Нужны ли слайдеры на сайте?
Почти каждый второй сайт в России размещает на странице слайдеры. Маркетологи объясняют это тем, что движущаяся картинка «вдыхает жизнь» в статическую страницу сайта, делает её более интересной и привлекают внимание посетителей, и тем самым увеличивает конверсию. Использование слайдера позволяет более эффективно использовать пространство страницы. И это практически, единственный аргумент для размещения слайдера.
Но некоторые маркетологи считают, что слайдеры — это «убийцы конверсии». Давайте разберёмся кто прав?
КликабельностьНекоторые сайты использует слайдеры для брендинга. Какие-то для рекламы вебинаров и различных рекламных обучающих материалов. Другие для продвижения своих товаров или услуг. Но на эти слайдеры редко кто кликает.
Сайт университета Notre Dam в Париже за один год посетили более 3,5 миллиона человек. Из них на слайдер кликнули 1,15%. Получается, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Clarks, всемирно известный английский ретейлер модной обуви с более чем вековой историей, провёл этот тест с помощью сервиса Maxymiser. Исследование проводилось на немецком сайте компании в течение 7 недель.
Версия А: целевая страница со слайдером.
Версия В: landing page со статичным баннером.
Какой из вариантов оказался более эффективным?
Версия лендинга В, со статическим баннером, показала на 17,5% более высокую конверсию, нежели вариант А. Достоверность тестирования составила 99,9%. Кроме того, показатель отказов снизился на 16%.
Динамический слайдер продвигал наиболее актуальные сезонные предложения, всё же это не отвечало основной потребности новых посетителей: быстро просмотреть ассортимент подходящей обуви.
Хотя это тестирование проводилось только на немецкой аудитории, маркетологи уверены, результаты будут аналогичны по всему миру. В конце концов, все пользователи предпочитают понятную навигацию.
В конце концов, все пользователи предпочитают понятную навигацию.
Баннерная слепота — феномен в веб-юзабилити, при котором посетители веб-сайтов не замечают рекламные блоки (баннеры) или объекты, похожие на них.
Эксперты NNGroup считают, что пользователи так вырабатывают защитные механизмы, чтобы не тратить время на бесполезную рекламу и не перегружать сознание лишней информацией. Более того, если пользователи несколько раз в одном том же месте встречают рекламный элемент на разных сайтах, то с высокой долей вероятности можно предположить, что и на других сайтах они перестанут обращать внимание на эту часть экрана.
Динамичные слайдеры несут в себе огромный пласт информации для человеческого мозга. Реагируя на избыток сигналов, человеческий мозг просто перестаёт воспринимать элементы, не несущие полезной информации. И реклама — один из таких факторов. В случае с динамическим слайдером этот эффект лишь усиливается.
Аналитик агентства оптимизации конверсии Wider Funnel Крис Говард комментирует:
Вес слайдераМы неоднократно тестировали слайдеры и определили, что это неэффективный способ представления контента для домашней страницы.
Чаще всего для реализации слайдера программисты не делают его с нуля, а используют готовые решения. К счастью, готовых решений полно́ и можно подобрать слайдер на любой вкус. Тем не менее универсальность подразумевает под собой избыточность. Получается, что для реализации простого слайда загружается множество ресурсов — стилей, скриптов.
Это, в свою очередь, влияет на время загрузки страницы.
Пример из жизни: клиент использовал мощный тяжеленный плагин SliderRevolution для реализации простого слайдера изображений без надписей., тем самым замедляя загрузку страницы на 3 секунды.
Размещение основного контента на втором экранеНичто не раздражает больше, чем посещение страницы, где при её загрузке видна только графическая часть, а чтобы добраться до полезного контента, приходится скролить вниз.
Печально, что на многих сайтах слайдеры выталкивают основной контент ниже начальной области видимости (ниже так называемой «folding line» — линии сгиба). Это означает, что ты сначала увидишь их огромные, уродливые слайдеры, а не информацию, которую так усердно искал.
АвтопрокруткаОбратите внимание на автоматическую прокрутку. Автоматическое изменение слайдов и изображений делают вид сайта живым, с одной стороны, а с другой стороны, они раздражают, поскольку пользователи не могут сосредоточиться на информации. Подобрать идеальную частоту смены слайдов бывает сложно. На многих ресурсах она составляет 1,5-2 секунды.
Именно поэтому рекомендуется отключить функцию автоматической прокрутки, дав больше контроля для пользователей с помощью кнопок навигации или эскизов.
Иногда слайдеры работаютСлайдеры не любят все специалисты по увеличению конверсий. Но иногда, есть ситуации, когда слайдер всё-таки работает. В примере «DeviceMagic» он показал конверсию на 30% выше, чем вариант с видео на первом экране.
Чаще всего слайдеры отвлекают от основного содержания страницы. Но в этом случае визуально он проще и понятнее по сравнению с оригиналом, где есть перегруженность из-за видео, длинного заголовка и списка буллетов. А простота — первый шаг к убеждению ваших пользователей. Также, версия со слайдером получилась просмотрена быстрее на 3,5 минуты.
Слайдер хорошо будет работать в карточке товара вашего интернет-магазина, где показаны все вариации товара.
Чем заменить слайдер?
Эти пути более СЕО-дружелюбны. Мы рекомендуем попробовать их вместо обычных набивших оскомину каруселей.
- Просто уберите слайдеры.
- Реализуйте механизмы, которые бы показывали пользователю контент, основанный на истории его предыдущей активности на сайте.
- Просите пользователей указать свои интересы. Например, на сайте officite.com можно увидеть кнопку «Select Your Specialty to View Gallery» («Выберите специальность, чтобы просмотреть галерею») на слайдере. Таким образом, пользователь выбирает сферу своих интересов, а сайт её запоминает, чтобы показывать человеку максимально интересный ему контент.

- Комбинируйте убедительные графические образы с высококачественным текстовым контентом, чтобы максимально эффективно передать свой посыл посетителю.
- Используйте специально отведённые области для максимально удобной навигации пользователя и проведения его по нужным информационным каналам.
Слайдеры для сайта: за или против?
База знаний
Слайдеры для сайта: за или против?
20.02.2015 в База знаний
Современные европейские сайты постепенно отходят от слайдеров, используя вместо них короткие зацикленные имиджевые видео.
Но в российском веб-дизайне графические слайдеры все еще пользуются популярностью. Выясним, почему.
О слайдерах в целом
Для начала определимся с терминологией, чтобы статью оценили не только опытные гуру, но и новички в создании сайтов.
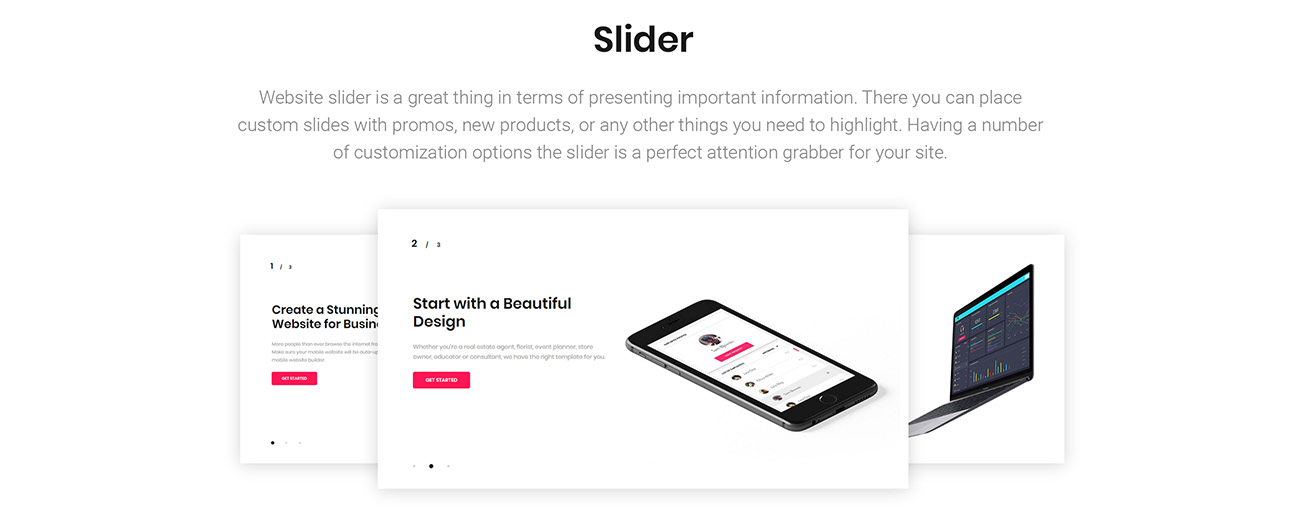
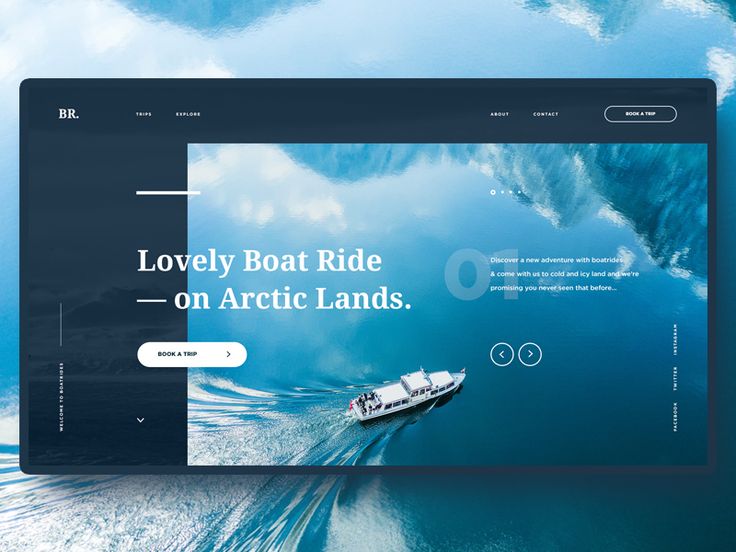
Слайдер – это динамический блок, который обычно расположен в верхней части страницы. Он включает в себя несколько графических элементов, сменяющих друг друга. Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Он включает в себя несколько графических элементов, сменяющих друг друга. Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Почему стоит использовать слайдеры?
Популярность слайдеров объясняется тем, что они «вдыхают жизнь» в статическую страницу сайта, делают ее более интересной и привлекают внимание посетителей.
Использование слайдера позволяет более эффективно использовать пространство страницы.
В одном таком блоке можно легко разместить все актуальные акции компании или важные конкурентные преимущества.
Почему не стоит использовать слайдеры?
Противники слайдеров используют шесть основных аргументов:
1. Слайдеры делают главную страницу сайта слишком тяжелой – а каждая секунда ожидания, как известно, плохо влияет на конверсию.
Мэтт Каттс, ведущий программист и руководитель команды Google Webspam, не так давно заявил, что низкая скорость загрузки также ухудшает позицию сайта в поисковой выдаче.
2. Используя слайдеры, мы вынуждаем посетителей скроллить страницу вниз в поисках контента, за которым они зашли на сайт. Это увеличивает процент отказов и снова снижает конверсию.
3. Слайдеры «не дружат с SEO». Чем больше в слайдере офферов, тем больше тегов h2, что снижает релевантность страницы с точки зрения поискового робота. Если слайдер использует Flash, то весь его текстовый контент не распознается поисковыми системами.
4. Они отвлекают внимание от главного, а если и содержат полезную информацию, то она исчезает быстрее, чем пользователь успевает ее прочесть.
После размещения на изображении слайдера жирных навигационных стрелок проблема с возвратом к интересующей пользователя информации будет частично решена.
5. Слайдеры не подходят для просмотра со смартфона
При этом доля пользователей, которые выходят в интернет с телефона только растет. Правильно ли мы делаем, когда игнорируем немалую часть целевой аудитории?
6. Слайдеры не работают
Это подтвердило исследование, проведенное в университете Notre Dame. Согласно его результатам, по слайдеру кликает всего 1% от общего количества посетителей сайта. 84% из них кликает на первый слайд, а остальные изображения интересны лишь 4%.
Что о слайдерах думают эксперты?
Консультант в сфере электронной коммерции Дэн Баркер считает, что слайдеры могут быть эффективными при правильном использовании. Один из работающих вариантов – это настроить слайдер так, чтобы различным группам целевой аудитории показывались разные слайды.
Ли Даделл, основатель Whatusersdo, не согласен с Дэном.
К такому выводу Ли пришел, анализируя автоматические слайдеры на сайтах своих клиентов. Большинство из них после непродолжительного тестирования отказались от любого использования этого блока.
Выводы: за или против?
Эксперты склоняются к тому, что на главной слайдеры использовать не стоит. Но им можно найти применение на других страницах.
Например, в карточке товара с большим количеством фотографий одной продуктовой позиции или при демонстрации портфолио однотипных работ.
Еще одна отличная идея для использования слайдера – это сменяющиеся отзывы клиентов в нижней части целевой страницы.
При создании слайдера старайтесь не использовать сложные эффекты, слишком яркие и динамичные изображения. И, конечно же, всегда тестируйте. Сравните показатели конверсии страницы со слайдером, а затем без него. Это позволит принять вам наиболее взвешенное решение.
Как сделать слайдер на А5.ru
Очень просто! Достаточно выбрать в меню «Добавление виджета» раздел «Галерея», а затем определиться с контентным наполнением и видом анимации вашего будущего слайдера.
Прочесть более подробную инструкцию можно здесь.
Что такое слайдер на сайте? [Полное объяснение + примеры]
Слайдер — это элемент, используемый на определенных веб-сайтах, который позволяет посетителям просматривать различные фрагменты информации в одном и том же пространстве. Они также известны как карусели или слайд-шоу и могут содержать изображения, видео или любые другие элементы веб-сайта. Их можно потреблять в последовательном или непоследовательном порядке.
Ползунок полезен, когда разработчики хотят представить большой объем информации в меньшем объеме. Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Слайдеры также могут автоматически переключать различные фрагменты информации, чтобы посетители могли выбирать из различных вариантов.
Название «слайдер» происходит от его сходства с традиционной каруселью, но… что такое слайдер в WordPress? Это относится к одному и тому же?
Что такое слайдер в WordPress?
Слайдер в WordPress — это компонент веб-страницы, который представляет любую информацию (изображения, видео, текст…). Ползунки показывают только одну вещь за раз и могут быть настроены на автоматическое перемещение или по запросу пользователя. Слайдеры можно добавить практически на любую страницу сайта WordPress.
Вы можете выбрать бесплатный или платный плагин слайдера WordPress для реализации этого элемента на своем веб-сайте.
Если у вас все еще есть сомнения относительно того, что такое слайдер, лучший способ получить представление — просмотреть примеры веб-сайтов, использующих слайдеры.
Зачем использовать слайдер на веб-сайте?
Теперь, когда вы знаете, что такое слайдер на веб-сайте, вот несколько причин, по которым стоит использовать его на своей веб-странице:
Показать дополнительную информацию: Ползунки упаковывают много информации в небольшой объем пространства.
 Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.
Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.-
Слайдеры привлекают внимание пользователей . С того момента, как они попадут на главную страницу веб-сайта, они увидят слайдер. Они могут улучшить взаимодействие с посетителями, их понимание и сохранение знаний.
Ползунки полностью контролируются пользователями . Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда. Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.
Слайдеры — отличный выбор: Слайдеры служат универсальным магазином для потребителей перед тем, как отправиться в долгое путешествие. Это может привести их к тому или иному маршруту навигации по контенту.
 При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.
При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.Слайдеры прекрасны. Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.
Слайды динамические. Слайдеры и карусели — идеальный выбор для динамически меняющегося материала (вы можете выделить новый контент, и этот элемент пригодится). Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).
Слайдеры отлично подходят для рассказывания историй. Слайдеры и карусели очень удобны для знакомства с продуктом.
Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
2 основных шага по добавлению слайдера в WordPress
Добавление ползунка WordPress требует использования плагина для установки ползунка или использования пользовательских расширений CSS. Есть много плагинов на выбор с разной степенью контроля.
Проверьте наш полный учебник о том, как добавить скользящую галерею в WordPress для получения дополнительной информации.
1. Создайте слайдер с помощью плагина WordPress
Чтобы добавить слайдер WordPress с помощью плагина, выполните несколько простых шагов. Давайте рассмотрим их:
- Шаг 1 : Установите плагин со страницы вашего администратора.
- Шаг 2 : Создайте новый ползунок.
- Шаг 3 : Заполните ползунок фотографиями, видео и текстом.
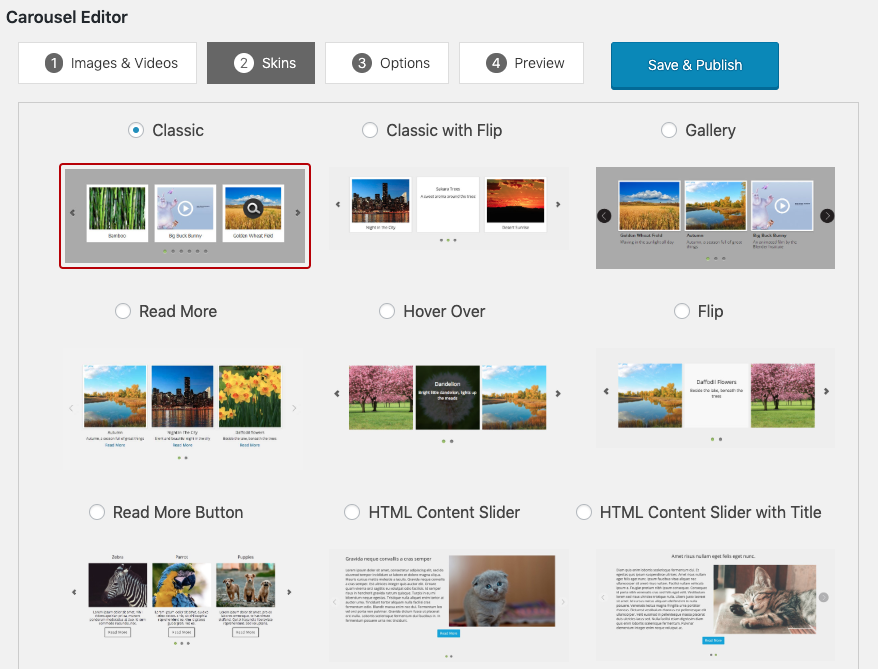
- Шаг 4 : Выберите скин и сделайте слайдер общедоступным, опубликовав его.

- Шаг 5: Вставьте ползунок в запись, страницу или тему WordPress.
2. Добавьте пользовательские таблицы стилей CSS
Поскольку многие ползунки изображений WordPress не допускают настраиваемого стиля, вам необходимо изменить HTML и CSS вашей темы, чтобы применить пользовательские элементы к вашим ползункам. С другой стороны, использование надстройки CSS экономит время и позволяет вставлять уникальный CSS для каждого отдельного слайдера.
Вот как это сделать:
- Шаг 1 : Загрузите и установите плагин Slider.
- Шаг 2 : Загрузите и установите расширение CSS
- Шаг 3 : Используйте плагин для создания слайдера изображений.
- Шаг 4 : Включите свой собственный CSS.
6 лучших плагинов слайдера, которые вы можете рассмотреть
Теперь, когда мы знаем, как добавить плагин слайдера WordPress, вот некоторые из лучших вариантов, которые вы можете проверить.
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Получить слайдер
fullPage.js — самый популярный полноэкранный слайдер с прокруткой для WordPress, который можно настроить по горизонтали, вертикали или по обоим направлениям.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам, fullPage.js полностью настраивается и, несомненно, сэкономит вам сотни часов разработки.
Если вы ищете слайдер WordPress, который выделит вашу страницу, то fullPage.js — это , без сомнения, отличный вариант. Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он работает со сборщиками Elementor или Gutenberg для WordPress.
2. Революция слайдера
Слайдер предварительного просмотра
Slider Revolution — мощный плагин слайдера для WordPress. Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Что касается дизайна, Slider Revolution имеет уникальную функцию, называемую «перелистываемыми» ползунками. Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Этот плагин также позволяет создавать неограниченное количество слайд-шоу одним щелчком мыши. Кроме того, вы можете с легкостью загружать изображения, видео, аудиофайлы или текстовые файлы в слайд-шоу, используя их интерфейс перетаскивания.
Slider Revolution также предлагает множество других параметров настройки, таких как цветовые темы, шрифты и макеты, что позволяет мгновенно персонализировать сообщения в блоге.
3. СлойСлайдер
Слайдер предварительного просмотра
Layerslider — адаптивный плагин слайдера для WordPress, который позволяет создавать красивые, привлекательные слайд-шоу, которые просты в использовании.
Он был разработан, чтобы помочь вам быстро и легко создавать красивые слайд-шоу, не беспокоясь о каких-либо технических аспектах кодирования. Вы даже можете добавить несколько слайд-шоу на одну страницу, поэтому вам не нужно беспокоиться о том, что на вашей странице слишком много изображений.
Этот плагин был создан с мыслью о том, что его может использовать любой, будь то опытный разработчик или новичок, который только начинает заниматься веб-дизайном.
4. МетаСлайдер
Слайдер предварительного просмотра
Meta Slider — это плагин WordPress, который позволяет легко создавать красивые слайд-шоу. Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Плагин Meta Slider прост в использовании, поскольку он использует интерфейс перетаскивания, который упрощает создание слайд-шоу. Вы можете легко создавать различные размеры и форматы или загружать изображения со своего компьютера или других веб-сайтов. Вы также можете добавлять подписи и видео к слайд-шоу.
Вы также можете добавлять подписи и видео к слайд-шоу.
Плагин Meta Slider имеет такие функции, как автоматическое вращение, которое позволяет пользователям поворачивать изображения при отображении на странице, эффекты интервальной съемки и многое другое.
5. Главный слайдер
Слайдер предварительного просмотра
Плагин Master Slider — это плагин слайдера контента премиум-класса, который можно использовать для создания бесконечного количества слайдеров на вашем сайте WordPress.
Основные особенности этого плагина:
- Имеет бесконечное количество слайдов и страниц
- Вы можете создать любую раскладку слайдера
- Вы можете выбрать одну из четырех тем
- Этот подключаемый модуль использует новейшие методы CSS3 и HTML5
6. Боковой ползунок
Слайдер предварительного просмотра
Edge Slider — это подключаемый модуль jQuery, который позволяет создавать невероятные слайд-шоу с помощью всего одной строки кода.
Помимо простоты использования, этот плагин имеет множество встроенных функций. Например, вы можете легко добавлять переходы между слайдами с помощью диспетчера переходов. Вы также можете добавить некоторые изящные эффекты, такие как затухание и скольжение на определенных слайдах.
Слайдеры: неотъемлемый элемент многих веб-сайтов
Слайдеры универсальны и, вероятно, являются одним из наиболее эффективных способов продемонстрировать свое сообщение или продукт, поскольку они привлекут внимание ваших зрителей.
У всех разные потребности, когда дело доходит до передачи этих сообщений и распространения их продуктов.
Знать, какой слайдер подходит для вашего бизнеса, непросто.
И хотя никто не может дать вам однозначного ответа по выбору лучшего слайдера для вашего проекта, это руководство объясняет, что такое слайдер, и может помочь вам решить, какие функции наиболее важны для вас, и, надеюсь, направит вас в правильном направлении.
- 10 удивительных плагинов для слайдеров WordPress
- 6 лучших плагинов WordPress для слайдера видео
- 5 лучших плагинов WordPress для слайдера логотипов
- 10 лучших плагинов для слайдера продуктов WooCommerce
сообщить об этом объявлении
Зачем использовать слайдер на вашем сайте WordPress
Зачем использовать слайдер на вашем сайте WordPressСтатья в блоге
13 февраля 2020 г.
«Слайдер» – это слайд-шоу, которое добавляется на ваш веб-сайт. Это позволяет более эффективно демонстрировать изображения, видео и другой контент. Слайдеры бывают всех форм и размеров. К счастью, для пользователей WordPress есть несколько плагинов на выбор. Просто найдите, выберите, активируйте плагин и приступайте к разработке и размещению слайдеров на своем веб-сайте.
Но зачем его использовать? Вот несколько причин.
Внешний вид
Первое преимущество использования плагина слайдера заключается в том, что вы можете использовать визуально привлекательные интерактивные слайд-шоу в любом месте вашей веб-страницы. Фактически, вы можете использовать их на нескольких разных страницах вашего сайта. Этот интерактивный визуальный контент позволит вашим пользователям увидеть основные моменты и сразу же принять участие в его содержании. Другими словами, слайдеры помогут вам или вашему бизнесу привлечь внимание пользователей.
Автоматизация
Слайдеры могут запускать свои слайд-шоу автоматически. Таким образом, ваш контент отображается, и пользователи автоматически просматривают визуальное отображение. Кнопки или стрелки позволяют пользователю прокручивать вперед или назад, что позволяет ему контролировать свое визуальное восприятие. Автоматизированные визуальные дисплеи будут автоматически привлекать ваших пользователей.
Гибкость
Слайдеры — это простой способ объяснить вещи и помочь продвинуть многие аспекты вас или вашего бизнеса в рамках одного компонента веб-сайта. Это делается с помощью простых изображений и текста, видео и кнопок. Все это можно сделать в одном слайдере.
Это делается с помощью простых изображений и текста, видео и кнопок. Все это можно сделать в одном слайдере.
SEO
Когда вы выбираете плагин для слайдера, вы должны убедиться, что он учитывает SEO. Это означает, что его код разработан с учетом лучших практик SEO.
Типы ползунков
Существуют различные типы ползунков на выбор. Каждый предоставляет структуру для ползунка, чтобы вы могли добавлять другие элементы. Существует довольно много плагинов для слайдеров, проявите должную осмотрительность и тщательно изучите, чтобы убедиться, что вы используете слайдер, который будет содержать большинство функций. В их число должны входить:
- Визуальные редакторы — позволяет оформить каждый отдельный слайд как редактор изображений
- Базовые слои и настройка — состоит из самых основных слоев, таких как текст, изображения, заголовки, видео, кнопки, значки, аудио, списки и счетчики
- Позволяет просмотреть слайдер перед публикацией
- Расширенные функции, позволяющие добавлять динамический контент, такой как сообщения в блогах, YouTube и даже продукты с вашего веб-сайта
Совместимость
Прежде чем устанавливать плагин слайдера, убедитесь, что он совместим с любыми плагинами построения страниц, которые вы используете в настоящее время.
