Инструкция, как изменить сообщение в ВК через код элемента
Сегодня я решил вам рассказать о некоторых фишках и трюках, которые можно проделать с сообщениями в ВК. А именно: как изменить сообщение в ВК через код элемента, какие еще есть способы изменения текста ЛС, в каких ситуациях возникает такая необходимость, как поменять фон диалогов и многое другое.
Зачем нужно менять сообщения в ВК?
Причины бывают разные. Начнем, пожалуй, с самой простой – опечатки и ошибки. С этой проблемой сталкивается каждый пользователь ВК. Причем как те, кто пользуется десктопной версией сайта, так и те, кто использует мобильное приложение.
Ошибка в слове или фразе легко исправляется с помощью встроенного инструмента редактирования, о котором я расскажу немного позже. Иногда причиной изменения сообщений в ВК может стать желание исправить или удалить уже отправленное ЛС. Например, вы на эмоциях написали человеку лишнего, а затем передумали и решили исправить текст, пока собеседник не успел его прочитать. В данной ситуации вам также поможет редактирование сообщений ВК.
В данной ситуации вам также поможет редактирование сообщений ВК.
А в некоторых ситуациях сообщения изменяются для того, чтобы на скриншоте страницы с диалогами отображалась нужная информация. Причем не только свои, но и чужие. И здесь мы уже будем прибегать к коду страницы.
О скрытых сообщениях в ВК, есть статья на нашем сайте.
Как изменить текс ЛС через кода элемента?
Прежде чем давать пошаговую инструкцию, важно упомянуть об одной особенности такого изменения. Оно не будет постоянным. То есть, после обновления страницы все изменения пропадут, так как мы не отправляем информацию на сервера ВК, а изменяем ее на уровне кэша браузера.
Как изменить сообщение в ВК через код элемента:
- Открыть нужное сообщение.
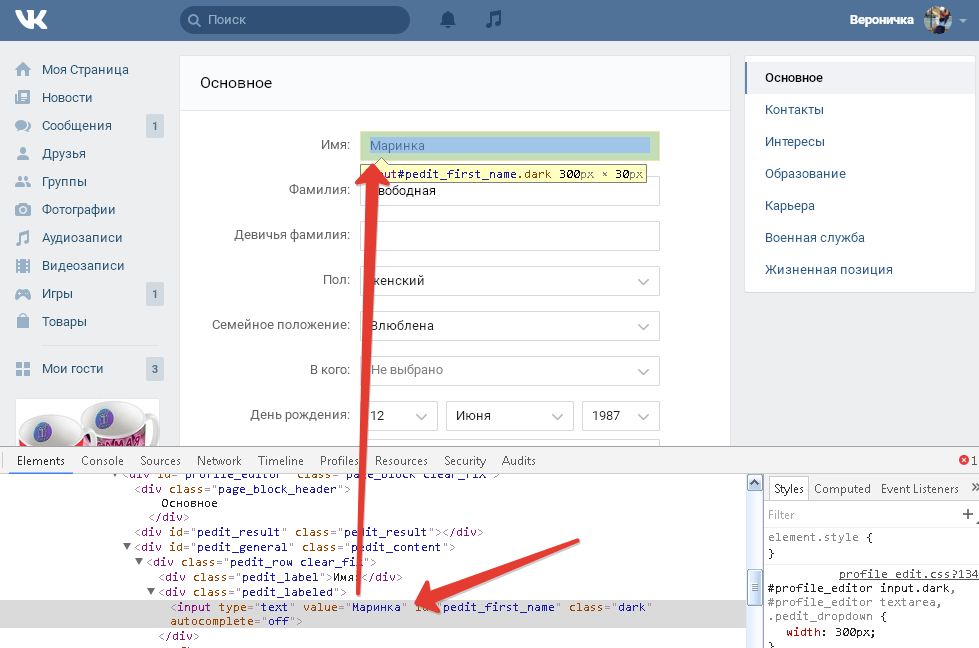
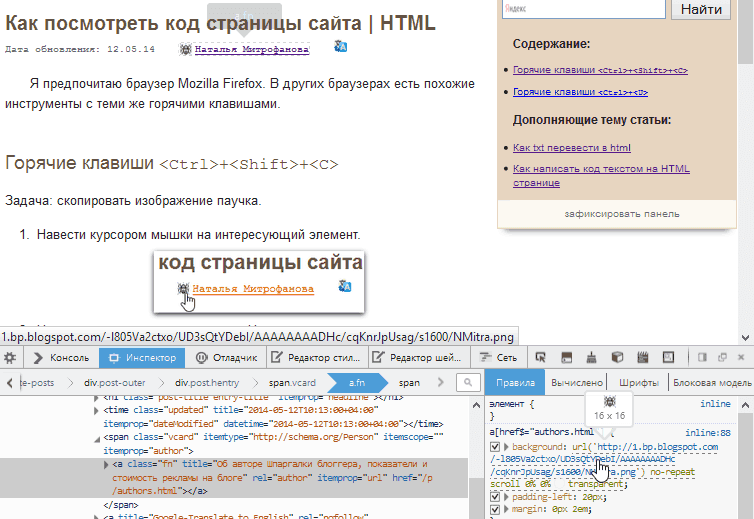
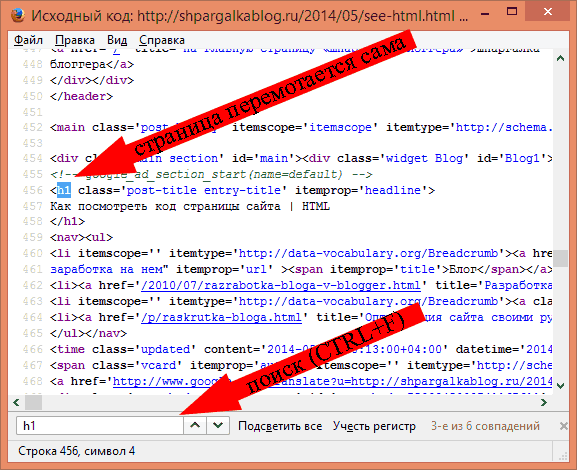
- Щелкнуть по нему второй кнопкой мыши и выбрать пункт «Исследовать элемент» («Просмотреть код» в Google Chrome).
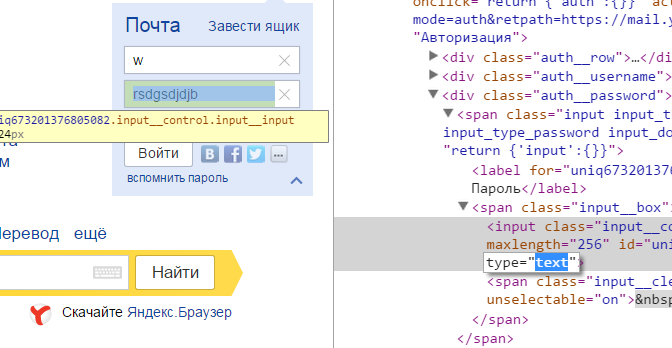
- Если вы кликнули именно по тексту сообщения, то код будет развернут в нужном месте. Нам лишь необходимо найти сам текст.

- Далее необходимо кликнуть по нему два раза, чтобы его можно было изменить.
- Удалить старый текст и написать новый.
- Нажать клавишу Enter.
После проделанных действий ЛС изменится, и вы можете смело делать скриншот экрана. Но если обновить страницу, то изменения пропадут. Данную процедуру можно проделать только на ПК или ноутбуке.
Рекомендуем к прочтению статью о том, как изменить звук сообщений ВК.
Как отредактировать текст ЛС во ВКонтакте?
Еще один способ изменения текста сообщений во ВКонтакте – это использование встроенного инструмента редактирования.
Инструкция для десктопной версии сайта ВК:
- Наведите курсор мыши на нужное сообщение.
- Справа появится иконка карандаша, нажмите на нее.
- Далее необходимо исправить текст.
- Нажмите галочку.
Готово! Рядом с отредактированным сообщением появится метка «(ред.)». По ней можно понять, какие ЛС редактировались, а какие нет.
К сожалению, данная функция не предназначена для пользователей мобильного приложения и мобильной версии сайта. И даже если зайти на полную версию сайта с телефона, кнопки редактирования не будет.
Читайте также, как изменить голос при записи голосового сообщения в ВК,в соответствующей статье.
Как поменять фон диалогов?
Еще один довольно актуальный вопрос, который постоянно возникает в головах пользователей ВК. Лично я впервые узнал о том, что фон в диалогах ВКонтакте можно изменить от друга, который прислал мне скрин своих сообщений, но его интерфейс вовсе не был похож на тот, который использовал я. И тут у меня возник вопрос, как поменять фон?
Сегодня есть несколько способов изменения фона диалогов в ВК, причем как на ПК, так и на смартфонах.
Первый способ – это браузер Orbitum. В правом верхнем углу браузера есть специальная кнопка «Сменить тему». Нажав на нее, вы сможете изменить фон всех страниц ВК, своего рабочего стола и/или оформление самого браузера.
Orbitum можно скачать и на ПК, и на мобильное устройство. А его главной особенностью является то, что вашу тему будут видеть и другие пользователи, которые используют данный браузер.
Второй способ – расширения для браузеров. Их есть много, и все они позволяют изменять фон диалогов в ВК.
Наиболее популярными для Google Chrome и Яндекс.Браузера являются:
- ВКобои.
- ВКонтакте-оформление.
Достаточно перейти в настройки браузера, а именно в раздел «Дополнения» (или «Расширения»). Затем в поиске найти нужное расширение и установить его. Например, ВКобои позволяют устанавливать фон для ВКонтакте всего в пару кликов. Найдите понравившееся вам изображение в сети и нажмите по нему второй кнопкой мыши, а затем выберите пункт «Установить, как обои ВКонтакте».
Третий способ – плагины и программы. Использовать их нужно осторожно, так как в интернете можно с легкостью натолкнуться на зараженные файлы. Поэтому, никогда не отключайте антивирус при скачивании подобных программ.
Наиболее популярными считаются:
- VKplagin.
- VKmod.
- VKtema.
Даже эти, проверенные тысячами людей, сервисы стоит скачивать только с проверенных источников.
Ну и напоследок стоит упомянуть встроенную возможность изменения фона в приложении Kate Mobile для смартфонов. Это одна из самых популярных замен официальному приложению «ВКонтакте».
Чтобы сменить фон в Kate Mobile, необходимо:
- Перейти в «Настройки».
- Далее выбрать пункт «Внешний вид».
- Затем выбрать «Тема оформления».
- Выбрать одну из предложенных тем.
Пункт «Ночная тема» позволяет делать фон темным в определенные часы (например, с 21 ч. до 07 ч.).
Вам также будет интересно, как поменять фон в Телеграм.
Как поменять цвет сообщений?
Этот вопрос интересует многих, кто меняет тему оформления социальной сети «ВКонтакте». Не буду томить, скажу сразу. На данный момент никак нельзя поменять цвет сообщений в ВК. По крайне мере, я не нашел ни одного рабочего метода.
По крайне мере, я не нашел ни одного рабочего метода.
Итог
Сегодня я рассказал вам о некоторых фишках и приемах, которые можно проделать с диалогами во ВКонтакте. Используйте полученные знания, меняйте оформление ВК на свой вкус и отправляйте друзьям скриншоты измененных ЛС. Надеюсь, статья была для вас полезной.
Читайте далее:
Click to rate this post!
[Total: 1 Average: 5]
Инструкция, как накрутить сообщения в ВК через код элемента
21:00, 13 октября 2018
ВК
Автор: Amelie
Содержание
В сети существует достаточно много различных способов накрутить входящие ЛС во ВКонтакте.
Кому и зачем нужна такая накрутка?
Накрутка сообщений через код элемента страницы – это очень простой способ, подходящий далеко не всем пользователям. Его главная особенность состоит в том, что накрутить можно бесконечное число ЛС мгновенно, но при этом они не сохранятся при обновлении или закрытии вкладки браузера.
Говоря «бесконечное», я имею в виду именно бесконечное число, ограниченное лишь интерфейсом самого сайта ВК. То есть, сколько цифр напротив строки «Сообщения» интерфейс в себя может вместить, такое число вы и сможете накрутить.
Но насколько этот способ хорош с одной стороны, настолько же плох с другой. Все изменения не будут сохранены, а будут доступны лишь до завершения текущей сессии. То есть, с помощью кода элемента страницы, вы накрутите, допустим, 10 тыс. ЛС, а потом закроете сайт. Когда вы его снова откроете, изменений уже не будет.
Все дело в том, что изменяя код сайта, вы не отправляете информацию на сервера ВКонтакте. Вы лишь визуально изменяете элемент в самом браузере. Дальше браузера эта информация никуда не поступает и соответственно нигде не хранится.
Способ накрутки сообщений в ВК через код элемента подходит в тех случаях, когда вам необходимо сделать, например, скриншот, на котором должно быть видно большое число ЛС. Накрутили, сделали скриншот экрана, отправили его другу или своим завистникам.
Вам также будет интересно: “Как накрутить сообщения в ВК бесплатно и быстро, и не нажить головную боль?“.
Как накрутить?
Используя данный метод накрутки, важно понимать, что на самом деле никаких сообщений вам отправляться не будет. Вы лишь изменяете число напротив соответствующего пункта главного меню.
Иначе говоря, вся ваша популярность, полученная таким способом – остается лишь на скриншоте.
Ниже я опишу пошаговую инструкцию, как накрутить сообщения в ВК через код элемента:
- Необходимо получить хотя бы одно входящее сообщение, чтобы напротив строки «Сообщения» появилась цифра «1».

Для этого попросите своего друга отправить вам ЛС или сделайте это сами с другого аккаунта. Главное не читайте его.
- Далее нажмите на эту цифру второй кнопкой мыши.
- Выберите пункт «Исследовать элемент» или «Просмотреть код». В разных браузерах данный пункт называется по-разному. По умолчанию везде это сочетание клавиш Ctrl+Shift+I.
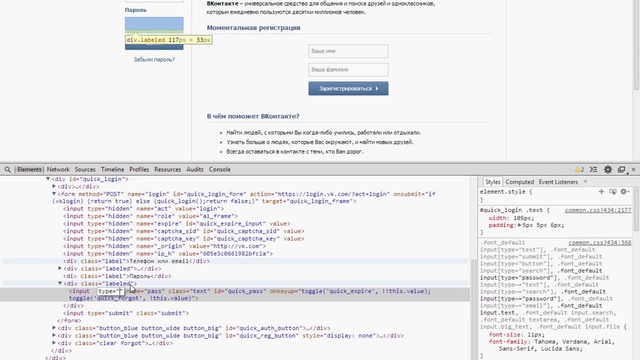
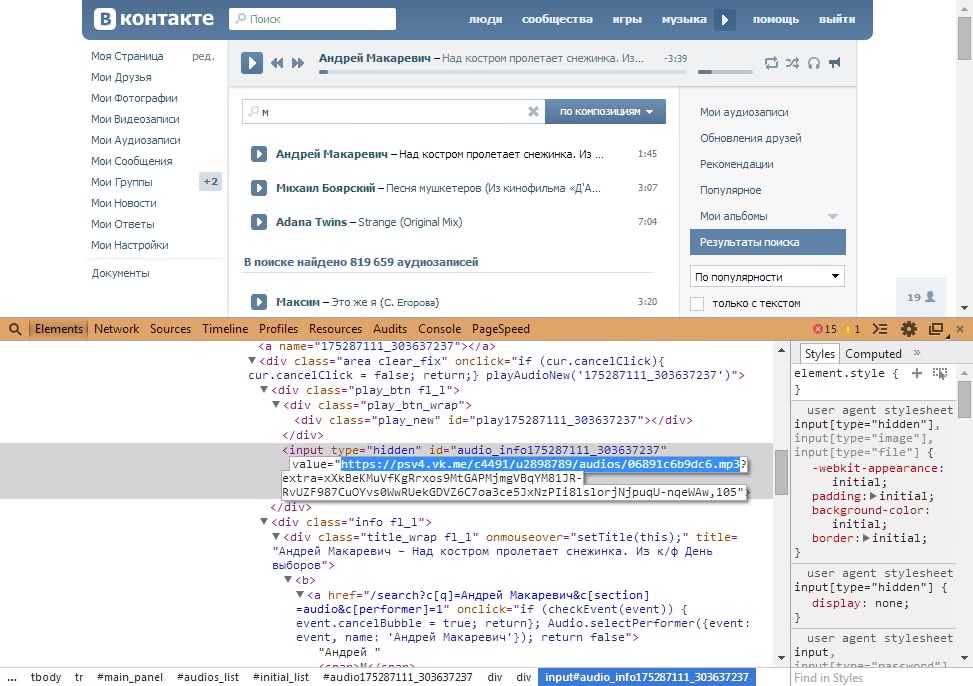
- После, справа откроется окно с кодом страницы, развернутым в том месте, где прописан выбранный элемент.
Если вы не можете найти нужный элемент в коде, тогда просто наведите курсор мыши на каждую из строк. В этот момент на самой странице будут подсвечиваться выбранные элементы. Найдите строку, наведение курсора на которую, подсвечивает строку «Сообщения». Разверните ее.
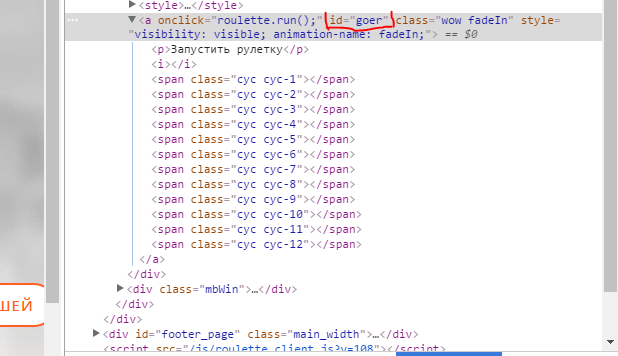
- Найдите строку <span class=”inl_bl left_count”>1</span>
Цифра «1» в этой строке отвечает за отображаемое значение новых ЛС.
- Измените ее на нужное значение, например, 99999.

- Нажмите клавишу
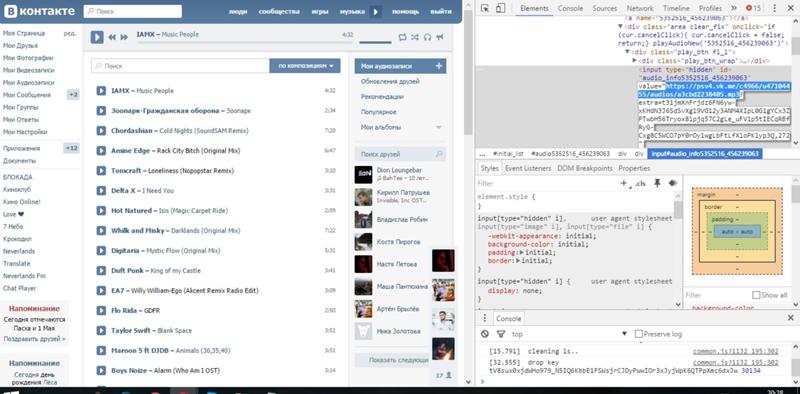
Вуаля! Результат вы видите на скриншоте.
Все намного проще, чем может показаться на первый взгляд. Если разобраться, то данная процедура очень проста, и осуществить ее можно в любой момент за полминуты. Теперь вам осталось сделать скриншот и хвастать перед друзьями.
Читайте также статью, как накрутить сообщения ВК, с помощью скрипта в соответствующей статье.
Плюсы и минусы
Как вы могли понять, у такого способа накрутки ЛС есть и преимущества, и недостатки. Ниже я выделил основные из них. К плюсам можно отнести:
- Очень быстрая накрутка. Намного быстрее, чем при использовании различных сервисов или офферов. Сообщения накручиваются мгновенно, а сама процедура занимает не больше минуты времени.
- Бесконечная накрутка. Количество накручиваемых ЛС ограничено лишь возможностями интерфейса сайта ВК.
- Не требуется использование стороннего софта. Вам не нужно регистрироваться и выполнять задания на различных биржах по взаимному обмену активностью, не нужно скачивать и настраивать ботов, не нужно спамить в группах типа «Засори ЛС» и т.

- Бесплатно. В отличие от накрутки сторонним софтом, здесь не нужно платить.
К минусам можно отнести:
- Мнимая популярность. При использовании кода элемента страницы, настоящие сообщения вам не отправляются. Вы лишь изменяете цифру напротив пункта меню. Поэтому, если вам необходимо сделать скрин именно диалогов, а не цифры «Новые сообщения», тогда данный способ вам не подойдет.
- Изменения не сохраняются. Вы не отправляете информацию на сервера ВК, вы лишь изменяете код страницы в своем браузере. После завершения сессии (обновления или закрытии вкладки) изменения исчезнут. Но отсюда вытекает и плюс – данный способ безопасен и не приводит к бану (в отличие от тех же сторонних сервисов).
Рекомендуем к прочтению “5 групп и другие способы накрутки сообщений без заданий и бесплатно в ВК“.
Возможные проблемы
Не так уж много проблем у пользователей может возникнуть при использовании накрутки ЛС через код элемента. Но давайте рассмотрим те, что есть:
Но давайте рассмотрим те, что есть:
- Случайное или умышленное обновление страницы, после чего все изменения исчезают. Вы всегда можете проделать процедуру заново, но все же будьте внимательны и старайтесь не обновлять и не закрывать вкладку.
- Скриншот, который вас выдаст. Зачастую, используя данный метод, люди делают скриншот на странице с диалогами. А там, как вы могли понять, никаких новых сообщений нет. Будьте внимательны, когда делаете скриншот и заранее откройте другую страницу сайта ВК (так как после накрутки обновить страницу нельзя будет).
- Сложно найти нужный элемент. Это одна из наиболее часто встречающихся проблем. Пользователи открывают код в произвольном месте страницы, а потом не могут найти нужный элемент. Чтобы избежать данной ошибки, нажимайте второй кнопкой мыши именно по цифре «Новые сообщения». В крайнем случае, используйте описанный мною ранее способ (инструкция, шаг 4).
Итог
Сегодня мы поговорили с вами о том, как накручивать сообщения в ВК через код элемента страницы. Это простой и легкий способ утереть носы своим завистникам. Но все же помните, что такая популярность – ненастоящая.
Это простой и легкий способ утереть носы своим завистникам. Но все же помните, что такая популярность – ненастоящая.
Читайте далее:
Click to rate this post!
[Total: 0 Average: 0]
: Элемент Contact Address — HTML: Язык гипертекстовой разметки
HTML-элемент указывает, что вложенный HTML-код содержит контактную информацию для человека или людей или для организации.
Контактная информация, предоставляемая содержимым элемента , может принимать любую форму, подходящую для контекста, и может включать любой тип необходимой контактной информации, такой как физический адрес, URL-адрес, адрес электронной почты, номер телефона. , идентификатор в социальных сетях, географические координаты и т. д.
, идентификатор в социальных сетях, географические координаты и т. д. Элемент должен включать имя лица, людей или организации, к которым относится контактная информация.
может использоваться в различных контекстах, таких как предоставление контактной информации компании в заголовке страницы или указание автора статьи путем включения элемента в
Этот элемент включает только глобальные атрибуты.
- Элемент
- Этот элемент не должен содержать больше информации, чем контактная информация, например, дату публикации (которая принадлежит элементу
- Обычно элемент
текущего раздела, если таковой имеется.
В этом примере показано использование <адрес> для разграничения контактной информации автора статьи.
<адрес> Вы можете связаться с автором по адресу www.somedomain.com.
Если вы видите какие-либо ошибки, пожалуйста, связаться с веб-мастером.
Вы также можете посетить нас:
Фонд Mozilla
331 E Эвелин Авеню
Маунтин-Вью, Калифорния 94041
Соединенные Штаты Америки
Результат
Несмотря на то, что он отображает текст с тем же стилем по умолчанию, что и элементы или , более уместно использовать при работе с контактной информацией, так как он передает дополнительную информацию. семантическая информация.
| Категории контента | Вытекающее содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Потоковое содержимое, но без вложенного элемента , без заголовка
содержимое ( , , , , ), содержимое без разделов
( <артикул> , <в стороне> , <заголовок> или <нижний колонтитул> элемент. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
содержимое потока, но всегда исключая элемента (согласно
логическому принципу симметрии, если Тег , как родитель, не может иметь вложенных <адрес> элемент, далее то же самое <адрес> содержание не может иметь <адрес> тег в качестве родителя). |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLElement До Gecko 2.0 (Firefox 4),
Gecko реализовал этот элемент с помощью Интерфейс HTMLSpanElement |
| Спецификация |
|---|
| HTML Standard . Включите JavaScript для просмотра данных.
Последнее изменение: , участниками MDN Как использовать элемент контактной формыС помощью элемента «Контактная форма» вы можете предоставить своим посетителям простой способ связаться с вами . Добавьте элемент в сообщение/на страницуВо-первых, вам нужно добавить элемент в сообщение или на страницу, на которую вы хотите его поместить. Для этого нажмите на значок плюса на правой боковой панели, чтобы открыть список элементов: Затем найдите элемент «Контактная форма»: Возьмите его и перетащите в редактор. Откроется всплывающее окно, где вам нужно будет выбрать шаблон для формы: Нажмите на тот, который вы предпочитаете, и он будет применен к форме: Выберите шаблон Шаблон, который вы выбрали для этого элемента при его добавлении, можно изменить в любое время. Откроется всплывающее окно с различными дизайнами шаблонов: Прокрутите вниз, чтобы проверить все шаблоны и, когда вы найдете тот, который вам больше нравится, нажмите на него, и выбранный шаблон будет применен к вашей контактной форме: Примечание: Если вы хотите заменить шаблон, обязательно сделайте это до добавления любого содержимого или настройки существующего содержимого элемента «Контактная форма». Это связано с тем, что при изменении шаблона все исходное содержимое и модификации будут потеряны . Использовать основные параметрыПосле того, как вы добавите элемент в редактор и выберете шаблон, его параметры появятся на левой боковой панели: 9Элемент 0202 «Контактная форма» в основном представляет собой версию элемента «Генерация потенциальных клиентов» с конкретной целью позволить пользователям с вашего сайта отправить контактную форму. Вот почему все параметры элемента «Контактная форма» такие же, как и параметры элемента «Генерация лидов». Все эти опции будут описаны ниже вкратце, а более подробную информацию о них вы можете прочитать в этой статье. Используйте элемент «Редактировать элементы формы»Самая первая опция в разделе «Основные параметры» — это «Редактировать элементы формы» . После того, как вы настроили элемент, вы можете использовать эту опцию «Редактировать элементы формы», чтобы изменить дизайн / внешний вид различных частей элемента «Контактная форма». Если вы хотите сделать это, откройте эту опцию: Это приведет вас в «Режим редактирования» элемента. Находясь в «Режиме редактирования», вы можете дополнительно настроить свою контактную форму отдельно, используя параметры, которые появляются на левой боковой панели при выборе различных элементов. Поскольку включен режим «Групповой стиль», изменения будут применяться к каждому элементу/входу одного типа. Однако вы также можете индивидуально настроить каждую часть элементов контактной формы. Все, что вам нужно сделать, это щелкнуть конкретную метку, поле/ввод или кнопку, которую вы хотите настроить, и выйти из «Группового стиля». Это можно сделать, нажав на кнопку «Заблокировать-разблокировать» , которая появляется в верхнем левом углу элемента, или на ту, которая находится в боковой панели: Если вы вышли из «Группового стиля», изменения, внесенные вами в элемент/ввод, будут применены только к этому конкретному элементу. Узнайте больше о функции «Групповой стиль» здесь. Подробнее об этом, а также более подробные инструкции по использованию опции «Редактировать элементы формы» вы можете узнать здесь. Цвета Также при желании можно изменить цвет элемента. Если вы используете целевую страницу или Thrive Theme Builder, цвет будет унаследован либо из шаблона Thrive Theme Builder, либо из целевой страницы, в зависимости от того, как вы создали страницу. Если вы хотите изменить цвет, щелкните поле цвета рядом с параметром: Затем (при использовании Thrive Theme Builder или целевой страницы) во всплывающем окне выбора цвета выберите, хотите ли вы отредактируйте весь цвет шаблона или, если вы хотите отсоединиться от цвета шаблона, отредактировав таким образом только цвета этого конкретного элемента: После выбора предпочтительного варианта либо используйте палитру цветов, либо введите HEX/RGB-код в специальное поле, чтобы изменить цвет. Когда закончите, нажмите на «Применить» : СоединениеВажно! Использование элемента «Контактная форма» не принесет вам пользы, если вы не подключите его к службе по вашему выбору или не создадите HTML-соединение . Если вы этого не сделаете, то информация, отправленная вашими пользователями, будет потеряна. Таким образом, используя следующую опцию, вы сможете либо создать API-соединение , либо HTML 9.
Если вы хотите создать API-соединение, выберите первый вариант. После этого вы сможете подключить элемент «Контактная форма» к выбранному вами сервису. Это может быть служба доставки электронной почты , маркетинговый инструмент , или даже WordPress , в зависимости от цели, которую вы хотите достичь с помощью этого элемента. Здесь мы описали способы правильной настройки API-соединения для элемента «Генерация потенциальных клиентов», поэтому обязательно следуйте подробным инструкциям, которые вы найдете там. Кроме того, если вы хотите узнать, к каким службам вы можете создать подключение, ознакомьтесь с этим списком, а также с руководствами, которые мы создали для каждой службы.
Если вы не хотите подключать службу через API, а хотите выполнить интеграцию HTML, убедитесь, что вы выбрали второй вариант «Соединение»: Разница между этими двумя способы заключается в том, что интеграция HTML дает вам возможность добавлять дополнительные поля с помощью кода автоответчика HTML. После того, как вы выберете опцию «HTML-код», откроется поле, где вы можете вставить свой HTML-код, а затем вам нужно будет нажать кнопку «Создать форму» , чтобы применить HTML код к элементу «Контактная форма»: Нажатие на кнопку «Создать форму» покажет изменения непосредственно в редакторе, примененные к элементу «Контактная форма». Поля формыПосле того, как вы установите правильное соединение, будь то через API или код HTML, следующим шагом будет настройка полей формы. В зависимости от выбранного вами шаблона «Контактная форма» у вас будут уже установлены некоторые поля формы: Добавить новое поле Если вы хотите добавить новое поле, все, что вам нужно сделать, это щелкнуть по опции «Добавить новое поле» : Это откроет всплывающее окно, в котором вы для установки нового поля из: Это может быть либо поле «Имя»/»Электронная почта», если у вас еще нет ни того, ни другого, либо «Телефон» или произвольное поле.
При настройке нового поля вам, как правило, придется выбрать имя и заполнитель для него, а также решить, должно ли поле быть обязательным или оно должно показывать свою метку . Тем не менее, ознакомьтесь с вышеупомянутой статьей, поскольку каждый тип настройки настраиваемого поля может различаться, а также способы их настройки. Редактировать полеВы также можете редактировать существующие поля формы . Для этого щелкните значок карандаша рядом с тем, который вы хотите изменить: Таким образом, откроется всплывающее окно, и вы сможете изменить то, что необходимо: Удалить поле Наконец, вы также можете удалить поле , если вам нужно. Поле будет немедленно удалено из формы. Скрытые поляЕсли вы настроили «Скрытое» поле , вы сможете увидеть/отредактировать или настроить его в следующем разделе: Способ добавления нового «Скрытого» поля описан ниже. здесь. Вы можете отредактировать или удалить «Скрытое» поле точно так же, как и в случае с обычным полем, описанным выше. После успешной отправкиПосле завершения настройки полей формы следующим шагом будет выбор того, что произойдет после того, как кто-то отправит «Контактную форму». Есть два доступных варианта: вы можете либо перенаправить пользователей на пользовательский URL-адрес или показать уведомление об успешном завершении . По умолчанию выбран параметр «Перенаправить на пользовательский URL». Однако, если вы нажмете на это поле, откроется раскрывающийся список с другой опцией: Более подробное описание каждого из этих действий можно найти здесь. Дополнительные параметрыНаконец, в разделе «Основные параметры» вы сможете использовать «Дополнительные параметры»: Если щелкнуть это поле, раздел расширится: Активируйте этот переключатель, если вы хотите включить функцию доставки активов для этой формы: После активации переключателя вы можете перейти к выбору группы активов из следующего раскрывающегося списка: Если вы хотите узнать больше о доставки активов и как вы можете использовать его на своем веб-сайте, то эта статья из нашей базы знаний может быть вам полезна.
В следующем поле вы можете найти уникальный идентификатор формы, который вы можете скопировать и использовать с другими продуктами Thrive Suite: Вы можете легко и быстро найти эту форму в Thrive Ultimatum или Thrive Automator, просто вставив этот код в поле формы.
Если вы хотите опередить подписку на рассылку спама, вы можете добавить систему капчи к элементу «Контактная форма»: Для этого у вас должен быть API подключение настроено с помощью Google ReCaptcha. Если вам нужна помощь, ознакомьтесь с этим руководством.
При желании вы также можете редактировать сообщения об ошибках, используя следующую опцию: После нажатия на эту опцию вы увидите всплывающее окно с различными типы сообщений об ошибках , которые вы можете настроить: Вы можете заменить сообщения по умолчанию, введя сообщения, которые вы хотите, чтобы ваши пользователи видели, если они не заполнили соответствующие поля правильно. Существует также возможность добавления дополнительного сообщения об ошибке под названием «Ошибка регистрации» . Если вы активируете эту опцию, вы сможете установить еще одно сообщение об ошибке для редких случаев, когда регистрация не удалась. Сначала установите флажок «Добавить сообщение об ошибке «Ошибка регистрации»» , а затем введите сообщение, которое вы хотите отображать в этих случаях, в появившееся поле с текстом «Ошибка» по умолчанию: Нажмите на зеленый Кнопка «Сохранить» когда закончите: Получение электронного письма при отправке формы Как уже было сказано, для корректной работы контактную форму необходимо подключить через API. Но помимо этого, вы также можете настроить его таким образом, что когда кто-то заполняет его, и администратор, и пользователь получают электронное письмо об отправке формы. Процесс достижения этого такой же, как описано выше — вы должны убедиться, что в вашей форме есть по крайней мере имя, адрес электронной почты и поле сообщения, и что она подключена к выбранному автоответчику. Затем вам также нужно будет настроить соединение с электронной почтой, как описано в этой специальной статье из нашей базы знаний:
Это соединение позволит получать прямые уведомления по электронной почте всякий раз, когда кто-то заполняет контактную форму: В открывшемся всплывающем окне вы можете выбрать службу доставки электронной почты: А также составить и настроить электронное письмо, которое будет отправлено на пользователей после заполнения формы: С формой, подключенной к вашему автоответчику, и с активным подключением к электронной почте, вы также должны начать получать электронные письма, когда кто-то успешно отправит форму. Оставить комментарий
|


 Если вы хотите это сделать, щелкните первое доступное поле в «Основных параметрах»:
Если вы хотите это сделать, щелкните первое доступное поле в «Основных параметрах»:


 0203 один. Выберите нужный вариант:
0203 один. Выберите нужный вариант:

 Все, что вам нужно сделать, это щелкнуть значок корзины рядом с полем, которое вы хотите удалить:
Все, что вам нужно сделать, это щелкнуть значок корзины рядом с полем, которое вы хотите удалить:

 Пользователи, заполняющие эту форму, смогут связаться и отправить свою информацию, только если форма подключена к вашему автоответчику.
Пользователи, заполняющие эту форму, смогут связаться и отправить свою информацию, только если форма подключена к вашему автоответчику.