Создание маски слоя | Руководства по Adobe Photoshop
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
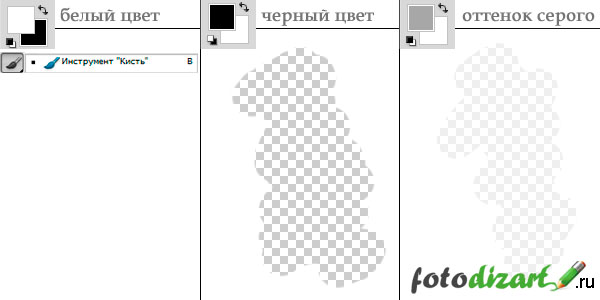
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
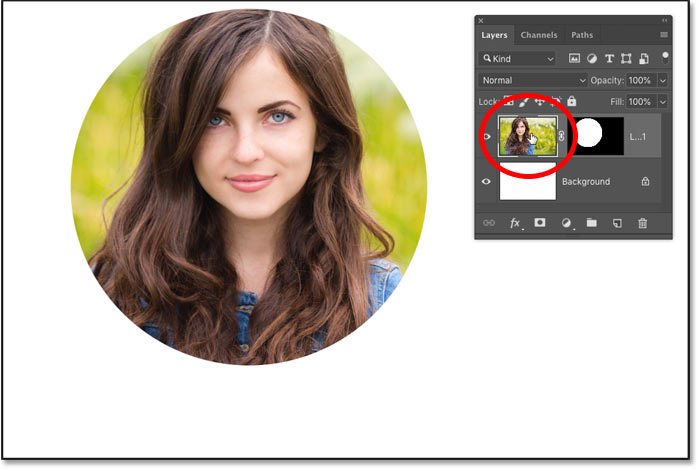
- Выберите слой на панели «Слои».
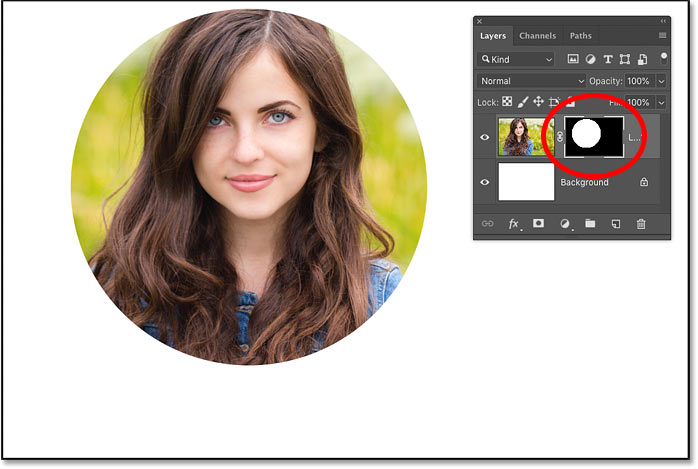
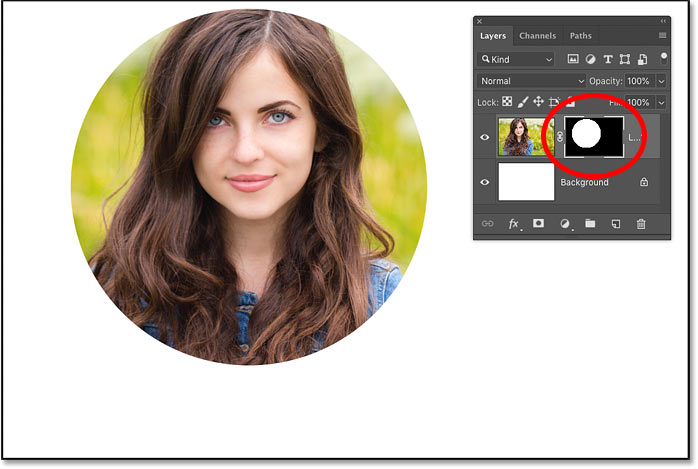
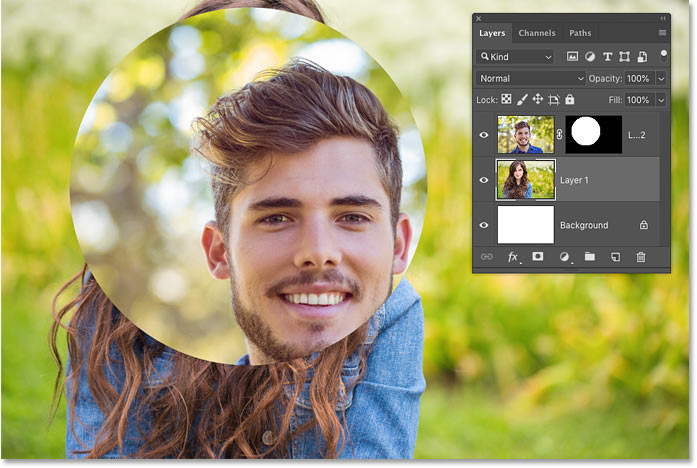
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
Добавление черного цвета к маске для скрытия слоя
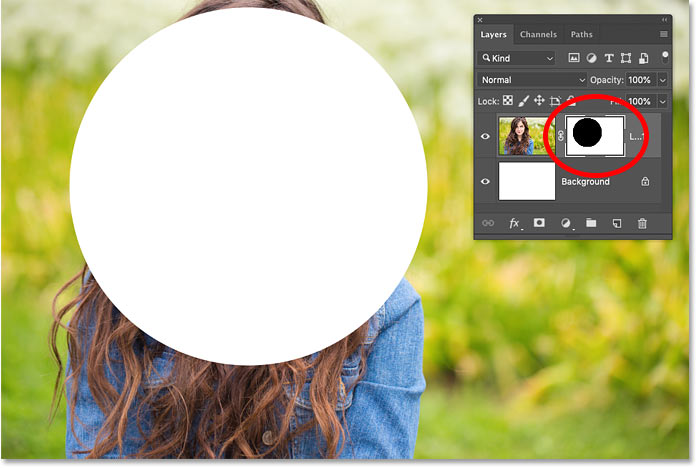
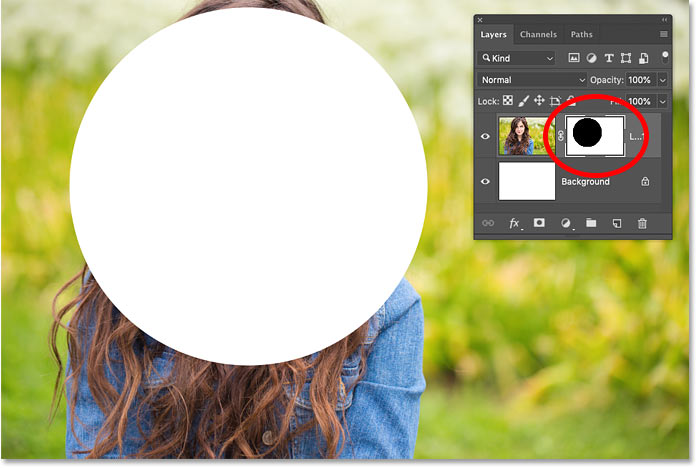
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
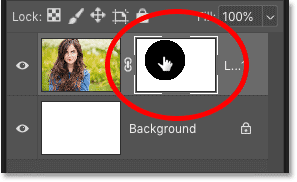
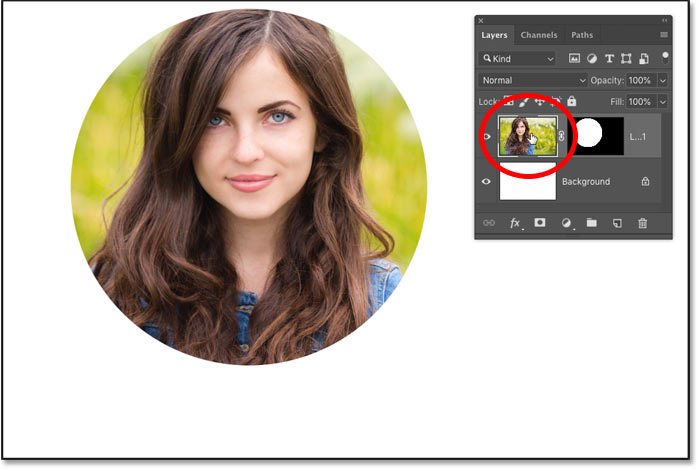
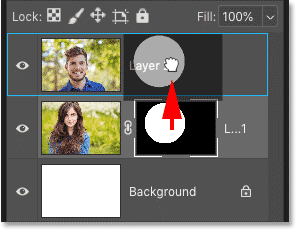
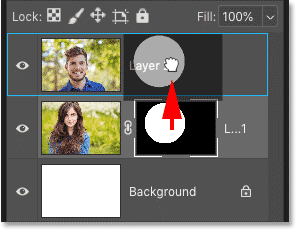
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
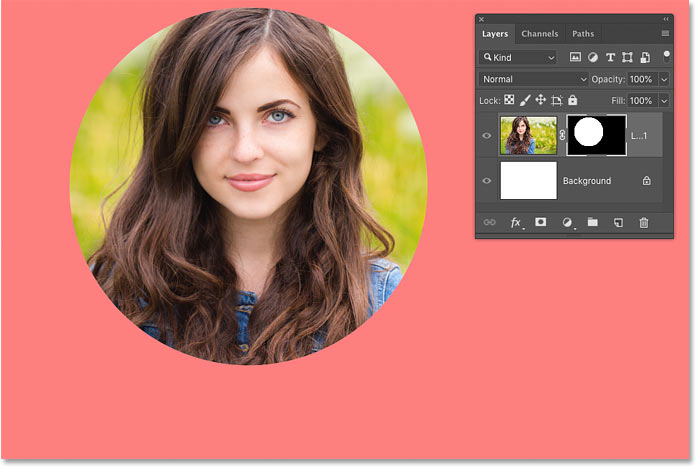
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
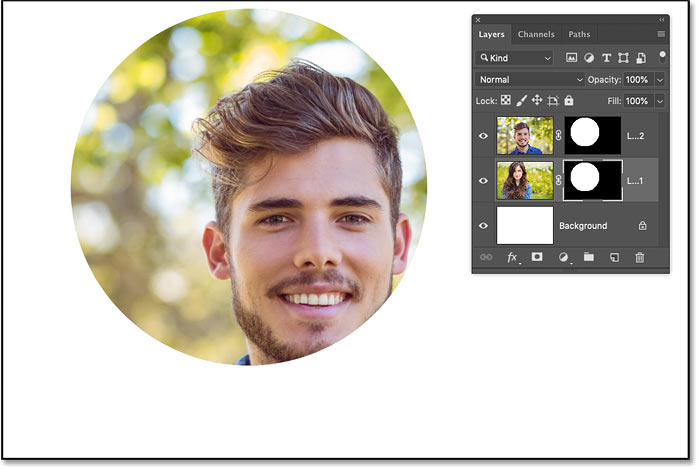
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.
Сохраните изменения слоев
- Сохраните изображение в формате .PSD или .TIFF, чтобы вернуться к редактированию слоев и масок в дальнейшем.
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com

Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
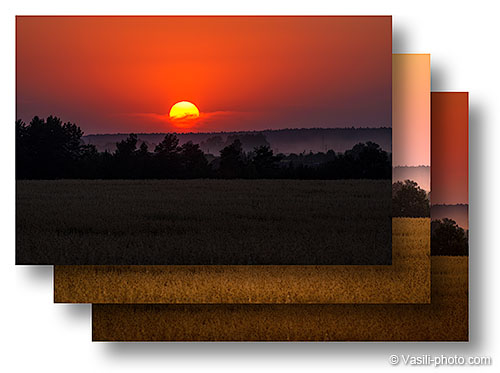
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
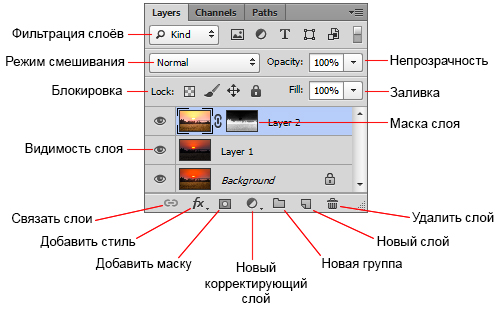
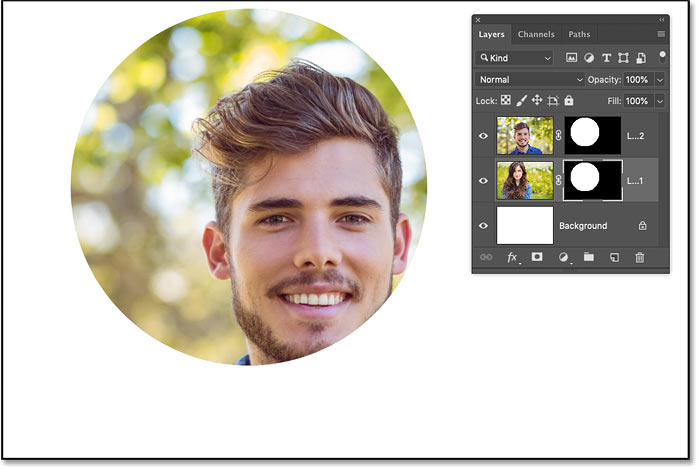
Палитра слоёв
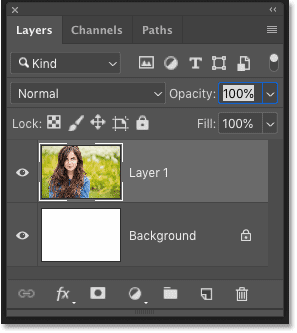
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.

Рассмотрим основные элементы палитры слоёв.
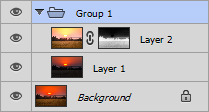
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.

Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.

Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
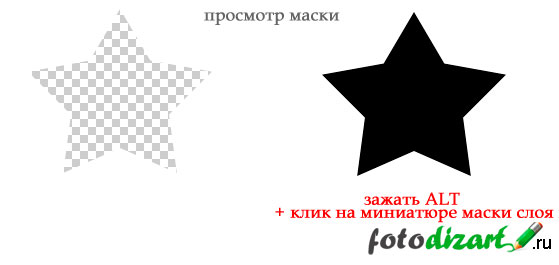
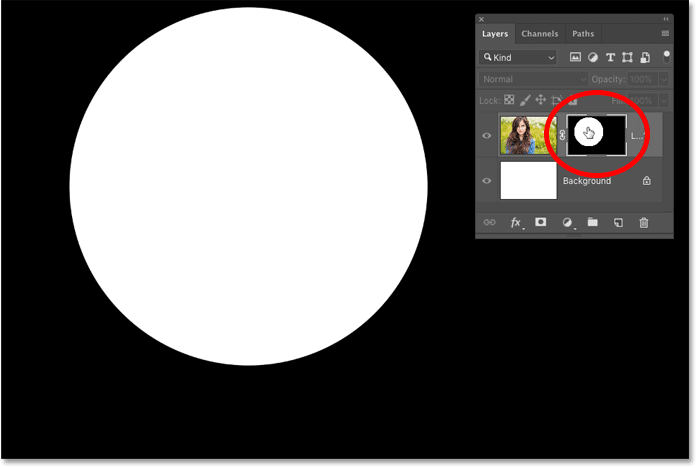
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.

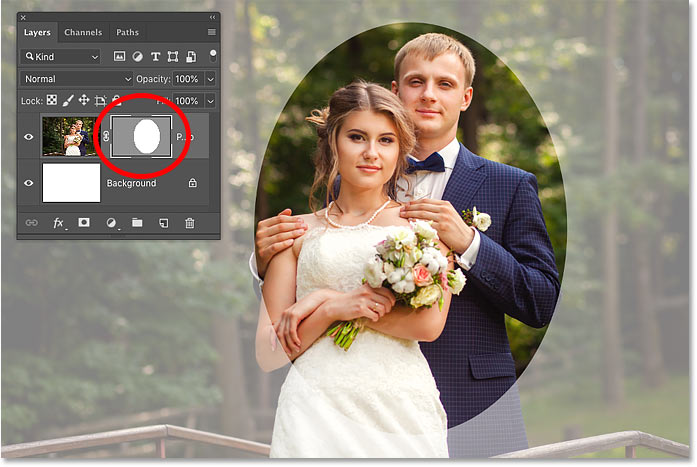
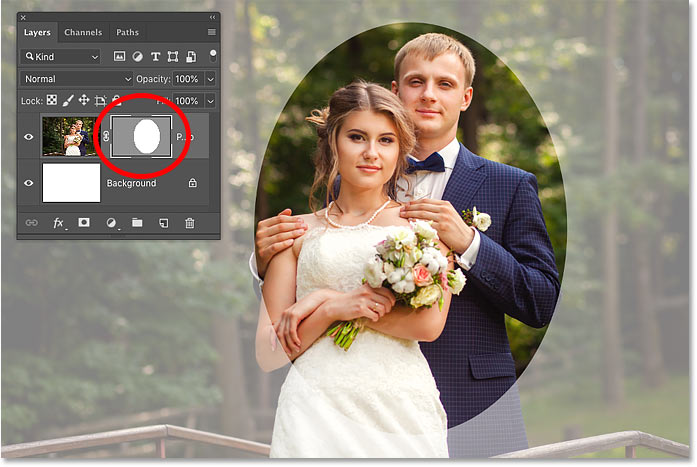
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.

Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.

Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 01.11.2014 |  |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Что такое «Маска слоя» в Фотошопе

Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
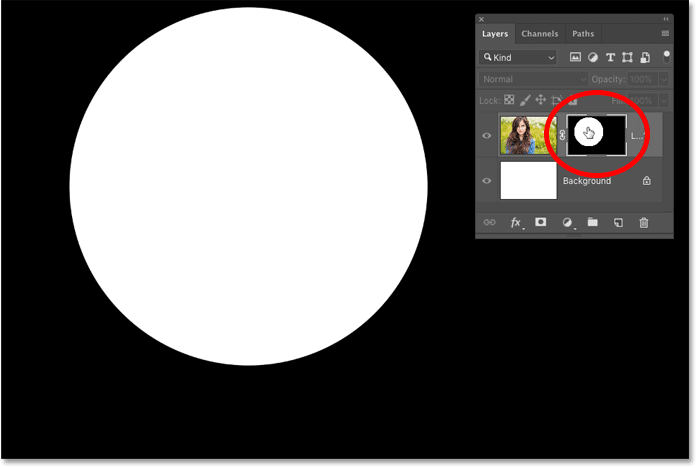
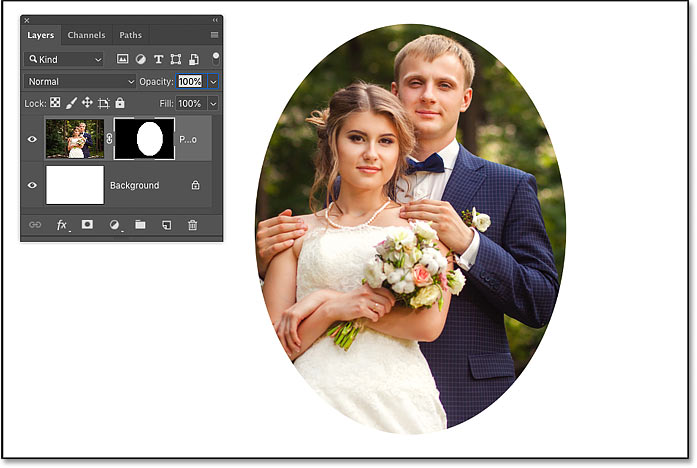
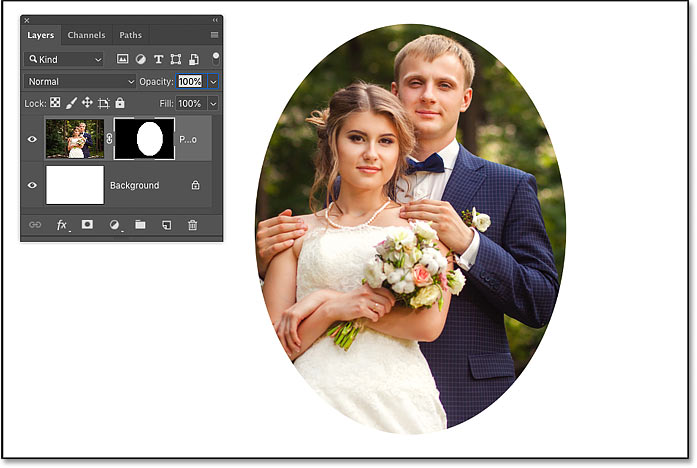
Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:


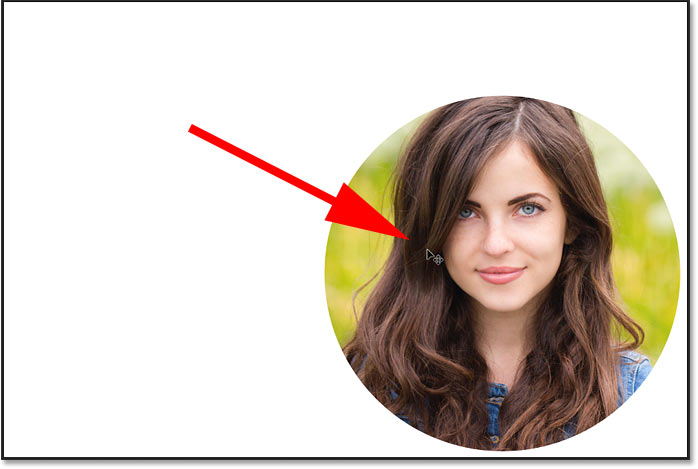
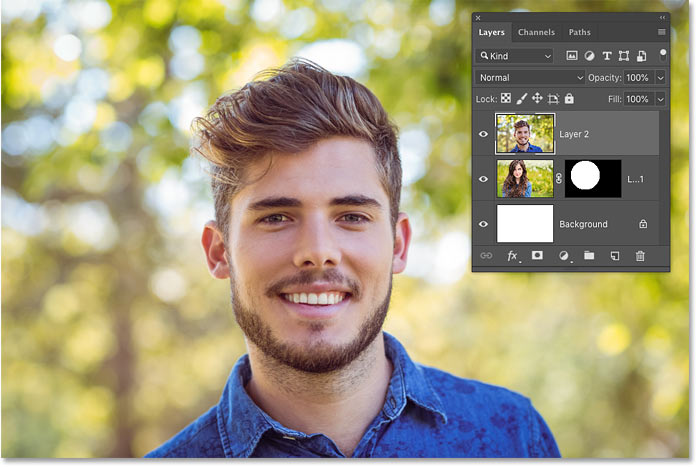
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения»  (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
(Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

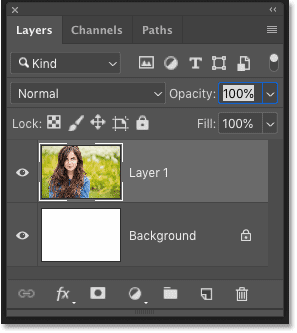
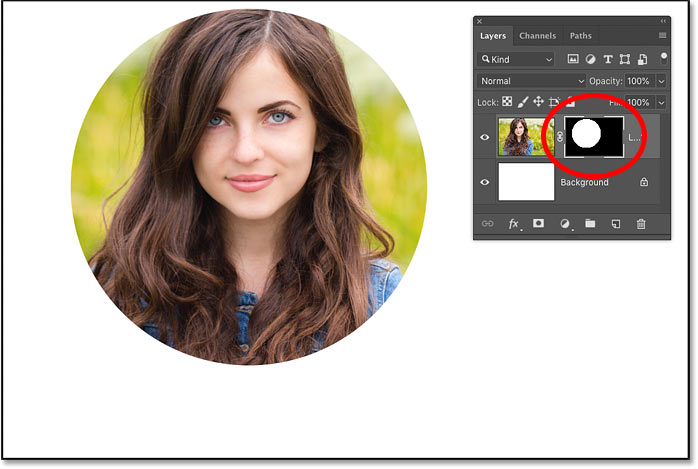
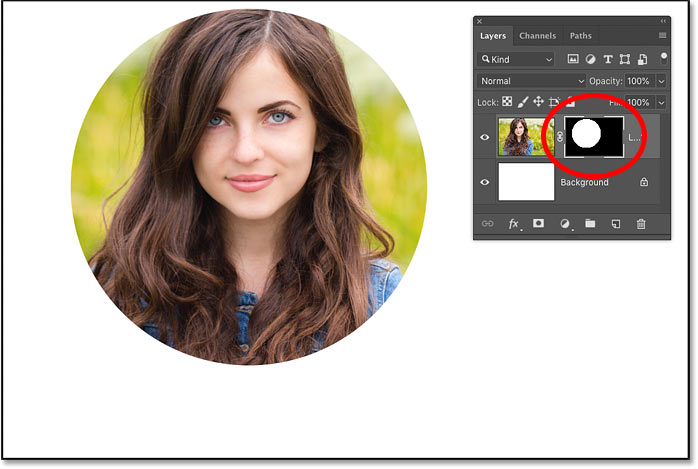
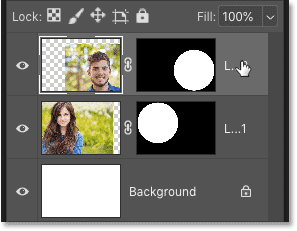
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри  .
.

После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
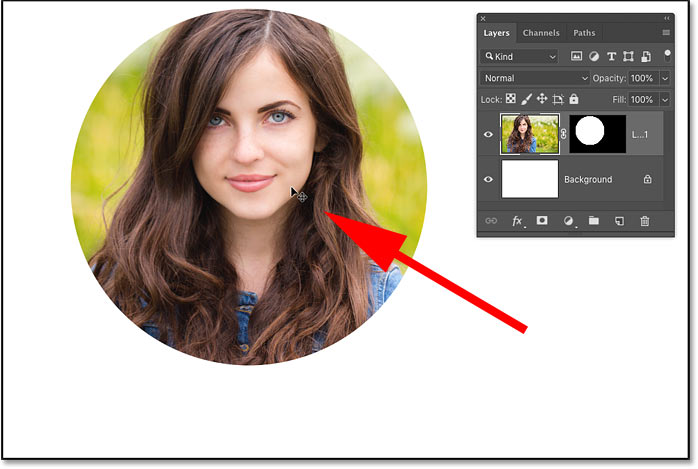
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть  .
.
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:

Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок  внизу палитры слоев.
внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи  показывает, что слой с маской связаны вместе.
показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
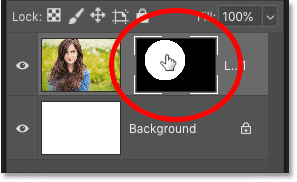
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.

Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Почему слой-маска лучше, чем ластик в Adobe Photoshop / Фотошоп-мастер

Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски  (Layer Mask) или используя инструмент Ластик
(Layer Mask) или используя инструмент Ластик  (Eraser Tool)».
(Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:

Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика  вы стираете конец хвоста.
вы стираете конец хвоста.

Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску  , то вы смогли бы стереть большую часть хвоста, как на рисунке:
, то вы смогли бы стереть большую часть хвоста, как на рисунке:

Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!


Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:

Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.

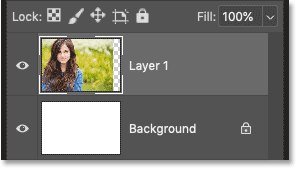
Шаг 2
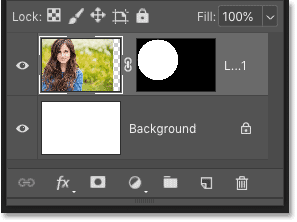
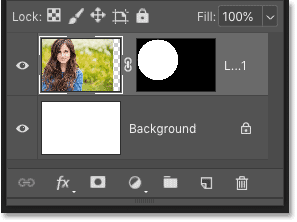
Нажмите на значок Add Layer Mask  (Добавить слой-маску).
(Добавить слой-маску).

На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.

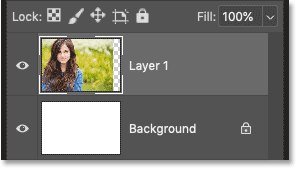
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.

Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.

Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).

Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.

Видите, часть изображения вернулось! Вот так работает наш анти-ластик!

Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.

Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.

Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.


Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.


Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:

Шаг 10
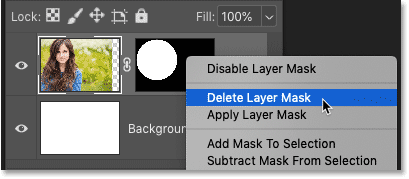
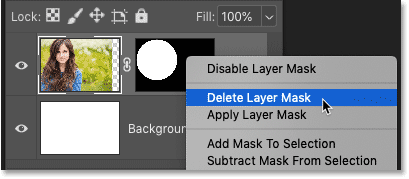
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.

Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.

Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.

Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.

Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.

Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.


Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения … например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
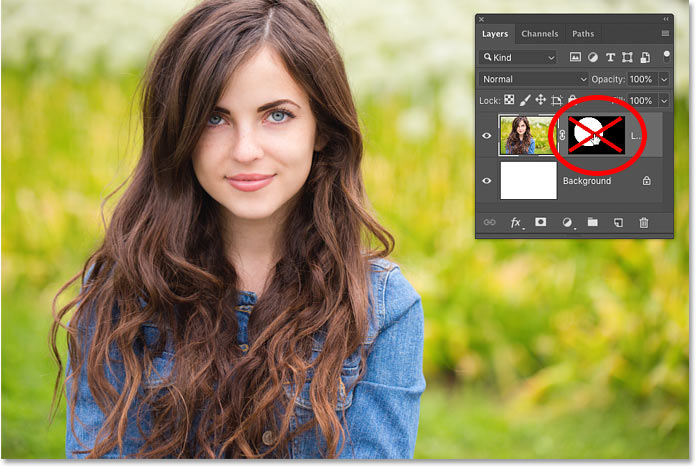
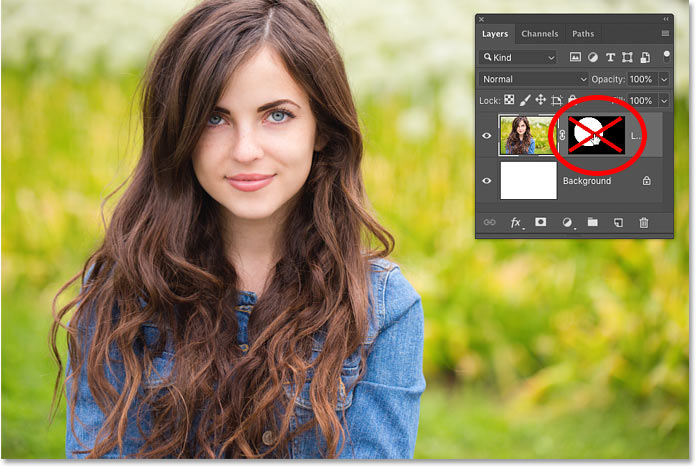
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
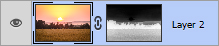
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
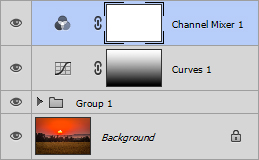
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Обучение в фотошопе: слой маска
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.

Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
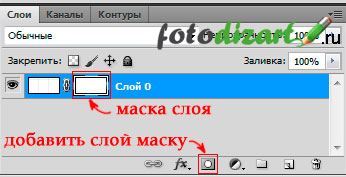
Как создать слой маску?
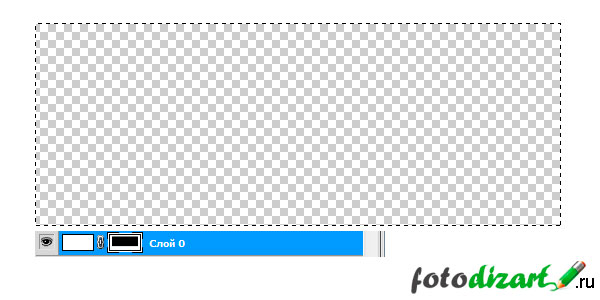
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.

Как использовать маску слоя?
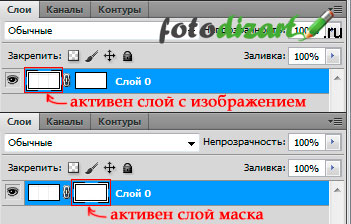
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.

Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.

Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.

- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
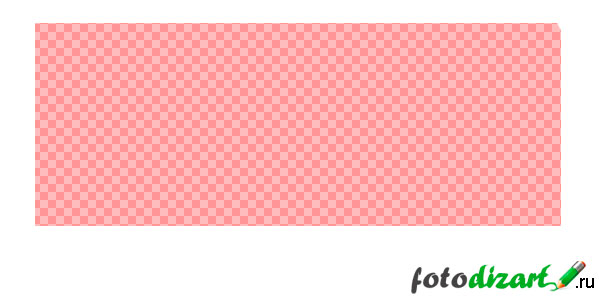
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.

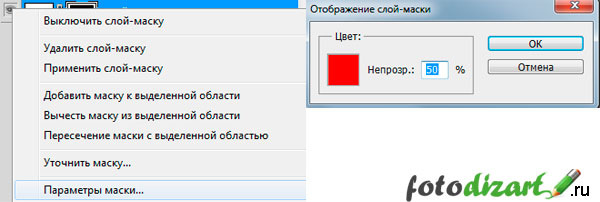
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.

Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.

Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Основы работы со слоями и масками в Adobe Photoshop
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно изменять снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойств, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простым языком.
Слои
Слои в Adobe Photoshop предоставляют возможность накладывать на одно изображение другое или производить какие-то коррекции не затрагивая исходный снимок.
Принцип работы со слоями легко понять если представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится внизу стопки будет самым первым слоем, на панели слоев он отображаеться внизу, каждый последующий “отпечаток” будет в Adobe Photoshop отображаться в виде слоя выше. Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.

Для того чтобы открыть панель слоев надо воспользоваться командой меню Window->Layers.
В интерфейсе панель слоев выглядит вот так:

Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Если продолжать нашу аналогию с двумя отпечатками наложенными друг на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр изменяется в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокруг пиктограммы. Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы можете задать свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не предварительно сохраненный с множеством слоев документ), при открытии в Adobe Photoshop, имеет единственный слой — Background. К этому слою нельзя применять различные функции и атрибуты слоёв — он заблокирован (рядом с названием слоя отображается значок в виде замка). Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, векторные слои, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединять в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
Внизу панели слоев находятся управляющие кнопки:

- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобство работы, слои можно объединять в группы чтоб, например “свернуть” их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из существующих слоев просто перетащите его мышкой на пиктограмму создания нового слоя
- Удалить слой. Удаляет либо выбранные слои (для того чтобы выбрать несколько слоев, кликните по ним с нажатой клавишей Ctrl) либо те слои которые вы перетащите мышкой на пиктограмму.
Маски
Использование масок позволяет ограничивать область видимости слоя. Если продолжать нашу аналогию с несколькими отпечатками фотографий, наложенными стопочкой друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Давайте посмотрим как это выглядит на примере.
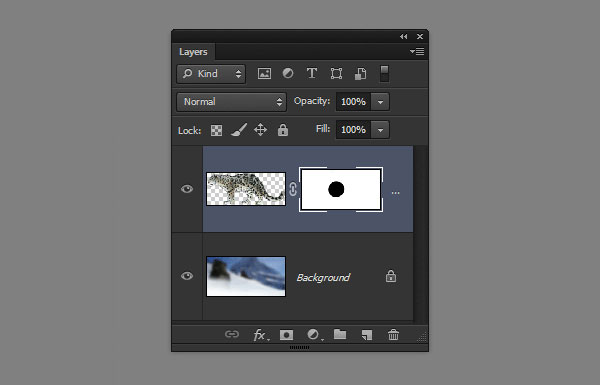
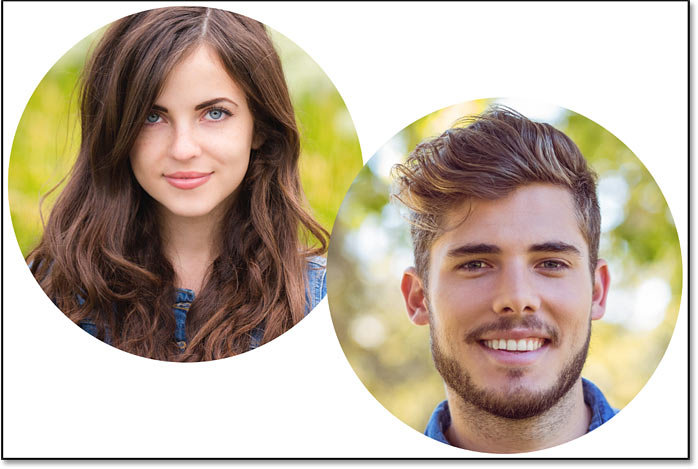
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она белая, а значит полностью прозрачная и мы видим весь слой к которому она приложена целиком. По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.

Для того чтобы маска стала именно маской по ней можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.

С помощью команды Ctrl + I можно инвертировать маску и сделать так чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.

Давайте теперь изменим положение маски и сделаем так чтобы “сердечко” вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между изображением слоя и маски мышкой перетащим маску на новое место.
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.

На любом этапе, можно изменять маску, например, добавить к ней текст.
Для добавления текста к маске воспользуемся инструментом Type Mask Tool.

При добавлении текста к маске убедитесь что маска активна в данный момент (она будет обведена белой рамкой на панели слоев). При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
В результате получится вот такая картинка

Больше статей и мастер-классов по фотографии от ведущих мировых фотографов вы можете найти на Photodemy.com.

Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id=»62843″]
регистрация на photodemy.com
[/sociallocker]
comments powered by HyperCommentsКак использовать маски слоев Photoshop
Маски слоев Photoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за их фундаментальности каждый пользователь Photoshop должен иметь представление о слоях-масках и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop решать простые задачи!
Что такое маска слоя Photoshop?
–
через A Plane Ride Away Маски слоя Photoshop управляют прозрачностью слоя, на котором они «носятся».Другими словами, области слоя, скрытые маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию изображения с нижних слоев.
Чтобы использовать простую аналогию, маски слоев Photoshop работают аналогично маскам маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Зачем нужны маски слоя?
Я имею в виду… нельзя ли использовать ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете это, эти части изображения будут потеряны навсегда.Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
С другой стороны, маски слояоставляют исходные пиксельные данные слоя нетронутыми. Это означает, что вы можете поиграть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимого беспорядка. С учетом сказанного, давайте приступим!
Учебник по маске слоя
–
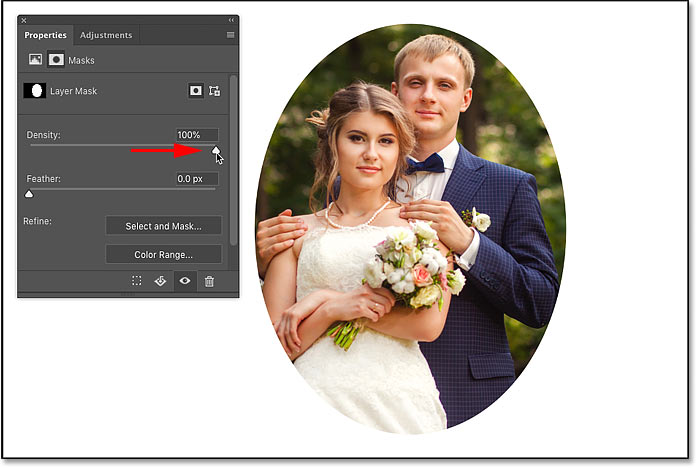
Photoshop предоставляет полный набор функций для обработки масок слоев. Начнем с добавления маски слоя к слою.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше. Кроме того, вы можете перейти к слою > Слой-маска> Показать все (другие параметры мы рассмотрим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте заметно ничего не изменилось. Причина этого связана с содержимым маски слоя.Правильно, маски слоев тоже содержат данные о пикселях! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют просвечивать одну и ту же область пикселей соответствующего слоя.
Слой-маска с черным заполнением
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем нажмите Edit> Fill .Выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста, открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который замаскирован.
Можете ли вы угадать, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Это правильно! Половина изображения становится видимой, а другая половина остается прозрачной.В этом случае мы увидим половину облаков и половину птицы.
Маска слоя с градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоев могут содержать любую информацию о пикселях в градациях серого. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув ее миниатюру. Наконец, давайте перетащим инструмент градиента по холсту.Как видите, эскиз заполняется градиентом от черного к белому, а соответствующий слой плавно переходит от полной непрозрачности к полной прозрачности.
По сути, облака в Layer 2 «просвечивают» области Layer 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска с фотографическим содержимым
Давайте не будем останавливаться на достигнутом! Если маски слоя могут содержать любой информации о оттенках серого , почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попытаемся использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили старинным курсивом.
Для начала создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажмите Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option , а затем щелкнув миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы выйти из этой «параллельной вселенной» (разве это не весело?), Просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет текстуру штукатурки, которая пропускает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Image> Adjustments> Brightness & Contrast . Отлично! Что нам нравится в этой технике, так это то, что она позволяет нижнему слою, в случае заливки теплым оранжевым цветом, просвечивать сквозь текстурную дисперсию.
Рабица
Вам также может быть интересно, что делает эта цепочка между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и вам нужно переместить его на холст. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя.В этом случае вы захотите отключить цепочку. Это легко! Просто щелкните по нему.
Заключение
–
Теперь вы должны почувствовать, что лучше разбираетесь в слоях-масках! Использование этого инструмента в вашем рабочем процессе сделает вас лучшим пользователем Photoshop на основе ваших расширенных возможностей, чтобы открыть новые творческие возможности!
Как еще вы использовали маски слоев Photoshop? Комментарий ниже!
.Photoshop Layer Masks Дополнительные советы и рекомендации




Откройте для себя всю мощь слоев-масок в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом.Белые области на маске слоя показывают эти части слоя, а черные области маски скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих.Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Советы и хитрости маски слоя Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.
Вот изображение, которое я открыл в Photoshop:


Исходное изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель Layers , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:


Панель «Слои», отображающая фотографию на отдельном слое.
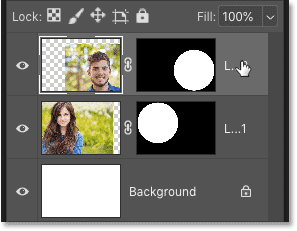
Совет №1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет видимым весь слой:


Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя.Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя . Вместо белого, Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:


Добавьте маску слоя черного, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя.Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:


Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя значок:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):


Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и сохранить все за пределами из нее видимыми, нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя значок. Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:


Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными и черные области белыми, убедитесь, что сама маска слоя активна:


Щелкните эскиз, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert . Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):


Идем в Изображение> Коррекция> Инвертировать.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:


Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя . Это заменяет ваш вид изображения маской:


Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо щелкните еще раз, удерживая Alt / Option, на эскизе маски слоя, либо просто щелкните эскиз слоя рядом с ним:


Щелкните миниатюру слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного наложения, нажмите клавишу , косую черту, ( \ ) на клавиатуре. Снова нажмите клавишу обратной косой черты, чтобы вернуться к нормальному виду:


Включает и выключает режим быстрой маски, используя клавишу обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя и просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя .На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:


Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны вместе, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их и переместить слой и маску по отдельности, щелкните значок связи между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):


Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:


Выбор маски слоя.
А затем перетащите в документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:


Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:


Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:


Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:


Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:


Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои». Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Теперь давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой.Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:


Второе изображение добавлено над первым. Фото предоставлено: Adobe Stock.
Чтобы переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:


Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:


Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании эскиза маски на другой слой:


Удерживая нажатой клавишу «Alt» / «Option», перетащите маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:


Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение» для изменения положения масок и содержимого слоя в документе:


Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить и слой , и слой , его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:


Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре.И слой, и маска удалены:


Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на эскизе маски слоя и выберите Удалить маску слоя в меню:


Щелкните правой кнопкой мыши эскиз маски, удерживая клавишу Control, и выберите «Удалить маску слоя».
Удаляет маску, но сохраняет слой:


Слой остается после удаления маски.
Загрузите это руководство в формате PDF для печати!
Как уменьшить или растушевать слой-маску
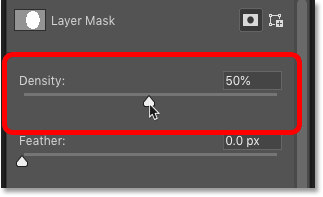
Наконец, давайте посмотрим на два мощных параметра маски слоя на панели свойств Photoshop . Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
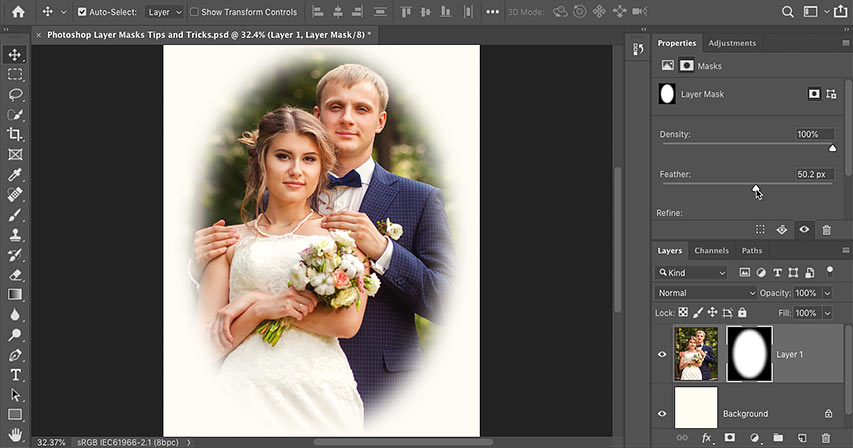
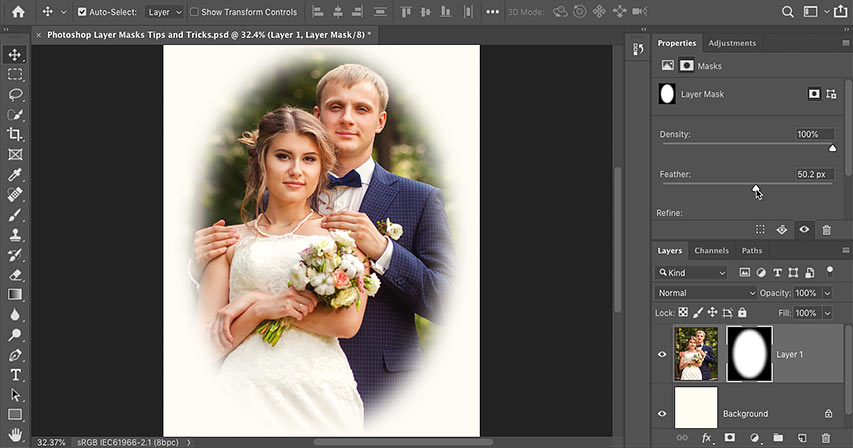
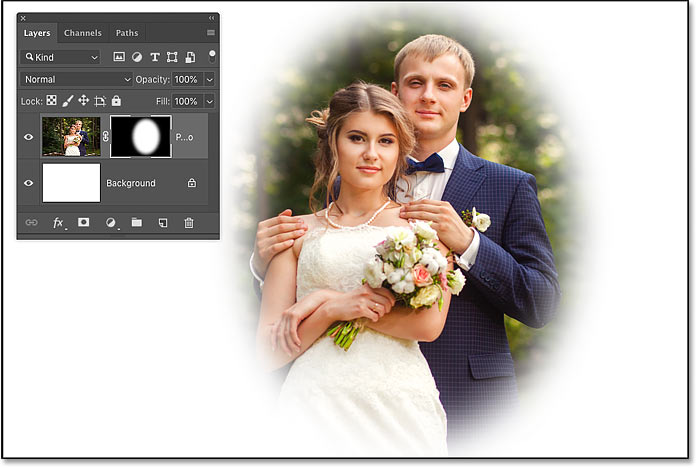
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:


Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:


Исходная маска слоя.
Если вы не видите параметры маски слоя на панели «Свойства», убедитесь, что значок маски слоя выбран вверху:
Панель «Свойства» позволяет переключаться между слоем и маской.
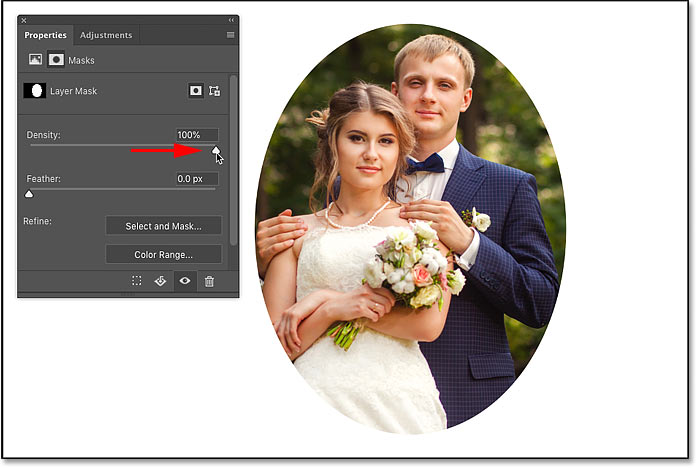
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Density .Чем больше вы уменьшите плотность по сравнению со значением по умолчанию, равным 100%, тем больше будут видны области, которые были скрыты маской:


Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного более светлыми:


Результат после затухания маски слоя с помощью Плотности.
Возможность постепенного исчезновения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:


Сброс параметра плотности обратно на 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:


Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:


Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно у нас! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
,Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самым важным инструментом в Photoshop для творчества являются маски слоев. Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их. Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоев — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Я использовал изображения из Adobe Stock.
Женщина
Лев
Маска
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой. Белый не влияет на слой, рисование черным цветом откроет нижний слой.
Чтобы замаскировать слой, выберите его и нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Вы не можете применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.



Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.

Различные оттенки серого создают соответствующую непрозрачность; 100% белый — это 100% непрозрачный. 0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачный. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т. Д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.

Маскирующие слои в Photoshop для создания композиции женщины-льва.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы они просвечивали на нижнем слое.Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.

Если я скрою слой с женщиной (щелкните значок глаза рядом с этим слоем), вы увидите, что сквозь него просвечивает морда льва.

Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.

Нажмите клавишу D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону.Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего в качестве справки).

Теперь попробуйте перетащить градиент в противоположном направлении. Совершенно другой результат.

Я хотел бы сохранить градиент, но удалить льва для области вокруг глаз и просто сделать так, чтобы женские глаза были красивыми и чистыми. Угадайте, как мы это делаем?
Да.Рисуем белой кистью, чтобы вернуть слой, над которым мы работаем. (Черный скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).

Вот как это выглядит, когда мы закончили закрашивать глаза.

Давайте [не будем больше, покажем больше льва и скроем фон.

И с другой стороны, очевидно, что это слишком много, и его нужно немного улучшить.Вы также заметите, что вокруг шеи он немного грубоват. Давайте воспользуемся выборками, чтобы помочь.

Совет 1. Shift + щелкните маску слоя, чтобы скрыть ее.

Используйте кисть быстрого выбора, чтобы выбрать грань.

Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение как ориентир для лучшего рисования маски.
Выделив маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиного меха.

Выберите> Обратный, чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.

Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните по нему еще раз, чтобы вернуть его,

Совет № 3 Просмотрите наложение маски на холсте.Нажмите клавишу обратной косой черты \, чтобы переключить наложение маски.

Совет № 4 Растушевка маски.
Край шеи и щек слишком жесткий и резкий, давайте смягчим.
На панели свойств немного переместите ползунок «Растушевка» вверх. Вы увидите, что края смягчаются. (Мы делали это, добавляя размытие по Гауссу к маске, что вы все еще можете сделать, если хотите смягчить его только в некоторых областях).

Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.

Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.

Боже мой! Посмотри на это! Нам почти ничего не нужно было делать, и магия наложения слоев усердно работает.См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу о режимах наложения здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).

Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не последний арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!

Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
Спасибо для проверки
Добавьте комментарий и подпишитесь на другие руководства!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).
Колин
.
Layer Masking в Photoshop — Что это такое и как им пользоваться?
В предыдущей статье я сделал видеоурок, посвященный режимам наложения слоев в Photoshop, и меня попросили более подробно объяснить маскирование.
Итак, в этом уроке я разделил его на две части:
- Часть первая: что такое маскирование? В этом разделе я объясню, что такое маска слоя простым языком, который вы можете понять и увидеть визуально
- Часть вторая: Как и когда использовать маски слоев? Я рассмотрю четыре различных примера сценариев, в которых вы можете использовать маску слоя для создания определенного эффекта для вашего изображения.
Давайте углубимся и узнаем больше!
Часть первая — Что такое маскирование слоя?
В этом видео я демонстрирую и говорю о следующем:
- Как добавить маску слоя двумя способами
- Как скрыть или показать весь слой
- Неразрушающий монтаж
- Закрашивание частей изображений, которые вы хотите скрыть или раскрыть, с помощью инструмента кисти
- Настройки инструмента «Кисть», такие как жесткость и непрозрачность
- Как редактировать существующую маску
- Как исправить ошибки, если напортачили
Примеры изображений:

 Два слоя без маскировки — виден только верхний слой.
Два слоя без маскировки — виден только верхний слой.
 К верхнему слою применена черная маска, полностью скрывающая его содержимое.
К верхнему слою применена черная маска, полностью скрывающая его содержимое. 
 Маска слоя была применена с помощью одного большого мазка кисти (закрашенного с непрозрачностью 100% и жесткостью кисти 100%), окрашенной в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.
Маска слоя была применена с помощью одного большого мазка кисти (закрашенного с непрозрачностью 100% и жесткостью кисти 100%), окрашенной в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.Запомните, запишите: черный скрывает — белый раскрывает. Черная маска скроет части слоя, к которому она применяется (позволяя просвечивать нижеприведенную), белая маска покажет ее.

 Маска слоя была применена с помощью одного большого мазка кисти (окрашенного с непрозрачностью 100% и жесткостью кисти 50%), окрашенного в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.
Маска слоя была применена с помощью одного большого мазка кисти (окрашенного с непрозрачностью 100% и жесткостью кисти 50%), окрашенного в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.
 Маска слоя была применена с помощью одного большого мазка кисти (окрашенного с непрозрачностью 50% и жесткостью кисти 100%), окрашенного в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.
Маска слоя была применена с помощью одного большого мазка кисти (окрашенного с непрозрачностью 50% и жесткостью кисти 100%), окрашенного в черный цвет, чтобы скрыть или скрыть слой с автомобилем в этой области.Посмотрите видео и добавьте два своих изображения.
Часть вторая — Как и когда применять маскировку слоя?
Теперь, когда вы знаете, что такое маска, вы, возможно, захотите узнать, когда ее использовать, каковы применения масок слоев? Итак, во второй части я рассмотрю четыре реальных примера, в которых вы можете использовать маскирование для исправления и настройки изображения, для управления тоном и для создания творческих эффектов, включая:
- Использование маскирования слоя для управления тоном
- Для размытия фона и управления им
- Добавление фотофильтра к части изображения
- Для создания черно-белого изображения с выборочной раскраской
Посмотрите вторую часть учебного пособия ниже, затем прокрутите вниз, чтобы увидеть образцы изображений, созданных в видео.
Маскировка для регулировки тембра

 Исходное изображение
Исходное изображение 
 Слой затемнения добавлен с использованием дублирующего слоя и режима наложения Multiply. Маска здесь не применяется, она влияет на все изображение.
Слой затемнения добавлен с использованием дублирующего слоя и режима наложения Multiply. Маска здесь не применяется, она влияет на все изображение. 
 Затемняющий слой после наложения маски. Заметьте, что люди и волы здесь не пострадали.
Затемняющий слой после наложения маски. Заметьте, что люди и волы здесь не пострадали. 
 Слой «Освещение» добавлен с использованием дублированного слоя и режима наложения «Экран». Маска здесь не применяется, она влияет на все изображение.
Слой «Освещение» добавлен с использованием дублированного слоя и режима наложения «Экран». Маска здесь не применяется, она влияет на все изображение. 
 Осветляющий слой после маски был нанесен, и теперь это касается только сельскохозяйственных рабочих и животных.
Осветляющий слой после маски был нанесен, и теперь это касается только сельскохозяйственных рабочих и животных.
 Окончательное изображение после наложения затемняющих и осветляющих слоев и масок.
Окончательное изображение после наложения затемняющих и осветляющих слоев и масок.Чтобы узнать больше об управлении тоном, ознакомьтесь с разделом «Как использовать корректирующие слои в Photoshop для управления тоном», где я даю вам копию своего изображения, чтобы вы могли попробовать ее и следовать этому уроку.
Размытие и управление фоном

 Исходное изображение, обратите внимание, насколько здесь яркий и отвлекающий фон.
Исходное изображение, обратите внимание, насколько здесь яркий и отвлекающий фон. 

После добавления слоя для размытия, затемнения и снижения насыщенности цвета и применения маски, она влияет только на области фона.
Теперь обратите внимание, насколько меньше отвлекает фон , а человек под автомобилем — больше фокус на изображении.
Добавить фотофильтр

 Исходное изображение.
Исходное изображение. 
 Фотофильтр «Сепия», примененный в качестве корректирующего слоя.
Фотофильтр «Сепия», примененный в качестве корректирующего слоя. 
 После маскировки автомобиля и нескольких областей я не хотел, чтобы фильтр влиял.
После маскировки автомобиля и нескольких областей я не хотел, чтобы фильтр влиял.Создание черно-белого изображения с выборочным цветом
Это популярный эффект, который применялся на протяжении десятилетий, начиная с 1940-х годов.Свадебное фото моей бабушки черно-белое и раскрашено вручную, чтобы ее цветы были цветными. В те дни это было сделано с использованием краски или краски на фотографии, теперь с помощью цифровых технологий это можно сделать несколькими способами — вот один из довольно простых методов, и вы можете практиковать свои новые навыки маскировки.

 Исходное изображение в цвете
Исходное изображение в цвете | |
Объединение светлых изображений
Еще одно применение маскирования, которое я здесь не рассматривал, — это когда вы объединяете несколько изображений, нарисованных светом, в один финальный снимок. Иногда вам нужно скрыть части некоторых слоев, поэтому маскирование — удобный инструмент, который нужно понять и иметь в своем арсенале. См. Раздел Как объединить несколько изображений, нарисованных светом, в Photoshop, чтобы узнать, как использовать эту технику.
Практика
Как и все остальное, и вы постоянно слышите, как я это говорю, требуется практика, чтобы понять маскировку и знать, когда ее использовать.Так что выберите изображение, откройте его в Photoshop и просто поиграйте. Не забудьте использовать слои и неразрушающее редактирование и сохранить рабочие файлы в формате PSD, чтобы вы могли открыть их позже и по-прежнему иметь все свои слои доступными.
Не помешает просто поиграться и посмотреть, что у вас получится. Вы ничего не испортите, если используете слои и всегда сохраняете как новый файл. Чего же ты ждешь?
Делитесь в комментариях, если у вас есть какие-либо предложения, вопросы, и я хотел бы увидеть, что вы придумали, используя маскировку.
Ура,