Что такое спрайты в CSS
- Карта сайта
- О проекте
CSS спрайты — это картинки, которые объединяют в себе другие картинки, служащие для оформления каких-либо элементов сайта. С применением CSS спрайтов вы уменьшаете количество подгружаемых браузером изображений с вашего сайта, что позволяет немножко снизить количество HTTP-запросов.
Давайте рассмотрим их использование на примере верстки кнопки в двух состояниях: обычном и при наведении.
Итак, собственно image:
HTML:
<input type="submit" value="Скачать!!!" />
CSS:
.rbc-btn {
background: url(images/button.png) no-repeat;
background-position: 0 -30px;
height: 30px;
width: 100px;
border: none;
font-size: 14px;
font-family: Tahoma;
color: #000000;
outline: none;
}
.
rbc-btn:hover {
background-position: 0 0;
}Вот, что должно у вас получиться, вот такая будет симпатичная кнопочка на HTML:
Скачать рабочий пример* * *
CSS-спрайты используются практически везде. Например, их вы можете наблюдать во фреймворке Twitter Bootstrap, — все множество различных значков размера 16 на 16 пикселей там представлено одной большой картинкой.
Опубликовано 2-04-2014 в 14:39HTML Полезности
Метки
AJAX CSS хаки cURL Git Google Google Chrome HTML шаблоны для сайтов JQuery Notepad++ SSH TinyMCE XAMPP Яндекс администрирование Concrete5 администрирование GetSimple администрирование MODX Evolution администрирование MODX Revolution администрирование Wolf безопасность блог на MODX Revolution новости объекты основы HTML основы PHP отладка отправка почты плагины для MODX Evolution примеры работа с API MODX Evolution работа с архивами работа с массивами работа со строками работа с файлами работа с формами в Drupal работа с элементами в JavaScript разное регулярные выражения редирект решение проблем сайт на MODX Evolution селекторы сниппеты в MODX установка CMS хостинг чанки
Посмотреть все метки »
Статистика спама
Akismet заблокировал 33 445 спамеров
Архивы
- Июнь 2014 (11)
- Май 2014 (5)
- Апрель 2014 (4)
- Март 2014 (6)
- Февраль 2014 (9)
- Январь 2014 (20)
- Декабрь 2013 (30)
- Ноябрь 2013 (29)
- Октябрь 2013 (15)
- Сентябрь 2013 (16)
- Август 2013 (23)
- Июль 2013 (7)
- Июнь 2013 (32)
- Май 2013 (5)
- Апрель 2013 (26)
- Март 2013 (58)
- Февраль 2013 (43)
- Январь 2013 (15)
- Декабрь 2012 (7)
- Ноябрь 2012 (21)
CSS спрайты (sprites) — что это и как их сделать?
CSS спрайты — это представление большого количества мелких картинок, путем создания одной картинки. То есть вместо того чтоб сайт для каждой мелкой иконки запрашивал с сервера отдельный файл, он запрашивает один файл, а в самых стилях указывается что так или иная икона находится в той или иной части этого файла. Это существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
То есть вместо того чтоб сайт для каждой мелкой иконки запрашивал с сервера отдельный файл, он запрашивает один файл, а в самых стилях указывается что так или иная икона находится в той или иной части этого файла. Это существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
Как создать CSS спрайты
Вручную создавать CSS спрайты достаточно трудоемко. Но есть различные сервисы, автоматизируют эту работу. Ниже описывается один из таких сервисов — www.spriteme.org.
Перейдите на сайт и перетащите с его страницы ссылку с надписью «Sprites me» в закладки своего браузера — таким образом в браузере сохраняется javascript код, который будет анализировать ваш сайт. Просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее в панель закладок браузера:
Далее переходим на сайт, для которого нужно создать CSS спрайт и кликаем в панели закладок по только что созданной закладке сервиса «Sprites me».![]() В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
Посмотрите внимательно на изображение выше: в области «Suggested Sprites» (Предлагаемые спрайты) предлагается создать три спрайта из фоновых изображений темы оформления WordPress. В первый спрайт будет включено девять изображений, а в остальные по два. В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
Если вы не согласны с генератором CSS спрайтов, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Это может понадобиться если, например, после того, как попробовав применить предлагаемые «Sprites me» спрайты к своему блогу, столкнулись с неработоспособностью каких-либо объединенных изображений.
Итак, чтобы создать css спрайт кликните по кнопке «make sprite», которая находится в правом верхнем углу каждой области предлагаемых CSS спрайтов.![]()
После этого генератор спрайтов на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как будет выглядеть изображение вашего нового спрайта:
Для скачивания созданного CSS спрайта просто щелкните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт сохранения объекта по ссылке. Затем скопируете графический файл со спрайтом в папку с изображениями вашего шаблона. Таким же образом создайте и остальные спрайты.
Но на этом создание спрайтов еще не закончено. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения вашего сайта из созданного спрайта. Для этого нужно подправить css-файл, в большинстве случаев она называется style.css.
С этим не должно возникнуть проблем: генератор спрайтов предоставляет инструкцию, в которой написано что в вашем файле CSS нужно изменить.![]() Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Откроется страница с рекомендациями по внесению изменений именно в ваш файл CSS для того, чтобы заработали созданные CSS спрайты. В инструкции указаны правила, в которые потребуется внести изменения, будут зачеркнуты те CSS свойства, которые нужно удалить и те CSS свойства, которые нужно будет прописать вместо удаленных.
Обратите внимание, что в приведенной инструкции путь (URL) до изображений CSS спрайтов нужно поменять на свой.
Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов. После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса).
Если никаких изменений и перекосов в дизайне вашего сайта после применения CSS спрайтов (sprites) вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки через CSS спрайты (sprites). Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения возникшей проблемы просто создайте данный спрайт заново, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Полезные ссылки для создания CSS спрайтов:
- Создание CSS спрайтов в онлайн генераторе Sprites Me — оригинал этой статьи
- www.spriteme.org — онлайн сервис для создания css спрайта
- wearekiss.com/spritepad — еще один drag-and-drop сервис для создания спрайтов
Понравилось? =) Поделись с друзьями:
Опубликовано в рубрике SEO« Joomla: оптимизация быстродействия
Exchange 2003: SMTP: Non-Delivered Report (NDR) Generated »
Краткий обзор преимуществ оптимизации и дизайна при использовании спрайтов CSS
Я люблю гольф.
В мире не так много более приятных ощущений, чем ощущение, когда ты подходишь к приподнятой футболке, любуясь захватывающими пейзажами, и наносишь удар идеальной дугой, который мягко приземляется на лужайке всего в нескольких футах от кегли.
Я нечасто испытываю это чувство, но тем не менее я люблю гольф.
На этой неделе наше местное поле, на котором ранее уже проходило мероприятие PGA, снизило цену на восемнадцать лунок и тележку с 70 долларов до 10 долларов. Я сделал несколько ти раз.
Итак, вчера я ковырялся с несколькими приятелями, потеряв больше мячей, чем мне хотелось бы признать, когда один из них спросил меня, почему это так дешево?
Я разговаривал с ребятами из профессионального магазина, и они сказали мне, что не собираются делать никакой официальной рекламы в этом году, и это был их способ рассказать о курсе. Они хотели привлечь к игре как можно больше людей, а затем распространить информацию о том, насколько хорош курс.
Мой друг, владелец малого бизнеса, подумал, что это блестящая маркетинговая стратегия, и спросил:
Почему я никогда раньше не делал ничего подобного?
Этот вопрос многие люди задавали на протяжении всей истории, когда они наткнулись на стратегию или технологию, которая всегда была им доступна, но по какой-то причине они не слышали об этом — или они слышали об этом и решили не продолжать и не узнавать больше.
Это мое отношение к CSS-спрайтам.
Несмотря на то, что концепция CSS-спрайтов существует примерно с 2003 года, а широко используется с 2004 года, я так и не удосужился их использовать, потому что не думал, что они предлагают достаточно . Теперь я могу признать, что был неправ, и обнаружил многочисленные преимущества их использования в традиционном веб-дизайне и разработке.
Учебник по CSS-спрайтам
Если вы, как и я, опоздали на поезд со спрайтами, позвольте мне рассказать вам об основах.
Спрайт — это одно изображение, состоящее из множества изображений. Посмотрите на пример ниже. На сайте Copyblogger мы используем 35 различных изображений, которые не предназначены для частой смены. Мы могли бы создать каждое из изображений отдельно, но по причинам, которые я перечислю ниже, мы решили объединить все 35 изображений в одно изображение.
Таким образом, слева вы увидите спрайт с одним изображением, а справа — все 35 отдельных изображений.![]()
Мы ссылаемся на все изображения, вычисляя их положение на изображении, а затем используя эти числа в свойстве background-position в нашем css.
Например, обратите внимание на значки социальных сетей для Facebook, Twitter и нашего RSS-канала. У каждого из них есть ролловеры. В нашей таблице стилей мы определим начальное положение значка Facebook.
[css]
#social-icons .facebook {
background: url(images/sprites.png) -292px -301px без повтора;
}
[/css]
Почему мы используем отрицательные числа?
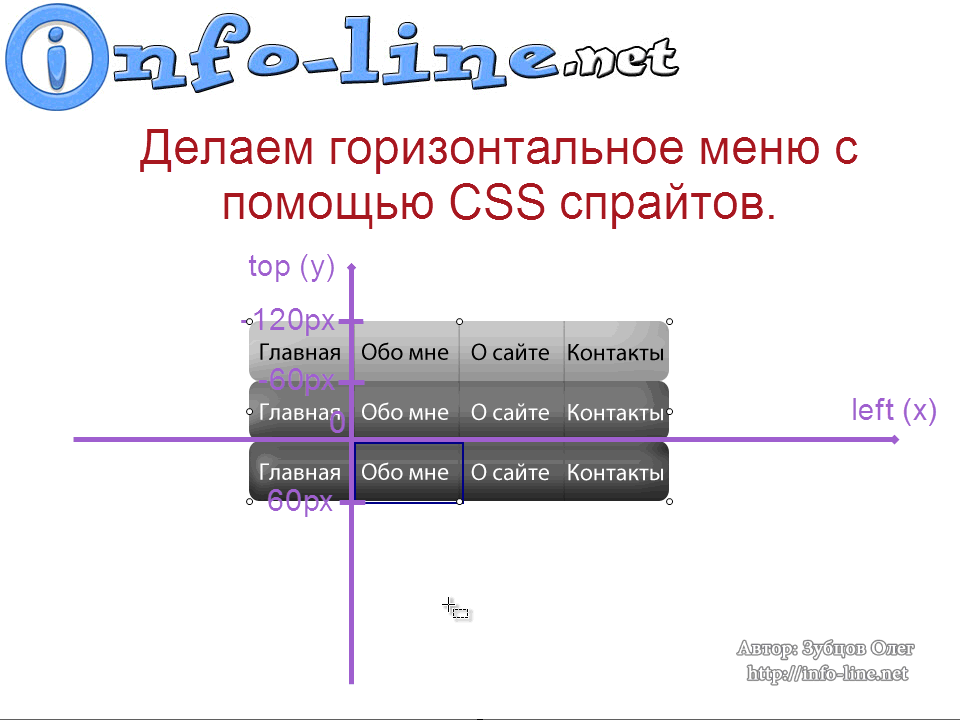
При вычислении положения изображения левый верхний угол всегда равен 0. Все, что находится справа и снизу, является отрицательным числом. На изображении ниже вы можете видеть, что значок Facebook начинается с 292 пикселей по нашей горизонтальной оси или оси «x». И изображение начинается на 301 пиксель вниз по нашей вертикальной оси или оси «y».
Для нашего ролловера нам нужно определить свойства наведения для нашего элемента background-position.![]()
[css]
#social-icons .facebook:hover {
background-position-y: -317px;
}
[/css]
Обратите внимание, что нам нужно было изменить значение только для вертикальной оси, потому что горизонтальное число никогда не меняется.
Еще одна очень важная вещь…
Вам необходимо определить ширину и высоту изображения, иначе ваш контейнер будет отображать столько спрайта, сколько позволяет его размер. Итак, наше окончательное объявление css выглядело примерно так:
[css]
#social-icons .facebook {
background: url(images/sprites.png) -292px -301px без повтора;
дисплей: блок;
высота: 16 пикселей;
ширина: 16 пикселей;
}
#social-icons .facebook:hover {
background-position-y: -317px;
}
[/css]
Преимущества использования CSS-спрайтов
Уменьшение количества HTTP-запросов
Основная причина использования CSS-спрайтов — сокращение HTTP-запросов. Каждый раз, когда новый посетитель заходит на ваш сайт, его браузер будет запрашивать каждое изображение с вашего сервера.![]() Если ваша домашняя страница загружает 35 разных изображений, то есть 35 раз, браузер должен вернуться к серверу и запросить еще одну вещь.
Если ваша домашняя страница загружает 35 разных изображений, то есть 35 раз, браузер должен вернуться к серверу и запросить еще одну вещь.
Это похоже на то, как заставить вашего почтальона доставлять одно письмо в ваш почтовый ящик за раз, а затем заставить его вернуться на почту, чтобы получить следующее. После 30-й поездки он, вероятно, захочет обрызгать вас своей собачьей булавой.
Улучшает SEO
Это может показаться вам странным, но, учитывая, что Google и другие поисковые системы теперь ранжируют сайты на основе скорости, каждый http-запрос и kb имеют значение. Чем быстрее работает ваш сайт, тем более высокий рейтинг вы получите в поиске.
Уменьшает общий размер изображения
В большинстве случаев объединение всех повторно используемых ресурсов в один файл будет меньше, чем если бы вы нарезали их по отдельности. Как я уже говорил выше, на сайте Copyblogger мы используем спрайт изображения, который состоит из 35 отдельных изображений. Общий размер файла составляет примерно 74 КБ. Нарезанные и сохраненные по отдельности, размер файла превышает 100 КБ.
Общий размер файла составляет примерно 74 КБ. Нарезанные и сохраненные по отдельности, размер файла превышает 100 КБ.
Теперь те из вас, у кого модное высокоскоростное соединение, могут насмехаться над ничтожными 30k, но те, у кого мобильные телефоны на медленном соединении, благодарят нас. Как научили нас Кевин Дюррант и Doodle Jump — каждая кб имеет значение.
Надеюсь, ты не такой, как я, и все эти годы избегал чудесного мира спрайтов. Если это так, прислушайтесь к бессмертным словам En Vouge и освободите свой разум, потому что остальное обязательно последует.
О Джоше Байерсе
Медиа-специалист CopyBlogger. Я муж, отец, последователь Иисуса и фанат Бронкос. Хороший день наполнен кока-колой Zero, НБА, картошкой, Марио, сериалами и продуктами Apple. Подписывайтесь на меня в Twitter и Google+.
Спрайты изображений CSS — плюсы и минусы
Веб-сайты обычно содержат графику и визуальные элементы, которые делают веб-страницы более удобными и простыми в использовании. Кнопки, стрелки, значки и многие другие элементы дизайна используют изображения, чтобы придать веб-сайту определенный желаемый вид.
Кнопки, стрелки, значки и многие другие элементы дизайна используют изображения, чтобы придать веб-сайту определенный желаемый вид.
Проблема в том, что каждое изображение на веб-сайте загружается через отдельный HTTP-запрос, и каждому запросу требуется некоторое время, чтобы быть установленным, отправить метаданные запроса, дождаться обработки запроса сервером и, в конечном итоге, получить ответ от сервера. Это делается за миллисекунды, но когда страница содержит много файлов и изображений для загрузки, эти миллисекунды складываются и увеличивают время загрузки страницы.
Поэтому одним из лучших способов считается уменьшить количество HTTP-запросов на странице; это относится к изображениям, таблицам стилей CSS, файлам Javascript и т. д.
Спрайты изображений — это метод, используемый в CSS для уменьшения количества HTTP-запросов на странице. Это просто сделать, объединив большинство статических фоновых изображений на веб-сайте в одно большое изображение, которое называется Image Sprite!
Например, на некоторых сайтах есть кнопки с разным фоном значков, которые меняют форму или цвет всякий раз, когда пользователь наводит на них курсор; это обычная задача стилей CSS. Таким образом, вместо оформления каждой кнопки отдельным файлом изображения фонового значка эти значки можно поместить в более крупный спрайт изображения, который будет служить общим фоновым изображением для всех этих кнопок. Идея спрайтов изображений состоит в том, чтобы просто выровнять изображения в один большой спрайт изображения, будь то по горизонтали или по вертикали, в зависимости от того, что имеет для вас смысл. В CSS один и тот же спрайт изображения будет загружаться для разных селекторов и классов в качестве фонового изображения, и для каждого элемента будут установлены разные значения фонового положения X и Y.
Таким образом, вместо оформления каждой кнопки отдельным файлом изображения фонового значка эти значки можно поместить в более крупный спрайт изображения, который будет служить общим фоновым изображением для всех этих кнопок. Идея спрайтов изображений состоит в том, чтобы просто выровнять изображения в один большой спрайт изображения, будь то по горизонтали или по вертикали, в зависимости от того, что имеет для вас смысл. В CSS один и тот же спрайт изображения будет загружаться для разных селекторов и классов в качестве фонового изображения, и для каждого элемента будут установлены разные значения фонового положения X и Y.
Вот хороший пример того, как это можно реализовать с помощью Image Sprite: http://jsfiddle.net/videsignz/eAp2H/
ProS
- Меньше HTTP-запросов, что означает меньшую нагрузку на сервер.
- Меньшее количество HTTP-запросов также означает сокращение времени загрузки страницы в браузере.
- Изображения появляются быстрее (особенно изображения в состоянии наведения), поскольку спрайт изображения загружается один раз и навсегда.

Минусы
- Больше времени на разработку для нарезки изображений, их объединения и программирования положения фона в CSS.
- Больше времени на обслуживание. Всякий раз, когда требуется модификация, весь спрайт должен быть тщательно перегенерирован
- Менее оптимизировано для SEO. Некоторые изображения лучше размещать в HTML, а не в качестве фона. HTML-изображения могут содержать заголовки и альтернативные тексты, более полезные для SEO, а фоны CSS — нет.
В конце концов, это зависит от каждого конкретного случая. Спрайты изображений полезны, когда речь идет об оптимизации производительности. Это может потребовать немного больше усилий, но это эффективно. Ниже приведена ссылка на полезный инструмент, который помогает быстро создавать спрайты изображений, а не делать их вручную: http://spritegen.website-performance.org/
Если у вас есть какие-либо комментарии или вопросы о спрайтах изображений или сокращении HTTP-запросов на странице, оставьте их в разделе комментариев ниже.