Что такое структура сайта и для чего это нужно
Вот у вас есть домен и хостинг. Пришло время создавать сайт. С чего начать? С дизайна? Контента? В самом начале мы рекомендуем продумать, какая будет структура сайта. От правильной структуры зависит пользовательский опыт и возможности продвижения в поисковой системе. Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Что такое структура сайта
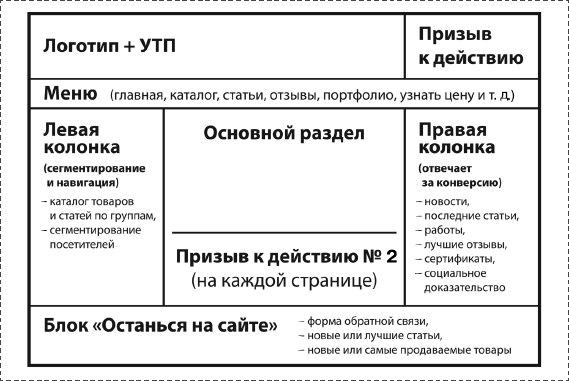
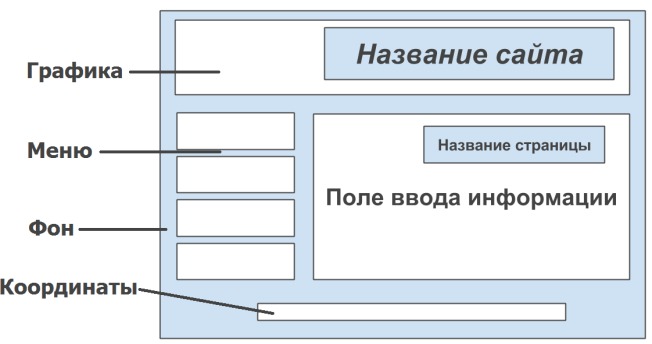
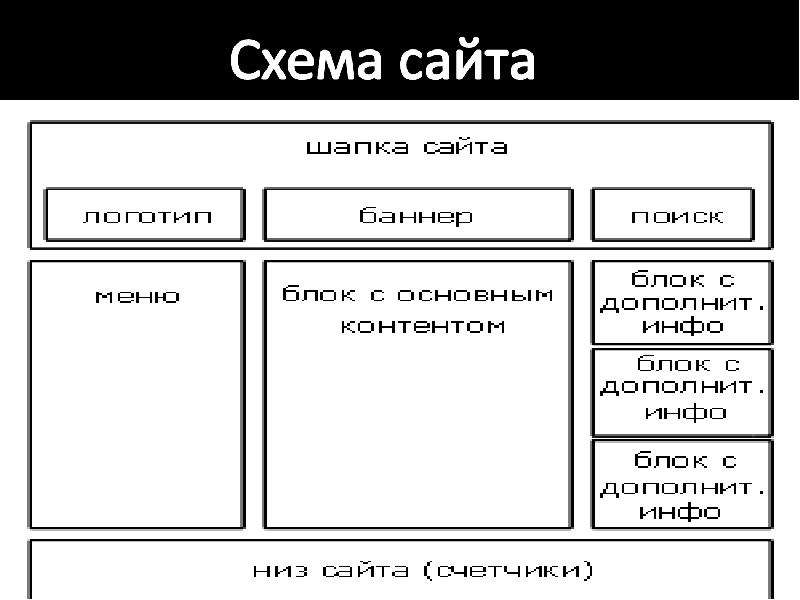
Структура сайта бывает внешняя и внутренняя. Внешняя структура ― это макет самой страницы, которая состоит из хедера, футера, сайдбаров, заголовков, меню и других важных элементов. Кстати, об этом мы подробно рассказывали в нашей базе знаний. Но нас интересует внутренняя структура сайта. Это схема того, как все страницы сайта связаны друг с другом.
Почему важно уделять внимание структуре сайта
Структура веб-ресурса в первую очередь должна быть удобна для его посетителей. Попадая на сайт, человек должен быстро понять, где найти подробную информацию о продукте, сделать заказ и т. д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
Попадая на сайт, человек должен быстро понять, где найти подробную информацию о продукте, сделать заказ и т. д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
Также структура важна для SEO. Поисковые роботы тоже приходят на ваш сайт и изучают страницы. Если они запутаются или посчитают его неудобным для пользователей, то не будут рекомендовать ваши страницы в поисковой выдаче.
Структура сайта зависит от типа ресурса, который вы планируете сделать. В интернет-магазинах много страниц с товарами, лендинги, информация о доставке, личные кабинеты, новости, акции. Создать удобную структуру что для пользователя, что для поисковых систем не так-то просто. Разберём виды структур, которые можно использовать для веб-ресурсов.
Виды структур
Рассмотрим 2 классификации:
Структура с точки зрения логики:
Линейная структура сайта. Самая простая и понятная структура. Страницы связаны цепочкой. Одна страница ведёт к другой. Например, главная страница → услуги → цены → заказ. Такая структура подходит для лендингов, сайтов визиток, веб-ресурсов небольших мероприятий.
Одна страница ведёт к другой. Например, главная страница → услуги → цены → заказ. Такая структура подходит для лендингов, сайтов визиток, веб-ресурсов небольших мероприятий.
- Ветвистая линейная структура сайта. Расширенная версия линейной схемы. Здесь так же, как и в обычной линейной структуре, есть главная страница и несколько страниц, которые переходят одна в другую по цепочке. Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
- Блочная, или решётчатая структура сайта. Это когда есть несколько равнозначных страниц и каждая из них ссылается одна на другую.
 Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
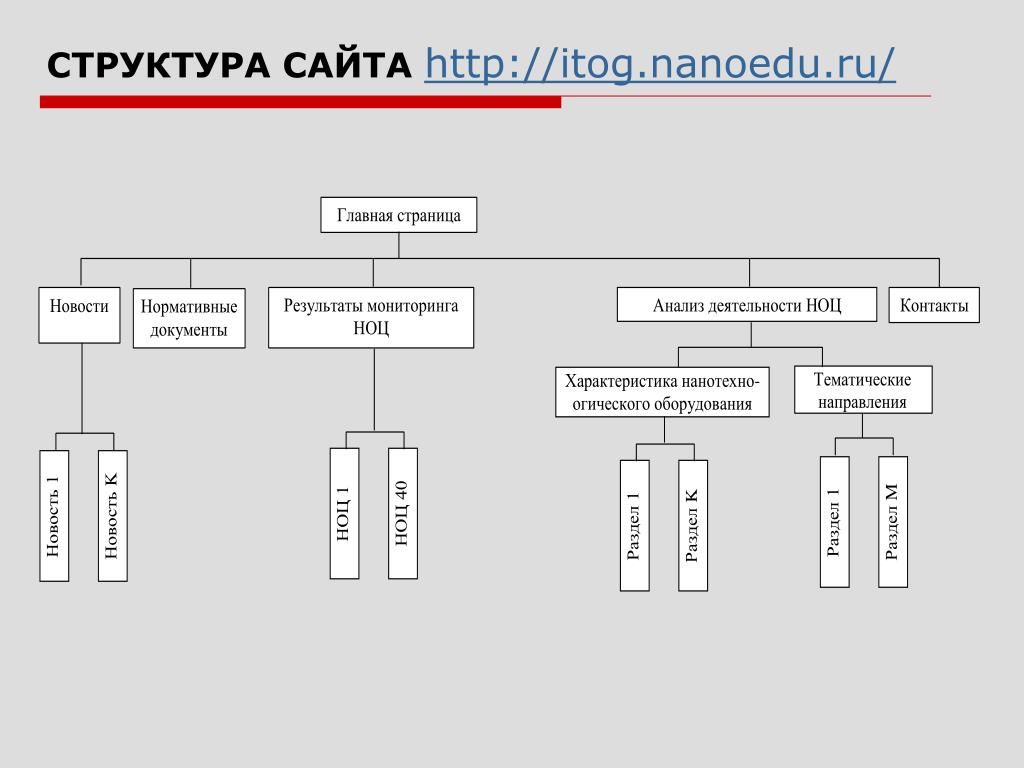
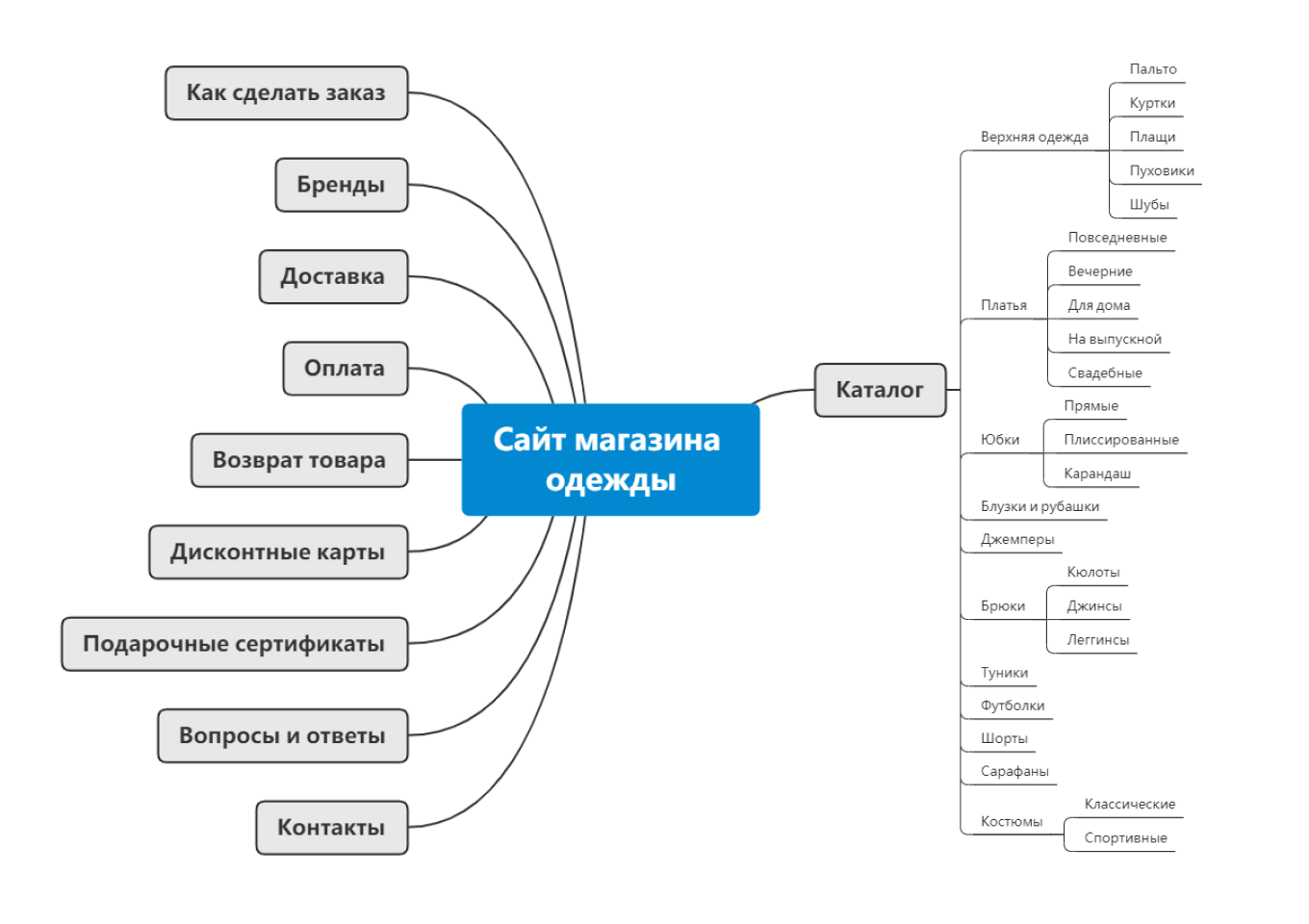
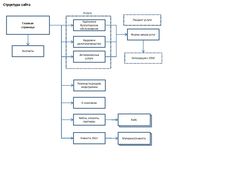
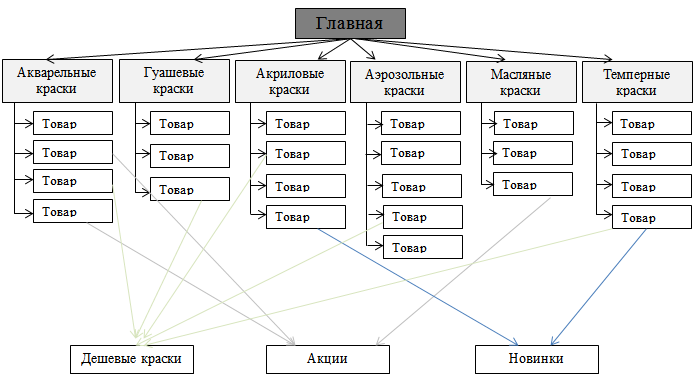
- Иерархическая, или древовидная структура сайта . Самая популярная и удобная структура. Даже, можно сказать, что это универсальная структура сайта. Она отлично подходит для интернет-магазинов. Есть одна главная страница, которая ведёт на общие разделы, а они, в свою очередь, делятся на ряд более конкретных подразделов.
Теперь перейдём ко второй классификации. Структура по типу информации бывает:
- Хронологическая. Страницы структурируются по дате.
 Такое можно встретить в блогах и новостных сайтах.
Такое можно встретить в блогах и новостных сайтах. - Алфавитная. Страницы располагаются в алфавитном порядке. Это редкий случай, но всё же он встречается. Такое можно увидеть в онлайн-справочниках или словарях.
- Географическая. Страницы сортируются по месторасположению продукта. Например, если компания продаёт один товар, но в разных регионах или странах. Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион.
- Опирается на целевую аудиторию. Разделы ориентированы на разную аудиторию. Например, можно встретить сайты, где есть отдельные страницы для B2B и B2C и B2G клиентов. В зависимости от того, к какому виду покупателя вы относитесь, ту страницу вы и выбираете.
- Тематическая. Разделы и страницы разбивают на тематики. Этот вариант самый распространённый для интернет-магазинов. Например, на сайте есть раздел электроники, книг, еды, канцтоваров. Также этот вид можно встретить на информационных порталах, где сайт разделён на разделы: бизнес и финансы, развлечения, светская хроника.

- Комбинированная. Нетрудно догадаться, что в этом виде сайт использует несколько видов структур.
Требования от поисковых систем к структуре
Официальную инструкцию от поисковой системы Яндекс можно найти на странице. Опишем коротко все моменты:
- У сайта должна быть чёткая ссылочная структура. На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования.
- При входе на главную страницу посетителям должно быть понятно, как устроен сайт. Здесь затрагивается тема понятности для пользователя. Яндексу важно, чтобы людям было удобно пользоваться веб-ресурсами.
- Используйте карту сайта (Sitemap). Для интернет-магазинов это особенно важно, так как они имеют большое количество страниц и поисковому роботу будет трудно ориентироваться на сайте без неё.

- Исключайте из индексирования служебную информацию
- У каждой страницы должен быть уникальный и понятный для человека URL. В адресе с помощью транслитерации можно писать названия страниц, статей, услуг. Для примера, в нашем блоге мы пишем названия статей с помощью транслитерации: https://2domains.ru/blog/budushee-za-edo-chto-eto-takoe-i-kak-rabotaet.
- Проверяйте корректность symlink. В пути страницы не должно быть много повторений одного и того же токена, например, 2domains.ru/domen/domen/domen. Такие страницы могут не индексироваться.
У Google больше рекомендации, чем требования.
- Сайт должен быть удобным для пользователей.
- Используйте карту сайта (Sitemap).
- Если у вас несколько URL с одинаковым контентом, например, вы используете AMP-страницы, HTML-страницы и мобильное приложение, Google рекомендует указать, как они взаимосвязаны. Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
- Используйте файл robots.txt, чтобы запретить сканирование страниц с технической информацией.
- Используйте понятные человеку URL (ЧПУ). Для Google важно удобство для пользователя.
- Не используйте сложные многоуровневые URL, например: 2domains.
 ru/domen1/domen2/domen3.html.
ru/domen1/domen2/domen3.html.
Советы для создания правильной структуры интернет-магазина.
И теперь после общей теории перейдём к практическим советам по структуре сайта для интернет-магазина.
- Размещайте на странице «хлебные крошки». Они будут помогать пользователю перемещаться по сайту.
- Старайтесь не делать длинную цепочку вложенностей. Хорошо, если клиент с карточки товара может попасть на главную страницу не больше чем за 4 шага.
- С каждой страницы раздела у пользователя должна быть возможность перейти на главную страницу. Чаще всего на главную страницу ведёт меню в хедере, футере и сайдбарах, а также ссылку на неё делают на лого.
- Внимательно относитесь к названиям категорий . Они должны соответствовать запросам пользователей. Например, не приветствуются такие названия категорий как «Разное» и «Другое».
- В категории должно быть не меньше 5-7 товаров.
 Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя. - Тегируйте товары. Наверняка вы видели в некоторых интернет-магазинах теги. Например, в категории компьютеров есть теги «мощные», «игровые», «компактные». Теги помогают найти пользователям то что нужно, а поисковые роботы используют их как ключевые слова для рекомендации в выдаче.
- Используйте фильтры для товаров. Определить параметры для фильтрации можно с помощью сервиса Wordstat. Фильтры так же, как и теги, помогут органично внедрить ключевые слова на сайт и помогут ориентироваться пользователям в товарах.
Структура сайта: как сделать её и не запутаться
Чтобы всё было верно, нарисуйте схему сайта. Это можно сделать даже на бумаге, но куда удобнее использовать программы. Сделаем небольшой экскурс.
Octopus. do
doУ Octopus.do простой и удобный интерфейс. Кстати, попробовать эту программу вы можете без регистрации. Авторизация потребуется только при скачивании проекта. Есть функция командной работы. Вы можете делится ссылкой с проектом, и внешние пользователи смогут вносить туда изменения. С платной подпиской можно экспортировать проекты в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. Есть возможность добавлять изображения для большей визуализации, а также текстовые блоки, в которых можно оставлять себе и коллегам дополнительную информацию. В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
FlowmappНаглядный и удобный сервис для создания карт сайта. Есть шаблоны, поэтому вам не придётся начинать с чистого листа. В шаблонах сразу есть три вида веб-ресурсов: e-сommerce, корпоративный проект и новостной портал. Хочется отметить возможность импортировать структуру из XML-файла. Это полезно при масштабных изменениях сайта или для веб-мастеров, которые используют похожую структуру в разных проектах. К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
Главное преимущество сервиса — вообще не нужно регистрироваться. Переходите на сайт и сразу оказываетесь в рабочей среде. Дизайн минималистичный и не такой весёлый, как у Octopus.do и Flowmapp, но есть всё, что необходимо для работы. Интерфейс также понятен. Можно сразу выбрать шаблон для ветвистой или линейной структуры сайта или начать делать древовидную. Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
В построении структуры сайтов нет никаких загадок. Более того, за пару десятилетий развития сайтов веб-мастера уже определили оптимальные схемы ресурсов, поэтому вам достаточно посмотреть на уже созданные сайты и скопировать у них структуру. Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
Правильная структура сайта — из чего состоит, примеры в виде схемы, как правильно создать
У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
Структура сайта — это логическая цепочка из ссылок, страниц или карточек товаров. Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод». Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
- Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.
-
Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.

- Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.
- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
- Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии. Например, сравните два адреса:
-
Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты».
 Это как раз основной метод SEO оптимизации структуры сайта.
Это как раз основной метод SEO оптимизации структуры сайта.
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24». В этом случае ключевой запрос пользователя сразу на главной странице.
Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.
Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры. Вот так выглядит типовая линейная структура портфолио копирайтера — можно заметить, что здесь один уровень вложенности.
Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры. Вот так выглядит типовая линейная структура портфолио копирайтера — можно заметить, что здесь один уровень вложенности.
Классическая схема портфолио: чем проще, тем лучше.
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.
На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
-
Сделка: даем цены и призываем к действию.
 Например купить, заказать или подписаться.
Например купить, заказать или подписаться.
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.
Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание
Рассказываем, для кого наши услуги полезны — готовые сценарии использования
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами
Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Необычная подача буквально кричит на посетителя
Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутывает
Интернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
-
фильтры для поиска товаров по логичным критериям.
 .
.
Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.
Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.
Главная страница интернет-магазина часов «3-15»
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
-
юридическая информация: реквизиты, договоры, оферты.

Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.
Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.
Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
-
Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. - Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.
Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы
Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
-
Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год).
 Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. - Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар.
 Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). -
Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.

- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.
Все страницы выгружены в отдельный файл — теперь их можно структурировать.
Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.
Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»
Получаем полные данные, которые можно отсортировать по частотности запросов
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
-
ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.

В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
Структура сайта и внутренние ссылки в SEO: почему это важно
Независимо от того, как долго вы занимаетесь SEO, вы, вероятно, слышали о важности структуры сайта для эффективности органического поиска.
С каждым годом он становится все ближе к началу моего списка важных вещей, над которыми нужно работать при работе с сайтом.
Что такое структура сайта?
По своей сути, структура сайта — это просто процесс организации веб-сайта.
Целью этой организации является создание сайта, по которому пользователям будет легко перемещаться, и в то же время позволить поисковым системам легко сканировать сайт.
Одной из первых вещей, о которых узнает SEO-специалист при знакомстве с практикой, является оптимизация на странице, которая сильно зависит от организации на странице за счет использования тегов заголовков (h2, h3, h4 и т. д.).
Структура сайта является экстраполированной версией этой организации.
Например, мне нравится думать о веб-сайте как о доме. Идеальный дом имеет соответствующее количество комнат, к которым легко добраться.
В этой аналогии страницы представлены как комнаты. Чтобы сделать дом пригодным для жизни, вы должны убедиться, что прихожие. Без этих коридоров вы могли бы попасть в комнаты только через внешние окна.
Темы и ключевые слова
Одним из основных моментов в создании идеальной структуры сайта является организация страниц по темам.
Хотя исследование ключевых слов само по себе является темой, я скажу, что важно думать о своих страницах/группах страниц не столько с точки зрения ключевых слов, сколько как темы.
Сосредоточив внимание на темах, вы сможете создать целостный подход к таргетингу своей страницы, создавая контент, который отвечает на вопросы на каждом этапе пути покупателя.
В конце концов, исследование ключевых слов по-прежнему является важным элементом создания контента, если вы хотите, чтобы страница хорошо ранжировалась. Самая большая разница в изменении менталитета.
Ключевые слова — это не просто то, что вы размещаете на странице, а затем ранжируете по этому конкретному запросу после создания нескольких ссылок.
Теперь все сложнее. (Просто прочитайте, как работают поисковые системы.)
Поисковые системы намного умнее и эффективнее обрабатывают контент.
Вот почему менталитет должен измениться, чтобы определить, какие темы необходимо осветить на странице или группе страниц, чтобы широко осветить тему.
Если все сделано правильно, этот метод создания контента может привести к:
- Расширению списка ключевых слов.
- Улучшение рейтинга.
- Повышение вовлеченности пользователей.
Чтобы узнать больше о том, как сфокусироваться на теме, посетите мою предыдущую статью в Search Engine Journal «Как доминировать в поисковой выдаче, сосредоточив внимание на темах, а не на ключевых словах».
Создайте структуру ИА
После завершения этапа исследования и определения основных тем, на которых должен сосредоточиться ваш сайт, пришло время построить информационную архитектуру вашего сайта, также называемую ИА.
Помните предыдущую аналогию с веб-сайтом, функционирующим как дом со страницами, представляющими отдельные комнаты дома?
Информационная архитектура сайта будет представлена коридорами, соединяющими комнаты.
Эту аналогию полезно иметь в виду, когда вы строите информационную архитектуру своего сайта.
На изображении выше показано, как должна выглядеть типичная структура сайта.
На вершине опыта у вас есть домашняя страница, которая, скорее всего, будет самой посещаемой страницей на сайте.
Затем главная страница будет ссылаться на основные темы сайта.
Эти хранилища будут действовать как кластеры вокруг заданных тем, которым посвящен ваш сайт.
Основным преимуществом этого является то, что когда поисковые системы сканируют эти тематические кластеры, они лучше понимают, о чем на самом деле ваш сайт.
Благодаря размещению содержимого в логических разделах темы содержимое сайта структурируется таким образом, чтобы поддерживать общую тему.
В свою очередь, это укрепляет авторитет предмета (ов), вокруг которого вы создаете контент.
Здесь в игру вступает концепция Google E-A-T.
Чем лучше сайт может зарекомендовать себя в качестве авторитета по теме, тем больше у него шансов получить ранжирование по релевантным запросам в поисковых системах.
Как и в случае с поисковыми системами, если сайт создает полезный контент, который находит отклик у пользователей и помогает ответить на их вопросы, у этого пользователя повышается вероятность узнаваемости сайта по данной теме.
Чем больше у пользователя вопросов или потребностей по теме, тем выше вероятность того, что он вернется непосредственно на ваш сайт.
Используйте внутренние ссылки
Одним из наиболее важных элементов построения логической архитектуры сайта являются ссылки между страницами.
Это можно сделать как с помощью элементов навигации, так и с помощью внутренних ссылок в основном содержимом.
Так почему внутренние ссылки так важны?
- Как с точки зрения пользователя, так и с точки зрения поисковой системы, внутренние ссылки помогают реально обнаружить страницу. Если страница не связана с ней, ее становится труднее найти, и вероятность того, что она будет сканироваться реже, если вообще будет сканироваться, снижается.

- Внутренние ссылки помогают с потоком капитала, созданного страницей. Это позволяет более глубоким страницам сайта лучше ранжироваться по связанным терминам.
Этот концепт можно представить как башню с шампанским.
Если в бокал в верхней части башни (который представляет собой страницу на сайте) вливается большое количество шампанского (представляющее качественные внешние ссылки), то шампанское будет перетекать на другие страницы, если они расположены соответствующим образом ( или ссылка на него).
Обновление без перемещения страниц
Если сайт, с которым вы работаете, не является новой сборкой, а скорее устарел, то при обновлении структуры сайта следует соблюдать осторожность.
Одна из первых вещей, которую любят делать многие люди, — это изменить физический URL-адрес страницы и переместить ее туда, где она находится в подкаталогах сайта.
Это невероятно опасно и может иметь огромное негативное влияние на SEO.
Хотя перенаправление может решить эту проблему, это не самый эффективный способ улучшить структуру сайта.
Перенаправления берут эффективность потока капитала как от внешних, так и от внутренних ссылок.
Хотя это, вероятно, было бы самым быстрым в реализации, очистка этих ссылок для обновления до нового URL-адреса заняла бы невероятно много времени.
Один из способов переместить что-то из одного блока тем в другой — правильно реализовать на странице хлебные крошки.
После того, как хлебные крошки включены и к ним прикреплена соответствующая разметка, достаточно изменить соответствующую точку хранилища, с которой вы хотите связать страницу.
Несмотря на то, что вы не меняете физическое расположение страницы в структуре, этот метод позволяет поисковым системам увидеть изменение при следующем сканировании страницы.
Этот метод также устраняет возможность того, что поисковые роботы увидят это как совершенно новую страницу, что позволяет странице сохранить все свои ранее установленные активы.
Это также дает пользователям возможность легко перемещаться по этой воронке. Это выигрыш/выигрыш.
Не изобретайте велосипед
Как и в случае с другими задачами в рамках SEO, ваши конкуренты — это фантастический ресурс.
Посмотрите на своих конкурентов, которые показывают хорошие результаты по темам, по которым вы пытаетесь получить рейтинг.
Если они работают хорошо, вы сможете определить, как устроен их сайт, что даст вам представление о том, что поисковые системы могут предпочесть.
Кроме того, у вас будет потенциальная возможность находить еще более широкие темы для освещения в вашей структуре.
Вывод
Структура/архитектура веб-сайта — невероятно важные части SEO-пазла.
Заранее разработав хорошо спланированную структуру своего сайта, вы создадите более прочную основу для дальнейшего развития.
Без прочной структуры сайта остальные усилия по поисковой оптимизации окажут меньшее влияние на общий успех.
Дополнительные ресурсы:
- Джон Мюллер из Google о лучшей структуре сайта
- SEO UX Play: информационная архитектура и иерархия ссылок
- Как улучшить навигацию по сайту: 7 основных рекомендаций
Кредиты изображений
Изображения в посте: создано автором, февраль 2020 г.
Категория SEO
Структура веб-сайта 101 : Оптимизированная для SEO структура сайта
Поскольку SEO и структура веб-сайта связаны, вы не можете игнорировать это во время оптимизации сайта. Логическая структура веб-сайта похожа на серию удобных указателей и путей на ваших страницах, и это создает привлекательный поток как для пользователей, так и для роботов поисковых систем.
Вам нужно агентство, чтобы отточить SEO и привлечь квалифицированный трафик на ваш сайт? Мы обеспечили нашим клиентам 255 000 первых страниц в Google. Получите экспертные услуги SEO прямо сейчас с WebFX! Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 сегодня.
Получите экспертные услуги SEO прямо сейчас с WebFX! Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 сегодня.
Продолжайте читать, чтобы узнать о лучших методах построения нашего веб-сайта!
Мы развиваем и формируем долгосрочные партнерские отношения, чтобы ваш бизнес приносил
долгосрочные результаты.Более 90% клиентов WebFX продолжают сотрудничать с нами на втором году своей кампании.
Наши довольные клиентыЧто такое структура веб-сайта?
Когда вы слышите «структура веб-сайта», вы можете подумать об эстетических элементах или организации контента. Но структура веб-сайта относится к тому, как страницы вашего сайта соотносятся друг с другом. Это включает в себя то, как дополнительные страницы ответвляются от вашей домашней страницы в подтемы и папки.
Структура начинается с основы, домашней страницы, затем разделяется на другие разделы, такие как страница «О нас», страница контактов и страница блога
Поскольку структура является основой вашего веб-сайта, крайне важно разобраться с ней с самого начала. Точно так же, как список дел помогает вам решать несколько задач, хорошо выполненная структура веб-сайта готовит вас к успеху в SEO в будущем.
Точно так же, как список дел помогает вам решать несколько задач, хорошо выполненная структура веб-сайта готовит вас к успеху в SEO в будущем.
6 шагов к SEO-оптимизированной структуре веб-сайта
Не все структуры веб-сайтов одинаково соответствуют Google и его алгоритмам. Чтобы сделать структуру вашего веб-сайта «удобной для SEO», она должна привлекать посетителей и направлять их к релевантному контенту на вашем сайте.
Суть структуры веб-сайта поддерживает основную ценность SEO — функциональность. От оптимизированного сканирования до удобной навигации, он может улучшить важные показатели, такие как рейтинг кликов и коэффициент конверсии.
Готовы ознакомиться с рекомендациями по оптимизации структуры нашего веб-сайта? Ознакомьтесь с нашими шестью шагами, чтобы собрать воедино SEO-структуру вашего веб-сайта.
1. Установите иерархию вашего сайта
Если бы вы собирали небоскреб, было бы практически невозможно повторно посетить фундамент, когда вы находитесь в середине строительства на этажах здания. Точно так же лучше установить организацию вашего веб-сайта с самого начала, а не вникать в структуру постфактум.
Иерархия вашего сайта — или система, которая упорядочивает ваши страницы сверху вниз — требует, чтобы вы расставили приоритеты для определенных тем и разделов. Например, страница, посвященная самым продаваемым продуктам вашего бизнеса, может находиться выше в иерархии, чем страница вашего медиа-релиза.
Просмотрите основные ресурсы, которые могут помочь вашим посетителям совершать конверсии и приносить доход. Вы можете найти простые всеобъемлющие категории для размещения подкатегорий и отдельных страниц. Например, если ваш бизнес предлагает несколько услуг, одной из категорий, ответвляющихся от вашей домашней страницы, должны быть «услуги».
Иерархия сайта в конечном итоге выглядит похожей на пирамиду, и вы можете наметить базовое руководство, прежде чем углубляться в другие этапы настройки веб-сайта.
Для иерархии, которая хорошо сочетается с ботами поисковых систем, не следует слишком широко расширять охват в основных категориях. Разумное среднее количество основных категорий для структуры сайта составляет около пяти разделов, хотя сайты электронной коммерции могут легко выйти за рамки этого с категориями продуктов.
2. Организуйте совпадающую структуру URL-адресов
Структура URL-адресов влияет на рейтинг в Google, а простые, удобочитаемые URL-адреса помогают вашему сайту привлечь внимание и квалифицированный трафик. Когда пользователи видят знакомые слова в результатах поиска, это может произвести лучшее впечатление благодаря мгновенному решению выбрать один результат вместо другого.
Например, URL-адрес вида «https://deliciouspiesforever.com/folder1/588920» не так полезен, как «https://deliciouspiesforever.com/blog/summer-pies».
В структуре вашего веб-сайта, оптимизированной для SEO, URL-адреса естественным образом следуют. Поскольку вы наметили путь для пользователей, URL-адрес — это еще один способ сообщить о местонахождении страницы в контексте вашего сайта.
Пусть ваш URL повторяет развитие вашего веб-сайта, представляя порядок папок. Например, после имени корневого домена вы можете указать второй уровень или основную категорию, а затем название страницы.
Более развитые сайты могут содержать более длинный набор папок и подпапок, но основная идея заключается в создании краткого URL-адреса с узнаваемыми словами.
3. Выберите правильную глубину навигации
Структура веб-сайта определяет, насколько сложно перейти к его части. Если вы хотите показать вспомогательную страницу, такую как страница контактов, но она скрыта под слоями подпапок, вы можете расстроить заинтересованных посетителей и запутать сканеры поисковых систем.
Глубина навигации или кликов должна предоставлять пользователям достаточный выбор, избегая чрезмерного количества категорий.
Небольшая глубина часто выбирается для основного SEO, чтобы предоставить пользователям легкий доступ к важным страницам. Тем не менее, баланс глубины и широты для сайтов лучше всего. Держитесь подальше от плоской структуры, которая не продолжается глубже второго уровня папок, но убедитесь, что пользователи могут добраться туда, куда им нужно, за несколько шагов.
Держитесь подальше от плоской структуры, которая не продолжается глубже второго уровня папок, но убедитесь, что пользователи могут добраться туда, куда им нужно, за несколько шагов.
4. Включить «хлебные крошки»
Так же, как верный путь Гензеля и Гретель, хлебные крошки веб-сайта также помогают пользователям отслеживать свои шаги до знакомого места. Хлебные крошки — это упорядоченный след в верхней части сайта, который появляется, когда вы углубляетесь в структуру. Они служат указаниями, которые объясняют ваше местоположение, и поисковые системы положительно на них реагируют.
На маршруте есть стрелки между пунктами назначения, которые показывают, как вы пришли на текущую страницу, и как вернуться на домашнюю страницу. Хлебные крошки демонстрируют чистую категоризацию и делают навигацию еще более удобной для пользователей.
Навигация по навигационной цепочке повышает эффективность SEO, поскольку она усиливает информацию об иерархии страниц на вашем сайте. Это дает Google всестороннее представление о цепочке важности контента вашего сайта, что повышает его общую доступность.
Это дает Google всестороннее представление о цепочке важности контента вашего сайта, что повышает его общую доступность.
5. Создайте верхний и нижний колонтитулы
Еще один инструмент для улучшения структуры вашего веб-сайта — это верхний колонтитул. Для удобной навигации вам необходимо отображать основные разделы вашего сайта в шапке. Это разделы, которые вы выбрали во время предварительного планирования.
Несмотря на то, что у вас могут быть дополнительные навороты для меню и заголовка, такие как раскрывающиеся списки, наиболее важным является простой в использовании дизайн. Базовые текстовые ссылки и соответствующие анкоры — надежный способ обогатить вашу SEO-стратегию.
Текстовые ссылки работают хорошо, потому что роботы поисковых систем могут их понимать. Хотя изображения имеют текст ALT, текстовые ссылки по-прежнему дают лучшие результаты, когда дело доходит до SEO — это также относится к верхним и нижним колонтитулам.
Вы также должны включить содержимое вашего верхнего колонтитула в нижний колонтитул, чтобы у пользователей был выбор независимо от того, где они находятся на вашем сайте. Хотя это в основном для индексации, разумно вводить ссылки для согласованности и удобства использования.
Хотя это в основном для индексации, разумно вводить ссылки для согласованности и удобства использования.
Из-за того, что они расположены на видном месте, видимость этих папок и ссылок побуждает больше посетителей посещать страницы выбранной вами категории.
6. Выполнение внутренних ссылок
Использование внутренних ссылок для структуры вашего веб-сайта показывает взаимосвязь между страницами и контентом на вашем сайте. Поскольку сканеры поисковых систем «ползают» от одной ссылки к другой, даже внутренние ссылки могут дать Google более полную картину того, что вы можете предложить.
Когда вы органично размещаете в своих блогах и ресурсах ссылки на страницы продуктов и последние сообщения, это формирует сетку для изучения пользователями. Если в вашем блоге есть связанная страница или полезная ссылка, пользователи могут продолжать просматривать ваш сайт и приближаться к конверсии или покупке продукта.
Внутренняя структура ссылок на вашем сайте также помогает поисковым роботам понять содержание, которое вы хотите поставить на пьедестал. Это поддерживает различия в рейтинге на страницах результатов поиска для аналогичного контента.
Это поддерживает различия в рейтинге на страницах результатов поиска для аналогичного контента.
Убедитесь, что у вас есть обширная сеть ссылок на вашем сайте, и попытайтесь ссылаться на ваши самые популярные страницы, чтобы придать им большую ценность для ранжирования для мощной SEO-оптимизации. Когда вы добавляете страницы и создаете контент, не забывайте продолжать внутренние ссылки, чтобы улучшить время ожидания и другие элементы SEO.
Время повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, увеличивают итоговые показатели, такие как доход и количество конверсий.
За последние 5 лет мы провели более 12,9 МИЛЛИОНА транзакций по нашей клиентской базе.
Создание оптимизированной для SEO структуры веб-сайта с помощью WebFX
Пользовательский опыт лежит в основе оптимизированной для SEO структуры веб-сайта. Вы хотите предоставить посетителям удобные инструменты и инструкции по мере продвижения по вашему сайту.
Вы хотите предоставить посетителям удобные инструменты и инструкции по мере продвижения по вашему сайту.
Ни для кого не секрет, что Google заботится и о пользовательском опыте, а это означает, что эти методы имеют решающее значение для видимости вашего сайта. Исключительная структура веб-сайта достигает этого, и вы можете увеличить трафик и получить доход, работая над структурой своего веб-сайта.
Экспертное SEO-агентство может улучшить взаимодействие с пользователем и решить многие дополнительные проблемы SEO. В WebFX у нас есть ведущие услуги SEO , которые приносят результаты вашему бизнесу и приносят пользу вашей прибыли.
Наша команда из 500 SEO-специалистов за последние пять лет добилась продаж на сумму более 3 миллиардов долларов и привлекла более 7,8 миллионов потенциальных клиентов.
Готовы ли вы к стремительному развитию своей кампании с помощью профессиональных услуг SEO? Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 сегодня, чтобы начать работу.

 Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий. Такое можно встретить в блогах и новостных сайтах.
Такое можно встретить в блогах и новостных сайтах.

 ru/domen1/domen2/domen3.html.
ru/domen1/domen2/domen3.html. Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
 Это как раз основной метод SEO оптимизации структуры сайта.
Это как раз основной метод SEO оптимизации структуры сайта. Например купить, заказать или подписаться.
Например купить, заказать или подписаться. .
.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.