HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки веб-страниц во Всемирной паутине. Код HTML интерпретируется браузерами; полученная в результате интерпретации страница отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Строгим вариантом HTML является XHTML, он наследует синтаксис XML и является приложением языка XML в области разметки гипертекста.
HTML-страницы, как правило, открываются браузерами обмениваясь с сервером информацией по протоколу HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представлениеПравить
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Первым общедоступным описанием HTML был документ «Теги HTML», впервые упомянутый в Интернете Тимом Бернерсом-Ли в конце 1991 года,[4][5]. В нём описываются 18 элементов, составляющих первоначальный, относительно простой дизайн HTML. За исключением тега гиперссылки, на них сильно повлиял SGMLguid, внутренний формат документации, основанный на стандартном обобщенном языке разметки (SGML), в CERN. Одиннадцать из этих элементов всё ещё существуют в HTML 4 [6].
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение . или  html
html.htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2. 0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документаПравить
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки
Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br/>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
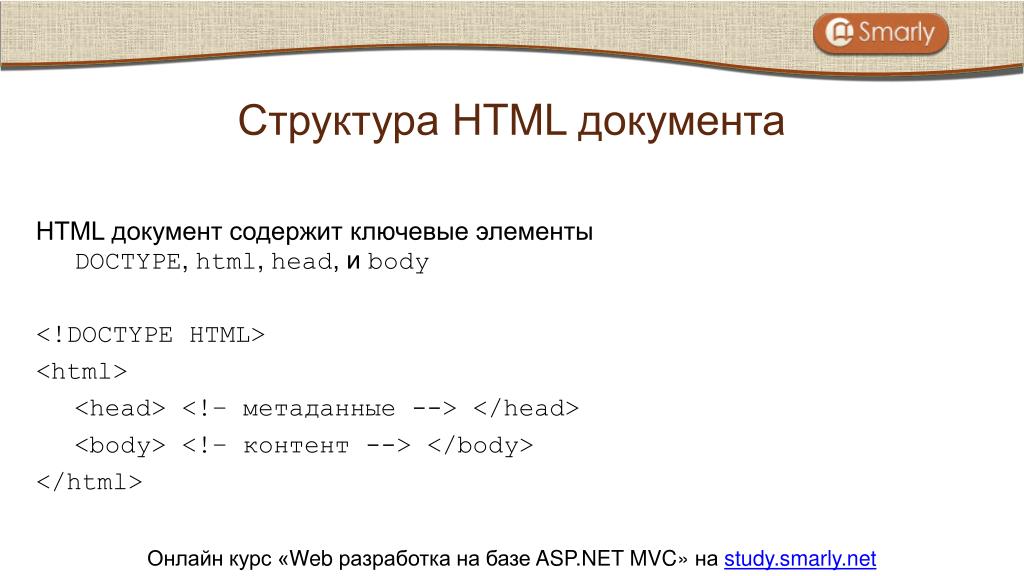
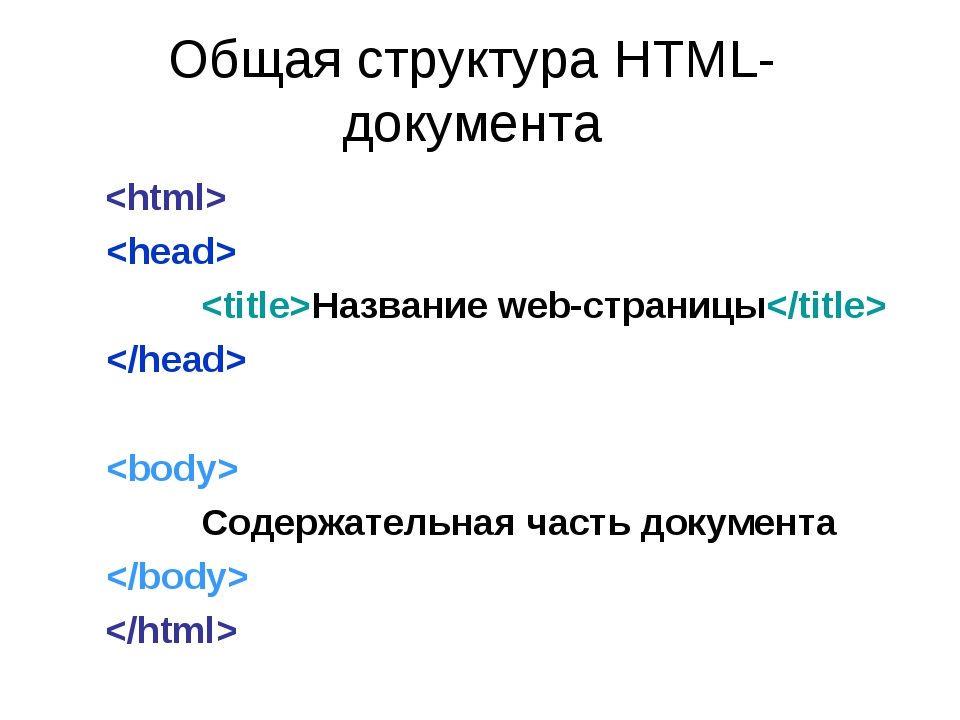
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01Править
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5Править
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войныПравить
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям.
Элемент — HTML | MDN
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент<html> называется корневым элементом.
| Элемент | Описание |
|---|---|
<html> | Корневой элемент HTML-документа (<html>). Все остальные элементы должны быть потомками этого элемента. Все остальные элементы должны быть потомками этого элемента. |
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т.д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|---|
<base> | HTML элемент <base> определяет основной адрес (URL), используемый для всех относительных адресов (URLs) в документе. Может быть только один <base> элемент в одном документе. Основной адрес (URL) документа можно запросить скриптом используя document.baseURI. |
<head> | HTML <head> элемент предоставляет общую информацию (метаданные) о документе, которая включает в себя заголовок и ссылки на скрипты и стили. |
<link> | |
<meta> | Этот элемент включает в себя global attributes. |
<style> | HTML-элемент <style> содержит стилевую информацию для документа или его части. По умолчанию стилевые инструкции внутри этого элемента считаются написанными на CSS. |
<title> | HTML элемент заголовка <title> определяет заголовок документа, отображаемый в строке заголовка браузера или на вкладке страницы. Данный тег может содержать только текст, любые теги, содержащиеся внутри, игнорируются. |
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|---|
<address> | HTML- тег <address> задает контактные данные для ближайшего родительского <article> или <body> ; В последнем случае применяется ко всему документу, визуально выделяется курсивом. |
<article> | HTML элемент Article (<article>) представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для дальнейшего распространения или повторного использования. Этот элемент может представлять статью на форуме, статью в журнале или газете, запись в блоге или какой-либо другой самостоятельный фрагмент содержимого. |
<aside> | HTML-элемент <aside> представляет собой раздел документа с контентом, косвенно связанным с основным содержимым документа (часто представленным как боковая панель). |
<footer> | HTML-элемент <footer> представляет нижний колонтитул (футер, подвал) для своего ближайшего элемента секционного контента или секционного корня. Футер обычно содержит информацию об авторе секции, информацию об авторском праве или ссылки на связанные документы. |
<header> | HTML-элемент <header> группирует вводный или навигационный контент. Он может содержать как заголовки, так и прочие элементы: например логотип, форму поиска по сайту и так далее. |
<h2>, <h3>, <h4>, <h5>, <h5>, <h6> | HTML элементы <h2>–<h6> представляют собой 6 уровней заголовков секций. <h2> это наибольший заголовок и<h6> — наименьший |
<hgroup> | HTML Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в cхеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. Он определяет один заголовок, который участвует в cхеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. |
<main> | |
<nav> | HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки. |
<section> | HTML элемент <section> представляет собой автономную секцию функционала, содержащуюся внутри HTML-документа, чаще всего с заголовком, в которой нет прочих специфических определяющих элементов, чтобы представить данный функционал. |
| Элемент | Описание |
|---|---|
<blockquote> | HTML-элемент <blockquote> (от англ. Block Quotation) указывает на то, что заключенный в нем текст является развернутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом Block Quotation) указывает на то, что заключенный в нем текст является развернутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом <cite>. |
<dd> | |
<dir> | |
<div> | Элемент разделения контента HTML (<div>) является базовым контейнером для элементов основного потока ( flow content ). Он не влияет на контент или формат пока не стилизован, используя CSS. Являясь «чистым» контейнером, элемент <div> по своему существу не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя |
<dl> | HTML-элемент <dl> (от англ. Description List), служащий контейнером для списка пар терминов и их описаний. Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). Description List), служащий контейнером для списка пар терминов и их описаний. Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). |
<dt> | |
<figcaption> | |
<figure> | HTML-элемент <figure> представляет самостоятельный контент, часто с подписью (<figcaption>), и обычно используется как единое целое. |
<hr> | |
<li> | HTML элемент<ol>), ненумерованном списке (<ul>), или меню (<menu>). В меню и ненумерованых списках, элементы списка обычно отображаются с маркерами в виде круга. В нумерованых списках, они обычно отображаются с маркерами в виде восходящего счетчика слева, например числа или буквы. В нумерованых списках, они обычно отображаются с маркерами в виде восходящего счетчика слева, например числа или буквы. |
<main> | |
<ol> | |
<p> | HTML-элемент <p> определяет собой абзац текста. |
<pre> | |
<ul> |
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|---|
<a> | HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. |
<abbr> | См. более углублённые примеры в статье Как размечать аббревиатуры и делать их понятными. |
<b> | HTML элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом. |
<bdi> | HTML элемент <bdi> (bidirectional isolation, или изоляция двунаправленности [текста]) изолирует от окружающего текста текстовый фрагмент, направление в котором может отличаться от направления окружающего текста (но не обязательно отличается). |
<bdo> | |
<br> | Тэг <br> (элемент переноса строки) устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки. Он полезен при написании поэмы или адреса, где важно деление на строки. |
<cite> | HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращенном виде в соответствии с правилами, используемых для добавления метаданных цитирования. |
<code> | |
<data> | |
<dfn> | |
<em> | |
<i> | |
<kbd> | HTML элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. |
<mark> | HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определенном контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова. |
<q> | |
<rb> | |
<rp> | |
<rt> | |
<rtc> | |
<ruby> | HTML элемент<ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. |
<s> | |
<samp> | |
<small> | |
<span> | |
<strong> | Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьезность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. |
<sub> | |
<sup> | |
<time> | Элемент HTML <time> используется для представления либо времени в 24-рехчасовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса). |
<tt> | |
<u> | |
<var> | |
<wbr> |
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|---|
<area> | The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request. |
<audio> | HTML <audio> элемент используется для встраивания аудиоконтента в документы. Он может содержать один или несколько аудио-источников, представленных при помощи аттрибута src или при помощи <source> элемента; браузер будет выбирать наиболее подходящий источник. |
<img> | <img> — элемент HTML, предназначенный для описания изображений. |
<map> | |
<track> | |
<video> | Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент <source>; браузер сам определит наиболее подходящий источник. |
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|---|
<canvas> | HTML <canvas> Элемент может быть использован для отрисовки графики через скрипты (обычно используется JavaScript). На пример, его можно использовать для отрисовки графиков, делать композиции фото или даже выполнять анимации. Вы можете (и должны) дать альтернативное содержание внури блока <canvas>. Этот контент будет рендерится в обоих браузерах, в старых которые не поддерживают canvas и в браузерах с отключённым JavaScript. |
<noscript> | Элемент HTML <noscript> определяет секцию html кода, которая будет вставлена, если в браузере пользователя нет либо отключена поддержка JavaScript’а. |
<script> | Элемент <script> |
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|---|
<del> | |
<ins> | Элемент HTML <ins> представляет собой диапазон текста, который был добавлен в документ |
Эти элементы используются для создания и обработки табличных данных.
| Элемент | Описание |
|---|---|
<caption> | HTML элемент таблицы (<caption>) определяет название (заголовок) таблицы. Если этот элемент используется, он всегда должен быть первым вложенным элементом тэга <table>. |
<col> | Этот элемент позволяет стилизировать столбцы с использованием CSS, но только несколько атрибутов будут иметь эффект на столбец (смотри спецификацию CSS 2.1). |
<colgroup> | |
<table> | |
<tbody> | |
<td> | HTML элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели. |
<tfoot> | HTML элемент подвала таблицы (<tfoot>) определяющий набор строк суммирующих столбцы таблицы. |
<th> | |
<thead> | |
<tr> |
HTML содержит некоторое количество элементов, которые используются вместе для создания форм, которые пользователь может заполнить и отправить на сервер. Доступно множество информации по этой теме в руководстве по HTML формам.
| Элемент | Описание |
|---|---|
<button> | |
<datalist> | HTML-элемент <datalist> содержит набор опций (<option>), доступных для выбора. Выбранное значение будет установлено для элемента <input>, с атрибутом list. |
<fieldset> | |
<form> | Элемент HTML form (<form>) представляет (собой) раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер. |
<input> | Элемент HTML <input> используется для создания интерактивных элементов управления в веб-формах. |
<label> | HTML элемент <label> представляет собой подпись к элементу пользовательского интерфейса. |
<legend> | HTML-элемент <legend> представляет собой заголовок содержания родительского элемента <fieldset>. |
<meter> | |
<optgroup> | HTML-элемент <optgroup> позволяет группировать опции, находящиеся внутри элемента <select>. |
<option> | HTML элемент <option> используется для определения пункта списка контейнера <select>, элемента <optgroup>, или элемента <datalist>. Элемент <option> может представлять раздел меню всплывающих окон и других перечней или списков HTML документа. |
<output> | |
<progress> | |
<select> | HTML тэг <select> представляет собой элемент управления который содержит меню опций: |
<textarea> |
HTML содержит в себе элементы, которые помогают создавать интерактивные объекты пользовательского интерфейса.
| Элемент | Описание |
|---|---|
<details> | HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации. |
<dialog> | HTML-элемент <dialog> определяет диалоговое окно или другой интерактивный элемент, такой как инспектор или окно. Элементы <form> могут интегрироваться с диалогом с помощью указания атрибута method="dialog". Когда отправляется такая форма, диалог закрывается с returnValue равным value нажатой кнопки submit. |
<menu> | |
<menuitem> | |
<summary> |
Веб-компоненты — технология, относящаяся к HTML и делающая возможным создание и использование пользовательских элементов, как будто они в обычном HTML. Кроме того, вы можете даже создавать свои версии стандарта HTML элементов.
Замечание: Эти элементы определены в World Wide Web Consortium (W3C) Web Components collection of specifications скорее, чем в HTML спецификации. К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.| Элемент | Описание |
|---|---|
<content> | |
<element> | HTML <element> element используется для определения новых пользовательских элементов DOM. |
<shadow> | |
<slot> | |
<template> | HTML элемент <template> — это механизм для отложенного рендера клиентского контента, который не отображается во время загрузки, но может быть инициализирован при помощи JavaScript. |
Предупреждение: Эти HTML элементы являются устаревшими, и их использование не рекомендуется. Вы не должны использовать их для новых проектов, а также должны заменить их в старых проектах как можно быстрее. Они перечислены здесь только в информационных целях.
| Элемент | Описание |
|---|---|
<acronym> | Элемент акронима (<acronym>) позволяет явно указать, что данная последовательность букв, являющуюся акронимом или аббревиатурой. |
<applet> | Элемент HTML апплет (<applet>) определяет включение апплета java.</applet> |
<basefont> | The obsolete HTML Base Font element (<basefont>) sets a default font face, size, and color for the other elements which are descended from its parent element. |
<bgsound> | |
<big> | |
<blink> | |
<center> | |
<command> | |
<content> | |
<dir> | |
<element> | HTML <element> element используется для определения новых пользовательских элементов DOM. |
<font> | HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого |
<frame> | |
<frameset> | |
<image> | Элемент HTML <image> был эксперементальным элементом, предназначенный для отображения изображений. Он никогда не был реализован, вместо него должен использоваться стандартный элемент <img>. |
<isindex> | |
<keygen> | |
<listing> | |
<marquee> | HTML-элемент <marquee> используется для создания на странице прокручивающегося текста (бегущей строки). |
<menuitem> | |
<multicol> | |
<nextid> | |
<nobr> | |
<noembed> | |
<noframes> | |
<plaintext> | |
<shadow> | |
<spacer> | |
<strike> | |
<tt> | |
<xmp> |
Структура HTML документа: тип HTML документа, заголовок HTML документа, тело HTML документа, границы HTML документа
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой продолжим раздел HTML. Эта запись поможет разобраться вам со структурой HTML документа. На самом деле, структура HTML документа очень простая: границы документа, заголовок, тело и декларация. О каждом элементе структуры документа и его назначении вы можете узнать из этой публикации.
Структура HTML документа: тип HTMLдокумента, заголовок HTML документа, тело HTML документа, границы HTML документа
Кроме того, что мы рассмотрим структуру HTML документа, мы поговорим о том, как браузер интерпретирует HTML документ и проведем параллель между HTML и протоколом HTTP, ведь обе эти технологии были разработаны в ЦЕРНе одним и тем же человеком для того, чтобы сделать общение по сети более доступным и простым специально неподготовленным пользователям. Так же любой начинающий веб-разработчик или веб-мастер должен знать и понимать, как работают эти две технологии: HTML и HTTP.
Структура HTML документа. Особенности работы браузера с HTML
Содержание статьи:
Когда мы разговаривали о том, что такое HTML и создавали первую HTML страницу, мы сделали это неправильно, да HTML документ был создан и мы его даже смогли посмотреть в браузере, но данный документ был неправильным с точки зрения стандарта HTML, хотя браузер «понял» и корректно отобразил страницу, но это заслуга браузера.
Прежде чем перейти к рассмотрению структуры HTML документа, давайте откроем файл в папке Lesson 1 (этот файл мы создали, когда знакомились с HTML) в браузере и воспользуемся консолью разработчика, я буду использовать для этого Google Chrome, вы можете использовать любой другой браузер.
Открыв index.htmlв браузере, нажмите F12, либо нажмите правой кнопкой мыши в области просмотра и из контекстного меню выберите пункт «Просмотреть код».
Смотрим код сформированной HTML страницы в браузере
Снизу у нас появится консоль, в которой наибольший интерес для нас в данный момент представляет вкладка Elements.
Код HTML страницы в консоли браузера
А теперь нажмите еще раз по области просмотра правой кнопкой мыши, но теперь нажмите «Просмотр код страницы».
У вас откроется новая вкладка в браузере, в которой будет отображен HTMLкод, из которого получилась данная страница, в моем случае это:
Заметили разницу? В консоли помимо текста «Hello, World!» мы видим HTML тэги, когда мы смотрим HTML код, мы этих тэгов не видим. Данный пример очень показательный по двум причинам:
- Вы увидели структуру HTML документа.
- Вы увидели, как браузер обрабатывает HTML код.
Все дело в том, что разработчики браузеров заботятся о своих пользователях в отличии от некоторых HTML разработчиков, поэтому браузеры будут исправлять некоторые ошибки разработчика, чтобы пользователь видел красивую и правильную структуру HTML документа. Здесь стоит заметить, что HTML тэги могут делиться как на одиночные и парные HTML тэги, так и на обязательные и необязательные HTML тэги, так же существуют еще и запрещенные HTML тэги. Обо всем этом мы обязательно поговорим.
В данном примере браузер сгенерировал структуру HTML документа за нас, но, тут можно подумать, что тэги, обозначающие структуру HTML документа необязательные, и этот будет глубоким заблуждением, просто браузер генерирует тэги структуры HTML документа в том случае, когда разработчик их не указал.
Из-за того, что браузер сгенерировал структуру HTML документа, мы видим разницу между консолью и исходным кодом HTML документа. В консоли всегда отображается то, что на странице. В исходном коде браузера отображается код, который получил браузер на интерпретацию, это разные вещи.
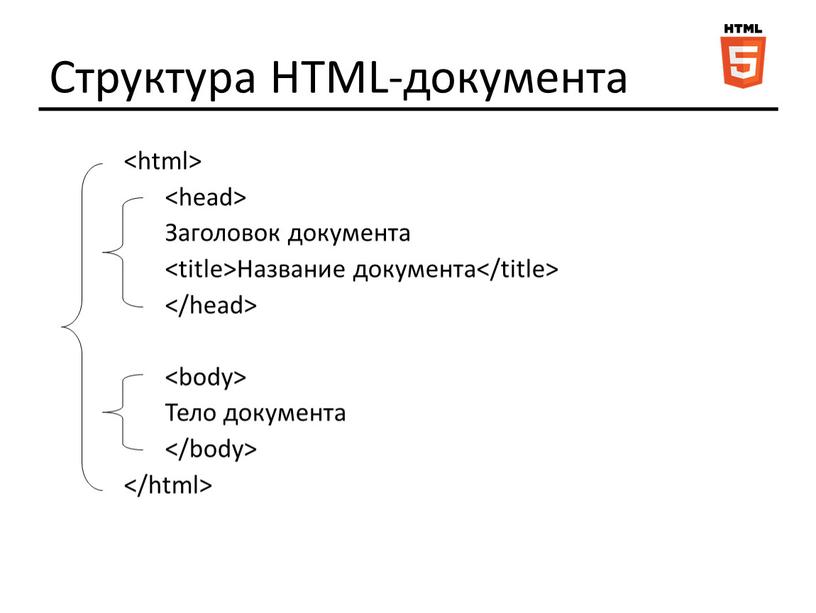
Вы, наверное, уже разобрались со структурой HTML документа, посмотрев код консоли. Но я предлагаю вам взглянуть на картинку ниже, на ней изображена структура HTMLдокумента.
Структура HTML документа
Сверху мы видим HTML тэг <!DOCTYPE>, этот тэг так же является частью структуры HTML документа, но браузер его не генерирует, так как по тэгам не может определить версию HTML стандарта, как раз таки для определения версии HTML документа и используется тэг <!DOCTYPE>. Обратите внимание: это не простой параметр. На основе версии определяются правила написания тэгов (синтаксис HTML) и набор тэгов, который может быть использован в документе и, если эти правила будут нарушены, то ваш код будет невалидным.
Далее зеленой линией обозначен тэг <html>, который определяет границы HTML документа, весь код HTML документа за исключением декларации должен быть внутри тэгов <html> и </html>, иначе документ будет невалидным. Для простоты понимания структуры HTML документа можно представить, что тэги <html>и </html> это своеобразный контейнер, а декларация DOCTYPE это инструкция по использованию контейнера.
Но также на рисунке мы видим, что наш контейнер <html>состоит из двух отсеков: верхний отсек – это заголовок HTML документа, в заголовке HTML документа располагается служебная информация, которая невидна пользователю за исключением названия HTML документа в тэге <title>.
Нижний отсек – это тело HTML документа, в котором идет код, который отображается браузером на экранах пользователя в виде HTML элементов. Отметим себе, что HTML элементы – это то, что пользователь видит на экране, а HTML тэги – это то, что разработчик пишет в редакторе. Структура HTML документа очень строгая и ее не стоит нарушать, конечно, любой современный браузер будет стараться корректно отобразить HTML документ, но как только вы будете делать валидацию HTML, вы будете получать ошибки.
Да и поисковые системы начинают относиться хуже к тем сайтам, у которых HTML код невалидный. Поэтому никогда не пренебрегайте правилами HTML. Давайте теперь более подробно поговорим о структуре HTML документа.
Заголовок HTML документа: место для служебной информации, которую не видят пользователи. HTML тэг <head>
Пожалуй, самым важным элементом структуры HTML документа является его заголовок. Начало заголовка HTML документа обозначается открывающим тэгом <head>, конец заголовка HTML документа обозначается закрывающим тэгом </head>.
Внутри заголовка HTML документа прописывается вся необходимая служебная информация:
- В заголовке указывается кодировка HTML документа.
- Так же здесь подключатся таблицы стилей.
- Заголовок HTML документа используется для подключения файлов JavaScript.
- В заголовке расположено описание HTML документа.
- В заголовке указывается название HTML документа.
- В заголовке могут быть указаны другие мета-тэги HTML, которые позволяют браузеру корректно отображать документы, а пользователям и поисковой системы получить больше информации о сайте.
Для нас сейчас важно сделать вывод о том, что заголовок HTML документа – важный элемент его структуры, который используется для размещения служебной информации, с некоторыми особенностями мы познакомимся в других записях.
Хочу обратить ваше внимание на то, что заголовок HTML документа и HTML заголовок – разные вещи, по крайней мере в моем понимание. HTML заголовок – это тэги <h2>, <h3>, <h4>и так до <h6>, эти тэги делят документ на разделы.
Тело HTML документа: видимая часть HTML страницы. HTML тэг <body>
В структуре HTML документа есть тело. Браузер обычно отображает содержимое тела HTML документа в области просмотра. Другими словами: тело HTML документа отображается пользователю и он даже может взаимодействовать с HTML элементами при помощи браузера, например, вводить данные в HTML формы.
Тело HTML документа является частью структуры и предназначено для отображения содержимого пользователя, хотя это не означает, что пользователь будет видеть все HTML элементы после того, как браузер проанализирует код страницы, так как некоторые HTML элементы могут быть намеренно скрыты стилями, заданными в CSS или удалены при помощи JavaScript кода.
Открывающий HTML тэг <body> обозначает начало тела HTML документа, закрывающий тэг </body>обозначает его окончание. Вне тела не должно быть HTML тэгов, которые бы отображались пользователю.
Вывод: тело документа – часть структуры HTML документа, которая отображается пользователю в области просмотра браузера.
Границы HTML документа. HTML тэг <html>
Если не быть таким уж формалистом, то HTML можно считать подмножеством XML. В XML действует незыблемое правило: один документ – один тэг. В XML так же, как и в HTML есть декларация. Как понимать это правило: один документ – один тэг. Ведь на самом деле в XML документе тэгов много? Понимать это правило нужно следующим образом: тэг один, но в него может быть вложено сколь угодно много тэгов. Этот внешний тэг называют корневым или корнем. Корень как раз-таки и является границей XML. В HTML границей документа является тэг <html>.
Так и в HTML: весь HTML документ представляет собой один тэг <html>, внутри которого должно быть обязательно два вложенных тэга: <head>и <body>. За пределами границы HTML документа, кроме декларации, ничего быть не должно, на то это и граница.
Важной особенностью структуры HTML документа является то, что за пределами <html>…</html>не должно быть других тэгов, а внутри <html> могут быть только тэги <head>и <body>. А вот внутри тэгов <head>и <body>может быть сколь угодно много тэгов, правда внутри <head>служебных, а внутри <body>тех тэгов, которые видны пользователю.
Повторюсь, что структура HTML документа строгая и порядок написания тэгов должен быть так, как на рисунке выше.
Вывод: тэг <html> определяет границу HTML документа, за пределами которой не должно быть других тэгов, кроме декларации. Внутри границы HTML документа могут располагаться только тэги <head>и <body>в том порядке, как они написаны, а внутри тэгов <head> и <body> можно писать сколь угодно много тэгов.
Тип HTML документа: как браузер узнает о версии HTML в документе. HTML тэг DOCTYPE
Браузер интерпретирует HTML документа. Другими словами: браузер проводит его анализ и в соответствии с этим анализом он решает, как отображать HTML документ пользователю. На данный момент используют два стандарта HTML: 4.01 и 5 (есть еще XHTML, но на это у нас будет отдельная рубрика).
Исходя из вышесказанного, браузеру нужно «понимать»: с какой версией HTML он имеет дело или может он работает не с HTML, а с xHTML? Как ему это понять, чтобы правильно отобразить документ.
Для того чтобы браузер понимал с какой версией HTML он работает, в структуре HTML документа используется декларация, для объявления декларации используется HTML тэг <!DOCTYPE>, мы подробно поговорим про декларацию и ее роль в структуре HTML документа в отдельной записи, сейчас важно понимать то, что она нужна для того, чтобы браузер понял, как интерпретировать код HTML.
В принципе, мы рассмотрели структуру HTML документа и довольноподробно поговорили о каждом элементе структуры и его назначении в HTML, но давайте все-таки напишем код.
Пример структуры HTML документа
Без примера структуры HTML документа публикация была бы не полной. Поэтому откройте папку HTML, которую мы создали в прошлой записи и создайте в ней папку Lesson 2. Затем откройте любой удобный для вас редактор кода и напишите в нем следующее:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Структура HTML документа</title> </head> <body> <p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Структура HTML документа</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p>
</body>
</html> |
Теперь мы создали правильный HTML документ, описав его структуру, отображаться в браузере он будет примерно следующим образом.
Так выглядит HTML документ в браузере с правильно заданной структурой
Если вы откроете консоль и откроете исходный код страницы, то увидите, что структура HTML документа есть и там, и там, только в этот раз браузер не делал работу за нас. Так же на странице мы видим HTML заголовок и HTML параграф, о которых мы поговорим, когда начнем разбираться с типографией в HTML.
Так же обратите внимание на то, что на вкладке появился текст: «Структура HTML документа», это получилось благодаря тому, что внутри заголовка HTML документа мы использовали тэг <title>, который используется для того, чтобы давать имена HTML страницам. На картинке для примера я оставил вкладку, которая принадлежит странице из прошлой записи. Еще внутри заголовка есть мета-тэг с указанием кодировки документа.
Сравниваем структуру HTML документа со структурой HTTP протокола
Ни для кого не секрет, что в сети Интернет основным протоколом передачи данных является HTTP, который расшифровывается, как протокол передачи гипертекста и который был разработан одним и тем же человеком, что и HTML в ЦЕРНе.
Поэтому тут можно провести аналогию с HTTP протоколом, в котором есть HTTP сообщение, состоящее из служебной информации, которая прописывается в специальных полях HTTP заголовка и есть тело HTTP сообщения или HTTP объект, в котором передается полезная для пользователя информация. Согласитесь, что структура HTML документа очень похожа на структуру HTTP протокола.
Но если вам мало, то добавим: и HTTP запрос и HTTP ответ начинаются со статусной строки, если мы говорим про запрос, то в статусной строке указывается метод HTTP протокола, который говорит HTTP серверу о том, как выполнить запрос, а ответ сервера содержит специальный HTTP код состояния, который говорит клиенту о том, как он понял этот запрос. Это похоже на DOCTYPE?
Как браузер интерпретирует HTML документ
HTML и HTTP очень связаны между собой, если вы не знаете, то HTTP протокол синхронный, это означает, что во время HTTP соединения и клиент, и сервер обмениваются сообщениями по очереди. Сперва клиент отправляет запрос, потом сервер отправляет ответ на запрос, если клиенту нужно, он делает еще запрос, на который опять же отвечает сервер.
HTTP клиент в нашем случае – это браузер. По HTTP протоколу чаще всего передаются HTML документы. Из-за особенностей реализации HTTP протокола и структуры HTML документа браузеры реализованы так, что они читают и интерпретируют HTML код слева направо и сверху вниз: сначала браузер проверяет версию HTML, указанную в декларации, затем он видит тэг <html>, который говорит ему о том, что начался HTML документ.
Далее браузер видит тэг <head> и понимает, что сейчас он получит служебную информацию, которая ему нужна, чтобы правильно отобразить документ. Кстати, если браузер увидит, что вы подключаете какой-нибудь скрипт или таблицу стилей, то он будет делать запросы к серверу, чтобы получит недостающие файлы. Увидев закрывающий тэг </head> браузер понимает, что заголовок HTML закончился.
За тэгом <head> браузер видит тэг <body>, который говорит ему о том, что началось тело документа, которое нужно показать клиенту. Проанализировав тело, браузер увидит закрывающий тэг </body> и при этом поймет, что закончилось тело.
Об окончании документа браузер понимает по закрывающему тэгу </html>
Надеюсь, что данная статья помогла вам разобраться со структурой HTML документа и с тем, как обрабатывает браузер HTML код, если есть какие-то вопросы по структуре HTML документов – задавайте их в комментариях, разберемся вместе.
XHTML и HTML уроки для начинающих академия
XHTML — это HTML, написанный как XML.
Что такое XHTML?
- XHTML расшифровывается как EXtensible HyperText Markup Language
- XHTML почти идентичен HTML
- XHTML является более строгим, чем HTML
- XHTML — это HTML-код, определяемый как XML-приложение
- XHTML поддерживается всеми основными браузерами
Почему XHTML?
Многие страницы в Интернете содержат «плохие» HTML.
Этот HTML-код отлично работает в большинстве браузеров (даже если он не следует правилам HTML):
Это плохой HTML
<body>
<h2>Неверный HTML-код
<p>Это абзац
</body>
Современный рынок состоит из различных браузерных технологий. Некоторые браузеры работают на компьютерах, а некоторые браузеры работают на мобильных телефонах или других небольших устройствах. Малые устройства часто не хватает ресурсов или мощности для интерпретации «плохой» разметки.
XML является языком разметки, в котором документы должны быть помечены правильно (быть «хорошо сформированный»).
Если вы хотите изучать XML, ознакомьтесь с нашим справочником по XML.
Сочетая сильные стороны HTML и XML, был разработан XHTML.
XHTML — это HTML-код, переработанный как XML.
Наиболее важные отличия от HTML:
Структура документа
- XHTML DOCTYPE is Обязательный
- Атрибут xmlns в <html> Обязательный
- <html>, <head>, <title>, и <body> являются Обязательным
XHTML-элементы
- Элементы XHTML должны быть правильно вложен ными
- Элементы XHTML всегда должны быть закрыты
- Элементы XHTML должны быть в нижнем регистре
- Документы XHTML должны иметь один корневой элемент
Атрибуты XHTML
- Имена атрибутов должны быть в нижнем регистре
- Зна
HTML — формат файла. Чем открыть HTML?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Урок 0. Язык HTML и его применение. Структура HTML страницы (документа)
С появлением компьютерных сетей и тем более «всемирной паутины», появилась необходимость передачи информации для разных платформ. Ведь необходимо, чтобы все элементы документа на всех компьютерах, не зависимо от используемой системы, отображались одинаково. Для этого используется специальный язык – HTML. Впервые применение этого языка описания страниц было применено для отображения научной информации в Европейском центре ядерных исследования (Женева), и применялся для возможности отображения информации для всех компьютеров локальной сети. Сегодня HTML служит неотъемлемой частью большинства программ, и прежде всего – для отображения интернет страниц. Фактически любой пользователь глобальной сети посещая любой сайт использует HTML. Вся информация, которую пользователь может лицезреть в окне браузера описывается через HTML, а сами браузеры представляют собой специализированные программы для работы с HTML языком.
Что такое HTML?
В полной мере назвать HTML языком программирования нельзя, хотя многие функции позволяют сделать простые приложения непосредственно в коде. Для описания свойств элементов используются дескрипторы (теги), с помощью которых прописывается размер, положение и специальные свойства элементов, а также ссылки на другие элементы самого текста или другие документы. Весь комплекс кода носит название гипертекста, а аббревиатура HTML расшифровывается как HyperText Markup Language, что в переводе на «великий и могучий» означает «язык гипертекстовой разметки».
Особое развитие HTML получил вместе с развитием WWW (World Wide Web), поскольку разрабатывался как универсальный язык для всех устройств, независимо от имеющегося на них оборудования. Использование языка дает возможность структурного отображения информации и упрощает ее восприятие. Если сравнивать с печатной продукцией, то это будет соответствовать колонкам и полосам газеты. Заголовки, положение картинок, таблицы – это все необходимо для структурной подачи, поскольку сплошной массив текста читать весьма затруднительно.
Первые версии HTML были разрознены и не имели определенного единства. В результате пришлось выработать определенный единый стандарт. Это было сделано в 1995 году, и стандарт оформлен был в виде официальной версии HTML 2.0. Через 2 года (в 1997) к нему были добавлены некоторые возможности. Новый формат получил название HTML 3.0, и предложен был W3C (World Wide Web Consortium). Теоретически он включал в себя все функции 2.0, но в те времена возможности браузеров были весьма ограничены, поэтому полной совместимости не получилось. К концу 1997 года после апробирования версии языка 3.2, был принят новый стандарт 4.0. В нем старые дескрипторы были упразднены, и появились новые, в частности, использование каскадных таблиц стилей (CSS).
Базовая структура документов
Большая часть современных программ для верстки страниц, такие как Dreamweaver и Microsoft SharePoint Designer, автоматически создают базовую структуру документов, но для того, чтобы правильно читать и создавать ее самостоятельно, необходимо познакомиться с простыми правилами.
Разметка документа проводится с помощью тегов, как правило – парных (открывающий и закрывающий). Теги заключены в угловые скобки и не показываются пользователю, но при этом строго удерживают разметку страниц.
Документ HTML начинается и заканчивается тегами формата документа.
<html>
Тут код страницы
</html>
Перед тегом документа может указываться стандарт, с использованием которого будет отображаться содержимое (тег DOCTYPE).
В документе различают заголовок, который считывается браузером, но не отображается в окне, и тело страницы, которые, собственно, и видит пользователь.
Заголовок определяется тегами <head> и </head>, и содержит данные, предназначенные для форматирования документа. В заголовке прописываются также загружаемые скрипты, которые требуются для отображения данных. В тегах <title> и </title> прописывается заголовок страницы который отображается в заголовке окна или вкладки.
Основной код страницы представлен с помощью тегов <body> и </body>. Все, что написано между ними будет отображаться на экране, за исключением элементов, для которых указаны специальные значения, и самих тегов для форматирования документа.
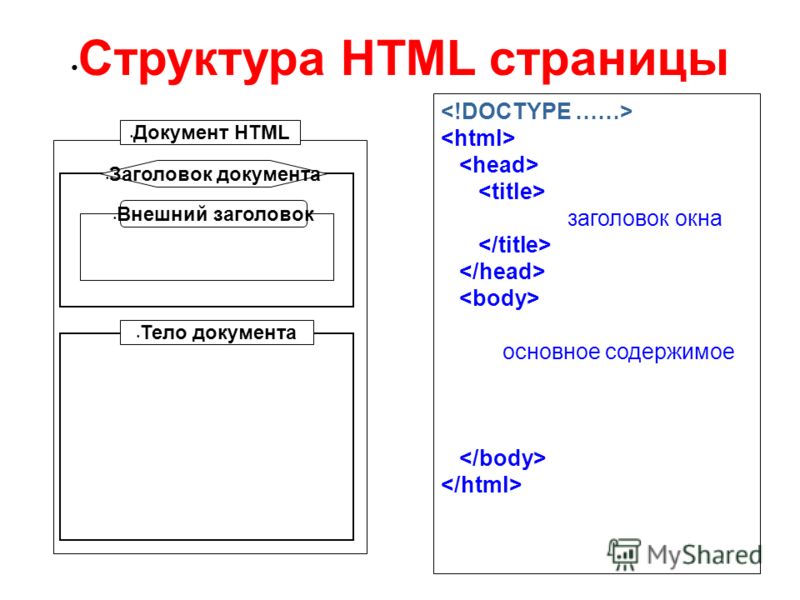
Структуру HTML документа можно представить следующим образом.
<!DOCTYPE HTML *****>
<html>
<head>
<title> Заголовок страницы (отражается в окне!) </title>
Заголовок документа. Не отображается на экране
</head>
<body>
Тело документа. Отображается на экране
</body>
</html>
JavaScript DOM, документ
Объект документа HTML DOM является владельцем всех других объектов на вашей веб-странице.
Объект документа HTML DOM
Объект документа представляет вашу веб-страницу.
Если вы хотите получить доступ к любому элементу на странице HTML, вы всегда начинаете с доступа к объект документа.
Ниже приведены несколько примеров использования объекта документа для доступа и манипулировать HTML.
Поиск элементов HTML
| Метод | Описание |
|---|---|
| документ.getElementById ( идентификатор ) | Найти элемент по идентификатору элемента |
| document.getElementsByTagName ( имя ) | Найти элементы по имени тега |
| document.getElementsByClassName ( имя ) | Найти элементы по имени класса |
Изменение элементов HTML
| Объект | Описание |
|---|---|
| элемент .innerHTML = новый HTML-контент | Изменить внутренний HTML-код элемента |
| элемент . Атрибут = новое значение | Изменить значение атрибута элемента HTML |
| элемент . Стиль. property = новый стиль | Изменить стиль элемента HTML |
| Метод | Описание |
| элемент .setAttribute (атрибут, значение) | Изменить значение атрибута элемента HTML |
Добавление и удаление элементов
| Метод | Описание |
|---|---|
| document.createElement ( элемент ) | Создать элемент HTML |
| document.removeChild ( элемент ) | Удалить элемент HTML |
| документ.appendChild ( элемент ) | Добавить элемент HTML |
| document.replaceChild ( новый, старый ) | Заменить элемент HTML |
| документ. Запись ( текст ) | Запись в выходной поток HTML |
Добавление обработчиков событий
| Метод | Описание |
|---|---|
| документ.getElementById ( id ) .onclick = function () { code } | Добавление кода обработчика события в событие onclick |
Поиск объектов HTML
Первая модель HTML DOM Level 1 (1998 г.), определяющая 11 объектов HTML, коллекций объектов и свойств. Они все еще действительны в HTML5.
Позже, в HTML DOM Level 3 было добавлено больше объектов, коллекций и свойств.
| Объект | Описание | ДОМ |
|---|---|---|
| документ.якоря | Возвращает все элементы , у которых есть атрибут имени | 1 |
| апплеты для документов | Возвращает все элементы | 1 |
| document.baseURI | Возвращает абсолютный базовый URI документа | 3 |
| документ. Тело | Возвращает элемент | 1 |
| документ.печенье | Возвращает файл cookie документа | 1 |
| document.doctype | Возвращает doctype документа | 3 |
| document.documentElement | Возвращает элемент | 3 |
| документ. Документ Режим | Возвращает режим, используемый браузером | 3 |
| документ.документURI | Возвращает URI документа | 3 |
| document.domain | Возвращает доменное имя сервера документов | 1 |
| document.domConfig | Устарело. Возвращает конфигурацию DOM | 3 |
| документ. Закладные | Возвращает все элементы | 3 |
| документ.формы | Возвращает все элементы | 1 |
| заголовок документа | Возвращает элемент | 3 |
| документ. Изображения | Возвращает все элементы | 1 |
| документ. Реализация | Возвращает реализацию DOM | 3 |
| документ.inputEncoding | Возвращает кодировку документа (набор символов) | 3 |
| document.lastModified | Возвращает дату и время обновления документа | 3 |
| document.links | Возвращает все элементы и с атрибутом href | 1 |
| document.readyState | Возвращает статус (загрузки) документа | 3 |
| документ.реферер | Возвращает URI реферера (связывающий документ) | 1 |
| скрипты документа | Возвращает все элементы |
Этот HTML-документ содержит фиктивный текст (также известный как Lorem Ipsum), заголовок, заголовок, пару абзацев и нижний колонтитул. В нижнем колонтитуле указан адрес электронной почты техподдержки (для бедолаги, которая попытается обратиться в эту техподдержку 🤣).Как видите, structure-only-before.html не описывает ничего, кроме структуры документа. На скриншоте ниже показан результат отображения этого файла в Chrome.
Файл structure-only-after.html - это тот же самый HTML-документ, но мы вставили в него несколько стилей (используя style = "..." ) и некоторое поведение (например, Javascript, используя onclick = " ... ").
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 год
22
23
24
25
HTML - это только структура (после)
HTML - это только структура
Lorem ipsum dolor sit amet, consctetur adipisicing
элит.Recusandae temporibus esse suscipit nisi ad.
Lorem ipsum dolor sit amet, conctetur adipisicing
элит. Ad, doloribus eos perspiciatis.
<нижний колонтитул>
Начало HTML - Поддержка - WordPress.com
Базовое понимание HTML может помочь вам получить больше от вашего сайта WordPress.com. В этой статье объясняется, как это сделать.
Содержание
Что такое HTML?
Добавление и редактирование HTML
Некоторые основы HTML
Форматирование текста
Этот блок содержит непредвиденное или недопустимое содержимое.
Редактирование HTML в классическом редакторе
WordPress.com предоставляет вам несколько вариантов редактирования HTML-кода вашей страницы или публикации. Доступные вам параметры зависят от того, какой редактор вы используете. Вы можете щелкнуть здесь для получения инструкций, относящихся к классическому редактору.
Что такое HTML?
HTML, или язык гипертекстовой разметки, является основным языком, используемым для создания веб-страниц. В HTML вы можете использовать специальные теги, такие как для добавления ссылок и для добавления изображений.
Существует много типов HTML-тегов, но не все теги поддерживаются здесь, на WordPress.com. Вы можете узнать больше о том, какие теги разрешены в нашем документе поддержки кода
↑ Содержание ↑
Добавление и редактирование HTML
В редакторе
Самый простой способ добавить HTML на страницу или сообщение - использовать пользовательский блок HTML . Вы можете узнать больше о блоке Custom HTML здесь.
В качестве альтернативы, почти все блоки имеют возможность редактировать их как HTML.
- Щелкните конкретный блок в редакторе.
- Нажмите на эллипсы (три точки) в верхней части блока.
- Выберите Изменить как HTML .
- Чтобы вернуться к визуальному редактору блока, снова щелкните многоточие и нажмите Редактировать визуально .
Третий вариант, для особо смелых, - просмотреть всю страницу или сообщение в редакторе кода . Редактор кода загрузит HTML всей страницы или сообщения.
- Редактировать страницу или сообщение.
- В правом верхнем углу редактора щелкните меню с многоточием (три точки).
- Выберите Редактор кода .
- Чтобы вернуться в Визуальный редактор, снова щелкните многоточие и выберите опцию Визуальный редактор .
В виджете
Вы можете добавить пользовательский виджет HTML в любую область виджетов, поддерживаемую вашей темой. Кликните сюда, чтобы узнать больше.
↑ Содержание ↑
Некоторые основы HTML
В редакторе HTML все это текст - ссылка - это текст, цитата - это текст, даже изображение - это текст.Но здесь есть два вида текста. Часть текста является фактическим содержанием написанного вами сообщения, а часть - кодом HTML.
Их легко отличить друг от друга: HTML-код всегда начинается и заканчивается угловыми скобками, < и > . Все, что находится внутри пары угловых скобок, является тегом HTML. Теги - это предопределенные HTML-команды, которые определяют, как ваше сообщение будет выглядеть и вести себя.
Это заголовок
Это абзац.
Это связанный текст Например, чтобы выделить слово курсивом, мы используем тег , который является сокращением для выделения.
Чтобы открыть новый тег, введите тег, который вы хотите использовать, непосредственно перед текстом, который вы хотите каким-либо образом изменить: . Когда вы хотите прекратить этот эффект, вы вставляете закрывающий тег, который является тем же тегом, но с косой чертой: .
↑ Содержание ↑
Форматирование текста
С помощью HTML легко сделать текст полужирным, курсивом, подчеркнутым или зачеркнутым.Вот примеры того, как внести эти изменения в ваш текст:
Для выделения текста полужирным шрифтом:
здесь полужирный текст Для курсивом :
курсив здесь Для подчеркивания:
подчеркнутый текст Для зачеркивания:
зачеркивание ↑ Table of Contents ↑
Этот блок содержит неожиданное или недопустимое содержимое.
Это может произойти, если HTML-код, который вы отредактировали или добавили, имеет неправильный формат. Нажатие Resolve позволит нашей системе попытаться решить проблемы с кодом. Если система не может устранить ошибку, она преобразует блок в HTML. Или вы можете самостоятельно преобразовать в HTML , если хотите продолжить работу с блоком как с пользовательским блоком HTML .
Проблемы с форматированием? Обратитесь за помощью к HTML-руководству по устранению неполадок.
Страниц: 1 2 Просмотреть все
HTML Значение | Что такое язык разметки гипертекста?
Язык гипертекстовой разметки (HTML) - это основной языковой стандарт, используемый для организации и форматирования веб-страниц и других документов во всемирной паутине. Он часто используется в сочетании с каскадными таблицами стилей (CSS) и JavaScript для создания полностью адаптивного дизайна веб-страницы.
HTML определяет, какие части текста являются абзацами, заголовками, гиперссылками, маркированными / нумерованными списками, кавычками, курсивом, жирным шрифтом и т. Д., а CSS определяет, как эти части выглядят визуально на интерфейсе. JavaScript, с другой стороны, добавляет на страницу динамические элементы, такие как всплывающие окна, анимированную графику, прокручиваемые баннеры и многое другое.
История HTML
HTML используется с момента появления Интернета в том виде, в каком мы его знаем сегодня. В 1991 году, когда Тим Бернерс-Ли представил World Wide Web, он также изобрел систему, которую веб-браузеры могли использовать для перевода текста на визуальные веб-страницы. Первоначальный дизайн HTML был относительно простым (он включал всего 18 тегов) и использовал структуру тегов Стандартного обобщенного языка разметки (SGML).
С момента своего создания HTML получил множество обновлений от Консорциума World Wide Web (W3C). Всего в последующих версиях было добавлено 140 тегов HTML, наиболее заметным из которых является HTML5. В 2014 году HTML5 представил семантические теги для частей веб-сайта, которые ранее не были подтверждены, включая верхний колонтитул, нижний колонтитул, меню навигации, а также, среди прочего, элементы аудио и видео.
HTML-теги
HTML определяет структуру и макет веб-документа с помощью различных тегов и атрибутов.Структура HTML для первого абзаца этого определения Webopedia выглядит следующим образом:
Язык гипертекстовой разметки (HTML) - это основной языковой стандарт, используемый для организации и форматирования веб-страниц и других документов во всемирной паутине. Он часто используется в сочетании с каскадными таблицами стилей (CSS) и JavaScript для создания полностью адаптивного дизайна веб-страницы.
В этом примере
Тегуказывает, что следующий текст будет содержать основной абзац до закрытия
тег.Выделенный курсивом текст « Hypertext Markup Language (HMTL)» заключен в квадратные скобки с тегами , а теги вокруг слова «язык» указывают на то, что он содержит гиперссылку (атрибут href ) на сайт Webopedia определение термина.
