Программный код HTML: описание и особенности OTUS
HTML – стандартизированный язык разметки. С его помощью можно создавать веб-страницы и приложения для браузеров. Данный язык программирования пользуется спросом как у новичков, так и у более опытных разработчиков. Он является ключевым при написании сайтов и интернет-магазинов.
Далее необходимо более подробно рассмотреть код, написанный на HTML. Предложенная в статье информация пригодится преимущественно начинающим веб-разработчикам. С ее помощью пользователи смогут разобраться с основами web programming на HTML.
Ключевые понятия: CSS и HTML
Веб разработка обычно включает в себя использование не только HTML. Она предусматривает навыки работы с CSS. Данные понятия являются ключевыми в изучаемой теме:
- HTML – это HyperText Markup Language или язык разметки гипертекста. Он отвечает за формирование структуры содержимого и его смысл, определяя контент на странице: заголовки, абзацы, картинки.
- CSS – Cascading Style Sheets или каскадные таблицы стилей.
 Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
HTML и CSS не являются конкурирующими в плане создания website. Данные языки выступают самостоятельными и независимыми друг от друга. Обычно они используются в сочетании. HTML представляет содержимое, а CSS отвечает за непосредственное оформление.
Далее предстоит выяснить, как выглядит html-документ, синтаксис упомянутого языка и его ключевые особенности. Этой информации будет достаточно для создания веб-приложений в элементарной форме.
Основы гипертекстового языка
HTML-документ – это документ, составленный на языке HTML. Он представляет собой обычный текстовый документ, который содержит код программы. Сохраняется в одноименном формате –.html.
Создавать такие документы можно в обычном «Блокноте» Windows или при помощи специализированных текстовых редакторов: Visual Studio Code, Notepad++ и так далее.
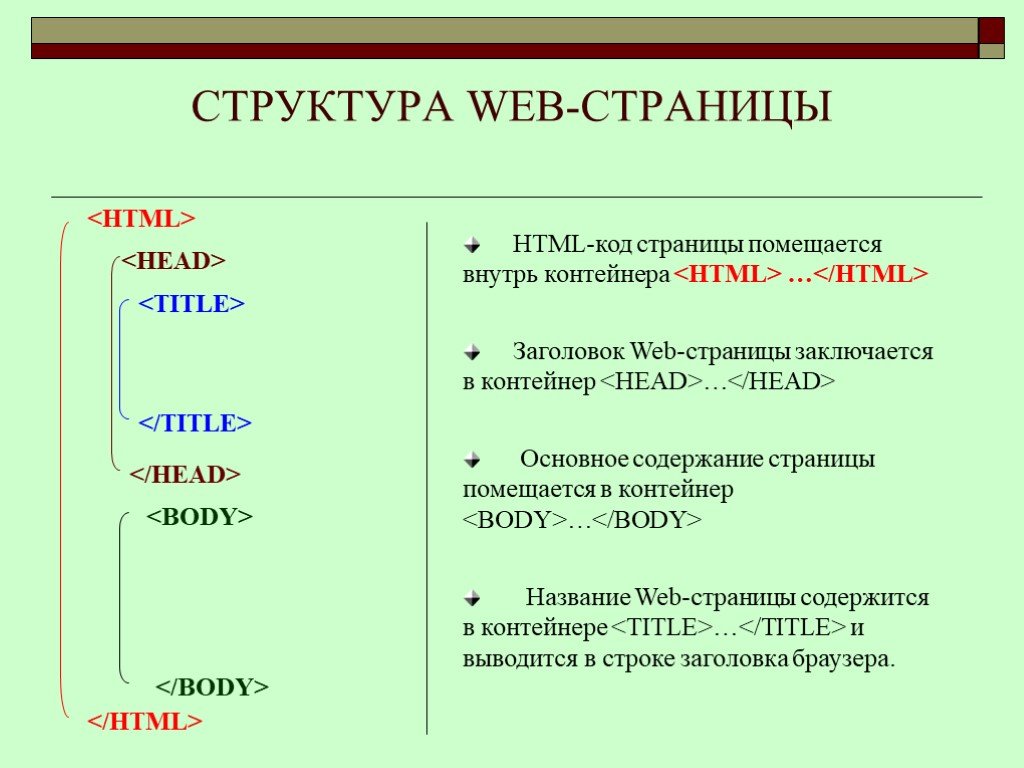
HTML-документ обладает определенной структурой. Она включает в себя:
Она включает в себя:
- дерево элементов кода;
- текст.
Далее предстоит изучить структуру и особенности HTML-документа. Независимо от того, какой будет веб программа, ее «внутренний состав» будет опираться на определенный шаблон. Зная его, пользователь сможет достаточно быстро создать свое первое приложение на языке гипертекстовой разметки.
Терминология языка
Перед более детальным изучением HTML-документа нужно познакомиться с несколькими ключевыми понятиями. Они пригодятся как при изучении языка гипертекста, так и в случае более углубленного погружения в CSS:
- Элемент. Это объект, который указывает на правила и принципы определения структуры и содержимого компонентов на странице. Некоторые из них могут включать в свой состав несколько уровней подзаголовков, абзацев. Задается при помощи угловых скобок. Внутри них пишется имя элемента.
- Тег. Тег – элемент, используемый для форматирования содержимого документа. Заключается тег в угловые скобки.
 Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>.
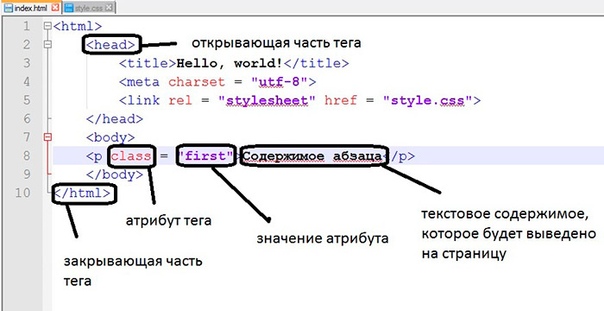
Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>. - Атрибуты. Это свойства, применяемые для предоставления дополнительных данных о компонентах и тегах. Самым распространенным тегом является ID. С его помощью на веб-странице осуществляется идентификация элементов. Определяется атрибут в открывающем теге после имени компонента. Состоит из «названия» и присваиваемого значения.
- Открывающий тег – показывается, где начинается элемент.
- Закрывающий тег – образовывается путем добавления к записи знака «слеш». Он ставится перед именем элемента в программном коде. Между открывающими и закрывающими тегами располагается содержимое.
- Контент – содержимое объекта программного кода. То, что находится между тегами.
Парсинг в HTML начинается до того, как веб страница будет полностью загружена в браузер. Интернет-обозреватель обрабатывает HTML-документ последовательно, с самого начала. Параллельно осуществляется обработка CSS и соотношение таблиц стилей с элементами on pages.
Выше – пример элемента a с атрибутом href.
Компоненты структуры
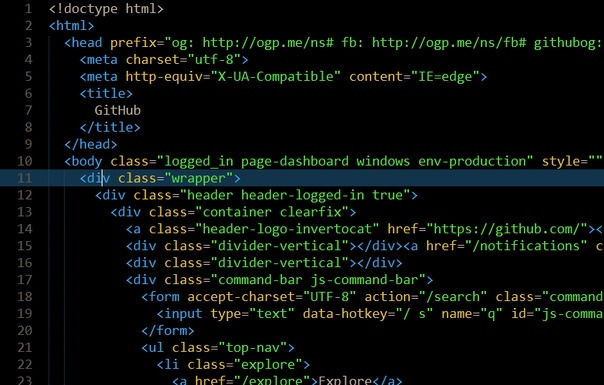
HTML-документы состоят из совершенно разных элементов. Структура соответствующих файлов будет все равно одинаковой. Независимо от того, как выглядит программный код, он обязательно включает в себя следующие основные составляющие:
- < !Doctype html >;
- < html >;
- < head>;
- < body>.
Могут встречаться иные элементы структуры. Они делают исходный код of page более совершенным и функциональным. Далее различные элементы и теги будут изучены подробнее. Эта информация поможет создавать различные интернет-страницы и веб-приложения.
Выше – пример простейшей разметки HTML-документа. Это наглядный пример того, как выглядит исходный код в виде тегов и компонентов. Обязательные составляющие – это body и head.
!Doctype – тег, отвечающий за объявления типа документа. Он всегда размещается в самом верху (начале) HTML. Сообщает браузерам о том, какая версия языка гипертекстовой разметки будет использоваться.
Общий вид HTML и компоненты, которые обязательно содержит соответствующий файл, уже были кратко рассмотрены. Далее необходимо каждый объект кода изучить более детально. Перед этим рекомендуется запомнить особенности отношений и связей. Они устанавливаются между множественными вложенными компонентами. Выделяются следующие основные «родственные связи»:
- Предок – элемент, который хранит в себе другие элементы. В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее.
- Потомок – тег, который расположен в пределах одного или более типов элементов.
- Родительский элемент – элемент, который связан с другими компонентами более низкого уровня. В структурном дереве он расположен выше. Предложенный ранее пример в качестве «родителя» устанавливает html для head и body, а p – исключительно для span.

- Дочерний элемент – компонент, который подчинен непосредственно другому, элементу более высокого уровня.
- Сестринский компонент – тег, который имеет общего «родителя». Это теги одного и того же уровня.
Теперь элементы HTML, а также стандартный синтаксис и структура документа для будущей веб-страницы более понятны. Каждый ранее представленный тег будет изучен более подробно.
Компонент HTMLHTML – тег, который выступает в качестве корневого. Все остальные теги располагаются внутри него. Имеет открывающий и закрывающий теги в своем составе. Все, что расположено за пределами < HTML > браузером в качестве части HTML-кода восприниматься не будет.
Может быть глобальные атрибуты и параметр manifest. С его помощью можно указать путь к документу кэша манифеста.
HeadСтруктурная единица head – это техническая информация о странице. Здесь содержатся такие данные как:
- ключевые слова для поисковых машин;
- кодировка;
- описание;
- заголовок и так далее.

Сведения, написанные в соответствующем «разделе», программа в качестве части реализуемого и интерпретируемого кода не рассматривает. В браузерном окне структурная единица head не отображается. Это информация о том, как интернет-обозреватель должен обрабатывать страницу на экране.
Head поддерживает работу только с глобальными атрибутами.
Title
Стандартный код рассматриваемых файлов в обязательном порядке содержит компонент title. Текст, размещаемый внутри, будет отображен в виде заголовка веб-браузера.
Длина такого заголовка не может быть более 60 символов. Текст обычно включает в себя предельно полное описание содержимого веб-проекта. Работает с глобальными атрибутами.
Meta
При написании сайта на HTML5 можно включить в синтаксис Head тег meta. Он не является обязательным. С его помощью удается создавать описания содержимого сайта, а также ключевые слова для поисковых машин. Здесь же прописывается автор (создатель) исходного кода и иные свойства метаданных.
Head может включать в себя несколько meta. Связано это с тем, что каждый такой компонент в зависимости от задействованных атрибутов несут в себе ту или иную основную информацию «для поисковиков»:
meta name=»description» content=»Описание содержимого страницы»
Meta поддерживает следующие атрибуты:
Может работать с глобальными атрибутами.
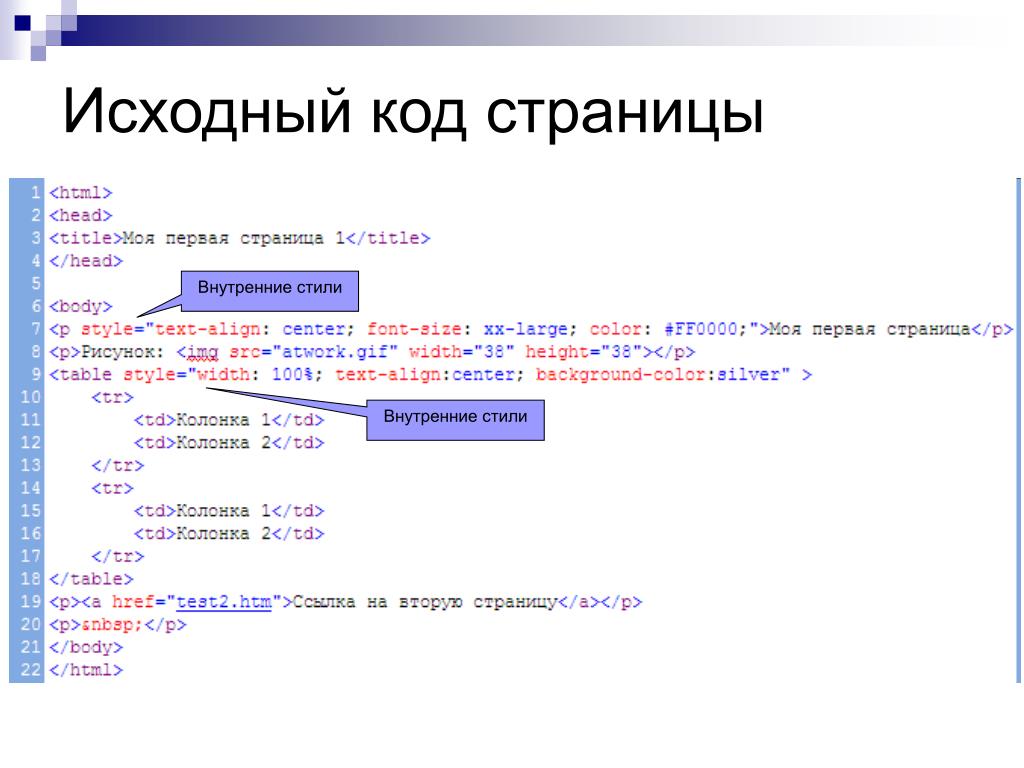
Style
Создать исходный код на HTML5 не слишком трудно, если познакомиться с его основными компонентами. В виде необязательной составляющей в head выступает style. Этот объект отвечает непосредственно за стили. Они написаны на CSS.
Общий исходный код может включать в себя сразу несколько style. Соответствующий объект может включать в себя описание особенностей форматирования всей веб-страницы или только ее части.
Выше – таблица, которая кратко объясняет особенности использования атрибутов в style. С глобальными «параметрами» соответствующий объект тоже совместим.
Link
Link – это необязательная структурная единица. Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Подключается link несколькими способами:
- операция может быть проведена при помощи директивы @import url;
- через тег link.
Второй вариант является более предпочтительным. Link помогает определить отношение между текущей страницей и другими файлами.
Script
Стандартный исходный код, написанный кратко и сжато, может не включать в свой состав script. Этот объект является необязательным. С его помощью в HTML5 начинается подключение дополнительных сценариев.
Текст сценария может размещаться внутри соответствующего компонента, образуя его «тело». Возможна загрузка script из внешних файлов. Если текст сценария размещается за пределами исходного кода страницы, он подключается за счет атрибутов.
| Значение атрибута | Описание/ содержание / принимаемые системой значения |
| Charset | Кодировка символов в тексте |
| @sync | Ссылка на то, что сценарий будет работать асинхронно с остальной частью веб-страницы. |
| Defer | Интерпретация сценариев откладывается до тех пор, пока отображение на пользовательском устройстве не будет завершено. |
| Scr | Операция, которая указывает на месторасположение файла со сценарием. Значением атрибута выступает URL-адрес документа, включающего в себя JavaScript-приложение. |
| Type | Используется для того, чтобы объявить используемый язык сценария. |
| Nonce | Операция, обеспечивающая безопасность. Блокирует внедрение межсайтового скриптинга. Устанавливает правила и принципы использования встроенных скриптов. Для этого используются nonce-значения и хэши. |
| Crossorigin | Отвечает за использование CORS при загрузке внешних скриптов. Может быть:anonymous – перед непосредственной загрузкой скрипта в кроссдоменный запрос браузер будет автоматически добавлять origin без передачи параметров доступа;use-credentials – добавляет заголовок origin с указанием параметров доступа. |
Выше – таблица, которая поможет с формированием тела script. Новичкам с соответствующим объектом обычно работать не приходится.
BodyСделав Head, каждый разработчик должен приступить к формированию «тела» исходного кода. Соответствующий тег имеет обозначение body. Здесь начнется обработка введенной информации системой для отображения «картинки» в браузере.
Body – обязательная часть документа HTML, которая содержит весь «исходный код». Все, что расположено внутри этого блока, будет создаваться и интерпретироваться в качестве объектов на странице. Соответствующий раздел может включать в себя глобальные атрибуты и «обычные».
| Атрибут | Значение или описание |
| Onafterprint | Событие, которое срабатывает после отправки страницы на печать или после того, как окно печати будет закрыто. |
| Onfromprint | Срабатывает перед тем, как отправить страницу на печать. |
| Onunload | Начинает работать, если сайт не загрузился по тем или иным причинам. Активируется при закрытии браузерного окна. Активируется при закрытии браузерного окна. |
| Onpageshow | Активируется при переходе клиента на сайт или после реализации onload. |
| Onpagehide | Срабатывает, если клиент закрывает страницу через навигацию, кликнув по специальной кнопке или обновив сервис, заполнив электронную форму. |
| Online | Возобновление соединения с интернетом. |
| Onoffline | Прерывание интернета. |
| Onhashchange | Активируется при изменении hash-части URL. |
| Onbeforeunload | Активируется, если клиент перешел на другую страницу или кликнул по «Закрыть окно». Дает возможность отобразить сообщение в диалоговом окне подтверждения. Уточняет, действительно ли клиент хочет закрыть текущий веб-сервис. |
Выше – список атрибутов упомянутого компонента, с которыми можно повстречаться при разработке программного кода.
Выбор редактора
Основы HTML, представленные выше, помогут сформировать исходный файл с текстом веб-страницы.
Формирование файлов .html допускается в любом текстовом редакторе. Наиболее распространенными выступают:
- «Блокнот». Это стандартная служба Windows. В ней «просто пишется текст». Dtd html 4 и другие фрагменты кода никак не выделяются.
- Notepad++. Более совершенная, «обновленная» версия «Блокнота». Профессиональный инструмент, который поддерживает подсветку синтаксиса. Рекомендован всем новичкам.
- Sublime Text. Профессиональный редактор текста. Один из лучших для разработки. Выделяет doctype html public и другие синтаксические конструкции языка гипертекста. Имеет автодополнение и самостоятельно расставляет отступы. Рекомендован более уверенным в себе разработчикам.
Новичкам рекомендуется начинать разработку в «Блокноте» или Notepad++. Лучше разобраться с HTML и CSS помогут дистанционные компьютерные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
Руководство по основам HTML для чайников
HTML «коды».
HTML — это основа сегодняшнего интернета. Миллионы веб-сайтов вместе образовали интернет. HTML — это строительный блок всех этих сайтов. Двадцать лет назад, даже если вы просто хобби-блогер, вы должны были знать некоторые веб-коды, чтобы защитить себя или добавить простую функцию на свой сайт. Но сейчас существует так много редакторов и плагинов, что даже знание основ HTML больше не требуется.
Проблема в том, что если вы не знаете нескольких основ, вы можете легко попасть в серьезные проблемы в своем блоге и нанять дорогостоящего разработчика для устранения, возможно, незначительной проблемы. Не только это, но и внесение изменений в блог, например, добавление пользовательского текстового виджета, требует определенных знаний.
А если вы столкнулись с тем, что содержимое сайта выглядит неправильно, знание HTML поможет вам вернуться на правильный путь.
Создаете свой первый сайт? Попробуйте использовать конструктор сайтов без кода
Для создания сайта с помощью такого конструктора, как Wix, вам не нужны навыки кодирования. Этот инструмент поставляется с 800+ дизайнерскими шаблонами и позволяет управлять сайтом с мобильного > Попробуйте Wix бесплатно, нажмите здесь
Этот инструмент поставляется с 800+ дизайнерскими шаблонами и позволяет управлять сайтом с мобильного > Попробуйте Wix бесплатно, нажмите здесь
Читайте также
- 20+ платформ конструктора сайтов для создания веб-сайта
- Лучшие HTML-редакторы, которые стоит рассмотреть
Прежде чем начать — основы HTML
Что такое HTML?
HTML — это аббревиатура HYper TExt MArkupe Language. Это стандартный язык для тегов содержимого веб-браузеров.
HTML представлен «Элементами». Элементы также известны как «теги».
Зачем нужен HTML?
Веб-браузеры могут отображать веб-сайт только в том случае, если он написан на поддерживаемом ими языке. HTML является наиболее распространенным языком разметки и имеет наибольшую приемлемость для веб-браузеров.
Вот почему вам нужен HTML.
Чувствителен ли HTML к регистру?
HTML не чувствителен к регистру. Но лучше всего писать HTML с правильным регистром.
Удобный для начинающих хостинг для размещения ваших HTML-проектов
Если вы новичок, мы рекомендуем хостинг-провайдеров, которые доступны по цене и просты для начала работы. Важными требованиями являются мгновенная активация учетной записи, простая в использовании панель управления, полное руководство пользователя и полезная техническая поддержка, которая всегда готова помочь.
| A2 Hosting | $ 2.99 / мес | Быстрый веб-хостинг, плавный процесс ввода новых пользователей (Полный обзор). |
| Hostpapa | $ 3.95 / мес | Экологичный хост, большие скидки для новых пользователей (Полный обзор). |
| Hostinger | $ 1. 99 / мес 99 / мес | Сверхдешевый хостинг, хорошая производительность (Полный обзор). |
| GreenGeeks | $ 2.95 / мес | 300% экологичный хостинг, бесплатный и простой в управлении SSL (Полный обзор). |
| InMotion Hosting | $ 3.49 / мес | Очень надежный хостинг; также предлагает услуги веб-дизайна (Полный обзор). |
Шаги по созданию вашего первого HTML-файла
Вы можете создать базовый HTML-файл с помощью блокнота на вашем компьютере. Но это будет мучительно для написания многих строк кода.
Вам нужен редактор кода. Хороший редактор кода облегчит написание и организацию больших кодов. Я использую и рекомендую Notepad ++ (бесплатный и с открытым исходным кодом) для написания веб-языков. Есть и другие редакторы, которые вы можете использовать, например нижеlime Text, Atom и так далее
Вот что вам нужно сделать:
- Установить редактор кода
- Открыть его
- Создать новый файл
- Сохраните его как .
 html-файл
html-файл
Содержание
- Hello World
- HTML-теги
- Атрибуты HTML
- Отображение кода: Блочный и встроенный
- Двойная кавычка против одиночной кавычки
- Семантический HTML против несемантического HTML
- Проверка подлинности HTML
- Дополнительные полезные ресурсы
1. Hello World!
Скопируйте и вставьте следующий код в новый HTML-файл и сохраните его. Теперь запустите его в своем веб-браузере.
HTML код
<!DOCTYPE html> <html> <head> <title>My first web page</title> </head> <body> <p>Hello World!</p> </body> </html>
Вывод:
Поздравляем! Вы создали свой самый первый HTML-файл. Вам не обязательно понимать его на данном этапе. Мы расскажем об этом в ближайшее время.
Понимание структуры HTML
Каждый HTML-файл имеет общую голую структуру. Именно с нее все начинается. И каждая большая страница кодов после обрезки придет к этой структуре.
Поэтому давайте попробуем понять это на примере кода «Hello World!». Следующие элементы являются обязательными для каждого HTML-файла.
- = Это объявление браузеру о том, что это HTML-файл. Вы должны указать его перед тегом <html>.
- = Это корневой элемент HTML-файла. Все, что вы пишете, проходит между а также .
- = Это метаинформационная часть для браузера. Коды внутри этого тега не имеют визуального вывода.
- = Это часть, которую отображает веб-браузер. На веб-сайте вы видите отображение кодов между а также .
2. HTML-теги
HTML — это взаимодействие сотен различных тегов. Вам необходимо изучить, как они работают. Вы также должны убедиться, что они используются правильно.
HTML-теги обычно имеют открывающий и закрывающий теги. Открывающий тег содержит ключевое слово, окруженное знаком «меньше» (<) и «больше» (>). Закрывающий тег имеет все то же самое, кроме дополнительной косой черты (/) после знака «меньше» (<).
Теги заголовков
Все теги заголовка идут между <head> и </head>. Они содержат метаинформацию для веб-браузера и поисковых систем. В основном они не имеют визуального вывода.
Тег Title определяет заголовок веб-страницы, который виден на вкладке браузера. Эта информация используется веб-программами и поисковыми системами. В каждом HTML-файле может быть только один заголовок.
Код:
<title>My first web page</title>Тег заголовка отображается в верхней части браузера.
Тег ссылки связывает вашу HTML-страницу с внешними ресурсами. Его основное применение — связывание HTML-страницы с таблицами стилей CSS. Он является самозакрывающимся тегом и не нуждается в окончании </link>. Здесь rel означает связь с файлом, а src — источник.
Код:
<link rel="stylesheet" type="text/css" src="style.css">
Meta — это еще один самозакрывающийся тег, который предоставляет мета-информацию html-файла. Поисковые системы и другие веб-сервисы используют эту информацию. Мета-теги являются обязательным условием, если вы хотите оптимизировать свою страницу для поисковых систем.
Поисковые системы и другие веб-сервисы используют эту информацию. Мета-теги являются обязательным условием, если вы хотите оптимизировать свою страницу для поисковых систем.
Код:
<meta name="description" content="This is the short description that search engines show"
Тег script используется для включения сценария на стороне сервера или ссылки на внешний файл сценария. Он может иметь два атрибута в открывающем теге. Один из них — тип, а другой — источник (src).
Код:
<script type="text/javascript" src="scripts.js"></script>
Тег Noscript работает, когда скрипты отключены в веб-браузере. Он делает страницу совместимой для тех, кто не разрешает использование скриптов в своих браузерах.
Код:
<noscript><p>Alas! Scripts are disabled.</p></noscript>
Теги body
Все теги body находятся между <body> и </body>. Они имеют визуальный вывод. Именно здесь выполняется наибольшая работа. Вы должны использовать эти теги для структурирования основного содержимого страницы.
Они имеют визуальный вывод. Именно здесь выполняется наибольшая работа. Вы должны использовать эти теги для структурирования основного содержимого страницы.
<h2 data-spai-bg-prepared=»1″></h2> к <h6 data-spai-bg-prepared=»1″></h6>
Это теги заголовков. Наиболее важный заголовок обозначается тегом <h2>, а наименее важный — <h6>. Вы должны использовать их в правильной иерархии.
Код:
<h2>This is a h2 heading</h2> <h3>This is a h3 heading </h3> <h4>This is a h4 heading </h4> <h5>This is a h5 heading </h5> <h5>This is a h5 heading </h5> <h6>This is a h6 heading </h6>
Вывод:
Форматирование тегов
Текст в html-файле может быть отформатирован с помощью множества тегов форматирования. Это будет необходимо, когда вы захотите выделить слово или строку из вашего контента.
Код:
<p>You can highlight your text in many ways.</p> <p>You can <strong>bold</strong>, <u>underline</u>, <em>italic</em>, <mark>mark</mark>, <sub>subscript</sub>, <sup>superscript</sup> and more!</p>
Вывод:
Вы можете отклонить некоторые коды от отображения с помощью тега комментария. Код будет отображаться в исходном коде, но не будет отображаться. В основном этот тег используется для создания документации к html-файлам для дальнейшего использования.
Пример:
<!-- <p>You can comment out any code by surrounding them in this way</p> -->
Другие важные теги HTML
Анкор — это бесценный тег, который используется практически везде. Вы не увидите ни одной веб-страницы в Интернете без хотя бы одной анкорной ссылки.
Структура такая же. Имеет открывающуюся и закрывающуюся части . Текст, который вы хотите привязать, находится между и .
Есть некоторые атрибуты, которые определяют, куда и как переходит пользователь после нажатия на него.
- ahref = »« = Определяет ссылку назначения. Ссылка находится между двойными кавычками.
- target = «» = Определяет, будет ли URL открываться в новой вкладке браузера или в той же вкладке. target=»_blank» — для новой вкладки, а target=»_self» — для открытия в той же вкладке.
- rel = «» = Определяет связь текущей страницы со связанной страницей. Если вы не доверяете связанной странице, вы можете определить rel=»nofollow».
Код:
<p><a target="_blank" href="https://www.google.com/">Click here</a> to go to Google. It will open in a new tab.</p> <p><a target="_self" href="https://www.google.com/">Click here</a>. It will also take you to Google but will open in the current tab.</p>
Вывод:
Тег изображения — еще один важный тег, без которого невозможно представить многие сайты, основанные на изображениях.
<img /> самозакрывающийся тег. Не требует традиционного закрытия вроде <img />. Есть некоторые атрибуты, которые вам необходимо знать, прежде чем вы сможете использовать его правильно.
- src = »« = Это для определения исходной ссылки изображения. Поместите ссылку прямо между двойными кавычками.
- alt = »« = Это означает альтернативный текст. Когда ваш образ не загружается, этот текст даст пользователям представление о недостающем изображении.
- ширина = «» = Определяет ширину изображения в пикселях.
- Высота = «» = Определяет высоту изображения в пикселях.
<p>This is the Googleplex in August 2014.</p> <p>This image has a width of 500 pixels and a height of 375 pixels.</p> <img src="https://upload.wikimedia.org/wikipedia/commons/0/0e/Googleplex-Patio-Aug-2014.JPG" alt="Google's Headquarter in August 2014" />
Вывод:
Советы: Хотите вставить интерактивное изображение? Оберните код изображения тегом. Посмотри, как получится.
Посмотри, как получится.
или
Тег List предназначен для создания списка элементов. обозначает упорядоченные списки (нумерованный список) и обозначает неупорядоченные списки (маркеры).
Элементы списка внутри или помечен . li означает список. Вы можете иметь столько как хочешь внутри родителя или тег.
Код:
<p>This is an ordered list:</p> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol> <p>This is an unordered list:</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
Вывод:
Тег Table предназначен для создания таблицы данных. Существует несколько тегов внутреннего уровня, которые определяют заголовки таблицы, строки и столбцы.
<table> </table> — это внешний родительский код. В этом теге <tr> обозначает строку таблицы, <td> — столбец таблицы, а <th> — заголовок таблицы.
Код:
<table> <tr> <th>Name</th> <th>Age</th> <th>Profession</th> </tr> <tr> <td>Jo <td>27</td> <td>Businessman</td> </tr> <tr> <td>Carol</td> <td>26</td> <td>Nurse</td> </tr> <tr> <td>Simone</td> <td>39</td> <td>Professor</td> </tr> </table>
Вывод:
Примечание: Значения внутри первого <tr> являются заголовками. Поэтому мы использовали <th>, который применяет эффект жирного текста к тексту.
Группировка таблиц
Вы можете расширить функциональность таблицы с помощью элементов группировки таблиц. Бывают случаи, когда необходимо создать большие таблицы, разбитые на несколько страниц.
Группируя данные таблицы в верхний, основной и нижний колонтитулы, вы можете разрешить независимую прокрутку. Верхний и основной колонтитулы будут печататься на каждой странице, на которую попала ваша таблица.
Верхний и основной колонтитулы будут печататься на каждой странице, на которую попала ваша таблица.
Тегами группировки таблиц являются:
- = Для обертывания заголовков таблицы. Печатается на каждой разделенной странице таблицы.
- = Для обертывания основных данных таблицы. Вы можете иметь столько <tbody>, сколько вам нужно. Тег <tbody> означает отдельную группу данных.
- = Для обертывания информации нижнего колонтитула таблицы. Он печатается на каждой разделенной странице таблицы.
Обратите внимание, что использование группировки не является обязательным. Вы можете использовать ее, чтобы сделать большие таблицы более читабельными. Хотя некоторые специальные разработчики заметно используют эти теги в качестве селекторов CSS.
Вот как мы можем сгруппировать нашу примерную таблицу в <thead>, <tbody> и <tfoot>:
Код:
<table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Profession</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>27</td> <td>Businessman</td> </tr> <tr> <td>Carol</td> <td>26</td> <td>Nurse</td> </tr> <tr> <td>Simone</td> <td>39</td> <td>Professor</td> </tr> </tbody> <tfoot> <tr> <td>Total Persons:</td> <td>3</td> </tr> </tfoot> </table>
Вывод:
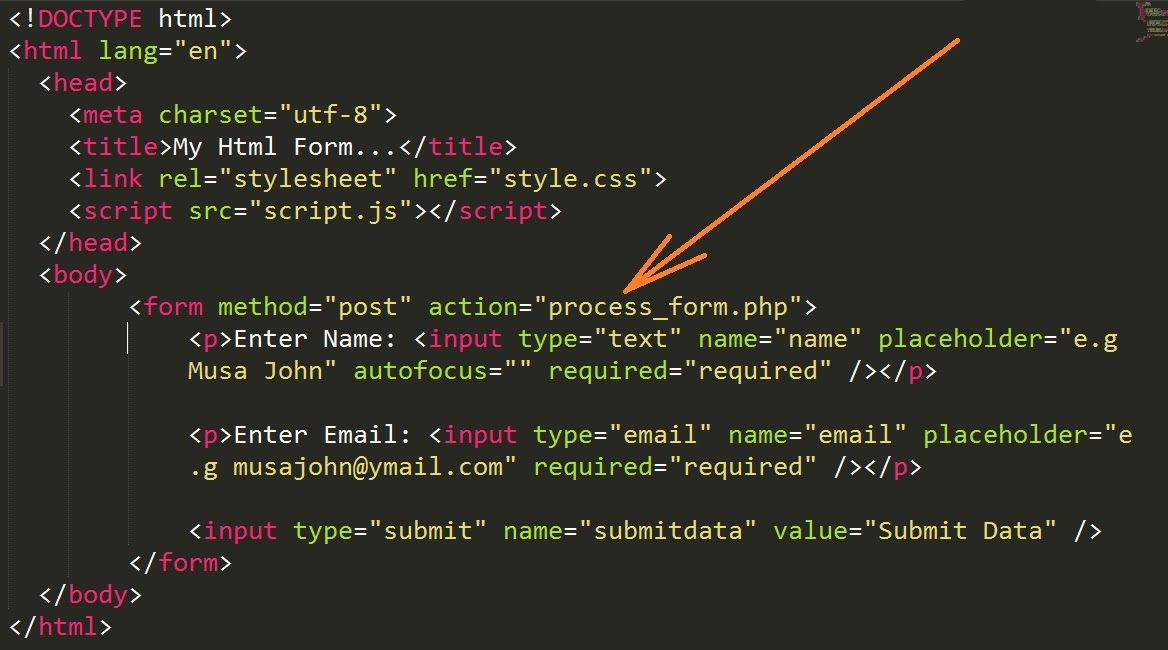
Элемент формы используется для создания интерактивных форм для веб-страниц. Форма HTML содержит несколько последовательных элементов. Например: <label>, <input>, <textarea> и т.п.
Форма HTML содержит несколько последовательных элементов. Например: <label>, <input>, <textarea> и т.п.
Атрибут action в форме очень важен. Он указывает на серверную или стороннюю страницу для обработки информации. Для обработки сначала необходимо определить метод.
Вы можете использовать один из двух методов, get или post. Get отправляет всю информацию в формате URL, а Post отправляет информацию в теле сообщения.
Существует множество типов ввода для форм. Самым основным типом ввода является текст. Он записывается как <input type=»text»>. Типы также могут быть radio, checkbox, email и так далее. В нижней части формы должен быть вход типа submit для создания кнопки отправки.
Тег <label> используется для создания меток и связывания их с входами. Правило связывания меток с входами заключается в том, чтобы иметь одинаковое значение в атрибуте for=»» метки и атрибуте входа.
Код:
<form action="#"> <label for="firstname">First Name: </label> <input type="text"><br> <label for="lastname">Last Name: </label> <input type="text"><br> <label for="bio">Short Bio: </label> <textarea rows="10" cols="30" placeholder="Enter your bio here..."></textarea><br> <label>Gender:</label><br> <label for="male">Male</label> <input type="radio" name="gender"><br> <label for="female">Female</label> <input type="radio" name="gender"><br> <input type="submit" value="Submit"> <form>
Вывод:
Примечание: Я указал действие на нулевое значение, потому что оно не было подключено к какому-либо серверу для обработки информации.
3. Атрибуты HTML
Атрибуты — это один из видов модификаторов для тегов HTML. Они добавляют новые конфигурации к тегам HTML.
Атрибут выглядит как attributename=» » и располагается в открывающем HTML-теге. Значение атрибута находится между двойными кавычками.
id = ”” и class = ””
id и class являются идентификаторами тэгов HTML. Различные имена назначаются различным HTML-элементам с использованием идентификаторов. Вы можете использовать один идентификатор класса для нескольких элементов. Но вы не можете использовать один идентификатор идентификатора для нескольких элементов.
Но вы не можете использовать один идентификатор идентификатора для нескольких элементов.
Код:
<h2>This is the main title</h2>
href = ””
href означает гипертекстовую ссылку. Они указывают пользователям ссылочные ссылки. Тег привязки использует href для отправки пользователей на целевой URL.
Код:
<a href="https://www.google.com/">Google</a>
src = ””
src обозначает источник. Он определяет источник носителя или ресурса, который вы используете в файле HTML. Источником может быть локальный или сторонний URL.
Код:
<img src="https://upload.wikimedia.org/wikipedia/commons/0/0e/Googleplex-Patio-Aug-2014.JPG" />
alt=””
alt означает альтернативу. Это резервный текст, который используется, когда элемент HTML не может загружаться.
Код:
<img src="https://upload.wikimedia.org/wikipedia/commons/0/0e/Googleplex-Patio-Aug-2014.JPG" alt="Google's Headquarter" />
style = ””
Атрибут style часто используется в тегах HTML. Он выполняет работу CSS внутри HTML-тега. Свойства стиля заключаются в двойные кавычки.
Код:
<h3>This is another title</h3>
4. Отображение кода: Блочный и встроенный
Некоторые элементы всегда начинаются с новой строки и занимают всю доступную ширину. Это «блочные» элементы.
Например: <div data-spai-bg-prepared=»1″>, <p data-spai-bg-prepared=»1″>,</p><h2 data-spai-bg-prepared=»1″>-</h2><h6 data-spai-bg-prepared=»1″>формы и т. д.</h6></div>
Некоторые элементы занимают только необходимое пространство и не начинаются с новой строки. Это «встроенные» элементы.
Например: <a>, <span>, <br>, <strong>, <img> и т.п.
Вам нужно будет отличать блочные элементы от встроенных, когда вы будете использовать стили CSS. В данном руководстве по HTML это не очень нужно.
В данном руководстве по HTML это не очень нужно.
Код:
<!DOCTYPE html> <html> <head> <title>My first web page</title> </head> <body> <h3>This is a h3 heading. It has Block display.</h3> <h3>This is <u>another</u> h3 heading. Here the underline tag has Inline display.</h3> </body> </html>
Вывод:
5. Двойные и одинарные кавычки в HTML
Этот вопрос очень очевиден. Что вы должны использовать в HTML? Одинарную или двойную кавычку? Кажется, что люди используют обе, но какая из них правильная?
В HTML одинарные и двойные кавычки одинаковы. Они не имеют никакого значения в выводе.
Вы можете использовать любой, какой вам больше нравится. Но смешивание обоих кодов на одной странице считается плохой практикой. Вы должны быть последовательны в использовании любого из них.
6. Семантический HTML против несемантического HTML
Семантический HTML — это последняя версия HTML, которая также называется HTML5. Это развитая версия несемантического HTML и XHTML.
Это развитая версия несемантического HTML и XHTML.
Почему HTML5 лучше? В предыдущих версиях элементы HTML определялись идентификаторами / именами классов. Например: считалась статьей.
В HTML5 Тег представляет собой статью без идентификатора идентификатора / класса.
Благодаря HTML5 поисковые системы и другие веб-приложения теперь могут лучше понимать веб-страницу. Семантические веб-сайты оказались лучше для SEO.
Вот список некоторых популярных тегов HTML5:
- = Это нужно для размещения основного контента, который вы хотите показать зрителям.
- = Это предназначено для маркировки части заголовка содержимого, например, метаданных заголовка или автора.
- = Определяет пользовательский или независимый контент для ваших зрителей.
- = Он может группировать любой код, такой как верхний, нижний колонтитул или боковая панель. Вы можете сказать, что это семантическая форма div.

- = Здесь находится контент нижнего колонтитула, отказ от ответственности или авторский текст.
- = Он позволяет вставлять аудиофайлы без каких-либо проблем с плагинами.
- = Как и <audio>, вы можете вставлять видео с помощью этого тега без проблем с плагином.
Простая структура HTML5 будет выглядеть так:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>My first web page</title> </head> <body> <header> <nav> <ul> <li>Menu 1</li> <li>Menu 2</li> </ul> </nav> </header> <main> <article> <header> <h3>This is the title of the article</h3> <p>Posted by John Doe</p> </header> <p>Content of the article goes here</p> </article> </main> <footer> <p>Copyright 2017 John Doe</p> </footer> </body> </html>
7.
 Проверка HTML
Проверка HTMLБольшинство веб-специалистов проверяют свой код после его завершения. Почему необходимо проверять код, если он работает нормально?
Есть две возможные причины для проверки ваших кодов:
- Это поможет вам сделать ваш код кроссбраузерным и кроссплатформенным. Код может не показывать ошибки в вашем текущем браузере, но может показать ошибку в другом. Валидация кода исправит это.
- Поисковые системы и другие веб-программы могут перестать просматривать вашу страницу, если на ней есть ошибки. Убедиться в отсутствии серьезных ошибок можно с помощью валидации.
W3C Validator является самым популярным сервисом для проверки кодов. У них есть несколько методов проверки кодов. Вы можете загрузить файл или напрямую ввести код в механизм проверки.
Дополнительные полезные ресурсы
HTML — это постоянно изучаемая тема. Новые версии HTML могут появиться раньше. Поэтому вы должны постоянно обновлять и практиковаться. Практика — это то, что помогает овладеть HTML.
Вот некоторые полезные ресурсы для вас:
- Учебники W3Schools HTML
- Электронная книга TutorialsPoint
- HTML-руководство Code Academy
- Code Burst Let’s Make a [HTML] веб-сайт
- Шпаргалка Mozila по HTML
Часто задаваемые вопросы по HTML
Легко ли освоить HTML новичкам?
Да, HTML легко изучить. Вы можете создать базовый HTML-файл с помощью блокнота на вашем компьютере; или вы можете использовать HTML-редактор для написания и лучшей организации более длинных страниц.
Как я могу самостоятельно обучиться HTML?
Вы уже ознакомились с основами на этой странице; следующее, что вам нужно сделать, это научиться на практике. Вот шесть веб-сайтов где вы можете написать и протестировать свой собственный HTML-код.
Что такое HTML простыми словами?
HTML — это аббревиатура от языка разметки гипертекста. Для неспециалистов HTML можно понять как строительный блок веб-сайтов. Это стандартный компьютерный язык, используемый для структурирования веб-страницы и ее содержимого.
Для неспециалистов HTML можно понять как строительный блок веб-сайтов. Это стандартный компьютерный язык, используемый для структурирования веб-страницы и ее содержимого.
Стоит ли изучать HTML в 2022 году?
Да, HTML является самым распространенным языком разметки и имеет наибольшее признание веб-браузеров. Он остается важнейшей составной частью (наряду с CSS и JavaScript) большинства веб-сайтов в Интернете. Если вы планируете стать веб-разработчиком или управлять веб-сайтом, лучше всего, если вы будете обладать базовыми знаниями HTML.
Читайте также
- Объяснение планов реселлера веб-хостинга
- Процесс регистрации клиентов веб-хостинга
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
Что такое HTML? Руководство по кодированию HTML для начинающих
Джонатан Сандалс / 31 августа 2022 г.
HTML, или язык гипертекстовой разметки, теперь является стандартным языком разметки для веб-страниц и онлайн-приложений. Если вы щелкните правой кнопкой мыши, а затем нажмете «Проверить» на веб-странице, вы увидите эти четыре буквы в самом верху кода, прежде чем что-либо еще. Но что такое HTML? Для чего он используется? И чем он отличается от обычных языков программирования? Читай дальше что бы узнать.
Если вы щелкните правой кнопкой мыши, а затем нажмете «Проверить» на веб-странице, вы увидите эти четыре буквы в самом верху кода, прежде чем что-либо еще. Но что такое HTML? Для чего он используется? И чем он отличается от обычных языков программирования? Читай дальше что бы узнать.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц и веб-документов.
Все веб-страницы содержат ряд элементов HTML, состоящих из тегов и атрибутов, которые сообщают веб-браузерам, как отображать содержимое. Например, теги HTML сообщают веб-браузеру, как отображать текст, изображения, видео, цвета, гиперссылки, таблицы и т. д.
Также стоит отметить, что HTML — это не язык программирования. Потому что языки программирования изменяют данные, а языки разметки, такие как HTML, определяют, как элементы отображаются на веб-странице.
Пример HTML
Посмотрите на приведенный ниже фрагмент кода.
Я — заголовок, который вы видите
< /h2>Я текст абзаца.
Я — еще один абзац.
Это код для очень простого документа. Если мы вставим этот код в этот инструмент предварительного просмотра HTML, он будет выглядеть так. Довольно просто. Но давайте разберемся:
- : Это сообщает вашему компьютеру, на каком языке находится документ (в данном случае веб-страница).
- : это начало документа. Все живет внутри этого тега (подробнее об этом ниже).
: это заголовок страницы. Это будет то, что пользователи увидят на вкладке вверху.</li><li aria-level="1"><body>: Здесь хранится весь ваш контент.</li><li aria-level="1"><h2><span class="ez-toc-section" id="i-16">: это основной заголовок документа, который могут видеть ваши конечные пользователи.</span></h2> <img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/85motive.com/wp-content/uploads/2016/02/html-code.jpg' /><noscript><img loading='lazy' src='/800/600/https/85motive.com/wp-content/uploads/2016/02/html-code.jpg' /></noscript></li><li aria-level="1"><p>: это стандартный текст абзаца. Вы, вероятно, будете использовать это большую часть времени.</li></ul><h3><span class="ez-toc-section" id="_HTML-13"> Как работает HTML? </span></h3><p> Практически на каждом веб-сайте есть множество различных HTML-страниц (документов). Возьмите наш сайт в качестве примера. У нас есть домашняя страница. Страница контактов. И затем у нас есть тонна блогов и статей. Все они имеют отдельные и уникальные файлы HTML. В случае веб-браузера он прочитает файл HTML, а затем отобразит его содержимое. (Покажите это вам.) Поставщики электронной почты будут делать то же самое с электронной почтой в формате HTML. Так далее и так далее. <br/> Но откуда он знает, что к чему? Ответ: Элементы и атрибуты. Файлы HTML используют их, чтобы сообщить браузеру, что представляет собой каждый раздел и как он должен выглядеть. Давайте углубимся.</p><h4><span class="ez-toc-section" id="_HTML-14"> Что такое элементы в HTML? </span></h4><p> Элементы — это различные типы разделов вашего кода. Обычно они рассматриваются как теги и состоят из трех частей:</p><ul><li aria-level="1"> Открывающий тег:<p>.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/284893461_e78b462327cd7aa2e989509198c7ac43_800.jpg' /><noscript><img loading='lazy' src='/800/600/https/otvet.imgsmail.ru/download/284893461_e78b462327cd7aa2e989509198c7ac43_800.jpg' /></noscript> Это говорит браузеру, что делать со следующим битом текста.</li><li aria-level="1"> Текст между ними. (Пользователь обычно это видит.)</li><li aria-level="1"> Закрывающий тег</p>. Это говорит браузеру прекратить что-то делать.</li></ul><h5><span class="ez-toc-section" id="i-17"> Например: </span></h5><p><p>В начале этого предложения есть тег. То, что вы читаете, и есть содержание. И еще один тег в конце</p>.</p><p> Обычно всегда есть открытый и закрытый теги. Это сообщает браузеру, что такое контент, а также когда он должен перестать быть им. И если вы умны и настроите свой CSS, то ваш HTML будет знать, в каком стиле должен выглядеть этот раздел (например, размер шрифта, цвет и т. д.).</p><p> Итак, простой тег <b> <b>, который выделяет жирным шрифтом </b> </b>. <br/> <i> Вот некоторые из элементов, которые вы можете использовать: Он определяет документ как HTML. Не паникуйте. Для этого вам не понадобится закрывающий тег. Считайте это заявлением.</li><li aria-level="1"> <b><html> и</html> </b> : обычно это идет дальше.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg' /><noscript><img loading='lazy' src='/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg' /></noscript> Он сообщает браузеру: я использую HTML для следующего бита. (И не, например, JavaScript.) Все остальные элементы, атрибуты и код будут находиться внутри этого. У вас не будет двух из них в одном документе.</li><li aria-level="1"> <b><meta> и</meta> </b> : сюда вы поместите всю свою метаинформацию (вещи <i> о </i> документе). Например, метаописание — это текст, который появляется под результатом поиска Google.</li><li aria-level="1"> <b><title> и : довольно очевидно, но это будет заголовок вашего документа.- и : это видимое содержимое страницы (все основное содержимое).
-
и
: это большой заголовок. И может пройти от h2 до h6. -
и
: это текст абзаца. -
- и
: это список. Что сейчас используем. Хотя мы используем- (неупорядоченный список).
В какой-то момент вы можете увидеть нечто, называемое
 Это раздел, стилизованный с помощью CSS. На эту тему мы написали отдельную статью, поэтому сейчас не будем вдаваться в подробности.
Это раздел, стилизованный с помощью CSS. На эту тему мы написали отдельную статью, поэтому сейчас не будем вдаваться в подробности.Что такое атрибуты в HTML?
Атрибуты — это дополнительные характеристики вашего кода. Обычно они находятся внутри ваших тегов и разбиты на две части: имя и значение. Имя сообщает провайдеру, что такое атрибут (например, изменение стиля текста), а значение — это то, на что его следует изменить (например, красный цвет). Таким образом, если бы вы изменили текст абзаца на красный, он выглядел бы так:
Этот текст теперь красный
Необходимы некоторые атрибуты. Например, при использовании тега (для изображения) вам нужно добавить атрибут, чтобы указать источник. Так что в итоге тег будет выглядеть так:
 .
.
Затем мы можем добавить еще некоторые атрибуты, скажем, ограничения на высоту и ширину изображения. Тогда это будет выглядеть примерно так.
 com;» width=”200″ height=”400″>
com;» width=”200″ height=”400″>
Без них изображение вернется к исходному размеру, что может выглядеть не слишком хорошо в вашем документе. Или он будет использовать любой CSS, который вы настроили.
Изучение HTML в Coding Dojo
Если вы хотите узнать больше, учебные курсы Coding Dojo научат вас всем необходимым навыкам, необходимым для освоения программирования.
Хотите выучить HTML и стать фронтенд-разработчиком? Coding Dojo может сделать еще один шаг вперед, научив вас, как стать полноценным разработчиком. Это означает, что когда вы начнете искать свою первую работу программиста, вы будете квалифицированы для работы с интерфейсом, серверной частью или базами данных.
Coding Dojo также пожизненная команда по вопросам карьеры, которая поможет вам составить резюме, определить вакансии, на которые нужно подать заявку, подготовиться к собеседованиям и многое другое. В течение 12 месяцев после выпуска 91 процент наших выпускников программ находит работу в сфере технологий, поэтому все, что вам нужно сделать, это найти подходящее расписание учебных курсов по кодированию. Вот ваши варианты:
Вот ваши варианты:
- На месте Полный рабочий день (14 недель)
- Полный рабочий день онлайн (14 недель)
- Онлайн неполный рабочий день, ускоренный курс (16-32 недели)
- Гибкий онлайн-курс на неполный рабочий день (28 недель)
Список лучших приложений для HTML и CSS, упрощающих работу с кодом
Если вы веб-разработчик или дизайнер, то знаете, насколько важны HTML и CSS. Они являются основой каждого веб-сайта и играют жизненно важную роль в его внешнем виде и функционировании.
К счастью, есть несколько замечательных приложений, которые значительно упрощают работу с HTML и CSS. В этой статье мы покажем вам пять лучших.
5 лучших приложений для кодирования HTML и CSS
1. Tap ‘n Code
Это приложение предназначено для облегчения написания кода на вашем мобильном устройстве. Он предлагает множество функций, которые могут помочь вам писать и редактировать код более эффективно.
2. Средство просмотра кода
Это приложение позволяет просматривать код различных языков программирования, включая HTML и CSS. Вы также можете использовать его для поиска фрагментов кода, которые вы можете использовать в своих собственных проектах.
3. Редактор и программа просмотра кода
Это приложение предоставляет отличный способ просмотра и редактирования кода на вашем устройстве Android. Он предлагает подсветку синтаксиса для различных языков программирования, включая HTML и CSS.
4. DroidEdit
Это приложение является отличным вариантом для редактирования и написания кода на вашем устройстве Android. Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.
5. Инспектор кода HTML и CSS
Это приложение позволяет проверять код любого веб-сайта или веб-страницы. Вы можете увидеть код HTML и CSS, который используется для создания сайта или страницы. Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Spck Code Editor
Spck Code Editor — отличное приложение для кодирования HTML и CSS на Android. Он имеет чистый и простой интерфейс, который делает программирование легким и увлекательным. Приложение также имеет несколько функций, которые выделяют его среди других редакторов кода.
Во-первых, Spck Code Editor имеет функцию предварительного просмотра в реальном времени, которая позволяет вам увидеть, как будет выглядеть ваш код во время его написания. Это отличный способ избежать ошибок и посмотреть, как будет выглядеть ваш код, когда он будет закончен.
Приложение также имеет встроенный редактор CSS3, который делает кодирование CSS3 проще, чем когда-либо. Это отличная функция для тех, кто хочет воспользоваться преимуществами новых возможностей CSS3, но не хочет самостоятельно изучать весь код.
В целом Spck Code Editor — отличный редактор кода HTML и CSS для Android. Его чистый и простой интерфейс делает его простым в использовании, а его предварительный просмотр в реальном времени и встроенный редактор CSS3 делают его отличным выбором для тех, кто хочет максимально использовать кодирование HTML и CSS.
Его чистый и простой интерфейс делает его простым в использовании, а его предварительный просмотр в реальном времени и встроенный редактор CSS3 делают его отличным выбором для тех, кто хочет максимально использовать кодирование HTML и CSS.
An Writer Free
An Writer Free — это приложение, упрощающее написание кода HTML и CSS. Он имеет простой интерфейс, который позволяет легко находить нужные теги и атрибуты. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице.
Это приложение обеспечивает подсветку синтаксиса и автодополнение кода. Он также имеет встроенный веб-сервер, поэтому вы можете протестировать свой код на своем устройстве Android.
IDE для веб-разработки IDE для веб-разработки — это приложение, упрощающее кодирование HTML и CSS на вашем устройстве Android. Он имеет чистый и простой интерфейс, который позволяет легко находить нужные инструменты. Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Это приложение можно загрузить и использовать бесплатно.
Codeanywhere
Еще одно отличное приложение для кодирования HTML и CSS на вашем Android-устройстве — Codeanywhere. Это приложение также имеет понятный и простой интерфейс, что упрощает поиск необходимых инструментов. Он также имеет встроенный редактор кода, поэтому вы можете видеть свой код по мере его ввода. Codeanywhere также предлагает платную подписку, которая дает вам доступ к большему количеству функций, таких как облачное хранилище и инструменты для совместной работы.
Adobe Dreamweaver CC
Если вы ищете приложение для кодирования HTML и CSS с дополнительными функциями, рассмотрите возможность загрузки Adobe Dreamweaver CC. Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
TrebEdit
TrebEdit — это приложение для Android, которое упрощает редактирование кода HTML и CSS. Он имеет чистый и простой интерфейс, который позволяет легко найти код, который вы хотите отредактировать. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице. TrebEdit — отличное приложение как для начинающих, так и для опытных программистов.
DroidEdit
DroidEdit — еще одно отличное приложение для Android для редактирования кода HTML и CSS. Он имеет интерфейс, аналогичный TrebEdit, но также включает в себя некоторые дополнительные функции. Например, DroidEdit включает в себя встроенный браузер, так что вы можете просмотреть свой код, не выходя из приложения. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
Code Editor Pro
Code Editor Pro — это приложение для Android, в котором используется другой подход к редактированию кода HTML и CSS. Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения для Code Editor Pro может быть слишком крутой для
Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения для Code Editor Pro может быть слишком крутой для
Текстовый редактор QuickEdit
Текстовый редактор QuickEdit — отличное приложение для кодирования HTML и CSS на Android. Он предлагает множество функций, упрощающих кодирование, таких как подсветка синтаксиса, завершение кода и проверка ошибок. QuickEdit также имеет встроенный файловый менеджер, поэтому вы можете легко получить доступ к своим файлам и папкам.
Как кодировать HTML на Android?
Существует несколько различных способов кодирования HTML на Android. Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Другой способ кодирования HTML на Android — использовать приложение под названием DroidEdit. Это также бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Если вы хотите использовать более специализированный HTML-редактор на Android, вы можете попробовать приложение под названием HTML Editor Pro. Это приложение стоит 4,99 доллара США, и вы можете купить его в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Нужен ли мне компьютер для программирования?
Нет, для кодирования компьютер не нужен. Существует множество отличных приложений для HTML и CSS, которые можно использовать на устройстве Android.
1. CodePen — отличное приложение для кодирования HTML и CSS. Он имеет чистый интерфейс и множество функций, облегчающих кодирование.
2. Prepros — еще один отличный вариант для кодирования HTML и CSS на устройстве Android.

 Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>.
Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>.

 html-файл
html-файл </p>
<p>You can <strong>bold</strong>, <u>underline</u>, <em>italic</em>, <mark>mark</mark>, <sub>subscript</sub>, <sup>superscript</sup> and more!</p>
</p>
<p>You can <strong>bold</strong>, <u>underline</u>, <em>italic</em>, <mark>mark</mark>, <sub>subscript</sub>, <sup>superscript</sup> and more!</p> .."></textarea><br>
<label>Gender:</label><br>
<label for="male">Male</label>
<input type="radio" name="gender"><br>
<label for="female">Female</label>
<input type="radio" name="gender"><br>
<input type="submit" value="Submit">
<form>
.."></textarea><br>
<label>Gender:</label><br>
<label for="male">Male</label>
<input type="radio" name="gender"><br>
<label for="female">Female</label>
<input type="radio" name="gender"><br>
<input type="submit" value="Submit">
<form> wikimedia.org/wikipedia/commons/0/0e/Googleplex-Patio-Aug-2014.JPG" alt="Google's Headquarter" />
wikimedia.org/wikipedia/commons/0/0e/Googleplex-Patio-Aug-2014.JPG" alt="Google's Headquarter" />