > < th >Month TH > < TH > Экономия TH > > 0029 tr > < tr > < td >January td > < TD > $ 100 TD > TR > . 0029
0029 таблица >
Statements ... HTML
< table > < TR > < TD > Cell A > <> 9009 <> 9009 > > > . >
> TR > Таблица > :.0037
HTML
< form action = "mailto :you@yourdomain.  com "
com " > Name: < input name = "Name" value = "" size = "80" >< br > Электронная почта: < Вход Имя = "Электронная почта" Значение = "" Size = "" Размер = "" Размер = "" .0029 BR > < BR > < Центр > < тип > < > < > = = = = = = = = = = = = = hail > ФОРМА >  Вход.
Вход.
HTML
< form method = Пост Действие = "/cgibin/example.cgi" > < Вход Тип = " " = " " = ".0029 семейство шрифтов: Verdana; вес шрифта: полужирный; Размер шрифта: 12 пикселей; background-color: #72a4d2;" size = "10" maxlength = "30" > < input type = "Отправить" значение = "Отправить" > Форма > 
<Опция> Операторы ...
HTML
< 8999999955 < 88999999998 9009 < 889999999998 9009 < 88999999998 < 899999999998 9009 .0029 = post action = "/cgibin/example.cgi" > < center > Select an option:< select > < Опция > Опция 1 Опция > < Опция Выбранное> Опция 2 Вариант > > . 0029
0029 < option >option 3 option > form > option_value
HTML
< Форма Метод = POST ДЕЙСТВИЯ = POST . Select an option:< br > < input type = "radio" name = "option" > Option 1 < input type = "radio" name = "option" checked> Option 2 < input type = "radio" name = "option" > Option 3 
HTML
< form > GeeksforGeeks:< br > Посещено< Вход Тип = «Флажок» Имя = "CH" Значение = ", как" . NotVisited< input type = "checkbox" name = "ch" value = "Not visited" > < form > 





 ..
.. 


 В браузере его не видно.
В браузере его не видно.