арт | это… Что такое Пиксель-арт?
Пиксельную графику стараются не сохранять в формате сжатие «с потерями» не подходит для элементов пиксельного рисунка, даже если сжатие минимально. Алгоритм сжатия JPEG может вызвать серьёзное искажение первоначального вида пиксельного рисунка из-за того, что может менять цвета отдельных пикселей. По размеру же JPEG-файлы с такими рисунками получаются даже больше, чем сохранённые в GIF или PNG. сжатием без потерь (GIF, PNG-8) дают меньший размер файла, не приводя к потерям качества.
Классификация
Изометрическая
Плоская
Плоская пиксельная графика подразумевает вид спереди, сверху или сбоку.
Изометрическая пиксельная графика рисуется в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трёхмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Чтобы устранить этот эффект, выбираются линии с отношением пикселей 1:2, а угол при этом составляет 26,565° (арктангенс от 0,5).
Чтобы устранить этот эффект, выбираются линии с отношением пикселей 1:2, а угол при этом составляет 26,565° (арктангенс от 0,5).
Реже встречаются другие проекции — диметрическая или перспективная.
История
Термин pixel art был впервые использован Адель Голдберт и Робертом Флегалом из Исследовательского центра Пало-Альто корпорации «1982 году. Хотя сама графика использовалась ещё за 10 лет до этого в программе «SuperPaint» Ричарда Шоупа, в Xerox PARC и т. п.
Пиксельная графика широко применялась в 1980-е годы на компьютерах и приставках с ограниченными палитрами. Появление изменяемых 256-цветных палитр положило конец засилью пиксельного рисунка в играх; с тотальным распространением true color пиксельный рисунок был потеснён и с рабочих столов ОС. Примерно в это время Артемий Лебедев написал статью «Смерть пиксельной графики».[1]
Тем не менее, на портативных устройствах (мобильные телефоны, PSP и Nintendo DS) пиксельный рисунок широко распространён и по сей день.
Современная пиксельная графика используется как ответная реакция любителей игр/рисунков на преобладание трёхмерной графики. Некоторые энтузиасты используют её как подражание прошлому. А другие считают, что она возрождает традиции приставочных игр второго и третьего поколения, в которых графика уже стала выглядеть эстетично.
Значки для операционных систем с ограниченными функциями отображения тоже представляют собой пиксельную графику. В Windows значки «рабочего стола» — это растровые изображения различных размеров, наименьшие из которых иногда не просто уменьшенные варианты, а самостоятельные образчики пиксельной графики. На «рабочих столах» KDE изображения представлены прежде всего PNG для небольших размеров, таких как 16×16 и 24×24. Другим применением на современных компьютерах являются значки для сайтов и различных списков предпочтений (англ.
Сообщества
В интернете существует много сообществ, посвящённых пиксельной графике.![]() Художники публикуют свои творения, надеясь получить конструктивную критику и отзывы, чтобы улучшить свои навыки. Проводятся пиксельные состязания, в которых игроки должны создать один из квадратных или шестиугольных элементов большой картинки, при этом максимально усложнив жизнь тем, кто будет рисовать соседние элементы.
Художники публикуют свои творения, надеясь получить конструктивную критику и отзывы, чтобы улучшить свои навыки. Проводятся пиксельные состязания, в которых игроки должны создать один из квадратных или шестиугольных элементов большой картинки, при этом максимально усложнив жизнь тем, кто будет рисовать соседние элементы.
Иногда ставятся задачи рисования «на тему», в которых художники создают свои работы по заданному шаблону или по определённой тематике. Некоторые такие работы могут затем объединяться в одну большую картину.
Алгоритмы автоматического масштабирования
Слева — «ближайший сосед», справа — SaI
Indiana Jones and the Last Crusade, запущенная под ScummVm с Hq2x в реальном времени
Пиксельная графика плохо переносит изменение размера; при переходе на другое разрешение её приходится перерисовывать. Обычные алгоритмы масштабирования наподобие билинейной и бикубической интерполяции предназначены для фотографий и совершенно непригодны для пиксельного рисунка — картинка становится размытой. Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях.
Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях.В их числе:
- EPx=Scale2x (Eric’s Pixel Expansion)
- Scale3x
- SaI (Scaling and Interpolation)
- Eagle (алгоритм)
- Hq2x, Hq3x, Hq4x
Современные компьютеры могут исполнять эти алгоритмы даже в реальном времени.
Примечания
- ↑ Ководство: Смерть пиксельной графики
См. также
- Мозаика
- Вышивка крестом
Ссылки
- Pixel Arts
- Статьи на тему пиксельной графики
- Пиксельные марки
арт | это… Что такое Пиксель-арт?
Пиксельную графику стараются не сохранять в формате сжатие «с потерями» не подходит для элементов пиксельного рисунка, даже если сжатие минимально. Алгоритм сжатия JPEG может вызвать серьёзное искажение первоначального вида пиксельного рисунка из-за того, что может менять цвета отдельных пикселей. По размеру же JPEG-файлы с такими рисунками получаются даже больше, чем сохранённые в GIF или PNG. сжатием без потерь (GIF, PNG-8) дают меньший размер файла, не приводя к потерям качества.
сжатием без потерь (GIF, PNG-8) дают меньший размер файла, не приводя к потерям качества.
Классификация
Изометрическая
Плоская
Плоская пиксельная графика подразумевает вид спереди, сверху или сбоку.
Изометрическая пиксельная графика рисуется в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трёхмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Чтобы устранить этот эффект, выбираются линии с отношением пикселей 1:2, а угол при этом составляет 26,565° (арктангенс от 0,5).
Реже встречаются другие проекции — диметрическая или перспективная.
История
Термин pixel art был впервые использован Адель Голдберт и Робертом Флегалом из Исследовательского центра Пало-Альто корпорации «1982 году. Хотя сама графика использовалась ещё за 10 лет до этого в программе «SuperPaint» Ричарда Шоупа, в Xerox PARC и т. п.
п.
Пиксельная графика широко применялась в 1980-е годы на компьютерах и приставках с ограниченными палитрами. Появление изменяемых 256-цветных палитр положило конец засилью пиксельного рисунка в играх; с тотальным распространением true color пиксельный рисунок был потеснён и с рабочих столов ОС. Примерно в это время Артемий Лебедев написал статью «Смерть пиксельной графики».
Тем не менее, на портативных устройствах (мобильные телефоны, PSP и Nintendo DS) пиксельный рисунок широко распространён и по сей день. Иногда пиксельная графика используется в рекламных баннерах.
Современная пиксельная графика используется как ответная реакция любителей игр/рисунков на преобладание трёхмерной графики. Некоторые энтузиасты используют её как подражание прошлому. А другие считают, что она возрождает традиции приставочных игр второго и третьего поколения, в которых графика уже стала выглядеть эстетично.
Значки для операционных систем с ограниченными функциями отображения тоже представляют собой пиксельную графику. В Windows значки «рабочего стола» — это растровые изображения различных размеров, наименьшие из которых иногда не просто уменьшенные варианты, а самостоятельные образчики пиксельной графики. На «рабочих столах» KDE изображения представлены прежде всего PNG для небольших размеров, таких как 16×16 и 24×24. Другим применением на современных компьютерах являются значки для сайтов и различных списков предпочтений (англ.
В Windows значки «рабочего стола» — это растровые изображения различных размеров, наименьшие из которых иногда не просто уменьшенные варианты, а самостоятельные образчики пиксельной графики. На «рабочих столах» KDE изображения представлены прежде всего PNG для небольших размеров, таких как 16×16 и 24×24. Другим применением на современных компьютерах являются значки для сайтов и различных списков предпочтений (англ.
Сообщества
В интернете существует много сообществ, посвящённых пиксельной графике. Художники публикуют свои творения, надеясь получить конструктивную критику и отзывы, чтобы улучшить свои навыки. Проводятся пиксельные состязания, в которых игроки должны создать один из квадратных или шестиугольных элементов большой картинки, при этом максимально усложнив жизнь тем, кто будет рисовать соседние элементы.
Иногда ставятся задачи рисования «на тему», в которых художники создают свои работы по заданному шаблону или по определённой тематике. Некоторые такие работы могут затем объединяться в одну большую картину.
Алгоритмы автоматического масштабирования
Слева — «ближайший сосед», справа — SaI
Indiana Jones and the Last Crusade, запущенная под ScummVm с Hq2x в реальном времени
Пиксельная графика плохо переносит изменение размера; при переходе на другое разрешение её приходится перерисовывать. Обычные алгоритмы масштабирования наподобие билинейной и бикубической интерполяции предназначены для фотографий и совершенно непригодны для пиксельного рисунка — картинка становится размытой. Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях.
В их числе:
- EPx=Scale2x (Eric’s Pixel Expansion)
- Scale3x
- SaI (Scaling and Interpolation)
- Eagle (алгоритм)
- Hq2x, Hq3x, Hq4x
Современные компьютеры могут исполнять эти алгоритмы даже в реальном времени.
Примечания
- ↑ Ководство: Смерть пиксельной графики
См. также
- Мозаика
- Вышивка крестом
Ссылки
- Pixel Arts
- Статьи на тему пиксельной графики
- Пиксельные марки
Что такое пиксель-арт? Узнайте историю и как создать свой собственный
Фото: dergriza/Depositphotos
пикселей — удивительная вещь. Это то, как вы читаете текст на этом экране прямо сейчас. Это единица измерения. А для некоторых творческих людей это способ заниматься искусством. Пиксель-арт — это тип цифрового искусства, который выглядит так, как будто он был создан намеренно с размещением пикселей. Каждый блок — это мазок; и вместе связки пикселей составляют единое целое. Таким образом, пиксель-арт имеет мозаичное качество. Многие мозаики создают изображения крошечных квадратов, похожих на блочность, присущую пиксельной графике.
Это то, как вы читаете текст на этом экране прямо сейчас. Это единица измерения. А для некоторых творческих людей это способ заниматься искусством. Пиксель-арт — это тип цифрового искусства, который выглядит так, как будто он был создан намеренно с размещением пикселей. Каждый блок — это мазок; и вместе связки пикселей составляют единое целое. Таким образом, пиксель-арт имеет мозаичное качество. Многие мозаики создают изображения крошечных квадратов, похожих на блочность, присущую пиксельной графике.
На заре компьютеров четкие грани пиксельной графики были единственным типом компьютерного искусства, которое можно было создавать. Технологии не были достаточно развиты, чтобы создать сглаживание, к которому мы привыкли сейчас. Но по мере того, как компьютерная графика становится все более и более реалистичной, пиксельная графика теперь отсылает к стилю ретро и отсылает к той ранней компьютерной графике.
Читайте дальше, чтобы узнать больше о пиксель-арте — его истории, его популярности и упадке, а также о том, как вы можете создать свой собственный.
Как пиксель-арт зародился
Фото: Gdainti_c/Depositphotos
Пиксель-арт зародился в 1970-х годах, хотя и очень сырой по сравнению с современным цифровым искусством. Из-за технологических ограничений и общей новизны области пользователи были ограничены графикой, которую они могли создавать. Некоторые из самых ранних пиксельных изображений были просто квадратами и прямоугольниками.
SuperPaint был предшественником современных графических программ, таких как Photoshop. Разработан в 1972 Ричарда Шоупа, НАСА использовало его как способ проиллюстрировать свои открытия и данные. Его возможности включали базовую графику и анимацию, хотя его вклад был бы сокращен. В 1979 году компания-разработчик Xerox PARC положила конец новаторской программе. Но это было не раньше, чем он показал, каким может быть будущее. У него были такие функции, как регулируемые кисти, увеличение изображения и возможность создавать полноцветные изображения. Его меню было воспроизведено в последующих графических приложениях, таких как MS Paint и MacPaint.
Его меню было воспроизведено в последующих графических приложениях, таких как MS Paint и MacPaint.
Скриншот SuperPaint
Хотя SuperPaint была революционной в то время, ее возможности были ограничены — по крайней мере, то, что мы ожидаем от графической программы сегодня. По мере того как технологии продолжали развиваться, а компьютеры поставлялись с лучшими видеокартами и памятью, разработчики и креативщики приспосабливались к ним соответствующим образом. Даже с большими ограничениями (по сегодняшним меркам) видеоигры включали более детализированную графику и расширяли границы возможного.
Фото: Reddit
Результатом стали культовые персонажи и графика из 8-битная эра (охватывающая 1983–1987 годы) и 16-битная эра (охватывающая 1987–1993 годы). Если вы не знакомы с тем, что такое 8-бит и 16-бит, это частично относится к тональным вариациям изображения. Например, 8-битное изображение будет иметь меньшее количество тонов, доступных для каждого цвета, чем 16-битное. Чем больше доступных цветовых тонов, тем более детализированное изображение вы сможете получить. Ранний Марио (персонаж видеоигры) является примером 8-битного режима, а Ежик Соник — примером 16-битного.
Чем больше доступных цветовых тонов, тем более детализированное изображение вы сможете получить. Ранний Марио (персонаж видеоигры) является примером 8-битного режима, а Ежик Соник — примером 16-битного.
Когда на рынке появились Playstation и игровые приставки N64, стало ясно, что пиксель-арт теряет популярность. С помощью этих систем разработчики работали над созданием 3D-моделей персонажей, благодаря чему игры с боковой прокруткой казались устаревшими. Люди хотели все более трехмерного качества, которое могли предложить такие игры, как Mario 64 или GoldenEye 007 .
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Дэнни Макдональдом (@retrogamesartwork)
К середине нулевых 3D-графика и игры стали нормой, а пиксельная графика стала менее распространенной и считалась ретро или винтажной.
Как вы делаете пиксель-арт?
Фото: BugFish/Depositphotos
В настоящее время эстетика пиксель-арта — это стилистический выбор, который делают художники. Возможно, вы тоже захотите попробовать. Независимо от того, заинтригованы ли вы проблемой работы в блочном стиле или хотите придать своей графике ретро-атмосферу, вы уже на пути к созданию пиксельной графики, если у вас есть программа для компьютерной графики. Следующие уроки на YouTube помогут вам изучить основы создания пиксельной графики.
Какую программу использовать для Pixel Art? (платное и бесплатное ПО)
Как сделать пиксель-арт в Adobe Photoshop
Полное руководство по пиксельной графике
Пиксельарт на iPad
Как создавать персонажей в стиле Pixel Art
Что можно и чего нельзя делать в пиксель-арте
Вдохновение для современного пиксельного искусства
Как только вы научитесь создавать свой собственный пиксель-арт, вдохновитесь работами некоторых из этих современных художников , поддерживающих блочную эстетику. Вы заметите, что некоторые используют меньше цветов, больше пикселей, но вам решать, как создавать изображения. Это часть удовольствия.
eBoy
instagram.com/p/CZHP1VuMarR/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>
Посмотреть эту публикацию в Instagram
Публикация eBoy (@eboyarts)
Посмотреть эту публикацию в Instagram
Публикация eBoy (@eboyarts)
Посмотреть эту публикацию в Instagram
Публикация eBoy (@eboyarts)
Пол Робертсон
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Полом Робертсоном (@probzzzz)
instagram.com/p/CTypO-Ql5TC/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>
Посмотреть эту публикацию в Instagram
Публикация Пола Робертсона (@probzzzz)
Посмотреть эту публикацию в Instagram
Публикация Пола Робертсона (@probzzzz)
Иван Диксон
Посмотреть эту публикацию в Instagram
Пост, опубликованный Иваном Диксоном (@ivanreecedixon)
Посмотреть эту публикацию в Instagram
Публикация Ивана Диксона (@ivanrecedixon)
instagram.com/p/BtcUTpRlRMy/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>
Посмотреть эту публикацию в Instagram
Публикация Ивана Диксона (@ivanrecedixon)
Кензе Ви
Посмотреть эту публикацию в Instagram
Пост, опубликованный Кензе Ви (@kenze_wee)
Посмотреть эту публикацию в Instagram
Публикация от Kenze Wee (@kenze_wee)
Посмотреть эту публикацию в Instagram
Публикация от Kenze Wee (@kenze_wee)
Юбилейный
лето, проведенное в горах 🌾🌿💛 pic.
twitter.com/9FkG2SMIN2
— Юбилей ❣️ (@16pxl) 10 марта 2022 г.
над туманом 💜 pic.twitter.com/p6XsEBs3w4
— Юбилей ❣️ (@16pxl) 30 января 2022 г.
Я очень люблю рисовать свет с помощью пиксельной графики ✨🌿 pic.twitter.com/800oVLZ7Uw
— Юбилей ❣️ (@16pxl) 17 февраля 2022 г.
Статьи по теме:
Совершенствуйте свой собственный пиксель-арт, попробовав простые в использовании бусины Perler
Динамические деревянные скульптуры, вырезанные в виде пиксельных глюков
8 024 стикера Post-It наклеивают тусклые офисные стены в Pixelated Superheroes
Что такое пиксель-арт? | The Motion Monkey
Pixel Art Definition
Pixel Art — это 2D-графика, которая рисуется и редактируется в цифровом виде путем настройки каждого отдельного пикселя (или элемента изображения). Пиксель определяется как наименьший элемент, который можно отобразить в растровом изображении.
Пиксельные художники обычно рисуют с низким разрешением, используя ограниченные цветовые палитры на пиксельной сетке. В последние годы он пережил возрождение, став одной из самых популярных форм цифрового искусства.
Пиксель-арт берет свое начало в ранних видеоиграх, где ограничения разрешения и палитры были наложены ограничениями компьютерного оборудования. Теперь пиксель-арт часто используется в качестве дизайна для цифровых иллюстраций, чтобы придать ретро-эстетику визуальным эффектам.
История пиксель-арта
То, что сейчас называют пиксель-артом в стиле ретро, когда-то было единственным способом, с помощью которого домашние компьютеры и игровые приставки могли отображать цифровое изображение.
Первые машины для видеоигр, такие как Atari 2600, отличались чрезвычайно упрощенной пиксельной графикой и очень ограниченной цветовой палитрой. Художникам видеоигр приходилось максимально использовать ограниченные возможности графического оборудования и ограниченное хранилище с точки зрения ОЗУ и размера файла.
Шло время, в 80-х и 90-х годах, технологические достижения позволяли создавать все более сложные пиксельные изображения. Разрешения постепенно росли, а палитры становились больше.
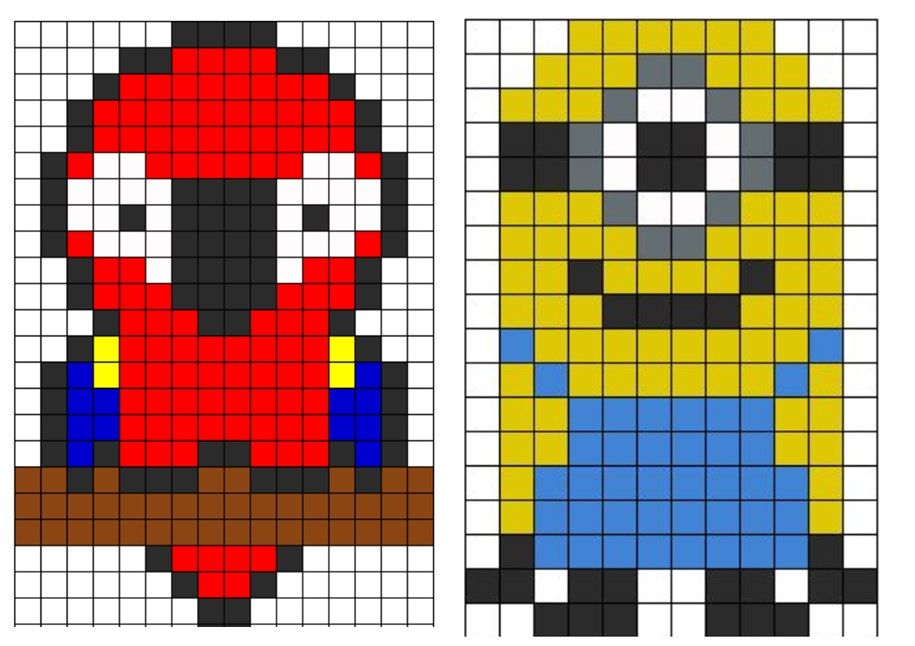
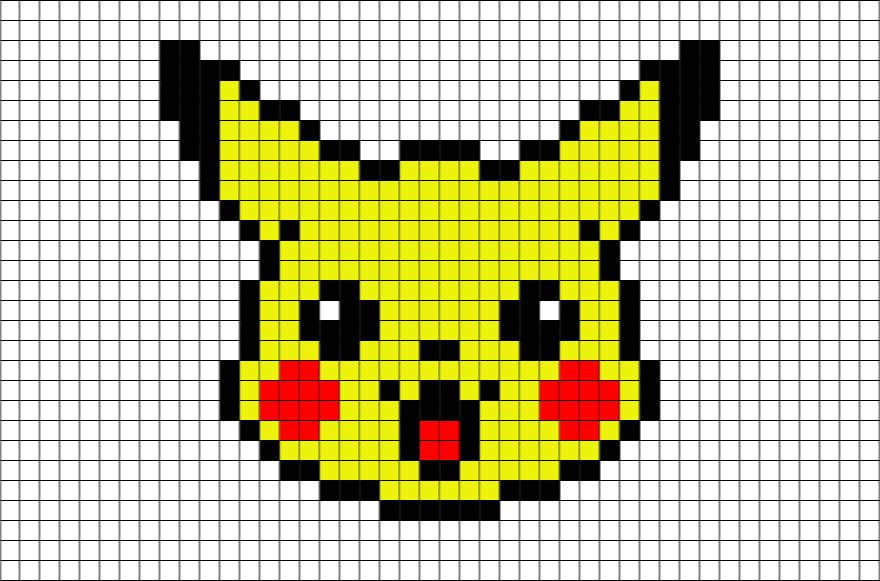
В 80-е визуальные эффекты для игр можно было создавать разными способами. Нередко использовалась миллиметровка для рисования пиксельных рисунков и игровых уровней, которые затем программировались как значения для разных цветов в разных позициях сетки. Или некоторые ранние, часто настраиваемые программные и / или аппаратные настройки можно было использовать для создания пиксельной графики в цифровом виде путем рисования на сетке, отображаемой на экране дисплея компьютера.
Со временем стали доступны коммерческие художественные пакеты, которые пиксель-художник мог использовать для рисования/редактирования изображений попиксельно на экране, а также для визуального просмотра своей палитры на экране.
Перенесемся в наши дни, когда компьютерное графическое оборудование и экраны позволяют использовать чрезвычайно высокое разрешение и почти безграничные палитры. Это, наряду с появлением 3D-графики с аппаратным ускорением, почти полностью сняло эти ограничения на компьютерное искусство. Это сделало пиксель-арт эстетическим выбором, визуальный стиль, который в основном используется для игр в стиле ретро.
Это, наряду с появлением 3D-графики с аппаратным ускорением, почти полностью сняло эти ограничения на компьютерное искусство. Это сделало пиксель-арт эстетическим выбором, визуальный стиль, который в основном используется для игр в стиле ретро.
Дизеринг в пиксель-арте
Дизеринг — это метод, который иногда используется в пиксель-арте для смешивания цветов, когда используется ограниченная палитра, чтобы создать впечатление гораздо большей палитры. Его можно использовать для создания большего количества оттенков в палитре, более плавных переходов и полупрозрачных эффектов, таких как тени в пиксельных изображениях. Обычно это достигается путем наложения отдельных пикселей цвета, который вы хотите смешать, в равномерном чередующемся узоре.
Дизеринг можно рассматривать как цифровую версию перекрестной штриховки или текстурирования краской, иногда используемую в традиционных формах искусства. Точно так же его можно использовать в качестве художественного решения для добавления текстуры или шума к определенным объектам в пиксельной графике. Можно использовать различные точечные узоры от чередующихся пикселей до более разреженного расположения для достижения желаемой текстуры и смешения цветов.
Можно использовать различные точечные узоры от чередующихся пикселей до более разреженного расположения для достижения желаемой текстуры и смешения цветов.
Дизеринг может быть нежелательным и визуально непривлекательным в некоторых случаях (например, при рисовании гладких, твердых или металлических объектов) из-за неизбежной текстуры, которую создают контрастные пиксели. Слишком много может сделать общее изображение чрезмерно шумным. Поэтому необходимо быть избирательным в отношении того, где используется сглаживание, чтобы создать чистое, визуально привлекательное изображение в стиле пиксельной графики. Выбор палитры также может значительно повлиять на то, как выглядит дизеринг: больше шума и текстуры вводится там, где используется палитра с более высокой контрастностью, и меньше, когда используется палитра с более низкой контрастностью.
Дизеринг чаще всего используется в палитрах с очень строгими ограничениями, которые ограничивают возможность использования множества промежуточных цветов для затенения. По мере того, как графическое оборудование становилось более функциональным (с более крупными общими палитрами, а также с большим количеством цветов, разрешенных на экране одновременно), дизеринг стал в значительной степени ненужным. Однако он все еще используется, когда очень строгие палитры навязываются сами себе, чтобы придать аутентичный стиль ретро-пиксельного искусства.
По мере того, как графическое оборудование становилось более функциональным (с более крупными общими палитрами, а также с большим количеством цветов, разрешенных на экране одновременно), дизеринг стал в значительной степени ненужным. Однако он все еще используется, когда очень строгие палитры навязываются сами себе, чтобы придать аутентичный стиль ретро-пиксельного искусства.
Использование современного пиксель-арта
В последние годы пиксель-арт пережил возрождение в современных видеоиграх (наряду с ретро-играми в целом).
В настоящее время принято намеренно накладывать ограничения старого компьютерного оборудования с ограниченными пикселями и палитрами и спецификациями для рисования спрайтов, чтобы создавать пиксельные изображения в современных приложениях для рисования, которые эффективно имитируют визуальные эффекты ретро-компьютеров и игровых систем. Степень, в которой художники делают это, различна. Некоторые используют точные разрешения и преобразования реальных палитр игровой системы, некоторые меньше заботятся о подлинности.
Пиксельные изображения стали самостоятельным видом искусства. Он также часто используется современными небольшими разработчиками инди-игр, чтобы создать ощущение ретро и вызвать ностальгию.
Сегодня для рисования отдельных пикселей используются коммерческие художественные пакеты или даже специальные редакторы спрайтов.
Программное обеспечение, используемое для создания пиксель-арта
Большинство современных приложений для редактирования/рисования 2D-изображений можно использовать для рисования жестких пикселей, необходимых создателям пиксель-арта. Вы даже можете начать рисовать пиксельные изображения в стандартных базовых пакетах рисования, которые поставляются с операционной системой, таких как MS Paint в Windows. Или специальные пиксельные редакторы и инструменты анимации доступны для создания произведений искусства.
Большинство художников по пиксельной графике используют универсальное программное обеспечение для 2D-графики, такое как Adobe Photoshop и GIMP, специально разработанные программы для редактирования пиксельной графики, такие как Aseprite, Pyxel Edit, Pixel Studio, GraphicsGale и Pro Motion, или даже онлайн-редакторы для пиксельной графики, такие как Pixel Art Maker. . Многие из специализированных редакторов пиксельной графики также предоставляют пользователям функции для создания анимации, включая такие функции, как снятие скинов и предварительный просмотр анимации.
. Многие из специализированных редакторов пиксельной графики также предоставляют пользователям функции для создания анимации, включая такие функции, как снятие скинов и предварительный просмотр анимации.
Пиксельная графика обычно сохраняется в виде растровых изображений без потерь в формате файла gif или png, чтобы сохранить четкие пиксели и выбранные точные цвета. Формат Jpeg не следует использовать при создании пиксельной графики, так как он создает видимые артефакты сжатия, которые могут изменить изображение и его палитру.
Сложность создания пиксель-арта
Существует распространенное заблуждение, что создавать пиксель-арт проще, чем современные двумерные цифровые изображения с высоким разрешением. Это не так, и часто бывает наоборот.
Получение хороших результатов при рисовании изображений отдельными пикселями — это особый навык. Ограниченные палитры и разрешения, необходимые для создания пиксельной графики, на самом деле требуют, чтобы художники были более точными в своем выборе, с небольшими изменениями всего в один или два пикселя, которые потенциально могут сильно повлиять на итоговое произведение искусства. Кроме того, невозможно изменить размер или повернуть рисунок, сохранив при этом четкий вид. Таким образом, даже небольшие изменения в пиксельной графике могут потребовать перерисовки элементов заново с нуля.
Кроме того, невозможно изменить размер или повернуть рисунок, сохранив при этом четкий вид. Таким образом, даже небольшие изменения в пиксельной графике могут потребовать перерисовки элементов заново с нуля.
Выбор цветовой палитры, особенно при строгом воспроизведении спецификации и внешнего вида конкретного ретро-компьютера или игровой приставки, сам по себе может быть долгим и трудоемким процессом. Специальное приложение для рисования пиксель-арта может помочь упростить этот процесс, а некоторые из них позволяют легко создавать аутентичные палитры для имитации ретро-оборудования.
Создание анимации обычно означает повторную перерисовку всего спрайта в другом положении для каждого кадра, а не векторную анимацию, где объекты легче разбить на составные части и анимировать с помощью поворота, масштабирования и использования твинов для автоматического расчета промежуточных кадров для плавности анимации.
Создание окончательного изображения из концепт-арта, рисунков или набросков при рисовании пикселей с низким разрешением с помощью ограничительных палитр требует большего количества художественной интерпретации исходного изображения опытным художником по пикселям, чтобы оно выглядело хорошо.
